12.6. Размытая рамка
12.6. Размытая рамка
12.6.1. Общая информация
Рисунок 17.266. Пример применения фильтра «Размытая рамка»
Исходное изображение
После применения фильтра «Размытая рамка»
Этот фильтр добавляет расплывающуюся рамку вокруг активного изображения. Рамка выглядит неровной и размытой. С помощью параметров можно установить цвет и ширину рамки и добавить тень к изображению.
12.6.2. Активация фильтра
Этот фильтр находится в меню изображения Фильтры → Декорация → Нечёткая рамка….
12.6.3. Параметры
Рисунок 17.267. Параметры фильтра «Размытая рамка»
- Цвет
Нажатие на эту кнопку покажет диалог выбора цвета для выбора цвета рамки.
- Ширина рамки
Определяет толщину рамки, в точках.
 Максимальное значение — 300, вне зависимости от размера изображения.
Максимальное значение — 300, вне зависимости от размера изображения.- Размыть рамку
При выборе этого параметра рамка будет размыта. Пример ниже показывает эффект размывания:
Рисунок 17.268. Пример параметра «Размыть рамку»
«Размыть» выбран
«Размыть» не выбран
Рисунок 17.269. «Размытый край» при масштабе в 1600%
«Размыть» выбран
«Размыть» не выбран
- Зернистость
Зернистость рамки почти совпадает с размером перемещаемых блоков для создания эффекта неровной или размытой рамки.
Рисунок 17.270. Пример зернистости (без размывания)
Зернистость 1 (мин.
)
Зернистость 4 (по умолчанию)
Зернистость 16 (макс.)
- Добавить тень
При выборе этого параметра фильтр также добавляет тень к краю.
Рисунок 17.271. Пример с параметром «Добавить тень»
С параметром «Добавить тень» и весом тени в 100% (значение по умолчанию).
С параметром «Добавить тень» и весом тени в 10%
Параметр «Добавить тень» не выбран (по умолчанию)
- Вес тени
Если выбран параметр Добавить тень, здесь можно указать непрозрачность тени. Значение по умолчанию — 100% (полная непрозрачность).
- Работать с копией
При выборе этого параметра фильтр создаёт новое окно, содержащее копию изображения с эффектом фильтра.

- Свести изображение
Если этот параметр на выбран, фильтр сохраняет дополнительные слои после создания рамки и тени. По умолчанию, фильтр сливает все слои в один.
как сделать или убрать границу?
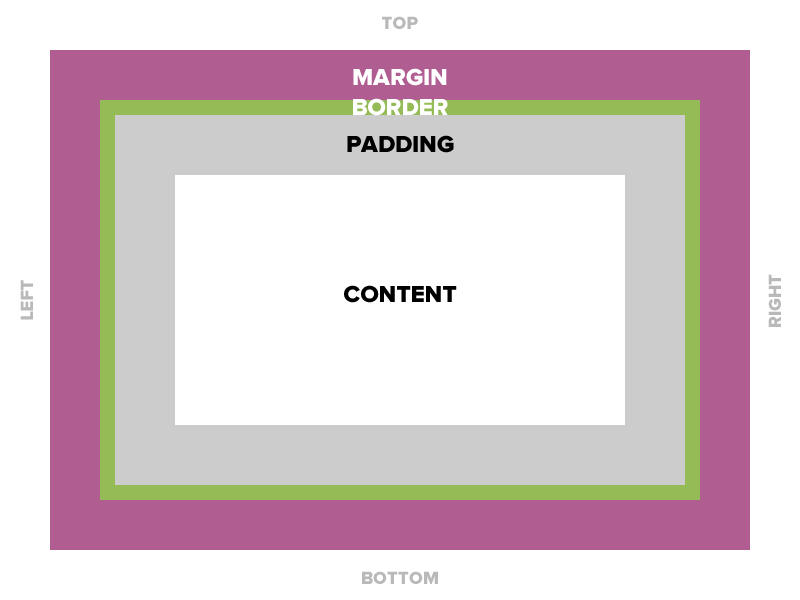
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Сначала поговорим об оформлении border, потом перейдём к outline.
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Количество значений | Результат |
1 | Одинаковая ширина рамок со всех сторон. |
2 | Первое значение задаёт толщину верхней и нижней рамок, второе — левой и правой. |
3 | 1 — верхняя рамка, 2 — левая и правая, 3 — нижняя. |
4 | Значения ширины, начиная с верхней границы по часовой стрелке (верхняя, правая, нижняя, левая). |
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), medium (4px) и thick (6px).
border-width: 16px 12px 4px 8px;
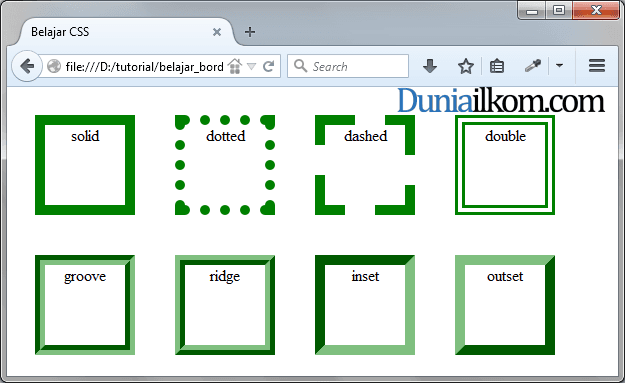
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style.
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
<p>border-style: solid double dotted none</p>
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
border-color: #C85EFA;
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
p { border: 2px solid green; }Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
- border-top — верхняя граница.
- border-right — правая.
- border-bottom — нижняя.
- border-left — левая.
p { border-left: 6px dotted yellow; }outline-width
То же самое, что и border-width, только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width. Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style. Правило задаёт стиль внешнего контура.
Правило задаёт стиль внешнего контура.
outline-color
Определяет цвет внешнего контура.
Пример кода ниже задаёт стиль заголовка первого уровня с зелёными внутренними границами и оранжевыми внешними контурами.
h2 { border: solid 3px green; outline-style: solid; outline-width: 6px; outline-color: orange; }outline
Объединяющее три предыдущих свойство, аналог border.
Код:
<!DOCTYPE html>
<html>
<head>
<title>outline</title>
<style type="text/css">
h2 {
border: solid 3px green;
outline: solid 6px orange;
}
</style>
</head>
<body>
<h2>Заголовок с внешним контуром</h2>
</body>
</html>Результат:
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Тег HTML
❮ Пред. Следующий ❯
Тег определяет конкретное окно, фрейм, где мы можем загрузить другую веб-страницу. Используйте атрибут src, чтобы определить адрес этой веб-страницы. Веб-страница может иметь несколько таких фреймов.
Тег используется с элементом

 Максимальное значение — 300, вне зависимости от размера изображения.
Максимальное значение — 300, вне зависимости от размера изображения.


 0 — полноценный платный курс;
0 — полноценный платный курс;