Расшифровка HTML-тегов
Язык HTML содержит множество тегов, каждый из которых имеет свое назначение и свою особенность. И для новичков бывает сложной задачей выучить те или иные теги. Для более простого понимания сути тегов HTML, полезным будет задаться вопросом: «А почему этот тег вообще так назван?». Причем, если с тегами <title> или <section> по названию все понятно, то по тегам <div> или <ul> есть вопросы.
Ниже предоставлена таблица расшифровок названий наиболее популярных тегов HTML, что поможет ускорить их освоение и понимание.
| Тег | Расшифровка | Перевод | Назначение |
| <a> | anchor | якорь | создаёт гипертекстовые ссылки |
| <abbr> | abbreviation | аббревиатура | |
| <b> | bold | жирный | задает жирное начертание без придачи акцента |
| <br> | break | разрыв | переносит текст на новую строку |
| <dd> | definition description | описание определения | описывает термин <dt> |
| <div> | division | разделение | группирует блочные элементы |
| <dl> | definition list | список определений | контейнер, объединяющий тег термина <dt> и его описание <dd> |
| <dt> | definition term | термин определения | задает термин |
| <em> | emphasis | акцент | выделяет курсивом, придавая тексту акцент |
| <h2> — <h6> | heading | заголовок | создает заголовки разных уровней |
| <hr> | horisontal rule | горизонтальная черта | создает горизонтальную линию |
| <i> | italic | курсив | выделяет курсивом без придачи акцента |
| <img> | image | изображение | встраивает изображение |
| <li> | list item | пункт списка | описывает один из пунктов списка |
| <nav> | navigation | навигация | содержит навигационные ссылки по сайту |
| <ol> | ordered list | упорядоченный список | создает нумерованный список |
| <p> | paragraph | абзац | создает параграф |
| <pre> | preformatted | предварительно отформатированный | выводит текст без форматирования (с сохранением пробелов и переносов) |
| <q> | quote | цитата | создает краткую цитату |
| <sub> | subscript | нижний индекс | задает подстрочное написание текста |
| <sup> | superscript | верхний индекс | задает надстрочное написание текста |
| <svg> | scalable vector graphics | масштабируемая векторная графика | встраивает векторное изображение |
| <td> | table data | данные таблицы | создает ячейку таблицы |
| <th> | table head | заголовок таблицы | создает ячейку таблицы в виде заголовка |
| <tr> | table row | ряд таблицы | создает строку таблицы |
| <u> | underline | подчеркнутый | задает подчеркивание без придачи акцента |
| <ul> | unordered list | неупорядоченный список | создает маркированный список |
| <wbr> | word break | разрыв слова | указывает возможное место разрыва строки |
16. 03.2020
03.2020
Будь в курсе свежих новостей
Произношение названий тегов HTML.
Произношение названий тегов HTML.Голосовое произношение на английском языке названий элементов HTML, слов от которых образованы имена тегов, с переводом на русский и краткой справкой.
Слушать произношение:
DOCTYPE
- DOCTYPE
- — тип документа
DOCTYPE (от англ. document type — тип документа) предназначен для указания типа текущего документа.
<!—
- comment HTML
- — [ˈkɒmɛnt ˌeɪtʃ.tiː.emˈel]
- — комментарий HTML
<a>
- a
- — [eɪ]
Элемент a — (от англ. anchor — якорь) предназначен для создания ссылок. Пример: a href="https://hhrd.ru"
anchor — [ˈaŋkə] — якорь
<abbr>
- abbr
- — [əˌbr]
abbr — (от англ. abbreviation — аббревиатура) указывает, что последовательность символов является аббревиатурой, с помощью атрибута
abbreviation — аббревиатура) указывает, что последовательность символов является аббревиатурой, с помощью атрибута title дается расшифровка сокращения. Пример: <abbr title="Язык гипертекстовой разметки"> HTML </abbr>
abbreviation — [əˌbriː.viˈeɪ.ʃ(ə)n] — аббревиатура
<address>
- address
- — [əˈdrɛs]
- — адрес
address — предназначен для хранения контактной информации автора. Пример: <address>Kiril Tsvetkov. Rostov region.</address>
<area>
- area
- — [ˈeəriə]
- — область
area — определяет активные области изображения, которые являются ссылками. Пример:
<img src="" alt="Навигация по сайту" usemap="#nav"> <map name="nav"> <area shape="circle" coords="" href="" alt=""> </map>
<article>
- article
- — [ˈɑːtɪk(ə)l]
- — статья
article — представляет собой независимый фрагмент веб-страницы.
<aside>
- aside
- — [əˈsʌɪd]
- — в стороне
aside — представляет собой раздел страницы, который имеет косвенное отношение к содержимому страницы.
<audio>
- audio
- — [ˈɔːdɪəʊ]
- — аудио
audio — добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Пример:<audio><source src="audio/music.mp3" type="audio/mpeg"></audio>
- Страницы:
- 1
- 2
- 3
- Смотреть все
| Мир: | 2200 7704 4708 4353 |
| Яндекс: | 41 00 11 25 13 54 962 |
| Киви: | ALEKS33550336 |
- Похожие страницы:
- Дескрипторы и атрибуты.
- Название цветов используемых в CSS.
- Свойства для изменения цвета и фона.
- Ключевые слова CSS для создания содержимого.
- Псевдоэлементы.

Оглавление раздела «HTML»
- Произношение названий тегов HTML.
- Атрибуты HTML на английском.
- Универсальные атрибуты HTML.
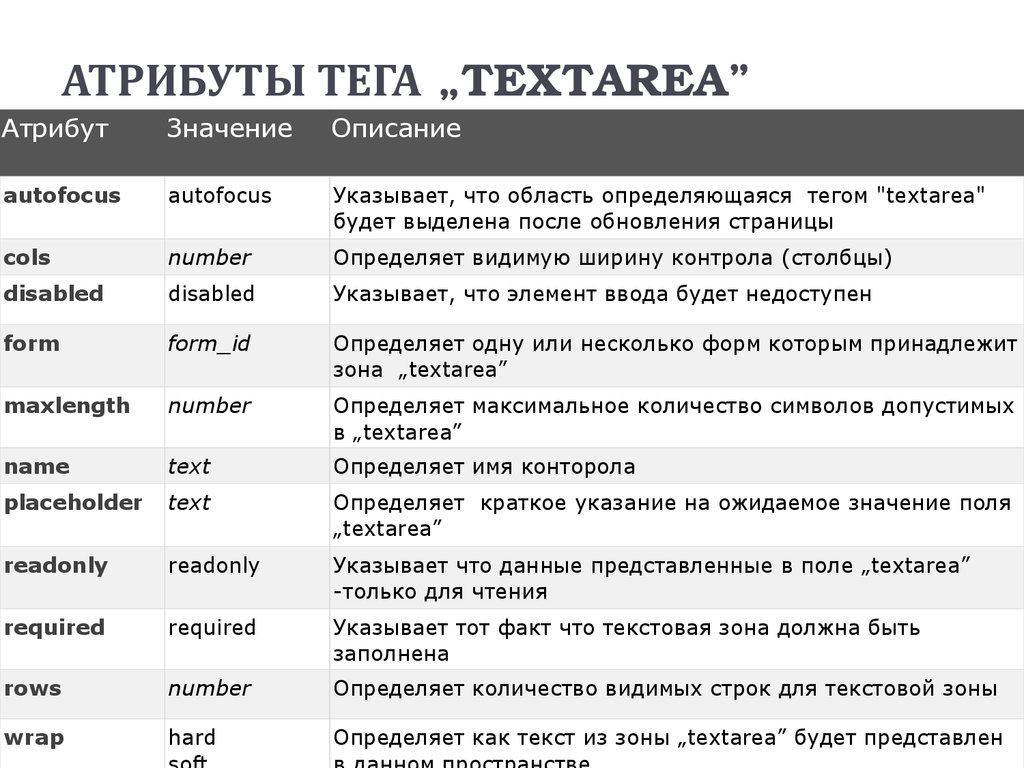
- Атрибуты форм HTML.
- Произношение значений атрибутов.
- Слова и фразы на тему HTML.
- Фразы и предложения на тему HTML
- Раздел «HTML».Главная страница раздела
- Тематический аудио-класс.Смотреть все
Наверх
HTML Decode Online — лучший инструмент для декодирования HTML-строки, HTML-URL и HTML-файла.
HTML Decode — это простой в использовании инструмент для кодирования простого HTML в закодированный HTML, который помогает отображать HTML-текст в HTML в теге
. Копировать, вставить и декодировать.Этот декодер HTML представляет собой инструмент или программу, которая используется для преобразования текста, закодированного в HTML, обратно в его исходную незакодированную форму. Кодировка HTML представляет символы в документах HTML, поэтому их можно соответствующим образом отображать в веб-браузере.
Он часто используется для обработки специальных символов, которые могут отображаться неправильно, или для представления символов со специальным значением в HTML. Декодер HTML принимает строку в кодировке HTML в качестве входных данных и возвращает незакодированную версию строки.
Например, символ "&" используется в HTML для обозначения начала объекта HTML. Если вы хотите отобразить символ «&» в документе HTML, вы должны закодировать его как «&». Декодер HTML примет закодированную строку "&" в качестве входных данных и вернуть незакодированную строку «&».
- HTML Decode — уникальный инструмент для кодирования простого html.
- Этот инструмент экономит ваше время и помогает кодировать данные языка гипертекстовой разметки.
- Этот инструмент позволяет загружать URL-адрес обычных данных HTML, который загружает простые данные для кодирования. Нажмите кнопку URL, введите URL и отправьте.
- Пользователи также могут конвертировать обычный файл HTML в закодированный HTML, загрузив файл.

- HTML Decoder Online хорошо работает на Windows, MAC, Linux, Chrome, Firefox, Edge и Safari.
Пример
HTML Попробуйте.
<!DOCTYPE html>
<html>
<голова>
<title>Крупнейшие компании по рыночной капитализации — фондовый рынок США</title>
<метакодировка="UTF-8" />
</голова>
<тело>
<h2>Apple: 2037 миллиардов</h2>
<h3>Microsoft : 1624 миллиарда</h3>
<h4>Amazon : 1611 миллиардов</h4>
<h5>Google : 1058 миллиардов</h5>
<h5>Alibaba: 826 миллиардов</h5>
<b>Данные по состоянию на 21 сентября 2020 года.</b>
</тело>
</html>
Декодированный HTML
<голова>
Крупнейшие компании по рыночной капитализации — фондовый рынок США
<метакодировка="UTF-8" />
<тело>
Apple: 2037 миллиардов
Майкрософт: 1624 миллиарда
Amazon: 1 611 миллиардов
Google: 1058 миллиардов
Alibaba: 826 миллиардов
Данные по состоянию на 21 сентября 2020 г.
Для опытных пользователей
Внешний URL-адрес
Загрузить внешний URL-адрес в URL-адрес браузера, подобный этому https://codebeautify.org/
https://codebeautify.org/html-decode? /htmlдекодировать. html
Encode and Decode Html
HTML Кодирование означает преобразование документа, содержащего специальные символы за пределами диапазона обычного семибитного ASCII, в стандартную форму. Используемый тип кодирования отправляется на сервер в виде информации заголовка, чтобы его можно было легко и правильно проанализировать браузерами.
Кодирование HTML гарантирует, что текст правильно отображается в браузере и не интерпретируется браузером как HTML. Например, если текстовая строка содержит знак меньше 9 (<) или знак больше (>), браузер интерпретирует эти символы как открывающую или закрывающую скобку HTML-тега. Когда символ закодирован в HTML, он преобразуется в строку < и >, что заставляет браузер правильно отображать знак меньше и знак больше. Различные кодировки используются с тех пор, как появились компьютеры. Даже обычные пользователи, вероятно, сталкивались с различными проблемами кодирования кодовых страниц, которые приводили к нечитаемости содержимого веб-сайта или сообщения электронной почты, особенно если они написаны не на английском языке. Существуют и другие кодировки, позволяющие передавать двоичные данные через текстовые протоколы, использующие лишь ограниченный набор символов.
Различные кодировки используются с тех пор, как появились компьютеры. Даже обычные пользователи, вероятно, сталкивались с различными проблемами кодирования кодовых страниц, которые приводили к нечитаемости содержимого веб-сайта или сообщения электронной почты, особенно если они написаны не на английском языке. Существуют и другие кодировки, позволяющие передавать двоичные данные через текстовые протоколы, использующие лишь ограниченный набор символов.
HTML Encode преобразует различные символы, которые могут быть неверно истолкованы как форматирование HTML, в их представление объекта HTML.
Online HTML Encode: HTML Encode будет кодировать HTML и является способом скрыть текст HTML от посторонних глаз. Countwordsfree HTML Encoder — это онлайн-инструмент, который преобразует HTML-код в строку JavaScript Unicode, что означает, что текст выглядит зашифрованным при просмотре исходного кода, но при выполнении в виде веб-страницы выглядит нормально.
Когда вы кодируете текст, вы не защищаете свой HTML-код, но отлично сдерживаете тех, кто в противном случае попытался бы просмотреть ваш код мимоходом. Скорее всего, они просто будут двигаться дальше.
Скорее всего, они просто будут двигаться дальше.
ДЕКОДИРОВАНИЕ HTML: Декодирование HTML — процесс, противоположный процессу кодирования. в процессе декодирования специально закодированные символы преобразуются обратно в исходную форму. он декодирует строку, содержащую числовые ссылки на символы HTML, и возвращает декодированную строку. HTML Decoders состоит из нескольких инструментов, позволяющих декодировать данные различными методами. Реализация Countwordsfree поддерживает как ввод текстовой строки, так и ввод файла. Если данные, которые вы хотите декодировать, представлены в виде короткой строки, рекомендуем вам использовать файл в качестве входных данных. С другой стороны, для больших входных данных мы рекомендуем вам использовать файл в качестве входных данных. На выходе вам предоставляется результат в виде текстового или hex дампа, в зависимости от содержимого вывода, а также в виде файла, который вы можете скачать. В случае большого вывода вывод простого текста или шестнадцатеричного дампа может быть усечен, вывод файла всегда будет полным.


 Он часто используется для обработки специальных символов, которые могут отображаться неправильно, или для представления символов со специальным значением в HTML. Декодер HTML принимает строку в кодировке HTML в качестве входных данных и возвращает незакодированную версию строки.
Он часто используется для обработки специальных символов, которые могут отображаться неправильно, или для представления символов со специальным значением в HTML. Декодер HTML принимает строку в кодировке HTML в качестве входных данных и возвращает незакодированную версию строки. 
