Html ссылка на почту — как сделать ссылку на электронную почту
При использовании адреса электронной почты для обратной связи для удобства пользователя возможно сделать кликабельную ссылку, которая вызовет почтовый клиент. Реализуется это при помощи html. Давайте рассмотрим, как посредством html создается ссылка на почту.
Простой вариант
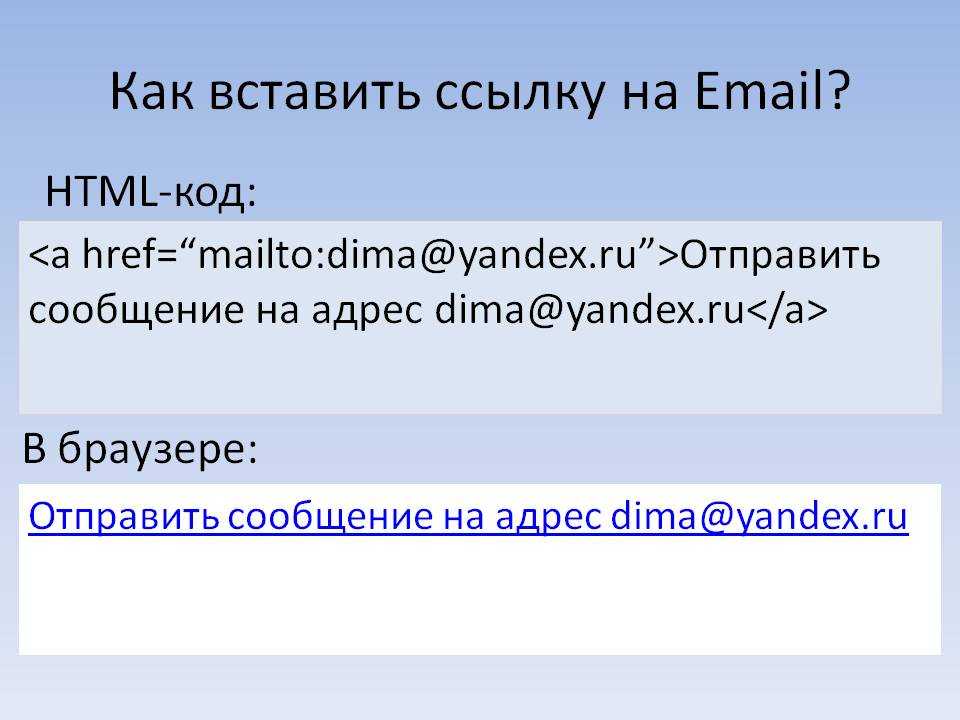
Используется стандартный html элемент <a>, в атрибуте href пишется mailto:, затем вписывается адрес почты.
<a href=»mailto:[email protected]»>Текст ссылки</a>
«Текст ссылки» — можно указать свой емайл адрес или любую фразу, вроде «Напишите нам», «Наша почта»…
От щелчка по такой html ссылке запустится почтовая программа по умолчанию. Если вы впервые нажимаете подобную ссылку, операционная системы выдаст список программ для открытия email адресов. Это может быть The Bat или Outlook. Если посетитель использует почтовый клиент на базе браузера, то имеет резон использовать открытие новой вкладки посредством target=»_blank»:
<a href=»mailto:admin@hipolink. net» target=»_blank» rel=»noopener noreferrer»>Напишите нам</a>
net» target=»_blank» rel=»noopener noreferrer»>Напишите нам</a>
Добавив параметр subject=»тема сообщения» мы автоматически получим заполненное поле «тема» при создании нового сообщения. Это может быть удобно администратору для вычленения конкретных писем из общей массы.
Можно отправить электронную почту на несколько адресов, в случае необходимости добавить копии (СС), скрытые копии (BCC). Делается это путем добавления дополнительных параметров в запросе и разделением адресов почты запятыми:
mailto:[email protected][email protected],[email protected]&[email protected]
Вариант с картинкой
Если вы предпочитаете насыщенный графикой сайт, любите использовать различные иконки, воспользуйтесь кодом с использованием картинки:
<a href=»mailto:[email protected]»><img src=»tel_button.jpg»></a>
tel_button.jpg — указывает месторасположение вашей картинки с изображением адреса электронной почты, пиктограммой или произвольным текстом.
Что еще можно сделать при помощи html
— Кликабельный номер телефона:
<a href=»tel:+79150000000″>Позвоните нам!</a>
— Ссылку на Скайп:
<a href=»skype:nick»>Skype</a>
— Ссылку на мессенджеры. Пример для WhatsApp:
Пример для WhatsApp:
<a href=»https://wa.me/номер»>Чат с пользователем WhatsApp</a>
Html для мультиссылки
Проблема Instagram — ограничение в шапке профиля отображения контактов. Добавить можно лишь одну ссылку, что влечет ограничение возможностей взаимодействия с клиентами. Пользователь может уйти, не увидев любимого мессенджера или столкнувшись с тем, который он не использует. Проблема легко решается при помощи сервиса Хиполинк — здесь нет никаких ограничений, используйте любые виды связи (мессенджеры, социальные сети, почта, номера телефонов).
Ссылка на почту в Хиполинк
Сервис мультиссылок Хиполинк позволяет справиться с задачей без знания html — запустите конструктор, кликните «Добавить новый блок», выберите пункт «Ссылки». В открывшемся блоке нажмите «Почта», оформите вид кнопки, заполнив поля.
Для оформления почты с помощью кодов html указанных выше, используйте HTML блок, вставьте код, кликните «Принять».
Возможности сервиса Хиполинк
Затруднение при оформлении страницы? Не знаете, какие элементы и блоки использовать? Хиполинк предложит вам массу решений — готовые шаблоны и макеты, возможность создания фото-галереи и каталога услуг и товаров. Доступно подключение платежных систем — теперь вам не придется отсылать клиентам платежные реквизиты, при помощи модуля Capusta.Space вы сможете принимать платежи прямо со своей страницы Hipolink. Система работает с Apple Pay и картами Виза, Мастеркард, Маэстро, Мир. Помимо использования мессенджеров, телефонов, почты для связи, используйте виджет обратного звонка.
Доступно подключение платежных систем — теперь вам не придется отсылать клиентам платежные реквизиты, при помощи модуля Capusta.Space вы сможете принимать платежи прямо со своей страницы Hipolink. Система работает с Apple Pay и картами Виза, Мастеркард, Маэстро, Мир. Помимо использования мессенджеров, телефонов, почты для связи, используйте виджет обратного звонка.
Как сделать ссылку Mailto: для сайта или email-рассылки
Адресом получателя, темой и содержанием письма, email для отправки копий
Иван Иваничев
24 февраля, 2023
Плюсы и минусы Mailto-ссылок Из чего состоит ссылка Mailto Где и как создать ссылку Mailto
Mailto: — специальная ссылка, которая открывает почтовый клиент и создает там письмо по шаблону — с предварительно заполненными полями. Можно указать адреса получателей (самого письма, а также его копий), тему и текст.
Можно указать адреса получателей (самого письма, а также его копий), тему и текст.
Давайте разберемся, как и где создать ссылку Mailto для сайта или email-рассылки. Но сначала коротко о преимуществах и недостатках, а также структуре такой ссылки.
Плюсы и минусы Mailto-ссылок
С одной стороны, такая ссылка может сэкономить время пользователю, потому что ему не нужно будет составлять письмо с нуля. С другой — упорядочить входящие для получателя, так как письма будут подготовлены по одному шаблону.
Но есть и недостатки. Так, пользователь без настроенного почтового клиента не сможет просто взять и отправить письмо. Даже Google Chrome по умолчанию не открывает Mailto в Gmail (если ссылка встречается на сайте, а не внутри почтовой рассылки).
