как сделать в html, css
Приветствую начинающих блогеров. В это статье покажу способы создания маркированных, нумерованных и многоуровневых списков. Как известно, поисковые системы любят нумерованные и маркированные списки в постах, статьях на одностраничниках. Списки позволяют разбить простыню текста на удобные блоки, выделить максимально важные для читателей информационные сообщения. Какие теги применяют для их создания? Покажу примеры разметки в html, оформление списков в wordpress.
Использование нумерованных и маркированных списков несет немалую пользу и для читателей. Попадая на страничку с текстом, они первым делом ищут буллеты, поскольку именно в них сосредоточена самая главная информация.
На одностраничных сайтах нумерованные, маркированные списки создаются средствами html.
Содержание
- Списки в html
- Html список нумерованный многоуровневый
- Теги для маркированного списка
- Советы копирайтерам по составлению списков
- Как оформлять списки в тексте
- Cписки в html wordpress
- Заключение
В коде html используют теги, чтобы оформить различного рода перечни и перечисления.
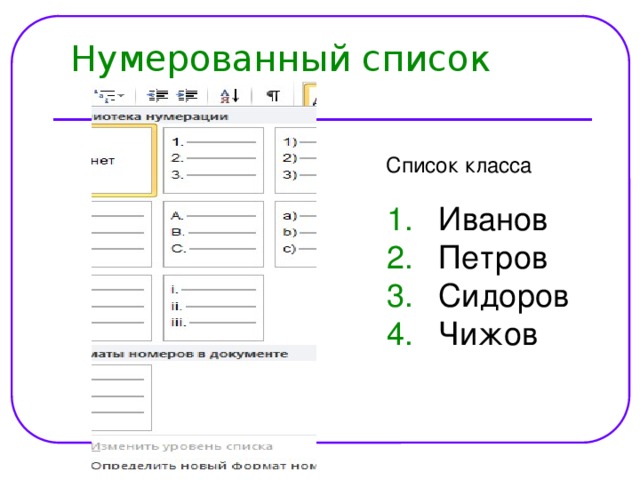
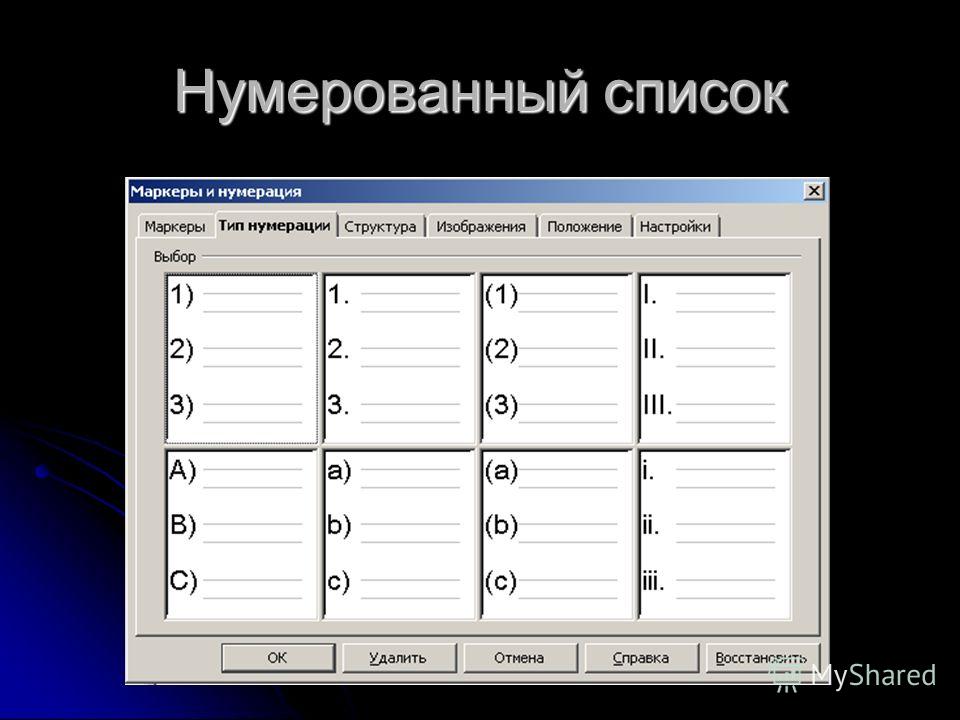
Нумерованный список — это линейный перечень. Его элементы сопровождаются арабскими числами или буквенными маркерами, которые расположены в порядке возрастания числового или буквенного значения. Используются прописные или строчные буквы.
Нумерованный список в html, пример:
Три сферы использования пропиток для бетона: <ol> <li> промышленное строительство</li> <li> дорожное строительство</li> <li> гражданское строительство</li> </ol>
Парные теги <ol> формируют нумерованный список, каждая строка начинается с тега <li>.
СТАТЬИ ПО ТЕМЕ:
Что такое стоп слова
Рерайтинг: что это такое, рерайт текста — что это?
Нейминг: что это такое, как заработать, придумывая названия
Если к тегу <ol> применить таблицу стилей css, то он наследует их.
По умолчанию он отображается в браузере с такими атрибутами
ol {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}.
Если какой-то пункт удалить, оставшиеся номера будут пересчитаны автоматически.
