Комментарии | JavaScript Camp
Что такое комментарии?
В JavaScript есть несколько способов указать комментарии в коде 📟
Порой при написании 🖊️ кода вам необходимо будет снабдить его пояснениями, предназначенными только для людей 👨 , а не для компьютера. Возможно, это будет некое послание к себе из прошлого (к Будущему Мне!) по поводу той или иной вещи в программном коде. А может, это будет просто указание, что запустить нужно лишь такую-то часть кода, а прочее надлежит опустить. Словом, в любом подобном случае вам необходимо будет прибегнуть к помощи комментариев. Комментарии 🗣️ используются для добавления ➕ подсказок, заметок 🔖 , предложений или предупреждений. Они могут упростить чтение и понимание 💡 кода. Также они могут быть использованы для предотвращения 🛑 выполнения кода (этот приём практикуется при отладке кода).
В JavaScript есть несколько способов указать комментарии 🗣️ в коде.
Видео
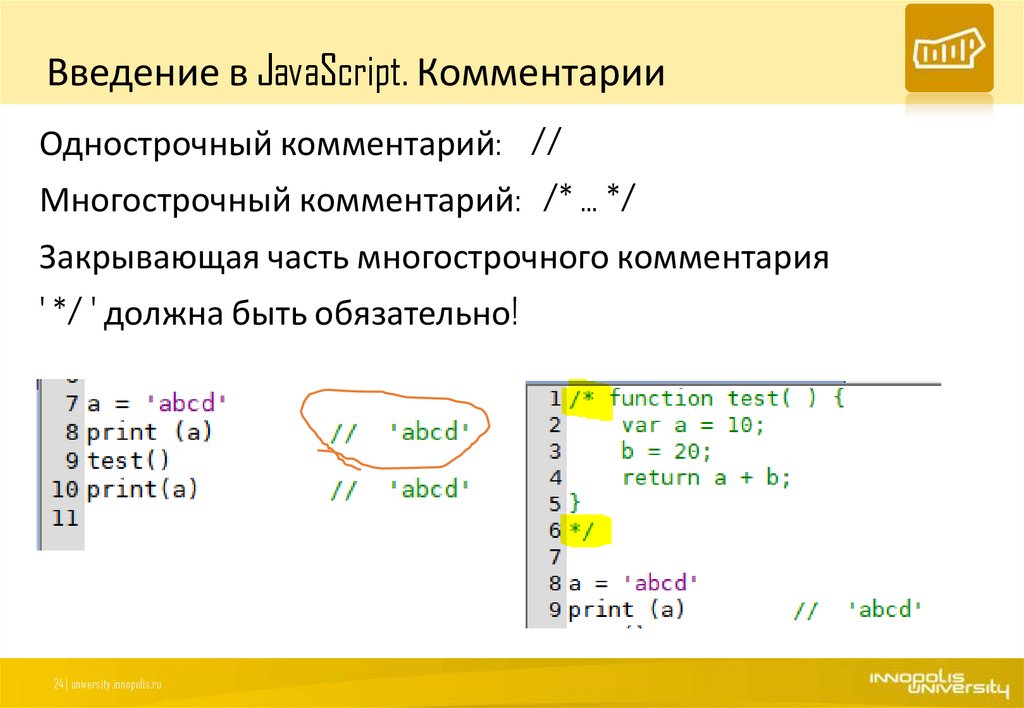
Однострочный комментарий
Первый 1️⃣ способ // комментарий 🗣️ в этом случае весь текст 📜 в строке после двойного слэша будет комментарием 🗣️ .
//, он сразу понимает, что всё, что идёт далее до конца строки, можно смело проигнорировать. Пока не обращайте внимание на синтаксис 📖 кода, с ним мы детально познакомимся чуть позже.function learnJavaScript() { // Это комментарий в строке var hello = ‘Hello world!!!’ return hello }
Loading…
Многострочный комментарий
Второй 2️⃣ способ — это /* */, такой способ более гибок, чем первый 1️⃣ . Как только интерпретатор видит /*, он думает: «Ага, значит, пока я не увижу */, то могу ни на что здесь не обращать никакого внимания!»
