что это за код и для чего нужен HTML, основные теги языка и базовая структура
С помощью HTML структурируют страницу на сайте, добавляют картинки, таблицы, списки.
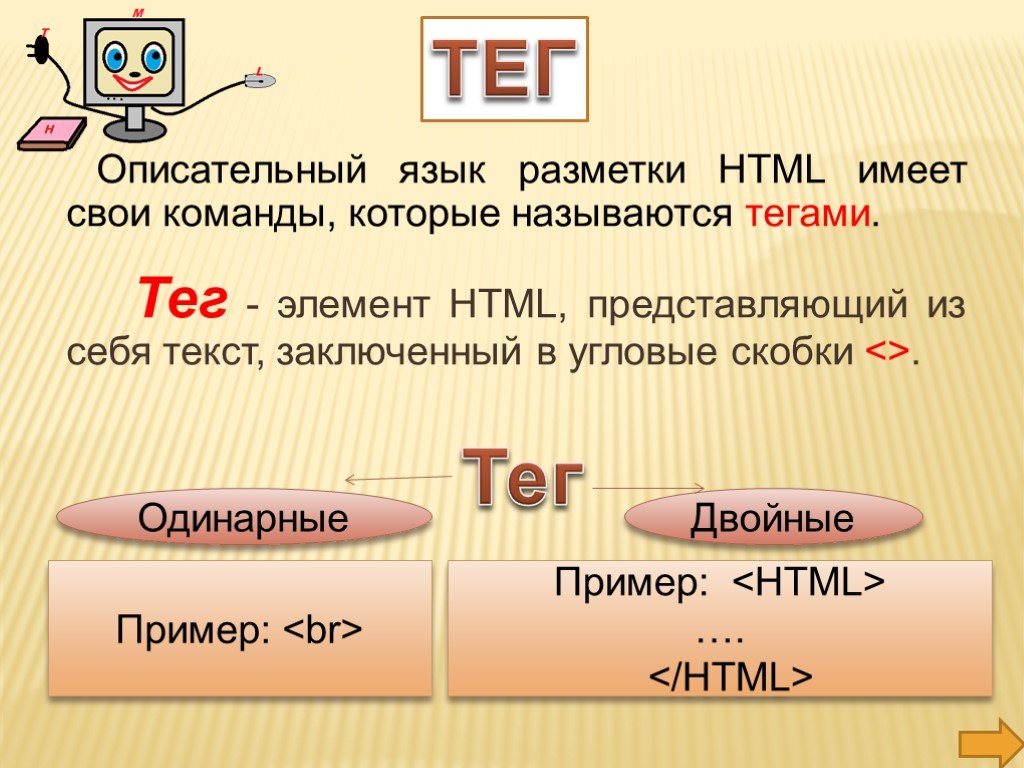
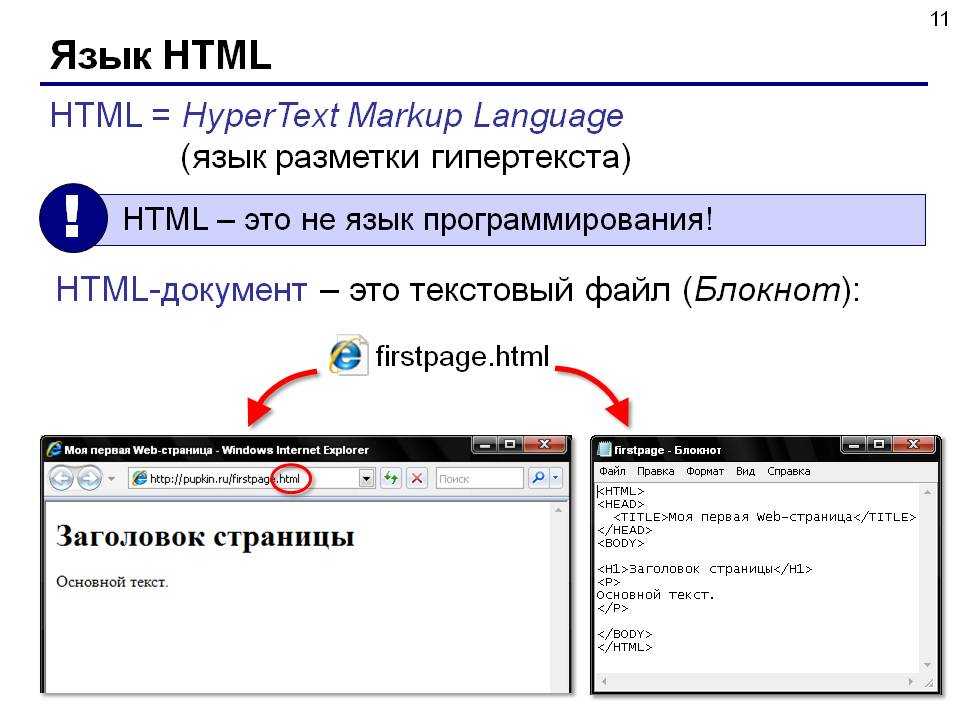
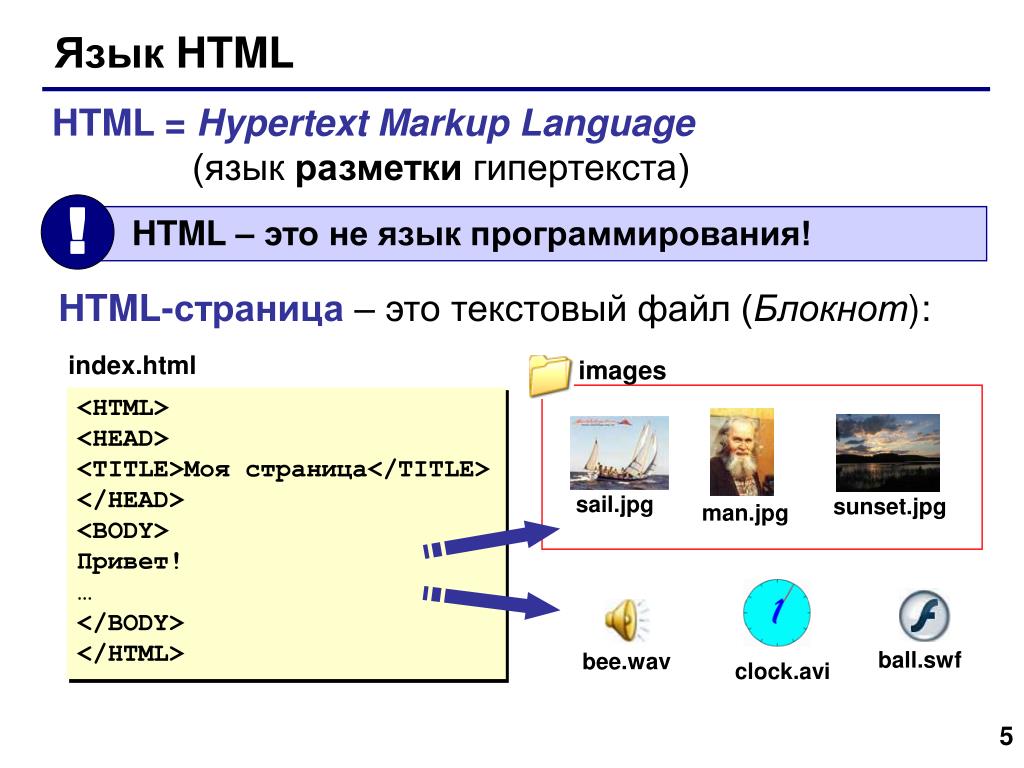
HTML (HyperText Markup Language) — язык гипертекстовой разметки. Этот стандарт применяют, когда разрабатывают веб-страницы. Он не относится к языкам программирования, на которых пишут программы и приложения. В нём есть только теги — они говорят браузеру, как отображать сайт. HTML — это старт в профессиях верстальщика и веб-программиста.
Зачем нужен HTML
Когда пользователь открывает сайт в браузере, в ответ он получает HTML-страницу, файлы стилей CSS и скрипты JS, если они есть на странице. Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам.
С помощью HTML определяют структуру: блоки с контентом и их порядок. Блок содержит текст и различные атрибуты. Например, так создают заголовок:
<h3>Это заголовок второго уровня</h3>.
А так делают параграф:
<p>Абзацы начинаются с новой строки и отделяются отступами сверху и снизу</p>.
Такие парные теги применяют, чтобы сделать разметку блоков: контейнеров, заголовков, абзацев, таблиц и не только.
Основные теги
Любая современная HTML-страница начинается с тега <!DOCTYPE html>. Это указывает браузеру на последнюю версию HTML5. Без этого тега страница отобразится некорректно.
Структура HTML довольно проста: весь код находится внутри тега <html></html>. В блоке <head></head> подключают стили, указывают метатеги и метаописание. Устанавливают тайтл <title></title> — название, которое отобразится на вкладке в браузере. В блоке
Пример простой страницы:
</p> <p><!DOCTYPE html></p> <p><html></p> <p><head></p> <p><meta charset="utf-8"></p> <p><meta name="viewport" content="width=device-width, initial-scale=1"></p> <p><title>Это название страницы</title></p> <p></head></p> <p><body></p> <p><h2>Это заголовок первого уровня</h2></p> <p><p>Размещаем текст, а далее изображение</p></p> <p><img src="/media/image.png"></p> <p><p>Таких тегов может быть сколько угодно</p></p> <p></body></p> <p></html></p> <p>
К основным тегам, с помощью которых структурируют документ, относят теги для отображения медиа, работы с текстом, гиперссылками. А еще теги, чтобы создавать списки, заголовки, кнопки, формы и пользовательские блоки — div-контейнеры.
🚀 Для текста
Кроме тега параграфа <p> чаще используют <span>. Это специальный строчный тег, с помощью которого у части текста меняют форматирование. То есть выделяют часть информации внутри других тегов и устанавливают стиль. Внутри абзаца меняют цвет и размер первой буквы: добавляют начальный и конечный тег <span> и определяют для него стиль текста. Например, делают его жирным, курсивным или цветным.
</p> <p><p><b><strong>Этот текст будет написан жирным</strong></b></p> — благодаря тегу форматирования </b>.</p> <p><p>Часть текста <i><em>будет курсивной</em></i></p> — этого добиваемся с помощью тега <i>.</p> <p><p>Пример с <span><i><span><em>красным курсивом</em></span></i></span><br>и переносом строки</p></p> <p>
🚀 Для изображений
Тег <img> используют, чтобы добавить картинку. Его атрибуту src устанавливают значение, в котором — путь до нужного файла. Например, чтобы отобразить изображение 200 на 200 пикселей, напишите:
</p> <p><img src="путь_к_картинке.png" width=200 height=200> — width и height — атрибуты тега <img>.</p> <p>
🚀 Для сложной структуры данных
К такой структуре относят маркированные и нумерованные списки. Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
</p> <p><h3>Маркированный список</h3></p> <p><ul></p> <p><li>Элемент 1</li></p> <p><li>Элемент 2</li></p> <p><li>Элемент 3</li></p> <p></ul></p> <p>
</p> <p><h3>Нумерованный список</h3></p> <p><ol></p> <p><li>Элемент 1</li></p> <p><li>Элемент 2</li></p> <p><li>Элемент 3</li></p> <p></ol></p> <p>
Результат
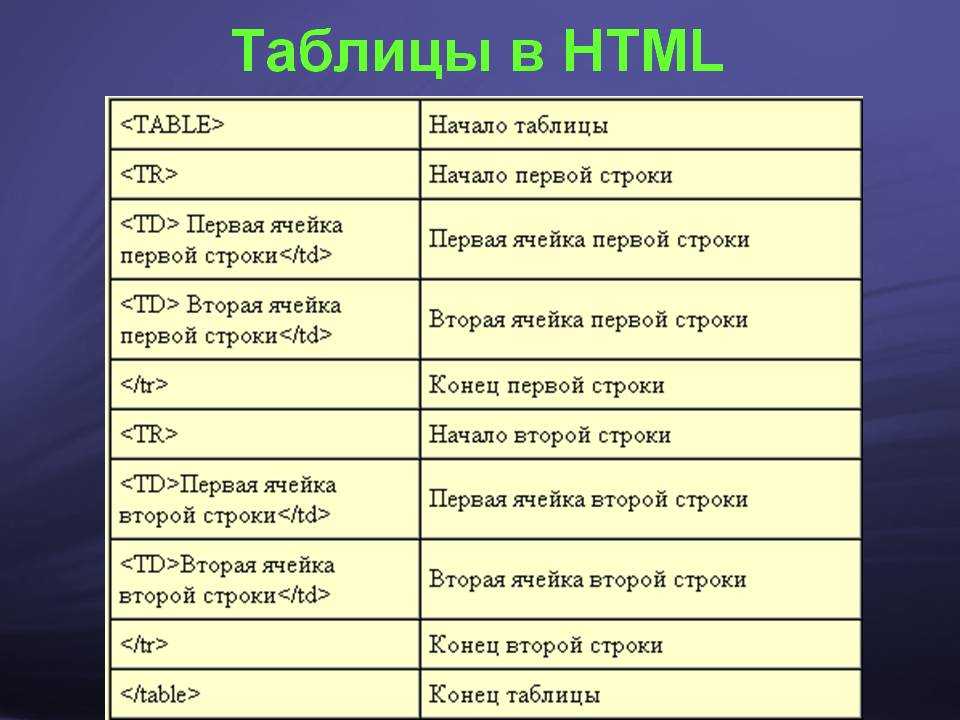
Еще более сложная структура — таблица. Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
</p> <p><!-- Здесь описывают столбцы таблицы --></p> <p><table border="1"></p> <p><caption>Теги html</caption></p> <p><tr></p> <p><th>ТЕГ</th></p> <p><th>ДЛЯ ЧЕГО НУЖЕН</th></p> <p><th>ОПИСАНИЕ</th></p> <p></tr></p> <p><!-- Далее идут значения --></p> <p><tr></p> <p><td>caption</td></p> <p><td>Таблицы</td></p> <p><td>Создает заголовок таблицы</td></p> <p></tr></p> <p><tr></p> <p><td>a</td></p> <p><td>Гиперссылки</td></p> <p><td>Создают ссылки на другие документы</td></p> <p></tr></p> <p><tr></p> <p><td>br</td></p> <p><td>Перенос</td></p> <p><td>Переносит текст на новую строку</td></p> <p></tr></p> <p><tr></p> <p><td>img</td></p> <p><td>Изображение</td></p> <p><td>Содержит ссылку на изображение</td></p> <p></tr></p> <p></table></p> <p>
Результат кода
HTML и другие технологии
HTML — фундаментальная технология, но для разработки сайтов используют не только ее. С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.
Так выглядит страница яндекса, если из нее убрать CSS
Изучите HTML, CSS и JavaScript на курсе «Веб-разработчик» онлайн-университета профессий Skypro. Познакомитесь и поработаете с GIT, GitHub, линтерами, форматтерами, пакетными менеджерами, фреймворком React, backend-разработкой.
Осваивать теорию будете по видеоурокам, вебинарам и конспектам. Отрабатывать — с помощью домашек: проверяют их только практикующие разработчики. Сложные темы разберете онлайн, за 12 месяцев учебы сделаете 7 проектов в портфолио.
Главное об HTML
- HTML — это язык гипертекстовой разметки страницы. Он состоит из тегов — команд браузеру, как отображать страницу.
- С помощью HTML делают текст жирным, курсивным, подчеркнутым, меняют его цвет. Ставят абзацы, обозначают заголовки, таблицы, списки.
 Размещают не только текст, но и ссылки или изображения.
Размещают не только текст, но и ссылки или изображения. - Полный список тегов — на сайте HTML5Book. А закрепить навыки можно в онлайн-редакторе Сodesandbox.
- HTML отвечает за структуру и контент — не за форматирование элементов страницы или динамику сайта. Поэтому разработчику нужно знать и другие технологии: CSS и JavaScript.
обучение html верстке для начинающих
Бесплатный курс
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
11 часов54761 студент41 урок с практикой в браузере
Начать обучение
Основы разметки HTML
- 1. HTML разметка
- 2. Теги
- 3. Текст в HTML
- 4. Вложенность тегов
- 5. Атрибуты HTML
Для стандартизации вывода текста внутри браузера был разработан язык разметки HTML, описывающий правила оформления текстовых данных. Несмотря на долгое развитие языка, базовые концепции не поменялись даже спустя более 20 лет. В первом модуле разберём основные концепции HTML: тег, атрибут, вложенность тегов и научимся базовым возможностям по разметке текста с помощью параграфов
Несмотря на долгое развитие языка, базовые концепции не поменялись даже спустя более 20 лет. В первом модуле разберём основные концепции HTML: тег, атрибут, вложенность тегов и научимся базовым возможностям по разметке текста с помощью параграфов
Текст в HTML
- 6. Параграфы
- 7. Начертание текста
- 8. Заголовки
- 9. Списки
- 10. Вложенные списки
- 11. Таблицы
- 12. Объединение ячеек внутри строк и столбцов
- 13. Специальные символы HTML
- 14. Ссылки
- 15. Форматированный текст
- 16. Вставка компьютерного кода в HTML
HTML предоставляет десятки правил для работы с текстом: от создания блока текста, до сложных таблиц и вложенных списков. Корректная разметка текста — один из ключевых навыков при работе с сайтом.
Медиаэлементы
- 17. Изображения
- 18. Аудио
- 19. Видео
HTML разметка позволяет добавлять на страницы изображения, а в последнем стандарте HTML5 появилась возможность работы с аудио и видео контентом
Структура HTML документа
- 20.
 Базовая структура
Базовая структура - 21. Метатеги
- 22. link
- 23. Viewport
- 24. Блочные и строчные элементы
Каждая HTML страница состоит из нескольких общих блоков, в которых описывается набор данных: метатеги, заголовок страницы, контент. На каждую часть в стандарте HTML есть свои блоки и конструкции.
- 25. Формы в HTML
- 26. Поле для ввода текста
- 27. Чекбокс
- 28. Радиокнопка
- 29. Textarea
- 30. Список
- 31. Отправка формы
Одним из важнейших элементов в HTML являются формы. Они позволяют взаимодействовать пользователю с сайтом. Поиск, обратные звонки, анкеты — всё это создаётся с помощью форм.
Семантические элементы HTML5
- 32. Семантические элементы
- 33. Шапка
- 34. Меню
- 35. Уникальный контент страницы
- 36. Секция
- 37. Самостоятельная секция
- 38. Боковая панель
В HTML5 появилось множество новых тегов для семантической разметки. Они призваны помочь браузерам корректнее обрабатывать документ, использовать «режим чтения». Поисковые системы также будут благодарны вам за то, что поможете им чётко видеть структуру вашего сайта. В данном модуле разметим типичную веб-страницу, используя новые теги HTML5
Они призваны помочь браузерам корректнее обрабатывать документ, использовать «режим чтения». Поисковые системы также будут благодарны вам за то, что поможете им чётко видеть структуру вашего сайта. В данном модуле разметим типичную веб-страницу, используя новые теги HTML5
Разное
- 39. Семантический WEB
- 40. Микроразметка
- 41. Ошибки в HTML-разметке
Говоря об HTML, нельзя пропустить темы, связанные с работой интернета в целом. Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Готовы попробовать?
Регистрация не требуется
Демо урок
Объявление языка в HTML
Объявление языка в HTMLВопрос
Как мне установить язык содержимого моей HTML-страницы?
На этой странице описывается, как разметить HTML-страницу, чтобы она давала информацию о языке страницы. Он начинается с общего резюме, а затем предоставляет дополнительные сведения в последующих разделах.
Быстрый ответ
Всегда используйте атрибут языка в теге html , чтобы объявить язык текста по умолчанию на странице.![]() Это наследуется всеми другими элементами. Например:
Это наследуется всеми другими элементами. Например:
Обратите внимание, что следует использовать элемент html , а не элемент body , поскольку элемент body не закрывает текст внутри элемента head документа.
Если страница содержит содержимое на другом языке, добавьте атрибут языка к элементу, окружающему это содержимое. Это позволяет вам стилизовать или обрабатывать его по-разному. Например:
Заголовок "Le Bon Usage".
Используйте атрибут lang для страниц, обслуживаемых как HTML. (Информацию о страницах, представленных в формате XML, включая полиглот-документы XHTML 1.x и HTML5, см. в разделе Выбор правильного атрибута.)
Используйте языковые теги из реестра IANA Language Subtag . Вы можете найти вложенные теги, используя неофициальный инструмент поиска языковых подтегов.
В некоторых частях вашего кода могут возникнуть проблемы. Если у вас есть многоязычный текст в элементе title , вы не можете размечать части текста для разных языков, потому что атрибут title позволяет использовать только символы, без разметки. То же самое касается нескольких языков в значениях атрибутов. На данный момент нет хорошего решения для этого.
Используйте вложенные элементы, чтобы позаботиться о содержимом и значениях атрибутов одного и того же элемента на разных языках. (подробнее)
Вы никогда не должны использовать мета-элемент с атрибутом http-equiv , установленным на Content-Language , чтобы указать язык страницы, но в определенных обстоятельствах вы можете захотеть предоставить информацию о языке с заголовком HTTP для указания целевая аудитория вашей страницы. Независимо от того, используете ли вы заголовок HTTP или нет, вы всегда должны объявлять язык текста на странице с помощью языкового атрибута в теге html . Для получения дополнительной информации см. сопутствующую статью, заголовки HTTP, мета-элементы
Для получения дополнительной информации см. сопутствующую статью, заголовки HTTP, мета-элементы и информацию о языке.
