HtmlHelper.ValidationSummary Метод (System.Web.WebPages.Html) | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Ссылка
Определение
- Пространство имен:
- System.Web.WebPages.Html
- Сборка:
- System.Web.WebPages.dll
- Пакет:
- Microsoft.
 AspNet.WebPages v3.2.6
AspNet.WebPages v3.2.6
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Перегрузки
| ValidationSummary(String, Boolean, Object) | Возвращает элемент div HTML, имеющий заданные настраиваемые атрибуты, определенные объектом атрибута, и содержащий сводное сообщение и неупорядоченный список сообщений об ошибке проверки из словаря состояния модели, при необходимости исключая ошибки на уровне поля. |
| ValidationSummary(String, Boolean, IDictionary<String,Object>) | Возвращает элемент div HTML с указанными настраиваемыми атрибутами, определенными словарем атрибутов, и который содержит сводное сообщение и неупорядоченный список сообщений об ошибке проверки из словаря состояния модели, при необходимости исключая ошибки на уровне поля. |
| ValidationSummary(String, Object) | Возвращает элемент div HTML, имеющий заданные настраиваемые атрибуты, определенные объектом атрибута, и содержащий сводное сообщение и неупорядоченный список всех сообщений об ошибке проверки из словаря состояния модели. |
| ValidationSummary(String, IDictionary<String,Object>) | Возвращает элемент div HTML, имеющий указанные настраиваемые атрибуты, определенные словарем атрибутов, и содержащий сводное сообщение и неупорядоченный список всех сообщений об ошибке проверки из словаря состояния модели. |
| ValidationSummary() | Возвращает элемент div HTML, содержащий неупорядоченный список всех сообщений об ошибках проверки из словаря состояния модели. |
| ValidationSummary(Object) | Возвращает элемент div HTML с указанными настраиваемыми атрибутами, определенными объектом атрибута, и который содержит неупорядоченный список всех сообщений об ошибках проверки, содержащихся в словаре состояния модели. |
| ValidationSummary(IDictionary<String,Object>) | Возвращает элемент div HTML с указанными настраиваемыми атрибутами, определенными словарем атрибутов, и содержащий неупорядоченный список всех сообщений об ошибках проверки, содержащихся в словаре состояния модели. |
| ValidationSummary(Boolean) | Возвращает элемент div HTML, содержащий неупорядоченный список сообщений об ошибке проверки из словаря состояния модели, при необходимости исключая ошибки на уровне поля. |
| ValidationSummary(String) | Возвращает элемент div HTML, содержащий сводное сообщение и неупорядоченный список всех сообщений об ошибках проверки, содержащихся в словаре состояния модели. |
ValidationSummary(String, Boolean, Object)
ValidationSummary(String, Boolean, IDictionary<String,Object>)
ValidationSummary(String, Object)
ValidationSummary(String, IDictionary<String,Object>)
ValidationSummary()
ValidationSummary(Object)
ValidationSummary(IDictionary<String,Object>)
ValidationSummary(Boolean)
ValidationSummary(String)
Основы работы с HTML — тест 5
Главная / Интернет-технологии / Основы работы с HTML / Тест 5
Упражнение 1:
Номер 1
Каким тегом начинается неупорядоченный список?
Ответ:
 (1) <UL>  
 (2) <DD>  
 (3) <DT>  
Номер 2
Каким тегом начинается упорядоченный список?
Ответ:
 (1) <DD>  
 (2) <DT>  
 (3) <OL>  
Номер 3
Какой тег определяет термин?
Ответ:
 (1) <OL>  
 (2)
<DL>    (3) <DT>  
Упражнение 2:
Номер 1
В каком примере упорядоченный список вложен в неупорядоченный список?
Ответ:
 (1) <UL> <LI> А <LI> Б <OL> <LI> В <LI> Г </OL> </UL>  
 (2) <OL> <LI> А <LI> Б <UL> <LI> В <LI> Г </UL> </OL>  
 (3) <DL> <DT>А <DD>Б <UL> <LI>В <LI>Г </UL> </DL>  
Номер 2
В каком примере неупорядоченный список вложен в упорядоченный список?
