40 форм HTML и CSS для регистрации аккаунта, оплаты и прочего
Если есть что-то, что обычно очень характерно для любого типа веб-сайта, это формы. Формы, которые мы используем для заполнения контактной информации, введите банковские реквизиты, войдите в социальную сеть или просто выполните поиск, аналогичный тому, который мы обычно делаем ежедневно в поисковой системе Google.
Итак, сегодня мы покажем вам 40 форм в CSS начиная от контактных форм, выписки по кредитной карте, логина, простого, подписки или даже проверки. Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Индекс
- 1 Минималистичная контактная форма
- 2 Минималистичная форма
- 3 Форма обратной связи Vintage
- 4 Контактная форма письма
- 5 Расширенная контактная форма
- 6 Пользовательский интерфейс контактной формы
- 7 Расчет платежной карты
- 8 Плоский дизайн кредитной карты
- 9 Пользовательский интерфейс кредитной карты
- 10 Реагировать
- 11 Платежная карта Checkout
- 12 Платеж кредитной картой
- 13 Кредитная карта
- 14 Пошаговая форма
- 15 Интерактивная форма
- 16 Пошаговая форма
- 17 Шаг за шагом
- 18 Многоступенчатая форма JQuery
- 19 Форма анимации пользовательского интерфейса
- 20 Создание учетной записи / форма входа
- 21 Подсветка змеи
- 22 Экран входа в систему
- 23 Дизайн пользовательского интерфейса входа
- 24 Вход и создание учетной записи UI
- 25 Вредные ошибки
- 26 Войти CSS HTML
- 27 Модальная форма входа
- 28 Форма flexbox
- 29 Анимированная коробка
- 30 Поле поиска
- 31 Простое поле поиска нажмите на
- 32 Эффект ввода текста CSS
- 33 Полноэкранный поиск
- 34 Поиск
- 35 Нет вопросов
- 36 Всплывающая форма подписки
- 37 Пользовательский интерфейс окна подписки
- 38 Поле подписки CSS
- 39 Поле подписки
- 40 Форма подтверждения EMOJI
Минималистичная контактная форма
Простая контактная форма с большое разнообразие эффектов такие как плавающие метки или линейная анимация. Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Теме статьи:
23 высококачественных библиотеки CSS для веб-дизайна
Подпишитесь на наш Youtube-канал
Минималистичная форма
Другой минимальная форма, хотя только в CSS, чтобы быть простая и эффектная форма. У него нет минималистичной анимации предыдущего, но он очень хорошо выполняет свою задачу.
Форма обратной связи Vintage
Форма обратной связи Vintage, очень элегантный дизайн. Отзывчивый для этих веб-сайтов быть замеченным с мобильного, хотя он не включает проверку.
Контактная форма письма
Este Контактная форма у него довольно любопытная анимация: письмо сформировано. Простой, но очень полезный с большим количеством цветов.
Теме статьи:
27 бесплатных карточек HTML и CSS для блогов, электронной коммерции и многого другого
Расширенная контактная форма
Este контактная форма развернута Это только интерфейс и проверка с помощью jQuery. Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
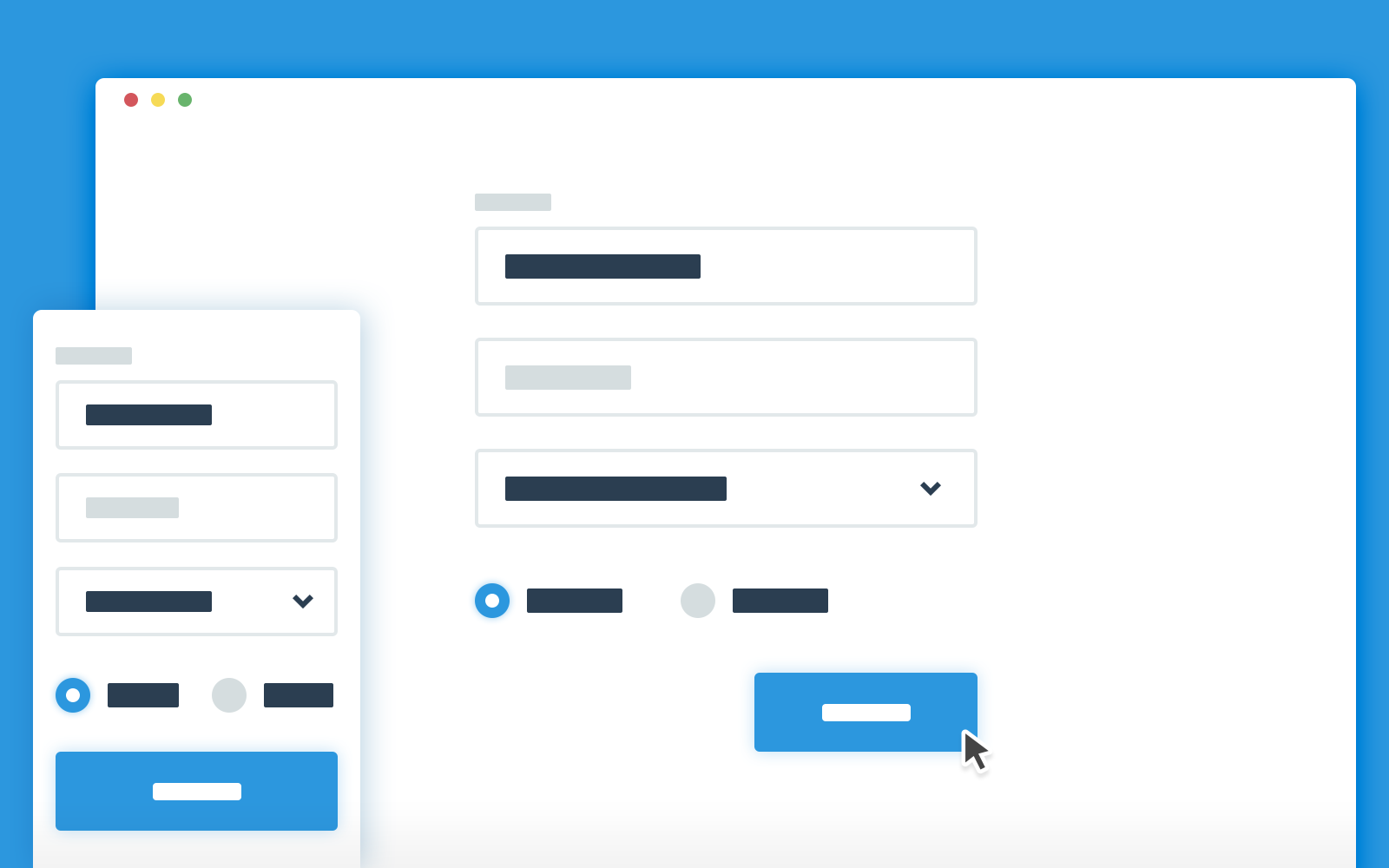
Пользовательский интерфейс контактной формы
Пользовательский интерфейс контактной формы это форма, сделанная на HTML и CSS. Он выделяется тем, что простая карточка контакта который мы можем заполнить так, чтобы при щелчке по нему изменялось только текстовое поле.
Расчет платежной карты
Un выписка по платежной карте сделано в HTML, CSS и JavaScript, которые отличается вращающейся анимацией кредитную карту, когда мы нажимаем на поле CVC или контрольного номера.
Плоский дизайн кредитной карты
Чистый CSS для оформить заказ на кредитные карты в плоских цветах. Красочный и очень простой, способный обозначать качество и профессионализм.
Пользовательский интерфейс кредитной карты
Еще одна кредитная карта в HTML, CSS и JavaScript, которая выделяется тем, насколько она хороша. выбрали общий дизайн. Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Реагировать
Реагировать, созданный с помощью React.js, отличается боковую картинку мы можем настроить с услугами или продуктами, которые мы продаем в нашей электронной торговле.
Платежная карта Checkout
Эта касса отличается возможностью нанесения изображения на карту. А простая и понятная форма, сделанная с помощью CSS3, HTML5 и немного jQuery. Высокое качество и отличается от остальных касс в этом списке. Вы можете скачать здесь кассу этой платежной карты.
Este форма оплаты кредитной картой запрограммирован на практику с JavaScript для манипуляции с DOM. Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Кредитная карта
Элегантный касса для оплаты картой отличается от других и основан на кредитная карта, расположенная вверху так что ниже у нас есть полная форма с различными данными, которые клиент должен заполнить, чтобы произвести платеж в электронной коммерции.
Пошаговая форма
Un пошаговая форма для регистрации производится в HTML, CSS и JavaScript. Четыре шага для каждой точки расположен с левой стороны. Хорошо законченные анимации для очень законченной формы. Настоятельно рекомендуется.
Интерактивная форма
Un интерактивная форма многошаговый, сделанный с помощью HTML, CSS и JavaScript. Он выделяется анимацией перехода между каждым из шагов. У него элегантный штрих, который не останется незамеченным.
Пошаговая форма
Este пошаговая форма выделяется своей креативностью. Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Пошаговая форма готова в HTML, CSS и JavaScript. Для него характерна анимация перехода между каждым из шагов.
Многоступенчатая форма JQuery
Если у вас есть очень длинная форма, это идеально подходит для разных разделов с очень яркой полосой выполнения. Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Форма анимации пользовательского интерфейса
Переходы этого Форма анимации пользовательского интерфейса Estan на основе Domink Marskusic. Обратите внимание на творческий эффект синего поля, когда мы нажимаем на одно из двух полей логина или логина.
Создание учетной записи / форма входа
Уловка логин и создание аккаунта который основан на анимации что происходит между этими двумя разделами. Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Подсветка змеи
Подсветка змеи — один из самых ярких логинов среди всех списков, выделяется элегантной анимацией который появляется быстро, когда мы нажимаем на одно из двух полей.
Экран входа в систему
Божественный этот дизайн экран входа в систему так их анимации и насколько это креативно. Если вы хотите быть в курсе последних новостей о веб-дизайне, эту форму нельзя пропустить. Незаменим.
Незаменим.
Дизайн пользовательского интерфейса входа
Разработан с использованием HTML, Sass и jQuery. Дизайн пользовательского интерфейса входа es eзаконный и ясный на тему, в которой есть тонкая анимация, чтобы стать еще одним из фаворитов в списке.
Вход и создание учетной записи UI
Специальный дизайн входа в систему и пользовательский интерфейс для создания учетной записи для цветов и для представления в одна большая карта два раздела. Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
Вредные ошибки
Вредные ошибки Это отличный вход из-за анимации поля с obnoxious.css. Оригинальный, чтобы быть веселым, беззаботным и совершенно другим логином. Без сомнения, оригинал для нашего сайта.
Войти CSS HTML
Любопытный логин разными иконками которые показывают каждое из полей, чтобы направить посетителя туда, куда мы захотим. Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Модальная форма входа
Este Модальная форма входа вдохновлен языком дизайн, известный благодаря Material Design. Мы видели это во многих приложениях на мобильных устройствах. В этом коде у нас есть панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно активировать, нажав на синий столбец, расположенный справа. У него отличная анимация, которая делает вход в систему особенным и ярким.
Форма flexbox
Формы поиска начинаем с этого форма на основе flexbox. Он выделяется красным цветом «поиска» и немногим более элегантным полем поиска для вашего веб-сайта.
С этой анимированная коробка щелкните значок увеличительного стекла и появится ярко-синяя анимация так что нам нужно только ввести поиск, который мы собираемся выполнить на веб-сайте. Сделано с помощью HTML, CSS и JavaScript.
Сделано с помощью HTML, CSS и JavaScript.
Поле поиска
Una большая линия проходит по экрану так что, когда мы ее нажимаем, мы начинаем вводить поиск. Кнопка подбора, чтобы определить это простая форма поиска.
Простое поле поиска нажмите на
Простое поле поиска нажмите на основан на взаимодействии, видимом в приложение сообщества водителей Waze автомобильный. Все значки и изображения сделаны с помощью CSS. Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Эффект ввода текста CSS
Эффект ввода текста CSS включает серию анимация в тексте и панели поиска быть внимательным искателем формы.
Полноэкранный поиск
Эта запись из полноэкранный поиск он работает с любым типом макета или положения. Требуются стили специфичный для контейнера и элемент наложения поиска находиться в корне. Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Поиск
Un форма поиска просто это он любит играть разными позициями и анимации. Мы нажимаем кнопку поиска, и появляется полный ящик для ввода слов. Очень актуально и настоятельно рекомендуется из-за того, насколько это просто.
Нет вопросов
Нет вопросов es простая форма с текстовым полем и возможность выбрать некоторые ответы, чтобы пользователь мог их выбрать. Великолепно визуально быть одним из лучших.
Всплывающая форма подписки
С этой всплывающее окно формы подписки, мы нажимаем на плавающую кнопку, и мы переходим к форма с очень забавным тоном и поле для ввода адреса электронной почты. Идеально подходит для электронного маркетинга.
Пользовательский интерфейс окна подписки
Una коробка подписки с сигнальным звонком и немного больше, чем плоские цвета В дизайне.
Поле подписки CSS
Una умная подписка по факту использовать градиенты для кнопки подписки точно так же, как фиолетовый оттенок поля.
Поле подписки
Una простая подписка но очень эффектный по замыслу.
Форма подтверждения EMOJI
В чистом виде CSS это форма проверки создать ключ или пароль. Пока мы пишем, смайлы будут измерять уровень безопасности формы. Без сомнения, забавно и любопытно.
Не пропустите это список из 23 анимированных стрелок в CSS.
Использование форм в HTML — Блог ITVDN
Формы используются для сбора информации, внесенной пользователем. Введенные данные взаимодейстуют с веб-приложениями, например, или когда нужно отправлять информацию в Интернет.
Формы сами по себе не очень полезные. Вместе с языком программирования их используют для обработки информации, введенной пользователем. Эти разнообразные скрипты нуждаются в других языках, отличающихся от HTML и CSS.
Теги form, input, textarea, select и option – базовые теги для форм в HTML.
Form
Тег form формирует такой себе «бланк». Если используется пользовательская форма для отправки данных, то нужно описать атрибут action для указания, куда контент будет отправлен.
Атрибут method указывает форме, как данные будут отправляться на сервер, также имеет дефолтное значение get, а также post, что фактически незаметно передает информацию о форме.
Get применяется для более коротких участков неконфиденциальной информации с сайта. Например, поиск будет отображаться в адресе страницы результатов поиска. Значение post — для более продолжительных, более защищенных материалов, таких как контактные формы, например.
Вот элемент формы будет выглядеть примерно так:
<form action=»processingscript.php» method=»post»>
form>
Input
Тег Input — чуть ли не важнейшее в формах. Он может принимать огромное число значений, самые распространенные:
<input type=”text”> или просто <input> — стандартное текстовое поле. Также может иметь атрибут value, что превращает исходный текст в textbox.
Также может иметь атрибут value, что превращает исходный текст в textbox.
<input type=”password”> — похожий на textbox, однако символы скрыты от пользователя.
<input type=”checkbox”> — кнопка с флажком, пользователь может задать режим вкл/выкл. Также может иметь атрибут checked ( <input type=”checkbox” checked> ), делает флажок «включенным».
<input type=”radio”> — похожий на checkbox, пользователь может выбрать только одну радиокнопку из группы. Также может иметь атрибут checked.
<input type=”submit”> — кнопка, что отправляет форму. Пользователь может изменять исходный текст формы через атрибут value, например
<input type=»submit» value=»Ooo. Look. Text on a button. Wow»>
Обратите внимание на то, что тег input как и img, и br не имеет закрывающегося тега.
Textarea
Textarea – по сути, большое многострочное текстовое поле. Через атрибуты rows и cols задается число строк и столбцов соответственно, хотя можно управлять размером поля через CSS.
<textarea rows=»5″ cols=»20″>A big load of texttextarea>
Select
Тег Select в паре с option создает выпадающий список.
<select>
<option>Option 1option>
<option>Option 2option>
<option value=»third option»>Option 3option>
select>
Выбранное значение отправляется при подтверждении формы. Этим значением будет текст, заключенный в тег option, но будет отослано значение атрибута value, если он явно задан. Так, из примера выше, если выбран первый пункт, «Option 1» будет отправлено, если же третий —
Видео курсы по схожей тематике:
Публикация веб-сайта
Влад Фенинец
Тестирование безопасности веб-приложений
Андрей Гриценко
JavaScript Базовый 2015
Дмитрий Охрименко
Тег option может иметь атрибут selected, аналогично как checked для checkbox и радиокнопок. Например, <option selected>Rodentoption> будет изначально выбран вариант “Rodent”.
Например, <option selected>Rodentoption> будет изначально выбран вариант “Rodent”.
Names
Все вышеописанные теги будут красиво размещаться на странице, но, если подключить скрипт для обработки формы – все они будут проигнорированы. Так случится потому, что поля формы должны иметь уникальные имена. Так что нужно добавить атрибут name во все поля:
<input type=»text» name=»talkingsponge»>
Пример формы:
<form action=»contactus.php» method=»post»>
<p>Name:p>
<p>
<input type=»text» name=»name» value=»Your name»>p>
<p>Comments: p>
<p>
<textarea name=»comments» rows=»5″ cols=»20″>Your commentstextarea>p>
<p>Are you:p>
<p>
<input type=»radio» name=»areyou» value=»male»>
Malep>
<p>
<input type=»radio» name=»areyou» value=»female»>
Femalep>
<p>
<input type=»radio» name=»areyou» value=»hermaphrodite»>
An hermaphroditep>
<p>
<input type=»radio» name=»areyou» value=»asexual»>
Asexualp>
<p>
<input type=»submit»>p>
form>
Бесплатные вебинары по схожей тематике:
Firebase. Организация удаленной работы с данными.
Организация удаленной работы с данными.
Тысячный Влад
JS больше не нужен?! Blazor — революция в веб-разработке.
Виталий Емец
Как создать свой первый веб-сайт?
Сергей Швайцер
Источник: http://www.htmldog.com/guides/html/beginner/forms/
25 лучших бесплатных HTML CSS-форм для веб-сайтов и приложений
Привет, читатели, если вы ищете лучшие бесплатные CSS-формы, то вы попали по адресу. Здесь я перечислил 25 лучших бесплатных форм HTML и CSS, которые вы можете использовать на своей странице контактов, чтобы ваш веб-сайт и приложения вашего клиента выглядели привлекательно и профессионально. Вы также можете использовать карточки CSS, чтобы сделать свой веб-сайт современным и привлекательным.
Итак, не теряя времени, приступим.
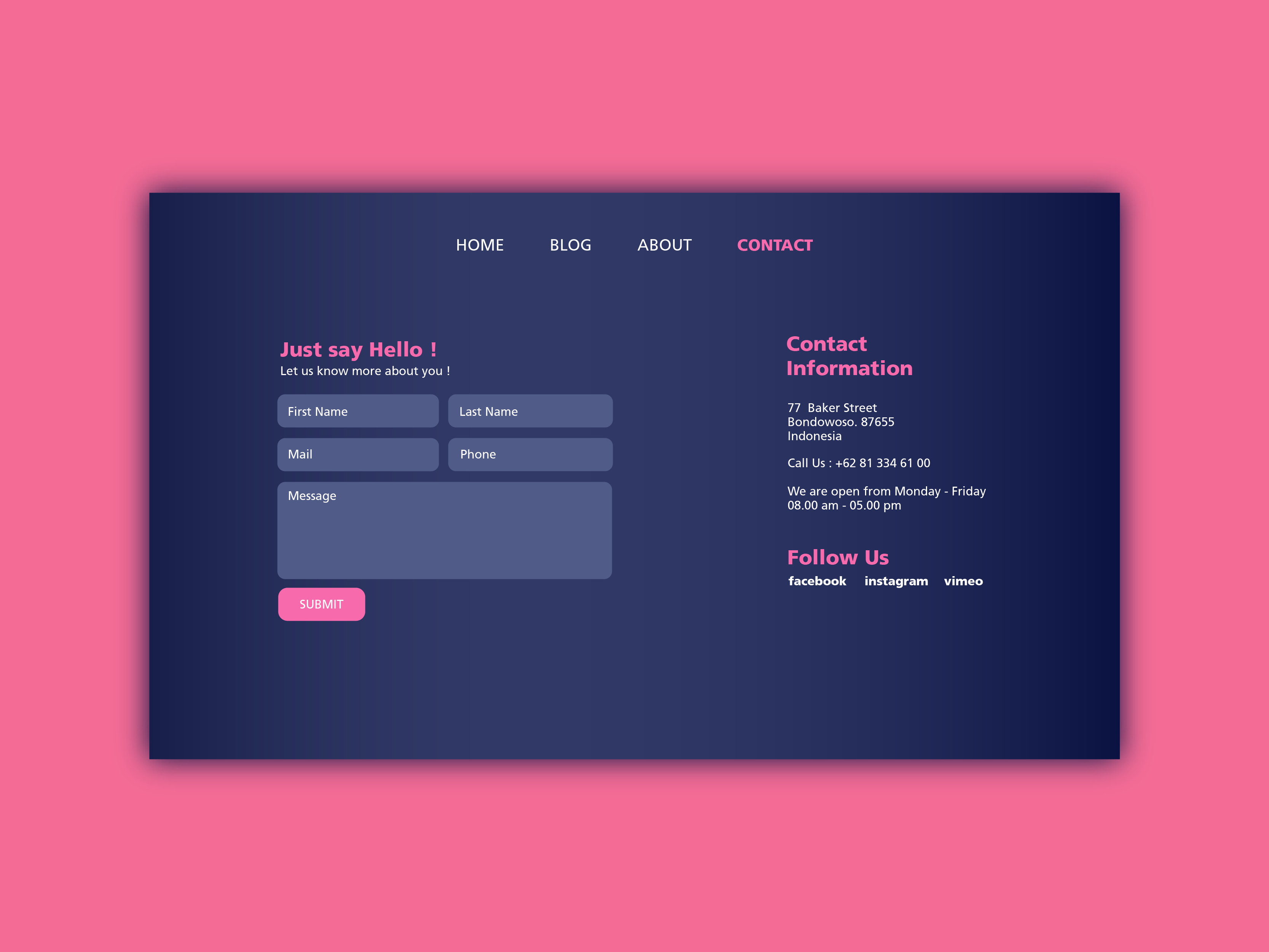
1. ЦВЕТНАЯ КОНТАКТНАЯ ФОРМА
Эта красочная контактная форма отлично смотрится на любом веб-сайте и совместима со всеми современными веб-браузерами.
Создано Ricky Eckhardt
Дополнительная информация/скачать
2. ОТЗЫВНАЯ КОНТАКТНАЯ ФОРМА
Эта форма создана с помощью HTML и CSS и совместима со всеми современными браузерами. с.
Создано Amli
Дополнительная информация/загрузка
3. Стиль формы CSS
Это поле CSS очень простое в использовании, и вы также можете добавлять настраиваемые поля.
Создано Amr SubZero
Дополнительная информация/скачать
4. ДИЗАЙН ИНТЕРФЕЙСА ФОРМЫ ВХОДА
Эта CSS-форма создана с использованием HTML, CSS и JavaScript и выглядит очень привлекательно на всех типах сайт.
Created by Chouaib Blgn
Дополнительная информация/скачать
5. Анимация форм на чистом CSS
Анимация форм на чистом CSS
Создано Irsyad Chad
Дополнительная информация/загрузка
6. ФОРМА ПОДПИСКИ
Эта форма подписки снабжена анимированной кнопкой.
Создано Ахмедом Насром
Дополнительная информация/скачать
7. Предупреждения формы входа в систему CSS
Добавление предупреждений в поля формы CSS
Создано owlinargyle 9 0003
Дополнительная информация/скачать
8. Форма(идаб)без
Эта CSS-форма Включает текст, электронную почту, пароль, текстовую область, выбор, кнопку, отправку, радио, флажок
Создано Jan Wagner
Дополнительная информация/скачать
03
Вы можете используйте эту форму на экране входа в систему, и она сделана с помощью HTML, CSS и JavaScript.
Создано Mikael Ainalem
Дополнительная информация/скачать
10. Форма CSS
Если вам нужна простая форма CSS для страницы контактов, вы можете использовать это.
Автор: John Detsolis
Дополнительная информация/загрузка сделано с HTML, CSS и JavaScript.
Создано Sasha
Дополнительная информация/скачать
12.
 CSS-форма Jquery
CSS-форма Jquery Эта простая форма входа создана с помощью HTML, CSS и JavaScript
Создано Брайаном Дэвидом сын
Дополнительная информация/загрузка
13. Форма входа в систему Material Design
Эта форма создана с использованием HTML, CSS и JavaScript и хорошо смотрится на всех типах веб-сайтов.
Created By Celyes
Дополнительная информация/загрузка
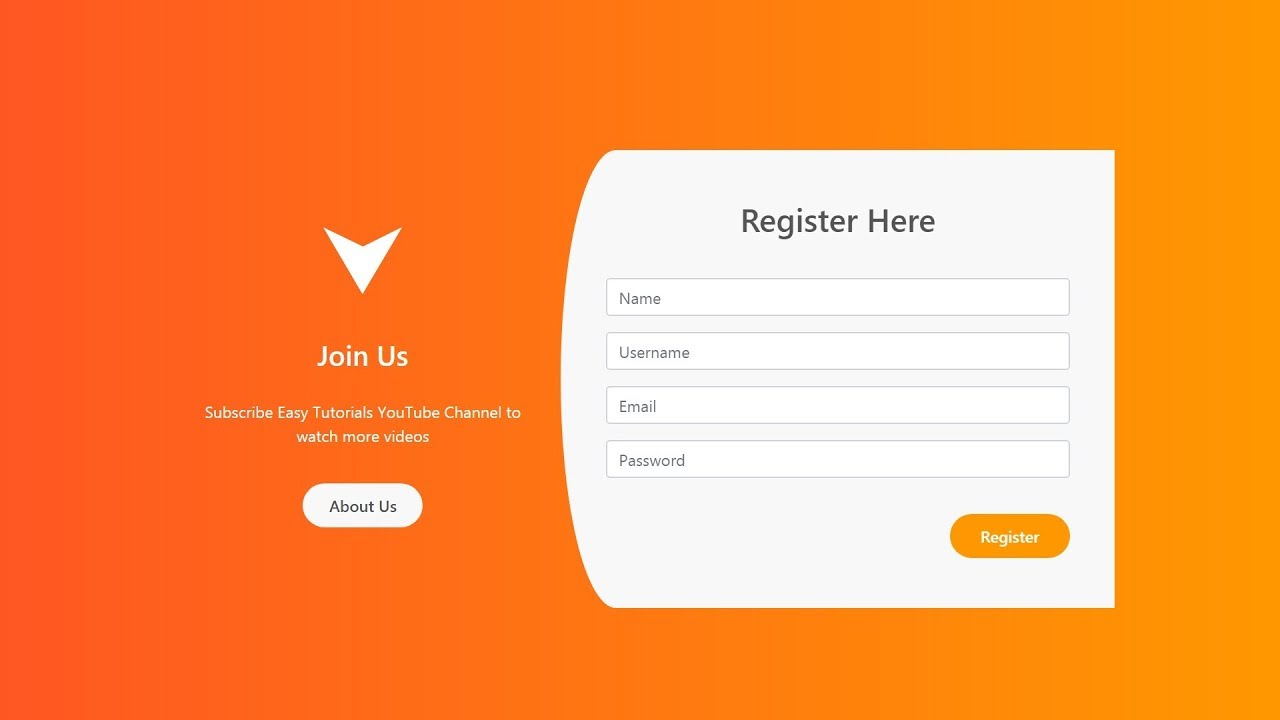
14. Форма регистрации
Эта форма хорошо смотрится практически на любом веб-сайте и создается с помощью HTML, CSS и JavaScript
Created By Джонни Буй
Дополнительная информация/скачать
15. Анимированные CSS-формы
Эта анимированная форма хорошо смотрится на всех типах веб-сайтов 2
16. Кредитная карта UI
Это Форма построена с использованием HTML, CSS и JavaScript. Вы можете легко использовать эту форму на своем сайте.
Создано Gil
Дополнительная информация/скачать
17.
 Карточка для оплаты
Карточка для оплаты Вы можете использовать эту кассу для любого типа веб-сайта. Он совместим со всеми современными браузерами.
