MailTo — что это и как в Html создать ссылку для отправки Емейла
13 июля 2018
- MAILTO в Html — что и как можно реализовать
- Синтаксис ссылок с MAILTO для отправки Емайл сообщений
- Внимательность вам в помощь…
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Иногда мне встречаются вопросы о том, что такое MAILTO. Люди пытаются переводить этот термин с английского (например, с помощью гугловского или яндексовского переводчика), но транслейтеры это слово не понимают. Больше толка будет, если вы спросите у них так: «mail to».
Переводчик ругнется, что это дескать «почта на», но понимать сие следует как «написать кому-то» или «отправить почтовое сообщение для кого-то». И именно этой цели служит Html тег MAILTO (точнее не тег, а атрибут, но это не суть важно).
Он позволяет создавать ссылки (читайте что такое), при переходе по которым будет открываться почтовый клиент, выбранный в вашей операционной системе принятым по умолчанию (точнее страница создания нового письма). Там уже могут быть заполнены чуть ли не все поля (адрес, тема, введен текст сообщения) и пользователю останется только нажать на кнопку «отправить».
Там уже могут быть заполнены чуть ли не все поля (адрес, тема, введен текст сообщения) и пользователю останется только нажать на кнопку «отправить».
Очень удобно бывает использовать такую мульку, но вот принципы создания правильного тега MAILTO не очевидны. Поэтому я и решил написать этот небольшой пост, чтобы вы в дальнейшем могли использовать его в качестве мануала при необходимости создать ссылку для полуавтоматической отправки сообщения на нужный вам Емайл адрес. Больно не будет, разве что чуток щекотно.
MAILTO в Html — что и как можно реализовать
Итак, прелесть MAILTO в том, что это мулька позволяет пользователю (например, посетителю вашего сайта) быстро отправить сообщение (письмо — читайте что такое электронная почта). При этом ему не потребуется ни почтовый клиент открывать, ни Емайл адрес с сайта копировать — при клике по такой ссылке все произойдет на автомате. Попробуйте сами кликнуть по этой тестовой ссылке: Отправить письмо админу KtoNaNovenkogo. ru
ru
Можно будет и тему сообщения в эту ссылку зашить, и даже его содержание (текст). Последнее может быть удобно, например, при отправке сообщений об обнаружении какой-то определенной ошибки на сайте или при заказе какого-нибудь бесплатного курса, где текст может быть стандартным, а пользователю только по кнопке «Оправить» останется жмакнуть для отправки вам сообщения.
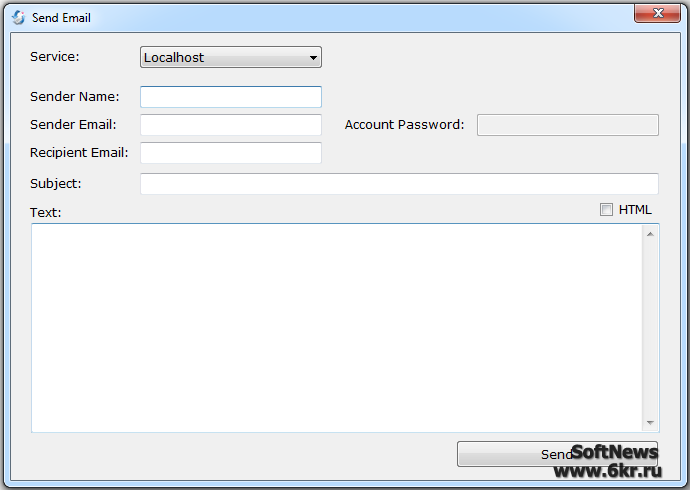
Например, при клике по приведенной чуть выше ссылке ваш почтовый клиент сам заполнит аж целых три поля:
Код такой ссылки с MAILTO, правда, будет выглядеть несколько монструозно, но во-первых, пользователь его все равно не увидит, а во-вторых, чуть ниже я на пальцах покажу насколько тут все просто устроено (правда, правда):
<a href="mailto:admin@ktonanovenkogo.ru%2C%20qwertydmitriy@gmail.com?subject=От%20уважаемого%20читателя&body=Здравствуйте!%0D%0A%0D%0AВыражаю%20Вам%20свое%20фи!!!%0D%0AВы%20сильно%20пали%20в%20моих%20глазах!!!!">Отправить письмо админу KtoNaNovenkogo.ru</a>
Конечно же, на сайте для этой же цели может быть уместно установить форму обратной связи, но и MAILTO имеет право на жизнь, а по части автоматической подстановки текста этот вариант может дать фору многим формам. К тому же, такую ссылку можно будет отправить в Html письме или разместить на форуме, где это позволяется. В общем, штука полезная и вполне может пригодиться. Хотя бы будете знать где искать, если добавите этот пост в закладки.
Синтаксис ссылок с MAILTO для отправки Емайл сообщений
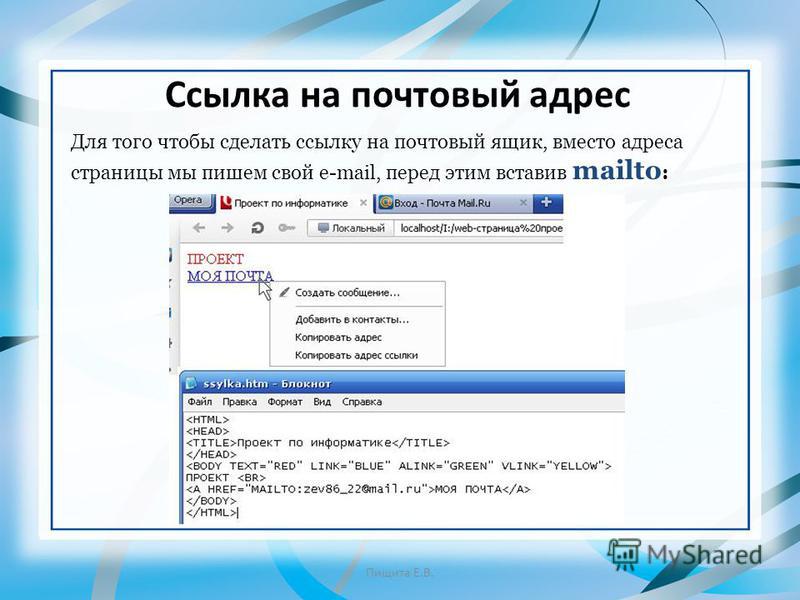
Синтаксис до безобразия прост, хотя итоговая конструкция и может показаться через чур перегруженной. Знаете какой будет самый простой вид ссылки использующей MAILTO? Скорее всего догадываетесь — это когда в открывшемся почтовом клиенте введется только лишь Емайл-адрес того, кому это письмо будет отправлено, а все остальные поля (тему и текст сообщения) пользователь должен будет заполнять самостоятельно. Выглядеть это дело будет примерно так: Отправить письмо админу KtoNaNovenkogo. ru
ru
<a href="mailto:admin@ktonanovenkogo.ru">Отправить письмо админу KtoNaNovenkogo.ru</a>
Т.е. всего лишь заменяете в теге ссылки А (она же и гиперссылка А) атрибут HREF на MAILTO, а сразу после него без пробела, но через двоеточие пишите тот Емайл адрес, который вставится в поле «Кому» при создании нового сообщения в открывшемся почтовом клиенте на компьютере пользователя.