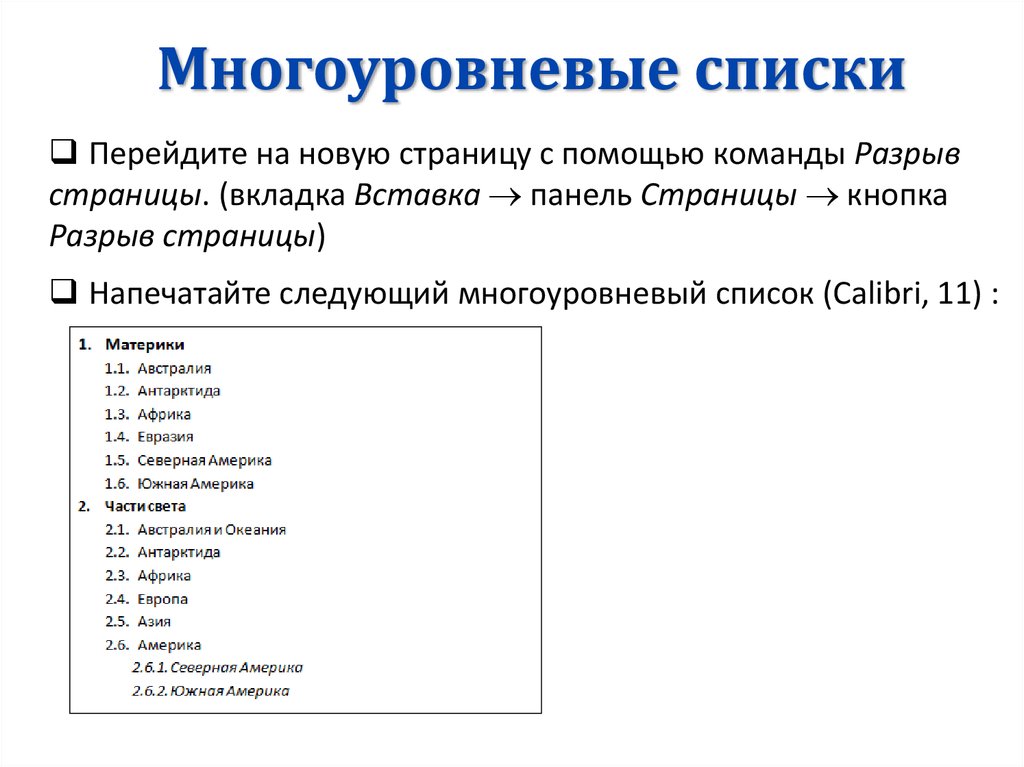
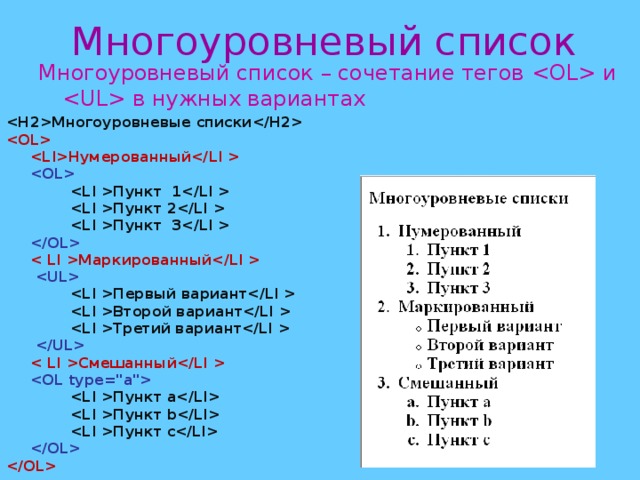
Html список нумерованный многоуровневый
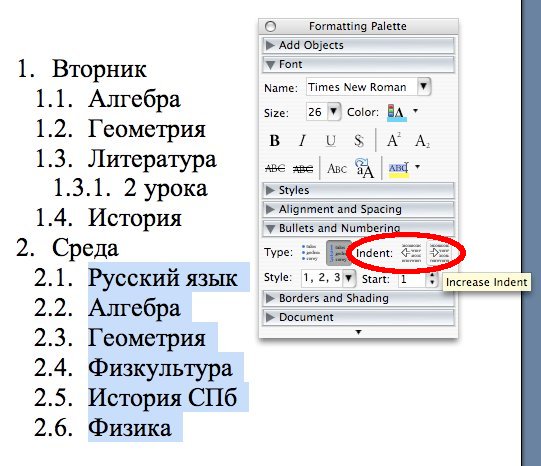
В создании html многоуровневого списка используют элементы с разными отступами.
Пример разметки:
<ol> <li>овощи <ol> <li>капуста</li> <li>морковка</li> <li>лук</li> </ol> </li> <li>фрукты</li> <li>хлеб</li> </ol>
Список второго уровня поместили внутрь тега <li>, только потом его закрыли.
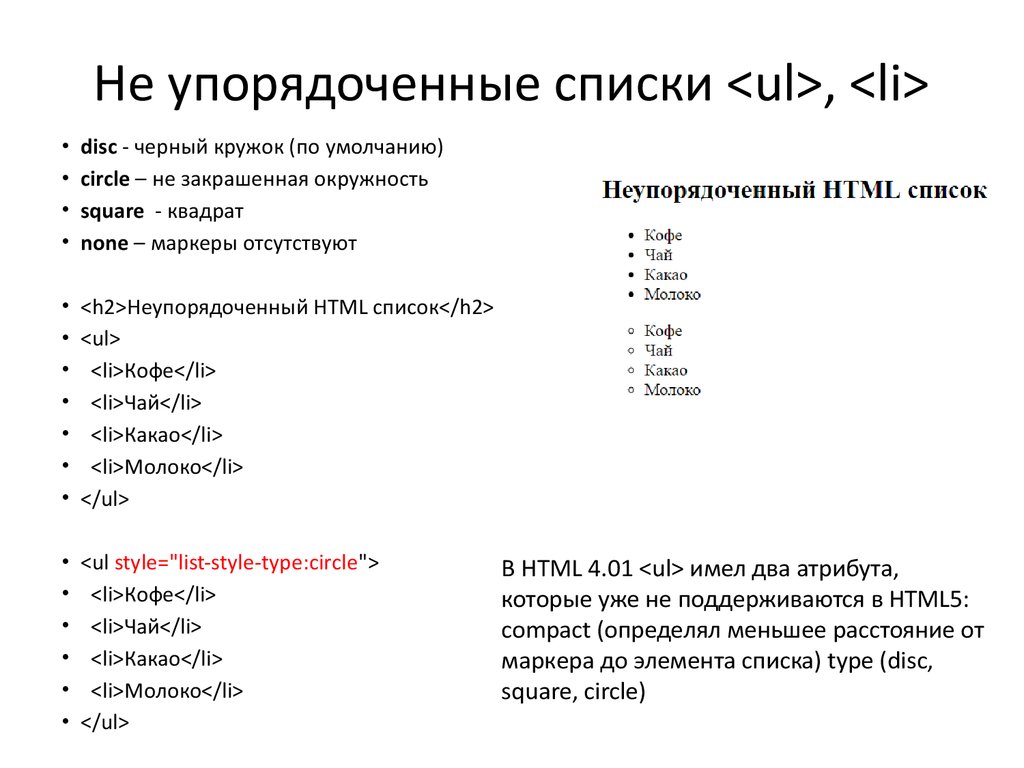
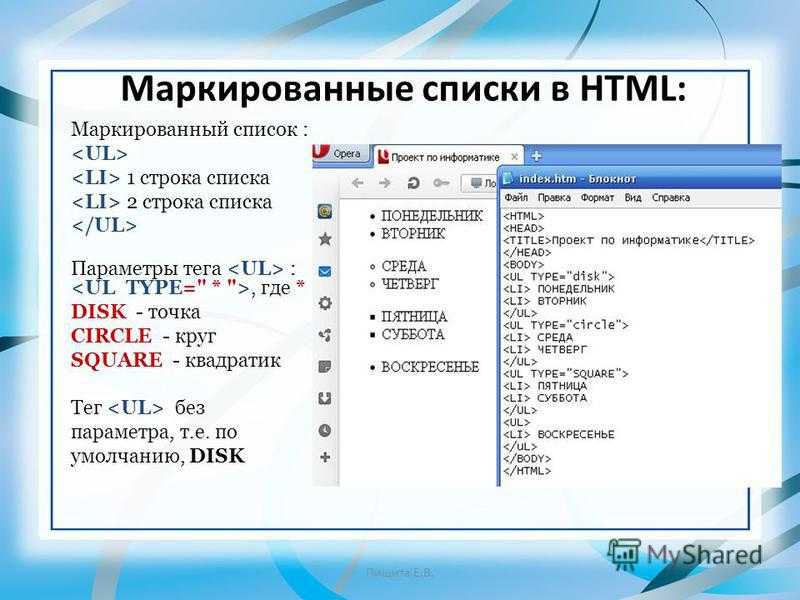
Теги для маркированного списка
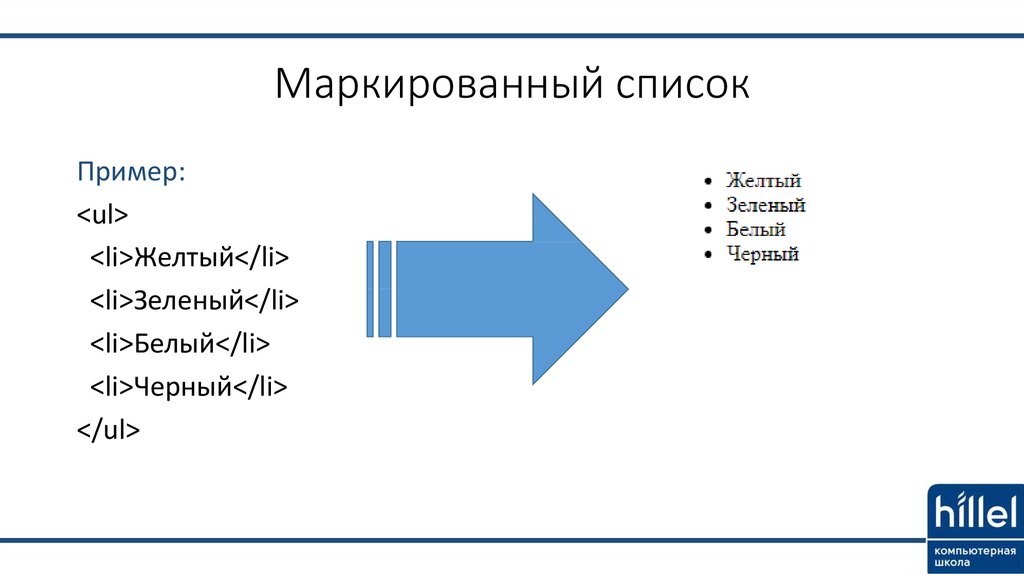
Список, созданный с помощью парного тега <ul>, называют маркированным. Он неупорядоченный, маркером выступает какая-либо метка, закрашенный кружок, к примеру.
Пункты маркированного списка создаются тегами <li>.
<ul> <li> сферы применения товара;</li> <li> проблемы, решаемые с помощью данного продукта;</li> <li> характеристики товара;</li> <li> отзывы клиентов.</li> </ul>
Браузеры формируют блоки списков автоматически, с такими атрибутами
ul {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}.
В маркированном списке html можно ставить галочки вместо маркеров точек.
В таблицу css поместите этот код
ul {
list-style: none;
}
ul li:before {
content: '✓';
}.
Тогда список будет выглядеть так
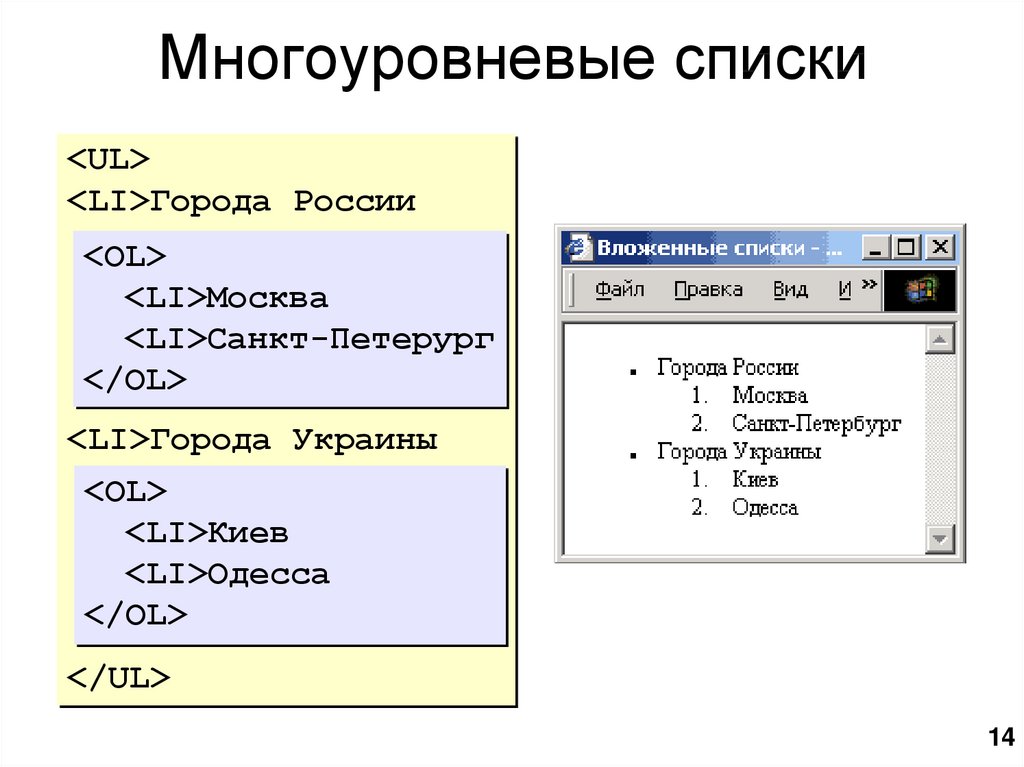
Так же как нумерованные, маркированные списки можно делать многоуровневыми.
Может ли многоуровневый список включать как нумерованные так и маркированные списки? Ответ: да. Вот пример разметки
<ol> <li>овощи <ol> <li>картошка</li> <li>морковка</li> <li>капуста</li> </ol> </li> <li>фрукты</li> <li>напитки</li> </ol> Надо добавить в стили код
ol ol{
list-style-type: lower-alpha;
}
Свойство list-style-type: lower-alpha заменит нумераторы цифр внутреннего списка на строчные латинские буквы. Селектор ol ol выберет все списки, которые имеют уже второй уровень вложенности.
Селектор ol ol выберет все списки, которые имеют уже второй уровень вложенности.
Советы копирайтерам по составлению списков
Копирайтеру, который пишет продающий текст, блоггеру, публикующему посты в своем блоге, не следует разочаровывать своих читателей.
Что они могут объединять в списки? ОДНОТИПНЫЕ ХАРАКТЕРИСТИКИ:
- области применения товара или услуги;
- проблемы, которые решает этот продукт;
- выгоды, преимущества, получаемые клиентом в случае покупки товара;
- характеристики товара;
- факты о товаре;
- отзывы клиентов.
Чтобы пользователь уделил равное внимание всем пунктам списка, делайте предложения (пунктики перечня) примерно одной длины. Для перечисления (статистики) берите только реальные цифры.
Вот пример списка на одностраничном сайте, его даже можно считать УТП. Его появление на первом экране полностью оправданно.
Перечень нужен, если информация, представленная в нем, действительно важна, заслуживает отдельного упоминания.
Как оформлять списки в тексте
При оформлении списка делайте отступы, чтобы пункты были визуально разделены. Маркированные списки используйте, только если порядок пунктов и их количество имеет значение.
Нумерованный список не нужен, если клиенту предстоит выбрать всего одну строчку из многих. Нумерация необходима, если вы составляете ТОП, заявляете количество элементов.
Пример — 6 лучших курортов для бюджетного отдыха, 5 простых продуктов для быстрого похудения.
Чтобы нумерованные и маркированные списки выглядели логично, аккуратно, грамотно, каждый пункт начинайте с одной части речи (с глагола или существительного).
В иных случаях пользователь сразу не вникнет в суть, ему придется перечитывать, а это нервирует.
Чтобы не повторяться, не нарушить принципы Seo, не попасть под фильтр Баден-Баден (переспам), ключевые слова заменяйте синонимами, либо хотя бы вставляйте стандартные названия не по порядку.
Вот плохой пример, над этим тестом надо серьезно поработать.
Пункты перечня могут сопровождаться ссылками на блоки, раскрывающими данные утверждения, либо комментариями. При подаче информации сплошным текстом читатель, возможно, даже не обратил бы на эти сведения свое внимание.
Перечней не должно быть слишком много, иначе ценность информации в них снизится. Если набирается всего пара буллетов, укажите их в одном предложении.
Если буллеты – это законченные предложения, необходимо начинать их с заглавной буквы, в конце предложения ставить точку.
Если буллеты пункты перечня – слова и словосочетания, можете писать их с маленькой буквы, разделять точкой с запятой.
Cписки в html wordpress
Функции движка позволяют легко преобразовать текст в перечень. В отличие от html страниц на блогах WordPress все значительно проще. Достаточно выделить текст, нажать в меню кнопку и создать нумерованный или маркированный список.
При желании буллеты можете оформить картинками. Залейте в папку с медиафайлами нужную картинку, вставляйте ее в начале каждого пункта.
Заключение
Применяйте опции и кнопки движка Вордпресс, чтобы сделать свои статьи еще лучше.
Как сделать список в ворде — Пошаговая инструкция
Главная » Microsoft Office » Microsoft Word 2016
Автор admin Просмотров 14.5к. Обновлено
Microsoft Word 2016 имеет много нумерованных списков. Они могут принимать форму цифр или букв, которые следуют друг за другом, но они также могут быть предметом настройки. Узнайте, как создать индивидуальный список, который будет соответствовать вашим потребностям в структурировании контента.
Содержание
- Маркированный список в ворде
- Нумерованный список в ворде
- Многоуровневый список в word
- Продолжить нумерацию списка в ворде
Маркированный список в ворде
Шаг 1. Выделите текст который хотите промаркировать если текста еще нет просто поставьте курсор в, то место где хотите видеть список;
Шаг 2. Перейдите на вкладку «Главная» ленты word и в группе «Абзац» найдите маркеры, кликните радом с ними на стрелочку и выберите нужный вид маркера;
Перейдите на вкладку «Главная» ленты word и в группе «Абзац» найдите маркеры, кликните радом с ними на стрелочку и выберите нужный вид маркера;
Шаг 3. Возле появившегося маркера введите нужный текст, для создания следующего маркера просто нажмите Enter.
Шаг 4. Если вы хотите уменьшить или увеличить отступ между маркером и текстом, просто поставьте курсор в ваш маркированный список и сверху на линейке переместите ползунки как вам необходимо. Если линейки сверху нет, то перейдите на вкладку «Вид» и поставьте галочку напротив «Линейка»
Нумерованный список в ворде
Шаг 1. Выделите текст который хотите пронумеровать, если текста еще нет просто поставьте курсор в, то место где хотите видеть список;
Шаг 2. Перейдите на вкладку «Главная» ленты word и в группе «Абзац» найдите нумерация, кликните радом с ними на стрелочку и выберите нужный тип нумерации;
Шаг 3. Возле появившегося цифры введите текст, для создания следующего нумерованной строки просто нажмите Enter.
Возле появившегося цифры введите текст, для создания следующего нумерованной строки просто нажмите Enter.
Многоуровневый список в word
Многоуровневый список в ворде может состоять из цифр, алфавитов и маркеров, расположенных на разных уровнях. Вы можете использовать многоуровневые списки, чтобы разбить список на его иерархии или подпункты. Word 2016 предоставляет нам специальную кнопку на ленте для создания многоуровневого списка.
Шаг 1. Установите курсор в документ где хотите видеть многоуровневый список, перейдите в ленту на вкладку «Главная» и выберете там «Многоуровневый список»;
Шаг 2. Заполните первую строчку, перейдите на следующую использую Enter появится вторая промаркированная строчка чтобы сделать ее многоуровневой нажмите клавишу «TAB» таким способом можно создать столько уровней сколько вам необходимо.
Шаг 3. Нажмите «Shift + Tab», чтобы отменить и перейти на элемент более высокого уровня.
Примечание: вы также можете написать весь список заранее. Выделите его, а затем нажмите кнопку Многоуровневый список. Для выравнивания используйте клавиши Tab и Shift + Tab, чтобы упорядочивать список.
Продолжить нумерацию списка в ворде
Если вы хотите продолжить нумерацию списка word с того места, где вы остановились в предыдущем списке просто добавить новый список и кликните правой кнопки мыши по этому списку далее в контекстном меню выберите «Продолжить нумерацию»
Многослойная помадка – A List Apart
Разработка веб-сайта нашей компании в CSS шла хорошо, пока я не столкнулся с препятствием. Задача состояла в том, чтобы создать две колонки маркированных списков в потоке текста. Планировка, которую я имел в виду, была примерно такой:
Статья продолжается ниже
Параграф 1
Маркированный список | Маркированный список
Параграф 2
Маркированный список | Маркированный список
Параграф 3
Маркированный список | Маркированный список
… и так далее
Я набросал несколько списков, которые отлично работали в IE 6, но вызывали головную боль почти во всех других браузерах. Возможно, я мог бы преодолеть блокпост, используя горизонтальные списки. Но мне всегда было легче плавать, вот что я сделал.
Возможно, я мог бы преодолеть блокпост, используя горизонтальные списки. Но мне всегда было легче плавать, вот что я сделал.
Чтобы решить проблему с числами с плавающей запятой, давайте назначим два класса неупорядоченных списков, ul.left и ul.right, которые мы поместим в div с именем «div» шириной 800 пикселей (да, 800 — это просто произвольное число; можете установить любую ширину, которую хотите). Базовый CSS гласит:
#div {ширина: 800 пикселей;}
ul.left {с плавающей запятой: слева;}
ul.right {с плавающей запятой: справа;}
Для разметки мы будем использовать три абзаца текста Lorem Ipsum, разместим их в ненумерованных списках и поместим все это в div. Разметка выглядит так:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.
- Позиция 1: слева
- Элемент 2: слева
- Элемент 3 Справа: Длинный предмет
- Пункт 4 Справа: это длиннее, только для весело
Duis aute irure dolor in reprehenderit
in voluptatevelit esse cillum dolore eu
fugiat nulla pariatur.
- Поз. 1 Слева: Различная длина
- Элемент 2 Слева: различается по длине, тоже
- Пункт 3 Справа: Это короче
- Элемент 4 Справа: Справа
Pellentesque et erat. Квиск на кваме. Donec accumsan Tellus at Tellus. Донец метус. Sed sit amet ante vitae metus imperdiet вариус. Vestibulum pulvinar bibendum.
- Поз. 1 слева
- Позиция 2 слева
- Элемент 3 Справа: Еще один длинный элемент
- Элемент 4 Справа: Справа
Проблема с Дилбертом#section3
Проблема с плавающими UL заключается в следующем: текст абзаца ниже пролезает между двумя плавающими UL. Кроме того, плавающее право UL теряет выравнивание.
Чтобы преодолеть это, мы сделаем три вещи:
- Установите поля, отступы и границу на ноль. Это делается для согласованности, чтобы браузеры не вмешивались в выравнивание наших маркеров с разными отступами / полями «по умолчанию».

- Укажите пули. Опять же, это необходимо для обеспечения согласованности между браузерами. Мы будем использовать простые квадратные маркеры.
- Объявите ширину UL: здесь мы назначим произвольную ширину 400 пикселей для каждой UL, половину ширины содержащего div.
Теперь CSS выглядит так:
#div {ширина: 800 пикселей;}
ул.левая {
плыть налево;
ширина: 400 пикселей;
поле: 0px;
отступ: 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
ул.право {
поплавок: справа;
ширина: 400 пикселей;
поле: 0px;
отступ: 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
Разнос гремлин#section4
IE 6 оставляет равное количество места до и после UL. Однако более поздние версии Mozilla (1.7.3), Opera (7.54) и Firefox (1.0) оставляют место перед UL, но не после. Чтобы убедиться, что пространство до и после UL одинаково, мы назначим отступ в 15 пикселей вверху и внизу UL, например:
#div {ширина: 800 пикселей;}
ул. левая {
плыть налево;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
ул.право {
поплавок: справа;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
левая {
плыть налево;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
ул.право {
поплавок: справа;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
IE 6 доволен. После UL в Mozilla, Opera и Firefox остается некоторое пространство, но пространство до и после UL по-прежнему не совсем одинаково. Этот неравномерный интервал является результатом пробела по умолчанию, оставленного после предыдущего абзаца, поэтому для исправления этого необходимо определить абзац. Определение полей или отступов в верхней части наших UL не решит эту проблему.
Мы хотим довести нашу выдумку до совершенства, поэтому мы добавим класс абзаца и назовем его .no-space и установим его поля и отступы равными 0:
.нет места {
поле: 0px;
отступ: 0px;
}
Мы также изменим разметку, чтобы включить этот класс абзаца:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore магна аликва.
Ut enim ad minim veniam.
- Позиция 1: слева
- Элемент 2: слева
- Элемент 3 Справа: Длинный предмет
- Пункт 4 Справа: это длиннее, только для весело
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat.
- Поз. 1 Слева: Различная длина
- Элемент 2 Слева: различается по длине, слишком
- Пункт 3 Справа: Это короче
- Пункт 4 Справа: Справа
Pellentesque et erat. Квиск на кваме. Donec accumsan Tellus at Tellus. Донец метус. Sed sit amet ante vitae metus импердиет вариус.
- Поз. 1 слева
- Позиция 2 слева
- Элемент 3 Справа: Еще один длинный элемент
- Элемент 4 Справа: Справа
Сейчас, кажется, все более или менее довольны. Мы почти закончили.
Однако было бы лучше, если бы левый столбец маркеров был с отступом, а не прилипал к левому полю. Для достижения этой цели мы сделаем следующее:
Для достижения этой цели мы сделаем следующее:
- Объявите относительное положение левой UL.
- Укажите расстояние от него слева. В нашем примере давайте сделаем это расстояние равным 50 px.
CSS теперь гласит:
#div {ширина: 800 пикселей;}
ул.левая {
плыть налево;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
положение: родственник;
слева: 50 пикселей;
}
ул.право {
поплавок: справа;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
.нет места {
поле: 0px;
отступ: 0px;
}
Дела идут хорошо. Это от меня, правда. О, и вы можете просмотреть страницу, которая вызвала у меня головную боль с двумя списками в первую очередь. Там используется очень похожая техника.
Надеюсь, вам понравится многослойная помадка. Добавьте свои собственные вкусные GIF-пули и подавайте горячими!
Добавьте свои собственные вкусные GIF-пули и подавайте горячими!
Как создавать отступы и маркированные списки
Поиск
…Используйте их, чтобы прыгать или читать все!
[Отступы абзацев]
[Маркированные списки]
[Квадратные маркеры]
[Числовые списки]
[Римские цифры]
[Буквы]
[Начать отсчет после единицы]
[Соединить]
[Списки определений]
Я получил много писем с вопросами о том, как я делаю абзацы с отступом и эти маркированные списки. Маленькие пули — это не изображения. Они помещаются туда с помощью HTML-команд. На самом деле весь формат списка можно создать с помощью команд. Я покажу вам, как это сделать.
Отступ абзаца
Я удивлен, что люди спрашивают меня, как я делаю отступ абзаца, потому что я редко его использую.
Если вы хотите писать с отступом строк текста, я был бы более чем рад показать вам, как я это делаю. Я уверен, что для этого есть другой метод, но мне нравится, как я это делаю. Мне это удобно.
Думаю, я не делаю это обычным или HTML-способом. Я просто делаю отступ, добавляя пробелы. «НО МОЙ БРАУЗЕР ИГНОРИРУЕТ МОИ ПРОБЕЛЫ!!!» ты говоришь.
Да, мой тоже. Я понимаю полностью. Я использую этот небольшой код для создания каждого из своих пространств:
Эта штука представляет собой команду амперсанда, которая создает пробел, как если бы вы нажали пробел. У меня есть целый учебник по этим командам прямо здесь, если вы хотите увидеть больше.
Вот как выглядит каждая из этих строк с отступом:
Выглядит так. Видите пять пробелов? Нет, правда. Это то, чем я занимаюсь. Посмотрите на ПРОСМОТР ИСТОЧНИКА, если не верите мне.
И это все, что я могу сказать об этом. (Джо Гамп) Может быть и другой метод, но мне нравится этот. Итак, (добавьте малиновый звуковой эффект).
Итак, (добавьте малиновый звуковой эффект).
Маркированные списки
Эти списки хороши. Вот почему они мне нравятся…
- Они представляют информацию в легкой форме.
- Пули выглядят круто.
- Они делают меня счастливым.
Извините за последнее. Мне просто нужен был еще один пункт, чтобы составить список из трех пунктов. Хорошо, вот как я это сделал.
- Они представляют информацию в простой форме.
- Пули выглядят круто.
- Они делают меня счастливым.
Не пугайтесь команд. На самом деле только два из них используются снова и снова. Вот что происходит.
- UL означает U нормированный L ист. Это означает, что будут использоваться маркеры, а не числа. Числа будут объяснены позже.
- LI означает L ist I tem.
 Он обозначает следующую вещь, которая получит пулю. Обратите внимание, что не требуется. Не является командой «Разрыв» или «Абзац». LI делает все эти хорошие вещи для вас.
Он обозначает следующую вещь, которая получит пулю. Обратите внимание, что не требуется. Не является командой «Разрыв» или «Абзац». LI делает все эти хорошие вещи для вас. - /UL заканчивает весь список. ПОДСКАЗКА: Если перед этим вы используете команду center, она центрирует не весь список, а центрирует каждый элемент, искажая внешний вид списка. Если вы хотите переместить список ближе к центру страницы, просто добавьте больше команд
- . Я обнаружил, что три перемещает список почти в центр. Просто помните, что если вы используете три команды UL, вам нужно предложить три команды /UL. Вот так:
- элемент списка
Не люблю круглые пули, хочу квадратные!!!
Полегче, парень, ты тоже можешь получить свой список и квадраты. Просто добавьте команду TYPE=»square» в команду UL. Например:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
0 7 ULВот что вы получите…
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Нумерованные списки
Если вы хотите создать список, в котором нумеруются элементы, а не просто ставится маркер впереди, HTML может сделать это за вас.
 Да, вы могли бы просто пронумеровать вещи сами, но это неинтересно. Это тоже требует времени. Раскопайте это:
Да, вы могли бы просто пронумеровать вещи сами, но это неинтересно. Это тоже требует времени. Раскопайте это:- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
…и вот как я это сделал:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Обратите внимание, что это точно такой же формат, за исключением того, что у меня есть
- , где раньше было
- после OL. Кстати, «OL» означает O 9.0175 заказан L ист.
Но я хочу римские цифры!!!
Арабский недостаточно хорош для тебя, да? Просто поместите TYPE=»I» внутри команды OL. Обратите внимание, что это заглавная буква «я», а не цифра один. Вот что вы получаете:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
…и вот как я это сделал:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Римские цифры?!?! Я хочу письма!
С тобой просто не весело, понимаешь? Хорошо, обычные письма.
 Я могу это сделать. Попробуйте это:
Я могу это сделать. Попробуйте это:- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
…и вот как я это сделал:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Но мне не нужны заглавные буквы!
*вздох*
Вы можете преобразовать буквы или римские цифры в строчные, поместив строчную версию буквы в тег OL. например:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 1
- Элемент списка 2
- 90 Элемент списка
- Основной заголовок
- Элемент списка 1
- Элемент списка 2
- Второстепенный заголовок
- Элемент списка 1
- Элемент списка 2
- Основной заголовок
- Элемент списка 1
- Элемент списка 2
- Элемент списка 1
- Второстепенный заголовок
- Элемент списка 1
- Элемент списка 2
- Элемент списка 1
- Первый список дает сплошной маркер
- Второй дает пустую пулю. Вы можете видеть это выше.
- Каждый следующий список содержит квадратный маркер.
- Салат
- Зелень и приправа
- Еда
- Мясо Mystery и пюре из батата
- Десерт
- Новый
- Салат
- Зелень и заправка
- Еда
- Таинственное мясо и пюре из батата
- Десерт
- Новый
- Я использовал команду h5 для создания заголовка
-
- означает D efinition L ист. Он сообщает браузеру, что появится двухуровневый список.
-
- означает D efinition T erm.

- означает D efinition T erm.
и
Попробуйте.
Начать отсчет после единицы
Возможно, вы не хотите, чтобы отсчет каждый раз начинался с единицы. Это легко исправить. Вот упорядоченный список, который начинается с четырех.
…и вот как я это сделал:
Попробуйте сами.

Могу ли я собрать их вместе?
Да. Только не забудьте закрыть каждый. Вы можете сделать что-то вроде списка OL, и под каждой командой LI для OL вы можете добавить небольшой UL. Вот так:
вот как это выглядит:
Существует шаблон размещения ненумерованных списков один под другим.
Список определений
Вы можете сколько угодно играть с текстом внутри всех этих команд списка.
 Жирный, курсив и любой другой шрифт, который вы хотите, будет работать. Есть еще один набор команд списка, которые манипулируют текстом за вас. Приведенные выше списки представляют собой списки отдельных элементов. Каждая команда LI создает один элемент списка. Теперь проверьте это:
Жирный, курсив и любой другой шрифт, который вы хотите, будет работать. Есть еще один набор команд списка, которые манипулируют текстом за вас. Приведенные выше списки представляют собой списки отдельных элементов. Каждая команда LI создает один элемент списка. Теперь проверьте это:Вот что на ужин
…и вот как это выглядит.
Вот что на ужин
Вот что происходит
- . Ничего с этим. Браузер будет продолжать считать до тех пор, пока вы будете размещать элементы
- элемент списка

 </li>
</ul>
</li>
</ul>
 левая {
плыть налево;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
ул.право {
поплавок: справа;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
левая {
плыть налево;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
ул.право {
поплавок: справа;
ширина: 400 пикселей;
поле: 0px;
отступ: 15px 0px;
граница: 0px нет;
позиция стиля списка: внутри;
тип стиля списка: квадратный;
}
 Ut enim ad minim veniam.
Ut enim ad minim veniam.  Он обозначает следующую вещь, которая получит пулю. Обратите внимание, что
Он обозначает следующую вещь, которая получит пулю. Обратите внимание, что Да, вы могли бы просто пронумеровать вещи сами, но это неинтересно. Это тоже требует времени. Раскопайте это:
Да, вы могли бы просто пронумеровать вещи сами, но это неинтересно. Это тоже требует времени. Раскопайте это: Я могу это сделать. Попробуйте это:
Я могу это сделать. Попробуйте это:
 Жирный, курсив и любой другой шрифт, который вы хотите, будет работать. Есть еще один набор команд списка, которые манипулируют текстом за вас. Приведенные выше списки представляют собой списки отдельных элементов. Каждая команда LI создает один элемент списка. Теперь проверьте это:
Жирный, курсив и любой другой шрифт, который вы хотите, будет работать. Есть еще один набор команд списка, которые манипулируют текстом за вас. Приведенные выше списки представляют собой списки отдельных элементов. Каждая команда LI создает один элемент списка. Теперь проверьте это: