Чем отличаются HTTP-методы GET и POST — Блог HTML Academy
HTTP-методы GET и POST — самые распространённые способы отправить или получить данные с сервера. Но в разных случаях оба метода могут быть небезопасными или неудобными в использовании. В этой заметке рассмотрим, какой метод когда использовать.
GET — метод для чтения данных с сайта. Например, для доступа к указанной странице. Он говорит серверу, что клиент хочет прочитать указанный документ. На практике этот метод используется чаще всего, например, в интернет-магазинах на странице каталога. Фильтры, которые выбирает пользователь, передаются через метод GET.
:authority: htmlacademy.ru :method: GET :path: /tutorial/php/http-header
POST — метод для отправки данных на сайт. Чаще всего с помощью метода POST передаются формы.
URL-адрес запроса: https://htmlacademy.ru/consulting Метод запроса: POST Код состояния: 200
Формат запроса
Протокол HTTP очень прост и состоит, по сути, из двух частей — заголовков и тела запроса или ответа.
Тело запроса — это информация, которую передал браузер при запросе страницы. Но тело запроса присутствует только если браузер запросил страницу методом POST. Например, если отправлена форма, то телом запроса будет содержание формы.
Пример GET-запроса. Информация передаётся прямо в заголовке.
GET /blog/?name1=value1&name2=value2 HTTP/1.1 Host: htmlacademy.ru
Пример POST-запроса. Информация передаётся в теле запроса:
POST /blog/ HTTP/1.1 Host: htmlacademy.ru name1=value1&name2=value2
GET для безопасных действий, POST для опасных
Говоря совсем просто, GET-запросы лучше не использовать с приватной информацией. Вот почему:
- Они кэшируются. Это значит, что логин и пароль, переданные через GET-запрос, могут остаться в интернете навсегда, например, в веб-архиве или кэше Гугла.
- Остаются в истории браузера. Чтобы узнать, какие данные отправлялись, достаточно нажать Ctrl+H.

- Сохраняются в закладках и пересылаются. Можно не обратить внимания и опубликовать в соцсетях или отправить ссылку с приватной информацией в GET-запросе.
- Сохраняются в логах сервера. Например, нельзя отправлять данные банковских карт через GET-запрос, так как это создаёт риски для пользователей.
Таким образом, любые важные данные — логины, пароли, данные карты, персональные данные — лучше передавать с помощью метода POST. Также метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Ещё раз коротко
GET
- Фильтры в интернет-магазинах
- Передача параметров через ссылку
- Другие безопасные запросы
POST
- Любые формы с паролями или банковскими картами
- Формы заявок с персональными данными
- Отправка файлов
Полезные материалы
- Тренажёр по работе с методом GET
- Протокол HTTP
- Где смотреть запросы.
 Вкладка Network в Chrome DevTools
Вкладка Network в Chrome DevTools - Механизм безопасной переадресации после POST-запроса (англ.)
HTTP Методы GET и POST
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Два наиболее используемых метода HTTP: GET и POST.
Что такое HTTP?
Протокол HTTP предназначен для обеспечения связи между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Веб-обозреватель может быть клиентом, а приложение на компьютере, на котором размещается веб-узел, может быть сервером.
Пример: клиент (обозреватель) отправляет HTTP-запрос на сервер; Затем сервер возвращает ответ клиенту. Ответ содержит сведения о состоянии запроса, а также может содержать запрошенное содержимое.
Два метода HTTP-запроса: Get и POST
Два часто используемых метода запроса-ответа между клиентом и сервером: Get и POST.
- GET — Запрашивает данные из указанного ресурса
- POST — Отправка данных для обработки в указанный ресурс
Метод Get
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в URL-адрес запроса GET:
/test/demo_form. php?name1=value1&name2=value2
php?name1=value1&name2=value2
Некоторые другие заметки о запросах GET:
- GET запросы могут кэшироваться
- GET запросы остаются в истории браузера
- GET запросы могут быть закладками
- GET запросы никогда не должны использоваться при работе с конфиденциальными данными
- GET запросы имеют ограничения по длине
- GET запросы должны использоваться только для извлечения данных
Метод POST
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в теле HTTP-сообщения запроса POST:
POST /test/demo_form.php HTTP/1.1
Host: html5css.ru
Некоторые другие примечания по запросам POST:
- POST запросы никогда не кэшируются
- Запросы POST не сохраняются в журнале обозревателя
- Запросы POST не могут быть закладками
- Запросы POST не имеют ограничений по длине данных
Сравнить GET vs.
 POST
POSTВ следующей таблице сравниваются два метода HTTP: Get и POST.
| GET | POST | |
|---|---|---|
| Кнопка возврата/перезагрузка | Безвредны | Данные будут повторно отправлены (браузер должен предупредить пользователя о том, что данные будут повторно отправлены) |
| Закладка | Можно закладка | Не может быть Закладка |
| Кэшированные | Может кэшироваться | Не кэшируется |
| Тип кодировки | application/x-www-form-urlencoded | application/x-www-form-urlencoded or multipart/form-data. Использование многокомпонентной кодировки для двоичных данных |
| Истории | Параметры остаются в журнале обозревателя | Параметры не сохраняются в журнале обозревателя |
| Ограничения по длине данных | Да, при отправке данных метод Get добавляет данные в URL-адрес; и длина URL ограничена (максимальная длина URL составляет 2048 символов) | Без ограничений |
| Ограничения типа данных | Разрешены только символы ASCII | Никаких ограничений. Двоичные данные также разрешены Двоичные данные также разрешены |
| Безопасности | Get менее безопасен по сравнению с POST, поскольку отправляемые данные являются частью URL-адреса | POST немного безопаснее, чем Get, поскольку параметры не сохраняются в журнале обозревателя или в журналах веб-сервера |
| Видимость | Данные видны всем в URL | Данные не отображаются в URL-адресе |
Другие методы HTTP-запросов
В следующей таблице перечислены некоторые другие методы HTTP-запросов:
| Метод | Описание |
|---|---|
| HEAD | То же, что и Get, но возвращает только заголовки HTTP и не тело документа |
| PUT | Загружает представление заданного URI |
| DELETE | Удаляет указанный ресурс |
| OPTIONS | Возвращает HTTP-методы, поддерживаемые сервером |
| CONNECT | Преобразует подключение запроса к прозрачному туннелю TCP/IP |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
HTTP-методов GET и POST
❮ Предыдущая Далее ❯
Что такое HTTP?
Протокол передачи гипертекста (HTTP) предназначен для связи между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Пример: Клиент (браузер) отправляет HTTP-запрос на сервер; затем сервер возвращает ответ клиенту. Ответ содержит информацию о статусе запрос, а также может содержать запрошенный контент.
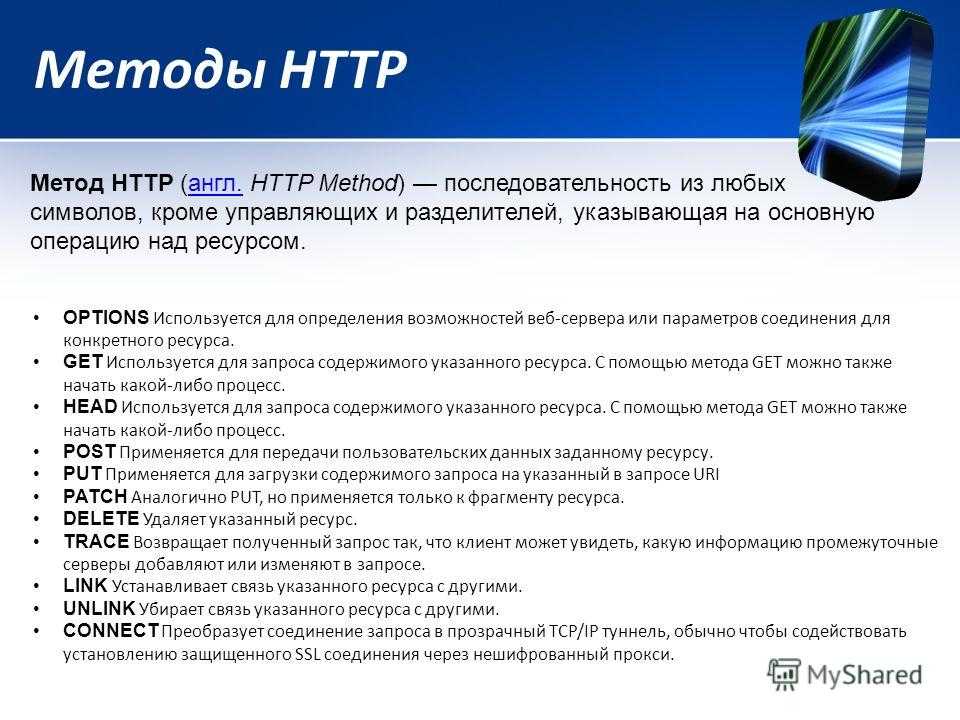
Методы HTTP
- ПОЛУЧИТЬ
- ПОЧТА
- ПУТ
- ГОЛОВКА
- УДАЛИТЬ
- ЗАПЛАТКА
- ОПЦИИ
- ПОДКЛЮЧЕНИЕ
- ТРЕЙС
Двумя наиболее распространенными методами HTTP являются: GET и POST.
Метод GET
GET используется для запроса данных из указанного ресурс.
Обратите внимание, что строка запроса (пары имя/значение) отправляется в URL-адресе запрос GET:
/test/demo_form.php?name1=value1&name2=value2
Некоторые примечания по запросам GET:
- Запросы GET можно кэшировать
- GET-запросы остаются в истории браузера
- Запросы GET можно добавить в закладки
- Запросы GET никогда не следует использовать при работе с конфиденциальными данными
- Запросы GET имеют ограничения по длине
- Запросы GET используются только для запроса данных (не для изменения)
Метод POST
POST используется для отправки данных на сервер для создания/обновления ресурса.
Данные, отправленные на сервер с помощью POST, сохраняются в теле запроса HTTP-запрос:
POST /test/demo_form.php HTTP/1.1
Хост: w3schools. com
com
name1=value1&name2=value2
Некоторые примечания по POST-запросам:
- POST-запросы никогда не кэшируются
- POST-запросы не сохраняются в истории браузера
- POST-запросы не могут быть добавлены в закладки
- Запросы POST не имеют ограничений на длину данных
Сравнение GET и POST
В следующей таблице сравниваются два метода HTTP: GET и POST.
| ПОЛУЧИТЬ | ПОЧТ | |
|---|---|---|
| Кнопка НАЗАД/Перезагрузка | Безвредный | Данные будут отправлены повторно (браузер должен предупредить пользователя о том, что данные будут отправлены повторно) |
| В закладках | Можно добавить в закладки | Нельзя добавить в закладки |
| Кэшированный | Можно кэшировать | Не кэшируется |
| Тип кодировки | приложение/x-www-form-urlencoded | application/x-www-form-urlencoded или multipart/form-data. Использовать составное кодирование для двоичных данных Использовать составное кодирование для двоичных данных |
| История | Параметры остаются в истории браузера | Параметры не сохраняются в истории браузера |
| Ограничения на длину данных | Да, при отправке данных метод GET добавляет данные к URL-адресу; и длина URL-адреса ограничена (максимальная длина URL-адреса составляет 2048 символов) | Без ограничений |
| Ограничения по типу данных | Разрешены только символы ASCII | Без ограничений. Двоичные данные также разрешены |
| Безопасность | GET менее безопасен по сравнению с POST, поскольку отправляемые данные являются частью URL-адреса Никогда не используйте GET при отправке паролей или другой конфиденциальной информации! | POST немного безопаснее, чем GET, потому что параметры не сохраняются в истории браузера или в журналах веб-сервера |
| Видимость | Данные видны всем в URL-адресе | Данные не отображаются в URL |
Метод PUT
PUT используется для отправки данных на сервер для создания/обновления ресурса.
Разница между POST и PUT заключается в том, что запросы PUT являются идемпотентными. Что то есть вызов одного и того же запроса PUT несколько раз всегда будет давать одно и то же результат. Напротив, повторный вызов POST-запроса имеет побочные эффекты: создание одного и того же ресурса несколько раз.
Метод HEAD
HEAD почти идентичен GET, но без тела ответа.
Другими словами, если GET /users возвращает список пользователей, то HEAD /users будет сделайте тот же запрос, но не вернете список пользователей.
Запросы HEAD полезны для проверки того, что вернет запрос GET до на самом деле делает запрос GET — например, перед загрузкой большого файла или ответа тело.
Метод DELETE
Метод DELETE удаляет указанный ресурс.
Метод PATCH
Метод PATCH используется для применения частичных изменений к ресурсу.
Метод OPTIONS
Метод OPTIONS описывает параметры связи для цели ресурс.
Метод CONNECT
Метод CONNECT используется для запуска двусторонней связи (туннеля) с
запрошенный ресурс.
Метод TRACE
Метод TRACE используется для выполнения обратной проверки сообщения, которая проверяет путь к целевому ресурсу (полезно для целей отладки).
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
904 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
POST-HTTP | МДН
9 Тип тела запроса указывается заголовком Content-Type .
Разница между PUT и POST заключается в том, что PUT является идемпотентным: вызов его один или несколько раз подряд имеет тот же эффект (то есть не PUT ). 0335 побочный эффект ), где последовательные идентичные
0335 побочный эффект ), где последовательные идентичные POST могут иметь дополнительные эффекты, такие как передача заказа несколько раз.
Запрос POST обычно отправляется через HTML-форму и приводит к изменению на сервере. В этом случае тип содержимого выбирается путем помещения соответствующей строки в атрибут enctype элемента или в атрибут formenctype элемента или элементы:
-
application/x-www-form-urlencoded: ключи и значения закодированы в кортежах ключ-значение, разделенных'&', с'='между ключом и значением . Небуквенно-цифровые символы как в ключах, так и в значениях кодируются в процентах: по этой причине этот тип не подходит для использования с двоичными данными (вместо этого используйтеmultipart/form-data) -
multipart/form-data: каждое значение отправляется как блок данных («часть тела») с разделителем, определяемым агентом пользователя («граница»), разделяющим каждую часть. Ключи даны в
Ключи даны в Content-Dispositionзаголовок каждой части. -
текстовый/обычный
Когда запрос POST отправляется с помощью метода, отличного от HTML-формы, например, через XMLHttpRequest , тело может принимать любой тип. Как описано в спецификации HTTP 1.1, POST предназначен для обеспечения единого метода для следующих функций:
- Аннотации существующих ресурсов
- Публикация сообщения на доске объявлений, в группе новостей, в списке рассылки или в аналогичной группе статей;
- Добавление нового пользователя через модальное окно регистрации;
- Предоставление блока данных, например результата отправки формы, в процесс обработки данных;
- Расширение базы данных с помощью операции добавления.
| Запрос имеет тело | Да |
|---|---|
| Успешный ответ имеет тело | Да |
| Сейф | № |
| Идемпотент | № |
| Кэшируемый | Только если включена информация о свежести |
| Разрешено в формах HTML | Да |
ПОСТ/тест
Простая форма с использованием стандартного application/x-www-form-urlencoded типа содержимого:
POST /test HTTP/1.


 Вкладка Network в Chrome DevTools
Вкладка Network в Chrome DevTools Ключи даны в
Ключи даны в 