Например, вы можете использовать его в одной 1️⃣ строке 👇 :
function learnJavaScript() { /* Это однострочный комментарий */ var hello = ‘Hello world!!!’ return hello }
Loading. ..
..
Либо вы можете сделать многострочный комментарий 🗣️ , как показано здесь 👇 :
function learnJavaScript() { /*Этот комментарий располагается на нескольких линиях. Обратите внимание, что вам не нужно обрывать комментарий, пока вы его не закончите*/ var hello = ‘Hello world!!!’ /* Напишите здесь свой комментарий */ return hello }
Loading…
Комментарий посреди кода
Также, если пожелаете, то вы можете использовать такое комментирование 🗣️ посреди строки кода. Хотя это может ухудшить читабельность кода👇 :
function learnJavaScript() { var x = » var hello = ‘Hello ‘ + x /* вставьте значение x */ + ‘!’ return hello }
Loading. ..
..
Однако есть способы уменьшить потребность в комментариях. Мы можем использовать определенные методы кодирования для уточнения нашего кода, просто используя преимущества языка программирования в наших интересах.
Это не только облегчает понимание нашего кода, но и помогает улучшить общий дизайн программы!
Этот тип кода часто называют самодокументированием.
Это значит что код надо писать так, чтобы, во-первых, с ним, в будущем, удобно было бы работать другим программистам, включая его автора, а во-вторых — с учётом возможности расширения этого кода.
С комментированием кода все и прозвучал звонок на перемену🔔 .
React Native
Пример того, где еще мы можем использовать комментарии в реальном React Native проекте. Вдруг нам нужно будет скрыть некоторый код. Для этого нам нужно обернуть его в комментарии. Обратите внимание на то, что блок с комментариями работал его необходимо завернуть в фигурные скобки, иначе библиотека React не поймет, что это JavaScript выражение — это специфика синтаксиса JSX который мы изучим по курсу позже. Попробуйте раскомментировать код и после закомментировать его обратно.
Попробуйте раскомментировать код и после закомментировать его обратно.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Для кого предназначены комментарии?
- Человек
- Консоль
- Интерпретатор JavaScript
Для чего используются комментарии?
- Добавление подсказок, заметок, предложений
- Для выполнения запросов
- Для предотвращения выполнения кода
Какого из способов указания комментария в коде JavaScript не существует?
(' ')///* */
Как отключить любое количество строк кода?
- Написать комментарий посреди кода
- Обернуть код в комментарий
- Использовать команду
console.log
Интерпретатор JavaScript ____ любые найденные комментарии.
- Выполняет
- Игнорирует
- Компилирует
Какой символ обозначает однострочный комментарий?
//\\||
Какие символы необходимо ввести, чтобы начать комментарий блока?
/**\\//
Какой термин относится к коду, который имеет полезные имена переменных и описательных имен функций, чтобы разработчику было легко понять цель кода, когда он его читает (без особой необходимости в пояснительных комментариях)?
- Самодокументирование
- Документирование
- Рукопись
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
- JavaScript.ru
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 📖 | Resoner2005 🐛 🎨 🖋 |
JavaScript Комментарии
❮ Предыдущая Следующая Глава ❯
комментарии JavaScript могут быть использованы для объяснения кода JavaScript, и сделать его более удобным для чтения.
Комментарии JavaScript также могут быть использованы для предотвращения исполнения, при тестировании альтернативного кода.
ОДНОЛИНЕЙНАЯ Комментарии
Однолинейная комментарии начинаются с // .
Любой текст между // и концом строки, будет игнорироваться JavaScript (не будет выполняться).
Этот пример использует одну строку комментария перед каждой строкой, чтобы объяснить код:
пример
// Change heading:
document. getElementById(«myH»).innerHTML = «My First Page»;
getElementById(«myH»).innerHTML = «My First Page»;
// Change paragraph:
document.getElementById(«myP»).innerHTML = «My first
paragraph.»;
Попробуй сам «
В этом примере используется однострочный комментарий в конце каждой строки, чтобы объяснить код:
пример
var x = 5; // Declare x, give it the value of 5
var y = x + 2; // Declare y, give it the value of x + 2
Попробуй сам «
Многоканальный Комментарии
Многоканальный комментарии начинаются с /* и заканчиваются */ .
Любой текст между /* и */ будет проигнорирован JavaScript.
В этом примере используется многострочный комментарий к (комментарий блока), чтобы объяснить код:
пример
/*
The code below will change
the heading with id = «myH»
and the paragraph with id = «myP»
in my web page:
*/
document. getElementById(«myH»).innerHTML = «My First Page»;
getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
Попробуй сам «
Она является наиболее распространенным для использования однострочных комментариев.
Блоки комментариев часто используются для официальной документации.
Использование комментариев Предотвратить выполнение
Используя комментарии, чтобы предотвратить выполнение кода, подходит для тестирования кода.
Добавление , // в передней части строки кода изменяет код строки из исполняемого файла строки на комментарий.
В этом примере используется , // чтобы предотвратить выполнение одной из строк кода:
пример
//document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My
first paragraph.»;
Попробуй сам «
В этом примере используется блок комментария, чтобы предотвратить выполнение нескольких линий:
пример
/*
document. getElementById(«myH»).innerHTML = «My First Page»;
getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
Попробуй сам «
❮ Предыдущая Следующая Глава ❯
Комментарии JavaScript
❮ Предыдущий Далее ❯
Комментарии JavaScript можно использовать для объяснения кода JavaScript и чтобы сделать его более читабельным.
Комментарии JavaScript также можно использовать для предотвращения выполнения, когда тестирование альтернативного кода.
Однострочные комментарии
Однострочные комментарии начинаются с // .
Любой текст между // и концом строки будет игнорироваться JavaScript
(не будет выполняться).
В этом примере перед каждой строкой кода используется однострочный комментарий:
Пример
// Изменить заголовок:
document.getElementById(«myH»).innerHTML = «Моя первая страница»;
// Изменить абзац:
document. getElementById(«myP»).innerHTML = «Мой первый абзац.»;
getElementById(«myP»).innerHTML = «Мой первый абзац.»;
Попробуйте сами »
В этом примере в конце каждой строки используется однострочный комментарий. чтобы объяснить код:
Пример
пусть x = 5; // Объявляем x, присваиваем ему значение 5
пусть у = х + 2; // Объявите y, присвойте ему значение x + 2
Попробуйте сами »
Многострочные комментарии
Многострочные комментарии начинаются с /* и заканчиваются на */ .
Любой текст между /* и */ будет игнорироваться JavaScript.
В этом примере для пояснения кода используется многострочный комментарий (блок комментариев):
Пример
/*
Код ниже
изменит заголовок с id = «myH»
и абзац с id = «myP»
на моей веб-странице:
*/
document.getElementById(«myH»).innerHTML = «Моя первая страница»;
document.
Попробуйте сами »
Чаще всего используются однострочные комментарии.
Блочные комментарии часто
используется для официальной документации.
Использование комментариев для предотвращения выполнения
Использование комментариев для предотвращения выполнения кода подходит для тестирование кода.
Добавление // перед строкой кода изменяет строки кода с исполняемой строки на
комментарий.
В этом примере // используется для предотвращения выполнения одной из строк кода:
Пример
//document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «Мой первый абзац.»;
Попробуйте сами »
В этом примере блок комментариев используется для предотвращения выполнения несколько строк:
Пример
/*
document.getElementById(«myH»).
document.getElementById(«myP»).innerHTML = «Мой первый абзац.»;
*/
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Top8 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Использование комментариев JavaScript для написания комментариев в JavaScript
Языки программирования позволяют оставлять заметки для себя или других. Функция комментариев JavaScript упрощает создание более читаемого кода. Их легко написать и распознать: блок комментариев JavaScript (также известный как многострочный комментарий) начинается с */ , а однострочный комментарий начинается с //.
В этом кратком руководстве вы научитесь писать комментарии JavaScript и сможете оставлять примечания в своем коде JavaScript. JavaScript — не единственный язык программирования, в синтаксисе которого есть функция комментариев: HTML также предлагает ее.
Содержание
- 1. Комментарии JavaScript: основные советы
- 2. Комментарий и комментарий вне
- 3. Однострочные комментарии
- 4. Многострочные комментарии
- 5. Комментарии JavaScript: сводка
6 Комментарии в JavaScript используются для пояснения кода и делают программу более читаемой для разработчиков. В программировании комментарии также могут использоваться для предотвращения выполнения некоторых строк кода. Это полезно при тестировании. Существует однострочных комментариев (комментирующих одну строку или часть одной строки) и многострочных комментариев (комментирующих блок кода).
Многострочные комментарии чаще используются для официальные документы . Комментирование JavaScript означает, что вы берете часть кода и окружаете его символами комментария JavaScript. Комментарии не выполняются браузером, а значит, не будут отображаться.
Посмотрите пример комментирования одной строки ниже:
Пример
//document.getElementById("test_el").innerHTML = "Some text";
document.getElementById("test_el2").innerHTML = "Еще немного текста"; Попробуйте вживую. Учитесь на Udacity
Этот пример иллюстрирует комментирование блока кода:
Пример
/* document.getElementById("test_el").innerHTML = "some text";
document.getElementById("test_el2").innerHTML = "еще немного текста"; */ Попробуйте вживую. Учитесь на Udacity
Таким образом, комментарий JavaScript позволяет комментировать строку, ее часть или блок кода. Эту функцию можно использовать для отладки кода, чтобы быстро найти место ошибки. Закомментируйте часть кода, чтобы вам не пришлось удалять его часть, чтобы увидеть, есть ли ошибка в этой строке.
Закомментируйте часть кода, чтобы вам не пришлось удалять его часть, чтобы увидеть, есть ли ошибка в этой строке.
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12.99$
Pros
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентирован на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Однострочные комментарии используются для комментирования части строки или полной строки кода в JavaScript. Вы можете использовать его либо для объяснения кода, либо для отладки (комментирование для предотвращения выполнения браузером).
Вы можете использовать его либо для объяснения кода, либо для отладки (комментирование для предотвращения выполнения браузером).
В приведенном ниже примере используется однострочный комментарий для пояснения строки кода под комментарием:
Пример
// Это код на JavaScript:
document.getElementById("stuff2").innerHTML = "Это также предложение, не дающее никакой информации";
Попробуйте вживую. Учитесь на Udacity
В приведенном ниже примере комментарий написан в той же строке, что и сам код:
Пример
var x = 5; // Объявление переменной
переменная у = х + 99; // Другая переменная
Попробуй вживую. Учись на Udacity
Для однострочного комментария нужно написать две косые черты: // . Все, что идет после // до разрыва строки, рассматривается как комментарий JavaScript и не выполняется как код.
Многострочный комментарий JavaScript имеет ту же цель, что и однострочный комментарий. Блок комментариев JavaScript начинается с двух символов:
Блок комментариев JavaScript начинается с двух символов: /* . Чтобы закончить комментарий, снова используйте эти символы */. Все, что находится между этими символами, будет рассматриваться как комментарий в JavaScript.
Вы можете использовать многострочный комментарий JavaScript для оставления длинного комментария или комментирования больших частей кода во время отладки:
Пример
/* JavaScript
код */
document.getElementById("test_el").innerHTML = "Некоторый текст";
document.getElementById("test_el2").innerHTML = "Дополнительный текст";
Попробуйте в прямом эфире Учитесь на Udacity
- В JavaScript есть два типа комментариев: однострочные и многострочные.
- Комментарии можно использовать, чтобы объяснить или скрыть код, чтобы он не выполнялся.
- Однострочный Комментарии JavaScript используются только для одной строки комментария, и их не нужно закрывать.



 Закомментируйте часть кода, чтобы вам не пришлось удалять его часть, чтобы увидеть, есть ли ошибка в этой строке.
Закомментируйте часть кода, чтобы вам не пришлось удалять его часть, чтобы увидеть, есть ли ошибка в этой строке. Вы можете использовать его либо для объяснения кода, либо для отладки (комментирование для предотвращения выполнения браузером).
Вы можете использовать его либо для объяснения кода, либо для отладки (комментирование для предотвращения выполнения браузером). Блок комментариев JavaScript начинается с двух символов:
Блок комментариев JavaScript начинается с двух символов: