Начало работы — HTTP сервер Apache Версия 2.4
HTTP сервер Apache Версия 2.4
Available Languages: en | fr | ru
Если вы абсолютный новичок в работе с HTTP-сервером Apache или в запуске веб-сайтов вообще, вы можете не знать с чего начать или какие вопросы задавать. Этот документ познакомит вас с основами.
- Клиенты, серверы и URL-адреса
- Имена хостов и DNS
- Файлы конфигурации и директивы
- Контент веб-сайта
- Файлы журналов и устранение неполадок
- Что дальше?
См. также
- Comments
Адреса в Интернете записываются с помощью URL — Uniform Resource
Locator (унифицированный указатель ресурса), который указывает на
используемый протокол (например, http), имя сервера
(например, www.apache.org), URL-путь (например, /docs/current/getting-started.html) и, возможно,
строку запроса (например, ?arg=value), используемую для
передачи серверу дополнительных аргументов.
Клиент (например, веб-браузер) подключается к серверу (например, вашему HTTP-серверу Apache), используя определённый протокол, и отправляет запрос на ресурс, используя URL-путь.
URL-путь может обозначать множество вещей на сервере. Это может быть
файл (как getting-started.html), обработчик
(как server-status) или файл какой-то
программы (как index.php). Мы рассмотрим это подробней ниже,
в разделе Контент веб-сайта.
Сервер отправляет ответ, содержащий код состояния и, опционально, тело ответа. Код состояния указывает, был ли запрос успешно обработан, а если нет, то какая ошибка произошла. Это говорит клиенту, что он должен делать с ответом. Вы можете прочитать о возможных кодах ответа на Вики HTTP-сервера Apache.
Детали транзакции и условия возникновения ошибки записываются в файлы журналов. Это описывается более подробно ниже, в разделе Файлы журналов и устранение неполадок.
Для того чтобы соединиться с сервером, клиент сначала должен преобразовать
имя сервера в IP-адрес — место в Интернете, где находится сервер.
Если вы не знаете как это сделать, вам нужно обратиться к сетевому администратору или поставщику услуг Интернета (провайдеру). Они могут сделать это для вас.
Несколько хостов могут указывать на один и тот же IP-адрес, а один физический сервер может иметь больше одного IP-адреса. Таким образом на одном физическом сервере вы можете запустить больше одного сайта с помощью особенности: виртуальные хосты.
Если вы тестируете сервер, не имеющий выхода в Интернет, можете поместить
имена хостов в файл hosts для того что бы имя разрешалось локально.
Например, вы можете добавить запись для отправки запросов к www.example.com на локальный компьютер, для тестирования.
Эта запись будет выглядеть так:
127.0.0.1 www.example.com
Файл hosts, скорее всего, расположен в /etc/hosts или C:\Windows\system32\drivers\etc\hosts.
Вы можете узнать больше о файле
hosts и больше о
DNS.
HTTP-сервер Apache настроен с помощью простых текстовых файлов.
Эти файлы могут располагаться в разных местах, в зависимости от того как вы
установили сервер. Общие места расположения файлов можно найти в
Вики
HTTP-сервера Apache. Если вы установили httpd из исходного кода,
то расположение файлов конфигурации по умолчанию следующее: /usr/local/apache2/conf.
По умолчанию файл конфигурации называется httpd.conf.
Это тоже может варьироваться в сторонних дистрибутивах сервера.
Конфигурация часто разбивается на несколько небольших файлов, для
удобства управления. Эти файлы загружаются через директиву Include.
Имена или расположения этих файлов конфигурации
могут сильно отличаться от одной установки к другой.
Расположите и разделите эти файлы наиболее подходящим для вас образом. Если расположение файлов по умолчанию,
не имеет смысла для вас, не стесняйтесь изменить его.
Сервер настраивается путём размещения
директив конфигурации в этих файлах конфигурации. Директива — это ключевое слово с одним или несколькими аргументами,
устанавливающими её значение.
Директива — это ключевое слово с одним или несколькими аргументами,
устанавливающими её значение.
На вопрос: «Где я должен прописать эту директиву?» – обычно
отвечают, там где ты хочешь использовать её. Если это глобальная настройка,
она должна располагаться в конфигурационном файле вне разделов <Directory>, <Location>
<VirtualHost> или других
разделов. Если настройка относится только к конкретному каталогу,
значит она должна быть внутри секции <Directory>,
которая описывает этот каталог, и так далее.
Смотри документ Разделы конфигурации
с подробным описанием вышеуказанных разделов.В дополнение к основному файлу конфигурации, некоторые директивы могут
располагаться в файлах .htaccess, расположенных в папках с
контентом. Файлы .htaccess в первую очередь предназначены для
людей у которых нет доступа к главному конфигурационному файлу сервера.
Вы можете узнать больше о файлах . в инструкции  htaccess
htaccess.htaccess.
Содержимое сайта может принимать различные формы, но в широком смысле разделяется на статический и динамический контент.
Статический контент — это, например, HTML-файлы, файлы изображений,
CSS-файлы и другие файлы, которые просто лежат на диске.
Директива DocumentRoot указывает
где в вашей файловой системе, вы должны разместить эти файлы.
Эта директива устанавливается глобально или отдельно для каждого
виртуального хоста. Посмотрите в своём файле(ах) конфигурации,
чтобы узнать, как именно эта директива используется на вашем сервере.
Обычно, когда запрашивается каталог, без указания имени файла, то будет
отдан документ с именем index.html. Например, если для директивы DocumentRoot установлено значение /var/www/html и приходит запрос на адрес http://www.example.com/work/,
то файл расположенный по пути /var/www/html/work/index.html будет отдан клиенту.
Динамический контент — это всё что генерируется во время запроса и может изменяться от запроса к запросу. Существует множество способов создания динамического контента. Различные обработчики доступны для генерации содержимого. Могут быть написаны специальные CGI программы для генерации контента на сайте.
Для написания кода с разнообразным функционалом могут использоваться сторонние модули, такие как mod_php. Множество сторонних приложений, написанных на различных языках программирования, и утилит доступны для скачивания и установки на ваш HTTP-сервер Apache. Поддержка сторонних продуктов выходит за рамки этой документации. При необходимости вы должны самостоятельно найти их документацию или форумы поддержки, где вы сможете получить ответы на свои вопросы.
Для вас, как администратора HTTP-сервера Apache,
самые ценные активы — это файлы журналов (лог-файлы),
в частности, журнал ошибок. Исправление любой проблемы без журнала ошибок
можно сравнить с вождением автомобиля с закрытыми глазами.
Расположение журнала ошибок задаётся директивой ErrorLog,
которая может быть установлена глобально или для каждого виртуального хоста.
Записи в журнале ошибок расскажут вам, что и когда пошло не так.
Зачастую они также смогут подсказать, как что-то исправить.
Каждая запись в журнале ошибок содержит код ошибки,
по которому вы можете поискать в Интернете более подробное
описание того, как решить проблему.
Вы также можете настроить журнал ошибок так, чтобы в него записывался
идентификатор журнала, который можно сопоставить с записями в журнале
доступа — это поможет определить, какой запрос какую ошибку вызвал.
Больше о логирование вы можете узнать в документации о журналах.
Теперь, когда вы знакомы с основами, пора двигаться дальше.
Этот документ содержит только базовую информацию. Мы надеемся, что она поможет вам начать работу, но есть множество других вещей, о которых вам, возможно, нужно узнать.
- Установка
- Настройка
- Старт
- Часто задаваемые вопросы
Notice:
This is not a Q&A section. Comments placed here should be pointed towards suggestions on improving the documentation or server, and may be removed by our moderators if they are either implemented or considered invalid/off-topic. Questions on how to manage the Apache HTTP Server should be directed at either our IRC channel, #httpd, on Libera.chat, or sent to our mailing lists.
Comments placed here should be pointed towards suggestions on improving the documentation or server, and may be removed by our moderators if they are either implemented or considered invalid/off-topic. Questions on how to manage the Apache HTTP Server should be directed at either our IRC channel, #httpd, on Libera.chat, or sent to our mailing lists.
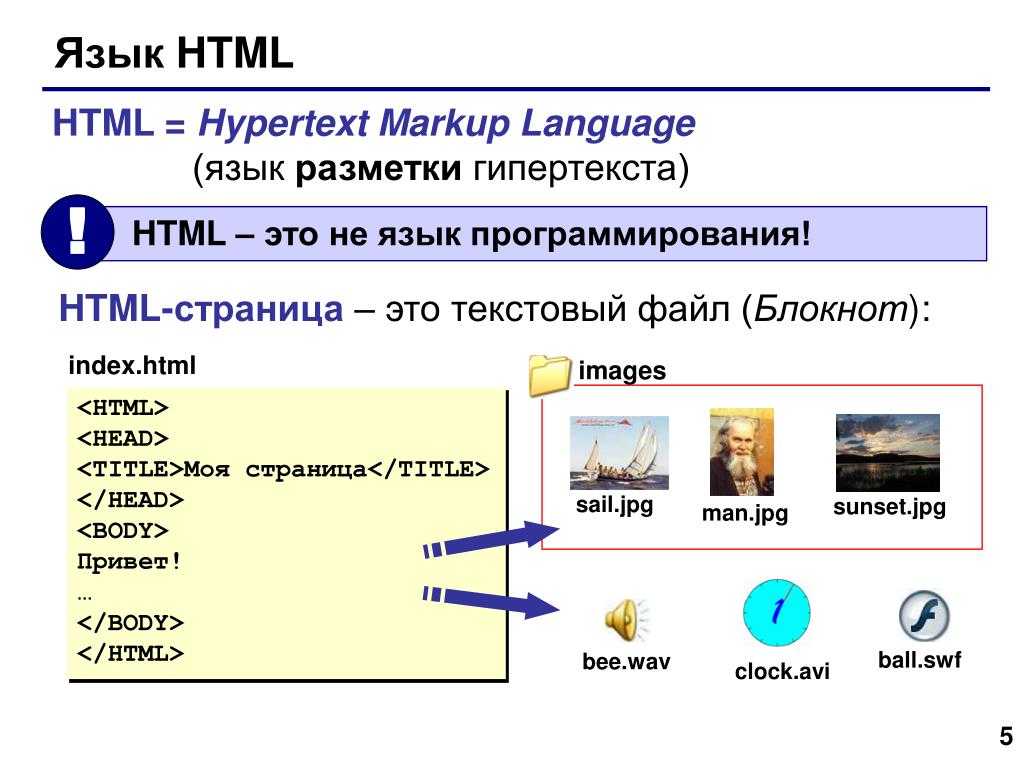
1. HTML начало — презентация онлайн
Похожие презентации:
HTML. Язык гипертекстовой разметки
HTML и CSS. Введение
Основы HTML. Разработка Web-сайта
Введение в язык разметки HTML
Основы языка HTML
Введение в язык разметки HTML
Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Создание Web-страниц на языке HTML
Язык разметки гипертекста HTML
Знакомство с языком HTML. Cоздание сайтов
1. Основы программирования
Основные сведения2. Основные понятия
World Wide Web — это часть Internet, представляющая собойгигантский набор документов, хранящихся на компьютерах по
всему миру.

Web-страница — это отдельный документ Web, который
способен содержать информацию различного вида — текст,
рисунки, фотографии, фрагменты аудио- и видеозаписей.
Web-страницы хранятся на компьютерах, которые носят
название Web-серверов.
HTTP — Hyper Text Transfer Protocol — протокол передачи
гипертекста, используется для передачи гипертестовых
документов между серевером и клиентом в среде WWW
URL (Uniform Resource Locator) – уникальный адрес Webстраниц. URL состоит из наименования используемого протокола,
названия сервера и обозначения пути доступа к странице.
Например:
http://www.masu.ru/books/photo.html
3. Основные понятия (продолжение)
Web-браузер – программа поиска и просмотраинформации в Web.
Гиперссылки – подсвечиваемые фрагменты
текста или графические изображения,
расположенные на Web-страницах,
позволяющие быстро переходить к другим
страницам Web.
HTML – язык разметки гипертекста (Hypertext
Markup Language)
4.
 Классификация сайтов1. С точки зрения причастности сайтов
Классификация сайтов1. С точки зрения причастности сайтовк процессу зарабатывания денег:
коммерческие и
некоммерческие сайты.
2. По степени долговечности: сайты
длительного и
кратковременного пользования.
5. Коммерческие сайты
ВизиткаCайт, содержащий основную и неизменяемую информацию
о компании.
Каталог (сайт-витрина)
Сайт, преимущественную часть контента (информационного
наполнения), которого составляет информация о магазинах,
товарах и/или услугах и ценах, предложения от многих
агентств, компаний или частных лиц. Однако, торговля
через Интернет не осуществляется. Целью таких сайтов
является привлечение клиентов в офис (магазин)
компании.
Электронный магазин
Cайт, предназначенный для продажи товаров через сеть
Интернет и автоматизации сопутствующих бизнеспроцессов. Содержит каталог продукции с ценами и систему
заказов, интегрированную в автоматизированную систему
предприятия
Промо-сайт
Интернет-решение для популяризации и позиционирования группы продуктов
компании, нуждающихся в отдельном промоутировании (рекламе).
 Также
Такжепромо-сайт может быть посвящен отдельной акции компании.
Информационный сайт
Cайт, который содержит исчерпывающую информацию по некоторой
предметной области. Сайты этого типа как правило содержат множество
статей различных авторов, а также такие сервисы, как проведения опросов,
голосования, рассылки и т.п.
Корпоративное представительство
Сайт, предназначенный для максимально полной автоматизации деятельности
компании. Может содержать электронный магазин, систему заказов,
коммуникационные сервисы, электронный обмен документами, онлайнпереговоры и т.д.
Портал
Большой web-ресурс, который предназначен для формирования некоего
сообщества людей с определенными интересами. Портал может объединять
множество различных сервисов (телеконференции, рассылки, опросы),
предоставлять доступ к различным внутрикорпоративным приложениям,
предоставлять клиентам возможность покупки товаров, а партнерам — обмена
информацией.
7.
 Этапы создания сайтаВыбор компании для размещения на ее технике
Этапы создания сайтаВыбор компании для размещения на ее техникесайта .
Проектирование Web-страниц сайта с учетом
возможностей, предложений и требований
владельца сервера. Создание Web-страниц,
размещение файлов на выбранном сервере.
Регистрация доменного имени виртуального
сервера.
Тестирование и получение предварительных
характеристик работы, оценка сайта.
Продвижение сайта в Internet, в том числе:
регистрация в поисковых системах, каталогах,
рейтингах; регистрация в службах баннерообмена.
Анализ работы сайта и его доработка.
Hyper Text Markup Language –
язык гипертекстовой разметки.
HTML — специальные инструкции
браузеру, с помощью которых
создаются веб-сайты.
Гипертекст (hypertext) – текст,
содержащий ссылки на другие
веб-страницы,
серверы
или
ресурсы
с
возможностями
выполнения переходов.
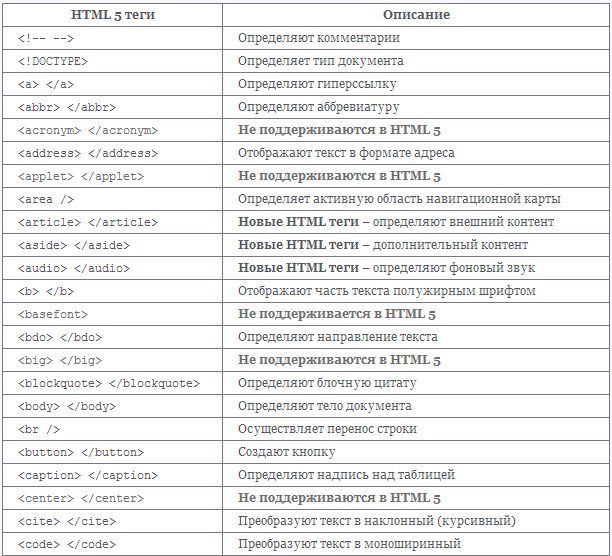
Описательный язык разметки HTML имеет
свои команды, которые называются тегами.

Тег
— элемент HTML, представляющий из
себя текст, заключенный в угловые скобки <>.
Одинарные
Пример: <br>
Двойные
Пример: <HTML>
….
</HTML>
Двойные теги бывают:
открывающиеся
закрывающиеся
Пример: <HTML> …. </HTML>
!Теги не чувствительны к регистру!
<html> = <HTML>
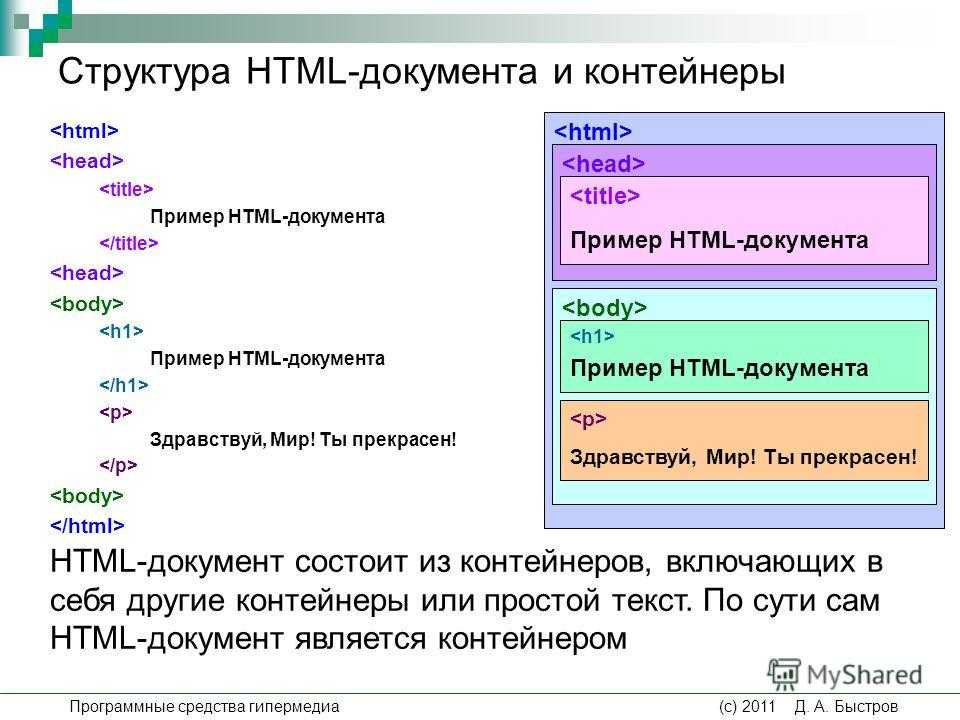
13. Общие идеи построения и интерпретации HTML документов
Тег— единица разметки, стартовый или
конечный маркер элемента.
Запись стартового тега в общем виде: <тег>
ИНТЕРГРАД
Запись конечного тега в общем виде:
</тег>
ИНТЕРГРАД
Теги определяют границы действия элементов.
ИНТЕРГРАД
ИНТЕРГРАД
Атрибут
— параметр или свойство элемента.
Запись атрибута в общем виде:
имяАтрибута=»значение»
Все атрибуты записываются внутри стартового тега.
Запись стартового тега с атрибутом в общем виде:
<тег имяАтрибута=»значение»>
Атрибуты внутри стартового тега разделяются
пробелами.

Каждый тэг разметки HTML имеет свой
идентификатор и, возможно, несколько
параметров (атрибутов). Название тэга
вместе с его параметрами заключаются в
скобки <>. В общем виде тэг выглядит
следующим образом:
<тэг параметр1=значение1
параметр2=значение2 …>Текст1</тэг>
Например:
<PALIGN=“left”>Выравнивание текста</P>
17. Как это будет в браузере…
18. Некоторые правила HTML-документа
Некоторые правила HTMLдокументаВнутри одного тэга может находиться
произвольное количество тэгов.
Интерпретация текста HTML документа
производится сверху вниз.
Все символы управления текстом в HTML
документе (несколько пробелов подряд, перевод
строки и т.п.) заменяются одиночным символом
пробела.
Строчные и прописные символы в именах
(идентификаторах) тэгов и их атрибутов, как
правило, не различаются.
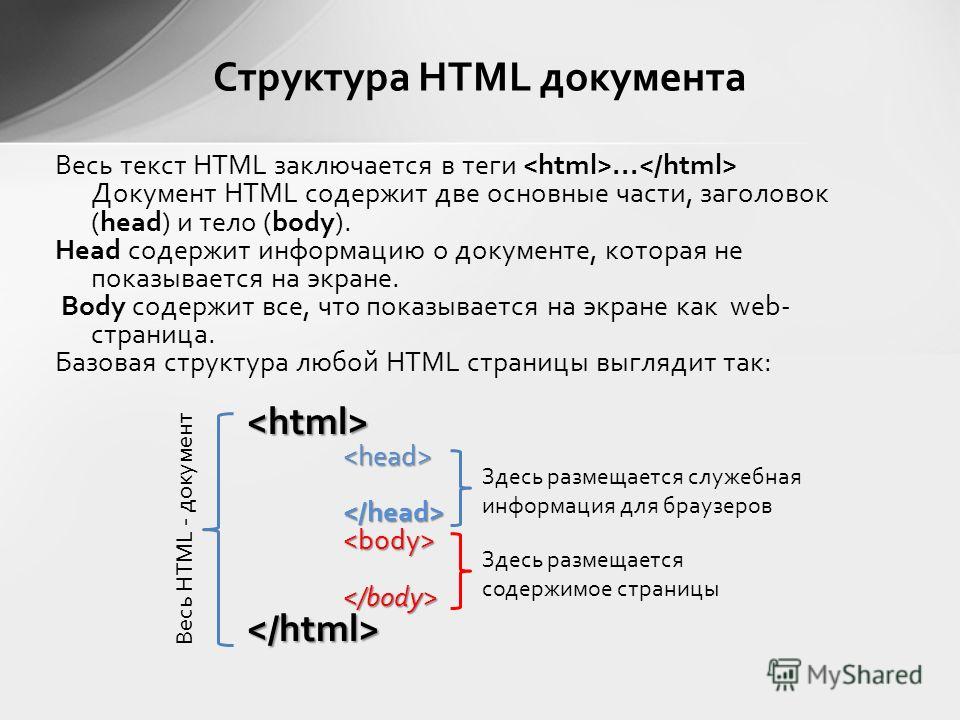
<HTML>
….
</HTML>
<HEAD>
…
</HEAD>
<BODY>
…
</BODY>
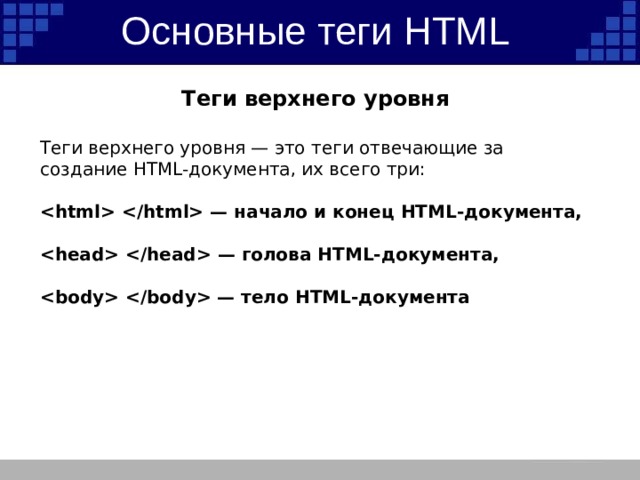
Они передают программе просмотра страницы
основную информацию для идентификации и
организации документа.

Эти тэги помещаются соответственно
в начале и конце всего документа,
чтобы
обозначить
текст
как
действительный документ на языке
разметки гипертекста.
Эта пара тэгов указывает на начало и
конец заголовка документа.
Всё, что находится между этими
тэгами, читается браузером как
название документа.
Пример:
Всё, что находится между этими
тэгами
отображается
на
вебстранице.
Пример:
24. Структура гипертекстового документа
HTML — документ<HTML>
<HEAD>
<TITLE>Заголовок</TITLE>
</HEAD>
<BODY>
Первый абзац документа
<IMG SRC=“PIC1.GIF”>
………
Последний абзац документа
</BODY>
</HTML>
заголовок
<HTML>
<HEAD>
<TITLE>
Текст заголовка окна
</TITLE>
</HEAD>
<BODY>
Текст документа, тэги
</BODY>
</HTML>
Документ
гипертекстовой
разметки имеет расширение *.
 html
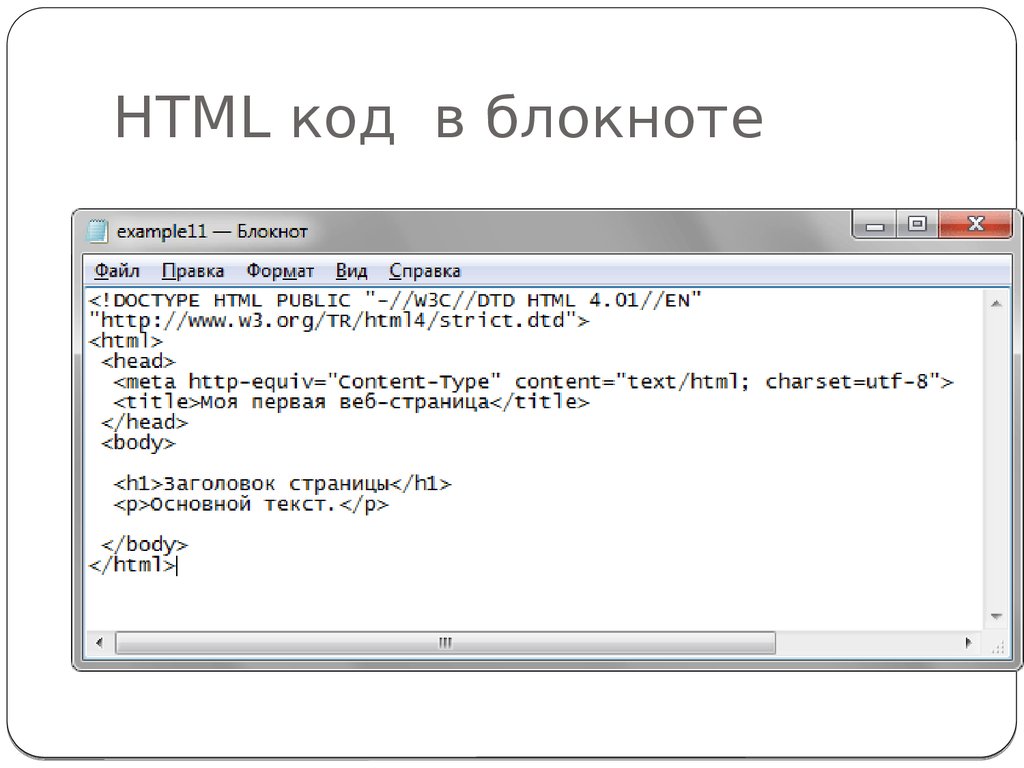
html1. Создать текстовый документ (блокнот).
2. Записать в него структуру документа HTML.
3. Записать данные Вашей Web-страницы.
4. Сохранить документ с расширением *.html.
5. Открыть страницу браузера.
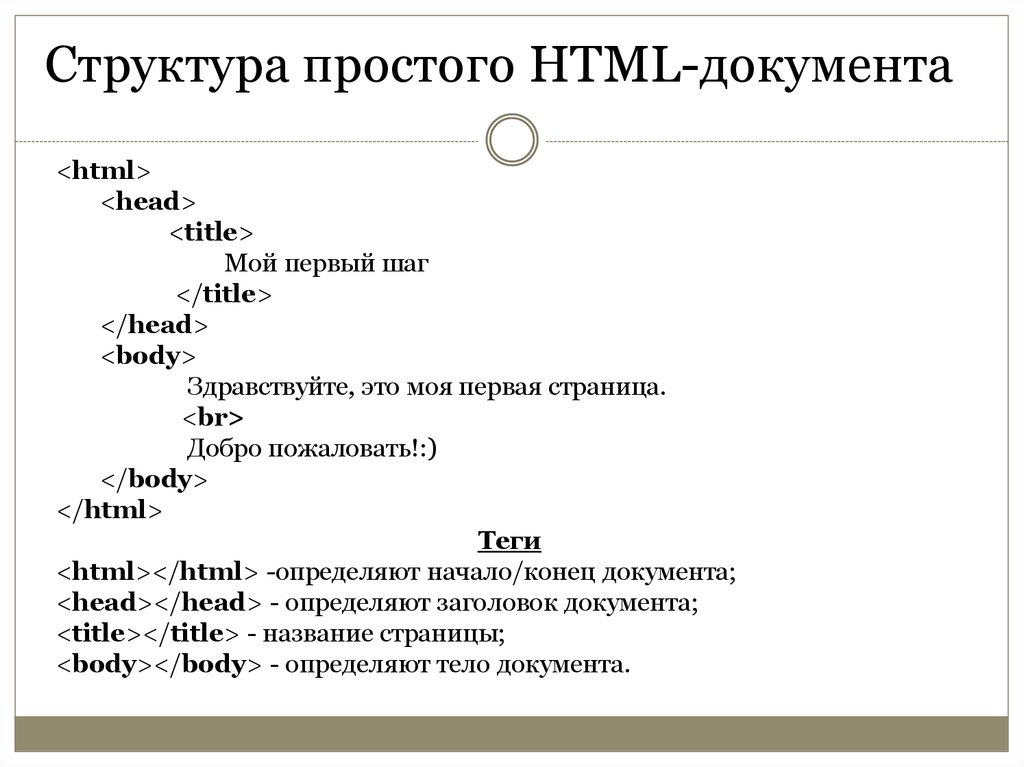
<HTML>
<HEAD>
<TITLE> Название Web-страницы </TITLE>
</HEAD>
<BODY атрибуты>
Приветствую тебя, посетитель моего сайта.
Меня зовут Ваня. Мне 14 лет. Это моя
первая Web-страница.
Я размещу эту страницу в Интернете.
</BODY>
</HTML>
Создать Веб-страницу по образцу:
<HTML>
<HEAD>
<TITLE> Моя первая страница</TITLE>
</HEAD>
<BODY>
Приветствую тебя, посетитель моего сайта.
Web-страница.
Я размещу эту страницу в Интернете.
</BODY>
</HTML>
Дописать 2-3 предложения в тэг <BODY>
English Русский Правила
Планировщик льгот: Выход на пенсию | Пенсионный возраст и сокращение пособий
Вы можете начать получать пенсионное пособие по социальному обеспечению уже в возрасте 62 лет. Однако вы имеете право на полное пособие по достижении полного пенсионного возраста. Если вы откладываете получение пособия с полного пенсионного возраста до 70 лет, сумма вашего пособия увеличится.
Однако вы имеете право на полное пособие по достижении полного пенсионного возраста. Если вы откладываете получение пособия с полного пенсионного возраста до 70 лет, сумма вашего пособия увеличится.
Если вы начнете получать пособия досрочно, ваши пособия уменьшатся на небольшой процент за каждый месяц до достижения вами полного пенсионного возраста.
Чтобы узнать, насколько уменьшится размер вашего пособия, если вы начнете получать пособие с 62 лет до достижения полного пенсионного возраста, используйте приведенную ниже таблицу и выберите свой год рождения. Этот пример основан на предполагаемом ежемесячном пособии в размере 1000 долларов США при достижении полного пенсионного возраста.
Полное пенсионное пособие и пособие в возрасте 62 лет по году рождения
| Год рождения 1. | Полный (нормальный) пенсионный возраст | Месяцы между 62 годами и полным пенсионным возрастом 2. | В возрасте 62 лет 3. | |||
|---|---|---|---|---|---|---|
| Пенсионное пособие в размере 1000 долларов будет уменьшено до | Пенсия уменьшается на 4. | Пособие супруга в размере 500 долларов будет уменьшено до | .Пособие супруга уменьшается на 5. | |||
| 1943-1954 | 66 | 48 | 750 долларов | 25,00% | $350 | 30,00% |
| 1955 | 66 и 2 месяца | 50 | 741 $ | 25,83% | $345 | 30,83% |
| 1956 | 66 и 4 месяца | 52 | 733 $ | 26,67% | 341 $ | 31,67% |
| 1957 | 66 и 6 месяцев | 54 | 725 долларов | 27,50% | 337 $ | 32,50% |
| 1958 | 66 и 8 месяцев | 56 | 716 $ | 28,33% | $333 | 33,33% |
| 1959 | 66 и 10 месяцев | 58 | 708 $ | 29,17% | $329 | 34,17% |
| 1960 и позже | 67 | 60 | 700 долларов | 30,00% | $325 | 35,00% |
| ||||||
Прежде чем принять решение
Получение пособия до достижения полного пенсионного возраста имеет свои преимущества и недостатки. Преимущество в том, что вы получаете пособия в течение более длительного периода времени. Недостатком является то, что ваша выгода будет уменьшена. Ситуация у каждого человека разная. Важно помнить:
Преимущество в том, что вы получаете пособия в течение более длительного периода времени. Недостатком является то, что ваша выгода будет уменьшена. Ситуация у каждого человека разная. Важно помнить:
- Если вы откладываете получение пособия до достижения полного пенсионного возраста, вы будете иметь право на отсроченные пенсионные кредиты, которые увеличат ваше ежемесячное пособие.
- Что есть и другие моменты, которые следует учитывать при принятии решения о том, когда начать получать пенсионное пособие.
Если вы решите отложить получение пособия до достижения возраста 65 лет, вам все равно следует подайте заявку на льготы Medicare в течение трех месяцев после вашего 65-летия. Если вы будете ждать дольше, ваша медицинская страховка Medicare (часть B) и покрытие отпускаемых по рецепту лекарств (часть D) могут обойтись вам дороже.
Связанная информация
- Калькуляторы пособий
- Ожидаемая продолжительность жизни
- Калькулятор пенсионного возраста
- Пособия пережившему супругу по году рождения
Если вы имеете право на пособие в качестве кормильца, ваш полный пенсионный возраст может быть другим.
Командная строка Git | ГитЛаб
- Выберите терминал
- Подтвердите установку Git
- Настройте Git
- Выберите репозиторий
- Клонировать репозиторий
- Клонировать с помощью SSH
- Клонировать с HTTPS
- Клонировать с помощью токена
- Преобразование локального каталога в репозиторий
- Добавление удаленного
- Просмотр удаленных репозиториев
- Загрузка последних изменений в проекте
- Филиалы
- Создать ветку
- Переключиться на ветку
- Просмотреть отличия
- Просмотреть файлы с изменениями
- Добавить и зафиксировать локальные изменения
- Подготовить и зафиксировать все изменения
- Отправить изменения на GitLab.com
- Удалить все изменения в ветке
- Отменить все изменения, которые были добавлены в область подготовки
- Отменить последнюю фиксацию
- Объединить ветку с веткой по умолчанию
- Расширенное использование Git через командную строку
- Синхронизация изменений в разветвленном репозитории с вышестоящим
Git — это распределенная система управления версиями с открытым исходным кодом. GitLab создан
поверх Git.
GitLab создан
поверх Git.
Многие операции с Git можно выполнять непосредственно в GitLab. Однако командная строка требуется для сложных задач, например, исправление сложных конфликтов слияния или откат коммитов.
Если вы новичок в Git и хотите учиться, работая над собственным проектом, узнать, как сделать свой первый коммит.
Для быстрого ознакомления с командами Git загрузите памятку Git.
Для получения дополнительной информации о преимуществах работы с Git и GitLab:
- Посмотрите пошаговое руководство по управлению исходным кодом GitLab.
- Узнайте, как GitLab стал основой среды разработки Worldline.
Чтобы помочь вам визуализировать то, что вы делаете локально, вы можете установить Приложение Git с графическим интерфейсом.
Выберите терминал
Чтобы выполнять команды Git на вашем компьютере, вы должны открыть терминал (также известный как команда
подсказка, командная оболочка и командная строка). Вот несколько вариантов:
Вот несколько вариантов:
- Для пользователей macOS:
- Встроенный терминал. Нажмите ⌘ команду + пробел и введите
терминал. - iTerm2. Вы можете интегрировать его с Zsh и Oh My Zsh для выделения цветом и других дополнительных функций.
- Встроенный терминал. Нажмите ⌘ команду + пробел и введите
- Для пользователей Windows:
- Встроенная командная строка. На панели задач Windows выберите значок поиска и введите
cmd. - PowerShell.
- Гит Баш. Он встроен в Git для Windows.
- Встроенная командная строка. На панели задач Windows выберите значок поиска и введите
- Для пользователей Linux:
- Встроенный терминал Linux.
Подтвердите, что Git установлен
Вы можете определить, установлен ли Git на вашем компьютере, открыв терминал и запустив эту команду:
git --version
Если Git установлен, вывод:
git версии XYZ
Если ваш компьютер не распознает git как команду, вы должны установить Git.
Настройка Git
Чтобы начать использовать Git с вашего компьютера, вы должны ввести свои учетные данные
идентифицировать себя как автора своей работы. Имя пользователя и адрес электронной почты
должны соответствовать тем, которые вы используете в GitLab.
Имя пользователя и адрес электронной почты
должны соответствовать тем, которые вы используете в GitLab.
В вашей оболочке добавьте свое имя пользователя:
git config --global user.name "your_username"
Добавьте свой адрес электронной почты:
git config --global user.email "[email protected]"
Чтобы проверить конфигурацию, запустите:
git конфиг --global --list
Параметр
--globalуказывает Git всегда использовать эту информацию для всего, что вы делаете в своей системе. Если вы опустите--globalили используете--local, конфигурация будет применяться только к текущему репозиторий.
Подробнее о том, как Git управляет конфигурациями, см. Документация по настройке Git.
Выберите хранилище
Прежде чем начать, выберите репозиторий, в котором вы хотите работать. Вы можете использовать любой проект, на который у вас есть разрешение. доступ на GitLab.com или любой другой экземпляр GitLab.
доступ на GitLab.com или любой другой экземпляр GitLab.
Чтобы использовать репозиторий в примерах на этой странице:
- Перейдите на https://gitlab.com/gitlab-tests/sample-project/.
- В правом верхнем углу выберите Вилка .
- Выберите пространство имен для своего форка.
Проект становится доступным по адресу https://gitlab.com/.
Вы можете разветвить любой проект, к которому у вас есть доступ.
Клонировать репозиторий
При клонировании репозитория файлы из удаленного репозитория загружаются на ваш компьютер, и соединение создано.
Для этого подключения необходимо добавить учетные данные. Вы можете использовать SSH или HTTPS. Рекомендуется использовать SSH.
Клон с SSH
Клонировать с помощью SSH, если вы хотите пройти аутентификацию только один раз.
- Пройдите аутентификацию в GitLab, следуя инструкциям в документации по SSH.

- Перейдите на целевую страницу вашего проекта и выберите Clone . Скопируйте URL-адрес . Клонируйте с помощью SSH .
- Откройте терминал и перейдите в каталог, в который вы хотите клонировать файлы. Git автоматически создает папку с именем репозитория и загружает туда файлы.
Запустите эту команду:
git clone [email protected]:gitlab-tests/sample-project.git
Для просмотра файлов перейдите в новый каталог:
cd sample-project
Вы также можете клонируйте репозиторий и откройте его непосредственно в Visual Studio Code.
Клон с HTTPS
Клонировать с помощью HTTPS, если вы хотите аутентифицироваться каждый раз при выполнении операции между вашим компьютером и GitLab.
- Перейдите на целевую страницу вашего проекта и выберите Клон . Скопируйте URL-адрес для . Клонируйте с помощью HTTPS .
- Откройте терминал и перейдите в каталог, в который вы хотите клонировать файлы.

Выполните следующую команду. Git автоматически создает папку с именем репозитория и загружает туда файлы.
клон git https://gitlab.com/gitlab-tests/sample-project.git
GitLab запрашивает ваше имя пользователя и пароль.
Если вы включили двухфакторную аутентификацию (2FA) в своей учетной записи, вы не можете использовать пароль своей учетной записи. Вместо этого вы можете сделать одно из следующего:
- Клонируйте, используя токен с разрешениями
read_repositoryилиwrite_repository. - Установите диспетчер учетных данных Git.
Если вы не включили двухфакторную аутентификацию, используйте пароль своей учетной записи.
- Клонируйте, используя токен с разрешениями
Для просмотра файлов перейдите в новый каталог:
cd sample-project
В Windows, если вы несколько раз неправильно введете пароль и появится сообщение Доступ запрещен ,
добавьте свое пространство имен (имя пользователя или группу) к пути: клон git https://namespace@gitlab. . com/gitlab-org/gitlab.git
com/gitlab-org/gitlab.git
Клонирование с использованием токена
Клонировать с помощью HTTPS с использованием токена, если:
- Вы хотите использовать 2FA.
- Вы хотите иметь отзываемый набор учетных данных, привязанный к одному или нескольким репозиториям.
Вы можете использовать любой из этих токенов для аутентификации при клонировании через HTTPS:
- Токены личного доступа.
- Разверните токены.
- Токены доступа к проекту.
- Токены группового доступа.
git clone https://: @gitlab.example.com/tanuki/awesome_project.git
Преобразование локального каталога в репозиторий
Вы можете инициализировать локальную папку, чтобы Git отслеживал ее как репозиторий.
- Откройте терминал в каталоге, который вы хотите преобразовать.
Запустите эту команду:
git init
Папка
.gitсоздана в вашем каталоге. Эта папка содержит Git
записи и файлы конфигурации. Вы не должны редактировать эти файлы
напрямую.
Эта папка содержит Git
записи и файлы конфигурации. Вы не должны редактировать эти файлы
напрямую.- Добавьте путь к вашему удаленному репозиторию чтобы Git мог загрузить ваши файлы в правильный проект.
Добавить пульт
Вы добавляете «удаленный», чтобы сообщить Git, какой удаленный репозиторий в GitLab привязан в определенную локальную папку на вашем компьютере. Удаленный сообщает Git, откуда нажимать или извлекать.
Чтобы добавить удаленный сервер в локальную копию:
- В GitLab создайте проект для хранения ваших файлов.
- Посетите домашнюю страницу этого проекта, прокрутите вниз до Нажмите существующую папку и скопируйте команду, начинающуюся с
git remote add. На вашем компьютере откройте терминал в каталоге, который вы инициализировали, вставьте скопированную команду и нажмите , введите :
git remote add origin [email protected]:username/projectpath.
 git
git
После этого вы можете подготовить свои файлы и загрузить их в GitLab.
Просмотр удаленных репозиториев
Для просмотра удаленных репозиториев введите:
git удаленный -v
Флаг -v означает подробное описание.
Скачать последние изменения в проекте
Чтобы работать над актуальной копией проекта, вы тянете , чтобы получить все изменения, сделанные пользователями
с момента последнего клонирования или извлечения проекта. Заменить <название филиала> с именем вашей ветки по умолчанию
чтобы получить основной код ветки, или заменить его на название ветки ветки
вы сейчас работаете.
git pull <УДАЛЕННЫЙ> <имя ветки>
Когда вы клонируете репозиторий, REMOTE обычно origin . Вот где
репозиторий был клонирован, и указывает URL-адрес SSH или HTTPS репозитория
на удаленном сервере. обычно является названием вашего
ветвь по умолчанию, но это может быть любая
существующая ветка. При необходимости вы можете создать дополнительные именованные пульты и ветки.
При необходимости вы можете создать дополнительные именованные пульты и ветки.
Вы можете узнать больше о том, как Git управляет удаленными репозиториями, в Документация Git Remote.
Филиалы
Ветвь — это копия файлов в репозитории на момент создания ветки.
Вы можете работать в своей ветке, не затрагивая другие ветки. Когда
вы готовы добавить свои изменения в основную кодовую базу, вы можете объединить свою ветку в
ветка по умолчанию, например, main .
Используйте ветки, когда:
- Хотите добавить код в проект, но не уверены, работает ли он правильно.
- Сотрудничаете над проектом с другими и не хотите, чтобы ваша работа смешивалась.
Новую ветвь часто называют функциональной ветвью , чтобы отличать ее от предыдущей. ветвь по умолчанию.
Создать филиал
Чтобы создать функциональную ветку:
git checkout -b <имя-ветки>
Имена ветвей не могут содержать пробелы и специальные символы. Используйте только строчные буквы, цифры,
дефисы (
Используйте только строчные буквы, цифры,
дефисы ( - ) и подчеркивания ( _ ).
Переключиться на филиал
Вся работа в Git выполняется в ветке. Вы можете переключаться между ветвями, чтобы видеть состояние файлов и работать в этой ветке.
Чтобы переключиться на существующую ветку:
git checkout <имя-ветки>
Например, чтобы перейти на ветку main :
git checkout main
Посмотреть различия
Для просмотра различий между вашими локальными неустановленными изменениями и последней версией которые вы клонировали или вытащили:
git diff
Просмотр файлов с изменениями
Когда вы добавляете, изменяете или удаляете файлы или папки, Git узнает об изменениях. Чтобы проверить, какие файлы были изменены:
статус git
Добавить и зафиксировать локальные изменения
При вводе git status локально измененные файлы отображаются красным цветом. Эти изменения могут
быть новыми, измененными или удаленными файлами или папками.
Эти изменения могут
быть новыми, измененными или удаленными файлами или папками.
Чтобы подготовить файл для фиксации:
git add <имя файла ИЛИ имя папки>
Повторите шаг 1 для каждого файла или папки, которые вы хотите добавить. Или, чтобы подготовить все файлы в текущем каталоге и подкаталоге, введите
git add ..Подтвердите, что файлы были добавлены в staging:
git status
Файлы должны отображаться зеленым текстом.
Чтобы зафиксировать промежуточные файлы:
git commit -m "КОММЕНТАРИЙ ДЛЯ ОПИСАНИЯ НАМЕРЕНИЯ КОММИТА"
Подготовить и зафиксировать все изменения
В качестве ярлыка вы можете добавить все локальные изменения в staging и зафиксировать их с помощью одной команды:
git commit -a -m "КОММЕНТАРИЙ, ЧТОБЫ ОПИСАТЬ НАМЕРЕНИЕ КОММИТА"
Отправить изменения на GitLab.com
Чтобы отправить все локальные изменения в удаленный репозиторий:
git push
Например, чтобы отправить ваши локальные коммиты в основную ветку ветки origin remote:
git push origin main
Иногда Git не позволяет выполнить отправку в репозиторий. Вместо,
вы должны принудительно обновить.
Вместо,
вы должны принудительно обновить.
Удалить все изменения в ветке
Чтобы отменить все изменения в отслеживаемых файлах:
git checkout .
Это действие удаляет изменений в файлах, а не в самих файлах. Неотслеживаемые (новые) файлы не изменяются.
Отменить все изменения, которые были добавлены в промежуточную область
Чтобы отменить (удалить) все файлы, которые не были зафиксированы:
git reset
Отменить последнюю фиксацию
Чтобы отменить последнюю фиксацию:
git reset HEAD~1
Это действие оставляет измененные файлы и папки неподготовленными в локальном репозитории.
предупреждениеКоммит Git не должен быть отменен, если вы уже отправили его в удаленный репозиторий. Хотя вы можете отменить фиксацию, лучше всего избегать ситуацию в целом, работая осторожно.
Вы можете узнать больше о различных способах, которыми Git может отменить изменения в
Документация по Git Undoing Things.
Объединить ветку с веткой по умолчанию
Когда вы будете готовы внести свои изменения в ветвь по умолчанию, вы объединяете в нее ветвь функций:
git checkout <ветка по умолчанию> git слить <функция-ветвь>
В GitLab вы обычно используете запрос на слияние для слияния ваших изменений вместо использования командной строки.
Чтобы создать запрос на слияние из форка в вышестоящий репозиторий, см. разветвление рабочего процесса.
Расширенное использование Git через командную строку
Знакомство с более продвинутыми методами Git см. в разделе Git rebase, force-push и конфликты слияния.
Синхронизация изменений в разветвленном репозитории с вышестоящим
Чтобы создать копию репозитория в вашем пространстве имен, вы создаете его форк.
Изменения, внесенные в вашу копию репозитория, не синхронизируются автоматически с оригиналом.
Чтобы сохранить синхронизацию проекта с исходным проектом, вам необходимо извлечь из исходного репозитория.
Вы должны создать ссылку на удаленный репозиторий для извлечения
изменения из оригинального репозитория. Обычно этот удаленный репозиторий называют upstream .
Теперь вы можете использовать вверх по течению как <удаленный> до тянуть новые обновления
из оригинального репозитория и используйте источник для отправки локальных изменений и создания мерж-реквестов.
Помощь и обратная связь
Документы
Редактировать эту страницу чтобы исправить ошибку или добавить улучшение в мерж-реквест.Создать задачу чтобы предложить улучшение этой страницы.
Показать и оставить комментарии чтобы просмотреть и оставить отзыв об этой странице.
Продукт
Создать задачу если вам что-то не нравится в этой функции.Предложить функциональность отправив запрос функции.
Присоединяйтесь к первому просмотру чтобы помочь сформировать новые функции.
Доступность функций и пробные версии продуктов
Посмотреть цены для просмотра всех уровней и функций GitLab или для обновления.




 Эта папка содержит Git
записи и файлы конфигурации. Вы не должны редактировать эти файлы
напрямую.
Эта папка содержит Git
записи и файлы конфигурации. Вы не должны редактировать эти файлы
напрямую. git
git