Подготовка и внедрение HTML-шаблона — CMS NetCat
Первое что нужно сделать — создать новый макет дизайна в административном разделе. Зайдите в раздел «Разработка → Макеты дизайна» и добавьте новый макет. Система автоматически создаст необходимые файлы и подпапки нового макета в папке /netcat_template/template/.
Макет дизайна можно создать с нуля либо на основе уже существующего.
Если вы создаете дочерний макет, он будет располагаться в папке /netcat_template/НомерРодительскогоМакета/НомерМакета.
Содержимое макета (HTML) можно редактировать как через веб-интерфейс, так и напрямую в файле (например, через FTP-соединение). Если вы редактируете макет напрямую, вам понадобятся два файла: Settings.php и Template.html. Подробнее они описаны ниже.
Все вспомогательные файлы (картинки, файлы стилей, скриптов и пр.), используемые в макетах, рекомендуется разместить в отдельной папке, например resources/.
В дальнейшем мы будем предполагать, что работа с макетом происходит в интерфейсе NetCat. Если вы предпочитаете работать напрямую, вам необходимо делать все то же, принимая во внимание формат файлов:
- Settings.php должен начинаться конструкцией <? и заканчиваться ?>
- Template.html имеет следующую структуру:
<!— Header —> содержимое верхней части страницы <!— /Header —>
<!— Footer —> содержимое нижней части страницы <!— /Footer —>
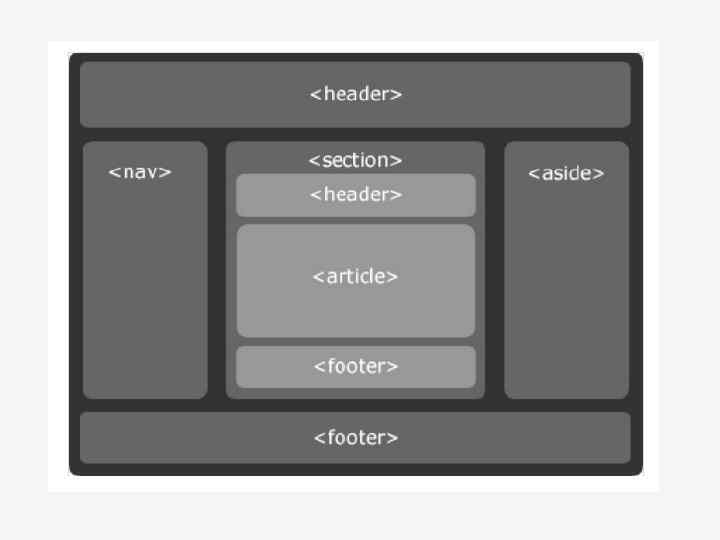
Рабочая область макета делится на три основные части:
- Шаблоны вывода навигации. В поле нужно размещать массивы, необходимые для построения навигации.
- Верхняя часть страницы. В поле нужно поместить верхнюю часть шаблона.
- Нижняя часть страницы. В поле нужно поместить нижнюю часть шаблона.
Теперь файл макета нужно разбить на логические составляющие:
- Верхняя часть.
 Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д.
Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д. - Контентная часть. Вывод текстов, таблиц, изображений и т.д. Контентная часть формируется содержимым компонентов.
- Нижняя часть. В зависимости от вёрстки, в нижнюю часть может попасть боковая колонка сайта, а так же: счётчики посещаемости, копирайты, нижнее меню и т. д.
Обратите внимание, что термины «верхняя» и «нижняя» не обязательно означают геометрическое понятие верха и низа. Также NetCat позволяет поддерживать сайты с несколькими контентными частями.
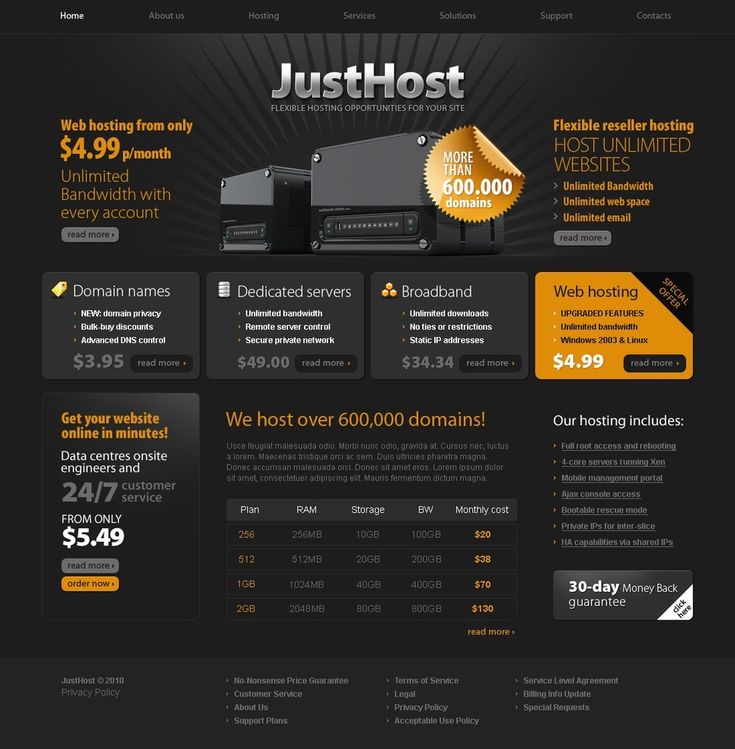
На рисунке:
- Выделенное жёлтым цветом нужно разместить в поле Header.
- Нижняя часть, выделенная красным, будет помещена в Footer.
- Часть, которая не выделена — контентная область.
Сейчас код макета представляет собой обычный html-код
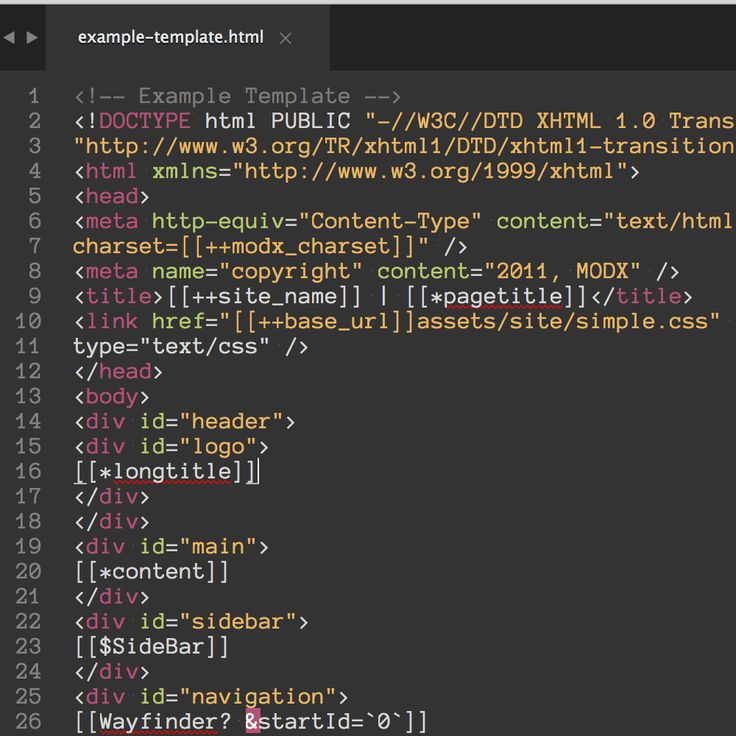
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Index</title> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" href="/general.css" /> </head> <body> <div><div> <div> <div> <a href="/"><img src="/images/logo.gif"/></a> <span>Моя<span>Компания</span></span> <span>Слоган компании</span> </div> <div></div> <div><div><div> <ul> <li>О нас</li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> </ul> </div></div></div> </div> <div> <div> <ul> <li><a href="#">Категории</a> <ul> <li><a href="#">Первая</a></li> <li><a href="#">Вторая</a></li> </ul> </li> <li><a href="#">Аксессуары</a></li> </ul> </div> </div> <div> <div><a href='#'>Главная</a> / Новости</div> <h2>Далеко-далеко за словесными горами.

</h2> <p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана. Маленький ручеек Даль журчит по всей стране и обеспечивает ее всеми необходимыми правилами.</p> <p>Эта парадигматическая страна, в которой жаренные члены предложения залетают прямо в рот. Даже всемогущая пунктуация не имеет власти над рыбными текстами, ведущими безорфографичный образ жизни. Однажды одна маленькая строчка рыбного текста по имени Lorem ipsum решила выйти в большой мир грамматики. Великий Оксмокс предупреждал ее о злых запятых, диких знаках вопроса и коварных точках с запятой, но текст не дал сбить</p> </div> <div></div> </div></div> <div> <div>© 2012 ООО «РиК».<br />Все права защищены.</div> <div>© 2012 Разработано <br />в компании — <a href="#">WebSite. pu</a></div> <div></div> </div> </body> </html>
Многостраничный html шаблон сайта веб-студии
- Главная >
- Шаблоны сайтов >
- Шаблоны web-студий
Всем привет. В этом топике я выкладываю html шаблон сайта веб-студии. Классический сайт со слайдером, портфолио и последними новостями на главной странице. Cоздание сайтов на российском рынке принимает все более серьезные обороты и вебстудий становится все больше и больше. Почти каждый школьник, заинтересованный хоть немного вебразработкой может склепать себе сайт. Ко мне обращаются достаточно много людей с просьбой помочь сделать ту или иную вещь, хотя я узнаю позже, что эти люди называют себя создателями сайтов и даже имеют свою вебстудию.
Здесь представлены 10 страниц с различной организацией контента. Пройдемся по каждой из страниц.
Главная страница
Сверху горизонтальное выпадающее меню, логотип. Далее простой слайдер из трех слайдов (во всем шаблоне вместо изображений — зеленые заглушки) с текстовым описанием слайдов и приветственный текст. Далее идет сам контент: портфолио в виде миниатюр изображений и превью-текста. Ниже портфолио идет лента последних новостей, клиенты и автоматически сменяющиеся отзывы. В подвале сайта (на любой странице) 4 блока: последние посты из блога, 2 информационных блока и виджет твиттера (он есть в сборке, но его нужно запустить). В самом низу — иконки социальных сетей и копирайт.Блог
Классическая лента статей с изображениями, датой, количеством оставленных комментариев к стате и превью текстом. На странице есть правый сайтбар, в котором случайные посты, теги, категории и так далее.
На странице есть правый сайтбар, в котором случайные посты, теги, категории и так далее.
Страница статьи
Если мы нажмем на заголовок любого поста в блоге, то попадем на страницу статьи с таким же сайтбаром, отверстанным текстом и комментариями.
Страница «О нас»
На этой странице мы видим презентацию расположения блоков на странице: 2 колонки, 3 и 4. У данной страницы есть подкатегории:
- Элементы. Здесь мы видим кнопки, аккордеоны и табы
- Иконки. В этом шаблоне собрана неплохая сборка монохромных иконок. Иконки вы можете найти в папке img/mono-icons
- Типографика. Цитаты, выделения, заглавные буквы, абзацы и так далее.
Страница портфолио
На странице портфолио собраны все работы. В шапке сайта есть фильтр. При нажатии на одну из работ мы переходим на саму страницу работы со слайдером на всю страницу, описанием и четырьмя случайными работами.
Контакты
Обычная страница с картой, адресом, телефонами и формой обратной связи.
На этом все у меня. Работайте, учитесь, не ленитесь и все будет ОК 🙂 Всего наилучшего!
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Скачать (831.13 Kb) Demo
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
320 О нас Примеры Html кода
Наши Веб-шаблоны О нас — это ответ, когда вам не хватает продающей страницы О нас. Как вы видите, что некоторые шаблоны сайтов более успешны, чем другие? Успешные шаблоны дизайна умело сочетают в себе стиль страницы и назначение. Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и понятное заявление о миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и замечательные страницы «О нас». Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
веб-сайтов HTML — 54+ лучших идей веб-дизайна HTML 2022
61
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
HTML-сайты не подходят? Попробуйте что-нибудь еще:
Сайты разработки
Вход на веб-сайты
Одностраничные сайты
Веб-сайты главной страницы
Мобильные сайты
Одностраничные сайты
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Создание веб-сайтов
Веб-сайты электронной коммерции
Сайты недвижимости
Сайты блогов
Видео сайты
Веб-сайты фотографии
Образовательные сайты
Бизнес-сайты
Как создать свой HTML-дизайн сайта
Если вам нужен удивительный веб-сайт HTML, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 дизайн веб-страниц отзывы клиентов
Что отличает хороший HTML-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.

 Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д.
Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д. css" />
</head>
<body>
<div><div>
<div>
<div>
<a href="/"><img src="/images/logo.gif"/></a>
<span>Моя<span>Компания</span></span>
<span>Слоган компании</span>
</div>
<div></div>
<div><div><div>
<ul>
<li>О нас</li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div></div></div>
</div>
<div>
<div>
<ul>
<li><a href="#">Категории</a>
<ul>
<li><a href="#">Первая</a></li>
<li><a href="#">Вторая</a></li>
</ul>
</li>
<li><a href="#">Аксессуары</a></li>
</ul>
</div>
</div>
<div>
<div><a href='#'>Главная</a> / Новости</div>
<h2>Далеко-далеко за словесными горами.
css" />
</head>
<body>
<div><div>
<div>
<div>
<a href="/"><img src="/images/logo.gif"/></a>
<span>Моя<span>Компания</span></span>
<span>Слоган компании</span>
</div>
<div></div>
<div><div><div>
<ul>
<li>О нас</li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div></div></div>
</div>
<div>
<div>
<ul>
<li><a href="#">Категории</a>
<ul>
<li><a href="#">Первая</a></li>
<li><a href="#">Вторая</a></li>
</ul>
</li>
<li><a href="#">Аксессуары</a></li>
</ul>
</div>
</div>
<div>
<div><a href='#'>Главная</a> / Новости</div>
<h2>Далеко-далеко за словесными горами.
 pu</a></div>
<div></div>
</div>
</body>
</html>
pu</a></div>
<div></div>
</div>
</body>
</html>