Разница (кроме версии) между HTML и HTML5? – Вопросы Timeweb Community
MosesKhan
2447
1 ответ
Я хочу начать изучать HTML + CSS, но не могу точно определить, что именно нужно изучать. Базовый HTML или HTML5. Я знаю разницу между версиями, но если я изучу HTML5, научит ли это меня тому, что мне нужно знать из HTML? Мол, я знаю Python 3.6, и он дает мне общие знания Python 2.X, но, очевидно, есть различия. То же самое с CSS, я пойду изучать базовый CSS или пойти на CSS3? У меня нет текущего варианта использования / цели для изучения, кроме того, что я хочу изучать его. В идеале, я бы научился достаточно, чтобы (в дальнейшем) получить мне удаленную работу, но это далеко не надежда, и я в основном просто хочу научиться учиться.
HTML/CSS
Похожие вопросы
Erik Artsruni
363
Сайт не работает на хостинге
Здравствуйте у меня такая проблема
я пишу простой сайт html/css и запускаю на ПК все идеально работает без хоста
кидаю на хост и получеатся вот это
вот все файлы сайта — тык
Помогите пожайлуста
P. S. сайт на армянском так что не обрашайте внимание…
S. сайт на армянском так что не обрашайте внимание…
Сергеев Дмитрий Яковлевич
405
Какой путь у файлов на хостинге?
Залил сайт на хостинг timeweb, но разметка вся исчезла. Дело в путях взаимодействия файлов? Путь на локалхосте у файлов был один, а сейчас на хостинге он другой, так? Нужно ли прописывать в пути файла ‘public_html’? Если да, то ставится ли /public_html…
Разработка
1 ответАлфёров Вадим
575
Как загрузить сайт на поддомен?
Всем привет, у меня такая ситуация, есть сверстанные сайты которые нужно залить на хостинг, я слышал что можно создать поддомены и залить на них сайты, мол так гараздо выгоднее нежели платить за каждый сайт отдельно, подскажите пожалуйста можно ли так. ..
..
Что нужно знать об HTML5
Почти 85% сайтов используют технологию HTML. Последняя версия — HTML5. На ней работает около 90% HTML-сайтов.
Рассказываем все, что нужно знать об HTML5.
HTML5: что это и для чего нужно
HTML — язык разметки, который используют для создания веб-страниц. Один из его основных элементов — теги. Между начальным и конечным тегом находится текст, который показывает свое значение, функции, вид или размер. Например, <large> и </large> отображается с большим размером, чем основной текст.
Теги формируют текстовую структуру с помощью элементов, обозначенных символами «<» и «>».
В старом HTML для работы других языков требовалось дополнительное ПО. Код HTML по-прежнему обеспечивает базовую структуру, но теперь он также включает каскадные таблицы стилей (CSS) и Javascript.
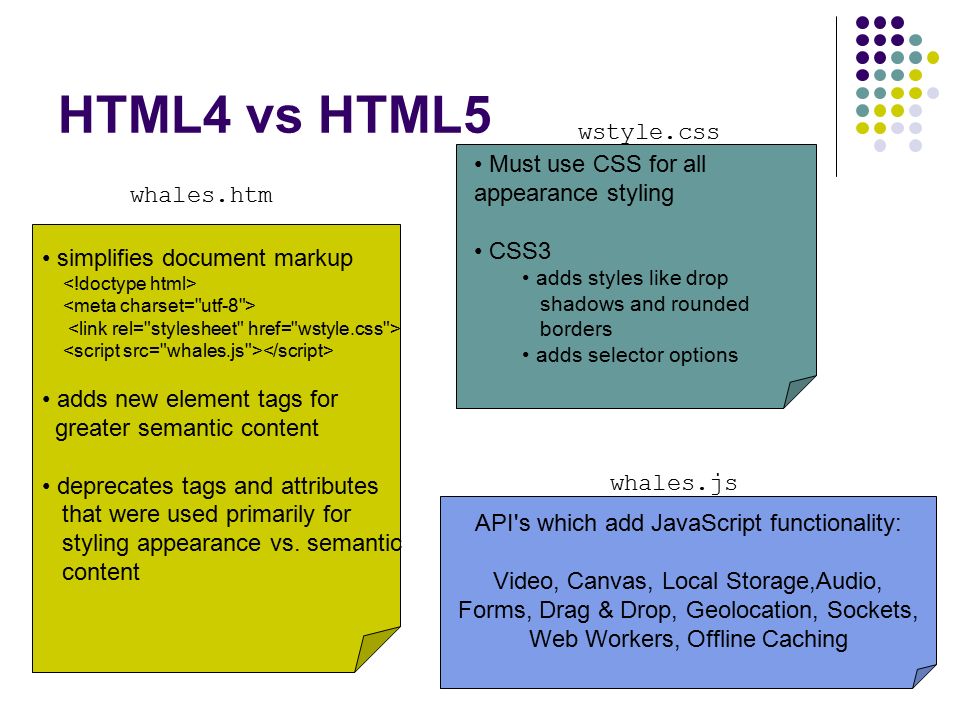
HTML и HTML5: в чем разница
Одно из главных различий — размещение мультимедиа (аудио и видео на страницах). Раньше это было возможно только с помощью большого HTML-кода и дополнительных программ. В HTML5 для этого нужен только один тег.
Также в HTML5 можно использовать Canvas, SVG и другую виртуальную векторную графику. Раньше для этого требовались дополнения — VML, Silverlight и Flash.
В старом HTML только кэши браузера могли использовать базы данных SQL. Последняя версия HTML позволяет всем страницам временно хранить данные в кэше приложения через онлайн-базу данных. Благодаря этому Javascript может работать в фоновом режиме браузера.
В новой структуре HTML5 также отсутствует стандартный обобщенный язык разметки (SGML). Это обеспечивает улучшенную совместимость. HTML5 избавился от устаревших элементов — noframes, acronym, font, big, strike, center и frame.
Преимущества HTML5 для разработчиков
- Лучше поддерживаются функции веб-приложений
Раньше для использования веб-приложений нужны были расширения браузера и серверные технологии. HTML5 объединяет все важные элементы (например, Flash и Javascript).
- Стандартизированная обработка ошибок
До HTML5 нужно было использовать разные браузеры для выполнения тестов искаженных HTML-документов. Благодаря улучшенным алгоритмам синтаксического анализа, сейчас проверку можно проводить в одном браузере.
- Расширенная семантика элементов
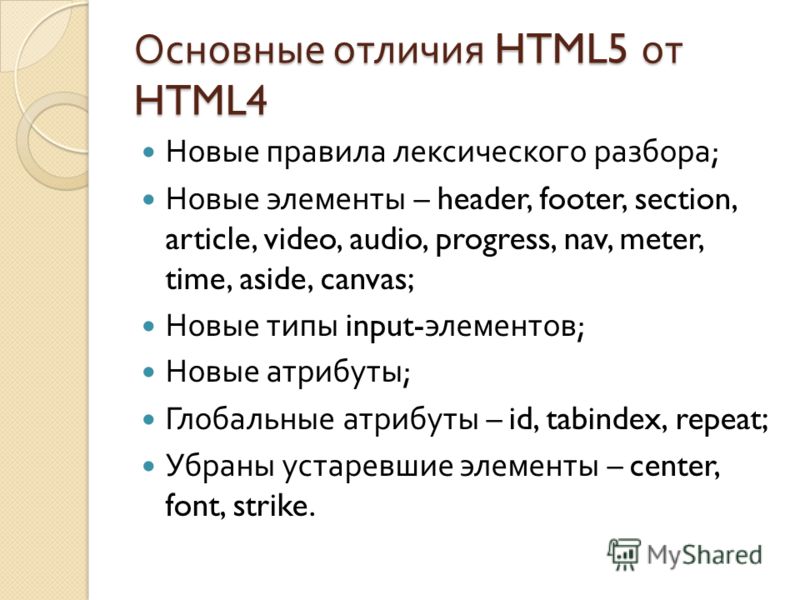
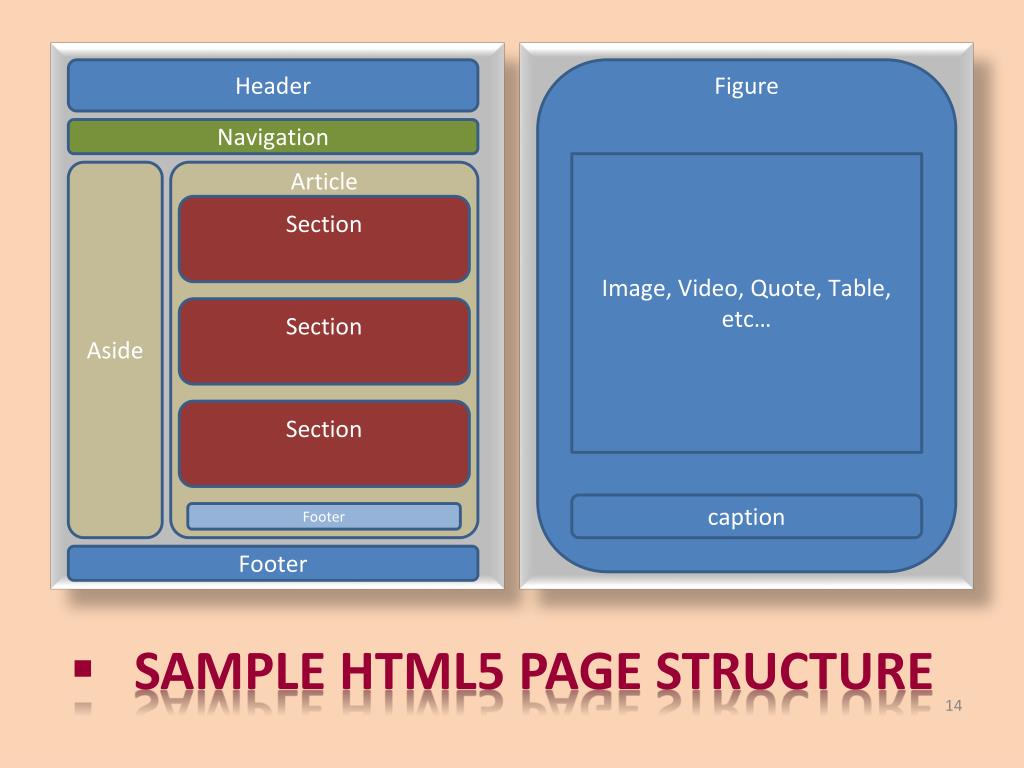
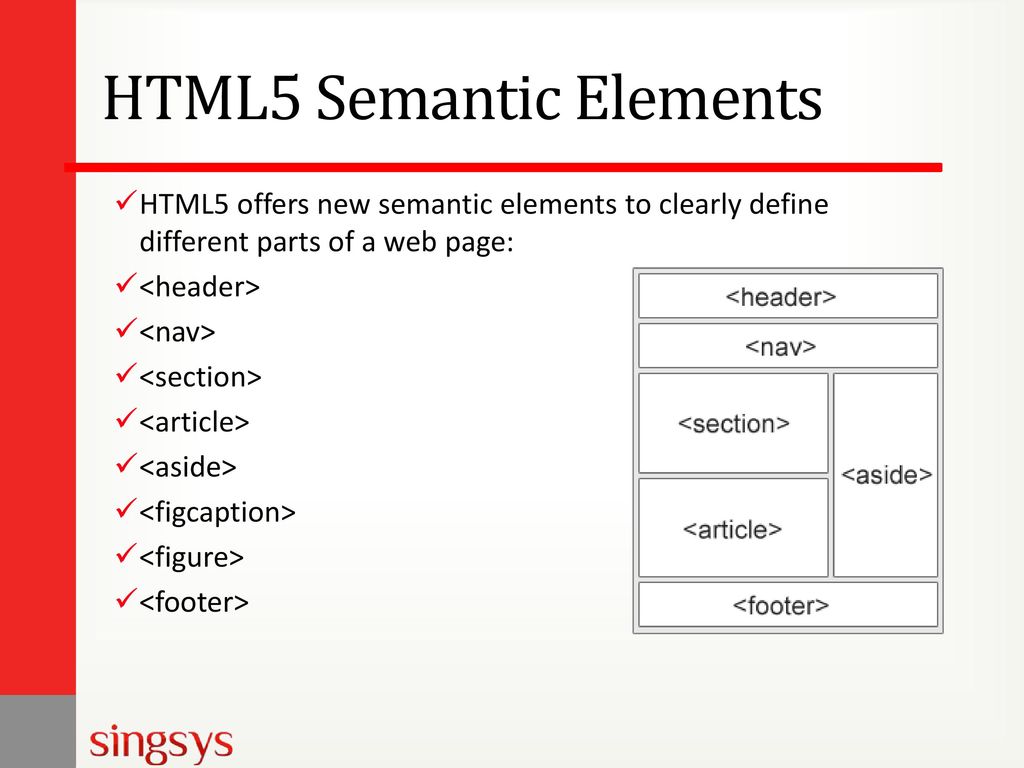
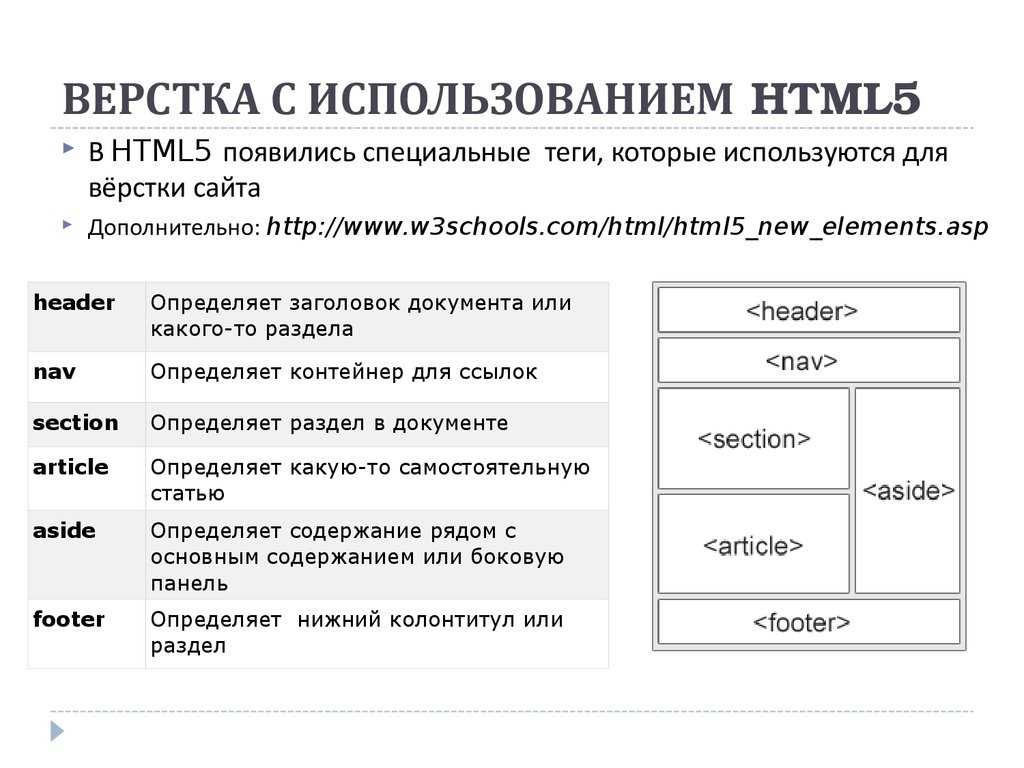
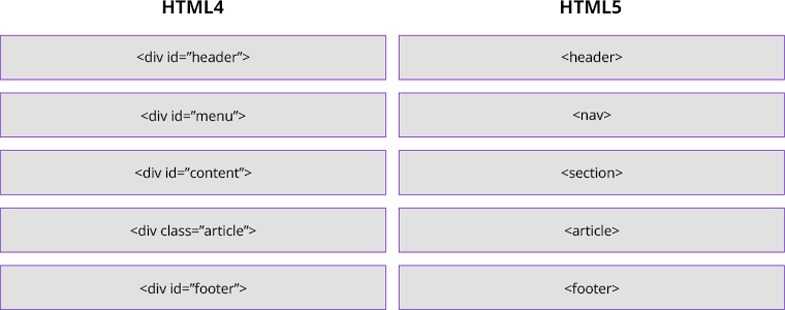
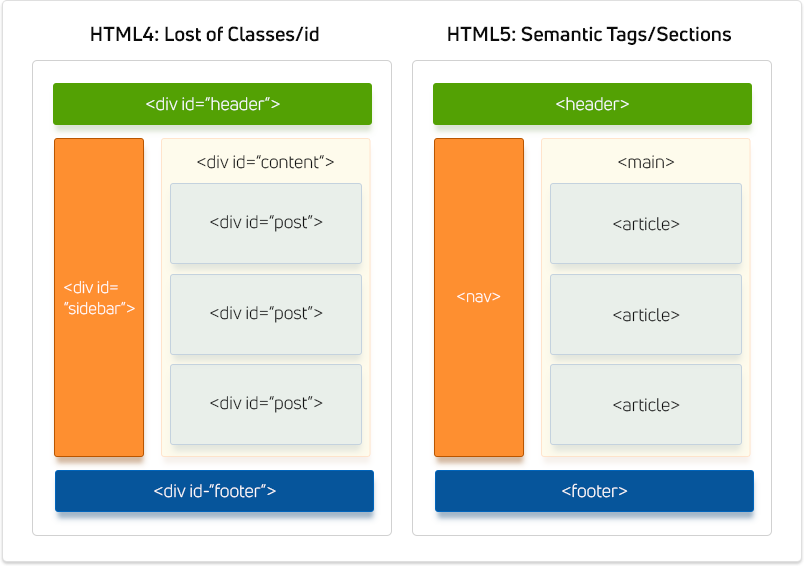
В HTML5 появились заголовки, упорядоченные и неупорядоченные списки, абзацы, изображения, элементы формы и ссылки. Еще в этой версии ввели четыре секционных элемента: <article>, <aside>, <nav> и <section>.
Еще в этой версии ввели четыре секционных элемента: <article>, <aside>, <nav> и <section>.
- Персонализированные атрибуты данных
Разработчики и раньше могли добавлять собственные атрибуты, но часто они вызывали недействительные и неверные документы или останавливали работу страницы. Атрибут «data- *» в HTML5 решает эти проблемы. Его функция — хранить дополнительную информацию об элементах. Например, нужно определить тип блока DOM (section, footer) и присвоить ему идентификатор, чтобы позже добавить CSS-стили. Для этого в HTML 5 добавили атрибуты данных.
Код HTML5 стал лучше поддерживаться смартфонами и планшетами.
- Веб-хранилище
HTML5 использует веб-хранилище или локальное хранилище для замены файлов cookie, которые могут содержать лишь небольшой объем данных.
Однако срок их действия может истекать, они могут замедлять работу сервера, передавая дополнительные скрипты.
С другой стороны, веб-хранилище позволяет держать данные на компьютере клиента постоянно (если пользователь не стирает их), оно также имеет больший объем данных (5 МБ вместо 4КБ).
Ключевые плюсы HTML5 для пользователей
- Уменьшает количество сбоев мобильного браузера.
- Делает мобильную версию сайта более удобной для пользователя.
- Поддерживает исходные аудио- и видеоэлементы без дополнительных плагинов.
- Некоторые данные можно держать на девайсе пользователя. Это позволяет приложениям работать офлайн.
Изучите разницу между ними
Язык гипертекстовой разметки (HTML) является основным языком для создания веб-сайтов. С момента своего появления в конце 1980-х HTML, как и все остальное в мире технологий, значительно вырос. Многим новичкам в программировании следует ознакомиться с самой последней версией HTML5.
Однако детальное понимание эволюции языка даст представление о прошлом, настоящем и будущем создания веб-сайтов как новичкам, так и опытным программистам.
В этой статье HTML vs HTML5 мы рассмотрим следующее:
- Что такое HTML?
- Что такое HTML5?
- Разница между HTML и HTML5
- Основные возможности HTML5
- Будущее HTML против HTML5
Что такое HTML?
Основным языком Всемирной паутины (WWW) является язык гипертекстовой разметки (HTML). Он позволяет различным браузерам просматривать такие элементы веб-страницы, как текст, гиперссылки и мультимедийные файлы.
Тим Бернерс-Ли опубликовал первый HTML в 1991 году. С тех пор были обновлены HTML 2.0, HTML 3.2, HTML 4.01 и XHTML, включая HTML 2.0 в 1995 году, HTML 3.2 в 1997 году, HTML 4.01 в 1999 году и XHTML. в 2000 году. HTML5 — это самая последняя версия HTML, выпущенная в 2014 году.
HTML — это статически типизированный язык, что означает, что вы не можете использовать его для создания динамических или интерактивных веб-страниц. Он влияет только на статические элементы веб-страницы, такие как заголовок содержимого, нижний колонтитул, расположение изображения и т. д.
Он влияет только на статические элементы веб-страницы, такие как заголовок содержимого, нижний колонтитул, расположение изображения и т. д.
HTML должен сочетаться как минимум с двумя интерфейсными языками: каскадной таблицей стилей (CSS) и JavaScript, чтобы создать потрясающий интерактивный веб-сайт. Для описания текстовой структуры страницы в HTML используются различные теги, такие как заголовки, таблицы и абзацы.
Формула и используется для описания каждого суффикса. Его обычно называют знаком «открытие» и «закрытие» соответственно.
Что такое HTML5?
Создатели HTML понятия не имели, насколько Интернет будет развиваться в последующие годы, когда они разрабатывали его в 1995.
HTML5 — это пятая версия HTML 1.0, в которой добавлено больше тегов и функций. Официально он известен как HTML версии 5.0, но чаще его называют HTML5.
Язык веб-разметки, конечно же, должен был развиваться вместе с Интернетом. HTML5, или язык гипертекстовой разметки 5, является самой последней версией языка гипертекстовой разметки. Его цель — сделать веб-сайты максимально совместимыми с любым браузером (хотя, будем честными, нам это не всегда удается).
Его цель — сделать веб-сайты максимально совместимыми с любым браузером (хотя, будем честными, нам это не всегда удается).
Большинство функций HTML5 поддерживаются новыми версиями браузеров, таких как Safari, Opera, Chrome и Firefox. Веб-разработчик может использовать HTML5 для создания фотостраниц, онлайн-форумов и расширенных картографических приложений.
Разница между HTML и HTML5
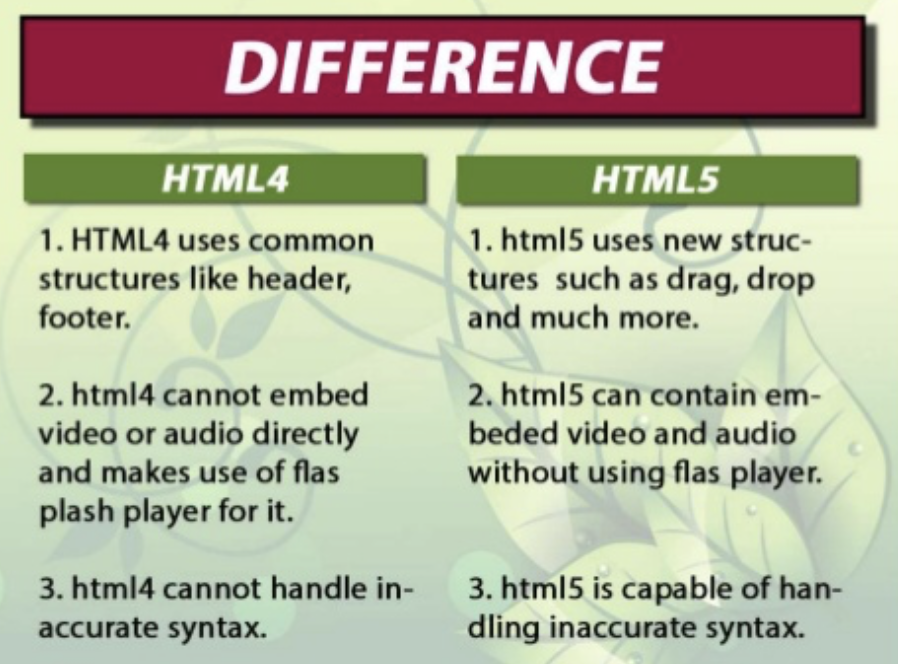
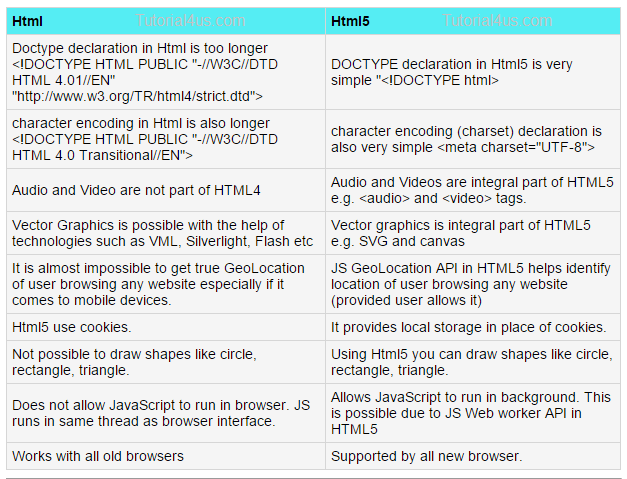
Вот наиболее существенные различия между старыми версиями HTML и HTML5.
- Первое и главное отличие — это декларация Doctype . В более старых версиях объявление Doctype будет более длинным, тогда как в HTML5 оно было упрощено, так как оно не основано на SGML.
- Кодировка символов в HTML слишком длинная, тогда как в HTML5 она сделана простой.
0 Transitional // EN">
- Вы можете запускать свой код JavaScript в веб-браузере в HTML5, тогда как в других старых версии, которые вам придется запускать в потоке интерфейса браузера.
- Временно храните свои данные, используя базы данных Web SQL в HTML5, где в прежние времена, когда вы использовали HTML, вам приходилось временно хранить данные с помощью кеша браузера.
- Старая версия использовала файлы cookie для хранения данных, но в HTML5 для хранения данных используется локальное хранилище вместо файлов cookie.
- Аудио и видео не поддерживаются HTML, хотя они являются неотъемлемой частью спецификаций HTML5.
- Элементы, которые есть в HTML и теперь устарели в HTML5: isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, и tt .
- HTML5 has new kinds of form controls such as dates and times , email , number , range , tel , url , поиск h и и так далее.

- SVG, Canvas и другая векторная графика поддерживаются в HTML5, тогда как в предыдущей версии векторную графику можно было использовать только дополнительно с различными технологиями, такими как Flash , Vector MarkUp Language (VML), Silverlight и т. д. .
- С HTML5 вы можете использовать MathML и SVG в тексте, тогда как эта функция ограничена в HTML.
- S уммари , T име , A side , Audio , Command , Data , Datalist вот некоторые функции и элементы, поддерживаемые HTML5.
Основные возможности HTML5
Теперь, когда мы знаем, что такое HTML и HTML5, мы можем изучить, чем отличается самая последняя версия.
#1 Усовершенствованная обработка ошибок
Улучшенная обработка ошибок — одно из основных различий между HTML и HTML5 (мы используем HTML для всех старых версий HTML, особенно для HTML4). Какова была цель этого?
Какова была цель этого?
К сожалению, никто не может создать код, который никогда не будет взломан. По крайней мере, пока. Одна из основных целей создания HTML5 заключалась в том, чтобы облегчить разработчикам браузеров создание улучшенных парсеров браузера для неработающего HTML-кода.
HTML5 был создан для обеспечения стандартизированного управления ошибками, что сделает процесс более унифицированным и значительно уменьшит усилия и затраты на создание работающего веб-браузера.
HTML5 лучше помогает браузеру отображать правильную веб-страницу, даже если создатель допустил незначительную ошибку или пропустил правило стиля.
#2 Поддержка современных веб-приложений
Другим существенным отличием HTML от HTML5 является значительно улучшенная поддержка веб-приложений. С какой целью?
Рассмотрим веб-сайт 1990-х годов. Теперь рассмотрим YouTube или Netflix. Веб-сайты сегодня больше похожи на автономные программы, которые запускаются в вашем браузере. Одна из причин, по которой разработчики могут создавать подобные продукты, — это HTML5.
Одна из причин, по которой разработчики могут создавать подобные продукты, — это HTML5.
Когда HTML4 был золотым стандартом, разработчикам приходилось использовать Flash и JavaScript, а также плагины для браузеров и другие ресурсы, чтобы обойти его ограничения. Многие из этих обходных путей были включены в HTML5 и позволили разработчикам сэкономить время, работая так, как предполагалось с самого начала.
#3 Расширенная семантика
Улучшенная семантика или, другими словами, более простой синтаксис — еще одно различие между HTML и HTML5. Сложного веб-сайта легко запугать.
Сложный сайт легко напугать. По сайту разбросаны сотни тысяч различных элементов.
HTML5 был создан, чтобы вывести HTML в двадцать первый век. Улучшен синтаксис языка гипертекстовой разметки. Например , теперь есть теги, такие как
Кроме того, вы можете использовать тег, чтобы увидеть, как должен быть организован нижний колонтитул веб-сайта. Ознакомьтесь со всеми последними тегами HTML5, чтобы лучше понять их.
Ознакомьтесь со всеми последними тегами HTML5, чтобы лучше понять их.
Целью обновления является упрощение написания и проверки HTML.
#4 Расширения поддержки мобильных устройств
Когда HTML4 был опубликован в 1997 году, мобильный телефон был еще относительно новым изобретением. Телефоны использовались для того, чтобы, задыхаясь, звонить по телефону. Тогда есть обмен сообщениями.
Когда в 2014 году был запущен HTML5, мы оказались в совершенно другой среде. Мобильный телефон в сочетании с Интернетом 4G стал мощной силой в кармане каждого.
Самым долгожданным отличием HTML от HTML5 в результате этого изменения стала улучшенная поддержка мобильных устройств. Как правило, экраны телефонов шире, чем в высоту, а дисплеи компьютеров — наоборот.
HTML5 упростил разработку мобильных веб-сайтов для разработчиков по всему миру.
#5 Поддержка видео и аудио
Еще одно различие между HTML и HTML5 заключается в том, как он обрабатывает аудио и видео.
В 1997 году, когда коммутируемое соединение и машины были менее мощными, чем современные тостеры, было идеально, что HTML4 не поддерживал аудио и видео на веб-сайтах без проблем.
Интернет стал намного быстрее, а аудио- и видеоконтент имеет решающее значение. Подкасты и другие типы видеоконтента хорошо известны тем, что в большинстве случаев превосходят письменное слово.
В этом контексте расширенная поддержка видео и аудио в HTML 4 была важным усовершенствованием языка гипертекстовой разметки.
#6 Поддержка векторной графики
Другим отличием HTML от HTML5 является значительно улучшенная поддержка векторной графики, которая является одним из ресурсов, используемых для улучшения внешнего вида веб-сайтов на различных устройствах. Проще говоря, файл normal.jpg масштабируется либо сближением пикселей оригинала, либо их удалением друг от друга.
Векторная графика — отличный способ убедиться, что основные элементы вашего веб-сайта, такие как логотип, карты и другая графика, будут выглядеть идеально независимо от того, на каком экране они просматриваются, особенно в эпоху мониторов с разрешением 4k и телевизоры и практически неограниченная скорость подключения.
HTML5 также включает поддержку векторной графики и формата файла .svg, чего не было в HTML.
#7 Поддержка веб-браузеров
Многие старые веб-браузеры теперь создают веб-страницы с использованием первой версии HTML. В случае с HTML5 новые браузеры начали поддерживать его требования. Mozilla Firefox, Google Chrome, Opera и другие — вот некоторые из доступных браузеров.
#8 Удобство для пользователя
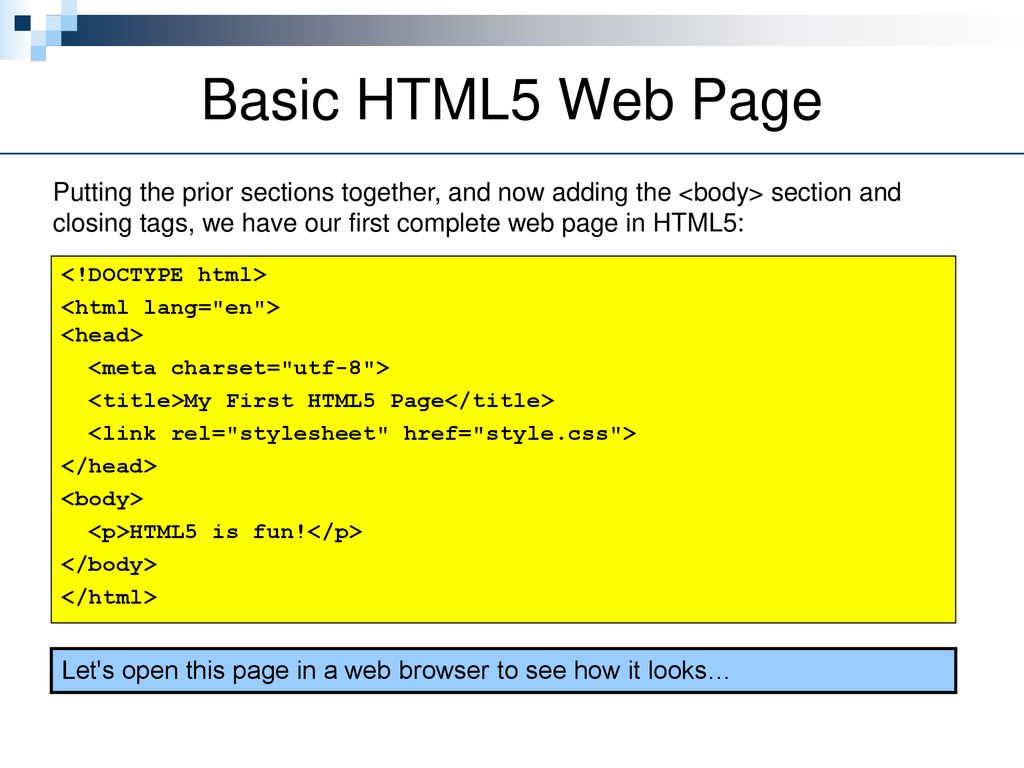
Хотя в HTML5 есть угрозы, такие как частые обновления, более простой синтаксис упрощает отслеживание изменений и обновлений, чем в других версиях HTML. Например, вверху страницы у вас есть очень простое объявление, , то есть объявление типа документа, которое объявляет страницу как страницу HTML5.
Будущее HTML по сравнению с HTML5
Новое поколение разработчиков, вероятно, найдет новые способы использования HTML5, а социальные сети почти наверняка ускорят эволюцию языка. По данным W3C, будущие обновления HTML5 будут подчеркивать ключевые «столпы приложений», такие как инструменты конфиденциальности.
Неинтероперабельные функции были сохранены для HTML 5.1, поскольку одной из основных целей HTML5 было определение набора надежных интероперабельных функций. Включение инструментов управления цифровыми правами было одной из самых спорных идей.
Работающие веб-разработчики все еще могли получить подробное представление о старых требованиях HTML на начало 2017 года; однако любой, кто хочет продолжить карьеру в области веб-разработки, окажет себе медвежью услугу, если не выучит HTML5. HTML5 — это значительное улучшение по сравнению с 4.1 просто потому, что он изначально поддерживает видео и аудио.
Резюме
Мы изучили основные особенности, которые отличают HTML5 в этой статье HTML и HTML5.
HTML5 улучшает многие области для разработчиков, включая постоянную обработку ошибок, семантические элементы, поддержку веб-приложений и мобильного использования, а также использование функции
HTML5 улучшил многие вещи, которых не было в предыдущей версии. Он имеет лучшую совместимость с улучшенными правилами синтаксического анализа и поддерживает встраивание видео и аудио с помощью тегов
Он имеет лучшую совместимость с улучшенными правилами синтаксического анализа и поддерживает встраивание видео и аудио с помощью тегов
Наконец, учитывая, насколько полезен HTML5 в современных веб-технологиях, мы можем с уверенностью предсказать, что внедрение этого языка разметки в ближайшие годы значительно ускорится.
Важно как можно скорее изучить HTML5, чтобы в полной мере использовать возможности современных браузеров.
Мы надеемся, что эта статья HTML vs HTML5 оказалась вам полезной. Поделитесь своими мыслями с нами в Atatus.
Разница между HTML и HTML5
Те, кто хоть немного знаком с миром веб-дизайна, мало что знают о «разметка» языков и чем они отличаются от программирования «кодов». Исторически так сложилось, что «языков разметки» черпали вдохновение из процессов разметки рукописей. В те далекие времена инструкции для принтера часто производились из различных типов рукописных пометок. Эта статья призвана пролить свет на то, что такое HTML, что такое HTML 5 и в чем разница между HTML и HTML 5.
В те далекие времена инструкции для принтера часто производились из различных типов рукописных пометок. Эта статья призвана пролить свет на то, что такое HTML, что такое HTML 5 и в чем разница между HTML и HTML 5.
HTML против HTML5
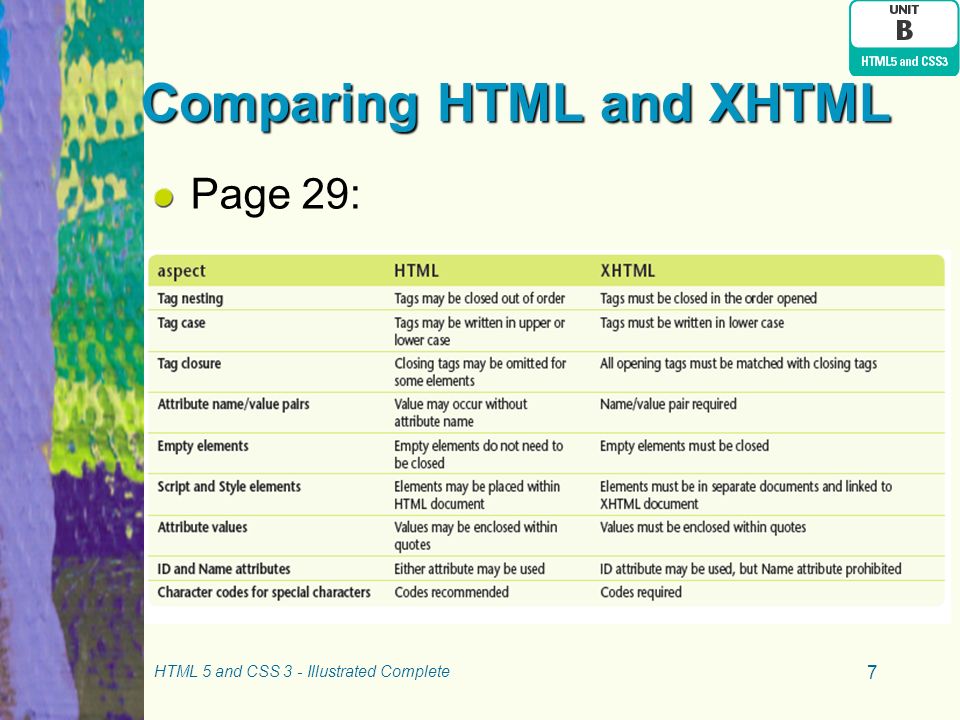
разница между HTML и HTML 5.0:
| База разницы | HTML | HTML 5.0 |
|---|---|---|
| Запуск JavaScript | Разрешает выполнение JavaScript только в интерфейсе браузера. Первоначально он не запускается в фоновом режиме браузера. | Код JavaScript может выполняться в фоновом режиме самого браузера через API веб-воркеров JS. |
| Поддержка мультимедийных тегов | Не разрешает включение или запуск тегов аудио | Позволяет включение и выполнение элементов управления видео и аудио и тегов. |
| Поддержка визуализации, связанной с фигурами | Не поддерживает рисование различных фигур (треугольников, кругов, прямоугольников и т. д.) в старых версиях HTML. | HTML5 поддерживает рисование различных форм (треугольники, круги, прямоугольники и т. д.) |
| Мобильность | Старые версии HTML предоставляют менее удобные для мобильных устройств функции. | HTML5 сравнительно более удобен для мобильных устройств. |
| Поддержка векторной графики | Он предлагает поддержку векторной графики исключительно с такими программами, как Silver-light, Flash и VML. | HTML 5 позволяет поддерживать и использовать виртуальную векторную графику даже без поддержки таких программ, как Silver-light, Flash и VML. |
| Простота объявления типа документа | В случае HTML объявление типа документа длинное и сложное.
| Объявление Doctype относительно простое и легкое для понимания в HTML 5.
|
| Сложность кодировки символов | Кодировка символов в HTML сложна и длинна. | Кодировка символов проста и легко расшифровывается в HTML 5. |
| Хранение данных | Использует файлы cookie для хранения временных данных. | Использует базы данных SQL и кэш-память соответствующих приложений для хранения данных в автономном режиме. |
| Отслеживание геолокации пользователей | Отслеживание геолокации пользователей, просматривающих определенные веб-сайты с помощью HTML, практически невозможно. | Географическое положение пользователей можно легко отслеживать с помощью HTML 5, JS GeoLocation API. |
| Удаление элементов | Большинство изначально запущенных элементов присутствует в старом HTML. | Такие элементы, как tt, big, dir, base font, strike, frame, frameset, noframes, applet, isindex, font, center, acronym, а также многие другие устаревшие элементы были исключены из HTML 5. |
| Отсутствие атрибутов (sync, charset и ping) | Такие атрибуты, как async, charset и ping, не являются частью HTML. | Такие атрибуты, как async, charset и ping, составляют важную часть HTML 5. |
| Правила синтаксического анализа и кроссплатформенная совместимость | Правила синтаксического анализа в HTML менее эффективны. Общая совместимость, присутствующая на разных платформах, устарела. | HTML 5 имеет лучшие правила синтаксического анализа и демонстрирует совместимость звука на разных платформах. |
| Перетаскивание | HTML запрещает эффекты перетаскивания. | HTML5 поддерживает эффекты перетаскивания. |
| Использование встроенного SVG и MathML | Встроенные SVG и MathML нельзя использовать вместе с текстом в HTML. | В HTML5 встроенные SVG и MathML можно использовать в тексте. |
| Поддержка новых элементов управления формы | HTML не поддерживает новые элементы управления формой. | HTML5 поддерживает различные новые типы элементов управления формы, такие как дата и время, диапазон, телефон, электронная почта, номер, URL-адрес, поиск и т. д. |
| Наличие новых элементов | Новые элементы, содержащиеся в HTML 5, отсутствуют в HTML. | HTML 5 содержит несколько новых элементов. К ним относятся сводка, время, в стороне, список данных, подробности, встраивание, аудио, команда, данные, нижний колонтитул, заголовок, статья, wbr, figcaption, рисунок, метка, счетчик, навигация, hgroup, bdi, холст, вывод, прогресс, rp, keygen, rt, track, video, ruby, section, source и т.д. |
| Наличие новых атрибутов | Новые атрибуты, такие как tabindex, id, repeat и т. д., отсутствуют для использования в HTML. д., отсутствуют для использования в HTML. | Tabindex, id, repeat и т. д. — это определенные атрибуты, которые применяются к элементам HTML 5.0. |
Что такое языки разметки HTML?
Языки разметки полезны для организации и доступности Интернета. Они хорошо оборудованы для обработки, определения и отображения текста, встраивания тегов и сценариев, а также для поддержки, управления и манипулирования текстовыми аннотациями с помощью различных файлов/тегов стилей. Они обеспечивают идеальное сочетание текста (разметка) , дизайн (CSS), и их взаимодействие — все это благодаря простым для понимания сценариям внешнего интерфейса — чтобы сделать веб-сайты более организованными и управляемыми. HTML или язык гипертекстовой разметки — самый популярный язык разметки. HTML5 был выпущен как последняя версия HTML.
Введение в HTML
HTML (язык гипертекстовой разметки) — это первый в мире язык разметки, который был представлен для веб-разработки. HTML отвечает за создание веб-страниц с продуманным дизайном в самых организованных и интерактивных форматах. Будь то стилизованные тексты, гиперссылки, мультимедиа, каскадные таблицы стилей и другие типы функций, распространяемые более новыми версиями HTML; этот язык разметки предлагает разработчикам лучшие средства для создания привлекательного и интерактивного веб-контента.
HTML отвечает за создание веб-страниц с продуманным дизайном в самых организованных и интерактивных форматах. Будь то стилизованные тексты, гиперссылки, мультимедиа, каскадные таблицы стилей и другие типы функций, распространяемые более новыми версиями HTML; этот язык разметки предлагает разработчикам лучшие средства для создания привлекательного и интерактивного веб-контента.
Стандарты HTML точно регулируются Консорциумом World Wide Web, который с 1997 года разрабатывает этику и правила работы. За десятилетия этот язык разметки превратился из языка со сложными стилями и тегами в язык, оснащенный тегами, определяющими содержание, стиль листы и т. д.
Особенности HTML
1) Парный формат тегов:
В HTML текстовые структуры создаются с использованием тегов, определяемых символами < >. Он написан с помощью различных элементов HTML, содержащих теги, заключенные в угловые скобки, такие как «» и «». Эти теги должны быть введены парами, например
и
. . Существуют определенные исключения в виде пустых элементов, таких как
. Существуют определенные исключения в виде пустых элементов, таких как 2) Веб-браузеры не отображают теги и сценарии в HTML
Веб-браузеры предназначены для чтения файлов HTML. Они могут преобразовать эти файлы HTML в слышимые или видимые веб-страницы. Веб-браузеры интерпретируют сценарии и теги, написанные в HTML, для разработки веб-страниц, но не отображают их непосредственно для зрителей.
3) Семантическое описание структуры веб-сайта
HTML описывает структуру веб-сайта семантически. Он также предлагает подсказки для представления, что отличает язык разметки от любого другого языка программирования. Элементы HTML обеспечивают платформу, на которой строится структура любого веб-сайта. HTML позволяет встраивать объекты и изображения, которые можно использовать для создания различных интерактивных форм.
4) Расширение HTML с помощью HTML 4.0
HTML 4.0 расширяет свойства и функции HTML с помощью удобных систем для шаблонов, установки объектов, создания сценариев структур, более богатых таблиц, обновлений структур, повышенной открытости для отдельных лиц и лиц с ограниченными возможностями. , улучшенная поддержка таблиц и сообщений курса справа налево и т. д.
, улучшенная поддержка таблиц и сообщений курса справа налево и т. д.
5) HTML 4.0 исправляет ошибки
HTML 4.01, представляющий собой обновленную версию HTML 4.0, вносит лучшие улучшения и исправляет ошибки более эффективным способом. Эта версия HTML была разработана экспертами в области интернационализации. Таким образом, записи HTML 4.OI могут быть составлены из разных диалектов и легко переносятся по всему миру.
6) Стандарты ISO/IEC: 10646
Принятие стандартов ISO/IEC: 10646 для наборов символов записи для языка разметки служит огромным шагом вперед для HTML. ISO10646 является наиболее всеобъемлющим стандартом в мире для управления вопросами представления курса содержания, акцентуации, общих символов и диалектных проблем.
7) Поддержка различных человеческих диалектов
HTML предлагает поддержку различных человеческих диалектов в пределах записи. Это объясняет более качественную и более ориентированную на результат индексацию архивов для более качественной типографики, поисковых систем в Интернете, лучшую расстановку переносов, лучшее преобразование контента в дискурс и так далее.
8) Инкрементальный рендеринг таблиц и архивов
HTML 4 представляет новые табличные элементы и хорошо продуманные старые элементы для разметки таблиц. Благодаря этой особенности HTML создатели и специалисты могут быстрее отображать архивы. Они также могут найти более эффективные способы планирования таблиц для добавочного рендеринга.
7) Простой и удобный язык
HTML можно легко понять и изменить. Поскольку в нем используются различные типы тегов форматирования, это предпочтительный вариант для создания эффективных презентаций. Кроме того, HTML помогает добавлять ссылки на веб-страницы с помощью тегов привязки, чтобы сделать содержимое веб-страницы более привлекательным для пользователей.
8) Независимость от платформы
HTML не зависит от платформы и совместим с Windows, Linux, Macintosh и т. д. Он позволяет создателям веб-сайтов включать видео, графику и аудиофайлы, которые могут отображаться на большинстве платформ.
HTML5 Введение
HTML5 — пятая последняя, полная и окончательная версия HTML. Используемый для структурирования и представления интерактивного и привлекательного контента для WWW, HTML 5 формирует основную технологию разработки языка разметки для Интернета. Эта версия HTML формирует стандарты для установленных правил W3C (Консорциум World Wide Web). HTML 5 преуспевает в версии HTML4, которая была стандартизирована в 19 году.97.
Используемый для структурирования и представления интерактивного и привлекательного контента для WWW, HTML 5 формирует основную технологию разработки языка разметки для Интернета. Эта версия HTML формирует стандарты для установленных правил W3C (Консорциум World Wide Web). HTML 5 преуспевает в версии HTML4, которая была стандартизирована в 19 году.97.
Язык разметки HTML развивался со временем, и его последняя версия HTML 5 содержит новые функции и эффективные инструменты для веб-разработки. HTML 5 — это умная интеграция компонентов Java, HTML и CSS. Эти компоненты полезны для разработчиков и помогают им создавать более интерактивные и привлекательные приложения. В HTML 5 реализована лучшая технология, позволяющая сделать веб-страницы более доступными для мобильных устройств.
HTML5 предоставляет множество новых интересных элементов для разработчиков, а именно:
- Семантические элементы, такие как
- Атрибуты элементов формы, такие как дата, время, календарь, число и диапазон
- Графические элементы, такие как
- Мультимедийные элементы, такие как <аудио>, <видео> и т.
 д.
д.
Особенности HTML5
1) Поддержка новейших мультимедийных функций
HTML5 внес значительные улучшения в мир языков разметки, поддерживая новейшие включения мультимедиа. USP HTML 5 заключается в том, что, несмотря на новую поддержку мультимедиа, он по-прежнему удобен для пользователя и очень легко читается людьми. Кроме того, он может быть последовательно понят такими устройствами, как веб-браузеры, синтаксические анализаторы, компьютеры и т. д.
2) Включает функции HTML HTML4, XHTML 1 и DOM Level 2
Наряду с демонстрацией функций и атрибутов HTML 4.0, HTML 5.0 также включает в себя DOM Level 2 HTML и XHTML. HTML 5 служит ответом на HTML и XHTML, обычно используемые в WWW, с комбинацией функций, запущенных с помощью различных спецификаций, веб-браузеров, различных программных продуктов и объектов, созданных в результате общих практик.
3) Поощряет более функциональное использование
HTML5 включает различные модели подготовки для активизации более функционального использования языка разметки. Он улучшает и узаконивает теги разметки и скрипты, полезные для доступа к архивам. В целом, HTML 5.0 представляет собой хорошо спроектированный интерфейс разметки и прикладного программирования (API), используемый для разработки сложных веб-приложений.
Он улучшает и узаконивает теги разметки и скрипты, полезные для доступа к архивам. В целом, HTML 5.0 представляет собой хорошо спроектированный интерфейс разметки и прикладного программирования (API), используемый для разработки сложных веб-приложений.
4) Полезен для кросс-стадийных переносимых приложений
HTML5 очень полезен для кросс-платформенных переносимых приложений. Он включает в себя функции, предназначенные для устройств с низким потреблением топлива, таких как планшеты, сотовые телефоны и т. д. Включение новых синтаксических компонентов сделало HTML 5.0 полезным продуктом для его многочисленных пользователей.
5) Компоненты для мультимедийных и графических представлений
Новые компоненты
6) Новые свойства для расширения семантики записей
Новые компоненты структуры страницы HTML 5.0 были введены с целью улучшения семантического содержания различных типов записей. Некоторые компоненты, характеристики и функции были исключены, переосмыслены, стали традиционными или изменены (например, , ,
7) Объектная модель документа (DOM) и API
Объектная модель документа (DOM) и API-интерфейсы в настоящее время являются наиболее важными функциями спецификаций HTML5. Они удобны для лучшей обработки любых недействительных отчетов и т. д. Новые API в HTML5 включают геолокацию HTML, перетаскивание HTML, локальное хранилище HTML, кэш приложений HTML, рабочие веб-процессы HTML, HTML SSE и т. д.
8) Простой Декларация DOCTYPE
Декларация DOCTYPE проста и понятна в HTML 5.0
9) Easy Charset Declaration
Объявление кодировки или кодировки в HTML 5. 0 тоже простое:
0 тоже простое:
Поддержка HTML5 для современных браузеров
HTML 5.0 совместимо со всеми типами современных браузеров. Все браузеры, как старые, так и новые, могут автоматически обрабатывать нераспознанные элементы в виде встроенных элементов. По этой причине старые браузеры также могут обрабатывать «неизвестные» элементы HTML. Можно даже научить IE6 (Windows XP 2001) новым способам обработки неизвестных элементов HTML.
Преимущества HTML5 по сравнению с HTML
- HTML5 обеспечивает лучшую доступность и проверку документов HTML с помощью семантических тегов и ARIA.
- HTML5 предлагает поддержку аудио- и видеоклипов, что делает использование Flash Player и сторонних медиаплееров устаревшим.
- Необходимость в опции «Вырезать и вставить» устранена в HTML 5. с типом документа, таким образом, удалены бесконечные строки сложного кода и беспорядочные теги заголовка.
- HTML5 предлагает более чистый, элегантный, более простой, лучше описанный и, следовательно, более привлекательный код.



 д.
д.