, — HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Лена Райан советует
- Татьяна Фокина советует
Кратко
Скопировано
Блок с раскрывающимся контентом на чистом HTML.
Пример
Скопировано
Самый простой раскрывающийся блок выглядит вот так:
<details> <summary>Легенда</summary> <p>Раскрывающийся текст</p></details>
<details>
<summary>Легенда</summary>
<p>Раскрывающийся текст</p>
</details>
Открыть демо в новой вкладкеКак понять
Скопировано
Иногда нужно скрывать какую-то информацию на странице в специальном блоке. Чтобы в любой момент можно было кликнуть на этот блок и развернуть информацию. И свернуть обратно таким же кликом. Такой блок ещё называют «аккордеоном».
И свернуть обратно таким же кликом. Такой блок ещё называют «аккордеоном».
Как пишется
Скопировано
Тег <details> — это интерактивный элемент, при нажатии на который открывается блок с информацией — текстом или картинками. Нередко такие элементы можно встретить на страницах с часто задаваемыми вопросами (FAQ), где в заголовке (или легенде) написан вопрос, а ответом является содержимое «аккордеона».
Тег <summary> — это заголовок «аккордеона», так называемая легенда. Он необязателен — без него в качестве легенды будет написан текст «Подробнее», «Details» или нечто подобное — в зависимости от выбранного языка и браузера.
Собирается «аккордеон» очень просто: в <details> вкладываем <summary> и теги с информацией, которая будет показываться при нажатии.
По умолчанию «аккордеон» закрыт, но если мы хотим, чтобы его содержание показывалось сразу при загрузке страницы или открывать его из JavaScript, нужно добавить к нему атрибут open.
<details open> <summary>Легенда</summary> <p>Раскрывающийся текст</p></details>
<details open>
<summary>Легенда</summary>
<p>Раскрывающийся текст</p>
</details>
Открыть демо в новой вкладкеПодсказки
Скопировано
💡 Можно вкладывать <details> в <details>.
💡 <details> — это интерактивный элемент, но вкладывать другие интерактивные элементы в него можно.
💡 В HTML-стандарте написано, что <summary> должен быть первым ребёнком в <details>, но на деле всё прекрасно работает, даже если <summary> находится между тегами содержательной части «аккордеона».
💡 Вёрстка не ломается, если вложить <summary> в <summary> — в таком случае будет только один элемент : (треугольник перед легендой).
💡 Если в «аккордеоне» будет несколько <summary> подряд, браузер будет реагировать только на первый, а остальные даже не отобразятся, хотя будут стоять в разметке.
💡 Если указать просто <summary> без <details>, то он будет вести себя как обычный <div> — блочный элемент без интерактивности.
На практике
Скопировано
Лена Райан советует
Скопировано
🛠 Если присутствует тег <summary>, то псевдоэлемент : можно стилизовать — правда, он реагирует не на все свойства, но как минимум вы сможете поменять цвет и размер шрифта. Раньше для его стилизации нужно было использовать :.
Татьяна Фокина советует
Скопировано
🛠 Можно заменить иконку по умолчанию с помощью <img>.
alt пустым, так как это декоративное изображение.<details open> <summary> <img src="images/arrow-down.svg" alt=""> Сроки доставки </summary> <p>Если закажите экспресс-доставку голубями, она займёт от 6 до 8 дней. Обычная доставка улиткой занимает примерно 20 дней.</p></details>
<details open>
<summary>
<img src="images/arrow-down.svg" alt="">
Сроки доставки
</summary>
<p>Если закажите экспресс-доставку голубями, она займёт от 6 до 8 дней. Обычная доставка улиткой занимает примерно 20 дней.</p>
</details>
Открыть демо в новой вкладке🛠 У <summary> есть встроенная роль button. На практике скринридеры определяют роль тега по-разному. NVDA считает его кнопкой, Narrator — раскрывающим треугольником (disclosure triangle), десктопный VoiceOver — саммари (summary), а TalkBack в Firefox и мобильный VoiceOver в Safari вообще не определяют роль 
Можно использовать явную роль button для <summary>, но так лучше не делать:
- Это не та ситуация, где стоит явно задавать ARIA-роль и нарушать одно из правил использования WAI-ARIA.