Создано Джеком Оливером
Дополнительная информация/загрузка
18. Тестирование форм CSS
Это простая форма отправки, построенная с использованием HTML и CSS
Автор Ignacio Leza ma
Подробнее/Скачать
19. Пользовательский интерфейс формы регистрации
Эта форма придает веб-страницам очень привлекательный и интересный вид. Вы можете использовать эту форму на страницах регистрации и входа.
Создано Maycon Luiz
Дополнительная информация/скачать
20. Различные эффекты формы CSS
Вы можете использовать эти эффекты формы на любом типе веб-сайта.
Создано Vikas Singh
Дополнительная информация/скачать
21. Концепция формы входа и регистрации каждый тип веб-сайта.

Автор Дэни Сантос
Дополнительная информация/загрузка
22. Пользовательский интерфейс формы регистрации
Этот дизайн формы выглядит очень красиво и создан с использованием HTML, CSS и JavaScript.
Создано Tyler Johnson
Дополнительная информация/скачать
23. Красивая форма
Эта простая CSS-форма придает веб-странице очень привлекательный вид.
Создано Samuel Lopez
Дополнительная информация/скачать
24. Форма CSS
Эта форма создана с помощью HTML и CSS и выглядит очень привлекательно. 0007
CSS-форма
Создано Pramod
Дополнительная информация/скачать
Итак, это все из этого блога, я надеюсь, вам понравился список из 25 лучших бесплатных форм HTML, CSS. Если вам понравилась эта статья, поделитесь ею со своими друзьями и скажите мне, какая форма вам нравится больше всего в разделе комментариев ниже.
Как структурировать веб-форму — Изучите веб-разработку
- Предыдущий
- Обзор: формы
- Следующий
Разобравшись с основами, мы теперь более подробно рассмотрим элементы, используемые для придания структуры и значения различным частям формы.
| Предпосылки: | Базовая компьютерная грамотность и базовое понимание HTML. |
|---|---|
| Цель: | Чтобы понять, как структурировать HTML-формы и придать им семантику, они пригодны для использования и доступны. |
Гибкость форм делает их одной из самых сложных структур в HTML; вы можете создать любую базовую форму, используя специальные элементы формы и атрибуты. Использование правильной структуры при создании HTML-формы поможет обеспечить ее удобство использования и доступность.
Элемент формально определяет форму и атрибуты, которые определяют поведение формы. Каждый раз, когда вы хотите создать HTML-форму, вы должны запускать ее с помощью этого элемента, вложив все содержимое внутрь. Многие вспомогательные технологии и плагины для браузера могут обнаруживать
Каждый раз, когда вы хотите создать HTML-форму, вы должны запускать ее с помощью этого элемента, вложив все содержимое внутрь. Многие вспомогательные технологии и плагины для браузера могут обнаруживать элементов и реализовывать специальные ловушки, облегчающие их использование.
Мы уже встречались с этим в предыдущей статье.
Предупреждение: Категорически запрещается вкладывать форму в другую форму. Вложенность может привести к непредсказуемому поведению форм, поэтому это плохая идея.
Всегда можно использовать элемент управления формой вне элемента . Если вы сделаете это, по умолчанию этот элемент управления не будет иметь ничего общего с какой-либо формой, если только вы не свяжете его с формой, используя атрибут формы . Это было введено, чтобы позволить вам явно связать элемент управления с формой, даже если он не вложен в нее.
Давайте двигаться дальше и рассмотрим структурные элементы, которые вы найдете вложенными в форму.
Элемент — это удобный способ создания групп виджетов, которые имеют одну и ту же цель, для стиля и семантики. Вы можете пометить , включив элемент непосредственно под открывающим тегом . Текстовое содержимое формально описывает назначение , в которое он включен.
Многие вспомогательные технологии будут использовать элемент , как если бы он был частью метки каждого элемента управления внутри соответствующего элемента . Например, некоторые программы чтения с экрана, такие как Jaws и NVDA, будут произносить содержимое легенды перед произнесением метки каждого элемента управления.
Вот небольшой пример:
В верхнем абзаце указано правило для обязательных элементов. Правило должно быть включено до того, как оно будет использовано, чтобы зрячие пользователи и пользователи вспомогательных технологий, таких как программы чтения с экрана, могли узнать, что это означает, прежде чем они столкнутся с требуемым элементом. Хотя это помогает информировать пользователей о том, что означает звездочка, на это нельзя полагаться. Программа чтения с экрана произносит звездочку как « star », когда встречается. При наведении курсора зрячим пользователем мыши должно появиться « требуется », что достигается с помощью
При наведении курсора зрячим пользователем мыши должно появиться « требуется », что достигается с помощью название атрибут. Заголовки, читаемые вслух, зависят от настроек программы чтения с экрана, поэтому надежнее также включить атрибут aria-label , который всегда читается программами чтения с экрана.
Вышеуказанные варианты увеличивают эффективность по мере их прохождения:
- В первом примере метка вообще не считывается при вводе — вы получаете просто «редактировать пустой текст», плюс считываются сами метки в отдельности. Множитель
<метка> 9Элементы 0340 сбивают с толку программу чтения с экрана. - Во втором примере все немного понятнее — метка, считываемая вместе с вводом, — «требуется текст редактирования имени звездочки имени», а метки по-прежнему считываются отдельно. Все еще немного запутанно, но на этот раз все немного лучше, потому что с
- Третий пример лучше всего — фактическая этикетка считывается вся вместе, а этикетка, считываемая с вводом, — это «имя требуется изменить текст».

Примечание: В зависимости от программы чтения с экрана вы можете получить немного разные результаты. Это было проверено в VoiceOver (и NVDA ведет себя аналогично). Мы также хотели бы услышать о вашем опыте.
Примечание: Вы можете найти этот пример на GitHub как required-labels.html (также смотрите его вживую). Не тестируйте пример с 2 или 3 раскомментированными версиями — программы чтения с экрана определенно запутаются, если у вас есть несколько меток И несколько входных данных с одним и тем же идентификатором!
Помимо структур, характерных для веб-форм, полезно помнить, что разметка формы — это всего лишь HTML. Это означает, что вы можете использовать всю мощь HTML для структурирования веб-формы.
Как видно из примеров, обычной практикой является размещение метки и ее виджета с элементом В дополнение к элементу Прежде всего, вы должны найти удобный стиль кодирования, который приводит к доступным и удобным формам. Каждый отдельный раздел функциональности должен содержаться в отдельном элементе Давайте применим эти идеи на практике и создадим более сложную форму — платежную форму. Эта форма будет содержать несколько типов элементов управления, которые вы, возможно, еще не понимаете. Пока не беспокойтесь об этом; вы узнаете, как они работают, в следующей статье (Основные собственные элементы управления формой). А пока внимательно прочитайте описания, следуя приведенным ниже инструкциям, и начните понимать, какие элементы оболочки мы используем для структурирования формы и почему.
За обязательными полями следует
*.
<метка для="имя">
Имя:
*
<тип ввода = "текст" имя = "имя пользователя" />
<метка для = "почта">
Электронная почта:
*
<метка для="пароль">
Пароль:
*
<метка для="карты">
Тип карты:
<выбрать имя="карта пользователя">
<метка для="числа">
Номер карты:
*
<метка для="срок действия">
Срок действия:
*
<ввод
тип = "текст"
требуется = "истина"
заполнитель = "ММ/ГГ"
шаблон="^(0[1-9]|1[0-2])\/([0-9]{2})$" />
Вы можете увидеть готовую форму в действии ниже (также найдите ее на GitHub — см. наш исходный код payment-form.html и работает в прямом эфире): Вы дошли до конца этой статьи, но можете ли вы вспомнить самое важное информация? Вы можете найти дополнительный тест, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: структура формы. Теперь у вас есть все знания, необходимые для правильной структуры ваших веб-форм. Мы рассмотрим многие из представленных здесь функций в следующих нескольких статьях, а в следующей статье более подробно будет рассмотрено использование всех различных типов виджетов форм, которые вы захотите использовать для сбора информации от ваших пользователей.
 Списки рекомендуются для структурирования нескольких флажков или переключателей.
Списки рекомендуются для структурирования нескольких флажков или переключателей., также обычной практикой является использование заголовков HTML (например, h2, h3) и секций (например, элементов должны содержать переключатели. Активное обучение: построение структуры формы

:
: <форма>
...
, добавьте заголовок и абзац, чтобы информировать пользователей о том, как отмечены обязательные поля:
Платежная форма
 У нас также есть два стандартных текстовых
У нас также есть два стандартных текстовых s и связанные с ними элементы, каждый из которых содержится внутри <раздел>
Контактная информация
<набор полей>
<ул>
 У нас есть три отдельных элемента управления вместе с их метками, каждый из которых содержится внутри
У нас есть три отдельных элемента управления вместе с их метками, каждый из которых содержится внутри ) для выбора типа кредитной карты.
Второй элемент типа tel для ввода номера кредитной карты; хотя мы могли бы использовать тип числа , нам не нужен пользовательский интерфейс счетчика числа.
Последний номер элемент типа text , для ввода срока действия карты; это включает в себя атрибут заполнителя , указывающий правильный формат, и шаблон , который проверяет правильность формата введенной даты.
Эти новые типы ввода повторно представлены в типах ввода HTML5.
Введите следующее под предыдущим разделом: <раздел>
Платежная информация
типа submit для отправки данных формы. Добавьте это в конец формы:
Добавьте это в конец формы: <раздел>
закрывающий тег: