— HTML | MDN
HTML-элемент <meta> представляет такие метаданные, которые не могут быть представлены другими HTML-метатегами, такими как <base>, <link>, <script>, <style> или <title>.
Этот элемент включает в себя глобальные атрибуты.
Примечание: атрибут name имеет особое значение для элемента <meta> и атрибут itemprop не должен быть задан в <meta> элементе в котором уже определены какие-либо name, http-equiv или charset атрибуты.
charsetЭтот атрибут задаёт кодировку символов, используемую на странице. Он должен содержать стандартное имя IANA MIME для кодировки символов. Хотя стандарт не требует определённой кодировки, он рекомендует:* Авторам рекомендуется использовать
UTF-8(en-US).
- Не следует использовать ASCII-несовместимые кодировки, чтобы избежать угроз безопасности: браузеры, не поддерживающие их, могут интерпретировать вредоносный контент как HTML. Это относится к семейству кодировок
JIS_C6226-1983,JIS_X0212-1990,HZ-GB-2312,JOHABиEBCDIC.> Примечание: ASCII-несовместимые кодировки — это те, которые не преобразуют 8-битные коды точек0x20,0x7E,0x0020,0x007Eв коды Unicode точек.> Предупреждение: * Авторы не должны использоватьCESU-8,UTF-7,BOCU-1и/илиSCSU, так как есть примеры атак межсайтового скриптинга (en-US) использующих данные кодировки.- Авторам не следует использовать кодировку
UTF-32, потому что не все алгоритмы кодирования HTML5 могут отличить её отUTF-16. > Примечание:* Указанный набор символов должен соответствовать одной странице.
Нет веских оснований для объявления неточного набора символов.
> Примечание:* Указанный набор символов должен соответствовать одной странице.
Нет веских оснований для объявления неточного набора символов. <meta>элемент должен находиться внутри элемента<head>и задаваться в 1024 первых байтах HTML страницы, поскольку некоторые браузеры смотрят только эти байты перед выбором кодировки.- Этот
<meta>элемент — часть алгоритма, определяющего набор символов (algorithm to determine the character set) страницы, который браузер поддерживает. ЗаголовокContent-Typeи любые Byte-Order Marks элементы переопределяют данный элемент. - Настоятельно рекомендуется определить кодировку символов. Если для страницы не определён набор символов, то некоторые cross-scripting технологии могут повредить страницу, например такие как UTF-7 fallback cross-scripting technique. Постоянная установка этого элемента будет защищать вас от этого риска.

- Этот
<meta>элемент это синоним для pre-HTML5<meta http-equiv="Content-Type" content="text/html; charset=IANAcharset">где *IANAcharset*соответствует значению эквивалентногоcharsetатрибута. Этот синтаксис по-прежнему разрешён, хотя и устарел и больше не рекомендуется.
- Авторам не следует использовать кодировку
- Не следует использовать ASCII-несовместимые кодировки, чтобы избежать угроз безопасности: браузеры, не поддерживающие их, могут интерпретировать вредоносный контент как HTML. Это относится к семейству кодировок
contentЭтот атрибут содержит значение для
http-equivилиnameатрибута, в зависимости от контекста.http-equivЭтот атрибут определяет прагму, которая может изменять поведение серверов и пользователей. Значение прагмы определяется с помощью
contentи может быть следующим:_"content-language"Этот API вышел из употребления и его работа больше не гарантируется. _ : Эта прагма определяет значение языка страницы по умолчанию. > Примечание: Не используйте эту прагму, так как она устарела Используйте глобальный атрибут
> Примечание: Не используйте эту прагму, так как она устарела Используйте глобальный атрибут <html>элемента вместо этого."Content-Security-Policy"Это значение позволит администратору веб-сайта определить политику содержания для обслуживаемых ресурсов. За некоторыми исключениями, политика в основном включают в себя указание происхождения сервера и конечные точки сценария. Это помогает предотвратить атаки межсайтового скриптинга.
"content-type"Этот API вышел из употребления и его работа больше не гарантируется.Этот атрибут определяет MIME type документа. За ним следует синтаксис такой же как и в поле заголовка объекта содержимого HTTPI, однако как и внутри HTML-элемента, большинство этих значений не доступно. Поэтому допустимым синтаксисом для его содержимого является литеральная строка ‘
text/html‘, за которой следует набор символов со следующим синтаксисом: ‘; charset=IANAcharset‘ гдеIANAcharsetэто предпочтительное MIME имя для набора символов, который определяется как IANA. > Примечание: Замечания:* Не используйте эту прагму, так как она устарела. Используйте атрибут
> Примечание: Замечания:* Не используйте эту прагму, так как она устарела. Используйте атрибутcharsetв элементе<meta>вместо этого.<meta>не может быть использована для выбора типа документа в XHTML документе, или в HTML5 документе, за которым следует XHTML синтаксис, никогда не задавайте MIME тип как XHTML MIME. Это будет некорректно.- Только HTML документ может использовать контент-тип, так что большинство из них являются неиспользуемыми, поэтому они являются устаревшими и заменяются
charsetатрибутом.
"default-style"Специализация этой прагмы — предпочтительный стиль таблиц, используемый на странице.
contentатрибут должен содержать заголовок<link>элемента которыйhrefсвязывает атрибут с CSS таблцей стилей, или заголовок<style>элемента, который содержит CSS таблицу стилей.
"refresh"Эта прагма определяет:* Количество секунд перезагрузки таблицы, если
contentатрибут содержит только целое положительное число;- Время, в количестве секунд, за которое страница должна быть перенаправлена на другую, если
contentатрибут содержит целое положительное число, заканчивающийся строкой ‘;url=‘ и корректный URL.
- Время, в количестве секунд, за которое страница должна быть перенаправлена на другую, если
"set-cookie"Этот API вышел из употребления и его работа больше не гарантируется.Эта прагма определяет cookie для страницы. Её содержимое должно заканчиваться синтаксисом, определяемым IETF HTTP Cookie Specification.> Примечание: Замечание: Не используете эту прагму, так как она устарела. Используйте HTTP header set-cookie вместо этого.
nameЭтот атрибут определяет имя уровня документа метаданных.
 Его не следует устанавливать, если один из атрибутов
Его не следует устанавливать, если один из атрибутов itemprop,http-equivилиcharsetтакже указан в наборе. Имя этого документального уровня метаданных связано со значением, которое содержится вcontentатрибуте.Допустимые значения для имени элемента, со связанными с ними значениями, хранятся посредствомcontentатрибута:*application-name, определяет имя веб-приложения, запущенного на веб-странице;> **Примечание:** **Замечание:*** Браузеры могут использовать его для идентификации приложения. Он отличается от
<title>элемента, который обычно состоит из имени приложения, но также может содержать специальную информацию, как например имя документа или статус; > * Простые веб-страницы не определяют application-name meta.авторопределяет в свободном формате имя автора документа;- описание, содержащее краткое и точное резюме содержания страницы.
 В некоторых браузерах, среди которых Firefox и Opera, этот мета используется как описание страницы по умолчанию в закладке;
В некоторых браузерах, среди которых Firefox и Opera, этот мета используется как описание страницы по умолчанию в закладке; - генератор, содержащий в свободном формате идентификатор программного обеспечения, создавшего страницу;;
- Ключевые слова, представленные строками, разделёнными запятыми, связанные с содержанием страницы
referrerЭкспериментальная возможность контролирует содержимое HTTP.RefererHTTP — заголовок, прикреплённый к любому запросу, отправленному из этого документа: Примечание: Замечание: Некоторые браузеры поддерживают ключевые слова всегда, по умолчанию и никогда для реферера. Эти значения устарели.Примечание: Замечание: Динамическая вставка
<meta name="referrer">(с помощью document. write или appendChild) создаёт недетерминизм, когда дело доходит до отправки рефереров. Также стоит отметить, что когда определяется несколько конфликтующих политик, применяется No-referrer policy.Атрибут также может иметь значение, взятое из существующего листа определений WHATWG Wiki MetaExtensions page. Хотя ни один из них официально не был принят, в число предложений входят несколько часто используемых имён:*
write или appendChild) создаёт недетерминизм, когда дело доходит до отправки рефереров. Также стоит отметить, что когда определяется несколько конфликтующих политик, применяется No-referrer policy.Атрибут также может иметь значение, взятое из существующего листа определений WHATWG Wiki MetaExtensions page. Хотя ни один из них официально не был принят, в число предложений входят несколько часто используемых имён:* creator, определят в свободном формате имя создателя документа. Это также может быть имя института. Если же имён больше чем одно, то несколько<meta>элементов должны быть использованы;googlebot, синонимrobots, но только следует за Googlebot, сканирует индексы для Google;publisher, определяет в свободном формате имя того, кто опубликовал документ. Это также может быть имя института;robots, определяет поведение, поисковых роботов на странице. Список этих значений представлен ниже:
Список этих значений представлен ниже:Примечание: Замечания:* Только кооперативные роботы будут следовать правилам, определённым именем роботов.
- Роботу необходимо получить доступ к странице, чтобы считать мета значение. Если вы хотите скрыть от них информацию, то используйте robots.txt файл.
- Если вы хотите удалить страницу индекса, изменение мета в noindex будет работать, но только тогда, когда робот снова посетит страницу. Убедитесь, что файл robots.txt не предотвращает такие посещения. Некоторые поисковые системы имеют инструменты, позволяющие быстро удалить какую-либо страницу.
- Некоторые возможные значения взаимно исключают друг друга, такие как использование индекса и noindex или follow и nofollow одновременно. В этих случаях поведение робота не определено и может варьироваться от одного к другому. Поэтому избегайте этих случаев.
- Некоторые поисковые роботы-роботы, такие как Google, Yahoo Search или Bing, поддерживают те же значения в директиве HTTP, X-Robot-Tags: это позволяет им использовать эту прагму для документов, отличных от HTML, например изображений.

slurp,синонимrobots, но следует только за Slurp, индексирующим роботом от Yahoo Search;Наконец несколько общих терминов:*viewport, который даёт подсказки о размере изначального размера viewport. Эта прагма используется только на некоторых мобильных устройствах.
Смотрите также:Спецификация Статус Комментарий CSS Device Adaptation
Определение ‘<meta name=»viewport»>’ в этой спецификации.Рабочий черновик Ненормативно описывает элемент META Viewport @viewportПримечание: Замечания:* Хотя и не стандартизирован, этот атрибут используется разными мобильными браузерами, например Safari Mobile, Firefox for Mobile or Opera Mobile.

- Значения по умолчанию могут быть изменены у разных браузеров или устройств..
- Для изучения этой прагмы на Firefox for Mobile, посмотрите статью this article.
schemeЭтот API вышел из употребления и его работа больше не гарантируется.Этот атрибут определяет схему, которая описывает метаданные. Схема — это контекст, ведущий к правильной интерпретации
contentзначения, например формата.> Примечание: Замечание: Не используйте этот атрибут, так как он устарел. Для него нет никакой замены, поскольку реально он не использовался. Опустите его.
В зависимости от установленных атрибутов, тип метаданных может быть одним из следующих:
- Если в наборе
name, то это document-level metadata, применяемая ко всей странице. - Если в наборе
http-equiv, то это pragma directive, то есть информация, веб-сервер предоставляет информацию о том, как должна обслуживаться веб-страница.
- Если в наборе
charset, то это charset declaration, то есть кодировка, используемая для сериализованной формы веб-страницы. - Если в наборе
itemprop, то это user-defined metadata, прозрачна для агента пользователя, поскольку семантика метаданных зависит от пользователя. Экспериментальная возможность
<!-- In HTML5 --> <meta charset="utf-8"> <!-- Redirect page after 3 seconds --> <meta http-equiv="refresh" content="3;url=https://www.mozilla.org">
| Specification |
|---|
| HTML Standard # the-meta-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Другие элементы, содержащие метаданные:
<base>,<head>,<link>,<style>,<title>.
Last modified: , by MDN contributors
Meta теги. Учебник html
Глава 10
В первой главе этого учебника, об общем построении html документа, я говорил о том, что все html документы должны иметь вот такой шаблон кода:
<html> — начало документа
<head> — начало головы
</head> — закрытие головы
<body> — начало тела
</body> — закрытие тела
</html> — конец документа
Где между тегами <body> </body> указывается информация предназначенная для вывода на экран в нужном нам виде, а между тегами <head> </head> исключительно служебная информация предназначенная для поисковых систем и браузеров тех или иных пользователей. Так что же это за информация такая и для чего она нужна? Отвечу, планомерно и порционально в этой главе.
С тегом <title> мы уже знакомы, с помощью него мы указываем имя документа в заголовке страницы. Теперь новый тег <meta> (закрывающего тега не требует) с помощью него мы и будем указывать эту самую служебную информацию на нашей страничке.
<meta> тег имеет следующие атрибуты:
- http-equiv — указывает браузеру как следует обработать основное содержание документа, точнее на основе каких данных.
- name — информационное имя. (применяется в паре с атрибутом content)
- content — информационное содержание, связанное с мета именем (name)
Теперь на примерах будем вникать в суть дела.
Пример (очень нужный и важный):
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
Сначала расскажу зачем необходима эта строка в заголовке html документа. Данная запись указывает браузеру кодировку в которой была написана данная страница — формат документа и раскладку клавиатуры, в данном случае это кириллица для Windows. Если эту строку не писать в заголовке страницы, то есть большая вероятность что весь текст на Вашей странице отобразится в виде непонятных человеку «иероглифов» у разных пользователей тех или иных браузеров. Конечно, пользователь может применить к такому документу команду в браузере Вид->Кодировка->Кириллица, но он может не знать о данной функции, да и зачем утруждать человека данным действием.
Данная запись указывает браузеру кодировку в которой была написана данная страница — формат документа и раскладку клавиатуры, в данном случае это кириллица для Windows. Если эту строку не писать в заголовке страницы, то есть большая вероятность что весь текст на Вашей странице отобразится в виде непонятных человеку «иероглифов» у разных пользователей тех или иных браузеров. Конечно, пользователь может применить к такому документу команду в браузере Вид->Кодировка->Кириллица, но он может не знать о данной функции, да и зачем утруждать человека данным действием.
Теперь разберём по «слогам» нашу запись:
<meta http-equiv=»Content-Type» — указываем что в этом мета теге мы будем заниматься Content-Type — типом содержания
Content=»text/html; — а именно его текстом
Charset=Windows-1251″> — документ для Windows — Кириллица где 1251 кодировка раскладки клавиатуры, так например Английская клавиатура будет задаваться Charset=Windows-1252
В настоящее время продвинутые веб-мастера рекомендуют использовать кодировку UTF 8
То есть писать в голове документа вот так:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
Пример:
<meta http-equiv=»Content-Language» Content=»ru»>
В этой строчке говорится о том что язык Language документа является русским Content=»ru»
Неправильная установка языка и раскладки клавиатуры может привести к печальным последствиям.
Пример:
<meta name=»author» Content=»Остап Бендер»>
<meta name=»copyright» Content=»»Рога и копыта» Остап Бендер»>
Данные метаописатели предназначены для заявления об авторских правах непосредственно в заголовке html кода, так name=»author» указывает имя автора страницы, а name=»copyright» авторское право (копирайт) в котором может указываться фамилия, имя, отчество автора сайта, название фирмы, бренда.. и т. д. Кроме того включив в заголовок документа такое описание Вы значительно упростите задачу поисковой машине при поиске Вашего сайта по имени автора, названию фирмы, бренду…
Пример:
<meta name =»Generator» Content=»Microsoft Notepad»>
Если хотите можете указать с помощью какого html редактора была написана данная страница.
Пример:
<meta name=»description» Content=»Производим закупку по выгодным ценам рогов и копыт!»>
Description — краткое описание страницы. Данное описание частенько используется поисковыми системами для вывода в результатах поиска, по какому либо запросу, информации о сайте и его назначении.
Данное описание частенько используется поисковыми системами для вывода в результатах поиска, по какому либо запросу, информации о сайте и его назначении.
Пример:
<meta name=»keywords» Content =»рога, копыта, рожки, рог, копыто, копытце, закупка, покупка, приобретение, выгодно, продать, купить, сбыть, реализовать, корова, бык, коровьи, бычьи, оплата, деньги, наличные, цена, цене»>
Keywords — ключевые слова веб-страницы, опять таки предназначены для поисковых машин.
Представьте что Вы ищете в какой либо поисковой системе сайт с информацией о том где можно продать те же рога и копыта 🙂 Какие слова и фразы Вы будите вводить в строке «Поиск»? ну наверно что то типа: «Где продать коровьи рога?» или «Реализовать копыта по выгодной цене» Так вот если определить ключевые слова и так сказать предугадать мысли потенциального посетителя можно надеяться на то, что та или иная поисковая система выдаст ссылку на Ваш сайт в первых строчках результата поиска. Конечно ввод данного метоописателя не есть гарант того что именно Ваш сайт займет первые места в поиске по данным словам, но всё же не стоит им пренебрегать. Впрочем, оптимизация и раскрутка сайта это отдельная тема для разговора.
Конечно ввод данного метоописателя не есть гарант того что именно Ваш сайт займет первые места в поиске по данным словам, но всё же не стоит им пренебрегать. Впрочем, оптимизация и раскрутка сайта это отдельная тема для разговора.
Помните что описание description не должно превышать по длине более 200 символов, а ключевые слова keywords 1000 символов, иначе это может пагубно отразится при продвижении Вашего сайта в ТОП поисковых систем.
Пример:
<meta name=»Publisher-Email» Content=»Ваш_e-mail@сервер.домен»>
<meta name=»Publisher-URL» Content=»http://www.Ваш_сайт/»>
Думаю понятно.. здесь указывается адрес Вашего почтового ящика Publisher-Email и адрес сайта Publisher-URL
Пример:
<meta name =»revisit-after» Content=»15 days»>
Если некая страница на Вашем сайте подразумевает постоянное обновление и/или дополнение информационным содержанием, то хорошо было бы включить данное описание в заголовок данной страницы. Такое введение позволит программе роботу своевременно посещать Ваш сайт и индексировать его содержание. В нашем примере мы заявили о том, что собираемся обновлять содержание на странице не менее одного раза в 15 дней, можете не сомневаться программа робот возьмет Ваши планы себе на заметку и будет приходить «к Вам в гости» раз в пятнадцать дней, для того чтобы проверить ничего ли у Вас не изменилось..
Такое введение позволит программе роботу своевременно посещать Ваш сайт и индексировать его содержание. В нашем примере мы заявили о том, что собираемся обновлять содержание на странице не менее одного раза в 15 дней, можете не сомневаться программа робот возьмет Ваши планы себе на заметку и будет приходить «к Вам в гости» раз в пятнадцать дней, для того чтобы проверить ничего ли у Вас не изменилось..
Пример:
<meta http-equiv=»expires» content=»Sun, 24 jan 2010 12:28:36 GMT+03:00″>
Для того чтобы ускорить загрузку страницы, а так же сэкономить трафик современные браузеры сохраняют посещаемые пользователем страницы в кэш (на жёсткий диск), и при повторном посещении загружают их не с сервера, а непосредственно с кэша. На самом деле такая функция хороша собой.. но есть одно «но», дело в том что в браузере может отображаться уже устаревшая информация, какой либо страницы. Представьте, к примеру, Ваш сайт представляет собой некое периодическое новостное интернет издание, а пользователь получит, вместо самых свежих новостей, уже устаревшую информацию, ту которая хранится у него в кэше!! и не разобравшись в чем «беда» примет Ваш сайт за «мертвый» заброшенный и никем не обновляемый.
Для того чтобы принудительно заставить браузер загружать ту или иную страницу не с жёсткого диска, а с сервера необходим мета тег с данным синтаксисом, где указывается день недели, число месяц год время (чч:мм:сс) и часовой пояс(GMT+03:00 — время Московское + три часа). День недели и время дня можно не указывать. Теперь при чтении страницы браузером страница будет грузится с сервера, если указанная дата и время настало или просрочено, и напротив из кэша если указанное время еще не наступило.
Ниже на всякий случай приведены таблицы сокращений от Английских слов на месяцы и дни недели
|
|
Атрибуту content можно присвоить значение «0» <meta http-equiv=»Expires» content=»0″> в этом случае страница всегда будет загружаться с сервера.
И еще.. некоторые поисковые роботы могут отказаться индексировать документ с заведомо устаревшей датой. — не искушайте судьбу..
Пример:
<meta http-equiv=»pragma» content=»no-cache»>
А такая запись вовсе запретит браузеру кэшировать данную страницу.
Пример:
<meta name=»robots» content=»Index,follow»>
Данный мета тег предназначен для подачи поисковому роботу той или иной команды.
Список возможных команд роботу:
- Index — индексировать страницу
- Noindex — не индексировать страницу
- Follow — прослеживать гиперссылки на странице
- Nofollow — не прослеживать гиперссылки на странице
- All — индексировать страницу и прослеживать гиперссылки на странице (по умолчанию)
- None — не индексировать страницу и не прослеживать гиперссылки на странице
Пример:
<meta http-equiv=»Refresh» content=»10; URL=http://www. mysite/index.html»>
mysite/index.html»>
Если вдруг по каким либо причинам Вы задумаете поменять URL адрес Вашего сайта то хорошо было бы на старом месте оставить страницу вроде этой:
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
<title>Переадресация</title>
</head>
<body>
<font size=»+1″>
Адрес сайта был изменен, через 10 секунд Ваш браузер будет автоматически перенаправлен по новому адресу:<br>
<a href=»http://www.mysite.ru/index.html»><b>http://www.mysite.ru/</b></a><br>
Нажмите <a href=»http://www.mysite.ru/index.html»>здесь</a> для того чтобы выполнить переход немедленно. <br>
<br>
Приносим извинения за доставленные неудобства.
</font>
</body>
</html>
смотреть пример
Разберём и осмыслим строчку из примера:
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
meta http-equiv=»Refresh» — Refresh (восстановление) указывает браузеру что данную страницу необходимо обновить
content=»10; — обновить через заданное количество секунд (в нашем случае десять)
URL=http://www.mysite/index.html»— адрес новой/другой страницы на которую следует перейти.
Пример:
<meta http-equiv=»Refresh» content=»30″>
А вот если в заголовке Refresh URL адрес упустить, как показано в примере, то тогда браузер будет постоянно через каждые 30 секунд (ну или не 30. . сколько пропишите через столько и будет..) обновлять содержимое данной страницы.
. сколько пропишите через столько и будет..) обновлять содержимое данной страницы.
Такой метод широко используется в новостных лентах, где информация идет так сказать потоком и требует постоянного обновления.
Пример:
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=0)»>
<meta http-equiv =»Page- Exit » Content=»RevealTrans(Duration=3.0, Transition=23)»>
Данные заголовки создают визуальные эффекты при переходе с одной страницы на другую.
- Page-Enter — Эффект появления страницы
- Page- Exit — Эффект исчезновения страницы
В которых:
- Duration — время действия эффекта в секундах
- Transition — Один из номеров предлагаемых эффектов (от 0 до 23) перечисленных в таблице:
| Номер | Описание эффекта | Номер | Описание эффекта |
|---|---|---|---|
| 0 | Прямоугольники внутрь | 12 | Растворение |
| 1 | Прямоугольники наружу | 13 | Вертикальная панорама внутрь |
| 2 | Круг внутрь | 14 | Вертикальная панорама наружу |
| 3 | Круг наружу | 15 | Горизонтальная панорама внутрь |
| 4 | Наплыв наверх | 16 | Горизонтальная панорама наружу |
| 5 | Наплыв вниз | 17 | Уголки влево — вниз |
| 6 | Наплыв вправо | 18 | Уголки влево — вверх |
| 7 | Наплыв влево | 19 | Уголки вправо – вниз |
| 8 | Вертикальные жалюзи | 20 | Уголки вправо – вверх |
| 9 | Горизонтальные жалюзи | 21 | Случайные горизонтальные полосы |
| 10 | Шажки горизонтальные | 22 | Случайные вертикальные полосы |
| 11 | Шажки вертикальные | 23 | Случайный выбор эффекта |
Пример:
Файл page1. html
html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=12)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c5ffa0″>
<center>
<h3>На заметку:</h3>
<font size=»+1″>Эффекты перехода с одной страницы на другую работают не во всех браузерах.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой.</font><br><br>
<a href=»page2.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
Файл page2. html
html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=2.0, Transition=23)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c0e4ff»>
<center>
<h3>На заметку:</h3>
<font size=»+1″>Эффекты открытия и закрытия веб-страниц будут видны только при переходе <br>
от одной страницы к другой или же при помощи кнопок «назад» «вперёд». <br>
При первом открыти страницы, а также во время перезагрузки<br>
эффекты перехода видны не будут.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой. </font><br><br>
</font><br><br>
<a href=»page1.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
смотреть пример
Ещё раз напомню о том что мета теги стоит применять умело и грамотно особенно это касается команд для робота и кодировки символов, иначе весь Ваш труд может пойти насмарку..
Заголовок Refresh (автоматический переход на другую страницу) можно использовать не совсем стандартно.. Некоторые авторы используют его для создания своего рода «презентации» слайд шоу, где сменяющиеся страницы и есть кадры презентации. Представьте заходит человек на такой сайт а тут ему «Откинетесь на спинку кресла и расслабьтесь..»:) а далее сами по себе пошли картинки, графики, тексты.. а последняя страница тупиковая где пользователь берёт сайт «в свои руки» или же может замыкаться на первую. Только всегда помните о золотом правиле веб-мастера: Главное не переборщить!
Метатеги | HTML
Метатеги — служебные теги в разметке HTML. Они предназначены для указания сведений поисковым роботам и браузерам. Взгляните на вкладку в браузере с этим уроком и вы увидите текст, с помощью которого всегда сможете найти нужную вкладку, открытую в браузере.
Они предназначены для указания сведений поисковым роботам и браузерам. Взгляните на вкладку в браузере с этим уроком и вы увидите текст, с помощью которого всегда сможете найти нужную вкладку, открытую в браузере.
При выводе результатов поискового запроса (например в Google или Yandex) также показывается этот заголовок и описание.
При добавлении статьи с сайта на страницу в социальных сетях появляется картинка и описание.
Всё это — работа метатегов. Именно в них можно определить заголовок и описание для текущей HTML-страницы, а также картинку, которая добавится при копировании ссылки в социальных сетях.
Тег title
За заголовок во вкладке браузера отвечает парный тег <title>, внутри которого содержится название страницы.
Обычно советуют использовать заголовок от 50 до 80 символов. Такое ограничение существует из-за того, что поисковые системы не могут показать больше символов в качестве заголовка страницы в результатах поисковой выдачи. Заголовок внутри тега
Заголовок внутри тега <title> отобразится во вкладке в браузере.
<title>Code Basics: основы программирования</title>
Тег meta
Большинство метатегов записываются с использованием непарного тега <meta>. Он принимает несколько основных атрибутов, которые помогают установить метаинформацию
Описание
Описание часто используется при добавлении ссылки на страницу в социальных сетях. Эта информация используется поисковыми системами при выводе страницы в результатах поиска.
Чтобы установить описание, используется тег <meta> с двумя атрибутами:
name="description". Атрибутnameуказывает на то, какой тип метаинформации описывается в тегеcontent. Атрибутcontentуказывает саму информацию
<meta name="description" content="Бесплатные практические уроки по программированию для тех, кто начинает с нуля.">
Ключевые слова
В разработке для страниц часто указывают ключевые слова. Они помогают роботам корректнее собирать информацию о странице, что хорошо сказывается на продвижении сайта в интернете. Как и с описанием, для установки ключевых слов используется два атрибута. В качестве значения атрибута name используется keywords. Сами ключевые слова перечисляются через запятую
<meta name="keywords" content="программирование, курсы, HTML, CSS">
Кодировка страницы
Существует большое количество кодировок — таблиц символов, по которым происходит поиск буквы или символа. Раньше проблема кодировок стояла очень остро — почти для каждого языка использовалась уникальная кодировка, из-за чего открыть документ на другом языке было невозможно.
В текущее время есть универсальные кодировки, которые поддерживают символы самых разных языков, но считается хорошим тоном, в качестве метатега, указывать кодировку страницы.
Для этого указывается только один атрибут — charset, значением которого выступает название кодировки. В 99% случаев это UTF-8. Если вы встретитесь с другой кодировкой, то, скорее всего, об этом вам сообщат заранее
В 99% случаев это UTF-8. Если вы встретитесь с другой кодировкой, то, скорее всего, об этом вам сообщат заранее
<meta charset="UTF-8">
Задание
Добавьте в редактор 3 метатега:
- title
- description
- charset со значением UTF-8
Для title и description укажите произвольный текст
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Тег HTML — мета теги страницы description, keywords, viewport
Рейтинг: 5 из 5, голосов 51
08 декабря 2017 г.
Мета тег <meta> HTML определяет информацию о веб странице. Теги группы meta называют мета тегами, а содержимое мета тега — метаданными. Метаданные указывают различную техническую информацию о документе, в основном для браузеров и поисковых систем и не видны пользователю на сайте.
Часто используются meta-теги: author, description, keywords, viewport, charset.
Мета теги находятся в области <head> HTML документа (подробнее про <head>). Вставить или, как говорят, прописать мета теги можно в любом порядке и количестве.
Использовать meta теги не обязательно, но мы рекомендуем заполнять хотя бы мета теги description, viewport, charset. Это будет плюсом для внутренней оптимизации сайта.
Синтаксис
<meta атрибут="значение" атрибут="значение">
Примеры использования <meta> в HTML коде
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Мета теги в HTML документе.Описание популярных мета тегов, примеры использования на веб странице">
<meta name="author" content="Ivan Ivanov">
</head>
</html>
Основные мета теги
Ниже приведены несколько основных тегов <meta> с комментариями по применению и примерами использования.
Meta-тег description
Краткое описание документа (страницы сайта). Поисковые системы могут использовать содержимое мета тега description для вывода в сниппете поисковой выдачи.
Пример использования мета тега description
<meta name="description" content="Краткое описание страницы">
Meta-тег keywords
Ключевые слова страницы. Ранее использовался для указания поисковым системам основные смысловые фразы веб-страницы. На данный момент существуют разные мнения как правильно и стоит ли заполнять мета тег keywords.
Пример заполнения мета тега keywords
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">
Meta-тег viewport
Задает некоторые параметры окна просмотра в браузере. Атрибут width указывает ширину окна просмотра (вьюпорта), initial-scale — коэффициент масштабирования при первом открытии страницы.
Атрибут width указывает ширину окна просмотра (вьюпорта), initial-scale — коэффициент масштабирования при первом открытии страницы.
Пример использования мета тега viewport
Мета тег для адаптивного сайта: указывает, что ширина вьюпорта подгоняется под размеры устройства:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Meta-тег charset
Кодировка веб страницы. Наиболее частое значение: «UTF-8».
Пример использования мета тега кодировки charset
<meta charset="UTF-8">
Meta тег refresh
Мета тег с атрибутом http-equiv=»refresh» указывает время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом указанным в content атрибуте. Значение указывается в секундах.
Пример использования meta http refresh
<meta http-equiv="refresh" content="45"> <!-- Обновление страницы каждые 45 секунд -->
Поддержка браузерами
| Тег | |||||
| <meta> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| charset |
character_set |
Указывает кодировку HTML документа. |
| content |
тестовое значение |
Основное содержимое мета тега. Зависит от других атрибутов. Используется вместе с http-equiv или name. |
| http-equiv |
content-type |
Устанавливает HTTP заголовок для атрибута content. Сontent-type — Кодировка. Устаревшее значение, в HTML5 используйте charset (см. пример выше). |
| name |
application-name |
Имя мета тега. Как и http-equiv определяет суть мета тега. Application-name — имя веб приложения, которое представляет страница. |
by Lebedev
Для чего используется данное правило meta charset UTF-8 при создании веб страницы *?
Содержание
- — Что означает тег meta charset UTF-8?
- — Какие теги отвечают за метаданные страницы?
- — Что означает meta charset?
- — Как сделать кодировку UTF-8 в HTML?
- — Что делает тег meta?
- — Что делает мета?
- — Какой тег отвечает за связь с внешним файлом?
- — Что указывается в контейнере HEAD HTML страницы?
- — Какие теги мы должны использовать чтобы сделать текст важным?
- — Для чего нужна кодировка UTF-8?
- — Что такое кодировка страницы?
- — Что такое meta name viewport?
- — Как выбрать кодировку UTF-8?
- — Как установить кодировку UTF-8?
- — Как изменить кодировку текста в HTML?
— этот элемент устанавливает UTF-8 кодировку вашего документа, которая включает в себя большинство символов из всех известных человечеству языков. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите.
По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите.
Что означает тег meta charset UTF-8?
Значения атрибута
Задает кодировку для HTML-документа. Распространенные значения: UTF-8 — кодировка для Unicode. ISO-8859-1 — кодировка символов для латиницы.
Какие теги отвечают за метаданные страницы?
Тег <meta> обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами. Мета элементы, как правило, используются, чтобы указать описание страницы, ключевые слова, автора документа и другие метаданные.
Что означает meta charset?
Указывает кодировку документа. Атрибут введён в HTML5 и предназначен для сокращения формы <meta>, которая задавала кодировку в предыдущих версиях HTML и XHTML.
Как сделать кодировку UTF-8 в HTML?
Кодировка Чтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы, необходимо установить параметр <meta http-equiv=»Content-Type» content=»text/html; charset=имя кодировки»>. Для операционной системы Windows и кириллицы charset обычно принимает значение utf-8 или windows-1251 (пример 4).
Для операционной системы Windows и кириллицы charset обычно принимает значение utf-8 или windows-1251 (пример 4).
Что делает тег meta?
<meta> определяет метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных.
Что делает мета?
Мета тег <meta> HTML определяет информацию о веб странице. … Метаданные указывают различную техническую информацию о документе, в основном для браузеров и поисковых систем и не видны пользователю на сайте. Часто используются meta-теги: author, description, keywords, viewport, charset.
Какой тег отвечает за связь с внешним файлом?
Важно: тег <a> используется для кликабельных ссылок, которые размещаются внутри основного содержимого страницы — то есть в теге <body>. Если вам нужно связать страницу с внешним ресурсом, содержащим шрифты или внешние таблицы стилей, используйте тег <link>, который находится в <head> страницы.
Если вам нужно связать страницу с внешним ресурсом, содержащим шрифты или внешние таблицы стилей, используйте тег <link>, который находится в <head> страницы.
Что указывается в контейнере HEAD HTML страницы?
Описание HTML тег <head> содержит описание веб-страницы и является контейнером для всех заголовочных элементов html-документа, цель которых — помогать браузерам и поисковым системам в работе с данными. Контекст в котором этот элемент может быть использован: в качестве первого элемента тега <html>.
Какие теги мы должны использовать чтобы сделать текст важным?
HTML-элементы для текста
- Заголовки: <h2…h6>
- Форматирование текста: <b>, <em>, <i>, <small>, <strong>, <sub>, <sup>, <ins>, <del>, <mark>
- Ввод «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre>
- Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
23 дек. 2020 г.
2020 г.
Для чего нужна кодировка UTF-8?
Unicode Transformation Format, 8-bit — «формат преобразования Юникода, 8-бит») — распространённый стандарт кодирования символов, позволяющий более компактно хранить и передавать символы Юникода, используя переменное количество байт (от 1 до 4), и обеспечивающий полную обратную совместимость с 7-битной кодировкой ASCII.
Что такое кодировка страницы?
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. … Если браузер неправильно угадает кодировку, то вместо текста будут отображаться иероглифы.
Что такое meta name viewport?
Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке. … Meta-тег viewport сообщает браузеру о том, как именно обрабатывать размеры страницы, и изменять её масштаб.
Как выбрать кодировку UTF-8?
Для конвертирования его в кодировку UTF-8, откройте на компьютере приложение Блокнот (Notepad), в блокноте откройте сохраненный Вами CSV-файл, затем выберите пункт меню «Файл» — «Сохранить как» и рядом с кнопкой «сохранить» поменяйте кодировку с ANSI на UTF-8.
Как установить кодировку UTF-8?
Модификации => Свойства страницы => Заголовок/Кодировка и выставляем кодировку UTF-8. Нажимаем «перезагрузить», убрали галочку с Подключить Юникод Сигнатуры (BOM). Применить и OK.
Как изменить кодировку текста в HTML?
Итак, для того, чтобы сменить кодировку текста нам понадобиться специальный текстовый редактор, который называется notepad++. Открываем HTML-страницу с помощью этой программы и переходим в главное меню «Кодировки». Выбираем ту кодировку, в которую нужно выполнить преобразование и сохраняем файл. Вот и вся процедура.
Интересные материалы:
Как пользоваться китайскими палочками для суши?
Как пользоваться купонами на Биглионе?
Как пользоваться маслом из фикс прайса?
Как пользоваться переводчиком в айфоне?
Как пользоваться Постаматом Боксберри?
Как пользоваться приложением Мой Билайн?
Как пользоваться пультом Билайн?
Как пользоваться системой для капельницы?
Как пользоваться тахометром на наручных часах?
Как пользоваться Убером водителю?
meta viewport.
 Как он работает?
Как он работает?Статья, в которой познакомимся с метатегом viewport. Рассмотрим, какие значения может принимать атрибут content данного метатега, а также как его настроить для адаптивного и фиксированного сайта.
Что такое viewport
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.
Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.
Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.
Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.
Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Назначение метатега viewport
Метатег viewport был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Добавление meta viewport к веб-странице
Метатег viewport, как уже было отмечено выше, в большой степени предназначен для адаптивной разметки. Поэтому начнём рассмотрение именно с неё.
Настройка meta viewport для адаптивных веб-страниц
Включение поддержки тега meta viewport для адаптивных сайтов осуществляется посредством добавления всего одной строчки в раздел head веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибут name предназначен для того чтобы указать браузеру, какую именно информацию о странице хотим ему сообщить. В данном случае эта информация касается viewport.
В данном случае эта информация касается viewport.
Контент (содержимое) этих сведений указывается в качестве значения атрибута content посредством пар ключ-значение, разделённых между собой запятыми.
Для адаптивного дизайна значения атрибута content viewport должно определяться 2 параметрами:
- width=device-width
- initial-scale=1
Рассмотрим каждый из них более подробно.
Первый параметр (width=device-width) отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству (device-width). Данная ширина (CSS) — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана.
Например, смартфон iPhone4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport (width=device-width) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).
Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).
Как же определить какое CSS разрешение будет иметь тот или иной экран устройства?
Определяется оно в зависимости от того какую экран имеет плотность пикселей. Если экран имеет плотность меньше 200ppi, то CSS-разрешение будет равно физическому. Если экран имеет плотность пикселей от 200 до 300 (ppi), то CSS-разрешение будет в 1.5 раза меньше физического. А если экран имеет плотность более 300ppi, то CSS разрешение будет определяться делением физического разрешения на некоторый коэффициент. Данный коэффициент определяется по формуле плотность/150ppi с округлением обычно до 2, 2.5, 3, 3.5, 4 и т.д.
| Плотность пикселей экрана | CSS коэффициент |
|---|---|
| меньше 200ppi | 1 |
| 200 — 300 ppi | 1.5 |
| больше 300ppi | плотность/150 (с округлением до 2, 2. 5, 3, 3.5, 4 и т.д.) 5, 3, 3.5, 4 и т.д.) |
Рассмотрим несколько примеров:
- Apple iPhone 3: физическое разрешение 320×480, плотность пикселей — 163ppi. Плотность пикселей меньше 200, следовательно, CSS коэффициент равен 1. CSS разрешение будет равно физическому, т.е. 320×480.
- Apple iPhone 6: физическое разрешение 750×1344, плотность пикселей — 326ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 326/150=2 (2.2 округляем до 2). CSS разрешение будет равно 375×667.
- LG G4: физическое разрешение 1440×2560, плотность пикселей — 538ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 538/150=4 (3.6 округляем до 4). CSS разрешение будет равно 360×640.
- Galaxy S3 mini: физическое разрешение 480×800, плотность пикселей — 233ppi. Плотность пикселей больше 200, следовательно, CSS коэффициент будет равен 1.5. CSS разрешение будет равно 320×533.
- Galaxy S5: физическое разрешение 1080×1920, плотность пикселей — 441ppi.
 Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Второй параметр initial-scale — устанавливает первоначальный масштаб веб-страницы. Значение 1 означает то, что масштаб равен 100%.
meta viewport и не адаптивные страницы
Если сайт не имеет адаптивный дизайн, то его представление на экране смартфона тоже можно улучшить.
Например, можно сделать так чтобы ширина страницы масштабировалась под ширину устройства (если ширина макета больше CSS ширины). Но учтите, что масштабирование работает только в разумных пределах.
Осуществляется это тоже с помощью установления параметру width значения device-width. Т.е. для не адаптивных сайтов в раздел head необходимо добавить следующую строчку:
<meta name="viewport" content="width=device-width">
Кроме того, разработчики браузеров позаботились даже о тех, кому трудно добавить эту строчку. В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
Если же необходимо фиксированный сайт отобразить в браузере мобильного устройства в обычном масштабе (не уменьшенном), то необходимо использовать следующий вид метатега viewport:
<meta name="viewport" content="initial-scale=1">
Дополнительные параметры meta viewport
Кроме основных параметров, тег meta viewport содержит много других.
Вот некоторые из них:
minimal-scale— задаёт минимальный масштаб;maximal-scale— устанавливает максимальный масштаб;user-scalable— указывает, может ли пользователь управлять масштабом или нет.
Примеры viewport с использованием дополнительных параметров:
<!-- viewport, без возможности его увеличения пользователем --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <!-- viewport, c возможностью его увеличения пользователем --> <meta name="viewport" content="width=device-width, user-scalable=yes"> <!-- viewport, имеющий ширину 1024 пикселя --> <!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки --> <meta name="viewport" content="width=1024">
Мета-имя HTML Атрибут
❮ HTML-тег
Пример
Используйте атрибут имени для определения описания, ключевых слов и автора HTML-документа. Также определите область просмотра, чтобы управлять размерами страницы и масштабированием для разные устройства:
<мета
name="viewport" content="width=device-width, initial-scale=1. 0″>
0″>
Попробуйте сами »
Атрибут name указывает имя для метаданных.
Атрибут name указывает имя для информации/значения содержимое атрибут.
Примечание: Если установлен атрибут http-equiv , Атрибут name не должен быть установлен.
HTML5 представил метод, позволяющий веб-дизайнерам контролировать
область просмотра (видимая пользователем область веб-страницы), через Тег (см. пример «Настройка области просмотра» ниже).
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| имя | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| имя-приложения | Указывает имя веб-приложения, которое представляет страница |
| автор | Указывает имя автора документа. Пример: Пример: |
| описание | Задает описание страницы. Поисковые системы могут подобрать это описание для отображения с результатами поиска. Пример: |
| генератор | Указывает один из программных пакетов, используемых для создания документа (не используется на страницах, созданных вручную). Пример: |
| ключевые слова | Указывает разделенный запятыми список ключевых слов, относящихся к странице (информирует поисковые системы, о чем страница). Совет: Всегда указывайте ключевые слова (необходимые поисковым системам для каталогизации страницы). Пример: |
| окно просмотра | Управляет областью просмотра (видимой пользователем областью веб-страницы). Окно просмотра зависит от устройства и будет меньше на мобильном телефоне, чем на экране компьютера. Вы должны включать следующий элемент области просмотра на все свои веб-страницы: Элемент области просмотра дает браузеру инструкции о том, как для управления размерами страницы и масштабированием. Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая зависит от устройства). Часть initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером. Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра: Совет: Если вы просматриваете эту страницу с телефона или планшета, вы можете нажать на две ссылки ниже, чтобы увидеть разницу. Без метатег окна просмотра С метатег окна просмотра Вы можете узнать больше об области просмотра в нашем адаптивном веб-дизайне — Учебное пособие по области просмотра. |
❮ Тег HTML
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
html — vs
Еще одна причина, по которой следует использовать короткий вариант, заключается в том, что он соответствует другим случаям, когда вы можете указать набор символов в разметке. Например:
Согласованность помогает уменьшить количество ошибок и сделать код более читабельным.
Обратите внимание, что атрибут charset нечувствителен к регистру. Вы можете использовать UTF-8 или utf-8, однако UTF-8 понятнее, читабельнее и точнее.
Кроме того, нет абсолютно никаких причин использовать какое-либо значение, кроме UTF-8, в атрибуте метакодировки или заголовке страницы. UTF-8 является кодировкой по умолчанию для веб-документов, начиная с HTML4 в 1999 году, и единственным практичным способом создания современных веб-страниц.
Также не следует использовать объекты HTML в кодировке UTF-8. Такие символы, как символ авторского права, следует вводить напрямую. Единственные сущности, которые вы должны использовать, — это пять зарезервированных символов разметки: меньше, больше, амперсанд, штрих, двойное штрих.
Сущностям нужен анализатор HTML, который вы не всегда захотите использовать в будущем. Они вносят ошибки, делают ваш код менее читаемым, увеличивают размер файлов и иногда неправильно декодируют в различных браузерах в зависимости от того, какие объекты вы использовали. Узнайте, как вводить/вставлять авторские права, товарный знак, открытую цитату, закрывающую цитату, апостроф, длинное тире, короткое тире, маркер, евро и любые другие символы, которые вы встречаете в своем контенте, и использовать эти фактические символы в своем коде.
Узнайте, как вводить/вставлять авторские права, товарный знак, открытую цитату, закрывающую цитату, апостроф, длинное тире, короткое тире, маркер, евро и любые другие символы, которые вы встречаете в своем контенте, и использовать эти фактические символы в своем коде.
Mac имеет Средство просмотра символов , которое можно включить в Системных настройках клавиатуры , и вы можете найти, а затем перетащить нужные символы или использовать соответствующее Средство просмотра клавиатуры , чтобы увидеть, какие клавиши набирать. Например, торговая марка Option + 2 . UTF-8 содержит все знаки и символы всех письменных человеческих языков.
Так что нет оправдания использованию — вместо длинного тире. Неплохо также изучить правила пунктуации и типографики… например, зная, что точка ставится внутри закрывающей кавычки, а не снаружи.
Использование тега для чего-то вроде типа контента и кодирования очень иронично, так как, не зная этих вещей, вы не смогли бы разобрать файл чтобы получить значение метатега.
Нет, это неправда. Браузер начинает синтаксический анализ файла как кодировку браузера по умолчанию, либо UTF-8, либо ISO-8859-1. Поскольку US-ASCII является подмножеством как ISO-8859-1 , так и UTF-8, браузер может нормально читать в любом случае… это одно и то же. Когда браузер встречает тег meta charset, если кодировка отличается от той, которую браузер уже использует, браузер перезагружает страницу в указанной кодировке.
Вот почему мы поместили тег meta charset вверху, сразу после тега head, перед всем остальным, даже перед заголовком. Таким образом, вы можете использовать символы UTF-8 в своем заголовке.
Вы должны сохранить файл(ы) в кодировке UTF-8 без BOM
Это не совсем так. Если в вашем документе есть только символы US-ASCII, вы можете сохранить его как US-ASCII и использовать как UTF-8, потому что это подмножество. Но если есть символы Unicode, вы правы, вы должны сохранить как UTF-8 без спецификации.
Если вам нужен хороший текстовый редактор, который сохранит ваши файлы в UTF-8 я рекомендую Notepad++.
На Mac используйте Bare Bones TextWrangler (бесплатно) из Mac App Store или Bare Bones BBEdit, который доступен в Mac App Store за 39,99 долларов США… очень дешево для такого замечательного инструмента.
В любом приложении в нижней части окна документа есть меню, в котором вы указываете кодировку документа и можете легко выбрать «UTF-8 без спецификации». И, конечно же, вы можете установить его по умолчанию для новых документов в Настройки .
Но если ваш веб-сервер обслуживает кодировку в заголовке HTTP, что рекомендуется, оба [метатега] не нужны.
Неверно. Вы, конечно, должны установить кодировку в HTTP-заголовке, но вы также должны установить ее в мета- атрибуте charset , чтобы страница могла быть сохранена пользователем, из браузера в локальное хранилище, а затем открыта снова позже, и в этом случае единственным указанием кодировки, которая будет присутствовать, является атрибут мета-кодировки.
Вы также должны установить базовый тег по той же причине … на сервере базовый тег не нужен, но при открытии из локального хранилища базовый тег позволяет странице работать так, как если бы она была на сервере, с все активы на месте и так далее, битых ссылок нет.
AddDefaultCharset UTF-8
Или вы можете просто изменить кодировку определенных типов файлов, например так:
AddType text/html;charset=utf-8 html
Совет по обслуживанию как UTF-8, так и Latin-1 (ISO-8859-1) files — дать файлам UTF-8 «текстовое» расширение, а файлам Latin-1 — «txt».
AddType текстовый/обычный; набор символов = iso-8859-1 txt AddType text/plain;charset=текст utf-8
Наконец, рассмотрите сохранение ваших документов с окончаниями строк Unix, а не с устаревшими окончаниями строк DOS или (классическими) Mac, которые не помогают и могут повредить, особенно в будущем, поскольку мы все дальше и дальше от этих устаревших систем.
HTML-документ с допустимой кодировкой HTML5, UTF-8 и окончаниями строк Unix — это хорошо выполненная работа. Вы можете делиться, редактировать, хранить, читать, восстанавливать и полагаться на этот документ во многих контекстах. Это лингва франка. Это цифровая бумага. 9Метатег 0003
в HTML – что такое метаданные и пример описания метаданных
В этой статье вы узнаете, что такое метатеги в HTML и как их использовать. Затем мы рассмотрим некоторые из наиболее важных мета-тегов , которые необходимо включать в каждый новый HTML-проект.
Начнем!
Как настроить проект HTML
При настройке новых HTML-проектов вы обнаружите, что каждый раз должны включать одни и те же несколько тегов.
Эти теги необходимы, и они потребуются вам для правильной работы HTML-сайта в соответствии с рекомендациями.
Некоторые редакторы кода предлагают ярлыки для автоматического заполнения и ввода тегов, которые вы используете в каждом новом HTML-проекте. Это может значительно сэкономить ваше время.
Это может значительно сэкономить ваше время.
В редакторе кода Visual Studio это можно сделать следующим образом:
- Убедитесь, что вы создали файл, оканчивающийся на
.html— здесь вы будете писать весь свой HTML-код. - Внутри пустого файла введите восклицательный знак,
!.
- Нажмите на восклицательный знак с упоминанием того, что нижеследующее является аббревиатурой Emmet.
Emmet — это подключаемый модуль для редакторов кода, который по умолчанию встроен в Visual Studio Code и помогает оптимизировать рабочий процесс HTML.
Затем вы увидите следующий заполненный код:
<голова>
<мета-кодировка="UTF-8">
Документ
<тело>
При просмотре файла . в выбранном вами браузере вы увидите пустую страницу. html
html
Давайте приблизимся к следующему разделу созданного кода:
<голова>
<мета-кодировка="UTF-8">
Документ
Что это за мета теги точно? Зачем они там и для какой цели они служат при создании веб-страницы?
В этой статье основное внимание будет уделено объяснению основ мета-тегов и тому, почему они используются в документах HTML.
Что такое метатеги
в HTML? Метатеги находятся внутри тега head HTML-документа.
Тег head используется для настройки файла HTML.
Вы используете головку , чтобы добавить заголовок на веб-страницу, ссылку на таблицу стилей CSS и определить дополнительную информацию о HTML-документе.
метатеги представляют собой метаданные. Они в основном используются для определения и описания данных о данных и используются для добавления дополнительной информации к данным внутри веб-страницы.
Существует множество мета-тегов . Некоторые из них помогают улучшить SEO (поисковую оптимизацию) вашего веб-сайта, убедившись, что содержание вашего сайта соответствует тому, что ищут люди.
Как определить набор символов веб-сайта
определяет набор символов, который будет использоваться на сайте.
UTF-8 , что означает 8-битный формат преобразования Unicode, является стандартной кодировкой символов, используемой в последней версии HTML, то есть в HTML5.
Эта строка должна быть включена в каждую созданную веб-страницу, так как она гарантирует правильное отображение каждого символа из любого языка мира в каждом браузере.
При использовании универсального набора символов UTF-8 символы нелатинских языков не будут искажаться.
Браузер Google Chrome автоматически установил кодировку UTF-8 , поэтому вам не придется беспокоиться об этом при разработке для этого браузера. Но вам все равно нужно включать в каждый файл HTML на случай, если эта функция не поддерживается другими браузерами.
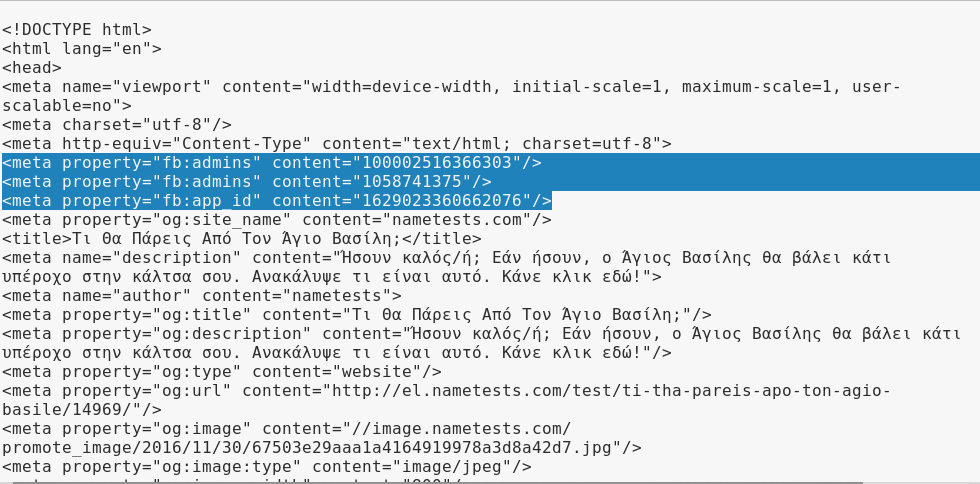
Например, посмотрите, что происходит в браузере Safari, когда не добавляется эта строка и я пишу заголовок на нелатинском языке, например на греческом:
<голова>
Документ
<тело>
Γεία σου κόσμε!
При просмотре HTML-документа в браузере все символы искажаются.
Как сообщить Microsoft Internet Explorer, какое представление рендеринга использовать
Вы используете метатег http-equiv="X-UA-Compatible" content="IE=edge" для выбора и определения версии Internet Explorer, в которой будет переработана веб-страница.
Всегда выбирайте самую последнюю версию, то есть IE=edge .
Существует множество версий браузера Microsoft. В прошлом различные достижения вызывали головную боль как у веб-дизайнеров, так и у веб-разработчиков, которые работали над тем, чтобы веб-сайты можно было использовать в устаревших браузерах.
Этот тег гарантирует, что веб-сайт не будет отображаться как более старая версия Internet Explorer, которая имеет тенденцию содержать ошибки.
Как настроить параметры окна просмотра
В наше время важно, чтобы все сайты хорошо отображались на всех устройствах, особенно на мобильных телефонах.
Итак, вам нужно включить тег meta name=»viewport» content=»width=device-width, initial-scale=1.0″ в каждый файл HTML.
область просмотра относится к тому, как сайт отображается на экранах разного размера, и к тому, какая область видимости доступна пользователю.
Каждое устройство имеет свое окно просмотра. Например, у мобильных устройств он меньше, а у настольных компьютеров больше.
Например, у мобильных устройств он меньше, а у настольных компьютеров больше.
content="width=device-width — это первый шаг к тому, чтобы веб-сайты хорошо выглядели на мобильных устройствах.
Он не позволяет сайту, просматриваемому с мобильного устройства, выглядеть так, как если бы он был на ноутбуке, то есть маленьким и сильно уменьшенным.
Это гарантирует, что HTML будет подстраиваться под ширину экрана устройства.
initial-scale=1.0 задает масштаб веб-страницы и задает начальный масштаб при первой загрузке страницы браузером.
Дополнительные
метатеги для добавления в ваш проект HTML Как добавить описание вашей веб-страницы
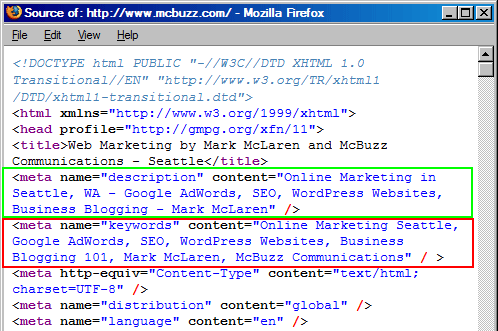
Использование тега мета-описания для вашей страницы помогает поисковым системам определить и ранжировать ваш веб-сайт по сравнению с другими веб-сайтами. Он используется в основном для целей SEO (поисковая оптимизация).
Мета-тег описания используется для краткого и лаконичного объяснения того, о чем ваш веб-сайт.
Тег мета-описания может выглядеть примерно так:
Вы используете атрибуты name и content , при этом текстовое значение, переданное content , отображается в результатах поиска:
Что следует учитывать при написании описания вашего веб-сайта
- Следите за тем, чтобы описание вашего веб-сайта было коротким и не превышало 160 символов.
- Включите полезные ключевые слова и фразы, которые люди часто используют при поиске услуг, предоставляемых вашим веб-сайтом.
- Четко объясните, чем занимается ваш веб-сайт и какую миссию он стоит. Важно понять, что отличает вас от других и какую ценность вы предоставляете.
- Будьте последовательны с голосом и тоном вашего бренда.

- Самое главное, придерживайтесь описания контента, который на самом деле предоставляет ваш веб-сайт. Не пытайтесь обмануть своих читателей, стремясь только занять высокие места в поиске и рейтинге.
Как добавить имя автора сайта
Еще один полезный элемент meta для включения — имя автора.
Это может выглядеть следующим образом:
Может быть полезно узнать, кто является автором страницы.
Эта информация показывает, кто создал и создал веб-сайт, кто является автором контента или кому принадлежат авторские права.
Заключение
Подводя итог, все HTML-документы должны включать как минимум три следующих мета-тега :
-
, чтобы указать набор символов. -
, чтобы добавить четкое описание сайта и услуг, которые сайт предоставляет читателям/покупателям.
Метатеги HTML — ключевое слово, описание, имя автора — TutorialBrain Введение в метатеги HTML
Метатеги HTML описывают метаданные HTML-страницы, содержащие описание страницы, автора страницы и ключевые слова.
Список метатегов HTML
Метатег HTML — набор символов
Атрибут Charset определяет набор символов
Ключевые слова
Чтобы получить рейтинг SEO в Google, ключевые слова очень важны для вашей веб-страницы.
Область просмотра
Задает область просмотра. Область просмотра — это видимая область HTML-документа.
Это меняется от устройства к устройству. Вы должны установить это в своем HTML-документе.
Окно просмотра информирует браузер о том, как управлять размером, масштабом и размером страницы.
Ниже —
content="width=device-width"
сообщает браузеру, что ширина содержимого должна быть равна ширине экрана устройства.
Ниже –
начальный масштаб=1.0
устанавливает начальный уровень масштабирования HTML-документа, когда пользователь загружает его в браузер.
Подписаться на @tutorial_brain
Дата пересмотра
Указывает дату обновления веб-страницы.
content="TutorialBrain, 06. 01.2018″/>
01.2018″/>
Имя автора
Атрибут автора указывает автора веб-страницы
Описание
Атрибут Description дает описание документа HTML-страницы.
Установите время для обновления страницы
Мета-тег обновления HTML обновляет страницу, когда вы указываете время в содержании. Например, мы дали 10, это означает, что страница обновляется каждые 10 секунд.
<мета http-equiv="обновить" содержимое="10">
Подписаться на @tutorial_brain
Пример
<голова>
<мета-кодировка="UTF-8">
Интервью Вопросы и ответы
- Насколько важны метатеги для SEO?
Метатеги HTML описывают метаданные страницы HTML, где они содержат описание страницы, автора страницы и ключевые слова.
Список метатегов HTML:
Набор символов — Атрибут набора символов определяет набор символов.
Синтаксис: -
Ключевые слова – Чтобы получить рейтинг SEO в Google, ключевые слова очень важны для вашей веб-страницы.
Синтаксис:-content="Mainframe,Php,SQL,Perl,JQuery,Datascience">
Дата редакции — Указывает обновленную дату веб-страницы.
Синтаксис: -content="TutorialBrain, 06.01.2018″/>
Имя автора — Атрибут Author указывает автора веб-страницы.
Синтаксис: -
content="TutorialBrain"/>
Описание — Атрибут Description дает описание документа HTML-страницы.
Синтаксис:-
content="Онлайн-учебники"/>
Установите время для обновления страницы — HTML-мета-тег обновления обновляет страницу, когда вы указываете время в содержании. Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.
Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.
Синтаксис: -
content="10"/>
- Как добавить мета-заголовок, мета-описание и заголовок на HTML-сайт?
Чтобы добавить мета-заголовок и мета-описание, нам нужно использовать тег в HTML.
Пример,
<заголовок>
<мета-кодировка="UTF-8">
- Как добавить ключевые слова в HTML?
Мета-атрибут ключевого слова HTML используется для добавления ключевых слов в HTML.
Синтаксис: -
content="Mainframe,Php,SQL,Perl,JQuery,Datascience">
- Как автоматически обновить страницу с помощью HTML?
Мета-атрибут обновления HTML обновляет страницу, когда вы указываете время в содержании. Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.
Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.
Синтаксис: -
content="10"/>
Фейсбук Твиттер Гугл плюс
Туториалы для всех мозгов!
Тег HTML - GeeksforGeeks
Метаданные означают информацию о данных. Тег , который регулярно используется для предоставления лозунгов, изображений, данных об авторе и других метаданных, которые могут быть использованы программой для точного или простого представления документа, предоставляет важную информацию о документе. Добавление метатега при создании веб-страницы или веб-сайта является хорошей практикой, поскольку поисковые системы, такие как Google, ищут этот метатег, чтобы понять информацию, предоставленную веб-сайтом. Также полезно, если пользователь ищет определенный веб-сайт, тогда на странице результатов поисковой системы будут отображаться фрагменты в результатах поиска, которые предоставят информацию, связанную с этим веб-сайтом. Эти теги в основном используются для добавления пар имя/значение для описания свойств HTML-документов, таких как дата истечения срока действия, имя автора, список ключевых слов, автор документа и т. д., т. е. они используются для указания набора символов, описания страницы, ключевых слов. , автор документа и настройки области просмотра. Этот тег является пустым элементом, потому что он имеет только открывающий тег и не имеет закрывающего тега, но он несет информацию в своих атрибутах. Веб-документ может включать один или несколько метатегов в зависимости от информации, но в целом это не влияет на внешний вид документа.
Эти теги в основном используются для добавления пар имя/значение для описания свойств HTML-документов, таких как дата истечения срока действия, имя автора, список ключевых слов, автор документа и т. д., т. е. они используются для указания набора символов, описания страницы, ключевых слов. , автор документа и настройки области просмотра. Этот тег является пустым элементом, потому что он имеет только открывающий тег и не имеет закрывающего тега, но он несет информацию в своих атрибутах. Веб-документ может включать один или несколько метатегов в зависимости от информации, но в целом это не влияет на внешний вид документа.
Синтаксис:
Атрибуты: Этот тег принимает четыре атрибута, которые упомянуты и описаны ниже.
- имя : Этот атрибут используется для определения имени свойства.
- http-equiv : Этот атрибут используется для получения заголовка сообщения ответа HTTP.

- содержимое : Этот атрибут используется для указания значения свойств.
- charset : Этот атрибут используется для указания кодировки символов для файла HTML.
- схема : Определяет схему, используемую для расшифровки значения атрибута вещества.
Примечание: Мета-тег также принимает глобальные атрибуты в HTML.
Они просто используются для предоставления дополнительной информации о HTML-документе. Теги добавляются в наш HTML-документ с целью поисковой оптимизации. Они добавляются в тег и используются браузерами, поисковыми системами и другими веб-службами. С помощью тега дизайнер может управлять окном просмотра.
Пример: Этот простой пример иллюстрирует использование метатега в теге заголовка, который предоставляет информацию.
HTML
< html >
< head >
< meta Charset = "UTF-8" >
< Meta Имя = "Viewport" 020
content=" width = device -width,
initial-scale = 1 ,
maximum-scale = 1 ">
< мета название 9 "описание
0020
Содержание = «Портал компьютерных наук для фанатов.
Он содержит хорошо написанные, хорошо продуманные
и хорошо объясненные компьютерные науки и
и скважины. викторины и практика/конкурс программирование/собеседование с компанией Вопросы.">
< Meta HTTP-EQUIV = "Content-Type"
Содержание = "Стоя />
Голова >
< Body >
< H3
> . 0020
0020 h3 >
< p >This is an example of meta tag p >
Body >
HTML >
Выход:
HTML Tag .0003
Существуют различные другие способы реализации тега, которые могут использовать следующие значения атрибутов:
Выделение важных ключевых слов: Метатег содержит важные ключевые слова, присутствующие на веб-странице и используемые веб-браузером. для ранжирования страницы в соответствии с поисковыми запросами. Поисковая оптимизация — это еще один термин для оптимизации SEO-рейтинга контента.
Пример: В этом примере описывается тег с атрибутами имени и содержимого, а их значение задается как ключевые слова и некоторый контент.
HTML
< html >
< head >
< мета имя = "ключевые слова"
контент = "метаданные" Теги,
20
/>
head >
< body >
< p > Здравствуйте, GeeksforGeeks!0015 html >
Результат:
Привет, компьютерщики для компьютерщиков!
Предоставление описания веб-страницы : Краткое/краткое описание веб-страницы может быть включено в метатег, который поможет веб-странице занять место в Интернете.
Пример: В этом примере описывается использование тега для предоставления описания веб-сайта.
HTML
< html >
< head >
< meta название = "ключевые слова"
контент = "Метатеги, метаданные"
20
< Meta Имя = "Описание"
Содержание = "Geeksforgeeke.
/>
head >
< body >
< p >GeeksforGeeks! p >
body >
html >
Выход :
Компьютерщики для компьютерщиков!
Дата редакции документа: Метатег используется для предоставления информации о последнем обновленном документе. Эта информация используется различными веб-браузерами при обновлении веб-страницы.
Эта информация используется различными веб-браузерами при обновлении веб-страницы.
Пример: В этом примере описывается использование тега для предоставления последней обновленной информации о документе.
HTML
< html >
< head >
< мета имя = "keywords" content = "Meta Tags, Metadata" />
< meta name = "description" content = «Узнайте о метатегах».
/>
< мета имя = "исправленная деталь" содержание = "last updated time" />
head >
< body >
< P > Geeksforgeeks! P >
Body >
html >
2 Geeks! Автоматическое обновление: В метатеге будет указано время, после которого веб-страница будет автоматически обновлена, т. е. этот метатег используется для указания продолжительности, после которой веб-страница будет автоматически обновляться после заданной продолжительности. .
е. этот метатег используется для указания продолжительности, после которой веб-страница будет автоматически обновляться после заданной продолжительности. .
Пример: Приведенный ниже код обновит веб-страницу через 8 секунд.
HTML
< html >
< head >
< мета имя = "ключевые слова о"
content = "Meta Tags, Metadata" />
< meta name = "description"
content = «Изучение метатегов».
/>
< Meta Наименование = »пересмотрено около«
content = "GeeksforGeeks" />
< meta http-equiv = "refresh"
content = "8" />
< / голова >
< Body >
< p >GeeksforGeeks! p >
body >
html >
Вывод:
Установка значения атрибута тега для автоматического обновления веб-страницы в течение заданного времени
Указание автора веб-страницы: MetaTag позволяет указать имя автора веб-страницы следующим образом.
Пример: В этом примере описывается использование тега для указания сведений об авторе.
HTML
5
< p >GeeksforGeeks! p >
body >
html >
< html >
< head >
< meta name = "keywords used "
content = "Meta Tags, Metadata" />
< Мета Имя = »Описание о«
Содержание = "Изучение метатегов. "
" />
< meta name = "author"
content = "Akash Kumar17" />
головка >
< корпус >
Результат:
Компьютерщики для компьютерщиков!
Поддерживает браузер:
Google Chrome Internet Explorer Microsoft Edge 12 и выше Mozilla Firefox 1 и выше Opera Safari
тег
с синтаксисом и примерами.
Описание
Тег HTML содержит информацию или метаданные, которые не отображаются непосредственно на веб-странице, но используются браузерами и поисковыми системами. Этот тег также часто называют элементом.
Синтаксис
Наиболее распространенный синтаксис для тега HTML : ( пример для области просмотра, описания, ключевых слов и автора )
или в XHTML синтаксис для тега : ( пример для области просмотра, описания, ключевых слов и автора )
" />
Атрибуты
Помимо глобальных атрибутов, ниже приведен список атрибутов, специфичных для тега:
Атрибут Описание HTML-совместимость кодировка Кодировка символов для страницы HTML5 содержание Значение для метаданных. Он обеспечивает значение, связанное с атрибут http-equiv или атрибут имени . HTML 4.01, HTML5 http-экв. Определяет прагму. Значение прагмы, найденной в содержимом , может быть:
- язык содержимого (устарело)
- тип содержимого (устарело)
- стиль по умолчанию
- обновить
- set-cookie (устарело)
HTML 4. 01
01 имя Имя метаданных. Это может быть одно из следующих значений:- имя-приложения
- автор
- описание
- генератор
- ключевых слов
- создатель
- гуглбот
- издатель
- robots (для name="robots", content может быть одним из следующих: index, noindex, follow, nofollow, noodp, noarchive, nosnippet, noimageindex, noydir, nocache)
- чавкать
- область просмотра (для name="viewport", содержимое может быть одним из следующих: ширина, высота, начальный масштаб, максимальный масштаб, минимальный масштаб, масштабируемый пользователем)
HTML 4.01, HTML5 схема Схема, в которой описываются метаданные Устарело
Примечание
- HTML-элемент находится внутри тега.

Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваши теги могут выглядеть следующим образом:
<голова>
<мета-кодировка="UTF-8">
">
Пример HTML5 от www.techonthenet.com
<тело>
В этом примере документа HTML5 мы создали 5 метатегов. Первый метатег ( charset ) определяет кодировку символов для документа HTML. Второй метатег ( viewport ) используется при разработке адаптивного веб-сайта. Третий метатег ( описание ) предоставляет описание веб-страницы для поисковых систем. Четвертый метатег ( ключевых слов ) предоставляет ключевые слова для поисковых систем. Последний метатег ( author ) определяет автора веб-страницы.
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть следующим образом:
dtd">
<голова>
Переходный пример HTML 4.01 от www.techonthenet.com
<тело>
В этом примере переходного документа HTML 4.01 мы создали 5 метатегов. Первый метатег ( charset ) определяет кодировку символов для документа HTML. Второй метатег ( viewport ) используется при разработке адаптивного веб-сайта. Третий метатег ( описание ) предоставляет описание веб-страницы для поисковых систем. Четвертый метатег ( ключевых слов ) предоставляет ключевые слова для поисковых систем. Последний метатег ( author ) определяет автора веб-страницы.
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть следующим образом:
<голова>
Переходный пример XHMTL 1.0 от www.techonthenet.com
<тело>
В этом примере переходного документа XHTML 1.0 мы создали 5 метатегов. Первый метатег ( charset ) определяет кодировку символов для документа HTML. Второй метатег ( viewport ) используется при разработке адаптивного веб-сайта. Третий метатег ( описание ) предоставляет описание веб-страницы для поисковых систем. Четвертый метатег ( ключевых слов ) предоставляет ключевые слова для поисковых систем. Последний метатег ( author ) определяет автора веб-страницы.
Третий метатег ( описание ) предоставляет описание веб-страницы для поисковых систем. Четвертый метатег ( ключевых слов ) предоставляет ключевые слова для поисковых систем. Последний метатег ( author ) определяет автора веб-страницы.
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть следующим образом:
<голова>
Строгий пример XHTML 1.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> 0 от www.techonthenet.com
<тело>
В этом примере XHTML 1.0 Strict Document мы создали 5 метатегов. Первый метатег ( charset ) определяет кодировку символов для документа HTML. Второй метатег ( viewport ) используется при разработке адаптивного веб-сайта. Третий метатег ( описание ) предоставляет описание веб-страницы для поисковых систем. Четвертый метатег ( ключевых слов ) предоставляет ключевые слова для поисковых систем. Завершающий метатег ( автор ) определяет автора веб-страницы.
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть следующим образом:
<голова>


 > Примечание:* Указанный набор символов должен соответствовать одной странице.
Нет веских оснований для объявления неточного набора символов.
> Примечание:* Указанный набор символов должен соответствовать одной странице.
Нет веских оснований для объявления неточного набора символов.
 > Примечание: Не используйте эту прагму, так как она устарела Используйте глобальный атрибут
> Примечание: Не используйте эту прагму, так как она устарела Используйте глобальный атрибут  > Примечание: Замечания:* Не используйте эту прагму, так как она устарела. Используйте атрибут
> Примечание: Замечания:* Не используйте эту прагму, так как она устарела. Используйте атрибут
 Его не следует устанавливать, если один из атрибутов
Его не следует устанавливать, если один из атрибутов  В некоторых браузерах, среди которых Firefox и Opera, этот мета используется как описание страницы по умолчанию в закладке;
В некоторых браузерах, среди которых Firefox и Opera, этот мета используется как описание страницы по умолчанию в закладке; write или appendChild) создаёт недетерминизм, когда дело доходит до отправки рефереров. Также стоит отметить, что когда определяется несколько конфликтующих политик, применяется No-referrer policy.Атрибут также может иметь значение, взятое из существующего листа определений WHATWG Wiki MetaExtensions page. Хотя ни один из них официально не был принят, в число предложений входят несколько часто используемых имён:*
write или appendChild) создаёт недетерминизм, когда дело доходит до отправки рефереров. Также стоит отметить, что когда определяется несколько конфликтующих политик, применяется No-referrer policy.Атрибут также может иметь значение, взятое из существующего листа определений WHATWG Wiki MetaExtensions page. Хотя ни один из них официально не был принят, в число предложений входят несколько часто используемых имён:*  Список этих значений представлен ниже:
Список этих значений представлен ниже:



 ">
">
 Описание популярных мета тегов, примеры использования на веб странице">
Описание популярных мета тегов, примеры использования на веб странице">

 Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640. 0, maximum-scale=1.0, user-scalable=no">
<!-- viewport, c возможностью его увеличения пользователем -->
<meta name="viewport" content="width=device-width, user-scalable=yes">
<!-- viewport, имеющий ширину 1024 пикселя -->
<!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки -->
<meta name="viewport" content="width=1024">
0, maximum-scale=1.0, user-scalable=no">
<!-- viewport, c возможностью его увеличения пользователем -->
<meta name="viewport" content="width=device-width, user-scalable=yes">
<!-- viewport, имеющий ширину 1024 пикселя -->
<!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки -->
<meta name="viewport" content="width=1024">






 01.2018″/>
01.2018″/>

 Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.
Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.  Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.
Например, если мы даем 10, это означает, что страница обновляется каждые 10 секунд.  Эти теги в основном используются для добавления пар имя/значение для описания свойств HTML-документов, таких как дата истечения срока действия, имя автора, список ключевых слов, автор документа и т. д., т. е. они используются для указания набора символов, описания страницы, ключевых слов. , автор документа и настройки области просмотра. Этот тег является пустым элементом, потому что он имеет только открывающий тег и не имеет закрывающего тега, но он несет информацию в своих атрибутах. Веб-документ может включать один или несколько метатегов в зависимости от информации, но в целом это не влияет на внешний вид документа.
Эти теги в основном используются для добавления пар имя/значение для описания свойств HTML-документов, таких как дата истечения срока действия, имя автора, список ключевых слов, автор документа и т. д., т. е. они используются для указания набора символов, описания страницы, ключевых слов. , автор документа и настройки области просмотра. Этот тег является пустым элементом, потому что он имеет только открывающий тег и не имеет закрывающего тега, но он несет информацию в своих атрибутах. Веб-документ может включать один или несколько метатегов в зависимости от информации, но в целом это не влияет на внешний вид документа.

 0020
0020 


 Эта информация используется различными веб-браузерами при обновлении веб-страницы.
Эта информация используется различными веб-браузерами при обновлении веб-страницы.
 е. этот метатег используется для указания продолжительности, после которой веб-страница будет автоматически обновляться после заданной продолжительности. .
е. этот метатег используется для указания продолжительности, после которой веб-страница будет автоматически обновляться после заданной продолжительности. .