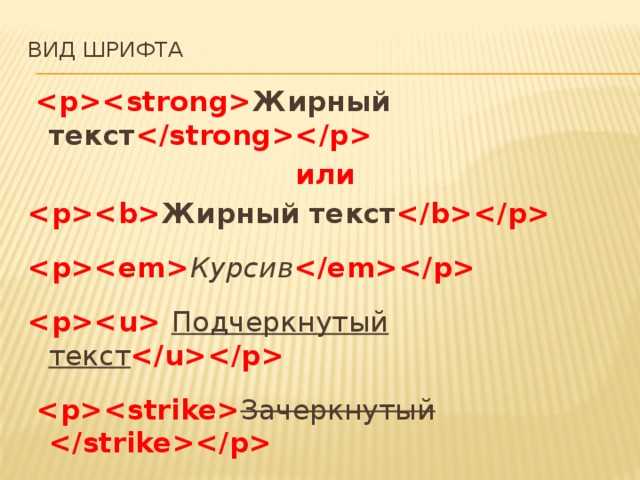
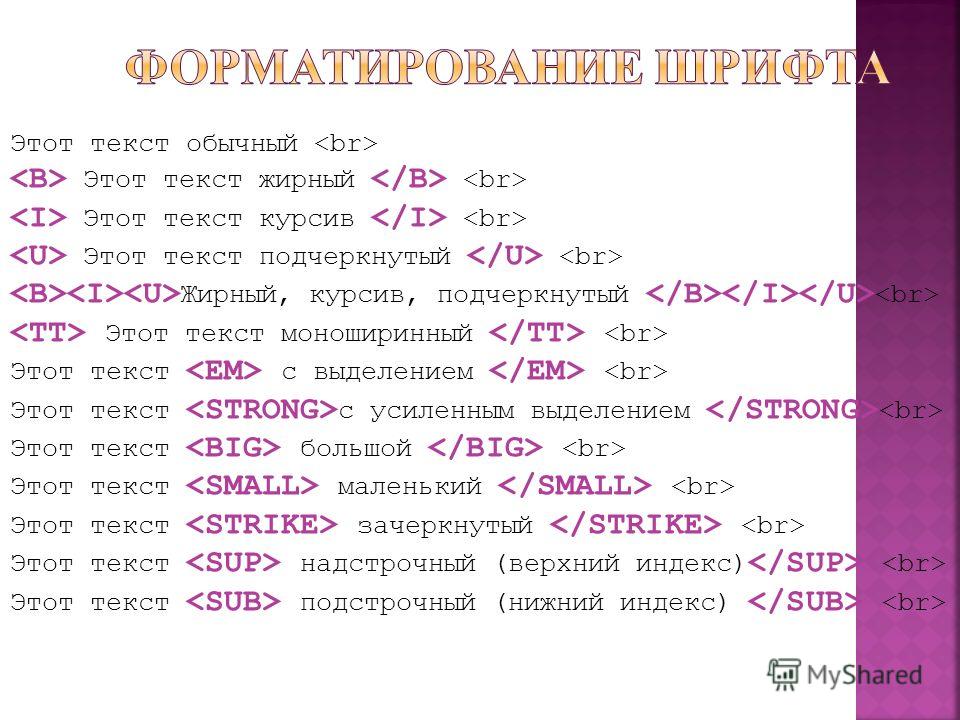
Учебник по Html для чайников. Простейшие.Ступенька 8-ая. После того, как мы узнали о том, как задавать размер шрифта, настало время поговорить о том, как определить стиль шрифта. В этой главе мы узнаем, как выделить текст курсивом, подчеркнуть, перечеркнуть, сделать полужирным, как задавать моноширинный текст, как делать верхний и нижний индексы – все эти тэги, как правило, рассматриваются вместе, и мы не будем отступать от традиций. Сначала рассмотрим курсив и полужирный текст: <b> Полужирный текст </b> Как видите, все просто.
Теперь пара строк о моширинном шрифте. <tt> моноширинный шрифт </tt> В наш пример я его вводить не буду (сделайте это самостоятельно). Также моноширинным шрифтом отображается текст заключенный в тэг <pre></pre>: <pre>
текст (куча пробелов) текст
текст (куча пробелов) текст
текст (куча пробелов) текст
</pre>У тэга <pre> есть одна замечательная особенность: текст, заключенный в него, выводится с точностью до пробела так, как вы его набили в блокноте. Этот тэг вам может быть полезен, допустим, для форматирования стихотворений. К одному фрагменту текста может применяться сразу несколько тэгов: <tt><b><i> текст </i></b></tt> В нашем примере текст моноширинный, полужирный, и выделен курсивом (вот так-то:). Итак, у нас еще осталось несколько тэгов, которые мы должны освоить на этой ступеньке, прежде чем двинуться дальше. Подчеркнутый текст вводится при помощи тэга <u>: <u> Подчеркнутый текст </u> Тэги <strike> и <s> представляют текст перечеркнутым шрифтом, можете использовать какой вам угодно из них, принципиальной разницы между ними нет: <strike> Перечеркнутый </strike> Тэг <big> представляется крупным шрифтом, а <small> малым шрифтом относительно основного текста: <small> Малый </small> Тэги Sup и Sub — определяют верхний и нижний индексы. Sup — верхний, Sub — нижний. Где они могут пригодиться? Ну, например, при написании какой-нибудь формулы — H2O (все, что мы выносим со школьной скамьи:). Верхний индекс <sup> sup </sup> Вот, собственно, и все. Можем переходить на следующую ступеньку. <<< Ступенька 7-ая: Назад | Далее: Ступенька 9-ая >>> | |||||||||
Создание Web-страницы с помощью языка HTML
Создание Web-страницы с помощью языка HTMLТэги для создания таблиц
Тэги для графических элементов
На главную
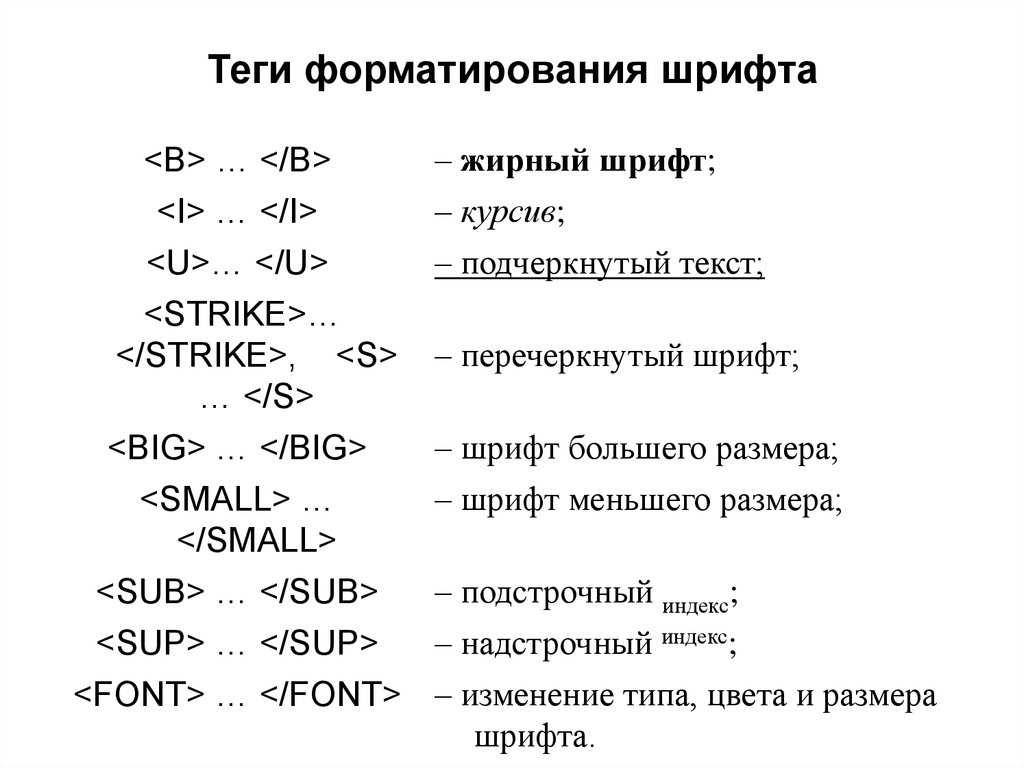
Тэги для форматирования текста
| ТЭГИ | Назначение |
| <h2><h6> … <h6></h6> | Задает размер заголовка |
| <pre></pre> | Обрамляет предварительно отформатированный текст |
| <b></b> | Жирное начертание шрифта |
| <i></i> | Начертание Курсив |
| <tt></tt> | Имитация стиля печатной машинки |
| <cite></cite> | Используется для цитат, обычно наклонный текст |
| <strong></strong> | Используется для выделения наиболее важных частей текста (наклонный или жирный текст) |
| <font size=…><font> | Устанавливает размер текста в пределах от 1 до 7 |
| <font color=…></font> | Устанавливает цвет текста, используя значение цвета в виде RRGGBB |
| <p> | Начало нового абзаца |
| <p alagn=…> | Выравнивает абзац относительно одной из сторон документа, значения: 1eft, right, или center |
| <br> | Вставляет перевод строки |
| <blockquot> </blokquot> | Cоздаeт отступы с обеих сторон текста |
| <ol></ol> | Создает нумерованный список |
| <li></td> | Определяет каждый элемент списка и присваивает номер |
| <ul></ul> | Создает ненумерованный список |
| <li></td> | Предваряет каждый элемент списка и добавляет кружок или квадратик |
| <a href=”URL”></a> | Создает гиперссылку на другие документы или часть текущего документа |
В начало
Тэги для создания таблиц
| ТЭГИ | Назначение |
| <table></table> | формирует таблицу |
| <tr></tr> | выделение строк |
| <td></td> | выделение столбцов |
| <th></th> | выделение ячейки заголовка |
В начало
Тэги для графических элементов
| ТЭГИ | Назначение |
| <img src=»name»> | фДобавляет изобрaжение в HTML документ |
| <img src=»name» a1ign=?> | Выравнивает изображение к одной из сторон документа, принимает значения: left, right |
| <img src=»name» Border=?> | Устанавливает толщину рамки вокруг изображения |
| <hr> | Добавляет в HTML документ горизонтальную линию |
| <hr size=?> | Устанавливает высоту (толщину) линии |
| <hr width=?> | Устанавливает ширину линии, можно указать ширину в пикселях или процентах |
| <hr noshade> | Создает линию без тени |
| <hr со1ог=?> | Задает линии определенный цвeт |
В начало
Вернуться на главную
МБОУ г. Кургана «Средняя общеобразовательная школа №45» © 2015 — 2016
Кургана «Средняя общеобразовательная школа №45» © 2015 — 2016
Что такое курсив?
Обновлено: 06.11.2021 автором Computer Hope
Курсив — это стиль шрифта, в котором буквы равномерно наклонены вправо. Например, это предложение выделено курсивом. При установке шрифта на компьютер обычно используется курсивное начертание. Например, для шрифта Verdana есть шрифт Verdana Regular, Verdana Bold, Verdana Bold Italic и Verdana Italic. Если у шрифта нет курсивной версии, вам, возможно, придется использовать наклонную версию для достижения того же эффекта.
Примечание
Хотя наклонные шрифты иногда используются взаимозаменяемо, они берут существующие формы букв и наклоняют их, в то время как курсивные шрифты имеют формы букв, разработанные специально для того, чтобы лучше выглядеть при наклоне.
- Когда следует выделять текст курсивом?
- Создание текста, выделенного курсивом, в текстовом процессоре, таком как Microsoft Word.

- Как отключить или убрать курсив.
- Создать курсивный текст в HTML.
- Как выделить текст курсивом в CSS.
- Связанная информация.
Когда следует выделять текст курсивом?
Как и во многих других вещах в английском языке, правила выделения текста курсивом различаются в зависимости от руководства по стилю, которому вы следуете. Ниже приведены некоторые общие правила, которым следует большинство руководств по стилю при выделении текста курсивом.
Примечание
Некоторые руководства по стилю могут предпочесть использовать подчеркивание вместо курсива для некоторых из следующих правил. При написании всего, что показано в Интернете, мы предпочитаем использовать курсив, потому что большинство людей считают все, что подчеркнуто, гиперссылкой.
- Используйте курсив, если хотите выделить слово или фразу в предложении.
- При описании названия альбома, книги, журнала, фильма, газеты, подкаста, речи, телепередачи или произведения искусства.

- Выделить курсивом слово или фразу на другом языке.
Создание выделенного курсивом текста в текстовом редакторе, таком как Microsoft Word
- Выделите текст, который хотите выделить курсивом.
- Нажмите кнопку I , которая часто находится между буквами «B» и «U» для жирного шрифта и подчеркивания, как показано на следующем рисунке.
Кончик
Горячая клавиша для выделения текста курсивом: Ctrl + I на ПК и Chromebook или Command + I на Mac. Чтобы выделить текст курсивом с помощью сочетания клавиш, выделите текст и нажмите клавишу быстрого доступа.
Как отключить или удалить курсив
Чтобы отключить или выключить курсив, выполните те же действия, что и для включения курсива. Например, если вы использовали сочетание клавиш Ctrl + I , чтобы включить курсив, нажмите еще раз, чтобы отключить его. Чтобы отменить выделение текста курсивом, выделите текст, выделенный курсивом, а затем используйте сочетание клавиш или нажмите кнопку курсива.
Чтобы отменить выделение текста курсивом, выделите текст, выделенный курсивом, а затем используйте сочетание клавиш или нажмите кнопку курсива.
Создать курсивный текст в HTML
Чтобы выделить курсивом текст на веб-сайте, в блоге или в других HTML-документах, окружите текст тегом
Этот текст должен быть выделен курсивом
Кончик
Если вы хотите выделить курсивом заголовок, абзац или другие группы текста из соображений стиля, лучше использовать CSS для выделения текста курсивом.
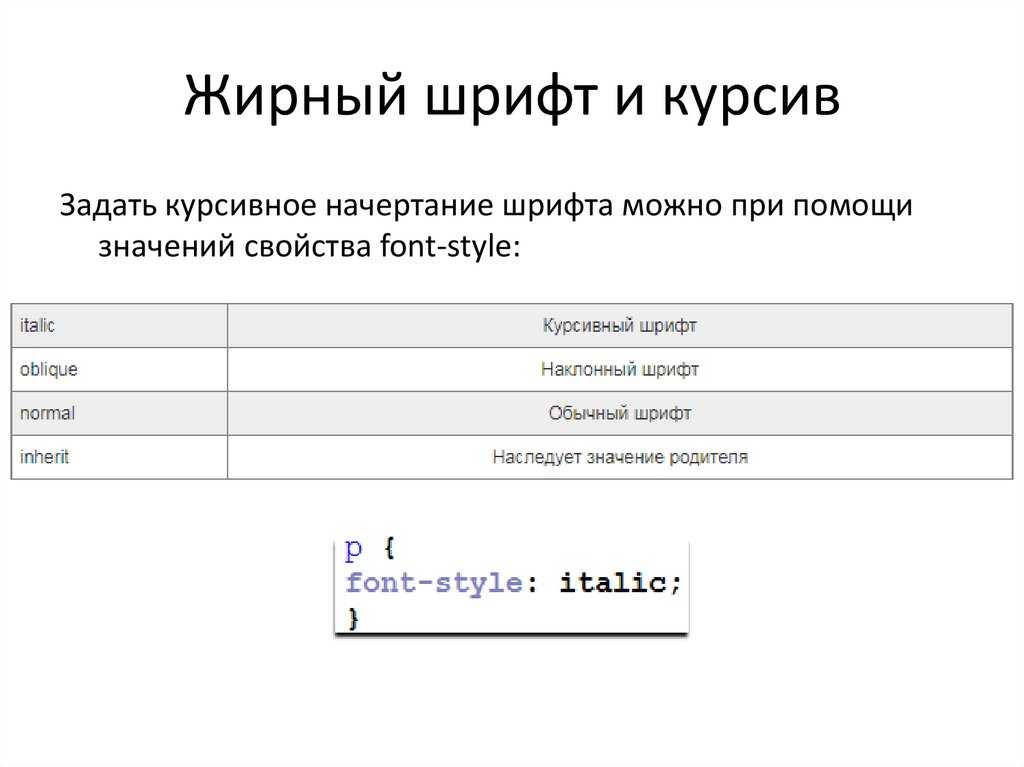
Как выделить текст курсивом в CSS
Чтобы выделить текст курсивом в CSS, вы можете использовать любой из следующих примеров. В первом примере мы окружаем текст, который хотим выделить курсивом, с помощью тега span, а затем добавляем стиль к этому тегу.
Курсив Этот метод полезен для выделения курсивом определенного текста, который не имеет связанного класса CSS. Для такого текста, как заголовок, который всегда должен быть выделен курсивом, вы можете добавить правило CSS для определенного тега HTML. Например, если мы хотим, чтобы наши заголовки h3 всегда были выделены курсивом, мы могли бы добавить следующее правило в наш код CSS или файл CSS.
Для такого текста, как заголовок, который всегда должен быть выделен курсивом, вы можете добавить правило CSS для определенного тега HTML. Например, если мы хотим, чтобы наши заголовки h3 всегда были выделены курсивом, мы могли бы добавить следующее правило в наш код CSS или файл CSS.
ч3 {
стиль шрифта: курсив;
} После добавления этого кода CSS любая страница, содержащая этот код или указывающая на файл CSS с этим кодом, будет иметь заголовки h3, выделенные курсивом.
Наконец, в ваш код CSS или файл CSS можно добавить класс CSS, чтобы применить курсив ко всему, что содержит этот текст. Например, мы могли бы добавить следующий класс под названием «ital» для выделения текста курсивом.
.ital {
стиль шрифта: курсив;
} После добавления этого текста мы можем добавить этот класс к любому HTML-тегу. Например, если мы добавим класс к абзацу (как показано ниже), весь абзац будет выделен курсивом.
Этот абзац текста будет выделен курсивом.

- Как изменить цвет, размер, стиль или тип шрифта в Word.
- Как изменить тип, размер и цвет шрифта на веб-странице.
BIU, Жирный, Ctrl+I, Шрифт, , Наклонный, Наклонный, Типографские термины, Подчеркивание, Термины текстового редактора Супер крутая текстовая магия Unicode. Пишите обновления 𝐛𝐨𝐥𝐝 и/или 𝑖𝑡𝑎𝑙𝑖𝑐 на Facebook, Twitter и в других местах.
Этот инструмент генерирует жирный и курсивый текст с использованием символов Unicode (𝐥𝐢𝐤𝐞 𝐭𝐡𝐢𝐬, 𝘁𝗵𝗶𝘀, 𝑡ℎ𝑖𝑠, 𝘵𝘩𝘪𝘴 … и т. Д.), В то время как текст, который он генерирует > теги или атрибуты CSS вес шрифта: полужирный или стиль шрифта: курсив , это не так.
Вы можете скопировать и вставить этот текст в электронное письмо или использовать его в своих обновлениях статуса в Facebook и Twitter, комментариях на YouTube и т. д. Жирный шрифт и курсив часто используются, чтобы подчеркнуть мысль. Жирный текст также можно использовать для структурирования больших текстов, например для обозначения темы, заголовка или заголовка.


 Что это такое за шрифт? Это шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. А тэг для него следующий:
Что это такое за шрифт? Это шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. А тэг для него следующий: Не бойтесь использовать различные комбинации тэгов, экспериментируйте, но с умом:)
Не бойтесь использовать различные комбинации тэгов, экспериментируйте, но с умом:)