PHP массив редактор и генератор
1
Редактор таблицы
Excel подобный редактору или Builder позволяет легко отредактировать данные.
2
Генератор таблицы
Скопируйте или загрузите сгенерированные данные PHP массив.
Редактор таблицы
Fullscreen
Генератор таблицы
Спонсор
Markdown Magic LaTeX SQL HTML CSV Excel JSON JSONLines ASCII MediaWiki AsciiDoc Qlik DAX Firebase YAML XML Jira Textile reStructuredText PHP Ruby ASP ActionScript TracWiki BBCode PDF JPEG
Как PHP массив онлайн?
1. Создайте PHP массив с помощью редактора таблиц
Вы можете редактировать свои данные онлайн, например, Excel через Редактор таблицы, а изменения будут преобразованы в PHP массив в режиме реального времени.
2. Скопируйте сгенерированный PHP массив
Просто скопируйте сгенерированный код массива PHP In Генератор таблицы и вставьте его в свой файл PHP для тестирования.
Примечание. Ваши данные безопасны, конверты полностью выполняются в вашем веб-браузере, и мы не будем хранить какие-либо ваши данные.
Что такое PHP?
.php
PHP (рекурсивная аббревиатура для HyperText Preprocessor PHP) представляет собой широко используемый язык сценариев с открытым исходным кодом, который особенно подходит для веб-разработки и может быть встроена в HTML.
Не могли бы вы рекомендовать этот онлайн-инструмент для своих друзей?
5 stars 4 stars 3 stars 2 stars 1 star
v2.3.4
The textarea of the Magic generator supports auto-closing brackets
Optimized Magic: Supports JavaScript code and awk-like syntax
Added MySQL Query Output data source
v2.3.3
Fixed that the amount of data is less than the threshold in SQL and DAX converters
Refactor Template to Magic
v2.
 3.2
3.2SQL generator and DAX generator support automatic inspect data type
Added Qlik table generator, The code for Qlik inline loads can now be converted
Added DAX table generator, The code for DAX DATATABLE can now be converted
v2.3.1
HTML generator: Replace the <td> tag under thead with the <th> tag
HTML generator: Added an option to make the first column as headers
Optimized UI and some experience issues
The editor supports full screen switching
v2.3.0
XML Converter can now customize root and row elements
Optimized options for CSV converters
Added Firebase list converter and generator
v2.2.3
Added border style option for LaTeX tables, Thanks to @Daniel for the feedback
Added text alignment option for LaTeX tables
Added bold first row option for LaTeX tables
Added bold first column option for LaTeX tables
Make tooltip for Border option of Latex converter, more intuitive effect
v2.
 2.2
2.2In the SQL converter, support «NULL» as the value of the field
HTML importer supports reading multiple tables at the same time
Fixed garbled text in PDF converter when the table contains CJK characters
Optimize the data source change event to support real-time rendering
v2.2.1
Added statistics bar to datagrid component
Added Loading animation
Simplified notification text
v2.2.0
Optimize the order of converters to fit most habits
Fixed the feature of importing split row or join row
Fixed the template syntax issue when there is an empty row
v2.1.5
Fixed an issue where pdf could not be downloaded. Thanks to @lpablo611 for the feedback
In the SQL converter, the line-by-line insertion syntax is used by default.
 Thanks to @ffortuny for the feedback
Thanks to @ffortuny for the feedbackAdded the feature of selecting worksheets when uploading Excel. Thanks to @ffortuny for the feedback
Fixed some issues with importing to Excel
v2.1.4
Fixed bug with AsciiDoc table converter. Thanks to @kernixski for the feedback
Added header and compression options to AsciiDoc table generator
Added «Force separate lines» option to reStructuredText table generator
v2.1.3
Fixed unicode pipe character in ASCII table generator
Fixed the problem that the textarea does not refresh
v2.1.2
Markdown converter supports setting first row as headers
Bold first line excludes empty strings in Markdown table generator
Added more ASCII plain text table generators
Added source code comment support to ASCII table generator
v2.
 1.1
1.1JSON converter supports parsing JavaScript objects
Added more language
Added Minimal working example (MWE) for LeTeX Table Generator
v2.1.0
Deutsch language added
Simplified Chinese language added
Added i18n support
v2.0.2
Force text format for Excel
Refactor IDEA to Template
Added tooltip for Converter’s Options
v2.0.1
Added Jira Converter and Jira Generator
Added Textile Converter and Textile Generator
v2.0
New design is coming, more comprehensive functions, beautiful and easy to use.
Support switching Dark Mode
Integrated DataGridXL
Support search and replace
Support switch case
Support drag and drop to upload files
Support Excel file reading, now you can convert Excel into other tables
Different input sources have different examples
More new features are waiting for you to discover
v1.
 2.7
2.7Added AsciiDoc Converter, Now you can convert the table to asciidoc code
Added reStructuredText Converter, Now you can convert the table to reStructuredText code
v1.2.6
Focus error prompt
Fixed the «$» and «+» keyword of non-IDEA converters being interpreted
Import the JSON of a two-dimensional array without unshift
Automatically trim when using html importer
Turn off Markdown automatic escape option
Fixed bug not rendering keys as headers
v1.2.5
Added SQL importer, you can convert create table sql and insert sql to any format
Added MediaWiki importer, you can convert MediaWiki table to any format now
Fixed convert to json if a value contains spaces, these are removed
v1.2.4
Added PHP Converter, Now you can convert the table to PHP code
Added Ruby Converter, Now you can convert the table to Ruby code
Added ASP Converter, Now you can convert the table to ASP code
Added ActionScript Converter, Now you can convert the table to ActionScript code
Added BBCode Converter, Now you can convert the table to BBCode
Added PDF Converter, Now you can convert the table to PDF file
Added JPEG Converter, Now you can convert the table to Jpeg image file
Converter tabs now support responsive layout
v1.
 2.3
2.3Added specified import type when importing URL
Added the feature undo/redo、clear and transpose
v1.2.2
Added export Excel in xlsx format
Added the feature of converting table into 2D array to JSON converter
Added the feature of converting table into Column array to JSON converter
Added the feature of converting table into Keyed array to JSON converter
v1.2.1
Added `Caption`, `Label`, and `Alignment` options for LatTex converter
Formatted LaTex table Code
Added `Table name`, `Generate a create table statement` options for SQL converter
v1.2.0
Added blog to record help information for this application
Optimized the main color to make it look comfortable
v1.1.9
Added a new feature, double-click the output textarea to select all
Remember the selected cells when adding, deleting, and modifying the table
Optimize selected cell style
v1.
 1.8
1.8Fixed issue: failure when importing from JSON containing fields that are not strings
Added an ontion to set Markdown to use simple style table
Added an option to set MediaWiki table to format first row as header
v1.1.7
Added an option to set Markdown to use compact mode
Added an option to set the Markdown table Text alignment
Added MediaWiki converter, now you can easily generate and edit mediawiki tables
Fixed issue: importing Excel and if there is no entry in a column then when that data is converted to Markdown data is shifted to left columns
v1.1.6
Refactoring document page
Support for retaining current data when you redraw the table
Supports automatic saving of table data
v1.1.5
Fixed issue: Javascript export CSV encoding utf-8, adding UTF-8 BOM to string
Beautify pages and components
Add LaTex converter, Support to convert LaTex to Excel, JSON, CSV, Markdown table, etc
v1.
 1.4
1.4Fixed an issue when output text table
Add a description for the converter, generator and editor
When importing data, it supports loading local json, csv, md, html and other files
v1.1.3
Added quotation selector to sql output, you can choose the correct quotes according to the sql engine
Fixed an issue: Output sync bug
Added blod first row options for markdown output
Added center-align text options for markdown output
v1.1.2
Fixed bug, Ajax falls into an infinite loop when extracting a table from a URL
Make loading big data smoother
Fixed an issue where the separator was incorrect when converting csv to a table
Escape special symbols are selected by default
Fixed an issue: Split a CSV string ignore commas within double-quotes
v1.
 1.1
1.1Added expansion and collapse features, automatically adapt data length
Added the ability to load data from a URL
Added an option to the HTMl output, now you can easily convert table to a DIV table
Optimized the speed of reading content from a URL
v1.1.0
Added style options to text output, now support output mysql results style, reStructuredText table style and so on
Added escaping options for Markdown, HTML, XML, and LaTex converters
v1.0.9
Added JSON converter, now support convert an array of objects to csv, markdown, excel, etc
Added a options button for the csv tab output, custom delimiters are now supported
Added minifier, now you can easily compress or minify your JSON, XML, HTML result
v1.0.8
Added Template converter, you can easily design the output based on your ideas
Added an options button for the template tab output
Removed jQuery, compressed pages and improved website speed
v1.
 0.7
0.7Added table shortcuts, now you can modify the table content more easily. Thank @Yasuhiko OKADA !
Optimize arrow shortcuts & streamline default URLs
v1.0.6
Support for initializing data via URL
v1.0.5
Added the ability to import tables from a URL
Optimize tab hover style
v1.0.4
Fixed bug: Empty cell error when importing Excel
Support for loading examples via `window.location.hash`
Added a tooltip to the table editor button
v1.0.3
Added LaTex and Plain Text converter
Fixed bug: When multiple header fields are the same, the result shows only one
Optimize table chooser style
Optimize icon color, Make it softer
Optimize table chooser, The x axis is row and the y axis is col
v1.
 0.2
0.2Added YAML and SQL converter
Optimize styles and expand available workspaces
Optimize color contrast
v1.0.1
Added Excel converter
Added import capabilities. now you can convert between Excel, CSV/TSV, JSON, and Markdown
Auto format XML code
Fixed a bug in XML code generation which result error when the number in the first row of the table appears
v1.0.0
Support online editing and generating tables
Support for creating HTML table easily
Support for converting HTML table to CSV/TSV, JSON, XML, HTML and Markdown table
Support copy to clipboard
Support for downloading converted result file
Added example button
—
MS Office 2007: Microsoft Excel
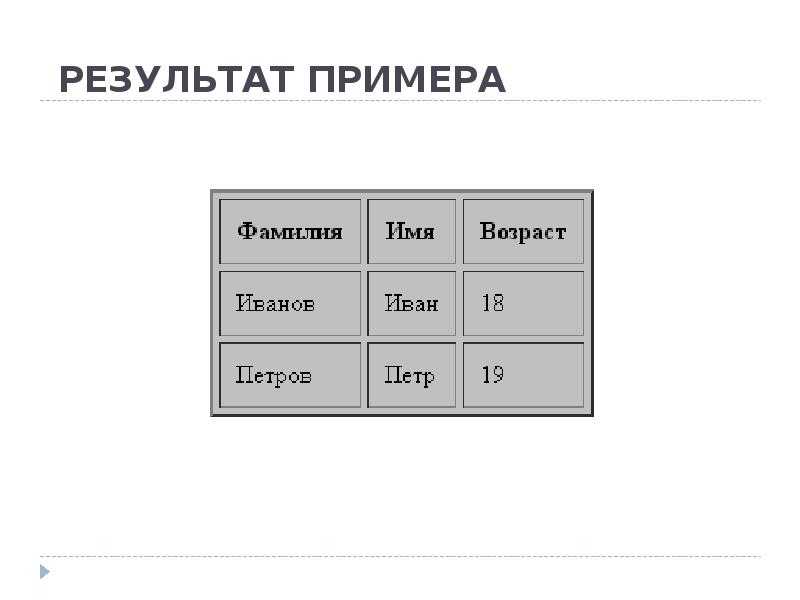
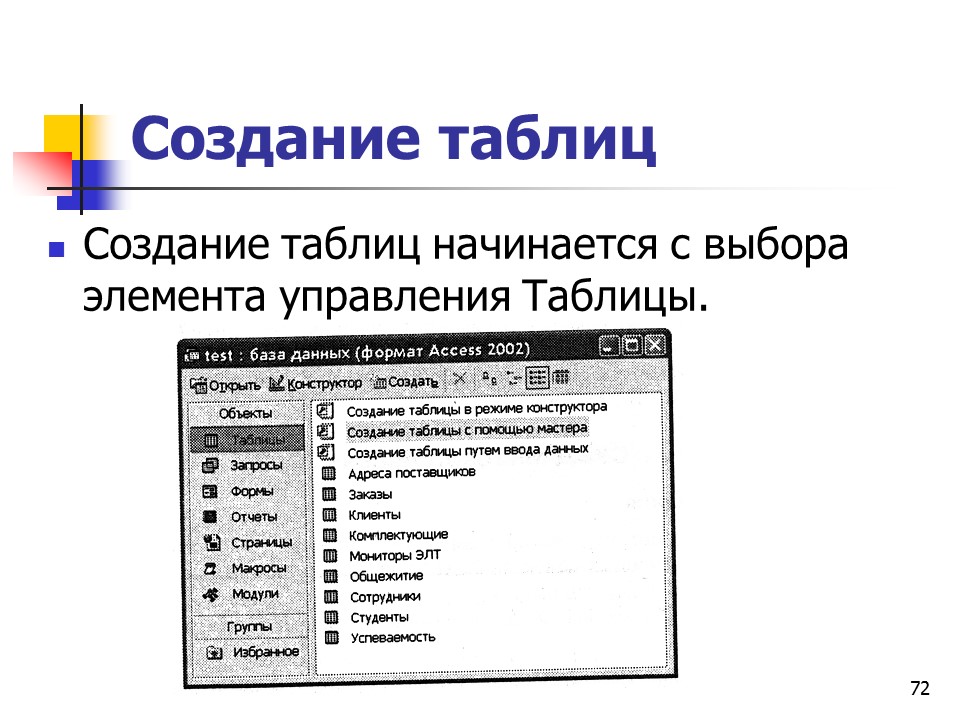
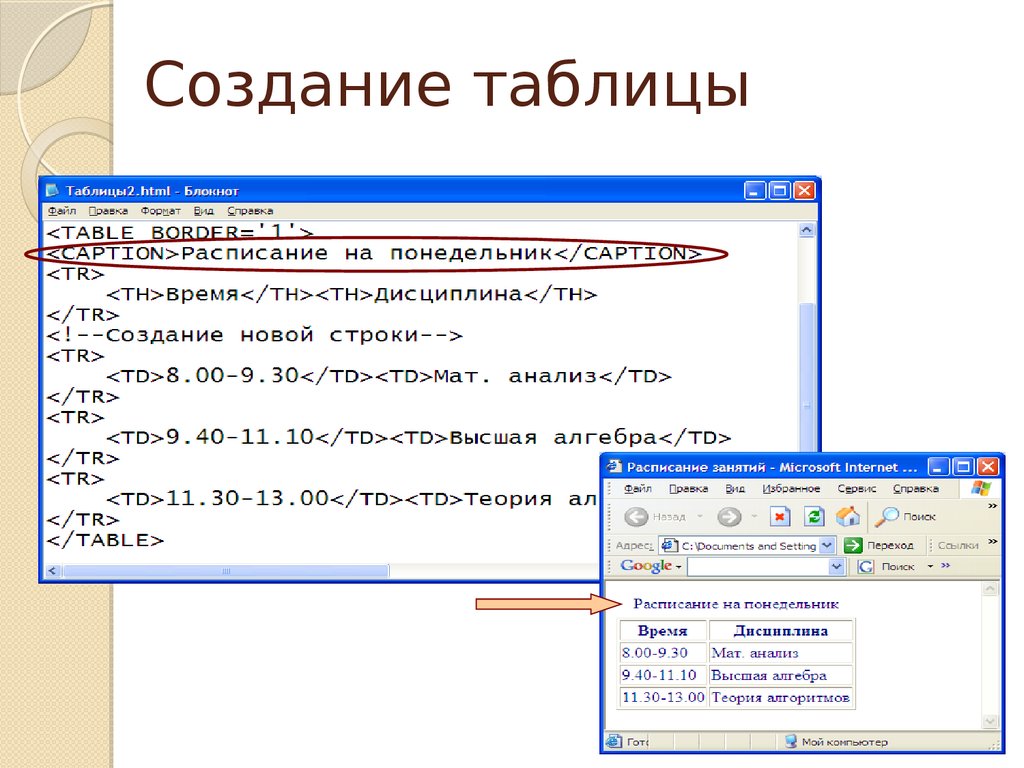
Создание таблицы
1. Для создания таблицы данных в окне открытого листа следует выбрать диапазон свободных ячеек или ячеек с данными, которые необходимо преобразовать в таблицу. Для нашего примера предполагаемый диапазон, в котором будет размещаться таблица, 9 строк на 10 столбцов. На рабочем листе выделите мышью эту область.
Для создания таблицы данных в окне открытого листа следует выбрать диапазон свободных ячеек или ячеек с данными, которые необходимо преобразовать в таблицу. Для нашего примера предполагаемый диапазон, в котором будет размещаться таблица, 9 строк на 10 столбцов. На рабочем листе выделите мышью эту область.
2. Перейдите к вкладке Вставка-Таблицы-Таблица.
3. Если выбранный диапазон содержит или будет содержать данные, которые требуется использовать для заголовка таблицы, то в окне Создание таблицы активируйте пункт Таблица с заголовками (рис.55).
4. Закройте окно кнопкой ОК.
Рис.55. Создание таблицы
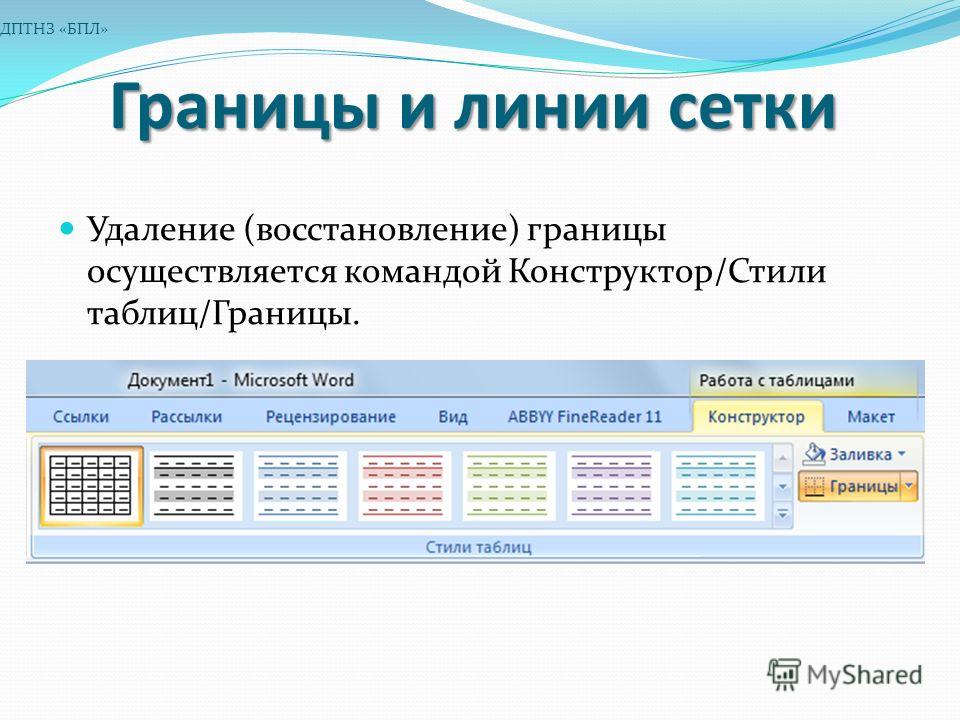
При создании таблицы Excel применяет к ней стиль по умолчанию, при этом данный стиль зависит от схемы документа, используемой в рабочей книге. Если вам не нравится внешний вид таблицы, вы легко можете его изменить.
Для этого поместите табличный курсор в любую ячейку таблицы и выберите команду Конструктор — Стили таблиц. Excel откроет палитру стилей. Стили разбиты на три категории: Светлый, Средний и Темный. Отметим, что когда вы помещаете указатель мыши на любой стиль в этой палитре, таблица на рабочем листе сразу принимает вид в соответствии с этим стилем. Когда вы подберете подходящий стиль, для его применения щелкните на нем.
Excel откроет палитру стилей. Стили разбиты на три категории: Светлый, Средний и Темный. Отметим, что когда вы помещаете указатель мыши на любой стиль в этой палитре, таблица на рабочем листе сразу принимает вид в соответствии с этим стилем. Когда вы подберете подходящий стиль, для его применения щелкните на нем.
Если вы решили создать собственный стиль таблиц, выберите команду Конструктор — Стили таблиц — Создать стиль таблицы, при этом откроется окно Создание стиля таблицы (рис.56). В этом окне можно настроить формат любого из тринадцати элементов таблиц. Выбрав элемент из списка Элемент таблицы, щелкните на кнопке Формат. В открывшемся окне Формат ячеек можно задать любой формат выделенного элемента таблицы. Отформатировав элементы таблицы в соответствии с вашим желанием, присвойте стилю имя и закройте окно с помощью кнопки ОК. Вновь созданный стиль появится в палитре стилей в категории Пользовательские.
Для изменения размера таблицы, выбрав Конструктор — Размер таблицы, ввести новое значение диапазона в открывшемся диалоговом окне.
Для заполнения таблицы в верхней строке рабочего листа необходимо ввести заголовки столбцов, которые будут использоваться в качестве названия полей базы данных. В следующих строках рабочего листа (непосредственно под заголовками столбцов) вводятся данные каждой записи, придерживаясь приведенных ниже рекомендаций:
- Между строкой заголовков и первой записью базы данных не должно быть пустых строк. В противном случае Excel не сможет идентифицировать названия полей.
- Заголовки столбцов (названия полей базы данных) не обязательно вводить в строке 1 рабочего листа, но все записи таблицы данных должны располагаться под строкой с заголовками. Используйте заголовки столбцов для однозначной идентификации каждого поля базы данных.
- Позаботьтесь, чтобы записи таблицы и другие данные рабочего листа были разделены пустой строкой и (или) столбцом.
- Между записями базы данных не должно быть пустых строк.

- В ячейках каждого столбца таблицы данных необходимо вводить информацию только определенного типа. Например, в столбце Наименование товара необходимо вводить только название товара, а не цену прихода или расхода.
- Все записи одной таблицы данных должны находиться на одном рабочем листе.
В крайнем слева столбце таблицы данных введите порядковые номера записей, что позволит восстановить исходное расположение записей после их сортировки по какому-либо критерию.
Введите заголовки таблицы согласно вышеуказанной таблицы (рис.54). Заголовки таблицы имеют разную длину, поэтому необходимо длинные названия заголовков отобразить на нескольких строках. Для этого выделив ячейку заголовка, в Формат ячейки — Выравнивание поставьте флажок Переносить по словам. После этого вручную подкорректируйте ширину столбцов (раздвиньте или уменьшите их).
После ввода всех заголовков их необходимо отформатировать. Для этого выделите всю строку заголовков, щелкнув на ячейке, которая расположена в левом верхнем углу выделяемого диапазона, и не отпуская кнопку мыши, перетащив указатель мыши вправо до последней ячейки таблицы.
Примените вертикальное и горизонтальное выравнивание по центру Формат ячеек — Выравнивание или, если только горизонтальное, то на панели Главная — значок столбец № введите нумерацию строк таблицы. В первую ячейку столбца после заголовка введите цифру 1, во вторую — 2, выделите ячейки с введенными числами и при помощи маркера заполнения (+ в нижнем правом углу выделенного диапазона) растяните на подлежащий нумерации диапазон ячеек.
По сути форматирование полей не отличается от форматирования других ячеек рабочего листа. Единственная хитрость заключается в использовании следующей особенности Excel: если к трем смежным ячейкам одного столбца применить один и тот же формат, программа автоматически применит аналогичное форматирование ко всем последующим ячейкам этого столбца.
Следовательно, для форматирования столбца выделяем три ячейки столбца, находящиеся под его заголовком, и во вкладке Главная – Ячейки – Формат — Формат ячеек выбираем необходимые элементы форматирования.
Установите в ячейках, содержащих названия отделов и наименования товаров, текстовый формат, в ячейках, содержащих цены, денежный формат числа (Формат — Формат ячеек — Денежный), а в ячейках, содержащих количество товара, числовой формат (Формат — Формат ячеек — Число).
Вставьте формулы для количества остатка (Кол-во прихода минус Кол-во расхода) и суммы остатка (Кол-во остатка умножить на Цену расхода) для первой строки таблицы. После принятия решения (Enter) формула сама раскопируется по столбцу таблицы.В процессе выполнения задания во многих случаях удобнее пользоваться контекстным меню, вызываемым нажатием правой клавиши мыши.
Так, для форматирования ячеек достаточно их выделить, щелкнуть правой клавишей мыши в тот момент, когда указатель мыши находится внутри выделения и выбрать команду Формат ячеек. При этом произойдет переход к тому же окну Формат — Формат ячеек на вкладке Ячейки. В случае необходимости редактирования содержимого ячейки (исправление, изменение данных) дважды щелкните мышью по ячейке или нажмите клавишу F2 и, после появления текстового курсора, произведите все необходимые исправления.
Для получения итоговых результатов по таблице можно добавить внизу таблицы Строку итогов. Для этого, поставив курсор в любом месте таблицы, ставим галочку против Строки Итогов на вкладке Конструктор ленты инструментов, вследствие чего внизу таблицы появится итоговая строка,закрашенная в синий цвет.
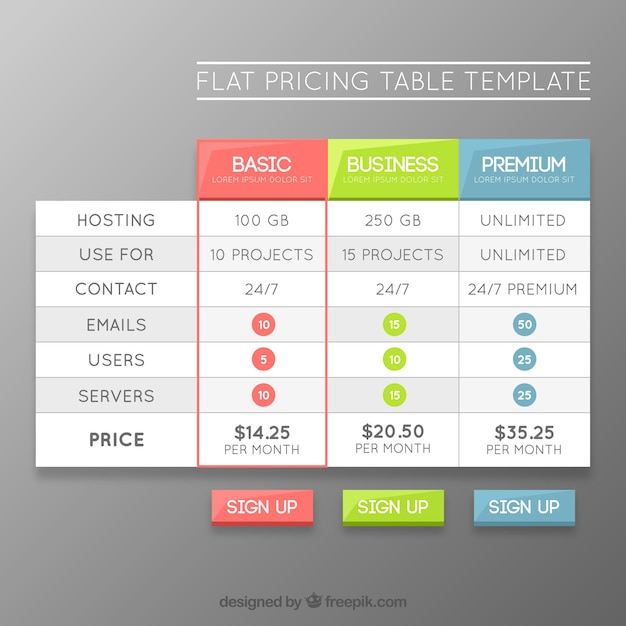
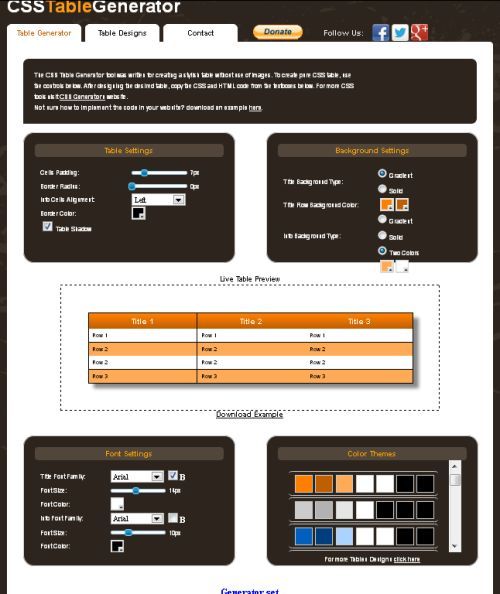
Pricing Table Builder — Плагин WordPress для таблицы цен от Supsystic
Легко создайте красивую таблицу цен для вашего сайта WordPress.
Наш Builder позволяет пользователям создавать привлекательную таблицу для заключения сделок. Нет необходимости в каких-либо навыках программирования — все просто, как купить кофе.
Конструктор таблиц предоставляет несколько полезных функций.
Типы расположения строк и столбцовВы можете легко изменить количество сеток и столбцов в любое время. Просто нажмите кнопку над примером таблицы, и новая строка/столбец будет добавлена в конец таблицы.
Настройка размера таблицы
Пользователи могут настраивать размер каждого столбца или размер всей таблицы в зависимости от своих предпочтений. В первом случае размер таблицы будет рассчитываться как сумма всех столбцов, во втором – размер каждого столбца будет определяться как заданная ширина таблицы, деленная на количество столбцов. Найдите эту опцию справа от опции номера строки.
В первом случае размер таблицы будет рассчитываться как сумма всех столбцов, во втором – размер каждого столбца будет определяться как заданная ширина таблицы, деленная на количество столбцов. Найдите эту опцию справа от опции номера строки.
Также можно выбрать, в чем будет указываться ширина таблицы: в пикселях или процентах.
Кнопки редактирования CSS и HTML
Вы можете настроить таблицу цен по своему усмотрению с помощью кнопок «Редактировать CSS» и «Редактировать HTML».
Изменение выравнивания текстаВыделение текста — это необходимый инструмент для придания идеального вида вашей таблице в едином стиле. Вы можете выровнять весь текст всего в один клик.
Оперативность У людей есть устройства с разными размерами дисплеев. Наш плагин полностью адаптирован для мобильных устройств. Вы можете отключить отзывчивость с помощью конструктора таблиц, по умолчанию он включен. Кроме того, вы можете установить минимальную ширину столбца для адаптивного режима.
Кроме того, вы можете установить минимальную ширину столбца для адаптивного режима.
Выберите лучший шрифт из более чем 200 доступных. Кроме того, вы можете регулировать его размер.
Выберите цветаУстановите наиболее подходящий цвет для текста, ячейки, строки и фона.
Добавить отступЕсли вам нужно место после таблицы цен, вы можете установить это в конструкторе.
Настройка дизайна и добавление некоторых функций к каждому элементуКонструктор таблиц позволяет работать с каждым элементом таблицы отдельно. Наведите указатель мыши на текст или столбец, и появится список доступных параметров. При желании вы можете выбрать любой из предоставленных шаблонов.
Подсказки Мы предоставляем всплывающие подсказки рядом с каждой функцией, чтобы сделать вашу работу более удобной.
Если вы допустили ошибку, нажмите кнопку ОТМЕНА под вашей таблицей, и выполненное действие будет отменено.
Расположите столбцы с помощью функции перетаскиванияПользователи могут выбирать и изменять порядок столбцов в любое время с помощью функции перетаскивания.
СвязываниеВы можете связать элемент с нужной страницей. Найдите эту опцию, когда наведите указатель мыши на элемент, который вы хотите связать.
Easy Table Generator: отображение данных из массивов в таблицах HTML
| Поиск | Все группы классов | Последние записи | 10 лучших чартов | Блог | Форумы | Магазин | Помощь |
| Классы Микеле Андреоли | > | Генератор Easy Table | > | Загрузить . zip .tar.gz zip .tar.gz | > | Форум поддержки (1) | > | Блог | > | Последние изменения |
| |||||||||||||||||||||||
| Группы | Скриншоты | Оценки пользователей | Приложения | Файлы |
| Группы |
| HTML | Генерация и обработка HTML | Посмотреть классы с самым высоким рейтингом |
| PHP 5 | Классы, использующие специальные функции PHP 5 | Посмотреть классы с самым высоким рейтингом |
| Скриншоты |
|
| Оценки пользователей |
| Пользователи еще не оценили |
| Приложения, использующие этот пакет |
Страницы приложений, использующих этот класс, не указаны.
Если вы знаете приложение этого пакета, отправьте сообщение автору, чтобы добавить сюда ссылку.
| Файлы |
| Файл | Роль | Описание |
|---|---|---|
| index.css | Данные | УСБ |
index. php php | Пример | пример использования |
| Таблица.class.php | Класс | Класс генератора таблиц |
| Установить с помощью Composer — Скачать все файлы: easy-table-generator.tar.gz easy-table-generator.zip ВНИМАНИЕ: если вы используете менеджер загрузок, например GetRight, войдите в систему, прежде чем пытаться загрузить этот архив. |
| Файлы |
| Файл | Роль | Описание |
|---|---|---|
| index.css | Данные | УСБ |
index. |

 Thanks to @ffortuny for the feedback
Thanks to @ffortuny for the feedback
 jpg
jpg