118. Семейство шрифтов в CSS — Шрифт — codebra
Из урока узнаете, какие бывают семейства шрифтов в CSS и как с ними работать. Теперь посмотрим, какие семейства шрифтов есть в CSS.
- Шрифт с засечками (serif) – это шрифты, буквы которых имеют разную ширину (а и ш имеют разную ширину) и у этих букв есть засечки.
- Рубленые шрифты (sans-serif) – пропорциональные (буквы имеют разную ширину) без засечек шрифты.
- Моноширинные шрифты (monospace) – непропорциональные, то есть все буквы одинаковой ширины. Чаще всего такой шрифт используют для кода. Код становится читать намного проще, если он написан моноширинным шрифтом.
- Рукописные (cursive) – шрифты, которые имитируют человеческий почерк. Например, буквы более круглые, имеют какие-то дополнительные штрихи и т.д.
Рассмотрим пример первый, где мы указываем для абзаца моноширинный шрифт. Браузер сам выберет моноширинный шрифт, который есть у пользователя.
Пример 1, HTML
<p>Моноширинный абзац</p>
Пример 1, CSS
p {
font-family: monospace;
}Задание конкретного семейства шрифтов
Теперь мы будем задавать конкретное семейство шрифтов, например, Arial или Tahoma. Смотрим пример второй.
Пример 2, CSS
p {
font-family: Tahoma;
}Теперь абзац написан шрифтом Tahoma, но не стоит забывать, что пользователю должен быть доступен шрифт Tahoma. Tahoma является стандартным шрифтом, поэтому, он есть у многих.
Обратите внимание, что мы используем все тоже свойство – font-family. font-family универсальный, например, можем мы писать как в третьем примере.
Пример 3, CSS
p {
font-family: Tahoma, serif;
}То есть если браузер не найдет шрифт Tahoma на компьютере, то будет использован какой-то шрифт с засечками. Далее смотрим на четвертый пример.
Пример 4, CSS
p {
font-family: Tahoma, Arial, 'PT Mono';
}В четвертом примере показано, что если не будет найден шрифт Tahoma, то будет использован шрифт Arial, но если не будет найден и шрифт Arial, то будет использован шрифт PT Mono. Обычно указывают похожие шрифты. Обратите внимание, что последний шрифт я взял в кавычки, это потому что в имени данного шрифта есть пробел. Любой шрифт, в имени которого есть какой-то отличный от букв и цифр знак, должен быть взят в кавычки.
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Написание модулей в PythonЗнакомство с Python
Типы данных в PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Предыдущий урок «113. Числа и процентные значения в CSS» Следующий урок «119. Насыщенность шрифта в CSS»
Числа и процентные значения в CSS» Следующий урок «119. Насыщенность шрифта в CSS»
Шрифты в web-дизайне
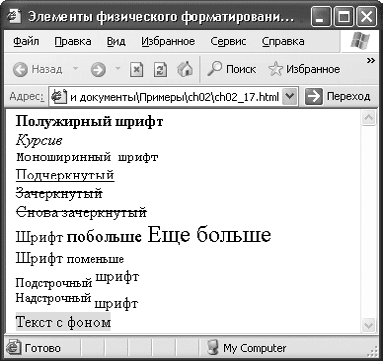
Шрифты в web-дизайне- начертание: прямой, курсивный (свойство font-style)
- насыщенность: светлый, полужирный, жирный (свойство font-weight)
- ширина: нормальный, узкий, широкий (свойство font-stretch), шрифт фиксированной ширины (моноширинный)
- размер (кегль) – высота литер шрифта (свойства font-size, font-size-adjust)
- наличие (serif) или отсутствие (sans-serif) засечек на концах линий. Это группы шрифтов Антиква, с засечками и Гротеск, без засечек:
Семейства шрифтов (свойство font-family)
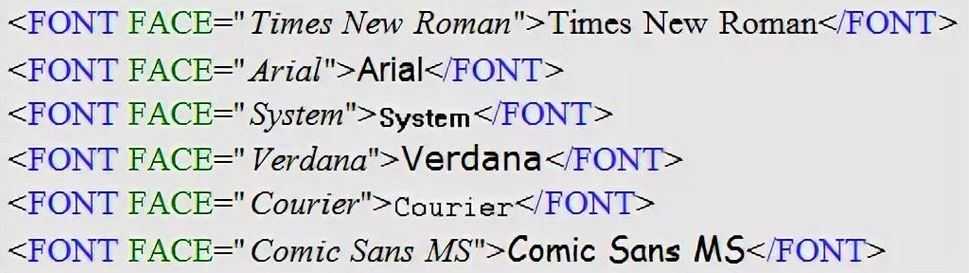
- Шрифты с засечками, или антиква (font-family: serif):
- Times Georgia (шрифт Georgia)
- Times Georgia (шрифт Times New Roman)
- Шрифты без засечек, рубленые шрифты, или гротески (font-family: sans-serif)
- Arial, Helvetica
- Tahoma, Geneva
- Моноширинные шрифты, когда все знаки имеют одинаковую ширину (font-family: monospace)
- Courier New, Courier
- Lucida Console, Monaco
- Шрифты, имитирующие почерк (font-family: cursive)
- Comic Sans MS, Comic Sans, cursive
- Bradley Hand, cursive
- Декоративные шрифты, для названий и т.
 д. (font-family: fantasy)
д. (font-family: fantasy) - Impact, fantasy
- Luminari, fantasy
Много и разные.
- %, процент.
- cm, сантиметр.
- px, пиксель (от picture element). Используй для указания размеров элементов макета: блоков, изображений
- em (название связано с шириной заглавной M) – относительная единица измерения, равная текущему указанному размеру шрифта. Спецсимвол HTML — имеет ширину в 1 em: «—». Используй для указания размеров шрифта!
- rem (от root em). 1 rem равен вычисленному значению font-size главного элемента. Используй для указания размеров шрифта!
- pt, пункт (desktop publishing point). Равен 1⁄72 дюйма, или 0.353 мм. Используется в Microsoft Word как основная единица. Не используй в web-страницах!.
Как устроено свойство font-size (размер шрифта) в CSS
- font-size наследуется по всему дереву документа
- Если нигде не было определено свойство font-size, то значение единичного em будет равно 16px, которое является значением по умолчанию
Подробнее о единицах размера и об их применении для шрифтов на сайте Консорциума Всемирной паутины (по-русски).
- Для выбора и подключения внешнего шрифта зайти на сайт fonts.google.com. На нем свободно доступно более 900 шрифтов.
- Не для всех шрифтов есть кириллическое написание. Поэтому, на Google Fonts необходимо указать язык шрифта: выбрать Cyrillic.
- Для выбора шрифта нужно нажать на знак добавления «+» в верхнем правом углу блока шрифта. Появится черная полоса снизу с указанием количества выбранных шрифтов. По клику полоса раскрывается, показывая два блока кода.
- Первый блок — тег <link>. Вставить в «голову» (тег <head>) html-файла.
- Второй блок – правила css (свойство css font-family и значение, в котором указано название шрифта и его семейство) для использования выбранных шрифтов. Вставить в блок объявлений нужного селектора.
- Альтернатива – скачать шрифт с Font squirrel, справа в разделе Languages выбрать Cyrillic, скачать (форматы файлов

Переносы строк и тег pre
- Для сохранения переносов строк используется тег <pre> или свойство white-space: pre
- Для тега pre по умолчанию установлен моноширинный шрифт: font-family: monospace.
«Мой дядя самых честных правил, Когда не в шутку занемог, Он уважать себя заставил И лучше выдумать не мог.
Его пример другим наука; Но, боже мой, какая скука С больным сидеть и день и ночь, Не отходя ни шагу прочь!
Какое низкое коварство Полуживого забавлять, Ему подушки поправлять, Печально подносить лекарство, Вздыхать и думать про себя: Когда же черт возьмет тебя!»
Шрифты для латинского алфавита
Dancing+Script. Minus, dolore unde laborum ab ut quasi nihil recusandae error, laboriosam optio omnis nesciunt explicabo deleniti reprehenderit in excepturi adipisci expedita et animi neque assumenda veniam at molestias numquam.
Calistoga. Quisquam ullam fugiat pariatur dolore assumenda deserunt minima mollitia. Recusandae vero tempora id.
Recusandae vero tempora id.
Odibee+Sans. Tempora beatae suscipit voluptatem libero, optio voluptatum quod, cumque, asperiores sit quia iusto corrupti officiis eaque animi nemo sint?
Caveat. Ullam doloribus cupiditate soluta, facere, nulla at quas unde magnam perferendis molestias ex quisquam quia!
Ссылки
- безопасные шрифты, сочетание шрифтов
- Распространенные шрифты: примеры
- Семейства и стили шрифтов на сайте Консорциума Всемирной паутины (по-русски)
- CSS Fonts, W3C Recommendation
- Понимание em-значений в CSS
: Текстовый элемент телетайпа — HTML: Язык гипертекстовой разметки
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
HTML-элемент создает встроенный текст, который представлен с использованием моноширинного шрифта пользовательского агента по умолчанию. Этот элемент был создан для отображения текста в том виде, в котором он будет отображаться на дисплее фиксированной ширины, таком как телетайп, текстовый экран или линейный принтер.
Термины непропорциональный , монотипный и моноширинный используются взаимозаменяемо и имеют одно и то же общее значение: они описывают шрифт, все символы которого имеют одинаковое количество пикселей в ширину.
Однако этот элемент устарел. Вы должны использовать более полезные семантически элементы , , или для встроенного текста, который должен быть представлен моноширинным шрифтом, или Тег

Примечание: Если ни один из семантических элементов не подходит для вашего варианта использования (например, если вам нужно отобразить некоторый контент непропорциональным шрифтом), вам следует рассмотреть возможность использования элемент, придав ему нужный стиль с помощью CSS. Свойство font-family — хорошее место для начала.
Этот элемент включает только глобальные атрибуты
Базовый пример
В этом примере используется для отображения текста, введенного и выведенного приложением терминала.
<р> Введите в командной строке telnet следующее:set localecho
Клиент telnet должен отображать: Local Echo включен
Результат
Переопределение шрифта по умолчанию
Вы можете переопределить шрифт браузера по умолчанию — если браузер разрешает вам это делать, что не требуется — с помощью CSS:
CSS
tt {
семейство шрифтов: "Lucida Console", "Menlo", "Monaco", "Courier", моноширинный;
}
HTML
Введите в командной строке telnet следующее:
set localecho
Клиент telnet должен отображать: Local Echo включен
Результат
Элемент по умолчанию отображается с использованием непропорционального шрифта браузера по умолчанию. Вы можете переопределить это с помощью CSS, создав правило с помощью селектора
Вы можете переопределить это с помощью CSS, создав правило с помощью селектора tt , как показано в примере Переопределение шрифта по умолчанию выше.
Примечание: Пользовательские изменения настроек моноширинного шрифта по умолчанию могут иметь приоритет над вашим CSS.
Хотя этот элемент официально не объявлен устаревшим в HTML 4.01, его использование не рекомендуется в пользу семантических элементов и/или CSS. Элемент устарел в HTML 5.
| Категории контента | Потоковое содержание, фразовое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Фразы содержания. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий
фразовое содержание. |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLЭлемент |
| Спецификация |
|---|
| Стандарт HTML # tt |

 д. (font-family: fantasy)
д. (font-family: fantasy)