Ответ:
 (1) <UL> <LI> А <LI> Б <OL> <LI> В <LI> Г </OL> </UL>  
 (2) <OL> <LI> А <LI> Б <UL> <LI> В <LI> Г </UL> </OL>  
 (3) <DL> <DT> А <DD> Б <UL> <LI> В <LI> Г </UL> </DL>  
Номер 3
В каком примере список определений является вложенным?
Ответ:
 (1) <UL> <LI> А <LI> Б <OL> <LI> В <LI> Г </OL> </UL>  
 (2) <OL> <LI> А <LI> Б <UL> <LI> В <LI> Г </UL> </OL>  
 (3) <OL> <LI> А <LI> Б <DL> <DT> В <DD> Г </DL> </OL>  
Упражнение 3:
Номер 1
В каких примерах элементы неупорядоченного списка маркируются кругами?
Ответ:
 (1) <UL type="disc">  
 (2) <OL type="disc">  
 (3) <DL type="disc">  
Номер 2
В каком примере элементы неупорядоченного списка маркируются квадратами?
Ответ:
 (1) <OL type="square">  
 (2) <DL type="square">  
 (3) <UL type="square">  
Номер 3
В каких примерах элементы неупорядоченного списка, маркируются пустыми кружками?
Ответ:
 (1) <DL type="circle">  
 (2) <UL type="circle">  
 (3) <OL type="circle">  
Упражнение 4:
Номер 1
В каких примерах упорядоченный список использован корректно?
Ответ:
 (1) <OL>
<LI> . ..первый элемент списка…
<LI> …второй элемент списка…
</OL>
 
..первый элемент списка…
<LI> …второй элемент списка…
</OL>
 
 (2) <OL> <LI> …первый элемент списка… <LI> …второй элемент списка…  
 (3) <UL> <LI> …первый элемент списка… <LI> …второй элемент списка… <OL> <LI> …первый элемент списка… <LI> …второй элемент списка… </OL> </UL>  
Номер 2
В каких примерах неупорядоченный список использован корректно?
Ответ:
 (1) <UL> <LI> …первый элемент списка… <LI> …второй элемент списка… <DL> <DT>Dweeb <DD>young excitable person who may mature </DL> <LI> …третий элемент списка… </UL>  
 (2) <UL>
<LI> …первый элемент списка. ..
<LI> …второй элемент списка…
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
</UL>
 
..
<LI> …второй элемент списка…
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
</UL>
 
 (3) <UL> <LI> …первый элемент списка… <LI> …второй элемент списка… </UL>  
Номер 3
В каких примерах список определений использован корректно?
Ответ:
 (1) <DL> <DT>Hacker</DT> <DD>a clever programmer</DD> </DL>  
 (2) <DL> <DT> А <DD> Б <UL> <LI> …первый элемент списка… <LI> …второй элемент списка… </UL> </DL>  
 (3) <DL> <DT> А</DT> <DD> Б</DD> <DL> <DT> В</DT> <DD> Г</DD> </DL> </DL>  
Упражнение 5:
Номер 1
В каком случае описан список определений?
Ответ:
 (1) <DT> <DT></DT> <DL></DL> </DT>  
 (2) <DD> <DL></DL> <DD></DD> </DD>  
 (3) <DL> <DT></DT> <DD></DD> </DL>  
Номер 2
В каком случае описан корректный пример определения?
Ответ:
 (1) <DT> <DL>РФ</DL> <DD>Российская Федерация</DD> </DT>  
 (2) <DT> <DT>РФ</DT> <DL>Российская Федерация</DL> </DT>  
 (3) <DL> <DT>РФ</DT> <DD>Российская федерация</DD> </DL>  
Номер 3
С какого элемента начинается список определений?
Ответ:
 (1) <OL>  
 (2) <DL>  
 (3) <UL>  
Упражнение 6:
Номер 1
Какой список является неупорядоченным?
Ответ:
 (1) <UL>
<LI> . ..первый элемент списка…
<LI> …второй элемент списка…
</UL>
 
..первый элемент списка…
<LI> …второй элемент списка…
</UL>
 
 (2) <OL> <LI> …первый элемент списка… <LI> …второй элемент списка… </OL>  
 (3) <DL> <DT> …первый элемент списка… <DD> …второй элемент списка… </DL>  
Номер 2
Какой список является упорядоченным?
Ответ:
 (1) <UL> <LI> …первый элемент списка… <LI> …второй элемент списка… </UL>  
 (2) <OL> <LI> …первый элемент списка… <LI> …второй элемент списка… </OL>  
 (3) <DL> <DT> …первый элемент списка… <DD> …второй элемент списка… </DL>  
Номер 3
Какой список является списком определений?
Ответ:
 (1) <UL>
<LI> . ..первый элемент списка…
<LI> …второй элемент списка…
</UL>
 
..первый элемент списка…
<LI> …второй элемент списка…
</UL>
 
 (2) <OL> <LI> …первый элемент списка… <LI> …второй элемент списка… </OL>  
 (3) <DL> <DT>РФ <DD>Российская Федерация </DL>  
Упражнение 7:
Номер 1
Как устанавливается номер текущего элемента списка?
Ответ:
 (1) <LI value="1">  
 (2) <LI value="10">  
 (3) <LI value="i">  
Номер 2
Как устанавливается номер первого элемента списка?
Ответ:
 (1) <OL type="a" start=23>  
 (2) <UL type="a" start=21>  
 (3) <DL type="a" start=22>  
Упражнение 8:
Номер 1
Какой из приведенных примеров нумерует список заглавнымии римскими цифрами?
Ответ:
 (1) <OL type="I">  
 (2) <UL type="i">  
 (3) <DL type="i">  
Номер 2
Какой из приведенных примеров нумерует список строчными буквами?
Ответ:
 (1) <UL type="i">  
 (2) <DL type="i">  
 (3) <OL type="a">  
Номер 3
Какой из приведенных примеров нумерует список строчными римскими цифрами, начиная с 10?
Ответ:
 (1) <OL type="i" start=10>  
 (2) <UL type="i" start=10>  
 (3) <UL type="a" start=10>  
Главная / Интернет-технологии / Основы работы с HTML / Тест 5
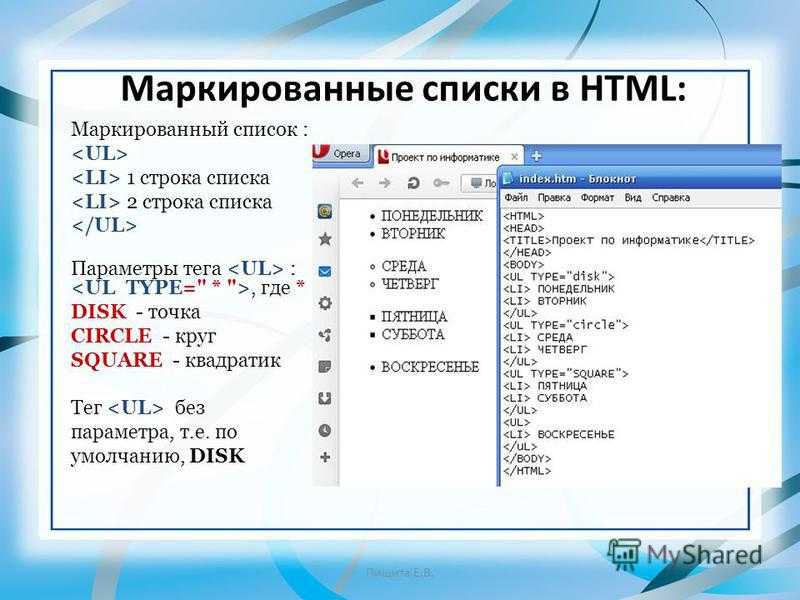
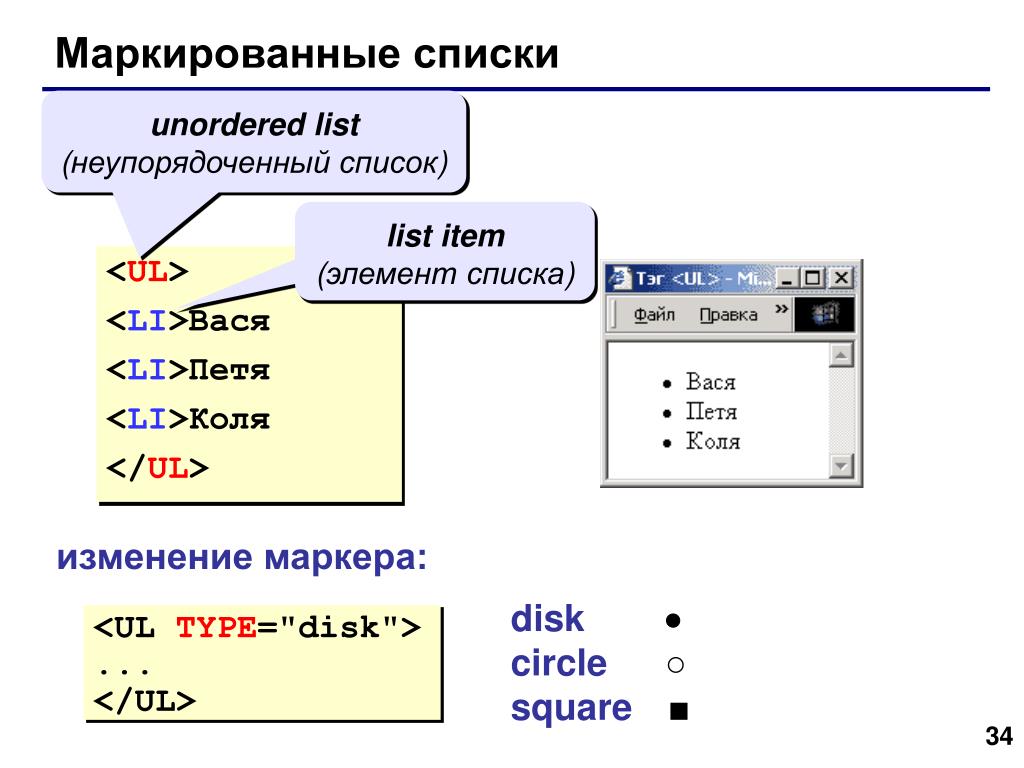
Как создать неупорядоченный список в HTML?
В этой статье мы узнаем, как создать неупорядоченный список в HTML. Тег Unordered list
Тег Unordered list
в HTML используется для определения элемента неупорядоченного списка в документе HTML. Он содержит элемент списка элементов
- требует открытия и закрытия тегов.
Синтаксис:
- Список элементов
Атрибут: Этот тег содержит два атрибута, которые перечислены ниже:
- compact : Это уменьшит список.
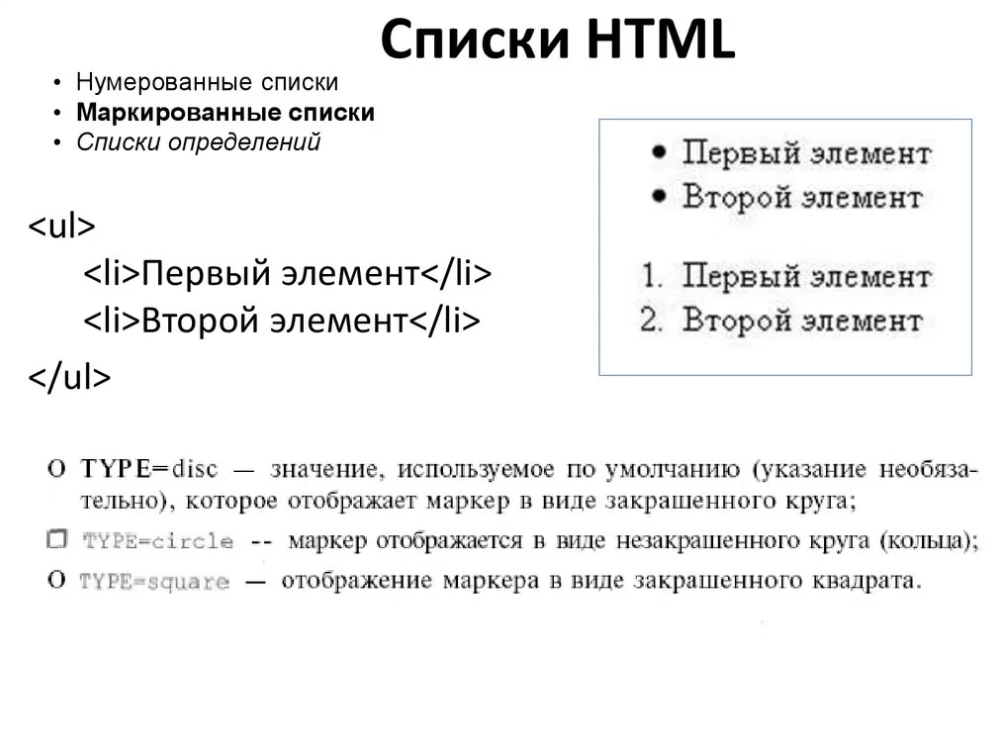
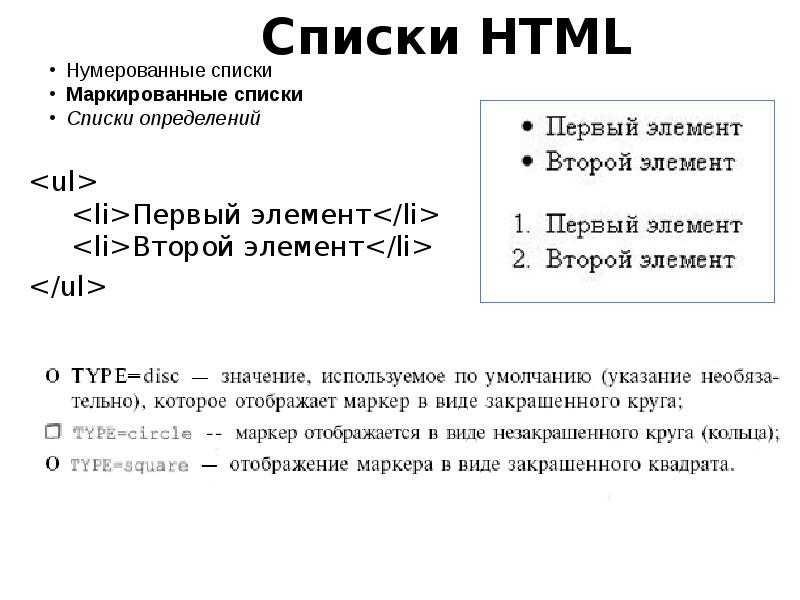
- тип : Указывает, какой тип маркера используется в списке.
Примечание: Атрибуты
- не поддерживаются HTML 5.
- : Атрибут типа
- в HTML используется для указания типа элементов списка. Этот атрибут также определяет стиль маркированного списка элементов списка.
Пример: В этом примере показано использование неупорядоченного списка с помощью тега
- .
HTML
|
Output:
HTML Неупорядоченный список
Существует несколько атрибутов типа списка, которые можно использовать с элементами неупорядоченного списка.
Атрибут типа HTML
Значения атрибутов:
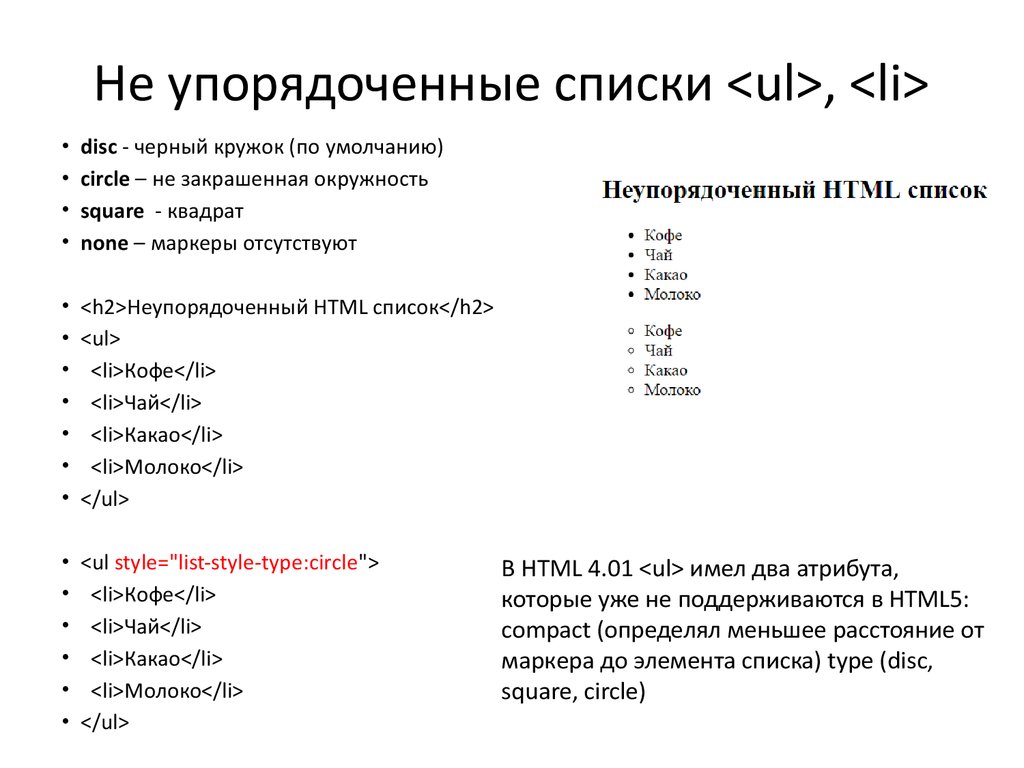
- disk: Это значение по умолчанию. Он создает заполненный круг.
- круг: Создает незаполненный круг.
- квадрат: Создает заполненный квадрат.
Примечание: Атрибут типа
Пример: В этом примере описывается неупорядоченный список HTML.
HTML
9009 |
.
Диск: Используется для установки маркера элемента списка на маркер, т.е. по умолчанию.
Пример 1: Этот пример иллюстрирует использование ненумерованного списка с маркером в виде диска путем установки list-style-type свойство на диск.
HTML
|
Output:
Unordered list with disc list item marker
Circle: It is used чтобы установить маркер элемента списка в виде круга.
Пример 2: В этом примере мы использовали неупорядоченный список с круглым маркером, установив для свойства list-style-type значение окружности.
HTML
|
Вывод:
Неупорядоченный список с маркером элемента списка в виде круга
Квадрат: Используется для установки маркера элемента списка в квадрат.
Пример 3: В этом примере мы использовали неупорядоченный список с квадратным маркером, задав для свойства list-style-type значение квадрата.
HTML
|
Выходные0009 нет: Используется для установки маркера элемента списка без отметки. Пример 4: В этом примере показано использование ненумерованного списка без маркеров путем установки для свойства list-style-type значения none. Выход: Неупорядоченный список без списка маркера Вложенный список неопорядов: Он используется для гнездования элементов списка I. Пример: В этом примере описывается использование неупорядоченного списка во вложенном формате. Выход: Внесенный Неспопомоенный список Поддерживаемые Броузерс: 0004
HTML
< html > < body > < h2 >GeeksforGeeks h2 > < h3 >Unordered List with No Bullets h3 > < P > Список курсов Geeksforgeeks: P > < UL Стиль = ».
< LI > SUDO LI > < LI > GFG LIT LI > GFG.0050 > < LI > Ворота LI > < > ПЛОТА UL > Body > . 0050
0050 HTML > HTML
< html > < body > < h2 >GeeksforGeeks h2 > < h3 >Вложенный ненумерованный список h3 > < p Курсы Geeks >0050 p > < ul > < li >DSA li > < ul > < li >массив < li >Linked List li > < li >stack li > < li >Очередь li > > 9 0 ул0050 < li >Web Technologies li > < ul > < li >HTML li > < li >CSS 0li 9004 < li >JavaScript li > ul > < li >Aptitude< / li > < li >Ворота0 8 < li >Placement li > ul > body > HTML >
3917 0 и выше
0 и выше
`;
Ненумерованный список — это список элементов на веб-странице, созданный с помощью элемента
- . Когда отображается упорядоченный список, он отображается в виде списка элементов, отмеченных маркерами. Люди могут использовать неупорядоченные списки для организации различных элементов, чтобы их было удобно просматривать пользователям веб-сайта. В дополнение к неупорядоченным спискам люди также могут составлять упорядоченные списки, которые обозначаются цифрами, а не маркерами, и списки определений. Человек, держащий компьютер
- .
 Список может быть такой длины, какой пожелает пользователь, а внешний вид списка может быть оформлен непосредственно с помощью тегов HTML для таких вещей, как выделение жирным шрифтом или подчеркиванием, или с помощью таблицы стилей CSS. Люди также могут использовать CSS для изменения внешнего вида маркеров в списке, если им не нравятся общие маркеры, которые обычно появляются рядом с неупорядоченным списком.
Список может быть такой длины, какой пожелает пользователь, а внешний вид списка может быть оформлен непосредственно с помощью тегов HTML для таких вещей, как выделение жирным шрифтом или подчеркиванием, или с помощью таблицы стилей CSS. Люди также могут использовать CSS для изменения внешнего вида маркеров в списке, если им не нравятся общие маркеры, которые обычно появляются рядом с неупорядоченным списком.Ненумерованные списки могут быть полезны для ряда приложений, поскольку они выделяют информацию на странице. Многим нравится обобщать информацию в упорядоченном списке; например, кто-то может составить неупорядоченный список, охватывающий ключевые темы статьи, в верхней части страницы, чтобы кто-то мог сразу увидеть, о чем статья, и решить изучить статью, чтобы узнать больше.
 Создание упорядоченного списка также избавляет людей от трудностей, которые могут возникнуть при попытке закодировать внешний вид списка вручную с помощью громоздких тегов HTML.
Создание упорядоченного списка также избавляет людей от трудностей, которые могут возникнуть при попытке закодировать внешний вид списка вручную с помощью громоздких тегов HTML.Вот пример того, как закодировать ненумерованный список:
<ул>
- Хлеб
- Яйца
- Молоко
- Хлеб
- Яйца
- Молоко
- Хлеб <ул>
- Английские кексы
- Багеты
Чтобы составить неупорядоченный список, люди должны заключить список в элемент
- и идентифицировать каждый элемент в списке с помощью элемента
Этот список будет отображаться на веб-странице следующим образом:
Если элементы в списке необходимо пронумеровать, его можно превратить в упорядоченный список с помощью элемента
- .
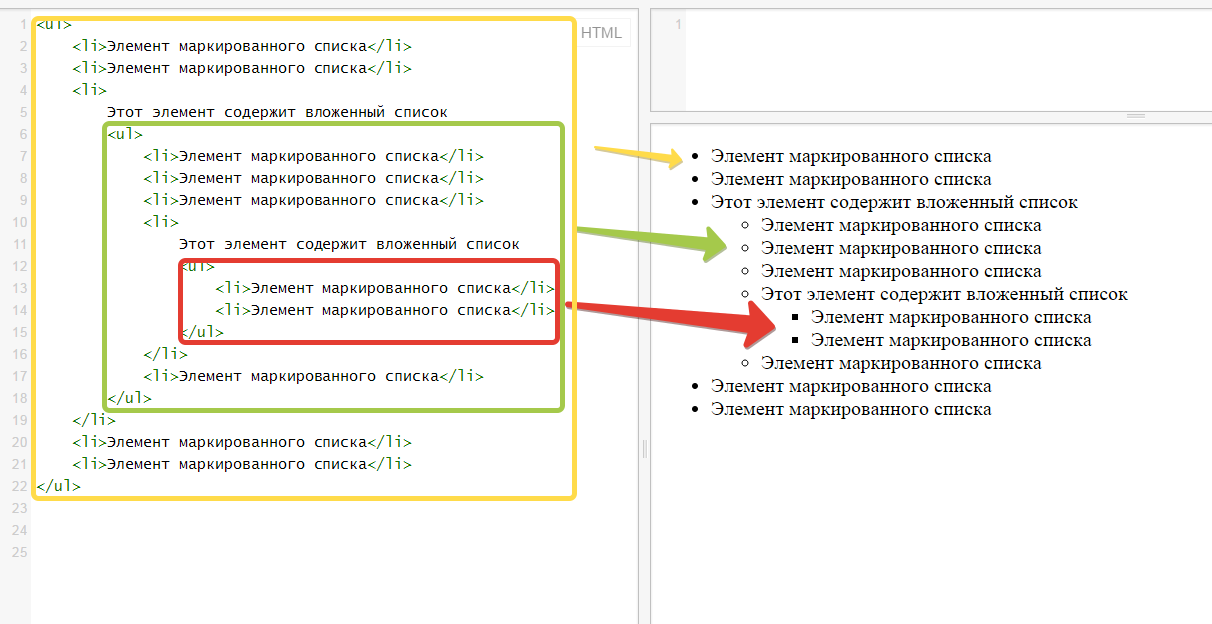
 Люди также могут создавать вложенные неупорядоченные списки, создавая неупорядоченный список внутри упорядоченного списка, например:
Люди также могут создавать вложенные неупорядоченные списки, создавая неупорядоченный список внутри упорядоченного списка, например:<ол>
Несколько платформ для ведения блогов и программ, которые позволяют людям создавать веб-страницы, имеют опцию неупорядоченного списка в виде кнопки, которую люди могут щелкнуть, чтобы запустить неупорядоченный список. Люди могут увидеть, как работает функция, создав неупорядоченный список, а затем переключившись на HTML-представление страницы, где они смогут увидеть различные элементы в списке и элементы HTML, которые используются для их идентификации.

 AspNet.WebPages v3.2.6
AspNet.WebPages v3.2.6

 /
/  Список может быть такой длины, какой пожелает пользователь, а внешний вид списка может быть оформлен непосредственно с помощью тегов HTML для таких вещей, как выделение жирным шрифтом или подчеркиванием, или с помощью таблицы стилей CSS. Люди также могут использовать CSS для изменения внешнего вида маркеров в списке, если им не нравятся общие маркеры, которые обычно появляются рядом с неупорядоченным списком.
Список может быть такой длины, какой пожелает пользователь, а внешний вид списка может быть оформлен непосредственно с помощью тегов HTML для таких вещей, как выделение жирным шрифтом или подчеркиванием, или с помощью таблицы стилей CSS. Люди также могут использовать CSS для изменения внешнего вида маркеров в списке, если им не нравятся общие маркеры, которые обычно появляются рядом с неупорядоченным списком. Создание упорядоченного списка также избавляет людей от трудностей, которые могут возникнуть при попытке закодировать внешний вид списка вручную с помощью громоздких тегов HTML.
Создание упорядоченного списка также избавляет людей от трудностей, которые могут возникнуть при попытке закодировать внешний вид списка вручную с помощью громоздких тегов HTML.