Описание тегов br, wbr и hr
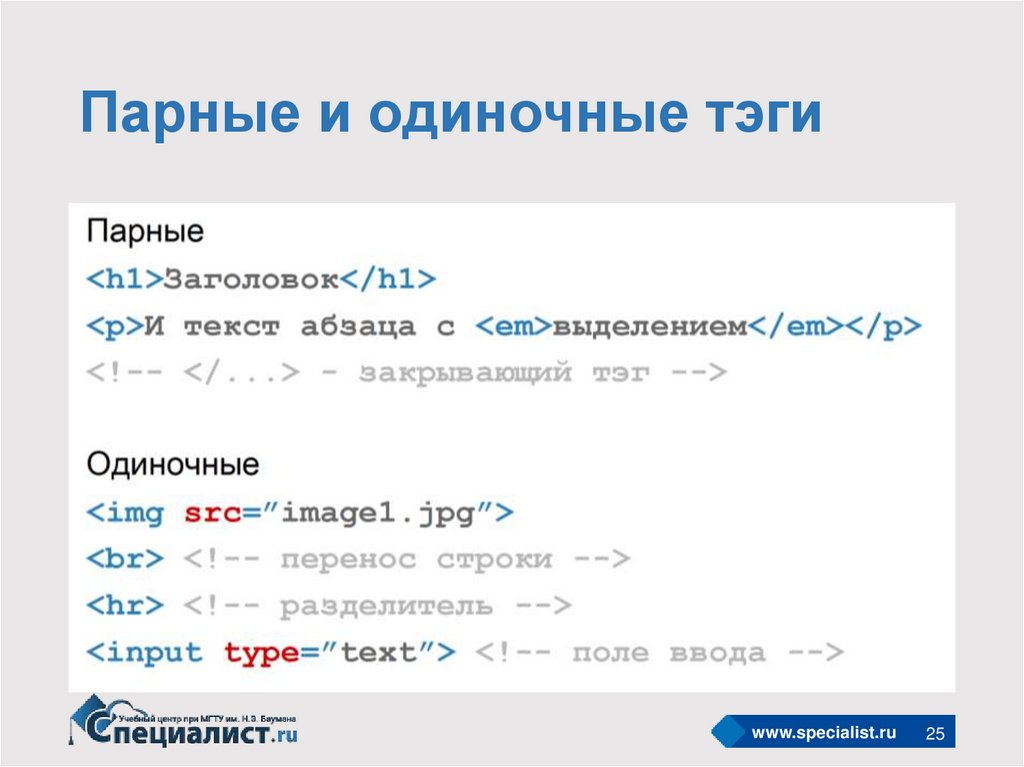
- Принудительный перенос строки и тег <br>
- Мягкий перенос строки и тег <wbr>
- Горизонтальная линия и тег <hr>
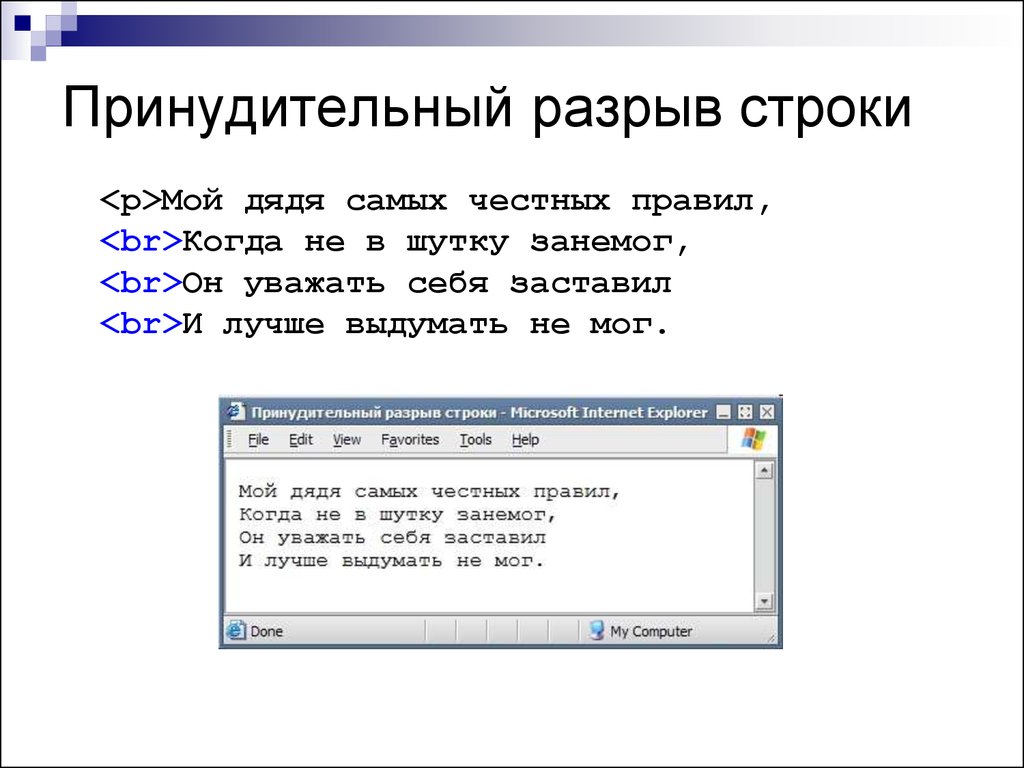
Принудительный перенос строки и тег <br>
Иногда при выводе текста на экран возникает необходимость перевода текста на новую строку в строго определенном месте. Для этого в HTML применяется одиночный тег <br> (от англ. break – перенос строки), который формирует пустой элемент разметки и переводит текст на новую строку именно в том месте, в котором он находится. При этом элемент «br» сохраняет расстояние между строками и не добавляет дополнительного вертикального отступа, как в случае с блочными элементами (см. пример №1). Браузеры, кстати, считают его строчным элементом.
Мягкий перенос строки и тег <wbr>
В отличие от элемента «br», мягкий перенос строки «wbr», формирующийся одиночным тегом
<wbr>
(от англ.
В IE элемент «wbr» срабатывает только, если в стилях «CSS», применяемых к тегам <wbr>, указано свойство «display: inline-block».
Горизонтальная линия и тег <hr>
Для визуального и логического отделения одних блоков текста от других, например, абзацев, можно воспользоваться элементом «hr». Он формируется одиночным тегом
<hr>
(от англ. horizontal rule – горизонтальная линейка)
и рисует обычную горизонтальную линию. Элемент является пустым, но браузерами отображается как блочный элемент. Поэтому содержимое, которое следует
после элемента, переносится на новую строку (см.
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы «br», «wbr» и «hr»</title> </head> <body> <p title="Часть слова перенесена на новую строку при помощи «br»"> Я – первый абзац. <br>Чтобы узнать, почему браузер перенес часть слова на новую строку, посмотри<br>те код. </p> <!--Используем «hr» для разделения абзацев--> <hr> <p title="«wbr» сработает, если ширины элемента не хватит для строки"> Я – второй абзац. Меня отделили гори<wbr>зонталь<wbr>ной лини<wbr>ей <!-- Для IE в качестве примера используем атрибут style --> от пер<wbr>вого аб<wbr>заца. </p> </body> </html>
Пример №1. Использование элементов «br», «wbr» и «hr»
При отображении примера в браузере хорошо видно, что горизонтальная линия заполняет всю доступную ширину, поскольку отображается браузером как
блочный элемент.
Быстрый переход к другим страницам
- Абзац, заголовки и преформатированный текст
- Теги <br>, <wbr> и <hr>
- Элементы «span» и «div»
- Вернуться к оглавлению учебника
О переносах и запрете переноса строк в текстовом содержимом
Автоматический перенос строк в браузере
Поскольку размер окна браузера непостоянен, то переход на новую строку (перенос строки) в тексте, выводимом в окне браузера, происходит автоматически. То есть слово, которое не убирается на странице, целиком переносится на новую строку. При этом перенос происходит на месте пробела, а сам пробел игнорируется.
Если же на странице не убирается сложное слово, состоящее из двух слов, записанных через дефис (например, слово «блекло-голубой»), и первое слово с дефисом при этом убираются на странице, то перенос происходит после дефиса. То есть переносится только вторая часть слова (в нашем примере — слово «голубой»).
Организация переноса частей слов
Вышеуказанное правило можно использовать и для осуществления естественного переноса части слова. Например, если мы предполагаем, что слово при определённом разрешении экрана попадёт на конец строки и целиком на экране не уберётся, то можем разделить слоги в этом слове символом «дефис». Перенос части слова будет происходить именно после дефиса. Кстати, вместо самого символа «дефис» можно использовать и соответствующие ссылки на символ — - или -. Но, надо заметить, что использование дефиса для переноса части слова не всегда даёт нужный результат, так как у пользователей могут быть разные мониторы, разные видеокарты и разное разрешение экрана. Поэтому слово, вопреки нашим предположениям, может убраться на экране целиком или не убраться совсем, а дефис при этом останется внутри слова, что будет выглядеть не совсем естественно.
Перенос части слова, организованный с помощью символа «дефис» принято называть явным. Кроме явного переноса, в HTML существует также мягкий перенос, для организации которого используется ссылка на символ
Кроме явного переноса, в HTML существует также мягкий перенос, для организации которого используется ссылка на символ ­ (сокр. от англ. soft hyphen) или ­. Это непечатный символ и на экран он не выводится, но в случае переноса последующей части слова на новую строку, в верхней строке после оставшейся части слова браузер выводит символ «дефис», что будет выглядеть естественно. Для правильной организации таких переносов необходимо разделить ссылками ­ слоги всех слов, которые предположительно могут попасть на конец строки и не убраться целиком на экране при различном разрешении и масштабе. Дело это конечно хлопотное и требует затрат времени, но иногда игра стоит свеч.
Пример организации мягкого переноса:
Этот текст можно раз­ры­вать в ука­зан­ных мес­тах.
Примечание: Надо заметить, что переносы частей слов органично смотрятся на экране только в случае, когда выравнивание текста в абзаце происходит по левому и правому краю одновременно, то есть когда стилевое свойство text-align для абзаца установлено в значение justify. При выравнивании же текста по левому краю абзаца переносы частей слов смотрятся, как минимум, странно. Их использование может быть оправдано лишь для слишком длинных слов, так как, при автоматическом переносе таких слов на новую строку целиком, в правой части абзаца образуются довольно большие пустоты.
При выравнивании же текста по левому краю абзаца переносы частей слов смотрятся, как минимум, странно. Их использование может быть оправдано лишь для слишком длинных слов, так как, при автоматическом переносе таких слов на новую строку целиком, в правой части абзаца образуются довольно большие пустоты.
Установка способа организации переносов средствами CSS
Способ организации переносов частей слов в блочных элементах определяется стилевым свойством hyphens, появившемся в стандарте CSS3. В качестве значений данного свойства могут использоваться ключевые слова:
none— слова не переносятся, даже при наличии в тексте ссылок на символ­;manual— переносы происходят только в точках, отмеченных с помощью ссылки на символ­или тега<wbr>;auto— браузер будет автоматически добавлять переносы слов на основе встроенного словаря переносов. Язык используемого словаря должен быть установлен с помощью универсального атрибута
Язык используемого словаря должен быть установлен с помощью универсального атрибута langв открывающем теге<html>или в открывающем теге конкретного блочного элемента (например, абзаца). При данном способе учитываются также возможные точки переноса, отмеченные с помощью ссылки на символ­и тега<wbr>;inherit— способ организации переносов будет унаследован от родительского элемента.
Примечание: Свойство hyphens было стандартизировано только в CSS3, а потому может не поддерживаться некоторыми браузерами. Ранее производителями некоторых браузеров были введены нестандартные свойства, которые и использовались веб-разработчиками:
-ms-hyphens — для Internet Explorer-webkit-hyphens — для Chrome, Safari, Androis и iOS-moz-hyphens — для Firefox
Однако браузер Chrome не поддерживал значение auto, поэтому автоматические переносы слов в нём не работали и не работают до сих пор.