Из чего состоит ссылка Mailto
Она начинается, собственно, с префикса mailto:
(Можно указать и несколько адресов через запятую, к примеру mailto:ivan@site. ru, [email protected])
ru, [email protected])
Email получателя и остальные параметры должны быть разделены знаком вопроса — ? А параметры между собой — символом амперсанда &
(В общем, тут все то же самое, как с UTM-метками.)
Теперь о самих параметрах. Так, subject отвечает за тему письма, а body — за тело соответственно.
Пример ссылки с ними — mailto:[email protected]?subject=Hello&body=How are you
Есть еще cc — email для отправки копии и bcc — email для отправки скрытой копии.
Вот, например, как их можно использовать с предыдущими — mailto:[email protected][email protected]&[email protected]&?subject=Hello&body=How are you
В визуальном редакторе легко добавить такую ссылку как есть. А если работать с HTML, нужно просто обернуть ее в тег <a>.
Допустим, так — <a href=«mailto:[email protected]»>Напишите нам</a>
А чтобы ссылка точно работала во всех случаях, нельзя забывать о спецсимволах: %20 — вместо пробела, %0D%0A — в случае переноса строки. Также нужно закодировать кириллицу, но для этого точно лучше использовать специальный сервис вроде urlencoder.org. Или сервис для создания Mailto, где такая возможность встроена.
Также нужно закодировать кириллицу, но для этого точно лучше использовать специальный сервис вроде urlencoder.org. Или сервис для создания Mailto, где такая возможность встроена.
Дальше о том, где удобнее генерировать такую ссылку для сайта или email-рассылки.
Где и как создать ссылку Mailto
Можно и вручную по информации из предыдущих разделов статьи, но со специальными инструментами это удобнее и проще.
Генератор Mailto от Unisender. В первую очередь рекомендуем свой инструмент, который сделали прямо в Google Таблицах. Просто копируете себе («Файл → Создать копию»), чтобы можно было редактировать, и указываете нужные параметры (подсказки на полях помогут). Специальная формула кодирует все пробелы, переносы строки и кириллицу. Генерируется обычная ссылка, ссылка с анкором, а также HTML-код.
Mailtolink.me. Простой и минималистичный онлайн-сервис для создания Mailto-ссылок, ничего лишнего. Готовый URL не занимает много места и легко копируется в буфер обмена, но вот кнопка для копирования кода, похоже, не работает.
Mailtolinkgenerator.com. Тоже простой создатель Mailto, но еще с забавными иллюстрациями и работающим генератором HTML-кода для ссылки.
Mailto Generator от Parcel.io. Приятный дизайн, где не нужно кликать кнопку для создания ссылки — все происходит автоматически по мере заполнения полей. Зато тут есть кнопка «Try it», чтобы протестировать работу Mailto на своем устройстве и браузере.
Mailto: Generator на Codepen. Здесь нет всех параметров и создания HTML-кода, но хороший вариант для тех, кто изучает программирование и хочет делать подобные сервисы самостоятельно. Можно прямо в браузере начать добавлять новые фичи этому генератору.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Рекомендации по созданию ссылок электронной почты HTML
Ссылки электронной почты HTML — это простой способ получить ответы.
Содержание
Введение
Что такое HTML-ссылка электронной почты?
Как создать HTML-ссылку mailto в электронной почте?
Как максимально эффективно использовать HTML-ссылки электронной почты?
Преимущества использования ссылок электронной почты в формате HTML
Пример использования ссылок Mailto
Недостатки добавления ссылок по электронной почте
Как решить проблемы, связанные со ссылками Mailto?
Подведение итогов
Введение
Электронные письма в формате HTML, особенно маркетинговые или коммерческие электронные письма, обязательно должны содержать ссылки для привлечения посетителей на веб-сайт, привлечения людей к покупкам в вашем интернет-магазине или загрузки ваших ресурсов контента. Эти ссылки придают смысл вашим электронным письмам и способствуют коэффициенту конверсии в зависимости от цели кампании.
В этой статье мы поговорим об особом типе ссылок электронной почты, известных как HTML-ссылки.
Ссылки электронной почты в формате HTML позволяют отправить получателям предварительно написанное электронное письмо или предварительно заполненное электронное письмо. Ссылки открывают почтовый клиент пользователя и создают электронное письмо заинтересованному лицу.
Как создать HTML-ссылку mailto в электронной почте?
Создание HTML-ссылок в электронной почте состоит из следующих шагов:
1. Перейдите к файлу HTML и выберите текст, в который вы хотите вставить ссылку электронной почты.
2. Напишите « 3. Вставьте тег «mailto:», чтобы отправить ссылку на адрес электронной почты. Поместите закрывающий тег. Код HTML mailto будет выглядеть примерно так: Если вы хотите добавить несколько адресов электронной почты, разделите их по электронной почте. Добавление предварительно составленное сообщение, копия, скрытая копия, строка темы и тело могут упростить работу пользователей и повысить вероятность получения электронных писем. Вот как вы можете добавить все эти дополнительные поля в код HTML-ссылок в электронной почте. 1. Если вы хотите добавить дополнительные поля, добавьте знак вопроса – ? отделить каждый сегмент. 2. Чтобы добавить копию, добавьте «cc=» перед адресом электронной почты или адресами, разделенными запятыми. 3. Для включения скрытой копии , добавьте «bcc=» перед адресом электронной почты или адресами, разделенными запятыми. 4. Вы можете добавить строку темы, написав «subject=», а затем текст строки темы. Вместо пробелов следует использовать «%20».  адреса через запятую. Он будет выглядеть следующим образом:
адреса через запятую. Он будет выглядеть следующим образом: Как извлечь максимальную пользу из Mailto HTML Ссылки электронной почты
Таким образом, окончательный код будет выглядеть так:
Свяжитесь с нами
Окончательный код будет выглядеть так:
Свяжитесь с нами
Код будет выглядеть так:
href=mailto:“[email protected]?bcc=»[email protected]?subject=Can%20you%20help%20″>Свяжитесь с нами
5. Используйте «body=» для включения тела сообщения. Разделяйте слова с помощью %20 вместо пробелов.
Код будет следующим:
href=mailto:“[email protected]?bcc=»[email protected]?subject=Can%20you%20help%20″?body=I%20am%20ooking% 20для%20a%20выделенного%20ресурса%20для%20помощи%20мне%20во время%20%20праздников>свяжитесь с нами
Преимущества использования HTML-ссылок электронной почты Mailto
HTML-ссылки в электронной почте облегчают прямое общение с клиентами и помогают доставить сообщение нужному специалисту. Если вы правильно используете все вышеперечисленные поля, вы можете создать готовый шаблон и побудить получателей связаться с вами. В зависимости от цели электронного письма вы можете использовать разные адреса электронной почты в HTML-ссылках электронной почты.
В зависимости от цели электронного письма вы можете использовать разные адреса электронной почты в HTML-ссылках электронной почты.
Например: общая информация, проблемы, связанные с доставкой, технической помощью, запросами на возврат или возмещение средств — рекомендуется иметь конкретные ссылки для каждой из этих причин.
Еще одно преимущество наличия таких прямых ссылок заключается в том, что они уменьшают вероятность того, что электронные письма будут отправлены на неверные адреса электронной почты, которые будут возвращены. Вы можете добавить фильтры в свои почтовые ящики, чтобы автоматически упорядочивать электронные письма в нужных папках. С предварительно заполненными строками темы вы даже можете сортировать папки по строкам темы.
Пример использования ссылок Mailto
Когда вы отправляете электронные письма людям или подписчикам, которые хорошо вас знают, ссылки mailto работают лучше. Вы можете удобно использовать HTML-ссылки в электронной почте, когда пользовательская база использует почтовый клиент по умолчанию, у которого нет проблем с совместимостью.
Недостатки включения ссылок электронной почты
- Основной недостаток использования ссылок электронной почты заключается в том, что это может увеличить количество спам-сообщений. Поскольку ссылки электронной почты обеспечивают простой способ связаться с вами, некоторые пользователи злоупотребляют этой функцией и отправляют нежелательные электронные письма.
- Иногда ссылки электронной почты могут быть заблокированы в почтовом клиенте пользователя, и он увидит сообщение, как показано ниже:
- Приложение Gmail для iOS не поддерживает ?Subject или ?Body, включенные в почтовые ссылки.
- Ссылки Mailto не отслеживаются.
Как решить проблемы со ссылками Mailto?
Чтобы максимально эффективно использовать ссылки href mailto, следуйте приведенным ниже советам.
1. Разрешить отправлять вам сообщения только проверенным пользователям.
2. Добавьте фильтры для отправки сообщений, содержащих ссылки, определенные ключевые слова или вложения, в папку нежелательной почты. В вашем почтовом ящике уже есть фильтр спама или нежелательной почты, и вы можете автоматически удалить эти сообщения.
В вашем почтовом ящике уже есть фильтр спама или нежелательной почты, и вы можете автоматически удалить эти сообщения.
3. CAPTCHA (полностью автоматизированный публичный тест Тьюринга, позволяющий различать компьютеры и людей) — наиболее эффективная функция, помогающая предотвратить спам. Сделайте обязательным для пользователей заполнение капчи, прежде чем они смогут отправить вам электронное письмо. Также можно установить определенные ограничения по времени для запросов по электронной почте, чтобы вы не получали слишком много писем подряд.
4. Вместо того, чтобы включать ссылку mailto, позвольте пользователям отвечать вам напрямую. Напишите что-то вроде: «Нажмите «Ответить», и мы будем рады вам помочь».
5. Ниже приведены обходные пути для Outlook и Gmail, которые помогут разблокировать ссылки mailto.
Gmail:
- Перейдите к значку шестеренки в правом верхнем углу учетной записи Gmail под своим именем.
- Перейдите на вкладку Общие.
- В разделе «Изображения» выберите первый вариант и отмените выбор второго.

(Примечание: это полезно, если у вас есть ссылка mailto на изображение.)
Outlook:
Щелкните значок «Настройки» в правом верхнем углу строки меню вверху.
Перейти к нежелательной почте.
Перейдите к подзаголовку «Фильтры» в нижней части панели.
Отмените второй вариант и разблокируйте вложения, изображения и ссылки.
Как отправитель, вы также можете включить эти советы в свои электронные письма, если планируете включать ссылки mailto.
Подведение итогов
Еще одна вещь добавлена в ваш контрольный список отправки электронной почты. Но если вы чувствуете, что контактные формы могут быть немного сложными для включения, а ваши подписчики используют поддерживающий почтовый клиент, такой как Gmail, ссылки mailto являются хорошей альтернативой. Более того, если вы доверяете получателям и у вас с ними хорошие отношения, воспользуйтесь ссылками из почты на электронную почту.
Вам понравился этот пост? Поделись!
- Скопировано в буфер обмена
mailto: HTML-ссылка на электронную почту
mailto: HTML-ссылка на электронную почту, что это такое, как создать, примеры и генератор кода.
- Как создать ссылку mailto в HTML?
- mailto примеры
- генератор кода ссылки mailto
Что такое ссылка mailto
Ссылка mailto — это тип ссылки HTML, которая активирует почтовый клиент по умолчанию на компьютере для отправки электронной почты.
Веб-браузер требует, чтобы на его компьютере было установлено программное обеспечение клиента электронной почты по умолчанию, чтобы активировать клиент электронной почты.
Если у вас Microsoft Outlook , например, в качестве почтового клиента по умолчанию, нажатие на ссылку mailto откроет окно новой почты .
Как создать ссылку mailto в HTML
Ссылка mailto записывается как обычная ссылка с дополнительными параметрами внутри атрибута href:
mailto примеры
Mail to адрес электронной почты
Код создаст эту ссылку:
Отправить письмо
При нажатии на ссылку выше откроется новое почтовое окно:
Письмо на адрес электронной почты с темой
%20 представляет собой космический символ.
Код сгенерирует эту ссылку:
Отправить письмо с темой
При нажатии на ссылку выше откроется новое почтовое окно: