Атрибут lang | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang. Браузер использует его значение для правильного отображения некоторых символов.
Синтаксис
lang="код языка"Значения
См. коды языков
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Атрибут lang</title> <style> p { font-size: 130%; /* Размер текста */ } q:lang(de) { quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */ } q:lang(en) { quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */ } q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */ quotes: "\00AB" "\00BB"; } </style> </head> <body> <p>Цитата на французском языке: <q lang="fr">Ce que femme veut, Dieu le veut</q>.</p> <p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p> <p>Цитата на английском: <q lang="en">То be or not to be</q>.</p> </body> </html>
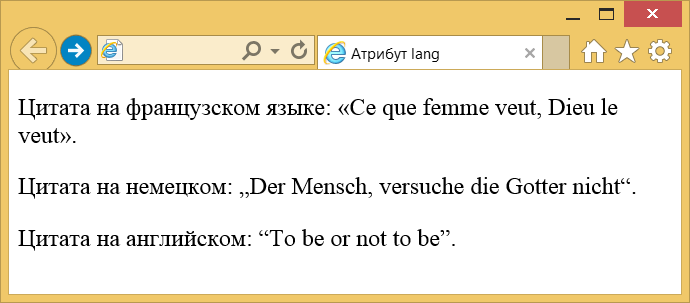
Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.
Рис. 1. Вид кавычек для разных языков
Атрибут lang | HTML | WebReference
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang. Браузер использует его значение для правильного отображения некоторых символов.
Синтаксис
lang="<код языка>"Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут lang</title>
<style>
p {
font-size: 130%; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut, Dieu le veut</q>.</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html> Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к элементу <q>.

Рис. 1. Вид кавычек для разных языков
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 23.08.2018
Редакторы: Влад Мержевич

seodon.ru | Общие атрибуты HTML
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Атрибут lang используется для указания языка, на котором написан текст внутри HTML-элемента. Эта информация может быть полезна различным программам и устройствам для того, чтобы более корректно обрабатывать данный текст. Например, информация атрибута lang может использоваться в следующих программах:
- В поисковых машинах (Yandex, Google и т.д.).
- В речевых синтезаторах.
- В браузерах при выводе документа на печать.
- При определении браузерами внешнего вида кавычек, дефисов, размеров пробелов и т.д., так как в разных языках они могут отличаться.
- В программах-переводчиках и проверки правописания.
На сегодняшний день большинство программ умеет определять язык текста и без атрибута lang, так как они используют определенные таблицы символов в формате Unicode, с которыми сверяют символы текста HTML-страницы. В этих таблицах каждый символ языка имеет определенный код, таким образом, допустим, английская и русская буквы «A» хоть и одинаковы внешне, но имеют разные коды.
Атрибут lang появился в HTML довольно давно, но раньше он поддерживался ограниченным количеством тегов, а теперь он есть у всех. Поэтому, если на страницах описания каких-то тегов вы увидите логотип HTML 5 () напротив атрибута, то знайте, что этот тег начал поддерживать атрибут lang именно с версии HTML 5. C другой стороны, хоть в HTML 5 теперь все теги могут иметь этот атрибут — не совсем понятно, как его можно использовать в некоторых случаях. Более того, в описаниях W3C также нет конкретики по данному вопросу, например о том, чем может быть полезен атрибут lang в теге <BASE>.
Значения
Значением атрибута lang является указание кода языка. Ниже представлена часть из таких кодов.
| Код | Язык | Код | Язык |
|---|---|---|---|
| ab | Абхазский | lt | Литовский |
| az | Азербайджанский | mo | Молдавский |
| en | Английский | de | Немецкий |
| en-us | Американский вариант английского | fa | Персидский (фарси) |
| ar | Арабский | pl | Польский |
| hy | Армянский | pt | Португальский |
| ba | Башкирский | ro | Румынский |
| be | Белорусский | ru | Русский |
| bg | Болгарский | sa | Санскрит |
| hu | Венгерский | sr | Сербский |
| vi | Вьетнамский | sk | Словацкий |
| nl | Голландский | sl | Словенский |
| el | Греческий | tg | Таджикский |
| ka | Грузинский | th | Тайский |
| iw | Иврит | tr | Турецкий |
| ji | Идиш | tk | Туркменский |
| ga | Ирландский | uz | Узбекский |
| is | Исландский | uk | Украинский |
| es | Испанский | fi | Финский |
| it | Итальянский | fr | Французский |
| kk | Казахский | hi | Хинди |
| ky | Киргизский | hr | Хорватский |
| zh | Китайский | cs | Чешский |
| ko | Корейский | sv | Шведский |
| lv | Латышский | eo | Эсперанто |
| la | Латынь | et | Эстонский |
Значение по умолчанию: нет.
Синтаксис
<p lang="значение">...</p>
<html lang="значение">...</html>
<div lang="значение">...</div>Обязательный атрибут: нет.
Пример HTML: применение атрибута lang
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head lang="ru"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - атрибут lang</title> </head> <body> <p>Добро пожаловать на Сеодон.ру</p> <p lang="en">Welcome to Seodon.ru</p> </body> </html>
Результат примера
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Атрибут xml:lang | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Этот атрибут по своему действию похож на lang, но применяется только в XHTML-документах и указывает язык всего текста или его фрагмента. При добавлении к тегу <html> указанный язык определяется для всего документа, при включении xml:lang в отдельные теги язык будет указан только для текста этого элемента.
Синтаксис
xml:lang="код языка"Значения
См. коды языков
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <html>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
XHTML 1.0IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>翻译</title>
</head>
<body>
<p>语言学家、机器人还是外星人?</p>
</body>
</html>HTML head lang ru en коды языка
Коды языка ISO
Атрибут HTML lang может использоваться для объявления языка веб-страницы или части веб-страницы. Это предназначено для оказания помощи поисковых систем и браузеров.
В соответствии с рекомендацией W3C необходимо объявить основной язык для каждой веб-страницы с атрибутом lang внутри тега <html>, например:
<html lang=»en»>
…
</html>
Для русского языка
<html lang=»ru»>
…
</html>
В XHTML язык объявляется внутри тега <html> следующим образом:
<html xmlns=»http://www.w3.org/1999/xhtml» lang=»en» xml:lang=»en»>
…
</html>
ISO 639-1 Коды языков
ISO 639-1 Определяет аббревиатуры для языков.
В HTML и XHTML их можно использовать в атрибутах lang и XML: lang.
Смотрите также: Следующая ссылка на коды стран.
| Язык | ISO Код |
|---|---|
| Абхазии | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albanian | sq |
| Amharic | am |
| Arabic | ar |
| Aragonese | an |
| Armenian | hy |
| Assamese | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Azerbaijani | az |
| Bambara | bm |
| Bashkir | ba |
| Basque | eu |
| Belarusian | be |
| Bengali (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnian | bs |
| Breton | br |
| Bulgarian | bg |
| Burmese | my |
| Catalan | ca |
| Chamorro | ch |
| Chechen | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chinese | zh |
| Chinese (Simplified) | zh-Hans |
| Chinese (Traditional) | zh-Hant |
| Chuvash | cv |
| Cornish | kw |
| Corsican | co |
| Cree | cr |
| Croatian | hr |
| Czech | cs |
| Danish | da |
| Divehi, Dhivehi, Maldivian | dv |
| Dutch | nl |
| Dzongkha | dz |
| English | en |
| Esperanto | eo |
| Estonian | et |
| Ewe | ee |
| Faroese | fo |
| Fijian | fj |
| Finnish | fi |
| French | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galician | gl |
| Gael |
HTML | атрибут lang | Портал информатики для гиков
Этот атрибут используется для указания языка содержимого элемента. Некоторые примеры языков en для английского, es для испанского и т. Д.
Синтаксис:
<element lang = "language_code">
Значение атрибута: Этот атрибут содержит одно значение language_code, которое используется для указания языка содержимого.
Разница между HTML 4.1 и HTML 5: в HTML 5 атрибут lang можно использовать с любыми элементами HTML, но в HTML 4.1 атрибут lang используется с <base>, <br>, <frame>, <frameset>, <hr >, <iframe>, <param> и <script> элементы.
Пример:
|
Выход:
Поддерживаемые браузеры: браузер, поддерживаемый атрибутом lang , перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- опера
- Сафари
Рекомендуемые посты:
HTML | атрибут lang
0.00 (0%) 0 votes
Attributes HTML уроки для начинающих академия
Атрибуты предоставляют дополнительную информацию о HTML-элементах.
Атрибуты HTML
- Все элементы HTML могут иметь атрибуты
- Атрибуты предоставляют Дополнительные сведения об элементе
- Атрибуты всегда указываются в начальном теге
- Атрибуты обычно поставляются в парах «имя/значение», например: name=»value»
Атрибут href
HTML-ссылки определяются тегом <a>. Адрес ссылки указан в атрибуте href :
Пример
<a href=»https://www.html5css.ru»>Это ссылка</a>
Вы узнаете больше о ссылках и <a> тег далее в этом учебнике.
Атрибут src
HTML-образы определяются тегом <img>.
Имя файла источника изображения указывается в атрибуте src :
Example
<img src=»img_girl.jpg»>
Атрибуты ширины и высоты
Изображения в HTML имеют набор атрибутов size, который определяет ширину и высоту изображения:
Пример
<img src=»img_girl.jpg»>
Размер изображения указан в пикселях:, означает 500 пикселей в ширину.
Вы узнаете больше об изображениях в наших HTML-изображениях Глава.
The alt Attribute
Атрибут alt указывает альтернативный текст, который будет использоваться, когда изображение не может быть отображено.
Значение атрибута может быть прочитано программами чтения с экрана. Таким образом, кто-то «прослушивание» на веб-странице, например, слепой человек, может «слышать» элемент.
Пример
<img src=»img_girl.jpg» alt=»Girl with a jacket»>
Атрибут alt также полезен, если изображение не существует:
Пример
Посмотрите, что произойдет, если мы попытаемся отобразить изображение, которое не сущес