Проще некуда. Но вот полная запись MAILTO может выглядеть намного сложнее, и схематично ее можно представить так (квадратные скобки писать не нужно — они приведены только для визуального отделения отдельных частей записи друг от друга, чтобы вам это было проще разложить в мозгу по полочкам:
mailto:[Email][?[subject=Тема]&[body=Содержание]&[cc=Email]&[bcc=Email]
Т.е. в предыдущем (простейшем) примере мы использовали только:
mailto:[Email]
Но, как видите, можно после этого дела поставить знак вопроса (?) и дописать много чего интересного, а именно такие вот параметры:
- subject= — тот текст, что вставится в поле «Тема» при создании нового сообщения в открывшемся почтовом клиенте на компьютере пользователя.

- body= — вы можете и текст сообщения полностью здесь ввести, или хотя бы его начать, чтобы пользователю не нужно было бы, например, набирать «Здравствуйте!»
- cc= — на указанный тут Емайл-адрес будет отправлена копия письма
- bcc= — а на этот Емайл будет отправлена скрытая копия письма (он не будет отображаться у других получателей этого сообщения): MAILTO-ссылка со скрытым Емайл-адресом
<a href="mailto:admin@ktonanovenkogo.ru?subject=Тема&body=Текст&bcc=qwertydmitriy@gmail.com">Текст Емайл-ссылки</a>
Последние два параметра не факт, что вы будете использовать, тем более, что если требуется отправить письмо на несколько адресов, то проще их будет перечислить через запятую прямо непосредственно после MAILTO: Отправить письмо админу KtoNaNovenkogo.ru
<a href="mailto:admin@ktonanovenkogo.ru%2C%20qwertydmitriy@gmail.com">Отправить письмо админу KtoNaNovenkogo.ru</a>
Ничего необычного в записи не заметили? Я же ведь сказал через запятую, а сам какую-то лабуду из набора символов использовал. Что это? А это спецсимволы, которые лучше использовать вместо запятых, а также пробелов, амперсандов и других специфических знаков. Так оно надежнее будет, ибо не все почтовые программы их правильно воспримут.
Что это? А это спецсимволы, которые лучше использовать вместо запятых, а также пробелов, амперсандов и других специфических знаков. Так оно надежнее будет, ибо не все почтовые программы их правильно воспримут.
Давайте я просто приведу тут набор спецсимволов (взятых из юникода), чтоб вам было понятнее:
- Вместо запятой и пробела следующего за ней вставляйте — %2C%20
- Вместо & — используйте & (точка с запятой в конце обязательны)
- Вместо пробела — ставьте %20
- Перенос строки — можно задать с помощью конструкции %0D%0A
Думаю, что после этого вам становится понятнее тот код ссылки, который я привел в самом начале этого поста.
Внимательность вам в помощь…
Итак, подытожим. После Html атрибута MAILTO через двоеточие указывается Емайл, на который должно быть отправлено сообщение. Далее при необходимости ставится знак вопроса (без пробелов) и указываются какие-то из дополнительных параметров (subject, body, cc, bcc). Они опять вводятся в строке без пробелов, а их значения указываются после знака равно. Параметры друг от друга отделяются амперсандами & (опять же без пробелов). Вот и все. Видите, как просто.
Они опять вводятся в строке без пробелов, а их значения указываются после знака равно. Параметры друг от друга отделяются амперсандами & (опять же без пробелов). Вот и все. Видите, как просто.
Главное не забыть закрыть двойные кавычки после ввода значения последнего параметра, да и вообще быть внимательнее. Давайте для примера введем что-то простое, не требующее использования спецсимволов (разве что только & вместо & все же придется использовать), которые сильно снижают визуализацию синтаксиса записи MAILTO: Текст Емайл-ссылки
<a href="mailto:admin@ktonanovenkogo.ru?subject=Тема&body=Текст">Текст Емайл-ссылки</a>
Да, ребят, если в адресе вашего Емайл тоже присутствуют какие-либо заковыристые символы, то их лучше будет заменить на спецсимволы юникода. Например, знак вопроса в Емайла лучше будет заменить на %3F (взять код можно из этой таблицы — просто найдите знак, кликните по нему и скопируйте код, добавив в записи MAILTO перед кодом знак процентов).
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Отправка html-письма через веб-интерфейс Mail.ru — Блог веб-студии «Десять букв»
Никто не сомневается в том, что есть более удобные пути отправки html-сообщений электронной почты, чем веб-интерфейсы почтовых сервисов, даже таких маститых, как Mail.ru. Но владением способом отправки, буквально в он-лайн режиме, своего собственного шаблона html-письма, вместо предлагаемых почтовиком, не только расширит ваш кругозор, но и может выручить, когда других подручных средств не окажется.
Видео
Пару слов о шаблоне
Ваш шаблон письма наверняка содержит изображения. Для того чтобы они отображались в вашем письме в финале, ссылки на эти картинки из тела вашего письма должны быть «внешними», а не «внутренними», т. е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
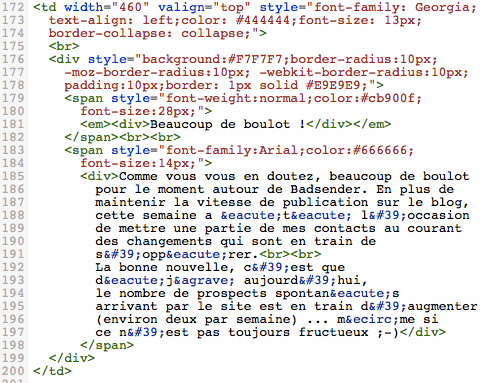
<figure>
<img src="http://servername.ru/images/image1.jpg" title="imagetitle" alt="imagealt"/>
</figure>Готовим почву для отправки
Здесь наша работа будет состоять из двух частей. Первая — это подготовка к корректировке html-кода в браузере, а вторая — подготовка кода нашего письма к внедрению в браузер при помощи самого простого редактора — «Блокнота».
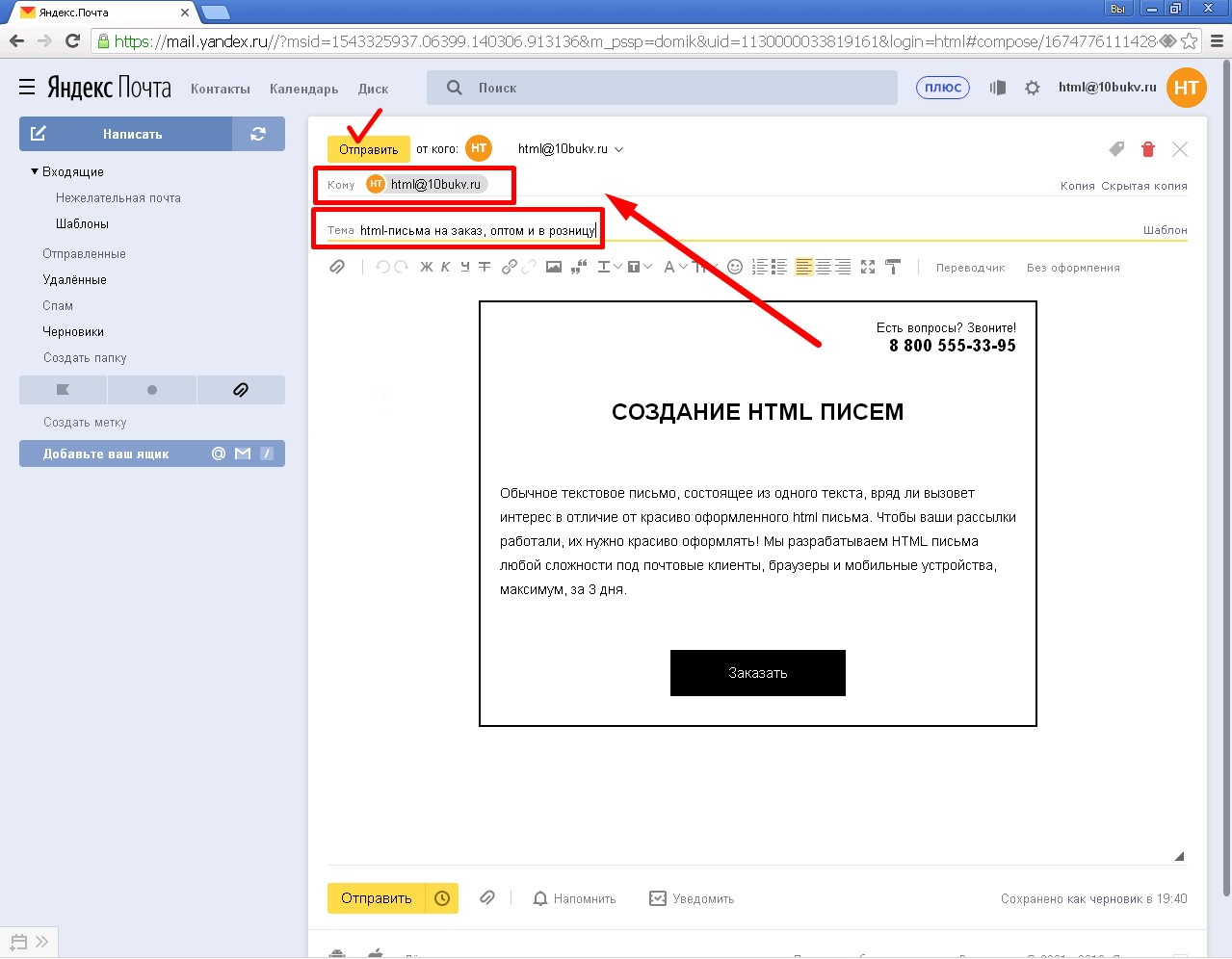
Итак, авторизуемся на сервисе Mail.ru и инициируем создание нового письма.
Рис. 1Браузер, а мы используем Google Chrome, переключится в том же окне в форму создания нового письма. Доступность т.н. панели оформления покажет нам, что мы используем нужный нам режим создания письма. Убедимся, что она активна, и более её не трогаем.
Рис. 2Правым кликом мыши по полю для ввода текста письма инициируем вызов контекстного меню. В нём нам понадобится команда «Просмотреть код», выделяем её и выбираем левым щелчком мыши.
В результате, окно просмотра браузера трансформируется и отобразит панель с кодом страницы. В зависимости от настроек Chrome, эта панель может показаться правее, а может — ниже основного окна, как в нашем случае. Переключение вида осуществляется меню под троеточием, пометим его на следующем рисунке.
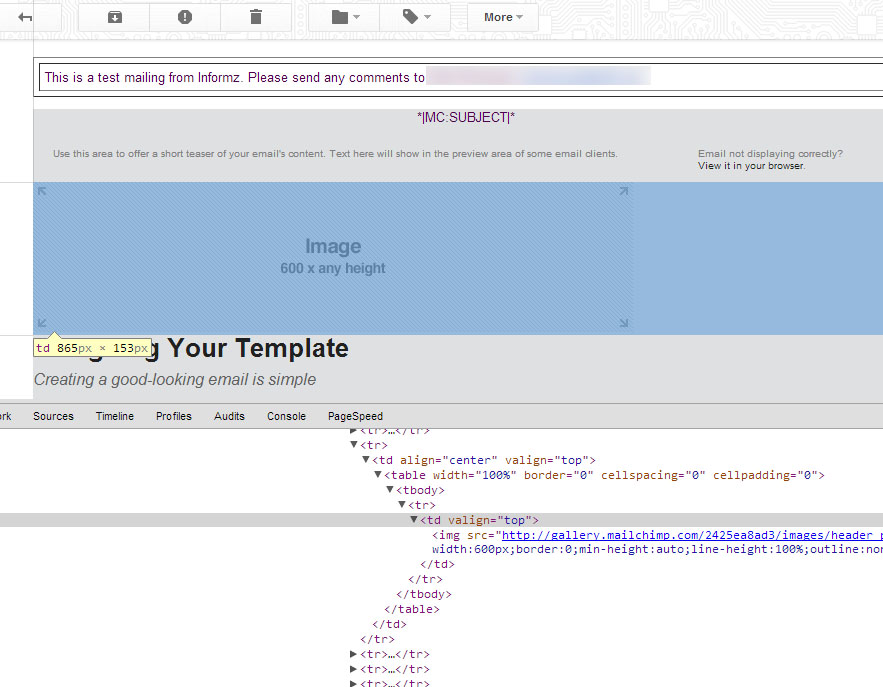
Рис. 4Текущее представление окна браузера отражает код страницы. И за содержимое страницы отвечает как раз та часть кода, которая при открытии этого режима оказалась подсвеченной, между тегами <body id… ….</body>.
Наша задача — вставить вместо этого блока кода код нашего письма. Для чего правым кликом по выделенной области кода вызываем контекстное меню, и в нём выбираем «Edit as HTML».