- VoiceOver перестанет определять состояние
<details>— развёрнут или свёрнут элемент. - Не решит проблему с неопределяемой ролью
<details>для TalkBack в Firefox и мобильного VoiceOver в Safari.
🛠 Если заменить на свою иконку с треугольником по умолчанию у <summary>, это может привести к проблемам с объявлением VoiceOver, NVDA и JAWS состояния, в котором сейчас находится элемент.
🛠 В Firefox есть баг, из-за которого VoiceOver читает название иконки по умолчанию и считает его частью имени элемента — краткого названия, которое скринридеры объявляют вместе с ролью.
🛠 VoiceOver в Safari и JAWS в Chrome, Edge или Firefox не считают <h2>–<h6> заголовками, если они вложены в <summary>.
🛠 Может показаться, что <details> и <summary> подходят для выпадающего меню. Они ведут себя похоже, но это не самое доступное решение. Вот несколько причин:
- Пользователи голосового управления не смогут открыть такой элемент с помощью привычных команд. К примеру, «Нажать на кнопку».
- Скринридеры не всегда понимают, раскрыт сейчас такой элемент или нет.
- Содержимое
<summary>не попадает в список всех кнопок или других интерактивных элементов на странице, который есть у скринридеров. - У пользователей скринридеров нет шортката для быстрого перехода к
<summary>.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<embed>
ctrl + alt + ←
→
<meter>
ctrl + alt + →
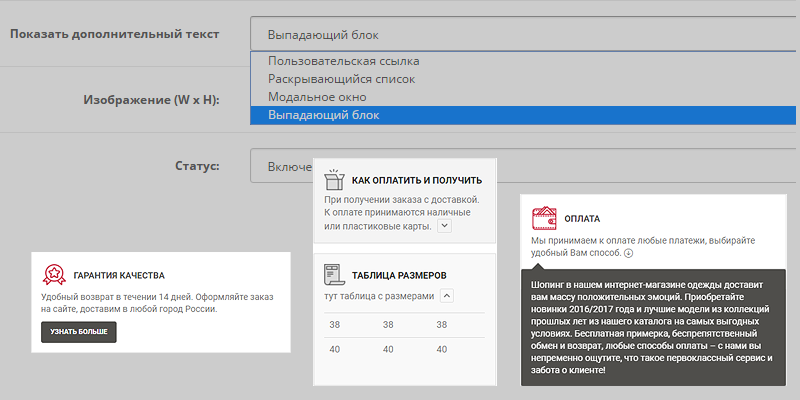
Раскрывающиеся блоки для подсказок или дополнительной информации
Здравствуйте уважаемые начинающие веб мастера.
Очень часто возникает необходимость разместить на странице подсказку или дополнительную информацию к какому либо слову, словосочетанию или абзацу.
Делать это открытым текстом не всегда удобно, так как возможно будет теряться основная нить статьи, поэтому в таком случае лучше будет применить скрытый текст открывающийся по клику мыши.
Объектом для клика может быть выделенная часть текста или кнопка «Справка» размещёная в удобном месте.
Дополнительная информация будет открываться под выделенной частью текста отдельным абзацем, при этом весь остальной контент будет сдвигаться в низ, освобождая место для вкладки.
При повторном клике на выделенный текст или кнопку, вкладка с подсказкой закроется.
Примеры:
1. Выделенная часть текста.
Бла-бла-бла-бла-бла Справка бла-бла-бла-бла-бла
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
Код:
Html
<div>Бла-бла-бла-бла-бла-бла <input type="checkbox"/>
<label for="hd-1" >Справка</label> бла-бла-бла-бла-бла-бла
<span>
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
<div>
Css
. reference {
reference {
display: none;
}
.reference ~ .story {
display: none;
}
.reference + label {
font-size: 16px;
padding: 0;
color: green;
cursor: pointer;
display: inline-block;
}
.reference:checked ~ .story {
display: block;
background: Snow;
padding: 10px;
}
2. Кнопка, которую можно разместить в любой части контента.
Бла-бла-бла-бла-бла Справка бла-бла-бла-бла-бла
Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла Бла-бла-бла-бла-бла-бла-Бла-бла-бла-бла-бла-бла
Код:
Html тот-же что и в первом примере.
Css
.reference {
display: none;
}
.reference ~ .story{
display: none;
}
.reference + label {
position: absolute;
top: 0;
left: 200px;
border: 1px solid #333;
border-radius: 4px;
background: #F0FFF0;
padding: 3px;
color: green;
font-size: 16px;
cursor: pointer;
display: inline-block;
}
. reference:checked ~ .story {
reference:checked ~ .story {
display: block;
background: Snow;
padding: 10px;
}
.spravca {
position: relative;
}
Можно дополнительно оформить раскрывающиеся блоки в css под стиль вашего сайта.
В HTML5 похожая опция заложена по умолчанию.
Реализуется она тегами
1. <details></details> — контейнер, который можно развернуть и свернуть.
2. <summary></summary> — заголовок, по которому можно щёлкнуть, чтоб развернуть контейнер. Повторный щелчёк сворачивает контейнер.
Смотрится и работает эта опция так:
Заголовоктекст текст текст текст
Код:
<details>
<summary>Заголовок</summary>
текст текст текст текст
</details>
Теги details и summary по умолчанию блочные элементы, поэтому, если нужно вставить контейнер в строку, ему нужно будет задать свойство display: inline-block;
Можно так же задать и другое стилевое оформление.
Желаю творческих успехов.
В раздел >>>
Выпадающее меню HTML/CSS не накладывается или не отображается в блоке
Задавать вопрос
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 774 раза
Возникли проблемы с корректным отображением выпадающего меню при наведении; в настоящее время он отображает все в одной строке, а также, похоже, не накладывается, несмотря на то, что z-index установлен на 1. Поиграл с созданием проектов p, a и div, но все еще в тупике. Любой совет?
HTML
<голова>
<тело>
<навигация>
Имя
<дел>
Проекты
<дел>
Проект 1
Проект 2
Проект 3

 dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}
dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}
 015em;
цвет: #000000;
}
ссылка,
а: посетил {
цвет: #000000;
текстовое оформление: нет;
}
а: наведите,
а: активный {
цвет: #а9c4d4;
оформление текста: подчеркивание;
}
.navbar {
переполнение: скрыто;
размер шрифта: 2.5em;
вес шрифта: 700;
положение: фиксированное;
сверху: 0;
ширина: 100%;
тип стиля списка: нет;
поля: 0px 0px 0px 110px;
отступ: 10px 0px 10px 0px;
минимальная высота: 100 пикселей;
цвет фона: #ffffff;
}
.navbar {
плыть налево;
дисплей: блок;
поле: 10 пикселей;
}
.падать {
плыть налево;
переполнение: скрыто;
}
.dropdown-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: #ffffff;
z-индекс: 1;
}
.dropdown-контент {
поплавок: нет;
поле: 10 пикселей;
дисплей: блок;
выравнивание текста: по левому краю;
}
.dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}
015em;
цвет: #000000;
}
ссылка,
а: посетил {
цвет: #000000;
текстовое оформление: нет;
}
а: наведите,
а: активный {
цвет: #а9c4d4;
оформление текста: подчеркивание;
}
.navbar {
переполнение: скрыто;
размер шрифта: 2.5em;
вес шрифта: 700;
положение: фиксированное;
сверху: 0;
ширина: 100%;
тип стиля списка: нет;
поля: 0px 0px 0px 110px;
отступ: 10px 0px 10px 0px;
минимальная высота: 100 пикселей;
цвет фона: #ffffff;
}
.navbar {
плыть налево;
дисплей: блок;
поле: 10 пикселей;
}
.падать {
плыть налево;
переполнение: скрыто;
}
.dropdown-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: #ffffff;
z-индекс: 1;
}
.dropdown-контент {
поплавок: нет;
поле: 10 пикселей;
дисплей: блок;
выравнивание текста: по левому краю;
}
.dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
#имя-ссылка {
цвет: #а9c4d4;
текстовое оформление: нет;
}
a.selected-ссылка {
оформление текста: подчеркивание;
}  0. Выпадающее меню находится в правом верхнем углу экрана. Когда пользователь щелкает раскрывающееся меню, меню заставляет страницу немного расширяться вправо, поэтому рядом с панелью навигации отображается пустое пространство.
0. Выпадающее меню находится в правом верхнем углу экрана. Когда пользователь щелкает раскрывающееся меню, меню заставляет страницу немного расширяться вправо, поэтому рядом с панелью навигации отображается пустое пространство.