Как сделать письмо для E-mail рассылки на онлайн-конструкторе Wilda
Все мы пользуемся электронной почтой, и часто получаем красивые оформленные электронные письма, содержащие не просто текст, а еще изображения, логотипы, цветные фоны и другие элементы дизайна.
Оформить такое письмо можно двумя способами:
- Создав html версию письма
- Отправив цельное изображение в теле письма.
Остановимся на каждом варианте подробнее чуть ниже, а пока давайте разберемся, что такое Html письмо, и в чем особенности его оформления.
Что такое Html письмо?
Html письмо – это письмо, созданное на языке Html (также, как и сайты в интернете). Если у вас нет достаточных навыков, то самостоятельно создать такое письмо у вас не получится. Для этого вам потребуется помощь профессионального верстальщика, который создаст такое письмо с помощью материалов, предоставленных ему вами: тексты, изображения, структура письма. После создания html письма вам понадобится специальное программное обеспечение для рассылки его адресатам.
Существует достаточно много сервисов, позволяющих самостоятельно создать электронное письмо с помощью готовых шаблонов или используя конструкторы Html писем, а затем отправить его. Минусом этого подхода может стать некорректное отображение вашего письма у некоторых получателей, так как при создании письма может генериться лишний код, либо шаблоны недостаточно хорошо адаптированы под различные почтовые клиенты – программы, собирающие и отправляющие почту, такие как Mail, Yandex, Gmail, Rambler, Outlook,Thunderbird или The Bat.
Та же самая проблема существует и с отображением Html писем на мобильных устройствах. Ведь, по сути, рассылка и есть почти полноценная страница сайта, которая должна быть адаптирована под различные устройства.
Помимо этого, при создании рассылки требуется учитывать ограничения по использованию номенклатуры шрифтов, так как если на компьютере вашего получателя не установлен шрифт, выбранный вами для оформления письма, то он заменится на один из общеупотребительных шрифтов, например, Arial, и ваша дизайнерская задумка может не состояться!
Вывод: Как вы видите, создать Html рассылку не так просто, и вам не обойтись без помощи профессионального верстальшика или специального программного обеспечения, что, однако, не гарантирует одинаковое отображение на всех устройствах.
Чем Wilda может вам помочь?
На конструкторе Wilda вы можете:
Создать рассылку в виде изображения и вставить в тело письма
Для этого при создании нового документа выберите тип «E-mail рассылка» или воспользуйтесь подходящим шаблоном. Ширина документа будет 700 px – рекомендуемое значение для успешного отображения письма на мобильных устройствах, а высоту вы можете регулировать в зависимости от контента. После окончания редактирования просто сохраните ваше письмо в виде Jpeg файла.
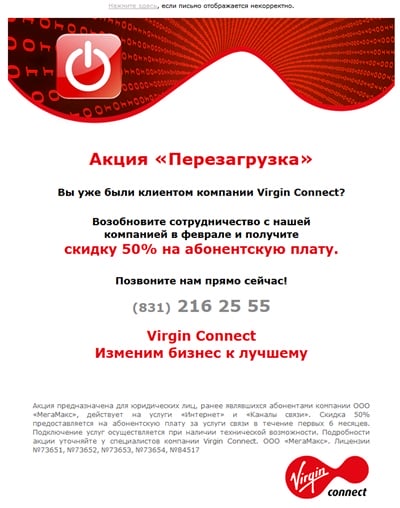
Изображение, созданное на онлайн-конструкторе Wilda.
Такой способ создания писем будет удобен, если:
- вам необходимо отправлять небольшие информационные письма высотой в один экран: открытки и поздравления, информацию о смене адреса, офиса, баннер о старте продаж продукта или услуги и т.д.
- у вас одна ссылка в письме. В любом почтовом клиенте можно прикрепить одну ссылку к вашему изображению. Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки!
- у вас небольшое количество адресатов. Например, у Вас база из 100 клиентов, и вы хотите красиво поздравить их с праздником. Вам нет смысла заказывать дорогостоящую рассылку. Просто создайте поздравительную открытку и вложите в тело письма! При этом, вы можете пользоваться бесплатными почтовыми клиентами на Google, Яндекс или Mail, у которых лимиты на отправку составляют до 400 писем в сутки, чего вполне достаточно для большинства случаев;
- вам нужна скорость. Создать рассылку на основании шаблонов очень быстро. Вы просто меняете изображения и тексты в шаблон на собственные, скачиваете файл в формате Jpeg и вставляете в тело письма;
- у вас минимальный бюджет. В данном случае вы оплачиваете только услуги конструктора по скачиванию документа;
- у вас сложный для верстки дизайн, либо вы хотите использовать креативные дизайнерские или фирменные шрифты, так как для обычных Html рассылок набор шрифтов четко регламентирован и ограничен.
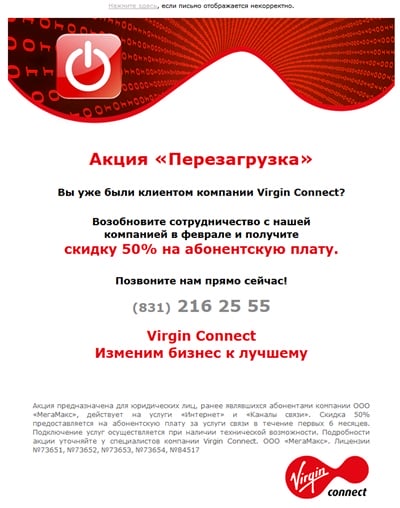
Помимо этого, благодаря такой услуге, как Публикация, у вашего письма будет веб-версия. Она служит для того, чтобы получатели, у которых не отобразилось изображение, могли перейти на его электронную версию и ознакомится с содержимым. Образец веб-версии письма.
Для создания веб-версии письма вам достаточно просто опубликовать ваш макет на сайте Wilda, и у него появится собственный адрес в сети.
Создать макет письма для последующей верстки в Html
Если обстоятельства требуют от вас создания Html письма, то с помощью конструктора Wilda вы можете создать макет письма для того, чтобы специалистам было проще понять, что вам необходимо. Вместе с макетом вам останется только передать специалисту исходники изображений и ждать результата!
Подробнее об оформлении электронных писем читайте в статье Как создать письмо для E-mail рассылки.Создать элементы для Html рассылки
В любом Html письме есть необходимый набор элементов: шапка, подвал, фон или изображения. С помощью онлайн-конструктора Wilda вы можете создавать или редактировать эти элементы, сохраняя каждый в
отдельности в виде файла Jpeg.
Для этого в конструкторе предусмотрено создание документов любых размеров.
Уточните у вашего специалиста необходимые требования к элементам и создайте их на конструкторе.
Вы легко справитесь с этой задачей, особенно если уже создавали для себя какие-нибудь документы. При этом в конструкторе уже будут храниться ваши логотипы, изображения,
фирменные цвета и т.д.
Примеры html писем для e-mail рассылки
Для того чтобы разослать письма с акцией или предложением своим подписчикам надо продумать структуру письма и его дизайн чтобы большинство из них смогли это письмо прочитать.
4 вида писем с табличной валидной версткой для писем:
Таблицы — для старых почтовых программ
Первые два без картинок:
№1

 Посмотреть HTML код Скачать архив
Посмотреть HTML код Скачать архив
№2


Посмотреть HTML код Скачать архив
3 и 4 с картинками: №3
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
№4
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
Два вида писем дивами:
Только современные почтовые программы поддерживают дивы
№5
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
№6
 Закрыть
Закрыть 
Посмотреть HTML код Скачать архив
30 бесплатных адаптивных шаблонов электронных писем
Почти 50% всех электронных писем открывается с мобильных устройств, и этот показатель будет только увеличиваться. Поэтому важность использования адаптивных HTML шаблонов писем для email маркетинговых кампаний возрастает.
Разработать базовый HTML-шаблон электронных писем, который будет корректно отображаться в разных клиентах, довольно непросто. Но разработать шаблон, который будет корректно отображаться также на всех мобильных и планшетах, еще сложнее.
К счастью, есть дизайнеры и разработчики, создавшие коллекции редактируемых бесплатных адаптивных шаблонов электронных писем, которые работают во всех клиентах и на любых устройствах.
Litmus Responsive Email Templates (7 шаблонов)
Litmus выпустил подборку из семи адаптивных шаблонов электронных писем с готовым дизайном. Они поставляются с исходными файлами PSD:

Green Village HTML Templates
Это минималистичный блочно-модульный HTML шаблон письма для рассылки, который подходит для различных целей. Загружаемый пакет включает в себя как исходный PSD-файл, так и HTML-код:

Responsive Email Template от Email on Acid
Этот блочно-модульный шаблон предлагает три варианта дизайна, которые отображаются в зависимости от ширины экрана. По умолчанию, он поддерживает 1-3 колонки, Он использует медиа-запросы, поэтому на мобильных устройствах преобразуется в одностолбцовый макет:

Basic Responsive Email Template

Simple Responsive HTML Email
Простой блочно-модульный адаптивный шаблон HTML письма для email рассылки использует медиа-запросы и плавающую ширину, чтобы обеспечить максимальную совместимость:

Responsive & Flat Newsletter Template

Responsive Email Template

Responsive Email Blueprints от MailChimp (6 шаблонов)
MailChimp выпустил подборку из шести адаптивных готовых шаблонов писем для рассылки HTML под названием Email Blueprints. Они включают в себя некоторые элементы специфического языка шаблонов Mailchimp, но их можно легко удалить, если вы не являетесь пользователем MailChimp:


Ink – A Responsive Email Framework (4 шаблона)
Это адаптивный Email-фреймворк от ZURB, который включает в себя сетку из 12 столбцов и простые элементы пользовательского интерфейса для быстрой разработки электронных писем:



Antwort Responsive Email Layout Templates (2 шаблона)
Antwort предлагает надежные адаптивные шаблоны электронных писем HTML с обширной документацией и с настраиваемой шириной в зависимости от размеров экрана. Шаблоны отлично работают в мобильных клиентах, а также во всех основных стационарных клиентах и в Outlook (2000+):


Salted, A Responsive Email Template
Шаблон разработан на основе кода, используемого Litmus для своих собственных рассылок. Предлагает простую основу для построения адаптивных электронных писем, созданных на HTML:

A Table-Based (but Responsive) Email Template
Этот красивый шаблон HTML письма был разработан на основе E-mail Blueprints от MailChimp и Email Boilerplate от Шона Пауэлла. Это адаптивный табличный шаблон электронных писем, который уже включает в себя теги объединения Mailchimp (их можно удалить, если они не нужны):

Respmail Responsive Email Template
Улучшенная версия MailChimps Email Blueprints с большим количеством опций, заново определенной структурой и рядом исправлений для Outlook, Yahoo, Hotmail, Gmail… Данный шаблон был протестирован и тщательно проанализирован на предмет совместимости. Также он невероятно прост в настройке:

rwdemail
Разработанный на основе шаблонов Ink от ZURB. Это проект, который позволяет автоматизировать все, начиная от прекомпиляции SASS, встраивания CSS, CSS / HTML, минимизации изображений и до S3-хостинга изображений и тестирования Litmus. С помощью шаблонов INK и их CSS-образцов можно создавать шаблоны HTML письма любого уровня сложности.
Future-Proof Responsive Email Template Without Media Queries
А что, если бы можно было создавать адаптивные шаблоны электронных писем даже в средах с неудовлетворительной поддержкой CSS? Шаблон вы найдете здесь:

- Responsive Email Patterns — подборка шаблонов и модулей для адаптивных электронных писем;
- Cerberus — шаблоны для адаптивных электронных писем;
- Really Good Emails — лучшие дизайны для HTML шаблонов писем;
- Responsive Email Resources — подборка инструментов для создания адаптивных шаблонов электронных писем.
Данная публикация представляет собой перевод статьи «30 Free Responsive Email and Newsletter Templates» , подготовленной дружной командой проекта Интернет-технологии.ру
10 шаблонов email писем

Добро. Больше чем уверен, Вам понравится эта статья. А точнее понравится то, что лежит в архиве. А точнее в архивах, а если еще точнее то в 10-и архивах. :)) Затянул. Выкладываю я, дорогие подписчики, 10 офигенных адаптивных шаблонов email писем.
Каждое письмо почищено, проверено, упаковано в архивчик и залито для того, чтобы вы нажали кнопочку «Скачать» и сохранили шаблон email письма у себя на компьютере. Это настоящий подарок для того, кто увлекается email рассылками. Мне же интересны эти шаблоны с точки зрения уведомлений посетителям, которые оставили заявку на обратный звонок на сайте или заказали какой-либо товар на одном из моих интернет магазинов. Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть профессиональные шаблоны сайтов, благо их уже собралось не малое количество.
Верстать email шаблоны дано не каждому, так как там есть свои правила. Но больших отличий email писем от обычных сайтов на html нет. Единственные отличия, это css внутри html и наличие уже устаревшей на сайтах табличной верстки. Поэтому знания html будет достаточно для создания email письма. Для этого не нужно проходить профессиональное обучение web-дизайну. Но ведь гораздо легче скачать варианты, которые ходят в интернете в свободном доступе. И вот один из таких вариантов. Смотрим, радуемся, качаем.
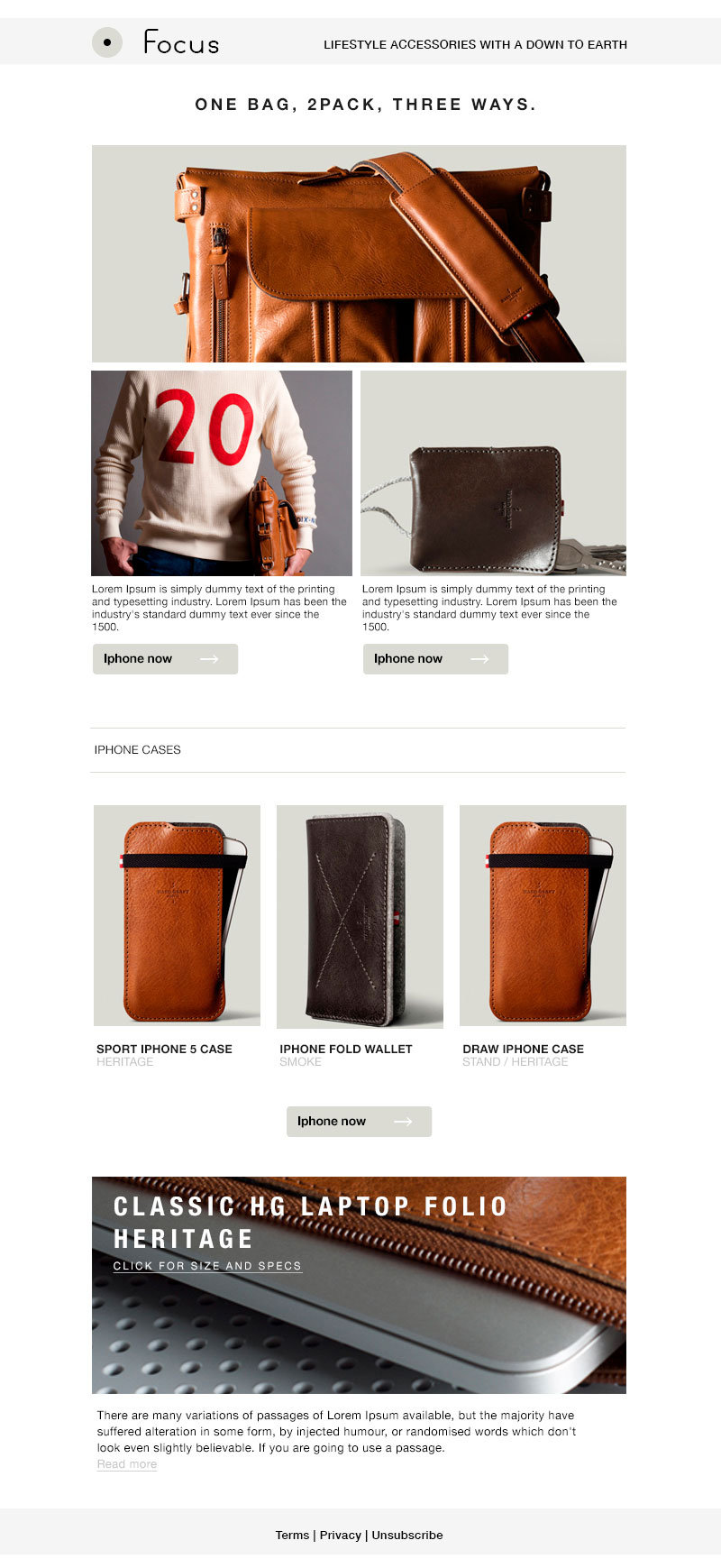
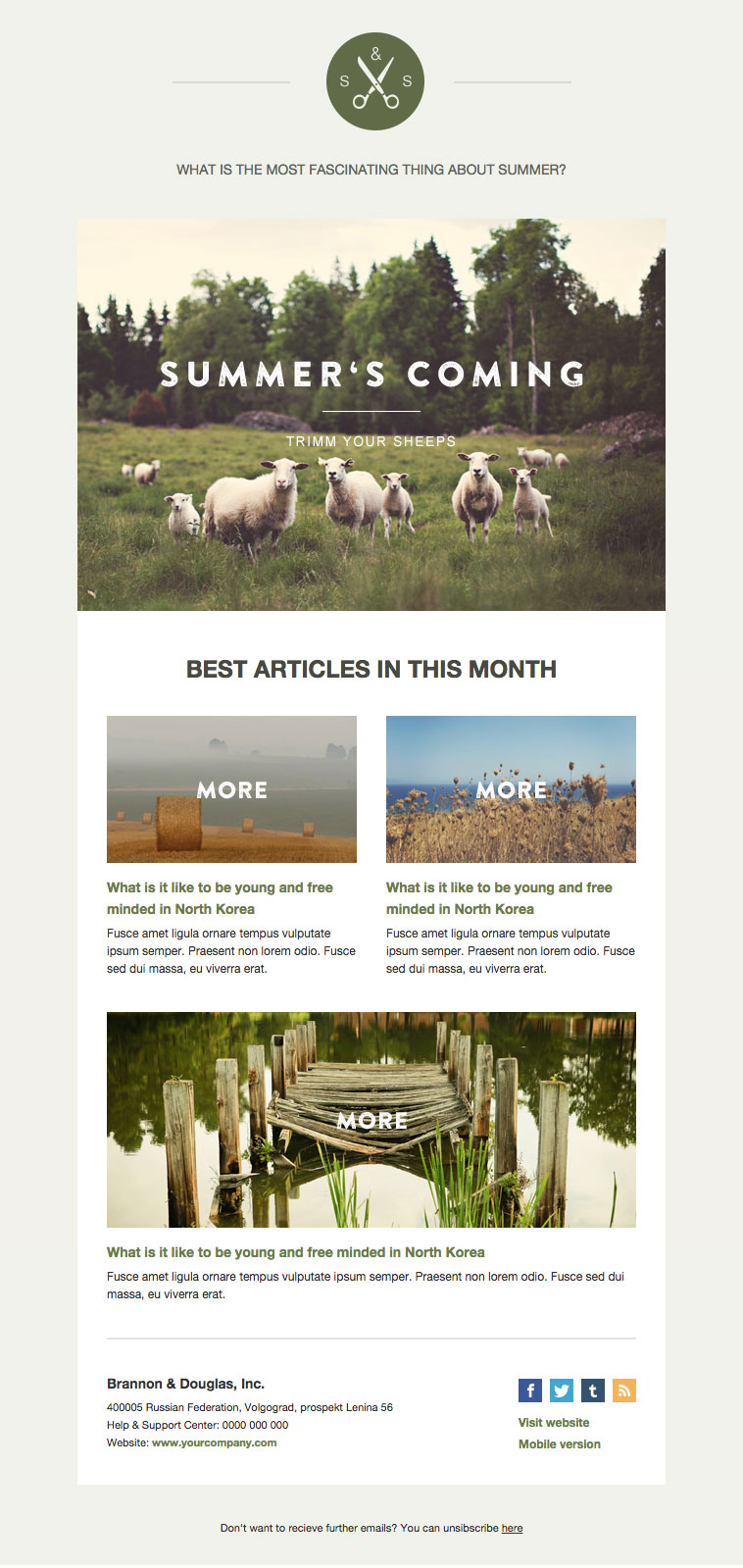
Email шаблон под кодовым названием «Focus»
Идеально подойдет для интернет магазина одежды или аксессуаров. На фотографиях этого email шаблона представлены кожанные сумка, кошелек и чехлы для телефона.

Крутецкий email шаблончик «Summers coming»
Отлично подойдет для рассылки последних статей с вашего блога. Шаблон, как таковой, не имеет тематики.

Полностью адаптивный резиновый легкий простой email шаблон
Отлично сверстанный шаблон или платформа для email шаблона. Здесь нет картинок, иконок и так далее. Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.

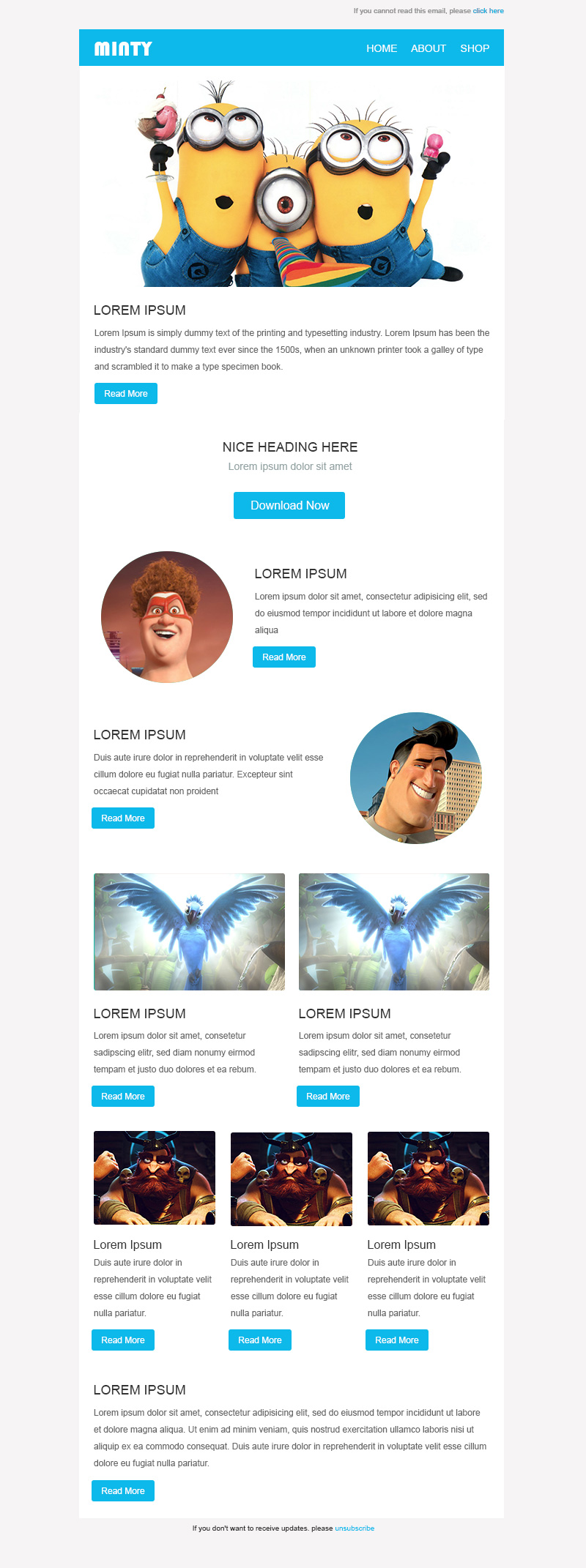
Симпатичный шаблон email письма в синих тонах под названием «Minty»
Смешной и стильный шаблон email письма с несколькими блоками. Наверное, лучше всего подойдет для рассылки статей с новостного портала или блога.

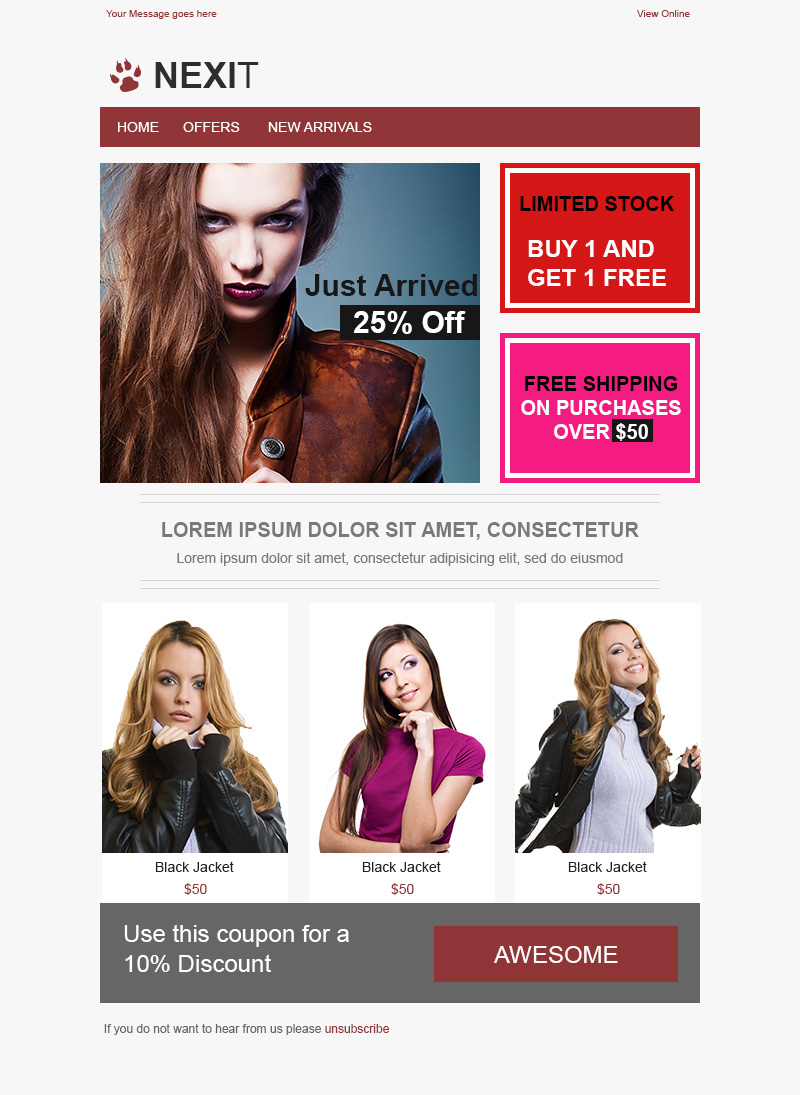
Email шаблон «Nexit» для интернет магазина
Серьезное email письмо. Судя по картинкам — это рассылка интернет магазина женской одежды. Отлично представлены скидки, акции и популярные позиции с ценами. Отличный рекламный email инструмент.

Строгий стильный шаблон для email письма «Simples»
Люблю минимализм. А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.

Email шаблон «Tempo» на тему туризма
Мини сайт в формате email письма. Здесь есть и меню и мини баннер. Очень хорошо подойдет для рассылки горящих туров (если это туристическая компания) или свежие предложения квартир (риелторская контора или агентство недвижимости)

Простой двублочный шаблон «Tubor» для email рассылки
Простой, не обозначенный тематически, шаблон email письма под названием «Tubor».

Коричневый странный html шаблон email «Underscore»
Красивый коричневый шаблон для email рассылки со всеми нужными ссылками.

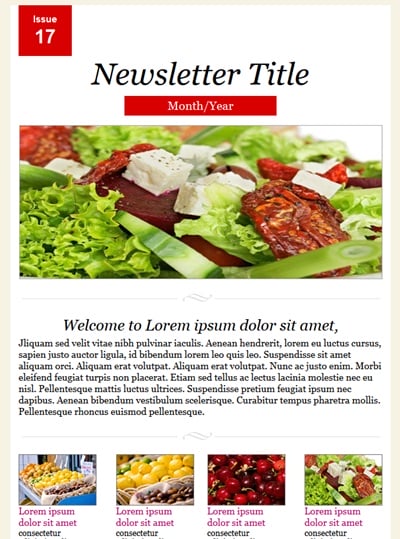
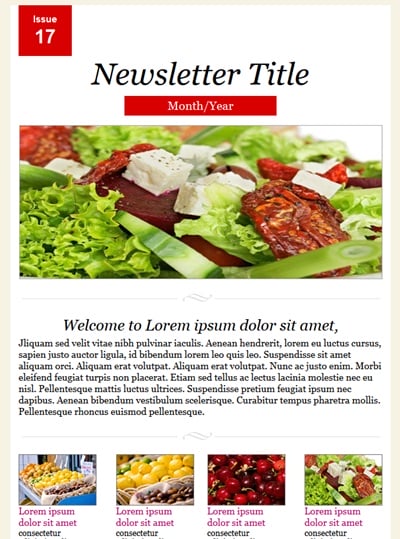
Шаблон email письма «Wooshi» email рассылки ресторана или кафе
Потрясный email шаблон рассылки ресторана или суши-кафе. Яркий, многоблочный, функциональный. Мимо такого шаблона будет сложно пройти.

Каждый шаблон имеет адаптивную верстку, поэтому они будут также молодцом держаться на мобильных девайсах. Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
| Цветовая гамма | Вашего сайта/согласно брендбуку | По вашему желанию | Вашего сайта/согласно брендбуку | По вашему желанию | Согласно макету | Согласно макету |
| Для каких целей | Универсальный шаблон | Универсальный шаблон | Универсальный шаблон | Для акции, особого события | Согласно макету | Согласно макету |
| Вы предоставляете | Логотип, ссылки, текст | Логотип, ссылки, текст | Логотип, ссылки, текст | Пожелания по оформлению | Макет письма в psd | Шаблон письма в html |
| Тип верстки | Резиновая, html | Адаптивная, html | Адаптивная, в блочном редакторе UniSender | Резиновая, html | Резиновая/адаптивная, html | Согласно макету |
| Добавление предоставленного вами текста, картинок, ссылок в макет | check | check | check | check | check | check |
| Оптимизация под почтовые клиенты | check | check | check | check | check | check |
| Разработка макета | check | check | check | check | remove | remove |
| Адаптивная верстка | remove | check | check | remove | remove | Согласно макету |
| Видеоинструкции по работе с шаблоном | check | check | remove | check | check | remove |
| Возможность работы с шаблоном в другом сервисе/редакторе | check | check | remove | check | check | check |
| Стоимость | $99 | $199 | $60 | $125 | $58/$116 | $35 |
| Заказать | Заказать | Заказать | Заказать | Заказать | Заказать |
Создаем html шаблон для email рассылки
Обновлено:

Вы решились на использование уникального запоминающегося дизайна для ваших писем? Поздравляем, это здорово. Но прежде чем приступить к действиям, вам необходимо узнать о специфике создания шаблона для email рассылок.
Эта статья поведает о том, как создать html шаблон для email рассылки, который выглядит привлекательно и эффективно. Итак, начнем…
Email-шаблон – это продолжение вашего сайта
Он предназначен для узнаваемости, поэтому должен наследовать (но не дублировать) стилистику сайта. Используйте ту же цветовую гамму, шрифт. Стиль должен четко отслеживаться.


И сайт, и рассылка Coral Travel оформлены в едином стиле. Есть узнаваемый логотип, основной цвет — синий. Шрифт и там, и там без засечек.
Советы по созданию html-шаблона
Несколько рекомендаций о том, как сделать html-шаблон письма:
- Нежелательно подключать нестандартные шрифты. Если у получателя не окажется установленного шрифта, произойдет автоподмена, и вы рискуете получить неожиданный результат в виде поехавшей верстки. Список “безопасных” шрифтов, которые корректно отображаются всеми без исключения почтовыми клиентами: Arial, Arial Black, Bookman Old Style, Comic Sans MS, Courier, Courier New, Garamond, Georgia, Impact, MS Sans Serif, MS Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana.

Текст набран простым классическим шрифтом, который точно правильно отобразится у всех пользователей - Не каждую дизайнерскую задумку, применимую к сайту, можно реализовать для письма. К примеру, невозможно наложить элементы друг на друга или сделать анимацию на кнопке.
- Оптимальная ширина письма — 600 пикселей. Если она будет больше, то на некоторых устройствах может появиться горизонтальная полоса прокрутки. Это сильно испортит вид и юзабилити письма.
- Правильная структура. Классическое письмо состоит из таких частей: прехедер, хедер (шапка), тело, футер (подвал).

Письмо с классической структурой - Лучше применять технологию верстки блоками. Верстка таблицами считается устаревшим решением.
- Разместите в прехедере название вашего бренда или логотип. Также можно вшить ссылку для быстрого перехода на ваш сайт.

Название магазина в прехедере письма - В конце первого экрана обязательно расположите кнопку с призывом к действию.

В конце первого экрана расположена кнопка с надписью “Discover the list” — “Ознакомиться со списком”. При нажатии пользователь попадет на страницу, на которой представлен ассортимент. - Единственный вариант анимации в письме — GIF. CSS- и Flash-анимации не поддерживаются. Продумайте анимацию так, чтобы первый ее слайд был наиболее информативным. Если она не загрузится полностью (например, при медленном интернете), то получатель увидит только первую картинку.
- Нельзя скомпоновать e-mail только из изображений. Текст — обязательная составляющая. Иначе письмо улетит в “Спам”.
Что писать?
Email шаблон – это оформленный и структурированный костяк вашего сообщения. Тексты вы сможете менять самостоятельно, используя шаблон для многократных рассылок. Однако есть некоторые нюансы, которые нужно знать, чтобы письмо не попало в спам:
- Избегайте крайностей, контрастных цветов (например, ярко-синего #0000FF, ярко-красного #FF0000, желтого #FFFF00, зеленого #00FF00 и так далее)
- Не набирайте текст с использованием “CAPS LOCK”
- Избегайте большого количества восклицательных знаков !!!!, как бы вам ни хотелось выделить фразу таким образом. В таких случаях для акцентирования лучше используйте жирный текст либо курсив.
- Не злоупотребляйте призывами к действию, особенно в теме письма. Не создавайте обещаний, далеких от реальности. Например, “Заработай миллион за 1 час”.
- Обязательно задавайте атрибуты ширины и высоты картинки, которые соответствуют фактическому ее размеру.
Неужели это на один раз?
Не надо пытаться в одном сообщении вываливать на получателя всю информацию о вас: прайсы, новости, описание вашей деятельности, ссылки на смежные статьи. Сделайте умнее – постройте свою email стратегию таким образом, чтобы получатель видел интересующий его контент в первую очередь. Разделите данные на несколько рассылок. Высылайте только актуальные прайсы и предложения.
А давайте добавим видео
Еще раз хотим обратить внимание на то, что в письмах нельзя использовать javascript, а также iframe. Если вы хотите добавить видео – используйте превью, обернутое в ссылку.

При нажатии на кнопку Play человек попадает на видео на вашем Ютуб канале
Комфорт получателя превыше всего
Как корпоративная, так и личная почта все чаще просматривается получателями на экранах мобильных устройств. А это значит, что, во-первых, html-шаблоны должны быть адаптивными, а, во-вторых, суть письма должна быть представлена в первых 27-41 символах. Именно это количество символов видит получатель на экране смартфона в первые секунды открытия письма.
Кроме того, чтобы email выглядел одинаково хорошо на любом устройстве, используйте такие приемы:
- Расположите блоки в одну колонку. Если вы хотите добавить актуальные новости в рассылку, сделайте это лучше внизу письма. Не следует выводить их параллельно основному контенту. На телефоне это будет смотреться нечитабельно.
- Разместите по два товара в ряд, а не три и более. Так при масштабировании и пропорциональном уменьшении текста он останется более читабельным.
- Используйте большие кнопки. Не заставляйте получателя пытаться попасть по мелким ссылкам – не у всех из них железное терпение.

Адаптированный под все размеры экранов шаблон для email рассылки
Если вам некогда заниматься созданием шаблона, вы можете использовать один из готовых. Скачать бесплатные шаблоны можно у нас на сайте:

Также мы предлагаем шаблоны, встроенные в саму программу. Чтобы найти их, запустите ePochta Mailer. Нажмите Файл – Новое сообщение из шаблонов. Дальше вы можете выбрать любой шаблон из списка:

Приятных и продуктивных вам рассылок!
 Загрузка…
Загрузка…



