Зачем использовать атрибут языка?
Зачем использовать атрибут языка?Вопрос
Почему я должен использовать атрибут языка на веб-страницах?
Атрибут lang (или иногда атрибут xml:lang ) указывает естественный язык контента веб страницы. Атрибут в html тэге устанавливает язык для всего текста на странице. Если часть страницы использует текст на разных языках, то вы можете добавить к элементу что окружает тот контент языковой атрибут с разными значениями. Для получения информации о том, как использовать языковые атрибуты смотрите Назначение языка в HTML.
В двух словах
Определение языка вашего контента позволяет автоматически сделать ряд вещей, от изменения внешнего вида и поведения страницы, к добыванию информации, изменению способа работы приложения. Некоторые из языковых программ работают на уровне документа в целом, некоторые работают с соответствующими отмеченными фрагментами документа.
Лучше всего добавить информацию о языке к вашему контенту сейчас для того, чтобы пожинать плоды тогда, когда появятся новые разработки. Это легко сделать при создании контента, но сложнее модернизировать позже.
Details
Здесь перечислены некоторые из случаев, в которых информация о языке полезна в данный момент, однако, так как спецификации и браузеры развиваются, то в будущем может быть много дополнительных программ для установки информации о языке.
Стилизация страниц
Языковые атрибуты позволяют варьировать стиль вашего контента за счет языка. Дополнительные сведения о том, как это сделать, смотрите Стилизация с помощью использованием атрибута lang.
Например, возможно, потребуется изменить шрифты и межстрочный интервал,
чтобы разместить различные алфавиты, кавычки сгенерированные с помощью стиля могут отличаться языком, ударение, возможно, надо будет выразить способами, которые
зависят от языка, и т.
Следующий пример показывает, как можно было бы установить определенный шрифт для встроенного Арабского текста на странице.
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
:lang(ar) {
font-family: "Traditional Arabic", "Al Bayan", serif;}Другой пример зависящего от языка поведения — это переносы. Правила переноса очень зависят от языка. Описание свойства дефисов в CSS (которое на момент написания только начинает видеть принятия браузеров) говорит «Правильная автоматическая расстановка переносов требует, чтобы перенос ресурса соответствовало языку текста. Итак, в UA нужна только автоматическая расстановка переносов для которых автор назначил язык (например в HTML — xml:lang) и для которых есть соответствующий ресурс расстановки переносов. «
Other typographic and layout features that are affected by language include line-breaking, justification, and case conversion, and more are coming as the specifications develop.
Выбор шрифта
Клиентские приложения могут использовать (и используют) информацию о языке для выбора соответствующих языку шрифтов, что улучшает общее впечатление пользователя от страницы.
Например, на странице закодированной в Unicode, текст на Упрощенном Китайском, Традиционном Китайском, Японском, и Корейском языках может разделять ту же самую точку кода для идеографических символов, но люди, которые говорят на этих языках ожидают глифы, которые используются для небольших изменений от языка к языку. При отсутствии явного стиля, примененного автором контента, некоторые браузеры автоматически назначают соответствующие шрифты согласно к языку контента. Иллюстрации на рисунке ниже показывают как повлияет на текст тот факт, если мы ничего не будем менять, но при наличии значения языкового атрибута в таких браузерах как Firefox или Internet Explorer.
Поиск
Хотя автоматическое определение языка обычно используется крупными поисковиками для определения языка ресурсов, внутренняя разметка страницы может использоваться для улучшения качества результатов поиска, которые основанные на лингвистических предпочтениях пользователя.
Программы для проверки орфографии и грамматики
Средства разработки могут приспосабливать проверки правописания и грамматики, которые базируются на языке контента, или игнорировать контент, который не написан языком программы, которая проверяет правописание. Это может значительно повысить эффективность при проверке орфографии.
Браузеры также недавно начали позволять пользователям проверять написание текста который они напечатали в формах или элементах с установленным атрибутом contenteditable. Браузер, который учитывает информацию о языке контента может обеспечить пользователям получение более эффективного опыта.
Перевод
Инструменты для перевода могут использовать языковые атрибуты для определения страниц или разделов текста на определенном языке и автоматически настроить рабочий процесс или защитить текст от изменений переводчиком в инструментах для перевода.
Программы для чтения нетекстового контента
Информация о языке помогает синтезаторам речи и переводчикам Брайля выдавать полезные результаты. Эти
приложения должны знать могут ли они выдавать результат в тексте, или же, возможно, им необходимо переключиться на другой языковой режим.
Эти
приложения должны знать могут ли они выдавать результат в тексте, или же, возможно, им необходимо переключиться на другой языковой режим.
Простановка языковых тэгов рекомендуемая Руководством Веб Доступности W3C, которое введено государственной политикой в некоторых странах, например в UK (Великобритании) — Закон о дискриминации инвалидов (UK).
Анализаторы и скрипты
Отметка контента информацией о языке также позволяет специфическую языковую обработку.
Например, скрипт или таблица стилей XSLT могут использоваться для различных вещей, включая:
- выборка специфического языкового текста со страницы
- поиск и отбор информации на страницах, которые написаны на конкретном языке
- изменение порядка контента удобным для этого языка способом (порядки сортировки очень зависят от языка)
- применение такого культурного специфического стайлинга, как
соответствующие замены цитирования или ударения при преобразовании в такой формат, как XSL-FO.

Имейте в виду, что при создании информации вы не всегда знаете, как позже люди захотят ее обработать.
Кстати говоря
За последние годы увеличилась польза отметки языка, так как технология прогрессировала, и будет улучшаться по мере продвижения вперед. Во многих случаях эти программы могут и не быть вам важными, когда вы впервые разрабатываете свой контент, но с течением времени их значение может возрасти. Тем не менее, в настоящее время
мы сталкиваемся с круговой проблемой. Люди, которые не видят приложений с информацией о языке не обеспечивают такой информацией свой
контент. Приложения, связанные с языком разворачиваться медленно, пока эта информация не будет широко применяться к контенту. Этот цикл может быть нарушен
авторами контента, которые назначают информацию о языке как само собой разумеющееся. Чем больше будет правильно отмеченного контента, тем более полезными и всепроникающими станут такие программы. Как правило, очень легко добавить информацию о языке и это не несет никаких санкций.
Дополнительные материалы
Приступая к работе? Язык в Сети
Пособие, Язык в HTML и CSS
Назначение языка в HTML
Ссылки по теме, Разработка HTML и CSS
- Язык
Атрибут lang | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang. Браузер использует его значение для правильного отображения некоторых символов.
Браузер использует его значение для правильного отображения некоторых символов.
Синтаксис
lang="код языка"
Значения
См. коды языков
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo><bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут lang</title>
<style>
p {
font-size: 130%; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut, Dieu le veut</q>.
</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.
Рис. 1. Вид кавычек для разных языков
Атрибут lang: браузеры лгут, лгут
опубликовано Атрибут lang является важным компонентом базовой структуры HTML-документа. Важно правильно определить его, потому что он влияет на многие аспекты взаимодействия с пользователем. К сожалению, негативные последствия отсутствия или неправильного атрибута не всегда очевидны. Австрийский новостной сайт orf. at узнал об этом на собственном горьком опыте совсем недавно.
at узнал об этом на собственном горьком опыте совсем недавно.
Применительно к элементу атрибут lang определяет естественный язык страницы. Если ваш документ написан на французском языке, вы должны установить его на фр.
…
…
Эта информация используется поисковыми системами, программами чтения с экрана, расширениями для браузеров и другим программным обеспечением.
Почему атрибут lang так важен?
Адриан Роселли написал об использовании атрибута Lang, поэтому я не буду повторять все, что он говорит, но приведу несколько примеров того, как этот атрибут влияет на UX, и покажу, что произошло недавно на самом популярном австрийском веб-сайте в Австрия.
Автоперевод
Средства перевода, такие как Google Translate, могут предложить перевести содержимое страницы, если язык, определенный в элементе , не совпадает с языком по умолчанию в браузере. Кажется, не имеет значения, на каком языке на самом деле написана страница, для Google Translate важно значение
Кажется, не имеет значения, на каком языке на самом деле написана страница, для Google Translate важно значение атрибут языка . В следующем примере Chrome дает мне возможность перевести хорватский текст на странице, который не является хорватским, на английский, потому что я установил lang на hr .
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
< /тело>
Это имеет смысл и в принципе полезная функция, но может быть проблематичной, если переводы не нужны:
Вена в этом месяце участвовала в выборах для избрания (нового) муниципального правительства, и orf.at опубликовал результаты на своем веб-сайте. Они разделили результаты по округам, от 1-го округа «Внутренний город» до 23-го округа «Лизинг». Вскоре после того, как они опубликовали результаты, они получили сообщения об ошибках от пользователей, в которых говорилось, что некоторые названия районов были неправильными. При попытке воспроизвести баг заметили, что Chrome предлагает перевести страницу. Если вы просто закроете подсказку, ничего не произойдет, но если раньше вы позволяли Google Translate автоматически переводить страницы, он больше не спрашивал, а просто автоматически переводил страницу.
При попытке воспроизвести баг заметили, что Chrome предлагает перевести страницу. Если вы просто закроете подсказку, ничего не произойдет, но если раньше вы позволяли Google Translate автоматически переводить страницы, он больше не спрашивал, а просто автоматически переводил страницу.
Страница была написана на немецком языке, но естественный язык страницы был установлен на английский в HTML ( en ), и поэтому пользователи Chrome, которые указали браузеру переводить английский язык на немецкий, автоматически увидели это:
Google Translate изменил название 23-го округа «Лизинг» на «Люген» (с на по-английски), а название 10-го округа с «Зиммеринг» на «Зиден» (с на по-английски). Google Translate предположил, что авторы хотели написать «лежа» (lügen по-немецки) и что «варка на медленном огне» — это не просто название, а процесс приготовления жидкостей.
Как это случилось?
Во-первых, я должен сказать, что это не имеет большого значения. Я пишу об этом просто потому, что это интересный побочный эффект проблемы, которая обычно влияет на доступность, а не на пользовательский опыт в целом.
Я пишу об этом просто потому, что это интересный побочный эффект проблемы, которая обычно влияет на доступность, а не на пользовательский опыт в целом.
Я знаю некоторых разработчиков на orf.at, и я также знаю, что они заботятся о качестве и доступности, так почему же это все же произошло? Конечно, потому что мы все люди, и дерьмо случается, но конкретная проблема на orf.at заключалась в том, что они используют vue-cli, который автоматически создает стандартную структуру для документов, которая устанавливает lang атрибут en по умолчанию. Разработчики этого не заметили, потому что валидаторы и инструменты автоматического тестирования доступности просто проверяют наличие атрибута и действительность значения.
Предотвращение этой ошибки
Итак, это ошибка, которую трудно обнаружить, но как мы можем предотвратить ее?
- Платформы и другие установки, предлагающие стандартную HTML-структуру, могут сделать выбор естественного языка частью процесса автоматической или ручной установки вместо установки по умолчанию.
 Разработчики orf.at уже создали проблему для vue-cli.
Разработчики orf.at уже создали проблему для vue-cli. - Документация должна включать раздел о структуре HTML-документа и объяснять, почему некоторые вещи важны и какие побочные эффекты может иметь неправильная реализация.
- Вы можете использовать что-то вроде a11y.css для отладки вашего документа или создать свой собственный файл debug.css и добавить тесты, которые вы хотите запустить в своей среде разработки. «Тесты» звучат красиво, но это просто набор селекторов, которые показывают большую красную рамку или другие визуальные индикаторы, если есть ошибка.
Отладка атрибута lang
Есть несколько вещей, которые вы можете проверить.
- Присутствует ли атрибут
lang? Если нет, покажите красную пунктирную рамку.
html:not([lang]) {
граница: 10 пикселей с красными точками;
} Можно даже вывести сообщение об ошибке.
html:not([lang])::before {
content: 'атрибут lang отсутствует';
дисплей: встроенный блок;
фон: красный;
положение: фиксированное;
верх: 0;
слева: 0;
отступ: 0,3 см;
цвет: #fff;
размер шрифта: 1. 2rem;
2rem;
} Отсутствует демонстрация атрибута lang на CodePen
- Атрибут lang присутствует, но его значение пусто?
html[lang=''],
html[lang*=' '] {
граница: 10 пикселей с красной точкой;
}
Демонстрация пустого атрибута lang на CodePen
- Атрибут lang содержит правильное значение?
html:not(:lang(en)) {
граница: 10 пикселей с красной точкой;
} Неверное значение в демонстрационной версии атрибута lang на CodePen
Преимущество использования псевдокласса lang() заключается в том, что этот тест будет работать, даже если значение равно en-US или en-GB , и т. д. .
Примечание. Это не будет работать на многоязычных веб-сайтах, и вам придется настраивать его для каждого проекта в зависимости от языка.
- Собираем все вместе:
html:not([lang]),
html:not(:lang(en)),
html[lang=''],
html[lang*=' '] {
граница: 10 пикселей с красными точками;
}html:not([lang])::before,
html[lang='']::before,
html[lang*=' ']::before,
html:not(:lang(en) ::before {
display: inline-block;
фон: красный;
положение: фиксированное;
верх: 0;
слева: 0;
набивка: 0,3 см;
цвет: #fff;
размер шрифта: 1.2rem;
}html:not(:lang(en))::before {
content: 'неверное значение атрибута lang';
}html[lang='']::before,
html[lang*=' ']::before {
content: 'атрибут lang пуст';
}html:not([lang])::before {
content: 'атрибут lang отсутствует';
}
Отладка атрибута lang на CodePen
Как уже упоминалось, атрибут lang влияет не только на автоматический перевод, но и на многие другие аспекты взаимодействия с пользователем. Вот еще два примера:
Программы чтения с экрана
Средства чтения с экрана, программное обеспечение, которое люди используют для чтения контента на странице, могут выбирать другой голосовой профиль в соответствии со значением параметра 9.0007 атрибут языка . Если вы установите его на русский ( ru ), но язык страницы английский, это может звучать так, как будто кто-то говорит по-английски с сильным русским акцентом.
Стив Фолкнер записал демо, чтобы показать вам эффекты.
Кавычки
Кавычки могут меняться в зависимости от естественного языка страницы.
Кавычки на английской странице выглядят так:
Знает ли Барри Манилоу, что вы обыскиваете его гардероб?
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
Немецкий:
Знает ли Барри Манилоу, что вы обыскиваете его гардероб?
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
Французский:
Знает ли Барри Манилоу, что вы обыскиваете его гардероб?
…
Знает ли Барри Манилоу, что вы совершаете набег на его гардероб?
Вы можете узнать больше о кавычках в CSS в Вот что я не знал о «контенте».
Другие
Правильное использование значения также может повлиять на расстановку переносов, соответствие WCAG , поля ввода, проверку орфографии и выбор шрифта по умолчанию для языков CJK (китайский, японский и корейский). Подробности читайте в статье Адриана Роселлиса (и в разделе комментариев).
Соври мне, скажи мне сладкую ложь
Мой блог пока не поддерживает комментарии, но вы можете ответить по электронной почте.
Как атрибут HTML Lang помогает доступности
17 мая 2022 г.
Атрибут HTML lang позволяет разработчикам указывать язык документа, веб-страницы или элемента. Это полезная декларация для обеспечения предсказуемой работы вашего контента — и это особенно важно для улучшения цифровой доступности.
Когда человек заходит на ваш веб-сайт с помощью программы чтения с экрана (программы, выводящей содержимое на экран в виде звука или шрифта Брайля), атрибут lang определяет, как будет работать программа. Большинство программ чтения с экрана меняют свое произношение в зависимости от языка контента.
При правильном использовании атрибут lang может улучшить работу пользователей с ограниченными возможностями другими способами:
- Веб-браузеры могут правильно отображать символы и сценарии
- Медиаплееры и другие сторонние компоненты могут правильно отображать текст
- Пользователи могут изменять шрифты и выполнять другие настройки с предсказуемыми результатами
Добавление атрибута lang на ваш веб-сайт может улучшить соответствие Руководству по обеспечению доступности веб-контента (WCAG), общепринятым стандартам цифровой доступности. WCAG 2.1 Критерий успеха 3.1.1 требует, чтобы «человеческий язык по умолчанию для каждой веб-страницы мог быть определен программно».
WCAG 2.1 Критерий успеха 3.1.1 требует, чтобы «человеческий язык по умолчанию для каждой веб-страницы мог быть определен программно».
Ниже мы подробно рассмотрим атрибут lang и дадим советы по его реализации.
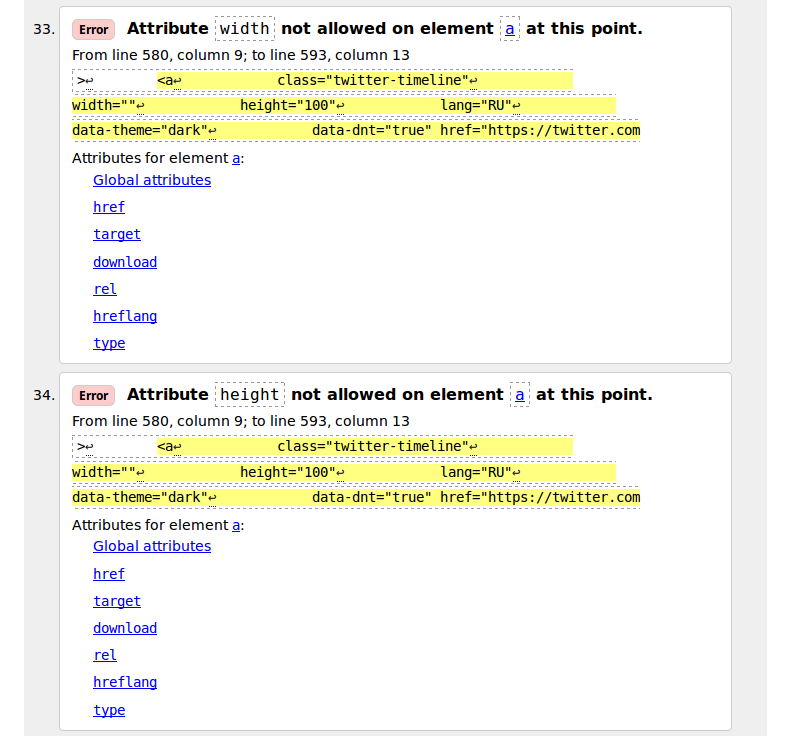
Избегайте этих распространенных ошибок при использовании атрибута
langХотя использование атрибута lang довольно просто, многие веб-мастера совершают основные ошибки. Вот пример правильно реализованного тега lang :
Атрибут использует двузначный код для объявления языка по умолчанию, за которым часто следует двузначный код для объявления регион языка. Это приводит нас к одному из самых распространенных lang ошибки атрибутов.
1. Убедитесь, что вы используете правильный код языка
Не делайте предположений о кодах языков. Вы можете предположить, что относится к английскому языку, на котором говорят в Соединенном Королевстве, но правильным атрибутом является.
Полный список допустимых lang коды можно найти в Рекомендациях рабочей группы по работе с сетью (BCP) 47. Такие инструменты, как BCP47 Language Subtag Lookup, могут помочь вам найти правильный код и проверить ваши теги.
2. Убедитесь, что ваши языковые атрибуты непротиворечивы.
Многие веб-сайты объявляют языки как с HTML, так и с XML. В этом случае убедитесь, что атрибут HTML lang идентичен атрибуту xml:lang. Например:
Аналогично, вы должны убедиться, что ваши атрибуты hreflang соответствуют вашему атрибуту lang (обсуждается ниже ).
3. Если на вашем веб-сайте используется несколько языков, вам все равно потребуется
lang атрибут Некоторые страницы могут содержать контент на нескольких языках (например, многие правительственные веб-сайты по закону обязаны предлагать контент на нескольких языках). В этом случае атрибут lang должен указывать наиболее часто используемый язык на странице.
Если все языки используются одинаково, установите для атрибута lang первый язык, отображаемый на странице. Вы также должны объявить язык каждого вложенного элемента, чтобы переопределить значение по умолчанию.
4. Не забудьте объявить языки по умолчанию для документов
Хотя атрибут lang является наиболее распространенным инструментом для объявления языков по умолчанию, очевидно, что он ограничен онлайн-контентом. Другие типы контента также должны включать соответствующие идентификаторы.
Вы можете добавить запись /Lang в свои PDF-файлы, используя Adobe Acrobat Pro и другие приложения. Консорциум World Wide Web (W3C) предоставляет руководство по добавлению записей /Lang с использованием различных инструментов разработки PDF.
Улучшает ли атрибут HTML lang позиционирование при поиске?
Многие улучшения специальных возможностей соответствуют передовым методам поисковой оптимизации (SEO). Объявление языка вашего контента может помочь поисковым системам классифицировать ваш контент, но поисковые системы, такие как Google, часто игнорируют lang в пользу hreflang.
Так какая разница? Тег hreflang предназначен для объявления языка гиперссылок, а lang предназначен для описания контента на странице для браузеров и вспомогательных технологий.
В идеале каждая страница вашего веб-сайта должна использовать как атрибут lang , так и теги hreflang . Последовательное использование обоих тегов улучшит доступность и может оказать незначительное положительное влияние на SEO.
Связано: 3 быстрых совета по SEO (которые также улучшают доступность)
Убедитесь, что на вашем сайте правильно используется атрибут
langДля большинства типов контента 9Реализация 0015 lang довольно проста, но абсолютно необходима для доступности. Отсутствующие атрибуты lang можно определить с помощью автоматических инструментов или путем просмотра исходного кода вашего сайта.
Бюро доступности Интернета предлагает бесплатную сводку соответствия требованиям WCAG 2.



 Разработчики orf.at уже создали проблему для vue-cli.
Разработчики orf.at уже создали проблему для vue-cli. 2rem;
2rem;  2rem;
2rem;