Расстояние между буквами в html. Иллюстрирование
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
Normal Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { letter-spacing: 0 ; }
Пример
letter-spacingКульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой Шумейкеpов-Леви 9
.Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект .style.letterSpacing
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
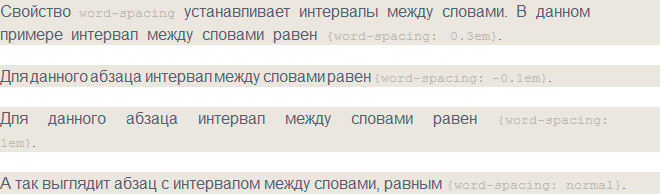
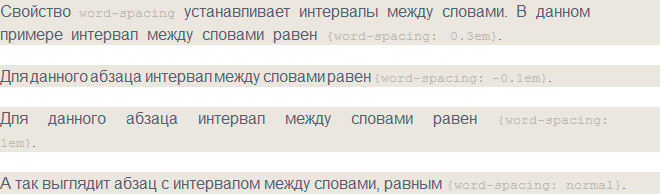
p {word-spacing: 2px;}  Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;} 
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
Html расстояние между буквами. Как изменить межбуквенный интервал в Ворде
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}  Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
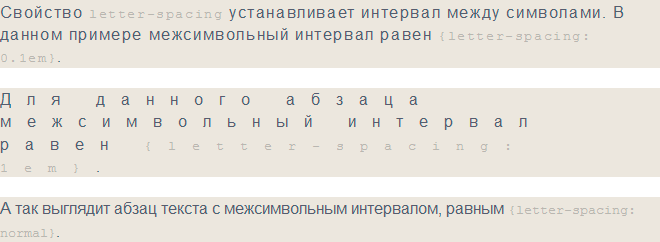
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов и
Для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Синтаксис
Pre {-moz-tab-size: 16;} /* Firefox */ pre {-o-tab-size: 16;} /* Opera 10.6-12.1 */ pre {tab-size: 16;}
Как правило, для каждого шрифта определенного размера заранее установлены величины пробелов между словами , расстояние между буквами внутри слова и визуальная высота строки . Следует отметить, что расстояние между разными буквами в моноширинных шрифтах, таких как Courier New, всегда одинаковое. В других типах шрифтов межбуквенное расстояние зависит от буквосочетаний — в большинстве случаев оно фиксировано, но между некоторыми парами букв оно намеренно уменьшается, чтобы визуально сделать текст более «ровным» и равномерно распределенным. Например, между буквами АУ расстояние меньше, чем между буквами НП, так как буквы Н и П по своей форме прямые, а буквы А и У со скосами, причем направленными в одну сторону. При одинаковом расстоянии между буквами, А и У будут казаться стоящими дальше друг от друга, чем Н и П. Для того чтобы смягчить этот эффект, расстояние между ними чуть-чуть уменьшается, в результате чего визуально строка текста выравнивается. Это явление — одно из ярких проявлений обмана зрения.В CSS для текстовых блоков можно регулировать размеры расстояний между словами в тексте, т.е., по сути, менять размер пробела. Также можно менять расстояния между буквами внутри слова (т.е. создавать уплотненный или разреженный текст) и управлять высотой текстовой строки. Высота строки — это расстояние между базовыми линиями двух соседних строк.
Аналогов таких свойств в HTML нет. Интервалы можно задавать только средствами CSS .
Свойство word-spacing
Это свойство позволяет задать расстояние между словами. В качестве значения допускаются любые единицы длины, как с положительными значениями, так и с отрицательными. При отрицательных значениях расстояние между словами уменьшается, и при слишком больших значениях слова могут сильно «сближаться» или даже «наезжать» друг на друга. Это отрицательно скажется на читаемости текста, поэтому будьте аккуратнее при задании таких значений. Задание значений в процентах не допускается.
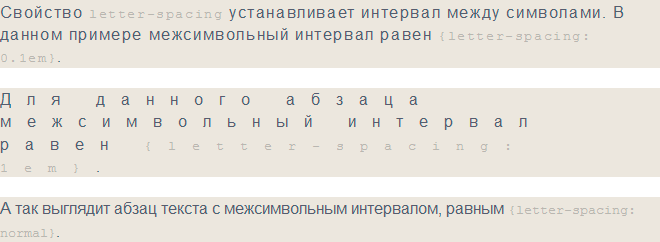
Рассмотрим пример:Свойство letter-spacing
Данное свойство задает расстояние между буквами внутри слова. Задается аналогично расстоянию между словами в любых единицах длины. Допускается задание отрицательных значений, при которых буквы могут слишком плотно примыкать друг к другу или даже налегать друг на друга. Поэтому пользуйтесь им осторожнее. Задание величины в процентах не допускается.
При помощи этого свойства можно разрежать буквы, например в заголовках, что выгладит довольно оригинально. При этом рекомендуется, чтобы, с одной стороны, расстояние между буквами было увеличено настолько значительно, чтобы визуально заголовок выделялся на фоне обычного текста, а с другой стороны — разрежение не должно быть слишком большим, чтобы не ухудшалось общее восприятие текста.
Оба свойства word-spacing и letter-spacing можно использовать совместно, так как при увеличении расстояния между буквами, для того чтобы сохранить читаемость и разделить слова, может потребоваться одновременно увеличить и расстояние между словами. Вот типичный пример оформления заголовка:
| Н1 { word-spacing: 2 ex; letter-spacing: 0.3ех } |
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
Как убрать расстояние между буквами в html. Расстояние между буквами и словами
- Книга XIX и XX вв. — страница 2
- Книга XIX и XX вв. — страница 3
- Композиция
- Основные линейные схемы композиции и их зрительное воздействие
- Основные линейные схемы композиции и их зрительное воздействие — страница 2
- Тональная композиция
- Физиологические факторы в графической композиции
- Золотое сечение
- Золотое сечение — страница 2
- Формат полосы и ее установка на странице
- Формат полосы и ее установка на странице — страница 2
- Формат полосы и ее установка на странице — страница 3
- Композиция внутри полосы
- Графические конструкции текста
- Акцентировка текста
- Начальная и концевая полосы
- Титульные элементы
- Изобразительная обложка
- Наборная шрифтовая обложка
- Комбинированная обложка
- Суперобложка
- Титульный лист
- Шмуцтитул
- Переплет
- Форзац
- Верстка с иллюстрациями
- Различные типы верстки
- Некоторые особенности верстки иллюстраций
- Установка рисунков на развороте
- Соблюдение пропорций
- Подписи к рисункам
- Целесообразное использование бумаги
- Цвет как физическое явление
- Цвета спектра
- Цвет тел
- Характеристика цвета
- Смешение цветов
- Цвет в искусстве и промышленности
- Последовательный контраст
- Одновременный контраст
- Цветовые гармонии
- Эстетика изолированного цвета
- Цветовые гармонии по кругу Оствальда
- Равноступенный круг
- Однотонные гармонии
- Условность цветовых гармоний
- Цвет в оформлении книги
- Декоративное оформление
- Пространственное отношение цветов
- Фигура и фон
- Фон и контур
- Изменение цвета при искусственном освещении
- Печатные краски
- Кроющая способность краски
- Светопрочность краски
- Другие свойства красок
- Двухтоновые краски
- Цветные оригиналы
- Штриховые оригиналы
- Тоновые оригиналы
- Оригиналы для глубокой печати
- Оригиналы для литографской печати
- Оригиналы для офсетной печати
- Комбинированная многоцветная печать
- Качество цветной репродукции
- Развитие шрифта
- Рукописные шрифты
- Типографские шрифты до XIX в.
- Развитие шрифтов в XIX и XX вв.
- Развитие русского типографского шрифта
- Конструкция шрифта
- Антиква и гротеск
- Характеристика шрифтов
- Ширина шрифта
- Шрифт как конструктивное целое
- Рисование шрифтов
- Рисование шрифтов — страница 2
- Расстояние между буквами
- О ширине букв
- Рукописные шрифты
- Связь шрифта с иллюстрацией
- Основные принципы иллюстрирования
- Оригинальный рисунок
- Штриховой и тоновой рисунок
- Специфические требования к оформлению учебников и детских книг
- Репродуцирование одноцветных оригиналов способом высокой печати
- Репродуцирование одноцветных оригиналов способами плоской и глубокой печати
- Технический рисунок
- Перерисовка
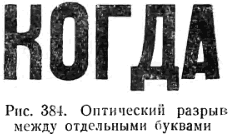
Расстояние между буквами
Соблюдение между буквами нужного расстояния очень важно. Часто можно видеть, с одной стороны, слишком тесно поставленные друг к другу буквы, а с другой, — огромные, ничем не оправданные интервалы между ними.

В слове «КОГДА» буквы КОГ зрительно воспринимаются, как сдвинутые, в то время как между Г и Д-разрыв, подчеркнутый еще сближением букв Д и Л.
Компонуя из отдельных букв слово, необходимо учитывать оптическую площадь, занимаемую буквой. В соответствии с этим меняется разбивка между буквами. Определяя разбивку, можно исходить из размера просвета. По Милле, просвет делится на четыре части. При двух прямых буквах промежуток между ними равняется всем четырем частям, а при других буквах применяется четверть, половина или три четверти просвета, — как это требуется для создания оптически равных промежутков между буквами. Расстояние между словами должно равняться нормальной ширине буквы.
При некоторых комбинациях букв промежутки между ними могут иметь отрицательную величину, т. е. одна буква может заходить на площадь соседней буквы.
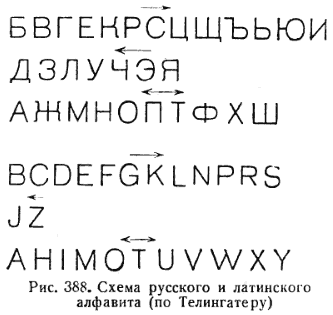
При решении вопроса о выравнивании интервалов между буквами необходимо учитывать характерную особенность русского алфавита, придающую ему иной графический характер, чем у латинского: наличие ряда букв, «открытых»« налево.

В латинском алфавите таких букв только две — J, Z. Это создает в русском тексте ряд графически трудных буквосочетаний при соседстве буквы, «открытой» направо и «открытой» налево, например ГЛ.
Выравнивание расстояний между буквами приходится производить и в типографских шрифтах (от кг. 16 и выше). Типографские шрифты отливаются, за малыми исключениями, без учета межбуквенных расстояний.
Если в наборе легко можно выровнять промежутки различной разбивкой между отдельными буквами (с помощью шпаций), то в рисованном шрифте придется в случае неудачи переделывать все слово, а иногда и всю строку.
Поэтому при рисовании шрифта необходима тщательная предварительная разметка интервалов, учитывающая характер смежных букв.
Однако было бы абсолютно неправильно, компонуя шрифтовую строку, начать работу с цифрового расчета интервалов. Необходимо, прежде всего, построить ее на глаз, решить так, как это подсказывается непосредственным чутьем художника. И только затем уже математически уточнять размеры интервалов (п
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||