Пример использования свойства hyphens:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
dd {
width: 55px;
border: 1px solid black;
}
dd.none {
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
dd.manual {
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
}
dd.auto {
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
</style>
</head>
<body>
<dl>
<dt>none: без переносов</dt>
<dd lang="ru">Электрофи­кация всей страны</dd>
<dt>manual: перенос только с помощью &shy;</dt>
<dd lang="ru">Электрофи­кация всей страны</dd>
<dt>auto: автоматический перенос</dt>
<dd lang="ru">Электрофи­кация всей страны</dd>
</dl>
</body>
</html> Результат в браузере:
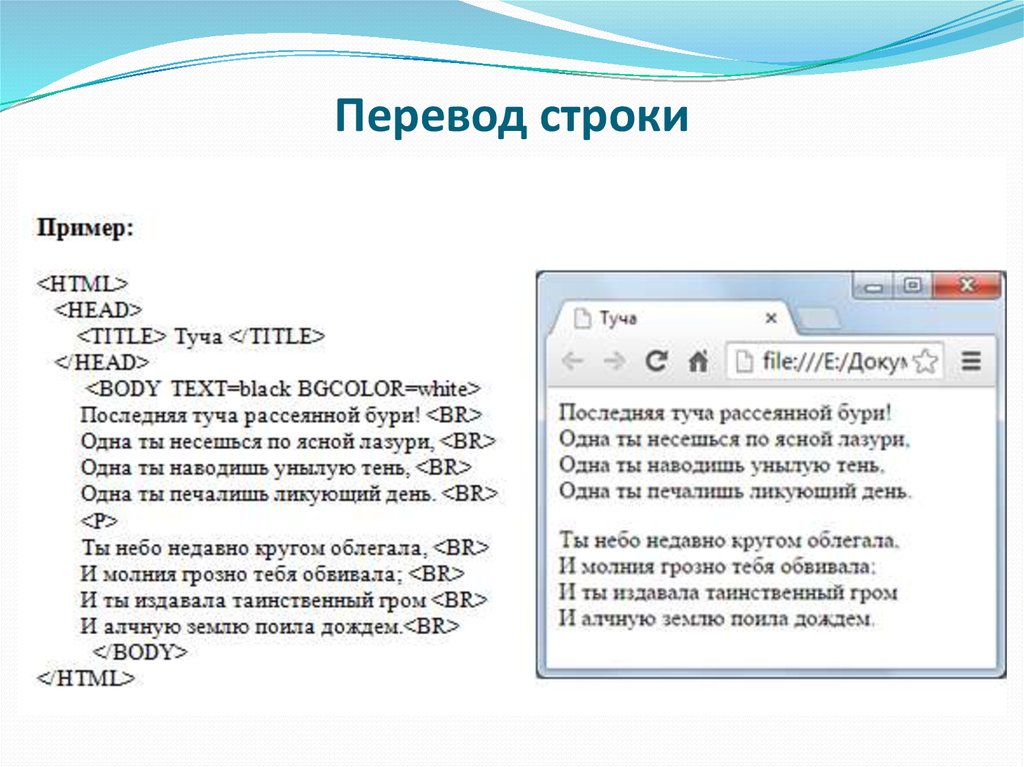
Принудительный перенос строк
Для организации принудительного переноса слова или перехода на новую строку в HTML используется одиночный тег <br> (сокр. от англ. break — «разрыв»). Данный тег указывает браузеру, что все символы, стоящие за ним, должны быть перенесены на следующую строку. Пробелы, стоящие непосредственно перед тегом
от англ. break — «разрыв»). Данный тег указывает браузеру, что все символы, стоящие за ним, должны быть перенесены на следующую строку. Пробелы, стоящие непосредственно перед тегом
Пример организации принудительного переноса:
<p>А. Блок<br><br>Осенний вечер так печален;<br>Смежает очи тающий закат…<br>Леса в безмолвии холодном спят<br>Над тусклым золотом прогалин.</p>
Результат выполнения данного кода в браузере:
Организация переносов в неразрывных строках
Для указания места возможного переноса в длинных неразрывных строках (например, в URL) предназначен одиночный тег <wbr> (сокр. от англ. word break — «разрыв слова»). Данный тег отличается от тега <br> тем, что в месте расположения тега <br> браузер обязательно выполняет перенос содержимого на новую строку, а встретив в коде элемент <wbr>, браузер сначала анализирует ситуацию и выполняет перенос строки только по необходимости, если этого требует ширина родительского элемента.
Валидным тег <wbr> стал только в HTML5 (см. спецификацию), хотя во многих браузерах он получил поддержку ещё задолго до этого. Собственных атрибутов у тега нет, но в нём могут использоваться универсальные атрибуты.
Пример использования тега в неразрывных строках:
<p>https://web.archive.org<wbr>/web<wbr>/20121105170226<wbr>/styleguide<wbr>/ask<wbr>/capitalization<wbr>/should-website-section-titles-be-capitalized-or-quotes</p>
Результат выполнения данного кода в браузере:
О запрете переноса слов
Бывают случаи, когда, например, сложное слово, состоящее из двух слов, записанных через дефис, или даже словосочетание должны целиком размещаться в одной строке. Нежелательно, например, разделять фамилию и инициалы, то есть переносить то или другое отдельно на новую строку. В одной строке должны находиться: односложные слова с последующим словом, цифры с последующими единицами измерения и длинное тире с предшествующим ему словом.
Для предотвращения разрыва таких слов и символов в тексте можно использовать, например, ссылку на символ («неразрывный пробел»), вставляя её между словами вместо обычного пробела. Такая конструкция будет восприниматься браузером как единое слово и разрываться не будет. Главным недостатком этого способа борьбы за целостность является плохая читабельность исходного текста документа. В таком сплошном тексте очень сложно ориентироваться при редактировании.
Пример организации неразрывного текста с помощью «неразрывного пробела»:
<p>Тургенев И.С. — русский писатель второй половины XIX века.</p>
До недавнего времени некоторые веб-разработчики для формирования неразрывных строк использовали также нестандартный парный тег <nobr> (сокр. от англ. no-break — «без разрыва»). Текст, помещённый внутрь такого элемента, становится неразрывным и выводится в одной строке. В случае если данная строка не убирается на экране, в нижней части окна браузера появляются горизонтальные полосы прокрутки.
Пример использования тега <nobr>:
<p><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</nobr> Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
Результат в браузере:
Элемент <nobr> изначально поддерживается всеми браузерами, но не вошёл ни в одну из спецификаций HTML, а потому исходный код с использованием данного элемента не пройдёт проверку на валидаторе. Вместо него рекомендуется использовать средства CSS. Аналогом в CSS является свойство white-space.
С использованием средств CSS вышеприведённый пример будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.nbr {white-space: nowrap;}
</style>
</head>
<body>
<p><span>Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. </span>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
</span>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Примечание: Внутри неразрывных строк, созданных с помощью элемента <nobr> или средств CSS, явный перенос не выполняется и ссылка на символ («место возможного переноса») игнорируется. Для указания места, где возможен перенос в такой строке, следует использовать тег
Другие статьи по схожей тематике
- Об использовании кавычек и тире в текстовом содержимом элементов
- Ссылки на символы
- Список наиболее часто используемых ссылок на символы
- Списки на веб-страницах
- Оформление цитат на веб-странице
- Стилизация текста средствами CSS
Создание разрыва строки в HTML
Введение:
Язык разметки гипертекста — это язык, известный во всем мире благодаря своей гибкости и простым в использовании свойствам, функциям и тегам. В HTML абзац, строфа любого стихотворения или почтовый адрес всегда начинаются с новой строки.
В HTML абзац, строфа любого стихотворения или почтовый адрес всегда начинаются с новой строки.
Для этого пользователи могут легко создать новую строку с различными тегами в HTML . Но что, если им нравится добавлять текст в абзац, который будет начинаться с новой строки? Также возможно использовать различные способы использования тегов в HTML. В этой статье мы обсудим все различные методы разрыва строки в HTML.
- Использование тега
- Использование тега
- Использование тега
- Использование тега
- Использование тега
Способ 1. Использование тега
для разрыва строки в HTML:Когда пользователи хотят добавить новую строку или начать с новой строки, они могут использовать этот тег HTML
, например, в стихах или адреса, где необходим разрыв строки. В HTML
В HTML
тег является пустым тегом.Это означает, что для тега не требуется закрывающий тег. Как правило, веб-браузер не распознает новую вставленную строку и часть абзаца в тексте содержимого. Таким образом, если пользователи хотят начать с новой строки, они должны вставить разрыв строки с помощью HTML-тега
.Когда пользователи добавляют разрыв строки, это означает переход на новую строку для добавления нескольких пробелов между двумя разными строками, любых дополнительных абзацев документа HTML или элементов веб-страницы. Одним из атрибутов тега
является атрибут «clear». Тег
указывает браузеру, где начинать новую строку после разрыва предыдущей строки.Фрагмент кода:
<тело>Пример HTML-тега br
разрыв строки с тегом br
разрыв строки с тегом br
разрыв строки с тегом brПримечание. Для этого тега не требуется закрывающий тег
Вывод:
Выполнить фрагмент кода
Некоторые браузеры, поддерживающие HTML-тег
:- Firefox
- Гугл Хром
- Internet Explorer
- Microsoft Edge
- Опера
- Сафари
Способ 2: использование тега
для разрыва строки в HTML:Хотя div предназначен для создания раздела для нового содержимого в HTML, такого как изображения, текст, верхний и нижний колонтитулы, панель навигации и многое другое.
 , пользователи часто могут использовать это для создания новой строки. Тегсодержит как открывающий, так и закрывающий теги. Тег— это элемент блочного уровня. Таким образом, пользователи могут установить разрыв строки до и после него.
, пользователи часто могут использовать это для создания новой строки. Тегсодержит как открывающий, так и закрывающий теги. Тег— это элемент блочного уровня. Таким образом, пользователи могут установить разрыв строки до и после него.Фрагмент кода:
<тело>Пример HTML-тега br
разрыв строки с тегом brразрыв строки с тегом brразрыв строки с тегом brПримечание. Пользователи должны добавлять конечные теги при использовании этого тега
Вывод:
Фрагмент кода выполнения
Некоторые браузеры, поддерживающие тег HTML
, следующие:8 Internet Explorer
- Гугл Хром
- Опера
- Сафари
- Фаерфокс
Способ 3. Использование тега
для разрыва строки в HTML:
Как правило, тег HTML
предназначен для определения встроенных элементов и содержимого абзаца. Тег
Тег— это тег, который имеет открывающий и закрывающий теги, известные как парные теги.
Обязательно закрыть тег. Тег
работает почти так же, как тег
, но разница заключается в том, что HTML-тегявляется элементом блочного уровня и в основном используется для добавления контента, тогда как пользователи могут использовать тег
для принудительного разрыв строки внутри элемента.Обычно пользователи представляют абзацы в визуальных средствах массовой информации как части текста, отделенные от частей соседнего текста пробелом, пустой строкой или отступом первой строки. Но абзацы HTML ( или тег
) может быть структурным набором связанного контента, например изображений, видео или других форм элементов или полей.Фрагмент кода:
<тело>Пример тега абзаца HTML
разрыв строки с тегом br
разрыв строки с тегом br
разрыв строки с тегом br
Примечание.
 Пользователи должны добавлять конечные теги при использовании этого тега
Пользователи должны добавлять конечные теги при использовании этого тегаВывод:
Фрагмент кода выполнения
Некоторые браузеры, поддерживающие HTML-тег
:
- Internet Explorer
- Гугл Хром
- Фаерфокс
- Сафари
- Край
- Опера
Способ 4. Использование HTML-тега
:
В этом методе мы показываем использование HTML
9Тег 0042, определяющий предварительно отформатированный текст. Браузер будет отображать текст в элементе
шрифтом фиксированной ширины, а текст поддерживает разрывы строк и пробелы.
Фрагмент кода:
<тело>Пример предварительного тега HTML
<пред> Это первая строка Это вторая строка Это третья строкаВывод:
Фрагмент кода выполнения
Некоторые браузеры, поддерживающие HTML-тег
, следующие:
- Internet Explorer
- Гугл Хром
- Фаерфокс
- Сафари
- Край
- Опера
Метод 5.
 Использование HTML-тега :
Использование HTML-тега : Здесь мы использовали тег , который принудительно разрывает строку с помощью CSS 9.0041 дисплей:блок . Он создает разрыв строки.
Фрагмент кода:
<голова> <стиль> h2 диапазон { дисплей: блок; } <тело>Это разобьет здесь строку
и это вторая строкаВывод:
Выполнить фрагмент кода
Некоторые браузеры, поддерживающие тег HTML :
- Internet Explorer
- Гугл Хром
- Фаерфокс
- Сафари
- Край
- Опера
Заключение:
Когда пользователи хотят, чтобы часть контента, которая является обязательной, отображалась на отдельной строке, например, строфа стихотворения или почтовый адрес, они могут использовать любой из вышеперечисленных тегов и применить элементы разрыва строки.
 вместо элементов абзаца.
вместо элементов абзаца.Мы надеемся, что эта статья дала четкое представление об идеальном варианте использования разрывов строк и показала, как создать разрыв строки, используя различные теги в HTML.
Онлайн-инструмент удаления разрывов строк
С помощью этого инструмента можно удалять разрывы строк из блоков текста, но сохранять разрывы абзацев.
Если вы когда-либо получали текст, отформатированный в узкий столбец с разрывами строк в конце каждой строки, например текст из электронной почты или текст, скопированный и вставленный из столбца PDF с интервалом, переносом слов или разрывом строки проблемы, то этот инструмент чертовски удобен.
У вас также есть возможность просто удалить все разрывы строк без сохранения разрывов абзацев (обычно двойные разрывы строк).
Используйте этот инструмент, потому что тратить часы на удаление разрывов строк вручную — отстой, если вы вставляете содержимое из чего-то вроде PDF со странным текстовым форматом, где перенос слов и резкий разрыв строки вызывают проблемы, тогда этот инструмент поможет вам.

Для тех, у кого есть обратная сторона этой проблемы, у меня также есть еще один онлайн-инструмент, если вам нужно автоматически добавлять разрывы строк для исправления блоков текста.
Удалить разрывы строк
Вставьте текст в поле ниже и нажмите кнопку.
Новый текст появится в поле внизу страницы.
Удалить только разрывы строк
Удалить разрывы строк и абзацев
Новый текст без разрывов строк
Скопируйте новый текст без разрывов строк из поля ниже.
Как удалить разрывы строк
Просто используйте инструмент разрыва ссылки выше, если вам нужно удалить разрывы строк из любого текста.
Вы можете использовать источник практически из чего угодно, скопированного из публикации в Instagram, из столбца PDF или искаженного электронного письма. Этот инструмент автоматически удалит все ненужные разрывы строк из вашего контента.
ПС. Если кому-то интересно, у меня есть короткая статья о техническом коде о том, как удалить разрывы строк с помощью javascript.

Еще больше бесплатных инструментов!
- Генератор случайных слов
- Преобразователь абзаца в одну строку
- Автоматически расположить текст в алфавитном порядке
- Преобразование содержимого документа Word в HTML-код
- Заглавные буквы или Caps Lock
- Счетчик букв названия и описания
Языковые версии
Инструмент для удаления разрывов строк также доступен на немецком языке (Zeilenumbrüche online entfernen), Французский (Outil de suppression de saut de ligne) и испанский (Eliminar saltos de línea).
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.
- Алфавитный порядок: с помощью этого инструмента упорядочивайте в алфавитном порядке все виды текстового содержимого.
- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.

- Использование тега

 Язык используемого словаря должен быть установлен с помощью универсального атрибута
Язык используемого словаря должен быть установлен с помощью универсального атрибута  </span>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
</span>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html> В HTML
В HTML  , пользователи часто могут использовать это для создания новой строки. Тег
, пользователи часто могут использовать это для создания новой строки. Тег Тег
Тег Пользователи должны добавлять конечные теги при использовании этого тега
Пользователи должны добавлять конечные теги при использовании этого тега Использование HTML-тега
Использование HTML-тега  вместо элементов абзаца.
вместо элементов абзаца.