Как быстро и просто создать контактную форму на сайте
Современный сайт невозможно представить без формы обратной связи. Это неотъемлемая часть должна присутствовать на любом сайте, независимо от его тематики. Контактная форма позволяет вебмастеру полноценно общаться со своими посетителями, при этом не публикуя в свободном доступе своих данных, таких как e-mail или номер телефона.
Это позволяет не просто отвечать на вопросы посетителей, но даже обрабатывать заявки или заказы. А вот открытие своего электронного адреса чревато тем, что вскоре он будет завален спамом. Для этого спам-боты круглосуточно рыскают по просторам всемирной паутины в поисках новых адресов, куда можно отсылать свою ненужную информацию. В результате захламления почтового адреса можно попросту не заметить важного письма. А вот плагин контактной формы для сайта успешно решает эту задачу. Пользователю остается лишь заполнить специальное поле для отсеивания ботов, например, ввести капчу, и на почтовый ящик владельца сайта будет поступать только нужная корреспонденция.
Тем не менее, спокойствие веб-владельца – это не единственная задача, с которой успешно справляется контактная форма. Ей удается достаточно успешно осуществлять еще несколько функций. Самыми важными из них можно назвать:
- Поддержание контакта с аудиторией сайта. Вряд ли кто-то будет спорить с тем, что просто так заполнять форму обратной связи никто не будет. Скорее всего, у человека, который идет на это, возник какой-то вопрос, который он бы хотел задать лично автору сайта. В итоге владелец сайта уже получает заинтересованного пользователя, а может быть даже и потенциального клиента, который поделился своими контактными данными. То есть дальше уже все будет зависеть от владельца сайта.
-
Призыв к действию. Что такое призыв к действию и как он подталкивает пользователей к выполнению различных действий, пояснять не нужно. Но именно его можно связать с контактной формой на сайте.
 Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.
Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов. - Оживление страниц при помощи интерактивных форм. Контактные формы могут быть не только статичными. Всплывающие формы, хоть и кажутся многим пользователям сайтов навязчивыми, могут вполне «оживить» страницы сайта. Главное, при создании таких форм – не перестараться.
Как обзавестись контактной формой?
Снабдить свой сайт подобной формой несложно. Контактная форма html, которая имеет всего несколько полей – вполне решаемая задача для профессиональных фрилансеров, которые за небольшую сумму смогут ее сделать. Кроме того, код контактной формы можно найти и самостоятельно в интернете. Но вот только у таких методов есть немало недостатков.
Кроме того, контактная форма должна работать как часы, ведь все отправленные сообщения должны дойти адресату, а не потеряться по пути. Представьте, если крупный заказчик отправил через форму обратной связи предложение о сотрудничестве, а автор сайта и ли менеджер интернет-магазина его не получил? Наверное, не нужно объяснять, что повторно отправлять свое предложение он не будет, а уйдет к конкурентам, у которых контактная форма работает как нужно. Все это чревато потерей не только денег и клиентов, а и репутации, что в конечном итоге может быть еще хуже.
FormDesigner – идеальное решение для создания контактной формы
Благодаря использованию онлайн-конструктора форм FormDesigner создать свою интерактивную форму обратной связи стало просто, как никогда. Во-первых, это быстро, всего несколько кликов и форма готова для размещения на сайт. Во-вторых, работать с конструктором неимоверно просто, для этого не нужно быть программистом или иметь специальные навыки или знания. Форма отправки email благодаря конструктору будет создана даже начинающим вебмастером благодаря понятному и простому интерфейсу. В- третьих, в уже созданную форму всегда можно внести изменения в соответствии с новыми пожеланиями или необходимостью. Редактировать форму также просто, как и создавать новую, а благодаря отображению изменений в онлайн-режиме можно сразу видеть все изменения, которые вносятся в форму. Помимо этого, сайт FormDesigner.ru предоставляет и другие преимущества для пользователя, среди которых:
- Создания контактных форм с возможность отправлять файл владельцу сайта;
- Сообщения об ошибках при создании форм;
- Возможность создания мультиязычных форм;
- Визуальный дизайнер создаваемых форм;
-
Подробная статистика по всем заявкам и многое другое.

Работа с сервисом FormDesigner
Для того, чтобы начать работу с удобным конструктором, необходимо пройти процедуру несложной регистрации. После этого можно будет переходить непосредственно к созданию контактной формы, которая вам необходима. Кстати, зарегистрироваться можно, просто осуществив вход по учетной записи в социальной сети.
Первый раздел конструктора дает возможность настроить, как будут выглядеть письма, отправляемые через форму обратной связи, установить защиту от роботов, а также выбрать действие, которое произойдет при успешной отправке письма.
Второй раздел «Элементы» необходим для того, чтобы можно было добавлять, удалять или просто редактировать поля для заполнения. Их можно сделать не просто текстовыми, но и цифровыми и даже с изображениями. Также в этом разделе есть возможность установить кнопки социальных сетей.
После этого остается только получить код собственноручно подготовленной формы связи и установить на его сайте.
Таким образом онлайн-конструктор форм позволяет создавать и редактировать контактные формы для любых сайтов в соответствии с пожеланиями и потребностями их владельцев всего за несколько минут. Любой пользователь сможет быстро редактировать свои формы, добавлять в них новые поля или удалять ненужные элементы, создавать собственные сообщения об ошибке при использовании формы. А продвинутых пользователей наверняка заинтересует возможность работать с дизайном, настраивая CSS-свойства создаваемой формы на свой вкус, чтобы она соответствовала дизайну веб страницы.
Отдельно стоит отметить, что если при работе с сервисом возникнут вопросы, то можно смело обращаться к технической поддержке, которая поможет решить возникшие проблемы. Начать использовать онлайн-конструктор можно абсолютно бесплатно, при этом получив доступ ко всем наиболее важным функциям онлайн конструктора. С использованием сервиса FormDesigner создание собственных веб-форм для сайта становится неимоверно простым и быстрым.
Видео урок по созданию контактной формы на сайте
Как создать контактную форму
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать контактную форму с помощью CSS.
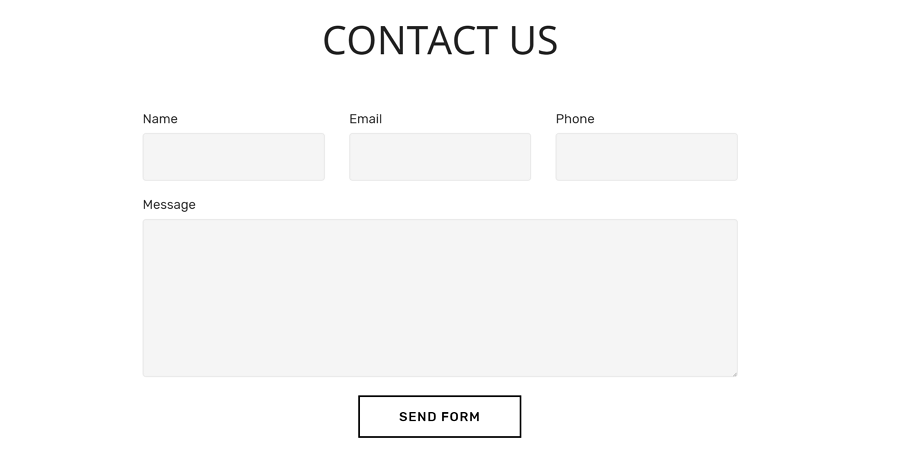
Контактная форма
ИмяФамилияСтранаАвстралияКанадаСШАСообщениеОтправить
Редактор кода »
Создать контактную форму
Шаг 1) Добавить HTML
Используйте элемент <form>, для обработки входных данных. Вы можете узнать больше об этом в нашем учебник PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
<div>
<form action=»action_page.php»>
<label for=»fname»>Имя</label>
<input type=»text» name=»firstname» placeholder=»Ваше имя. .»>
.»>
<label for=»lname»>Фамилия</label>
<input type=»text» name=»lastname» placeholder=»Ваша фамилия..»>
<label for=»country»>Страна</label>
<select name=»country»>
<option value=»australia»>Австралия</option>
<option value=»canada»>Канада</option>
<option value=»usa»>США</option>
</select>
<label for=»subject»>Сообщение</label>
<textarea name=»subject» placeholder=»Написать нечто..»></textarea>
<input type=»submit» value=»Отправить»>
</form>
</div>
Шаг 2) Добавить CSS:
Пример
/* Входные данные стиля с type=»text», выберите элементы и области текста */
input[type=text], select, textarea {
width: 100%; /* Полная ширина */
padding: 12px; /* Немного отступов */
border: 1px solid #ccc; /* Серая граница */
border-radius: 4px; /* Округленные границы */
box-sizing: border-box; /* Убедитесь, что прокладка и ширина остаются на месте */
margin-top: 6px; /* Добавить верхнее поле */
margin-bottom: 16px; /* Нижнее поле */
resize: vertical /* Разрешить пользователю изменять размер текстовой области по вертикали (не по горизонтали) */
}
/* Стиль кнопки Отправить с определенным цветом фона и т. д */
д */
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* При наведении курсора мыши на кнопку Отправить добавьте более темный зеленый цвет */
input[type=submit]:hover {
background-color: #45a049;
}
/* Добавить цвет фона и некоторые отступы вокруг формы */
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
Редактор кода »
Совет: Зайдите на наш учебник HTML Форма, чтобы узнать больше о формах HTML.
Совет: Зайдите на наш учебник CSS Форма, чтобы узнать больше о том, как стилизовать элементы формы.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.

Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как создать контактную форму с помощью CSS
❮ Предыдущая Далее ❯
Узнайте, как создать контактную форму с помощью CSS.
Имя Фамилия Страна АвстралияКанадаСШАТема Отправить
Попробуйте сами »
Шаг 1) Добавьте HTML
Используйте элемент

 Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.
Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.