Нижнее подчёркивание html или все хитрости оформления текста
Приветствую всех, кто жаждет новых знаний и читает мой блог. Публикацию сегодняшнего дня я хочу посвятить весьма легкой теме, которая тем не менее регулярно вызывает ряд вопросов у новичков: «Как убрать или добавить нижнее подчеркивание html».
Насколько вы уже знаете, само нижнее подчеркивание можно задавать вручную, однако у ссылок они установлены по умолчанию. Именно поэтому в статье я напомню вам, как задавать подчеркивание заголовкам, расскажу, как устанавливать нижнюю линию на всю ширину блока, а также как бороться со стандартным форматированием ссылок. Ну что ж, начнем!
А давай-ка вот этим подчеркнем!
В языке html существуют специальный парный тег для подчеркивания текста: <u>слово</u>.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
К тому же так легче отловить баги (ошибки) в коде.
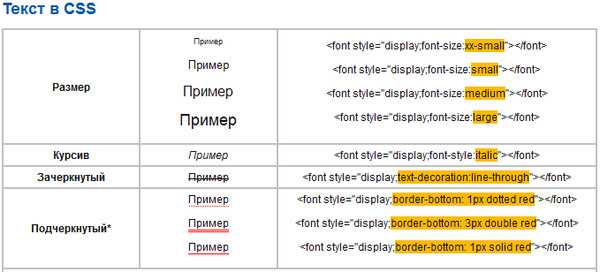
Для подчеркивания текстового контента в основном используются такие свойства: border и text-decoration.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
- border- right (справа)
- border- top (сверху)
- border- left (слева)
- border- bottom (снизу)
Также при помощи border можно задать:
- точечное (dotted)
- пунктирное (dashed)
- линейное (solid)
- двойное (double)
- объемное обрамление блокам (groove, inset, ridge и outset)
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова inherit.
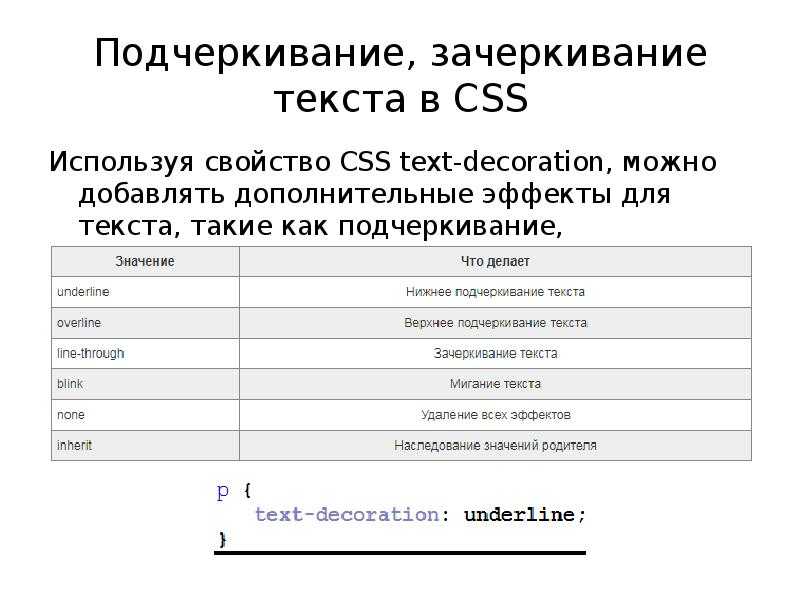
Теперь обсудим свойство языка css text-decoration. Данный элемент отвечает за дополнительные украшения текста.
К ним относятся:
- мигание (blink)
- линия над текстом (overline)
- зачеркнутые объекты (line-through)
- наследование стилизации (inherit)
- отмена всех дополнительных декораций (none)
- необходимое нам подчеркивание (underline)
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h2 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
. |
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 1831 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
Откуда у target=”_blank” нижнее подчеркивание | by Liudmila Mzhachikh
Задавались когда-нибудь вопросом, почему все атрибуты как атрибуты, а у атрибута ссылки target значение с нижним подчеркиванием? 🤔
<a href="#" target="_blank">Я откроюсь в новом окне<a/>
Согласно спеке, у атрибута target есть 5 возможных значений (да, не только _blank):
🔗_blank — загружает страницу в новое окно браузера
🔗_self — загружает страницу в текущее окно
🔗_parent — загружает страницу во фрейм-родитель
🔗_top — отменяет все фреймы и загружает страницу в полном окне браузера
🔗{framename} — открывает документ во фрейме по имени {framename}
Наверняка, вы никогда и не использовали ничего, кроме _blank, и это не удивительно.
Зачем же тогда все остальные?
Этот вопрос уходит корнями в историю. В незапамятные времена, когда ajax-а не было и в помине, страницы часто делили на множество окошек с помощью тега <frameset>. Например, одно окошко служило навигацией, а другое — контентом. Получалось некое подобие обновления без перезагрузки страницы.
Сайт, разделенный на фреймыИ нужно было как-то указывать браузеру, в каком фрейме показывать ответ. За это и отвечал атрибут target.
А что происходит, когда мы пишем blank без нижнего подчеркивания? Почему ссылка все равно открывается в новом окне?
А происходит вот что. Браузер видит blank и думает, что это имя фрейма. Он пытается открыть документ во фрейме с name=blank, и, не находя такого, открывает его в новом окне и дает ему такое имя.
Поэтому если вы кликнете по такой ссылке второй раз, то новое окно не откроется. В отличие от _blank, который при каждом нажатии откроет новое окно.
Можно ли писать blank без нижнего подчеркивания? В целом, да, но это не по стандарту (соотвественно, поведение будет как для фрейма).
Будут ли обновлять стандарт, раз frameset-ы давно канули в лету?
Скорее всего нет, т.к. до сих пор существуют сайты с фреймами. Обновление стандарта без обратной совместимости поломает эти сайты.
Ссылки:
HTML — Historical or technical reason for target=»_blank» with underscore?
If you were to use target=»blank» your link will open in a new tab/window. However, there is a subtle difference…
superuser.com
Frames in HTML documents
HTML frames allow authors to present documents in multiple views, which may be independent windows or subwindows…
www.w3.org
HTML target Attribute
The target attribute specifies where to open the linked document: Try it Yourself » The target attribute specifies…
www.w3schools.com
Подписывайтесь на блоги:
Телеграм: frontend_thoughts
Instagram: lucy_frontend
html — подчеркивание тега при наведении
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 87 тысяч раз
Я хочу, чтобы мой тег подчеркивался при наведении курсора.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <название> <тип стиля="текст/CSS"> a.hover: hover {украшение текста: подчеркивание;} <тело>
Это:
a:hover {text-decoration: underline;}
Карта сайта
тоже не работает.
Что мне делать? В чем проблема?
- html
- css
- tags
Атрибут стиля более конкретен, чем любой селектор, поэтому он всегда будет применяться последним в каскаде (ужасно
! Переместите CSS в таблицу стилей. a. hover {
красный цвет;
текстовое оформление: нет;
}
а.наведите: наведите {
оформление текста: подчеркивание;
}
hover {
красный цвет;
текстовое оформление: нет;
}
а.наведите: наведите {
оформление текста: подчеркивание;
}
(я также предлагаю более смысловое название для класса).
0
Встроенный стиль переопределяет стиль на странице.
Удалите встроенный стиль и используйте это:

 block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h2>Озаглавим текст подчеркнутым названием</h2>
<div>
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html> hover {
красный цвет;
текстовое оформление: нет;
}
а.наведите: наведите {
оформление текста: подчеркивание;
}
hover {
красный цвет;
текстовое оформление: нет;
}
а.наведите: наведите {
оформление текста: подчеркивание;
}