Объединение ячеек таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Объединение ячеек таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Дронов Владимир
Содержание
Объединение ячеек таблиц
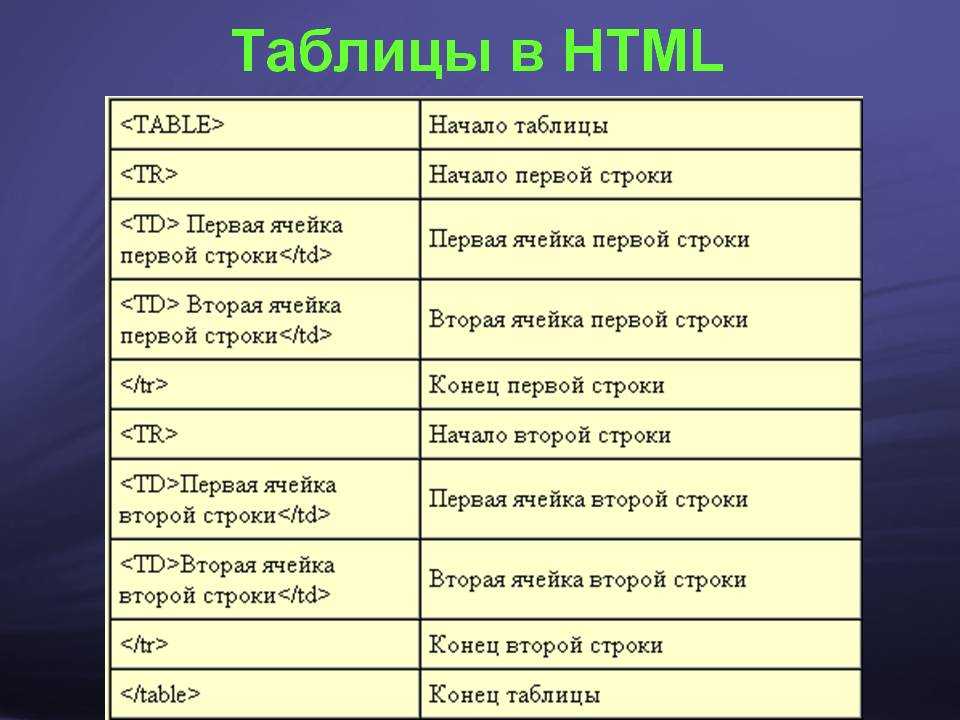
Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10.
Листинг 5.10
<TABLE>
<TR>
<TD>1</TD>
<TD>2</TD>
<TD>3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
<TR>
<TD>6</TD>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
<TR>
<TD>11</TD>
<TD>12</TD>
<TD>13</TD>
<TD>14</TD>
<TD>15</TD>
</TR>
<TR>
<TD>16</TD>
<TD>17</TD>
<TD>18</TD>
<TD>19</TD>
<TD>20</TD>
</TR>
</TABLE>
Это обычная таблица, ячейки которой пронумерованы — так нам будет проще в дальнейшем. На рис. 5.2 показан ее вид в окне Web-обозревателя.
На рис. 5.2 показан ее вид в окне Web-обозревателя.
А теперь рассмотрим таблицу на рис. 5.3.
Здесь выполнено объединение некоторых ячеек. Видно, что объединенные ячейки словно слились в одну. Как это сделать?
Специально для этого теги <TD> и <TH> поддерживают два весьма примечательных необязательных атрибута. Первый — COLSPAN — объединяет ячейки по горизонтали, второй — ROWSPAN — по вертикали.
Рис. 5.2. Изначальная таблица, ячейки которой подвергнутся объединению
Рис. 5.3. Таблица, показанная на рис. 5.2, после объединения некоторых ячеек (объединенные ячейки обозначены сложением их номеров)
Чтобы объединить несколько ячеек по горизонтали в одну, нужно выполнить следующие шаги.
1. Найти в коде HTML тег <TD> (<TH>), соответствующий первой из объединяемых
ячеек (если считать ячейки слева направо).
2. Вписать в него атрибут COLSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
3. Удалить теги <TD> (<TH>), создающие остальные объединяемые ячейки данной строки.
Давайте объединим ячейки 2 и 3 таблицы (см. листинг 5.10). Исправленный фрагмент кода, создающий первую строку этой таблицы, приведен в листинге 5.11.
Листинг 5.11
<TR>
<TD COLSPAN=»2″>2 + 3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
Точно так же создадим объединенные ячейки 4 + 5 и 12 + 13 + 14 + 15.
Объединить ячейки по вертикали чуть сложнее. Вот шаги, которые нужно для этого выполнить.
1. Найти в коде HTML строку (тег <TR>), в которой находится первая из объединяемых ячеек (если считать строки сверху вниз).
2. Найти в коде этой строки тег <TD> (<TH>), соответствующий первой из объединяемых ячеек.
3. Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
4. Просмотреть последующие строки и удалить из них теги <TD> (<TH>), создающие остальные объединяемые ячейки.
Нам осталось объединить ячейки 1 и 6 нашей таблицы. Листинг 5.12 содержит исправленный фрагмент ее HTML-кода (исправления затронут первую и вторую строки).
Листинг 5.12
<TR>
<TD ROWSPAN=»2″>1 + 6</TD>
<TD COLSPAN=»2″>2 + 3</TD>
<TD COLSPAN=»2″>4 + 5</TD>
</TR>
<TR>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
Обратим внимание, что мы удалили из второй строки тег <TD>, создающий шестую ячейку, поскольку она объединилась с первой ячейкой.
Объединение ячеек сейчас применяется не очень часто. Однако ранее, в период расцвета табличного Web-дизайна (о табличном Web-дизайне см. в главе 10), трудно было встретить таблицу без объединенных ячеек. Так или иначе, знать о нем не помешает.
Так или иначе, знать о нем не помешает.
Что дальше?
В этой главе мы познакомились со средствами HTML, предназначенными для формирования таблиц, и создали нашу первую таблицу, перечисляющую версии языка HTML. Должны же посетители нашего Web-сайта знать, с чего все начиналось…
В следующей главе мы познакомимся со средствами навигации по Web-сайту. Это всевозможные гиперссылки, как текстовые, так и графические (изображения- гиперссылки и карты-изображения). И наконец-то объединим разрозненные Web- странички в единый Web-сайт!
Данный текст является ознакомительным фрагментом.
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см.
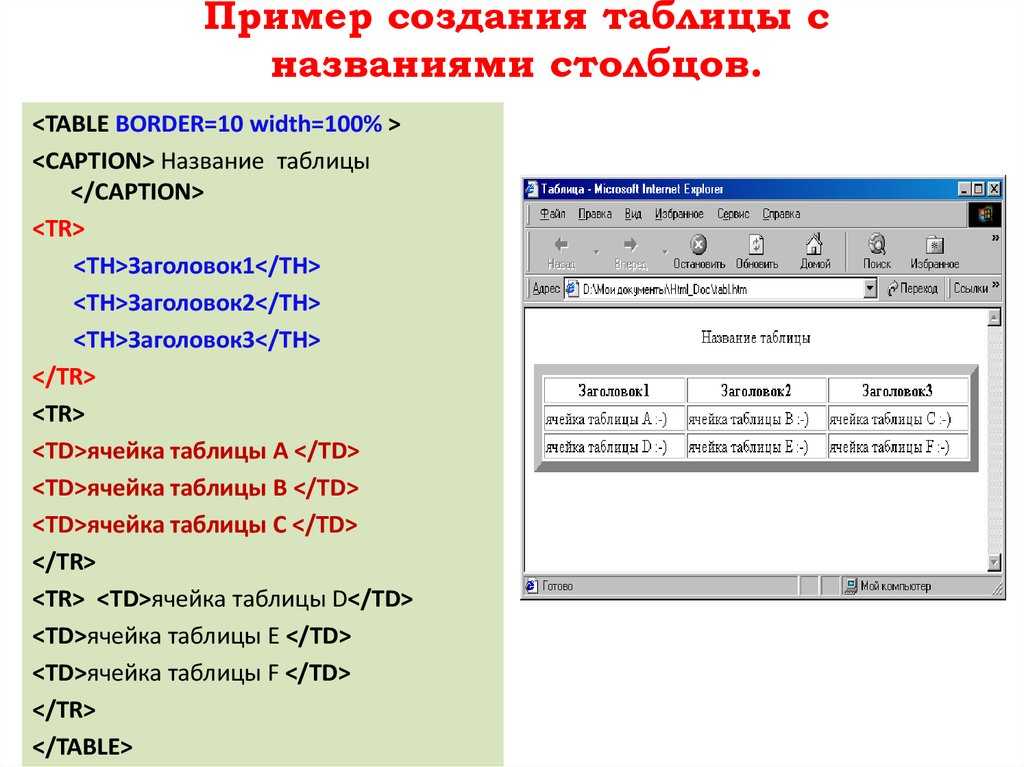
Объединение ячеек таблиц
Объединение ячеек таблиц Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10. Листинг
Выделение ячеек
Выделение ячеек Как вам уже известно, чтобы сделать активной одну ячейку, нужно ее выделить. В Excel также можно делать активными группы ячеек, или, как принято говорить, диапазоны ячеек.Чтобы выделить прямоугольный диапазон ячеек, то есть ячейки, которые находятся рядом,
Очистка ячеек
Очистка ячеек
Выше я уже говорила о том, что для удаления содержимого ячейки достаточно выделить ее и нажать Delete.
Форматирование ячеек
Форматирование ячеек Форматирование содержимого ячеек Excel ничем не отличается от форматирования текстовых таблиц в Word. Идем в группу Шрифт на вкладке Главная. Видим там кнопки шрифтов, заливки ячеек и отображения границ. Поскольку с ними вы уже хорошо знакомы, не будем
Объединение связанных таблиц в запросе
Объединение связанных таблиц в запросе Для выборки связанной информации из нескольких таблиц используется объединение (join). Чтобы создать объединение в запросе, необходимо определить первичные (primary) и внешние (foreign) ключи в таблицах, участвующих в объединении (эти
Выделение ячеек
Выделение ячеек
Напомним, чтобы выделить отдельную ячейку, на ней необходимо щелкнуть кнопкой мыши, при этом ячейка будет заключена в жирную рамку. Кроме того, ячейку можно выделять с помощью клавиатуры: используя клавиши управления курсором (клавиши со стрелками),
Кроме того, ячейку можно выделять с помощью клавиатуры: используя клавиши управления курсором (клавиши со стрелками),
Объединение ячеек
Объединение ячеек Две и более ячейки на листе могут быть объединены в одну. Объединение ячеек может понадобиться, например, при создании общего заголовка для нескольких столбцов (рис. 3.15). Рис. 3.15. Пример объединения ячеекЧтобы объединить ячейки, выполните следующие
6.5. Форматирование ячеек
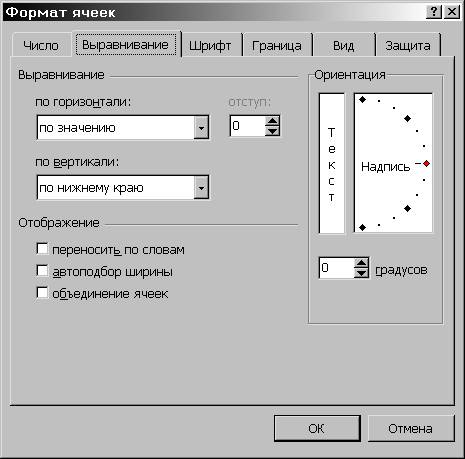
Форматирование ячеек
Форматирование ячеек
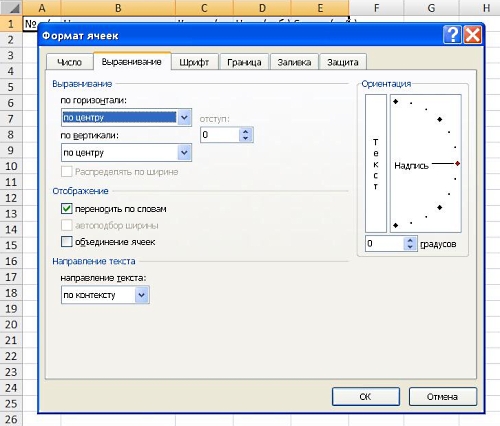
Данные в ячейках можно форматировать. Например, применять выравнивание (по левому краю ячейки, по правому краю, по центру и по ширине), изменять гарнитуру, размер (кегль) и эффекты (начертания) шрифта.Изменять формат данных можно также с помощью меню
Например, применять выравнивание (по левому краю ячейки, по правому краю, по центру и по ширине), изменять гарнитуру, размер (кегль) и эффекты (начертания) шрифта.Изменять формат данных можно также с помощью меню
Выделение ячеек
Выделение ячеек Чтобы изменить параметры форматирования сразу нескольких ячеек, их нужно выделить, используя один из следующих приемов.? Для выделения отдельной ячейки подведите указатель мыши к ее левой границе и, когда он примет форму черной наклонной стрелки,
Выделение ячеек
Выделение ячеек При выполнении той или иной операции возникает необходимость выделить несколько ячеек или их диапазон. Чаще всего используется выделение прямоугольной области ячеек с помощью кнопки мыши. Это делается следующим образом.1. Установите указатель мыши в
Очистка ячеек
Очистка ячеек
В предыдущем уроке уже упоминалось, что для очистки ячейки достаточно сделать ее активной и нажать клавишу Delete. Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Удаление ячеек
Удаление ячеек При удалении ячеек соседние ячейки сдвигаются, чтобы заполнить образовавшееся пустое пространство. Удалять ячейки следует так.1. Выделите ячейки, подлежащие удалению, и нажмите правую кнопку мыши.2. В появившемся контекстном меню выполните команду
Добавление ячеек
Добавление ячеек Иногда необходимо добавить ячейки в уже заполненную таблицу. Для вставки новых ячеек нужно раздвигать уже существующие. При удалении существующие ячейки сдвигаются вверх или влево, а при вставке – вниз или вправо. Последовательность вставки ячеек
Как объединить ячейки в Google Таблицах
Google Таблицы — это общее название, когда речь идет об организации данных в реальном времени в электронной таблице. Он заполнен пользователями, которые перешли с MS Excel в поисках улучшенных функций обмена файлами и облачной синхронизации. Люди, которые использовали Таблицы, уже знакомы с большинством его функций, но некоторые из них просты, но используются редко.
Он заполнен пользователями, которые перешли с MS Excel в поисках улучшенных функций обмена файлами и облачной синхронизации. Люди, которые использовали Таблицы, уже знакомы с большинством его функций, но некоторые из них просты, но используются редко.
Одна из таких функций — объединение ячеек. Некоторых это может обескуражить, когда вы хотите объединить ячейку, но почему-то не можете найти идеальный способ сделать это. Итак, без дальнейших задержек, давайте посмотрим, как можно объединять ячейки и обрабатывать таблицы.
Как объединить ячейки в Google Таблицах
Это синхронизируется с вашей электронной почтой и легко доступен из браузера. Google Таблицы — это самый простой способ выйти из MS Excel, но работа с ячейками может быть сложной. Допустим, вам нужно объединить две ячейки, то есть объединить две ячейки на листе, чтобы он стал одним большим заголовком, а под ним были отдельные ячейки. Как мы делаем это?
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Войдите в свой Гугл документы а потом открыть документы и выберите Таблица. Вы будете работать либо с существующей таблицей, либо просто нажмите Файл и создать новую электронную таблицу.
Вы будете работать либо с существующей таблицей, либо просто нажмите Файл и создать новую электронную таблицу.
Вы можете ввести записи с одним заголовком и несколькими другими значениями под это или просто следуйте моему подходу.
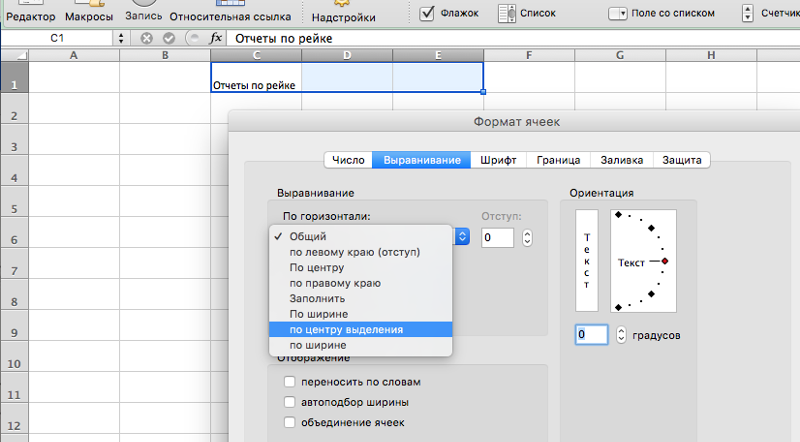
Объединить
Эту функцию можно настроить, выбрав формат на панели инструментов, а затем наведя курсор на «Объединить ячейки». Вы можете выбрать, хотите ли вы объединить все ячейки или вы хотите сделать это по горизонтали или вертикали. Также есть возможность не объединять о котором я расскажу далее в статье.
Объединить все
Это функция для объединения множества ячеек, которые могут содержать горизонтальные и вертикальные значения или и то, и другое. Это можно сделать с несколькими ячейками, но обычно с одним значением. Поэтому, если вы попытаетесь выбрать ячейки с отдельными значениями ячеек, они объединятся и сохранят значение верхней левой ячейки, все остальное будет удалено.
Чтобы слить, просто сизбрать ячейки и перейдите к форматированию на верхней панели инструментов. По умолчанию он будет отключен, если вы не выбрали более одной ячейки.. Затем просто нажмите «Объединить ячейки» и «Объединить все». Это расширит вашу ячейку и объединит все ячейки, попадающие под выделение.
По умолчанию он будет отключен, если вы не выбрали более одной ячейки.. Затем просто нажмите «Объединить ячейки» и «Объединить все». Это расширит вашу ячейку и объединит все ячейки, попадающие под выделение.
Объединить по горизонтали
Это объединит все ячейки, которые выровнены по горизонтали вместе. Объединить по горизонтали можно также вместо «Объединить все» в случае работы только с одной горизонтальной осью. Если мы имеем дело с несколькими ячейками по горизонтали, он снова сохранит значения самой левой ячейки в отдельных горизонтальных ячейках.
Слить по вертикали
Он помещает ячейки в Вертикали, сохраняя значение в ячейках вертикально. Вы можете легко управлять данными, если хотите разделить ячейки по вертикали. Объединить все и Объединить по вертикали приведет к тому же результату, если задействован только один столбец. Если их несколько, выберите «Объединить по вертикали», чтобы сохранить значения.
Разъединить
Что, если вам снова нужны отдельные ячейки вместо объединенных? Всегда есть возможность добавить больше данных в объединенные ячейки, Unmerge позволяет вернуться.
Текст не выровнен идеально?
Есть вероятность, что ваше значение / текст переместится к одной стороне ячейки, когда вы объедините их. Например, в нашем случае Расписание уроков объединил все ячейки вместе, но это сдвинуло его в крайнее левое положение. На случай, если Часы который был объединен по вертикали, он автоматически опустился вниз.
Оба этих текста технически должны были быть посередине. Для этого мы воспользуемся опцией «Выравнивание».
Просто нажмите на Ячейка, в нашем случае Таблица времени, Затем нажмите на формат и наведите указатель мыши на выравнивание и выберите центр. Это выровняет текст по центру, чтобы он выглядел лучше отформатированным. На случай, если Часы, мы должны выровнять его как в центр и в середине. Мы выберем Часы, затем формат и опцию выравнивания, мы выберем центр и середину, чтобы разместить текст прямо в середине ячейки.
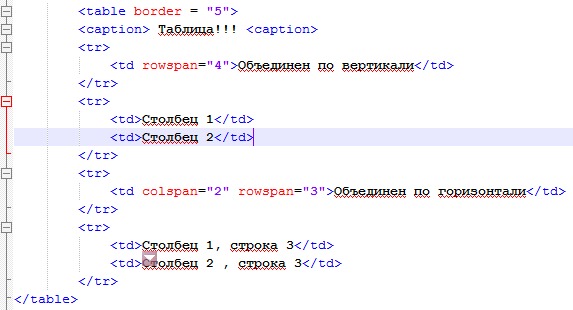
HTML (Colspan и Rowspan)
Мне часто нужны таблицы для сравнения продуктов и услуг в WordPress, но редактор блоков тормозит и большую часть времени разочаровывает. Использование HTML помогает решить проблему. Итак, как нам это использовать? Начнем с некоторых определений.
Использование HTML помогает решить проблему. Итак, как нам это использовать? Начнем с некоторых определений.
Colespan заставляет ячейку расширяться по горизонтали, т. Е. Охватывая ширину ячейки или нескольких ячеек.
Rowspan заставляет ячейку расширяться по вертикали, т. Е. Охватывая высоту ячейки или нескольких ячеек.
Они предоставляют те же функции, что и слияние в Google Таблицах. Вот HTML, который вы можете скопировать. Вы можете соответствующим образом изменить значение, чтобы оно увеличилось или уменьшилось. Также есть команда «Выровнять», которую я использовал, чтобы текст упал прямо по центру. Вы можете настроить colspan а также rowspan, чтобы привыкнуть к нему.
| Таблица времени | ||||||
|---|---|---|---|---|---|---|
| Часы | ||||||
| Пн | Вт | Среда | Чт | пт | ||
| Maths | Comp. | Music | Arts | Бесплатно | ||
| Эко | Математика | Рисование | Бесплатно | Спорт | ||
| Обед | ||||||
| Музыка | Arts | Chem | Arts | Бесплатная | ||
| Bio | Музыка | Музыка | Phy | Бесплатно | ||
Вот результат, который вы получите с кодом. Довольно аккуратно, а?
Довольно аккуратно, а?
Заключительные слова
Слияние — это простой инструмент, который, как только вы к нему привыкнете, станет функциональным. Это помогает лучше организовать данные в электронной таблице, а также легко использовать их в другом месте. Есть несколько вариантов на выбор, если вы специально имеете дело с таблицами. Хотя WordPress действительно обеспечивает гибкость, онлайн-параметры также удобны с точки зрения дополнительных функций, таких как выбор скорости реакции и границ.
Было ли это полезно? Прокомментируйте ниже, если хотите узнать больше о таких хитростях о Google Таблицах и таблицах.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
html — Как выровнять значение по центру по вертикали?
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 48 тысяч раз
Мне нужно выровнять значение ячейки Вывод сейчас такой: Желаемый: 1 Попробуйте: 0 использование 4 Это легко сделать с помощью CSS, используя селекторы CSS и свойство Любой Чтобы расположить текст Если вы хотите сделать его универсальным, просто используйте его, как показано ниже: Попробуйте так: Просто добавьте rowspan 4. По умолчанию текст выравнивается по центру. 1 попытка: Добавьте общий класс в ваш css. живая скрипка Код Использовать атрибут 1 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Задавать вопрос спросил Изменено
5 лет, 4 месяца назад Просмотрено
3к раз Можно ли объединить две ячейки по вертикали и сохранить текст в Outlook 2016? 1. 2.Нажмите объединить ячейки В качестве альтернативы невозможно заставить эту таблицу правильно отображаться в электронном письме (в блокноте ++ выберите «Выполнить/Отправить через Outlook»), однако при просмотре в браузере она выглядит нормально. Наконец, насколько я понимаю, в Outlook 2007 используется Word (!) для отображения HTML, а не Internet Explorer. Однако при просмотре этого html в слове появляется заголовок «Автомобиль», но не в Outlook. РЕДАКТИРОВАТЬ : я только что перезагрузился и позволил офису установить свои обновления, и теперь исходные электронные письма и слияние таблиц работают правильно. 2 Вот один из способов добиться этого. Удалив диапазоны столбцов и диапазонов строк, вам нужно будет прибегнуть к большему количеству таблиц, но вы можете быть уверены, что они будут отображаться одинаково на всех устройствах. Надеюсь, это то, что вам нужно. td по центру как по горизонтали, так и по вертикали.
имеет rowspan атрибут. A | Б | С | Д
1 | 2 | 3 | 4
1 | 2 | 3 |
1 | 2 | 3 |
А | Б | С | Д
1 | 2 | 3 |
1 | 2 | 3 | 4
1 | 2 | 3 |
1 | 2 | 3 |
4 таблица td {
отступ: 5px;
} <граница таблицы="1">
А
Б
<тд>С
<тд>Д
<тд>1
2
<тд>3
4
<тд>1
2
<тд>3
<тд>1
2
<тд>3
<тд>1
<тд>2
<тд>3
vertical-align .
td или th по умолчанию имеет rowspan = 1 . rowspan ‘d td в центре, просто сделайте следующее:
Возьмем пример rowspan = "3" td[rowspan = "3"] {
вертикальное выравнивание: посередине;
}
-й [диапазон строк]: не ([диапазон строк = "1"]) {
вертикальное выравнивание: посередине;
}
4
А
Б
<тд>С
<тд>Д
<тд>1
<тд>1
<тд>1
1
<тд>1
<тд>1
<тд>1
<тд>1
<тд>1
<тд>1
<голова>
<стиль>
#клиенты тд, #клиенты й {
граница: 1px сплошная #ddd;
}
<тело>
<таблица>
Компания
Контакт
Страна
Альфред Футтеркисте
Мария Андерс
Германия
Berglunds snabbköp
Кристина Берглунд
Коммерческий центр Моктесума
Франсиско Чанг
Эрнст Гендель
Роланд Мендель
 Пожалуйста, проверьте существующий css, так как он перезаписывает свойство align.
Пожалуйста, проверьте существующий css, так как он перезаписывает свойство align.
<тд>
<граница таблицы="1">
.mytable td[промежуток строк] {
вертикальное выравнивание: посередине;
выравнивание текста: по центру;
}
<таблица>
<тд рядов = "2">
первый
<тд рядов = "2">
Второй
<тд рядов = "2">
Третий
Четвертый
<тд>
пятый
<тд>
шестой
<тело>
align
Имя
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
html — Как объединить ячейки по вертикали в Outlook

<граница таблицы="1">
Тип
Мощность
Крутящий момент
Автомобиль
120 л.с.
100 нм
Имеет 4 колеса

<граница таблицы="1">
Тип
<й>
<граница таблицы="1">
Мощность Крутящий момент
<граница таблицы="1">
Автомобиль
<граница таблицы="1">
120 л.с. 100 нм
Имеет 4 колеса

