html — Где размещать css и js файлы — в начале или конце документа?
Вопрос задан
Изменён 6 лет 4 месяца назад
Просмотрен 8k раз
Как, всё-таки, правильно подключать стили и js файлы?
Во многих источниках указано, что наиболее верным является такой способ: css в начале(в head), а js в конце, перед закрытием . Но когда я смотрю на крупнейших ресурсах как это сделано, то получается везде по-разному, а ведь, как я понимаю, крупнейшие ресурсы заботятся о скорости загрузки сайта в первую очередь. Кто-то всё размещает в head, кто-то и так, и сяк.
Или тут есть какие-то «подводные камни» на которые стоит обратить внимание? Просто весьма интересно. Сам всегда размещаю css в начале, а все js в конце.
- html
- производительность
1
Почему модель css вверху, js внизу более привлекательная?
Тут важный момент это то, что браузер загружает страницу сверху вниз
Сценарий №1
Есть страница на которой скрипты и стили вверху
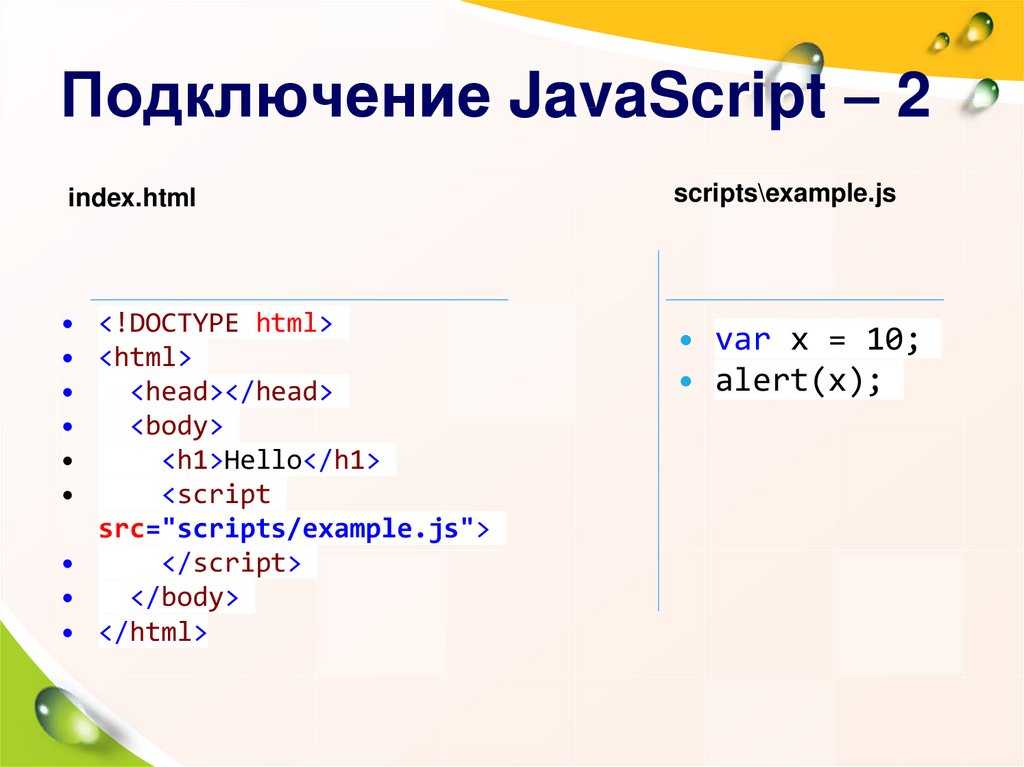
<html>
<head>
<link rel="stylesheet" href="styles.css">
<script src="scripts.js" type="text/javascript"></script>
</head>
<body>
<!-- here is page content -->
</body>
</html>
Примерный сценарий ее загрузки будет такой:
- Загрузка стилей
- Загрузка скриптов
- Загрузка остальной разметки
В данном сценарии есть недостаток, до момента отображения непосредственно контента страницы браузер должен загрузить стили и скрипты, что дает довольно большую задержку если это крупный ресурс.
Сценарий №2
Есть страница на которой стили вверху, а скрипты перед закрывающим тегом body
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- here is page content -->
<script src="scripts.js" type="text/javascript"></script>
</body>
</html>
Примерный сценарий ее загрузки будет такой:
- Загрузка стилей
- Загрузка разметки
- Загрузка скриптов
В данном сценарии есть преимущества по сравнению с первым, до момента отображения непосредственно контента страницы браузер должен загрузить только стили, а скрипты он загрузит в последнюю очередь, что позволяет пользователю быстрее увидеть содержимое страницы.

3
Вынесите в конец то, что не является необходимым для оформления вашего сайта. Ведь при открытии сайта пользователь вначале видит его, а потом — взаимодействует с ним. Если (условно говоря) в каком-то скрипте у вас стоит изменение шрифтов (в зависимости от устройства, размера экрана, Math.random() =)), то этот скрипт имеет смысл разместить повыше, что бы пользователь скорее увидел сайт в нужном виде. Если же какой-то скрипт занимаются обработкой изображений предпросмотров, подгрузку статей по мере прокрутки или выполняет ещё какие-то действия, не влияющие на то, что видит пользователь в первое мгновение открытия сайта — вынесите это ниже.
В общем, перефразируя один лозунг, — «функционал ничто, вид — всё!» 🙂
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Использование CSS в HTML | CSS
Язык стилей CSS не связан с HTML напрямую. Необходимо указать браузеру, откуда нужно загрузить и интерпретировать стили. Для этого есть три способа:
Необходимо указать браузеру, откуда нужно загрузить и интерпретировать стили. Для этого есть три способа:
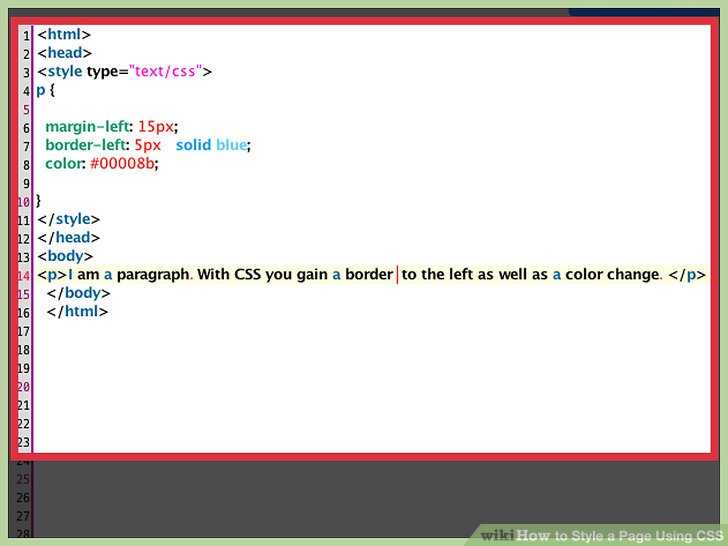
- Указать стили в качестве значения атрибута
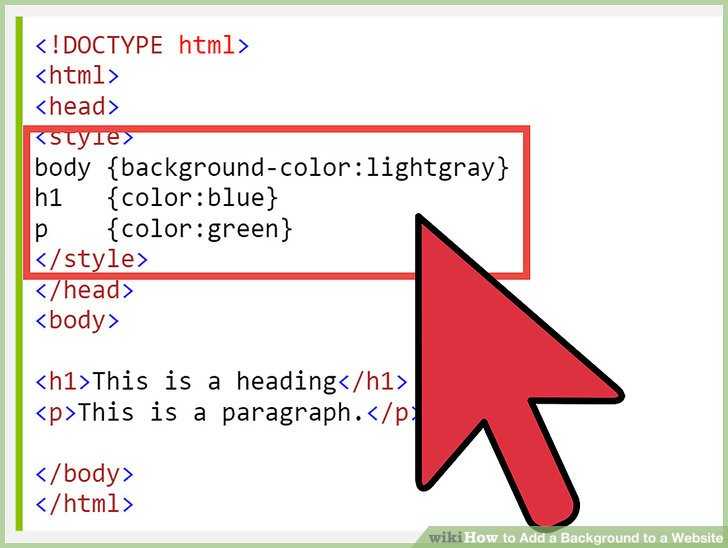
style. Такую запись называют «инлайн» (inline), что означает запись правила в одну строку с использованием атрибутаstyle. - Использовать специальный тег
<style>, который указывают в секцииhead. Браузер обработает всё, что написано внутри этого тега как CSS код - Подключать отдельный файл со стилями. В этом случае создаётся файл с расширением
.css, в котором записываются CSS правила. Для подключения файла используется мета-тег<link>
В этом уроке рассмотрим принцип инлайн записи стилей с помощью атрибута style. Какой бы способ подключения стилей вы не выбрали, синтаксис правил остаётся неизменным: название-свойства: значение;. Важно не забывать добавлять символ ; после значения свойства. Так браузер сможет отделить правила друг от друга.
Так браузер сможет отделить правила друг от друга.
Один из основных способов «попробовать» стили — работа с текстом. CSS позволяет оформлять текст множеством способов: увеличивать размер шрифта, определять начертание, насыщенность и так далее. Все основные правила для работы с текстом рассматриваются в течениe всего курса.
Научимся менять размер шрифта. Размер можно изменить с помощью свойства font-size, значением которого является число и единица измерения. Попробуем сделать текст размером px. Подробнее про различные единицы измерения и то, как они работают, будет рассказано в следующих уроках
<p>Большой текст</p>
Большой текст
Добавьте в редактор тег <p></p> и, используя атрибут style, установите размер шрифта в 12 пикселей.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как добавить CSS в HTML? 3 способа добавления CSS в HTML
РЕКЛАМА
Телеграмма Группа Присоединяйтесь сейчас
РЕКЛАМА
Как добавить CSS в HTML? 3 способа добавить CSS в HTML
РЕКЛАМА
3 способа добавить CSS в HTML
РЕКЛАМА
Существует три простых способа вставки CSS в документ HTML.
- Внутренняя таблица стилей
- Внешняя таблица стилей
- Встроенный стиль
- Внутренняя таблица стилей
Внутренняя таблица стилей полезна, когда отдельный HTML-документ имеет свои уникальные стили.
РЕКЛАМА
При этом наборы/правила CSS должны быть включены в элемент