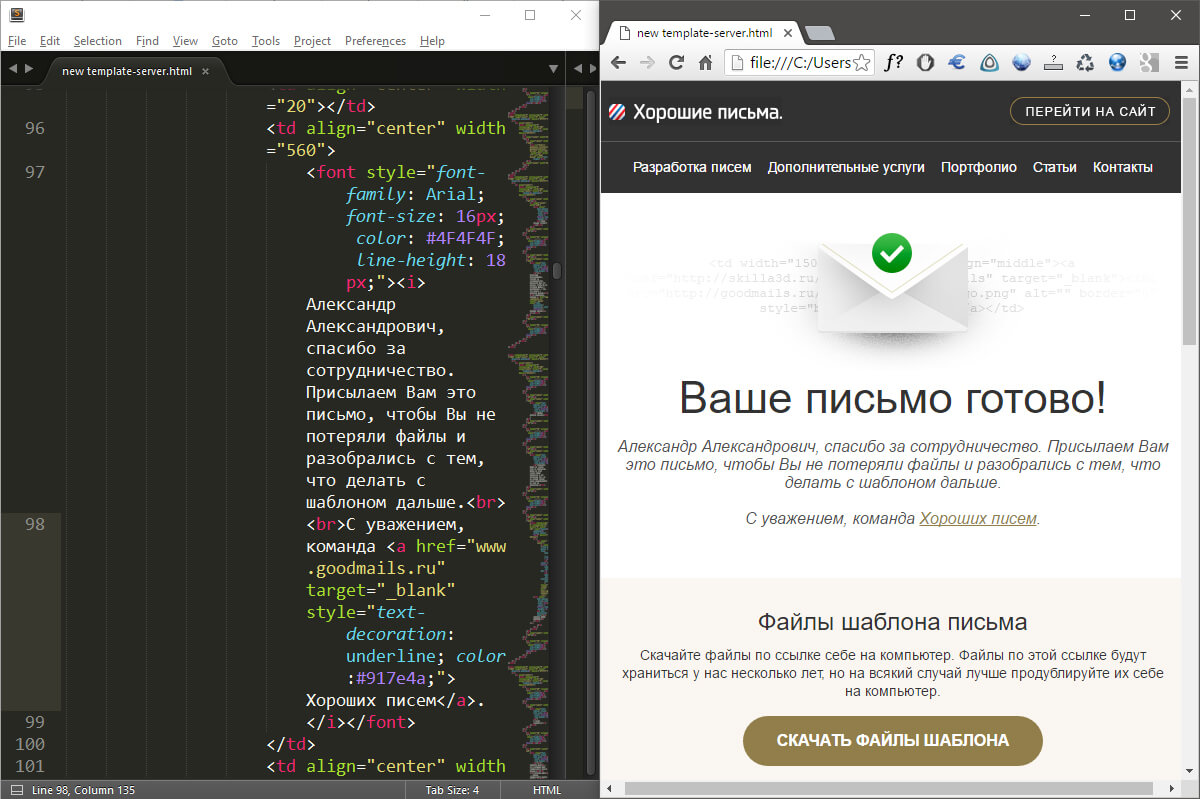
Рис. 5Выделенный блок переключится в режим правки. Здесь нам понадобится выделить всё его содержимое, весь код, и удалить его. Но до того, отвлечёмся на вторую составляющую наших действий, откроем содержимое нашего файла с html-письмом в текстовом редакторе «Блокнот».
И весь текст с кодом письма из «Блокнота» скопировать в буфер обмена.
Рис. 7После чего вернёмся обратно в Chrome. Выделяем переведённый ранее в режим правки блок html-кода (если нужно, повторяем переход в режим правки, как на рисунке 5), вызвав правым кликом контекстное в меню и в нем выполнив команду «Выделить все»
Рис. 8Теперь ещё раз правый клик по выделенному блоку и выберем команду «Вставить»
Рис. 9В этот момент находящийся в буфере обмена код нашего собственного шаблона заменит стандартный, а этого мы и добиваемся. Чтобы сохранить внесённые изменения, закрываем окно редактирования кода стандартным способом: нажатием «крестика» в правом углу.
Рис. 10И тренируемся отправлять
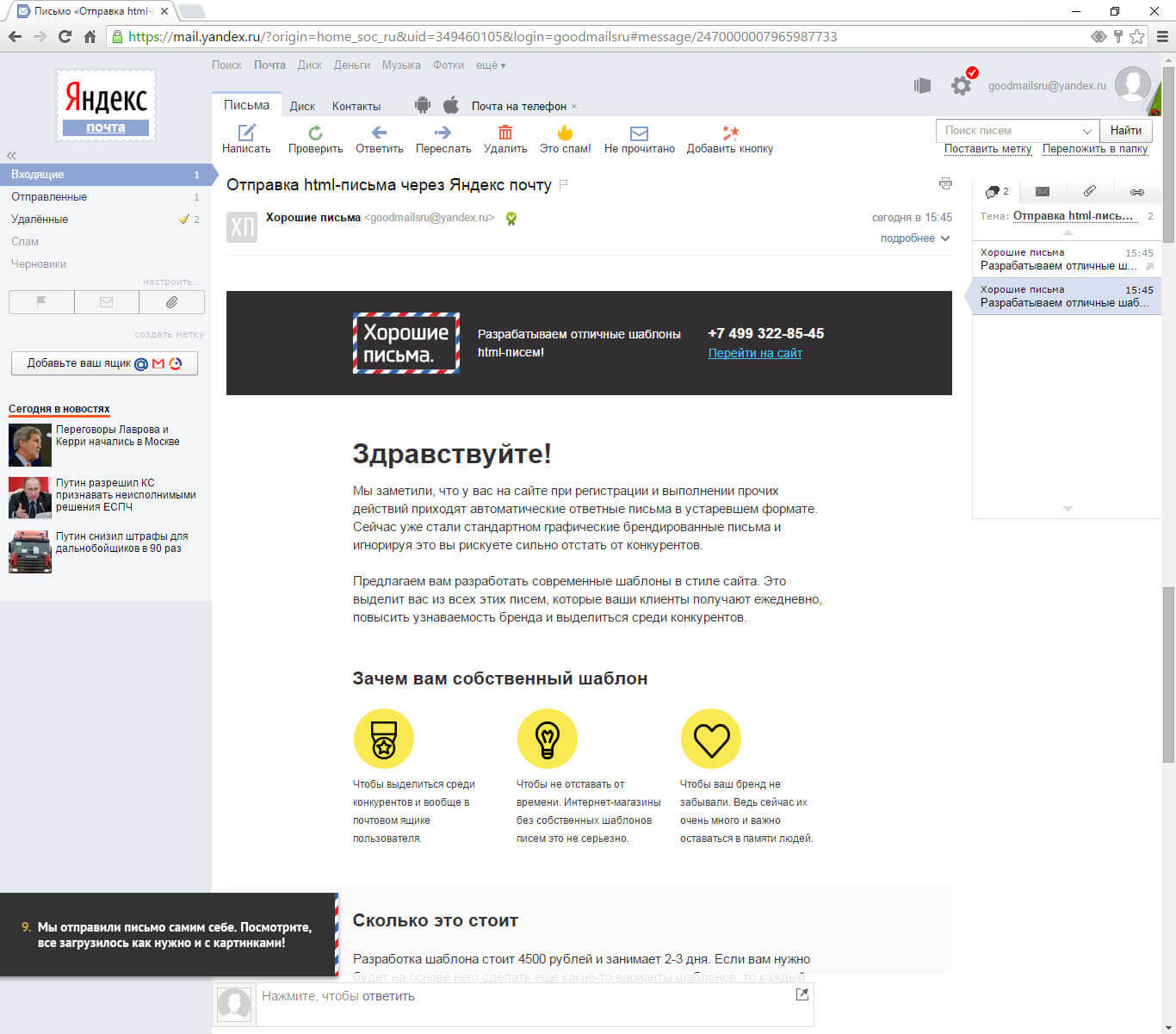
И вот, мы видим перед собой наше html-сообщение. Если, конечно, мы ничего не перепутали, и нигде не ошиблись. Картинок в нём видно в этот момент не будет, но до получателя оно дойдёт уже с изображениями. Чтобы в этом убедиться, и заодно, чтобы проверить корректность отображения в целом, отправим это письмо сначала самому себе.
Проверяем результат.
Рис. 12Рисунки встали на место. Для повторных отправлений можно сохранить свою работу в почте, как черновик, и тогда в нужный момент можно будет повторить отправление без всей описанной выше череды манипуляций.
Рис. 13Урок, мы надеемся, понятен и усвоен. Как никакая иная фраза, к нашим упражнениям подходит присказка про то, что «…не мытьём — так катаньем…». А что? Знай наших, теперь мы знаем, что html-письма можно отправлять и так. Прямо из браузера, и прямо из недр очередного почтового сервиса.
Напишите свое мнение или совет
Правильное использование HTML и CSS в сообщениях электронной почты
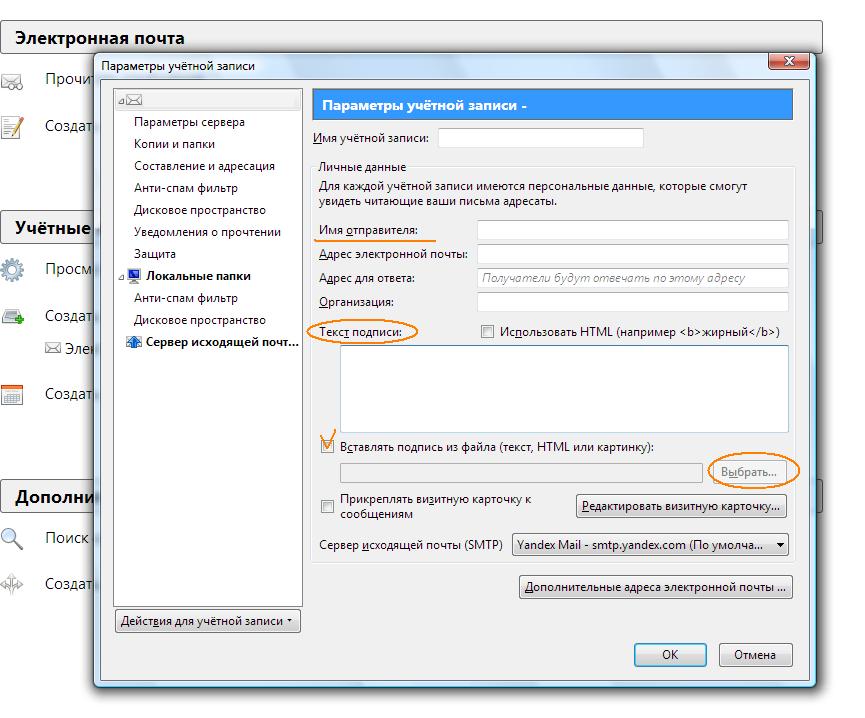
При использовании HTML в тексте email-сообщений следует иметь в виду, что почтовые программы по-разному отображают такие письма. Веб-страница, отлично выглядящая в браузере (Firefox, Internet Explorer или Opera), может быть серьезно искажена почтовой программой (Outlook, Thunderbird, Mail.ru, Gmail). Если не следовать простым правилам по использованию HTML и CSS при составлении писем, ваши подписчики увидят вместо красивого письма некрасивый набор картинок, строк и ссылок и откажутся от получения дальнейших рассылок. Как создать HTML-письмо, устойчивое к ограничениям почтовых программ, описано в наших рекомендациях.
Как создать HTML-письмо, устойчивое к ограничениям почтовых программ, описано в наших рекомендациях.
Рекомендации по составлению HTML-писем
Таблицы:
- Для формирования структуры страницы лучше использовать таблицы. Если вы привыкли верстать блоками DIV, придется отказаться от такого подхода ввиду слабой поддержки блочных элементов почтовыми клиентами.
- Для задания фона страницы стоит использовать таблицу с шириной 100% и выравниванием по центру, в которую можно вложить другую таблицу с основным содержимым письма.
- Желательно избегать большого уровня вложенности таблиц, т.к. структура письма может быть искажена почтовыми программами.
HTML-теги:
- Не используйте теги LINK для подключения внешних CSS-стилей — такие теги, как правило, автоматически вырезаются почтовыми программами из кода письма.
- Не используйте теги для вставки видео- или аудио-содержимого, а также JavaScript — почтовые клиенты игнорируют такое содержимое.

Изображения:
- Для всех изображений желательно указать атрибут alt с альтернативным текстом. Многие почтовые клиенты по умолчанию не отображают встроенные в текст изображения, позволяя получателю при желании включить их отображение. Даже при отключенных изображениях получатель должен знать, что изображено на картинках в тексте письма.
- Не стоит формировать письмо только из изображений — если в почтовом клиенте адресата показ изображений в письмах отключен по умолчанию, он может получить набор пустых рамок вместо красивого содержимого. Письмо должно быть читаемым при любых условиях — даже если получатель переключился в текстовый режим (text/plain).
Стили:
Большинство почтовых программ удаляют внешние стили, включая ссылки на внешние файлы стилей, добавленные с помощью тега LINK. Поэтому для правильного отображения письма используйте только встроенные (inline) стили для HTML-тегов, например:
<P>текст абзаца</P>
Не рекомендуется использовать сокращенные формы стилей, например:
border: solid 1px grey;
Для правильного отображения письма указывайте все свойства отдельно:
border-style:solid; border-width:1px; border-color:grey;
К сожалению, поддержка CSS-свойств почтовыми клиентами не очень широка по сравнению с современными интернет-браузерами.
 Чтобы письмо выглядело правильно у всех получателей, используйте только следующий набор широко поддерживаемых стилей:
Чтобы письмо выглядело правильно у всех получателей, используйте только следующий набор широко поддерживаемых стилей:background-color
border-…
color
font-…
letter-spacing
line-height
margin-…
padding-…
text-align
text-decoration
text-transform
Ссылки:
- Адреса ссылок должны быть абсолютными. При использовании относительных адресов ссылки окажутся нерабочими.
- Текст ссылки не должен превышать 65 символов. Слишком длинный текст ссылки может не поместиться на одной строке, в результате чего ссылка окажется нерабочей. Либо сократите текст ссылки, либо (если текст ссылки совпадает с ее адресом) воспользуйтесь сервисом сокращения адресов ссылок, например, http://www.tinyurl.com/.
- HTML-код ссылок должен содержать атрибут target=»_blank» — это позволит открывать все ссылки в письме в новом окне (новой вкладке) браузера. Это особенно актуально, если полученное письмо просматривается в почтовом веб-клиенте, например, Gmail или Mail.
 ru.
ru.
Выбор и тестирование дизайна письма
Учтите, что многие получатели сначала увидят полученное от вас письмо в маленькой панели предварительного просмотра, прежде чем решить, стоит ли открывать письмо полностью. Проверьте, насколько верхняя левая часть письма позволяет читателю оценить необходимость его прочтения. Она должна передавать основной смысл вашего послания и быть хорошо читаемой.
После составления письма проверьте его отображение сначала в основных браузерах и потом в наиболее часто используемых почтовых клиентах, прежде чем отправить адресатам.
Если у вас есть возможность выбрать между простым и сложным дизайном HTML-письма, выбирайте простой — в этом случае шансы некорректного отображения в почтовом клиенте минимальны.
Создание якорных ссылок и Е-мэйл ссылок в HTML документе.

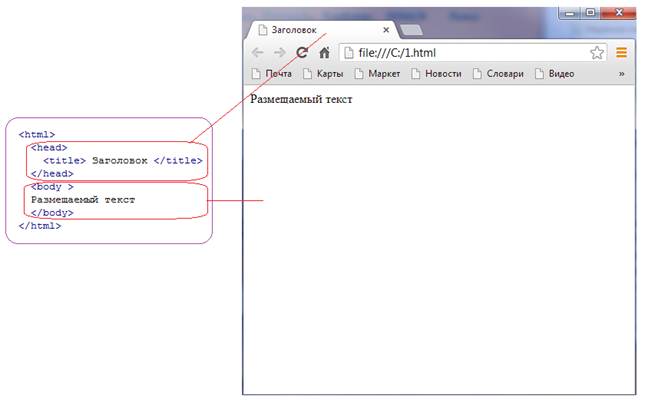
1. Якорные ссылки.
Первым делом рассмотрим якорную ссылку, Вы наверняка уже с ними сталкивались. Такая ссылка используется, если у Вас, например, длинный документ, и Вы в самом низу документа и хотите попасть сразу на верх страницы. Чтобы не крутить ролик мыши внизу создается якорная ссылка нажав на которую нас перебросит в начало страницы. Может так же быть такой случай, когда в статье Вам нужно попасть в определенное место на странице. Это также возможно с помощью якорной ссылки. Так же есть возможность перехода в выбранное место и на другой странице.
И так, как же такие ссылки создаются. В нужном месте создается якорь, куда после клика на ссылки мы и попадем.1. С использованием якоря:
Для начала создадим якорь, дав ему имя с помощью атрибута name=«top» тега <a>.
Теперь в ссылке для перехода, в атрибуте href=»», указывается значение, т. е. имя созданного ранее якоря #top. Перед именем должен находиться символ решетки (#).
е. имя созданного ранее якоря #top. Перед именем должен находиться символ решетки (#).
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
Первая HTML страница
</head>
<body>
много произвольного текста.
Перейти в начало страницы
</body>
</html>
Текст в ссылке якоря <a name=«top»> и <a> не обязателен, так как достаточно указать место перехода после клика по ссылке.
Таким же способом можно сделать и закладку на другую веб-страницу или на другой сайт. Разница в том, что в атрибут href=«#top» тега <a> нужно добавить адрес веб-страницы, куда будет произведен переход. Как это выглядит, пример ниже:
HTML
много произвольного текста.
Перейти в начало страницы
В этом примере, после клика на ссылку, будет произведен переход в верхнюю часть страницы contact.html. Если такого якоря или страницы не найдено то никакой ошибки не произойдет.
2. С использованием идентификатора:
Во втором способе якорная ссылка создается с помощью идентификатора, который может располагаться в любом другом, ранее созданном, элементе. Например, у нас какая-то форма или заголовок, и к нему присвоен идентификатор
id = «top_zagolovok», тогда, в ссылке, уже указываем имя идентификатора.HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
Первая HTML страница
</head>
<body>
много произвольного текста.
Перейти к заголовку страницы
</body>
</html>
Теперь href=«#top_zagolovok» будет обозначать, что на странице нужно найти элемент top_zagolovok и перейти к нему.
3. Ссылки на Е-мэйл адреса.
И последний вид ссылок который рассмотрим — это ссылки на Е-мэйл адреса. В теге <a> </a> создается основной атрибут href=»», в котором уже нужно указать ключевое слово mailto:, где mail — это почта и to — это направление. И затем указывать адрес электронной почты, после щелчка, на который пользователь будет, отправляется на страницу отправки письма, либо будет, запускается почтовая программа для создания письма, в строку получателя которой будет подставляется почтовый адрес, именно тот, что указан на сайте.
Вот мы рассмотрели еще два вида ссылок, а в целом научились создавать четыре вида ссылок: это ссылка на страницу и файл, на якорь и на Е-мэйл. Как Вы уже скорей всего заметили, смысл у всех ссылок один и тот же, меняется только значение в атрибуте href=» «. На этом с ссылками все, переходим к следующему уроку.
Как отправить html-письмо через Mail.ru
Дата публикации: 5 сентября 2016
Чтобы отправить html-письмо через Mail.ru нужно проявить немного смекалки. Мы самостоятельно разобрались в том, как это сделать и подготовили подробную пошаговую инструкцию.
Шаг 1. Подготовка письма
Для начала вам нужен сам шаблон с правильными ссылками на изображения. Дело в том, что изображения должны быть загружены на сервер и в файле ссылки должны быть на них, а не на картинки с вашего компьютера. Это важное правило, иначе картинок в итоговом письме не будет.
Дело в том, что изображения должны быть загружены на сервер и в файле ссылки должны быть на них, а не на картинки с вашего компьютера. Это важное правило, иначе картинок в итоговом письме не будет.
Если вы заказывали разработку у нас, то у вас уже есть отдельный подготовленный для этих нужд файл, а картинки загружены на наш сервер. В противном случае вам нужно будет сделать это самостоятельно.
Начнем. Откройте файл шаблона через обычный блокнот и скопируйте все его содержимое, в дальнейшем нам нужно будет вставить его в тело письма в Мэйл.ру.
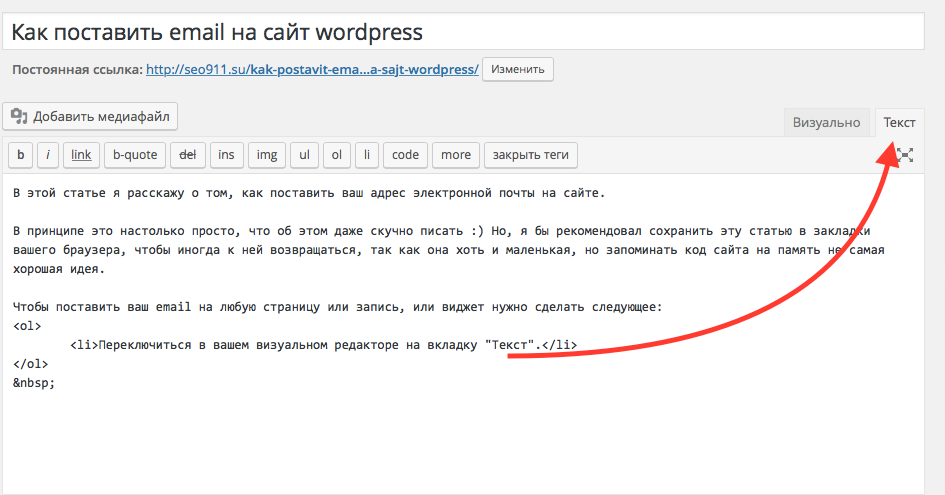
Шаг 2. Вставка письма в Mail.ru
Зайдите в свой почтовый ящик на сайте и создайте новое письмо. Убедитесь, что у вас включено оформление письма. У вас должна отображаться показанная ниже панель.
Нажмите правой кнопкой мыши на поле для ввода текста письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется). Откроется панель редактирования кода страницы. (Панель может отличаться визуально в зависимости от вашего браузера. Мы показываем на примере Google Chrome).
(Панель может отличаться визуально в зависимости от вашего браузера. Мы показываем на примере Google Chrome).
Выделился код, который отвечает за наполнение письма. Но нам нужна главная строчка кода — html.
Именно этот блок отвечает за наполнение письма и нам нужно вместо него вставить наш шаблон. Для этого щелкните правой кнопкой мыши по блоку и нажмите “Edit as HTML”.
Далее нам нужно удалить весь находящийся там код…
… и на его место вставить код нашего письма, который мы скопировали себе в самом начале урока. После чего просто закройте панель, нажав на крестик справа в углу.
Если вы все сделали верно, то у вас появится ваше письмо. Не пугайтесь того, что оно без картинок. Получатель получит письмо с картинками. Если переживаете — просто отправьте письмо себе, и посмотрите результат.
Шаг 3. Отправка html-письма
Остается подкорректировать содержимое письма, если это требуется. Просто перепишите тексты. Можно пользоваться инструментами оформления из верхней панели.
Можно пользоваться инструментами оформления из верхней панели.
После того, как содержание письма полностью вас устроит — отправляйте. А чтобы не делать это каждый раз, можно сохранить его как шаблон в mail.ru.
HTML ссылка. Создание ссылок в HTML.
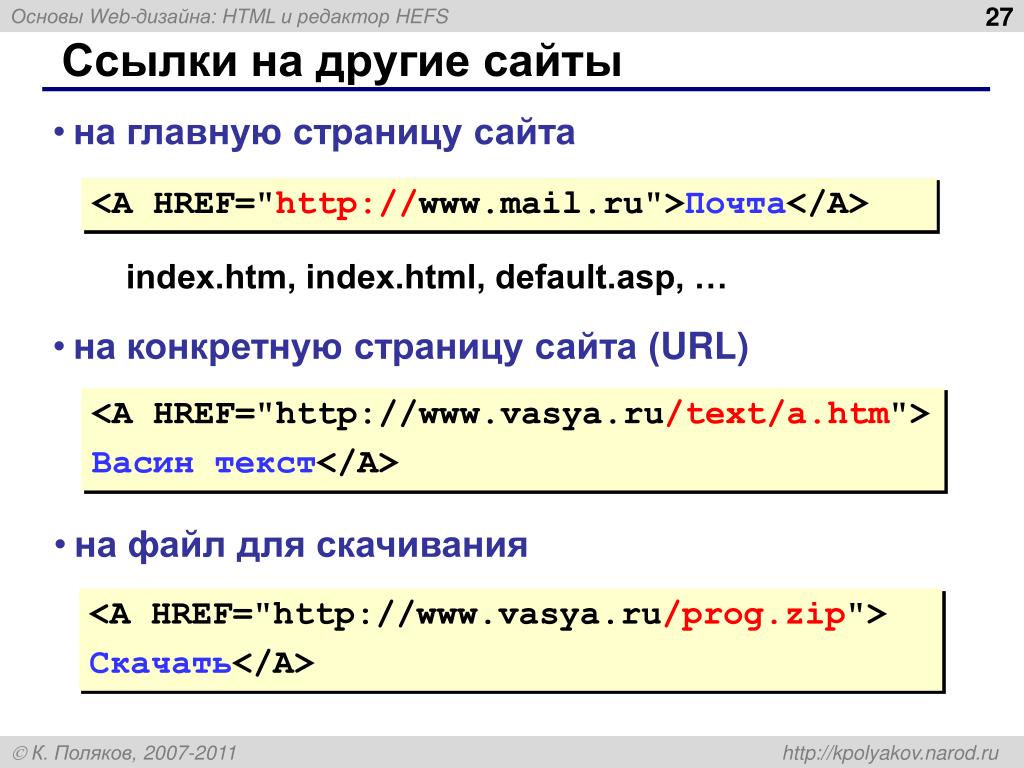
HTML ссылка — это один из ключевых элементов практически любой интернет-страницы. Сложно представить, если бы сайты создавались без ссылок. Это были бы одностраничные сайты с длиннющим текстом, в который бы авторы пытались вместить все, что обычно распределяется по нескольким страницам. Новостной сайт в этом случае был бы просто немыслим.
HTML код ссылки
HTML код ссылки на внешний сайт выглядит так:
1 | <a href="http://somesite.com">somesite.com</a> |
Если вы ссылаетесь на внутреннюю страницу вашего сайта, то указывать протокол «http» не обязательно. Достаточно указать адрес страницы с «/»:
Достаточно указать адрес страницы с «/»:
1 | <a href="/page.html">Страница моего сайта</a> |
Виды ссылок в HTML
Ссылки бывают внешними (исходящими), внутренними и обратными (входящими). Внешние ссылки — это ссылки, которые ведут на внешние сайты. Внутренние ссылки ведут на страницы этого же сайта. Обратные ссылки — это ссылки с других сайтов, которые ссылаются на ваш сайт.
Стоит отметить, что поисковые системы не приветствуют сайты, которые имеют очень большое количество внешних ссылок, поэтому нужно стараться закрывать их от индексации (мы рассмотрим это ниже). Внутренние ссылки играют немаловажную роль в поисковой оптимизации сайта и используются во внутренней перелинковке.
Входящие или обратные ссылки поднимают авторитет вашего сайта. Однако, здесь большую роль играет качество сайтов, которые ссылаются на вас.
Однако, здесь большую роль играет качество сайтов, которые ссылаются на вас.
Картинка-ссылка в HTML
Ссылка может быть не только текстовой. Думаю, вы уже не раз видели картинки, при нажатии на которые происходил переход на другую страницу или сайт. Часто такое используется в меню, где при нажатии на кнопку происходит переход.
Сделать изображение ссылкой в HTML можно следующим образом:
1 | <a href="/page.html"><img src="picture.jpg"></a> |
Как видно из примера, вместо текста мы размещаем html код картинки.
Ссылка в новом окне HTML
По умолчанию при нажатии на ссылку новая страница или сайт открываются в том же окне, что и текущая страница. Если вам нужно, чтобы новая страница открылась в новой вкладке браузера, то используйте атрибут target = ‘_blank’
1 | <a href="http://site. |
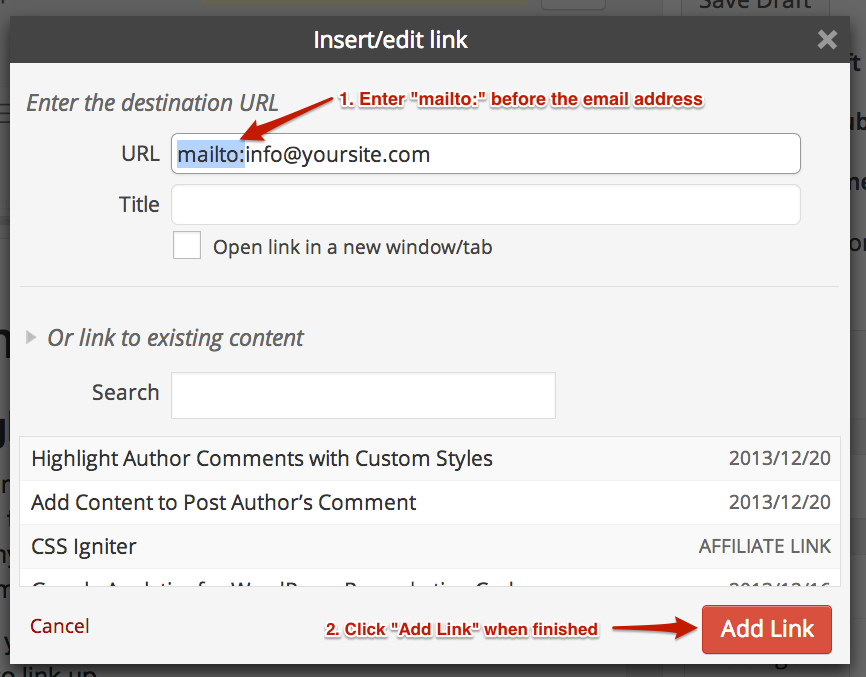
Ссылка на почту HTML
Чтобы пользователям было удобнее отправить вам письмо, гораздо лучше сделать адрес электронной почты не обычным текстом, а ссылкой. Ссылка на почту в HTML будет выглядеть следующим образом:
1 | <a href="mailto:andrew@poleshuk.ru">Моя почта</a> |
Если пользователь кликнет по такой ссылке, то на его ПК запустится почтовая программа, где ему останется лишь ввести текст письма. Мы можем поступить еще лучше — сделаем автоматическое заполнение поле subject (тема письма). Делается это так:
1 | <a href="mailto:andrew@poleshuk. |
Атрибут ссылки rel = nofollow
Если вы ссылаетесь на кого-то и не хотели бы, чтобы поисковики учитывали эту ссылку (передавали вес со страницы), то используйте атрибут rel =»nofollow».
1 | <a href="http://site.com" target = "_blank" rel="nofollow">Новый сайт</a> |
Этот атрибут понимает и Google, и Яндекс. Не забывайте про него, если вы ставите достаточно много ссылок на другие сайты.
Как изменить изменить цвет ссылки в HTML
Цвет ссылок мы можем менять с помощью css-стилей. Например, сделаем ссылку красного цвета:
1 | <a href="http://site. |
Здесь мы прописали цвет ссылки непосредственно в атрибуте style, однако, более правильно было бы вынести это во внешний css-файл. Но если css для вас еще закрытая тема, то используйте способ, указанный здесь.
Как убрать подчеркивание ссылки
По умолчанию все ссылки на страницах сайта отображаются с нижним подчеркиванием. Это позволяет пользователю лучше ориентироваться в текстовом содержании и легко выделять ссылки. Но иногда подчеркивание может быть излишним для кнопок меню. В этом случае подчеркивание ссылки можно убрать опять же с помощью css-стилей — text-decoration:none;
1 | <a href="http://site.com" rel="nofollow">сайт</a> |
HTML ссылка на файл
Ссылки используются не только для того, чтобы ссылаться на внешние сайты или внутренние страницы того же сайта. Их можно использовать и для файлов, которые расположены на вашем сервере. Это может понадобиться, если вы предоставляете пользователям возможность скачивать файлы различного формата: mp3, rar, zip, docx, xls и т.д.
Их можно использовать и для файлов, которые расположены на вашем сервере. Это может понадобиться, если вы предоставляете пользователям возможность скачивать файлы различного формата: mp3, rar, zip, docx, xls и т.д.
При этом использование ссылок в данном случае совершенно стандартно и практически аналогично тому, как если бы вы ссылались на внутреннюю страницу вашего сайта. Разница лишь в расширении файла, на который указывает ссылка.
Рассмотрим пример:
1 | <a href="/files/myfile.xls">xls</a> |
Эта ссылка ведет на xls-документ, который расположен в папке нашего сайта «files». Если мы вставим такую ссылку на страницы нашего сайта, то при нажатии на нее откроется окно для скачивания. В Google Chrome закачка может начаться автоматически (настройки по умолчанию).
Другие посты
ссылок: ссылка на электронную почту
Наличие ссылки, которая позволяет посетителям отправлять электронную почту с вашего веб-сайта, может стать отличным дополнением к вашему сайту, позволяя вашим посетителям легко отправлять вопросы или комментарии.Для этой акции есть специальная ссылка.
Ссылки электронной почты создаются так же, как ссылки на другие страницы, с использованием тега
.
Для ссылки на электронную почту потребуется следующий код:
|
|
|
|

 ru</a>
ru</a>

 Чтобы письмо выглядело правильно у всех получателей, используйте только следующий набор широко поддерживаемых стилей:
Чтобы письмо выглядело правильно у всех получателей, используйте только следующий набор широко поддерживаемых стилей: ru.
ru.
 com" target = "_blank">Новый сайт</a>
com" target = "_blank">Новый сайт</a> ru?subject=Вопрос с сайта">Моя почта</a>
ru?subject=Вопрос с сайта">Моя почта</a> com" rel="nofollow">Новый сайт</a>
com" rel="nofollow">Новый сайт</a>

 Чтобы добавить такую кнопку, вам необходимо выполнить следующие действия.
Чтобы добавить такую кнопку, вам необходимо выполнить следующие действия.





 youtube.com/channel/#channel name или ID #? sub_confirmation = 1
youtube.com/channel/#channel name или ID #? sub_confirmation = 1 
 Угадайте, что произойдет, если вы добавите туда свой CSS? Да, он удален.
Угадайте, что произойдет, если вы добавите туда свой CSS? Да, он удален.