— HTML — Дока
- Кратко
- Пример
- Как понять
- Атрибуты
- Подсказки
Кратко
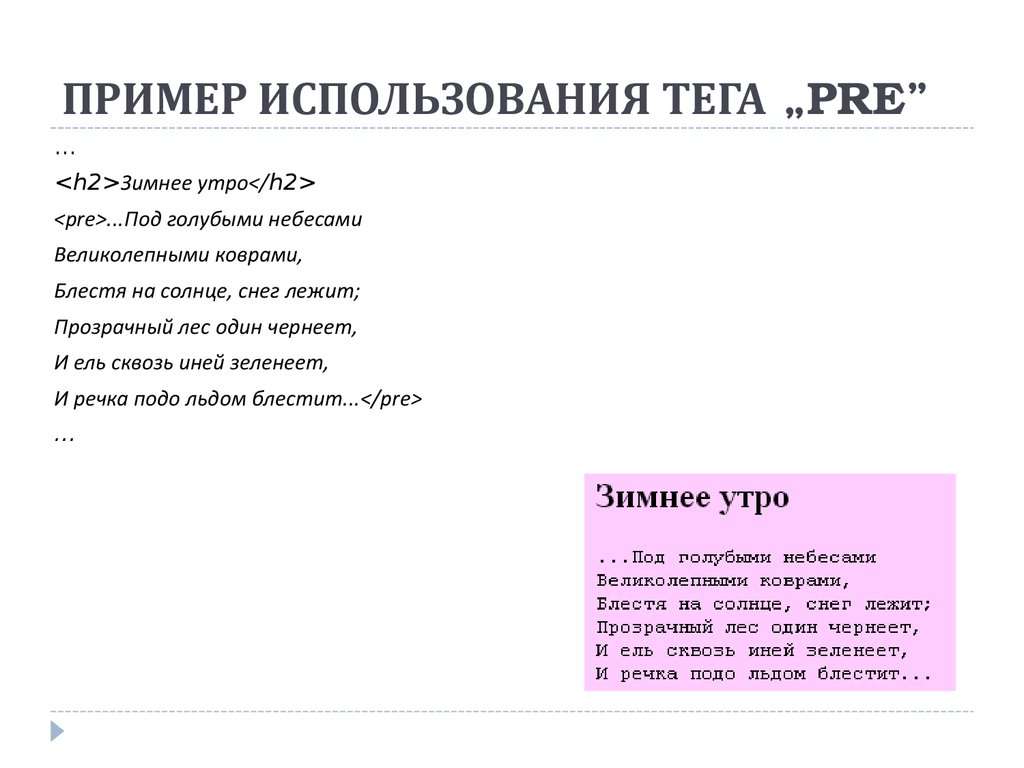
Секция статьи «Кратко»Тег <pre> (от английского preformatted text) нужен для отображения предварительно отформатированного текста, если необходимо сохранить все пробелы и переносы в HTML.
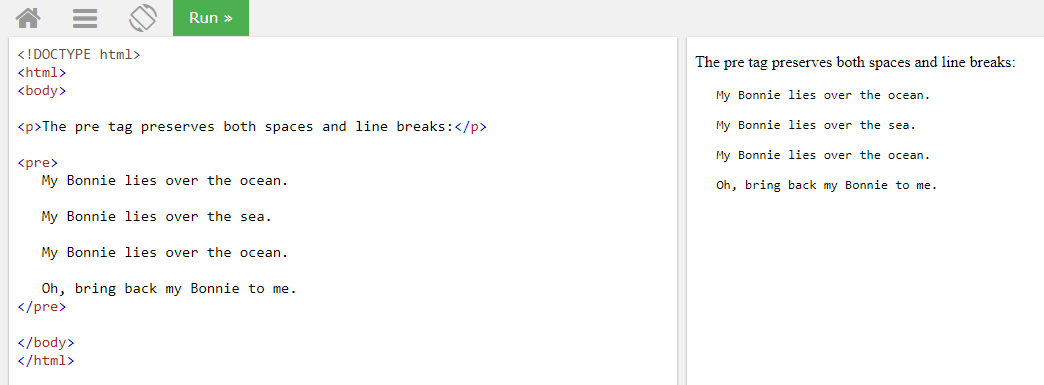
Пример
Секция статьи «Пример»<pre aria-label="Изображение кота, собранное из текстовых символов."> ../\„„./\. .(='•'= ) . .(") „. ("). . \,\„„/,/ . │„„. „│ . /„/„ \„\ .(„)''l l''(„) . .. ((... . . . )).. . . .((..</pre>
<pre aria-label="Изображение кота, собранное из текстовых символов.">
../\„„./\.
.(='•'= ) .
.(") „. (").
. \,\„„/,/
. │„„. „│
. /„/„ \„\
.(„)''l l''(„)
. .. ((...
. . . ))..
. . .((..
</pre>
Как понять
Секция статьи «Как понять»В HTML-коде браузер схлопывает все пробелы в один и игнорирует переносы строк.
Если поместить нашего котика в обычный <div>, мы увидим его таким:
../\„„./\. .(='•'= ) . .(") „. ("). . \,\„„/,/ . │„„. „│ . /„/„ \„\ .(„)''l l''(„) . .. ((... . . . )).. . . .((..
Чтобы сохранить изначальное форматирование как в HTML, можно воспользоваться тегом <pre>
👆
Тег <pre> хорошо подходит для отображения стихотворений или демонстрации примеров кода.
Атрибуты
Секция статьи «Атрибуты»К тегу <pre> можно применить все глобальные атрибуты.
Подсказки
Секция статьи «Подсказки»💡 По умолчанию для отображения текста в теге <pre> браузеры используют моноширинные системные шрифты под общим названием monospace.
💡 Для вывода кода нужно дополнительно обернуть содержимое тега <pre> в тег <code>, чтобы подчеркнуть, что внутри именно код, а не схематичный котик или стихотворение.
💡 При демонстрации внутри тега <pre> HTML-кода могут возникнуть проблемы с отображением тегов в угловых скобках — браузер посчитает их настоящими тегами. Чтобы решить проблему, воспользуйтесь мнемоническими подстановками:
<(less than — знак «меньше») для левой угловой скобки;>(greater than — знак «больше») для правой угловой скобки.
<pre><code> <div>Какой-то текст</div></code></pre>
<pre><code>
<div">>Какой-то текст</div">>
</code></pre>
💡 Схлопывание пробелов и переносов строк вне тега <pre> также можно избежать с помощью CSS, а именно свойства white.
💡 Слишком длинные строчки могут выходить за пределы тега <pre>, решить проблему поможет CSS, а именно добавление прокрутки – overflow, или переноса строк – white.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<small>
alt + ←
→
<code>
alt + →
Видео-уроки HTML. Часть 3. Теги p, br, pre, blockquote
- Теги
p,br,pre,blockquoteв HTML документе - Обучающее видео по тегам
p,br,pre,blockquoteв HTML - Для чего и как делать разметку в HTML
- Что происходит с пробелами при отображении HTML в браузере
- Тег
<p> - Тег
<br> - Тег
<pre> - Тег
<blockquote> - Задание по тегам
p,br,pre,blockquoteв HTML документе - Решение задания по тегам
p,br,pre,blockquoteв HTML документе
Теги
p, br, pre, blockquote в HTML документе.
Это третье видео, в котором мы уже научимся создавать простые HTML-документы с размеченным текстом с помощью тегов <p>, <br>, <pre> и <blockquote>. После этого видео станет понятно, зачем же мы вообще взялись за изучение HTML, т.к. на примерах, разобранных в этом видео, станет виден общий механизм преобразования обычного текста в текст с разметкой HTML.
Обучающее видео по тегам
p, br, pre, blockquote в HTML.Для чего и как делать разметку в HTML.
Обычный текст – это набор букв, которые идут друг за другом.
Буквы сгруппированы в отдельные блоки, разделённые пробелами – это слова.
Слова сгруппированы в более крупные блоки, разделённые точками, знаками вопроса и восклицания – это предложения.
Предложения в свою очередь тоже могут быть сгруппированы в блоки, разделённые вертикальными отступами – это абзацы.
Что происходит с пробелами при отображении HTML в браузере.
При отображении текстовой информации в браузере все идущие подряд пробельные символы игнорируются и заменяются одним пробелом. Это касается не только пробелов, но и табуляции, а также переноса строк.
Исключением является тег <pre>, который отобразит именно то, что включено в его контейнер.
Для того, чтобы разбить текст в браузере на более крупные блоки нужно использовать соответствующие теги HTML.
Тег<p>Для разбиения на абзацы в HTML используется тег <p> (запомнить просто: p от слова Paragraf). Каждый абзац с текстом нужно помещать в отдельный контейнер, обозначенный открывающим и закрывающим тегом <p>.
При отображении в браузере абзацы разделяются друг от друга вертикальными отступами, улучшающими восприятие текста.
ВАЖНО: Каждый абзац начинается с тега <p> и заканчивается закрывающим тегом </p>.
<br>Для того, чтобы при отображении в браузере отобразить перевод строки, нужно воспользоваться тегом <br>.
Тег <br> устанавливает перевод строки в том месте, где он установлен и, в отличие от тега <p>, вертикального отступа не производит. (запомнить просто: br от слова break).
Тег <br> используется в местах, где нужен перевод текста на новую строку без выделения его в абзац.
ВАЖНО: Тег <br> одиночный и закрывающего тега не имеет.
<pre>Иногда необходимо отобразить текст так, как он есть, не внося его отображение изменений. Для этого есть HTML-тег <pre>.
Тег <pre> используется для обозначения блока предварительно форматированного текста. В границах этого блока текста будут сохранены все пробельные символы и переносы строк.
В границах этого блока текста будут сохранены все пробельные символы и переносы строк.
У тега <pre> есть особенность, что текст обычно выводится моноширинным шрифтом.
ВАЖНО: Тег <pre> размечает область текста, поэтому нужен закрывающий тег </pre>.
<blockquote>Рассмотрим ещё один HTML-тег <blockquote>.
Тег <blockquote> используется для выделения длинных цитат в тексте документа.
Текст, помещенный в контейнер <blockquote>, обычно имеет не только вертикальные, но и горизонтальные отступы, что делает цитату заметной.
ВАЖНО: Тег <blockquote> требует открывающего и закрывающего тега </blockquote>
Задание по тегам
p, br, pre, blockquote в HTML документе.
В данном видео мы наконец-то начали понимать, в чём соль HTML – это разметка текстовой информации на блоки. С помощью всего 4-х тэгов (<p>, <br>, <pre> и <blockquote>) мы уже можем разметить текст так, чтобы его было приятно воспринимать.
Для того, чтобы закрепить полученные знания, настоятельно рекомендую выполнить самостоятельно приведённые примеры.
Решение задания по тегам
p, br, pre, blockquote в HTML документе.Если что-то пошло не так, задавайте вопросы. Для тех, кто всё-таки не смог создать файлы с тегами <p>, <br>, <pre> и <blockquote>, можно скачать их по этой ссылке. Они находятся в zip-архиве, так он скачается. Иначе файлы просто открывались бы в браузере.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Тег HTML pre — Изучите HTML
❮ Пред. Следующий ❯
Следующий ❯
используется для вставки предварительно отформатированного текста в документ HTML. Пробелы и переводы строк в тексте сохраняются. Тегобычно используется для отображения кода, либо текста (например, стихотворения), где автор сам задает расположение строк относительно друг друга. Текст в элементеотображается шрифтом фиксированной ширины.Содержимое тега отображается в браузере моноширинным шрифтом.
В тег
можно поместить любой элемент, кроме тегов ,,