Детали
В этом разделе представлена более подробная информация по различным темам, связанным с объявлением языка в HTML.
Не забудьте также использовать атрибут dir при работе с двунаправленным текстом, таким как арабский, иврит и т. д.
Что делать, если содержимое элемента и значения атрибутов на разных языках?
Иногда язык текста в
атрибут и содержимое элемента на разных языках. Например, в правом верхнем углу этой статьи есть ссылки на переведенные версии этой страницы.
текст ссылки показывает язык целевой страницы, используя язык целевой страницы, но связанный атрибут title содержит подсказку в
язык текущей страницы:
Если ваш код выглядит следующим образом, язык
атрибуты на самом деле указывают, что не только содержимое, но и текст атрибута title на испанском языке. Это явно неправильно.
Это явно неправильно.
Неверный код. Не копируйте!
Вместо этого переместите атрибут, содержащий текст на другом языке, в другой элемент, как показано в этом примере, где элемент a наследует настройку по умолчанию en элемента html .
Что делать, если нет элемента, на который можно повесить атрибут?
Если вы хотите указать язык содержимого, но вокруг него нет разметки, используйте такой элемент, как span , bdi или div вокруг содержимого.
Вот пример:
Вы бы сказали, что по-китайски это 中国科学院文献情报中心.
Выбор языковых значений
Чтобы быть уверенным, что все пользовательские агенты распознают язык, который вы имеете в виду, вам необходимо следовать стандартному подходу при предоставлении значений языковых атрибутов. Вам также необходимо подумать о том, как стандартно относиться к диалектным различиям между языками, например, к различиям между английским (США) и британский английский, которые значительно расходятся с точки зрения написания и произношения.
Правила создания значений языковых атрибутов описаны в спецификации IETF под названием BCP 47. В дополнение к определению того, как использовать простые языковые теги, такие как en для английского языка или fr для французского языка, BCP 47 описывает
как составлять языковые теги, которые позволяют указывать региональные диалекты, сценарии и другие варианты, связанные с этим языком.
BCP 47 включает наборы кодов языков и стран ISO, но выходит за их пределы. Чтобы найти соответствующие коды, вы должны обратиться к Реестр языковых подтегов IANA .
Чтобы найти соответствующие коды, вы должны обратиться к Реестр языковых подтегов IANA .
Неофициальный инструмент поиска языковых подтегов предоставляет удобный внешний интерфейс для реестра IANA.
Нежное, но довольно подробное введение в синтаксис тегов BCP 47 см. в статье Language. теги в HTML и XML . Для получения помощи в выборе правильного языкового тега из множества возможных тегов и комбинаций см. Выбор языкового тега .
Выбор правильного атрибута
Если ваш документ HTML (т.е. используется как text/html ), используйте атрибут lang для установки языка
документа или диапазона текста. Например, следующее устанавливает французский язык по умолчанию:
При обслуживании страниц XHTML 1.x или полиглотов как text/html используйте оба атрибута lang и атрибут xml:lang вместе каждый раз, когда вы хотите установить язык. 9Атрибут 0011 xml:lang — это стандартный способ определения информации о языке в XML. Убедитесь, что значения обоих атрибутов идентичны.
9Атрибут 0011 xml:lang — это стандартный способ определения информации о языке в XML. Убедитесь, что значения обоих атрибутов идентичны.
Атрибут xml:lang на самом деле бесполезен для обработки файла как HTML, но заменяет атрибут lang всякий раз, когда вы обрабатываете или передаете документ как XML. Атрибут lang допускается синтаксисом XHTML и может также распознаваться браузерами. Однако при использовании других парсеров XML (таких как lang() в XSLT), вы не можете полагаться на распознавание атрибута lang .
Если вы обслуживаете свою страницу как XML (т.е. используете тип MIME, такой как application/xhtml+xml ), вы делаете
не нужен атрибут lang . Одного атрибута xml:lang будет достаточно.
Дополнительная информация
Информация в этом разделе вряд ли будет полезной, но она предоставлена для полноты.
Указание метаданных о языке аудитории
В дополнение к включению атрибута языка на странице в тег html (что следует всегда делать), вы также могли столкнуться с объявлениями языка в заголовке HTTP (который обслуживается страницей) или как метаданные . элементов.
Важно отметить, что объявление языка на странице всегда переопределяет информацию HTTP, когда дело доходит до определения фактического языка текста, но информация HTTP может предоставить более общую информацию о предполагаемое использование ресурса. Использование метаэлементов на странице HTML для объявления языка не рекомендуется.
Для получения информации о Content-Language в HTTP и мета-элементах см. HTTP-заголовки,
HTTP-заголовки, мета-элементы и информацию о языке .
Различные вещи, которые не имеют значения
На всякий случай и ради полноты, возможно, стоит упомянуть еще несколько моментов, которые , а не , относящийся к этому обсуждению.
Во-первых, нельзя объявить язык текста с помощью CSS.
Во-вторых, DOCTYPE , с которого должен начинаться любой HTML-файл, может содержать то, что некоторым кажется похожим на объявление языка. DOCTYPE в приведенном ниже примере содержит текст EN, что означает «английский». Это, однако, указывает на язык схемы , связанной с этим документом — это не имеет ничего общего с языком самого документа.
В-третьих, иногда люди предполагают, что информация о естественном языке может быть получена из кодировки символов. Однако кодировка символов не позволяет однозначно идентифицировать естественный язык: должно быть однозначное соответствие между кодировкой и языком, чтобы этот вывод работал, а такого нет. Например, одна кодировка символов может использоваться для многих языков, например. Латинский 1 (ISO-8859-1) мог кодировать как французский, так и английский, а также множество других языков. Кроме того, кодировка символов может варьироваться в зависимости от одного языка, например, для арабского языка могут использоваться такие кодировки, как «Windows-1256», «ISO-8859-6» или «UTF-8».
Однако кодировка символов не позволяет однозначно идентифицировать естественный язык: должно быть однозначное соответствие между кодировкой и языком, чтобы этот вывод работал, а такого нет. Например, одна кодировка символов может использоваться для многих языков, например. Латинский 1 (ISO-8859-1) мог кодировать как французский, так и английский, а также множество других языков. Кроме того, кодировка символов может варьироваться в зависимости от одного языка, например, для арабского языка могут использоваться такие кодировки, как «Windows-1256», «ISO-8859-6» или «UTF-8».
Однако все эти примеры кодирования в настоящее время являются спорными, поскольку весь контент должен быть написан в кодировке UTF-8, которая охватывает все языки, кроме самых редких, в единой кодировке символов.
В некоторых алфавитах, таких как арабский и иврит, отображаемый текст читается преимущественно справа налево, хотя в этом потоке числа и текст из других алфавитов отображаются слева направо. Разметка, такая как 9Атрибут 0011 dir необходим для установки общего контекста письма справа налево, а в некоторых случаях для правильного отображения двунаправленного текста требуется разметка, но это невозможно сделать с помощью языковой разметки.
Разметка, такая как 9Атрибут 0011 dir необходим для установки общего контекста письма справа налево, а в некоторых случаях для правильного отображения двунаправленного текста требуется разметка, но это невозможно сделать с помощью языковой разметки.
То же самое касается направления текста. Как и в случае с кодировками и языком, между языком и сценарием не всегда существует однозначное соответствие и, следовательно, направленность. Например, азербайджанский язык может быть написан как справа налево (арабский), так и слева направо (латиница или кириллица), а код языка az может относиться к обоим. Кроме того, разметка направления текста, используемая со встроенным текстом, применяет к тексту диапазон различных значений, тогда как язык — это простой переключатель, который не соответствует требуемым задачам.
Дальнейшее чтение
Начать? Язык в Интернете
Tutorial, Работа с языком в HTML
Ссылки по теме, Создание HTML и CSS
- Язык
- Использование атрибутов для объявления языка
- Выбор языковых значений
- Идентификация языковых изменений в документе
Работа с языком в HTML (учебник)
Работа с языком в HTML (учебник) Целевая аудитория: кодировщики HTML, разработчики скриптов, кодировщики CSS и все, кому требуется руководство по объявлению и использованию языковой информации в HTML. Предполагается, что у вас есть базовые знания HTML и CSS.
Предполагается, что у вас есть базовые знания HTML и CSS.
В этом руководстве собраны и систематизированы указатели на статьи, которые в совокупности помогут вам понять основные аспекты работы с языковой информацией при разработке HTML и CSS.
В двух словах
Всегда добавляйте атрибут lang к тегу html , чтобы установить язык по умолчанию для вашей страницы.
Если это XHTML 1.x или многоязычный документ HTML5, используемый как XML, вы также должны использовать Атрибут xml:lang (с тем же значением). Если ваша страница обслуживается только в формате XML, просто используйте атрибут xml:lang .
Не используйте элемент meta с http-equiv , установленным на Content-Language .
Выберите теги из реестра вложенных тегов IANA и следуйте правилам синтаксиса в BCP 47 при использовании не только языкового вложенного тега. Делайте языковые теги как можно короче.
Делайте языковые теги как можно короче.
Используйте свойство :lang в CSS для применения стилей в зависимости от языка вашего контента.
Зачем объявлять язык?
Эта часть руководства задает мотивацию для прочтения оставшейся части. Если вы спешите и просто хотите знать, что делать, без теории, начните читать с раздела Как объявить язык страницы или элемента.
Браузеры и другие приложения могут использовать информацию о языке контента, чтобы предоставлять пользователям наиболее подходящую информацию или представлять информацию пользователям наиболее подходящим образом. Чем больше контента будет помечено и правильно помечено, тем более полезными и распространенными станут такие приложения.
Зачем использовать атрибут языка? содержит примеры того, как информация о языке может быть полезна.
Как объявить язык страницы или элемента
Вы должны установить язык текста на своей странице, используя языковые атрибуты. К сожалению, в некоторых форматах используется более одного атрибута, и необходимо уточнить еще несколько моментов. В этом разделе обсуждаются различные варианты: те, которые следует использовать, и те, которых следует избегать (и почему).
К сожалению, в некоторых форматах используется более одного атрибута, и необходимо уточнить еще несколько моментов. В этом разделе обсуждаются различные варианты: те, которые следует использовать, и те, которых следует избегать (и почему).
Объявление языка в HTML предоставляет краткую информацию о том, как объявить язык с помощью атрибутов.
Заголовки HTTP, метаэлементы и информация о языке описывает, чем языковые метаданные отличаются от фактического языка текста, и обсуждает Content-Language, используемый в заголовках HTTP и метаэлементах.
Работа с языковыми тегами
В этом разделе рассматривается, как выбирать и создавать языковые теги, т.е. значения, используемые для языковых атрибутов.
Чтобы быть уверенным, что все пользовательские агенты распознают язык, который вы имеете в виду, вам необходимо следовать стандартному подходу при предоставлении значений языка. Вам также может понадобиться подумать о том, как стандартно относиться к диалектным различиям, например. разница между американским английским и британским английским, которые значительно различаются с точки зрения написания и произношения.
разница между американским английским и британским английским, которые значительно различаются с точки зрения написания и произношения.
Языковые теги в HTML и XML описывает синтаксис языковых тегов с использованием спецификации BCP 47.
Выбор языкового тега предоставляет практическую информацию о том, как выбрать правильные вложенные теги из тысяч доступных для представления нужного вам языка.
Настройка языковых параметров браузера
Когда ваш браузер извлекает документ из Интернета, он отправляет HTTP-запрос на сервер, где хранится информация. Вместе с запросом браузер отправляет информацию о своих языковых настройках. Эти настройки могут определять, какой контент будет отправлен вам обратно. Узнайте, как установить или изменить эти настройки.
Установка языковых настроек в браузере
Использование информации о языке для оформления документа
Вы часто хотите применить разные стили к тексту на разных языках (например, информацию о шрифте или высоте строки, или, возможно, разные стили выделения и т.


 png"></p>
<p><p>Таких тегов может быть сколько угодно</p></p>
<p></body></p>
<p></html></p>
<p>
png"></p>
<p><p>Таких тегов может быть сколько угодно</p></p>
<p></body></p>
<p></html></p>
<p> </p>
<p><p>Часть текста <i><em>будет курсивной</em></i></p> — этого добиваемся с помощью тега <i>.</p>
<p><p>Пример с <span><i><span><em>красным курсивом</em></span></i></span><br>и переносом строки</p></p>
<p>
</p>
<p><p>Часть текста <i><em>будет курсивной</em></i></p> — этого добиваемся с помощью тега <i>.</p>
<p><p>Пример с <span><i><span><em>красным курсивом</em></span></i></span><br>и переносом строки</p></p>
<p> Размещают не только текст, но и ссылки или изображения.
Размещают не только текст, но и ссылки или изображения. Базовая структура
Базовая структура