Масштабирование картинок | WebReference
Если для элемента <img> не задать атрибуты width и height, то браузер самостоятельно определит ширину и высоту изображения после загрузки файла и покажет его в исходном размере. Рисунок в формате SVG браузеры, за исключением IE, выводят на всю доступную ширину.
Изменение масштаба и пропорций изображения делается как через атрибуты <img>, так и через стили.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> </head> <body> <img src=»image/redcat. jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина»>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота»>
</body>
</html>
jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина»>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота»>
</body>
</html>В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).
Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> figure { width: 27%; /* Ширина */ float: left; /* Выстраиваем элементы по горизонтали */ margin: 0 0 0 3. 5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html> В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left.
5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html> В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left.
Рис. 2. Масштабирование фотографий
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
figure img {
width: 100%; /* Ширина в процентах */
}Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> img { border: 1px solid #ccc; } . edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src=»image/russia.png» alt=»Флаг России»>
<img src=»image/russia.png» alt=»Флаг России»>
</body>
</html>
edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src=»image/russia.png» alt=»Флаг России»>
<img src=»image/russia.png» alt=»Флаг России»>
</body>
</html>Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.
Рис. 3. Вид картинок после увеличения масштаба
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> figure { width: 100%; /* Ширина области */ height: 400px; /* Высота области */ margin: 0; /* Обнуляем отступы */ overflow: hidden; /* Прячем всё за пределами */ min-width: 600px; /* Минимальная ширина */ } figure img { width: 100%; /* Ширина изображений */ margin: -10% 0 0 0; /* Сдвигаем вверх */ } </style> </head> <body> <figure> <img src=»image/redcat.
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
}
figure img {
width: 100%; /* Ширина изображений */
height: 100%; /* Высота изображении */
object-fit: cover; /* Вписываем фотографию в область */
}См.
 также
также- <img>
- <picture>
- object-fit
- Атрибуты элементов
- Выравнивание картинок
- Добавление медиа-контента
- Изображения
- Изображения
- Изображения в HTML
- Подрисуночная подпись
- Фон в CSS
- Форматы графических файлов
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Форматы графических файлов
Ctrl+←
Элемент <figure>
Ctrl+→
Html размер картинки в процентах
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега , в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега , в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
Если вы решили изменить размер картинки с помощью атрибутов width и height , то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height , в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
Это задание архивной главы. Перейдите по ссылке, чтобы пройти задание в актуальной главе.
Чтобы управлять шириной или высотой изображения, нужно использовать атрибуты width и height . Пример:
Пример:
В примере изображению задана ширина 100px . Обратите внимание, что в атрибуте width после цифры нет px . Если вы задаёте размер картинки в пикселях, то используйте просто цифры. Добавлять px не нужно, таков стандарт.
Во втором примере изображению задана относительная ширина, 50 процентов:
Высоту в процентах обычно не задают.
Если задать только один из размеров, ширину или высоту, то вторую размерность браузер вычислит самостоятельно исходя из пропорций изображения.
Если же задать и ширину, и высоту для картинки:
То браузер может нарушить пропорции исходного изображения.
Дата публикации: 2016-10-13
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:
На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным:
Но заметьте, что при изменении размеров блока-контейнера изображение растягивается уже на новые размеры, без нарушения пропорций. При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.
Итак, сегодня я показал вам, как управлять размером картинок в html и css. Используйте эти знания и изображения на ваших сайтах будут смотреться ровно и красиво.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Размер изображения. HTML, XHTML и CSS на 100%
Размер изображения. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Размер изображения
Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.
Чтобы редактировать размер картинки, используют атрибуты width и height. Их значения можно указывать в пикселах или процентах от размера окна (в этом случае после размера ставится знак %).
Примечание
При изменении размеров окна картинка, размер которой указан в процентах, тоже меняет размер.
Можно указать только один из атрибутов, и тогда второй будет вычисляться автоматически для сохранения пропорций рисунка.
Меняя размер картинки с помощью атрибутов элемента IMG, внимательно следите за изображением, есть вероятность того, что рисунок исказится. Сам браузер не обрабатывает картинки под новый размер, поэтому, если размер выставлен неаккуратно, из произведения искусства рисунок может превратиться во что-то непонятное (особенно если задать размер больше, чем в реальности). Искажение пропорций тоже не приводит к улучшению качества изображения, как видно на рис. 4.2.
Рис. 4.2. Размеры изображения
В листинге 4.2 показан пример встраивания изображения с заданными размерами.
Листинг 4.2. Задание размеров изображения
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
Задана только ширина в пикселах <br/>
<img src=»image. jpg»/>
jpg»/>
Задана ширина в процентах<br/>
<img src=»image.jpg»/>
Ширина и высота заданы непропорционально (изображение искажается)<br/>
<img src=»image.jpg»/>
</body>
</html>IMG_0628.jpg
В листинге 4.2 для первого изображения задана только ширина, высота вычисляется автоматически. Для второго изображения размер определен в процентах, а для третьего установлены неверные размеры, которые искажают картинку.
Результат работы листинга 4.2 показан на рис. 4.2.
На рис. 4.2 видно, что размеры все-таки имеют значение, особенно для картинок, поэтому следить за их изменением нужно очень внимательно. Если нет необходимости в изменении размеров, то задавайте размеры картинки, соответствующие реальности. Это позволит избежать искажений и ускорит обработку картинки браузером.
Совет
Если вам нужно значительно изменить размер картинки, то используйте специальные программы для работы с изображениями. Они смогут проделать эту операцию, минимально исказив картинку или вовсе без искажений.
Они смогут проделать эту операцию, минимально исказив картинку или вовсе без искажений.
Помимо размеров картинки, на внешний вид сайта влияет расположение изображений.
Данный текст является ознакомительным фрагментом.
Размер страницы
Размер страницы Выбор размера страницы очень важен для обеспечения эффективной работы сервера InterBase с базой данных. Файл базы данных разбивается на страницы фиксированного размера, и все обращения к диску, которые выполняет InterBase, считывают и записывают информацию
Глава 4 Размер и позиция изображения
Глава 4
Размер и позиция изображения
Далее у нас на очереди команды меню Изображение, с помощью которых изменяют размеры изображения и холста. Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение
Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение
Параллельный размер
Параллельный размер С помощью команды DIMALIGNED создается размер, параллельный измеряемой линии объекта; это позволяет выровнять размерную линию по объекту. Размер создается подобно горизонтальному, вертикальному и повернутому, при этом размерная линия расположена
Размер диаметра
Размер диаметра Команда DIMDIAMETER строит диаметр окружности или дуги. Команда вызывается из падающего меню Dimension ? Diameter или щелчком на пиктограмме Diameter на панели инструментов Dimension.Запросы команды DIMDIAMETER: Select arc or circle: – выбрать дугу или круг Dimension text = измеренное значение Specify
Линейный размер
Линейный размер
Для создания вертикальных и горизонтальных размеров предназначена одна команда – DIMLINEAR. Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать расположение размерной линии.Есть два способа создать линейный размер: указать
Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать расположение размерной линии.Есть два способа создать линейный размер: указать
Физический размер изображения
Физический размер изображения Физический размер изображения – это количество пикселов в изображении по ширине и по высоте. Таким образом, мы получаем размеры изображения в пикселах.Чем больше пикселов в изображении и чем больше его физический размер, тем выше может
Логический размер изображения
Логический размер изображения Логический размер изображения, измеряемый в сантиметрах, миллиметрах или других единицах длины, является относительным. Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим
Параллельный размер
Параллельный размер
С помощью команды DIMALIGNED создается размер, параллельный измеряемой линии объекта; это позволяет выровнять размерную линию по объекту. Размер создается подобно горизонтальному, вертикальному и повернутому, при этом размерная линия расположена
Размер создается подобно горизонтальному, вертикальному и повернутому, при этом размерная линия расположена
Размер радиуса
Размер радиуса Команда DIMRADIUS, позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды DIMRADIUS:Select arc or circle: – выбрать дугу или кругDimension text = измеренное значениеSpecify
Размер диаметра
Размер диаметра Команда DIMDIAMETER строит диаметр окружности или дуги. Команда вызывается из падающего меню DimensionDiameter или щелчком на пиктограмме Diameter на панели инструментов Dimension.Запросы команды DIMDIAMETER:Select arc or circle: – выбрать дугу или кругDimension text = измеренное значениеSpecify
Размер страницы и размер кэша по умолчанию
Размер страницы и размер кэша по умолчанию
При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р[age_size], за которым следует целое число, задающее размер в байтах. Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
Параллельный размер
Параллельный размер С помощью команды DIMALIGNED создается размер, параллельный измеряемой линии объекта; это позволяет выровнять размерную линию по объекту. Размер создается подобно горизонтальному, вертикальному и повернутому, при этом размерная линия расположена
Размер радиуса
Размер радиуса Команда DIMRADIUS , позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды
Размер диаметра
Размер диаметра
Команда DIMDIAMETER строит диаметр окружности или дуги. Команда вызывается из падающего меню Dimension ? Diameter или щелчком на пиктограмме Diameter на панели инструментов Dimension. Запросы команды
Запросы команды
12.1. Image Size (Размер изображения)
12.1. Image Size (Размер изображения) Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение ? Размер изображения) (рис. 12.1). Рис. 12.1. Окно Image Size (Размер изображения)1. Чистый размер изображения. Измеряется в пикселах или процентах.
Размер головного мозга и размер социального окружения
Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
em, px, pt, cm, in…
Языки
Это перевод. Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Илья Стрельцын
Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Илья Стрельцын
См. также оглавление со всеми советами.
На этой странице:
- em, px, pt, cm, in…
- Размеры шрифтов
- Новые единицы: rem, vw…
em, px, pt, cm, in…Указывать длину в CSS можно в разных единицах. Некоторые из них
пришли из типографской традиции, как пункт (pt)
и пика (pc), другие, напр. сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?
Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
со значением в пикселях (
Свойство
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2.54cm = 25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались правильно даже на компьютерных экранах. Но поскольку неправильных реализаций было больше, чем правильных, и никаких улучшений не предвиделось, в 2011-м CSS отказался от этого требования. Сейчас абсолютные единицы обязаны работать правильно только при выводе на печать и на устройствах высокого разрешения.
CSS не уточняет, что именно понимается под «высоким
разрешением». Но так как у дешевых принтеров сегодня бывает
не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек
на дюйм, граница, скорее всего, проходит где-то между этими
значениями.
Еще одна причина не использовать абсолютные единицы где-либо,
кроме печати: на разные экраны мы смотрим с разного расстояния.
1 сантиметр на экране настольного компьютера выглядит маленьким.
Но на мобильном экране прямо перед глазами — это много. Лучше
вместо них использовать относительные единицы, напр. em.
Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в em означает, что они
задаются относительно шрифта, и какой бы ни был шрифт
у пользователя — крупный (напр. на большом экране) или мелкий
(напр. на мобильном устройстве), эти размеры останутся
пропорциональными. Объявления наподобие text-indent:
1.5em и margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом
В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому px по определению не фиксированная длина,
а нечто, зависящее от типа устройства и его обычного использования.
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица px получила от тех
экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы).
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы
Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы cm, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать
Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия
в 0.5pt пропала), скорее всего вы видите это на мониторе,
не способном отображать точки мельче 1px. Если линии выглядят
возрастающими по толщине, скорее всего вы видите эту страницу
на качественном экране или на бумаге. А если 1pt выглядит толще,
чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года —
прим. перев.).
перев.).
Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2.5em}, чтобы h2 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать pt (либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа
Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.5px?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от
В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0.333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 12 Jan 2010;
Last updated Ср 06 янв 2021 05:40:49
Photoshop: размер и разрешение изображения
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Щелкните любой из этих разделов, чтобы узнать больше о различных аспектах размера и разрешения изображения:
- Разрешение печатного изображения
- Размер файла
- Характеристики разрешения для печати изображений
- Разрешение монитора
- Разрешение принтера
- Ресамплинг
Размеры — это общее количество пикселей по ширине и высоте изображения.
Разрешение — это количество пикселей изображения, назначенных каждому дюйму при печати изображения — измеряется в пикселях на дюйм (ppi). Таким образом, чем больше пикселей у изображения на дюйм, тем больше будет его разрешение. Кроме того, изображение с высоким разрешением позволит получить более качественную печатную продукцию.
При изменении размеров или разрешения помните, что данные изображения остаются постоянными до тех пор, пока вы не выполните их ресамплинг. При изменении разрешения ширина и высота будут изменяться соответствующим образом, чтобы сохранить тот же объем данных изображения.
Обратите внимание на связь между размером изображения и разрешением в диалоговом окне «Размер изображения».
Чтобы перейти в диалоговое окно «Размер изображения», выполните следующие действия:
Перейдите в раздел Изображение > Размер изображения.
Переход к диалоговому окну «Размер изображения»По умолчанию установлен флажок Ресамплинг.
Диалоговое окно «Размер изображения» в Photoshop Используйте его для настройки размеров изображения.
Используйте его для настройки размеров изображения.В диалоговом окне «Размер изображения» отображается множество параметров интерполяции, которые можно использовать для того, чтобы изображения выглядели четкими и резкими даже после их увеличения.
Слева от вас находится окно предварительного просмотра, которое отображает предварительный просмотр того, как будет выглядеть изображение на основе выбранных настроек. Справа от вас находятся сами настройки.
Чтобы узнать больше о флажке опции Ресамплинг, перейдите к ее подробному описанию. Вы также можете ознакомиться со следующей таблицей:
Не отмечайте параметр Ресамплинг | Установите флажок Ресамплинг. |
Если снять флажок Ресамплинг, вы сможете изменить размер или разрешение изображения путем перераспределения существующих пикселей | Параметр Ресамплинг отмечен по умолчанию, что означает, что вы можете настроить размеры изображения, добавив или убрав пиксели из ширины и высоты. |
Вы можете настроить ширину и высоту изображения двумя способами: в пикселях для изображений, которые будут использоваться в Интернете, или в дюймах (или сантиметрах) для изображений, которые будут напечатаны.
Нажмите на значок ссылки, чтобы выделить и сохранить пропорции, что поможет вам автоматически регулировать высоту при изменении ширины. Если вы не нажмете на ссылку для сохранения пропорций, вы получите высокое, тонкое или короткое, широкое изображение, которое выглядит растянутым при изменении одного измерения.
Узнайте больше о различных методах интерполяции, обратившись к разделу Ресамплинг.
Отрегулируйте ширину и высоту изображения двумя способамиВыберите опцию Автоматически, которая поможет вам с интерполяцией по умолчанию. Для более точного управления вы можете выбрать и другие варианты. Каждый из этих вариантов предназначен для конкретных рабочих процессов увеличения или уменьшения изображения.
Чтобы быстро отобразить текущий размер изображения, используйте информационное поле в нижней части окна документа.
Затем вы можете навести указатель мыши на информационное поле файла и удерживать левую кнопку мыши.
Разрешение монитора измеряется в пикселях. Если разрешение монитора и размеры изображения в пикселях одинаковы, изображение будет заполнять экран при просмотре на 100%.
Факторы, определяющие размер изображения на экране
- Размеры изображения в пикселях
- Настройки размера и разрешения монитора
В Photoshop можно изменить масштаб изображения на экране, чтобы можно было легко работать с изображениями любых размеров в пикселях.
При подготовке изображений к просмотру на экране следует ориентироваться на минимально возможное разрешение монитора.
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает изображения размером максимум 300 000 пикселей по горизонтали и по вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Разрешение принтера измеряется в точках на дюйм (dpi). Чем выше dpi, тем более качественную печать вы получите. Большинство струйных принтеров обладают разрешением приблизительно от 720 до 2880 dpi.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать на струйном принтере высококачественную фотографию, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Также известная как линиатура растра или линейный растр, частота экрана измеряется в строках на дюйм (lpi) или в строках ячеек на дюйм в полутоновом экране. Чем выше разрешение устройства вывода, тем более четкую (высокую) линиатуру растра можно использовать.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется разрешение, превышающее линиатуру растра в 1,5–2 раза.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется разрешение, превышающее линиатуру растра в 1,5–2 раза.
Однако для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые фотонаборные автоматы и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Примеры линиатуры растраA. 65 lpi: грубое зерно обычно используется для печати бюллетеней и продуктовых купонов B. 85 lpi: среднее зерно используется для печати газет C. 133 lpi: мелкое зерно обычно используется для четырехцветной печати журналов D. 177 lpi: очень мелкое зерно обычно используется для печати годовых отчетов и художественных альбомов
Разрешение 300 пикселей/дюйм является отраслевым стандартом для высококачественной печати. Это разрешение гарантирует, что ваше изображение будет выглядеть четким и детализированным при печати.
Это разрешение гарантирует, что ваше изображение будет выглядеть четким и детализированным при печати.
Разрешение 300 пикселей / дюйм идеально подходит для просмотра мелких отпечатков с близкого расстояния, но вы также можете выбрать более низкие разрешения для крупных отпечатков, если они предназначены для просмотра издалека. Например, если вы печатаете рекламный щит, который будет установлен вне шоссе, вы можете напечатать его с более низким разрешением без ущерба для качества, потому что высокое разрешение становится менее важным по мере продвижения дальше от изображения.
Разрешение по умолчанию в принтерах
Обычно принтеры имеют разрешение печати по умолчанию 300 пикселей / дюйм, и если вы печатаете изображение с более низким разрешением, они настраивают свои параметры изображения для печати вашего изображения с разрешением по умолчанию.
Это означает, что вы не можете напечатать изображение с разрешением, меньшим, чем разрешение принтера по умолчанию, и если вы не увеличите изображение, ваш принтер это сделает.
Просмотр размера печати на экране
Вы можете выполнить одно из следующих действий, чтобы просмотреть размер печати на экране — перейдите в Просмотр > Размер печати. Или выберите инструмент Рука или Масштаб и нажмите Размер печати в панели параметров.
Изображение повторно отображается в его приблизительном печатном размере, указанном в области Размер документа диалогового окна Размер изображения. Размер и разрешение вашего монитора влияют на размер печати на экране.
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселах либо разрешения.
Даунсамплинг уменьшает количество пикселей — при понижении выборки информация удаляется из изображения.
Апсамплинг увеличивает количество пикселей — при повышении выборки добавляются новые пиксели.
Метод интерполяции определяет, каким образом удаляются или добавляются пикселы.
Ресамплинг пикселей A. Даунсамплинг B. Без изменений C. Ресамплинг (выбранные пиксели отображаются для каждого набора изображений)
Без изменений C. Ресамплинг (выбранные пиксели отображаются для каждого набора изображений)
Не забывайте, что ресамплинг может привести к снижению качества изображения. Например, при ресамплинге изображения до большего размера в пикселах уменьшаются его детализация и резкость. Применение фильтра «Контурная резкость» к изображению с повторной выборкой может помочь перефокусировать детали изображения.
Избежать необходимости ресамплинга можно путем сканирования или создания изображений с достаточно высоким разрешением. Чтобы предварительно просмотреть на экране результат изменения размеров в пикселях или напечатать пробные экземпляры при различных разрешениях, выполните ресамплинг дубликата файла.
Photoshop выполняет ресамплинг изображения при помощи методов интерполяции, присваивая новым пикселам значения цвета, полученные на основе значений цвета уже существующих пикселов. Вы можете выбрать метод в диалоговом окне Размер изображения.
- Ближайший сосед Быстрый, но менее точный метод, который воспроизводит пиксели изображения.
 Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением.
Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением. - Билинейный Метод, добавляющий пиксели путем усреднения значений цвета окружающих пикселей. Он дает результат среднего качества.
- Бикубический более медленный, но более точный метод, основанный на проверке значений окружающих пикселей. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
- Бикубическое сглаживание Хороший метод увеличения изображений, основанный на бикубической интерполяции, но предназначенный для получения более сглаженных результатов.
- Бикубический сглаживатель Хороший метод уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью.
 Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Можно указать метод интерполяции, который будет применяться по умолчанию при ресамплинге данных изображения в Photoshop. Выберите пункты «Редактирование» >«Установки» > «Основные» (в Windows) или «Photoshop» >«Установки» > «Основные» (в macOS), а затем выберите метод в меню «Методы интерполяции изображения».
Изменение размеров изображения в пикселях влияет не только на его размер на экране, но и на качество изображения на экране и при печати, то есть на размеры отпечатка или на разрешение изображения.
Выберите Изображение > Размер изображения.
Чтобы сохранить текущее соотношение ширины пикселя к высоте пикселя, выберите Сохранить пропорции. Данная функция автоматически обновляет ширину при изменении высоты.

В разделе Размеры в пикселях введите значения Ширина и Высота. Чтобы ввести значения в процентах от текущих размеров, выберите Проценты в качестве единицы измерения. Новый размер файла изображения появляется в верхней части диалогового окна «Размер изображения» (старый размер указывается в скобках).
Убедитесь, что выбран параметр Ресамплинг изображения, и выберите метод интерполяции.
Если в изображении есть слои с примененными к ним стилями, выберите Масштабировать стили, чтобы масштабировать эффекты в измененном размере изображения. Этот параметр доступен, только если вы выбрали Сохранить пропорции.
Закончив настройку параметров, нажмите ОК.
Для оптимальных результатов при уменьшении размера изображения используйте даунсамплинг, а затем примените фильтр «Контурная резкость». Чтобы создать изображение большего размера, повторно сканируйте его с большим разрешением.
При подготовке изображения для печати полезно задавать размер изображения, указывая размеры печати и разрешение изображения. Эти два измерения, называемые размером документа, определяют общее количество пикселей и, следовательно, размер файла изображения.
Эти два измерения, называемые размером документа, определяют общее количество пикселей и, следовательно, размер файла изображения.
Размер документа также определяет базовый размер, при котором изображение помещается в другое приложение. Управлять размером печатаемого изображения можно при помощи команды «Печать», однако изменения, внесенные командой «Печать», отразятся только на печатном изображении — размер файла изображения не изменится.
Если для данного изображения используется ресамплинг, можно изменять размеры печати и разрешение независимо друг от друга (тем самым изменяя общее число пикселов в изображении). Если ресамплинг выключен, то можно изменять либо размеры изображения, либо разрешение. Photoshop автоматически изменяет другое значение, сохраняя общее количество пикселей.
Для наилучшего качества печати следует сначала изменить размеры и разрешение без ресамплинга. Лишь затем в случае необходимости можно выполнить ресамплинг.
Выберите Изображение > Размер изображения.

Измените размеры печати, разрешение изображения или и то, и другое:
Чтобы изменить только размеры печати или только разрешение и пропорционально настроить общее количество пикселей в изображении, выберите Ресамплинг изображения, а затем выберите метод интерполяции.
Чтобы изменить размеры и разрешение печати без изменения общего количества пикселей в изображении, снимите флажок Ресамплинг изображения.
Чтобы сохранить текущее соотношение ширины изображения к высоте изображения, выберите Сохранить пропорции. Данная функция автоматически изменяет ширину при изменении высоты.
В разделе Размер документа введите новые значения высоты и ширины. При необходимости выберите новую единицу измерения. Для параметра Ширина параметр Столбцы использует ширину и размеры промежутков, указанные в настройках Единицы и линейки.
В поле Разрешение введите новое значение. При необходимости выберите новую единицу измерения.

Чтобы восстановить исходные значения, отображаемые в диалоговом окне Размер изображения, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (MacOS) и нажмите «Сброс».
Размер файла зависит от разрешения изображения в пикселах и количества содержащихся в нем слоев. Изображения с большим количеством пикселей могут быть более четкими при печати, однако занимают больше места на диске и требуют больших временных затрат при редактировании и печати.
Убедитесь, что ваши файлы не слишком велики — для больших файлов уменьшите количество слоев в изображении или измените размер изображения.
Информация о размерах файла изображения отображается в нижней части окна приложения.
Еще похожее
- Краткие советы: как изменять размер изображений в Photoshop
- Предварительное кадрирование, изменение размера и ресапмлинг
- Изменение размера изображения
- Отображение сведений о файле в окне документа
- О настольной печати
- Подготовка изображений к печати
- Рекомендации по увеличению резкости
- Положение и масштаб изображений
- Печать изображений
- Указание колонок для изображения
- Управление слоями
- Информация об изображении
- Бесплатное средство изменения размера изображений
Вход в учетную запись
Войти
Управление учетной записью
CSS3 | Размеры элементов.
 Box-sizing
Box-sizingПоследнее обновление: 30.09.2021
Размеры элементов задаются с помощью свойств width (ширина) и height (высота).
Значение по умолчанию для этих свойств — auto, то есть браузер сам определяет ширину и высоту элемента.
Можно также явно задать размеры с помощью единиц измерения (пикселей, em) или с помощью процентов:
width: 150px; width: 75%; height: 15em;
Пиксели определяют точные ширину и высоту. Единица измерения em зависит от высоты шрифта в элементе. Если размер шрифта элемента, к примеру, равен 16 пикселей, то 1 em для этого элемента будет равен 16 пикселям. То есть если у элемента установить ширину в 15em, то фактически она составит 15 * 16 = 230 пикселей. Если же у элемента не определен размер шрифта, то он будет взят из унаследованных параметров или значений по умолчанию.
Процентные значения для свойства width вычисляются на основании ширины элемента-контейнера. Если, к примеру,
ширина элемента body на веб-странице составляет 1000 пикселей, а вложенный в него элемент <div> имеет ширину 75%,
то фактическая ширина этого блока <div> составляет 1000 * 0. 75 = 750 пикселей.
Если пользователь изменит размер окна браузера, то ширина элемента body и соответственно ширина вложенного в него блока div тоже изменится.
75 = 750 пикселей.
Если пользователь изменит размер окна браузера, то ширина элемента body и соответственно ширина вложенного в него блока div тоже изменится.
Процентные значения для свойства height работают аналогично свойству width, только теперь высота вычисляется по высоте элемента-контейнера.
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 75%;
height: 200px;
margin: 10px;
border: 1px solid #ccc;
background-color: #eee;
}
div.inner{
width: 80%;
height: 80%;
margin: auto;
border: 1px solid red;
background-color: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
В то же время фактические размеры элемента могут в итоге отличаться от тех, которые установлены в свойствах width и height. Например:
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid #ccc;
background-color: #eee;
}
</style>
</head>
<body>
<div>
Определение фактического размера в CSS 3
</div>
</body>
</html>
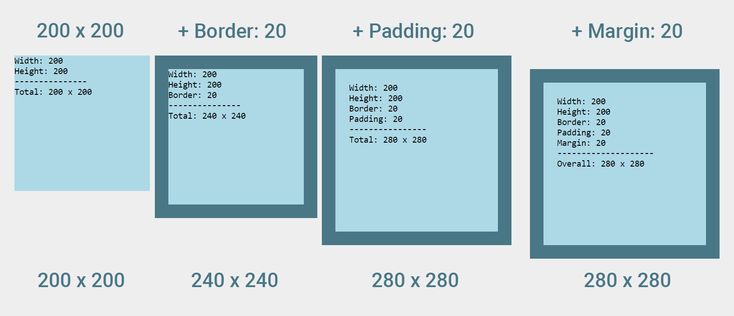
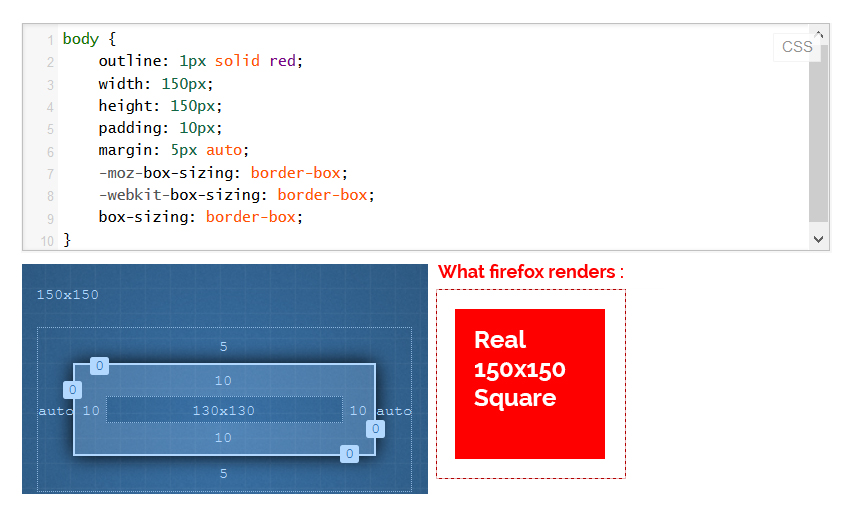
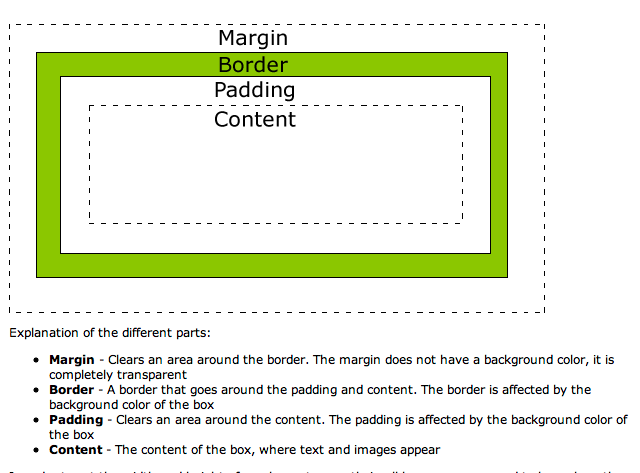
Как видно на скриншоте, в реальности значение свойства width — 200px — определяет только ширину внутреннего содержимого элемента,
а под блок самого элемента будет выделяться пространство, ширина которого равна ширине внутреннего содержимого (свойство width) +
внутренние отступы (свойство padding) + ширина границы (свойство border-width) + внешние отступы (свойство margin). То есть элемент будет иметь ширину в
230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
То есть элемент будет иметь ширину в
230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
Подобные расчеты следует учитывать при определении размеров элементов.
С помощью дополнительного набора свойств можно установить минимальные и максимальные размеры:
min-width: минимальная ширина
max-width: максимальная ширина
min-height: минимальная высота
max-height: максимальная высота
min-width: 200px; width:50%; max-width: 300px;
В данном случае ширина элемента равна 50% ширины элемента-контейнера, однако при этом не может быть меньше 200 пикселей и больше 300 пикселей.
Переопределение ширины блока
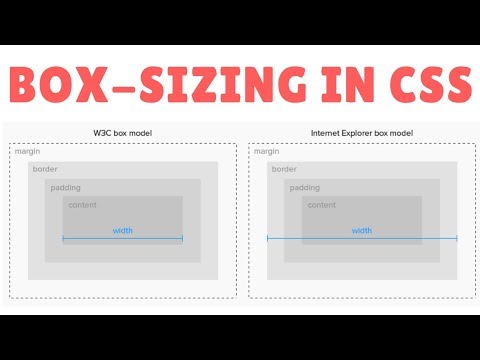
Свойство box-sizing позволяет переопределить установленные размеры элементов. Оно может принимать одно из следующих значений:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: content-box;
В данном случае элемент будет иметь ширину в 200 пикселей и высоту в 100 пиксей.
padding-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы как часть своего значения. Например, пусть у нас есть следующий стиль:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: padding-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) — 10px (padding-left) — 10px (padding-right) = 180px.
Стоит отметить, что большинство современных браузеров не поддерживают данное свойство.
border-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы и границы как часть своего значения.
Например, пусть у нас есть следующий стиль:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: border-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) — 10px (padding-left) — 10px (padding-right) — 5px (border-left-width)
— 5px (border-right-width) = 170px.
Например, определим два блока, которые отличаются только значением свойства box-sizing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div{
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid #ccc;
background-color: #eee;
}
div.outer1{
box-sizing: content-box;
}
div.outer2{
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
Определение фактического размера в CSS 3
</div>
<div>
Определение фактического размера в CSS 3
</div>
</body>
</html>
В первом случае при определении размеров блока к свойствам width и height будут добавляться толщина границы, а также внутренние и внешние отступы, поэтому первый блок будет иметь большие размеры:
НазадСодержаниеВперед
javascript — Масштабировать ширину и высоту HTML-изображения в %
спросил
Изменено 1 год, 8 месяцев назад
Просмотрено 5к раз
Я знаю, что свойства ширины и высоты HTML-изображений можно установить просто с помощью . jpg">
jpg">
Я ищу, существует ли одно свойство CSS, которое принимает только одно значение в % и масштабирует ширину и высоту исходного изображения в соответствии с этим процентом. Например, если высота и ширина Debian.jpg равны 1000x700 , и я указываю 50% в этом свойстве CSS, то изображение масштабируется до 500x350 , и, следовательно, соотношение сторон сохраняется.
Мне очень сложно поддерживать соотношение сторон изображения, настраивая отдельно высоту и ширину. Если такого свойства не существует, то есть ли способ сохранить соотношение сторон и добиться желаемых размеров изображения?
- javascript
- html
- css
- изображение
1
Да, есть способ сохранить соотношение сторон изображения и изменить размер изображения до части исходного размера. Однако CSS не может знать внутренний размер (исходный размер ) изображения. Таким образом, вы можете сделать только две вещи:
Таким образом, вы можете сделать только две вещи:
- Сообщить CSS явно исходный размер
- Используйте JS для получения исходного размера при загрузке изображения
Что не работает
Использование процентного значения в качестве значения ширины для img не работает просто потому, что процентное значение разрешается, ну, в процентах от размера контейнера , а не исходного размера . Ниже я продемонстрировал нерабочие примеры.
При этом лично я обычно хочу указать ширину изображения явно. Например, на больших устройствах я хочу, чтобы изображение было 1080 пикселей. На небольших устройствах я хочу, чтобы изображение было 560 пикселей. Я могу просто создать контейнер для изображения определенного размера, поместить изображение внутрь контейнера и указать ширину изображения до 100% (от размера его контейнера).
Что работает
Как уже упоминалось, есть два способа сделать изображение 50% от его первоначальной ширины. Во-первых, с помощью JS. Во-вторых, явно сообщите CSS исходную ширину изображения.
Во-первых, с помощью JS. Во-вторых, явно сообщите CSS исходную ширину изображения.
- Используя подход JS, вам просто нужно изменить ширину изображения. При загрузке получите внутреннюю ширину изображения, затем установите новую ширину на внутреннюю ширину, деленную на 2. Просто.
- Использование явного CSS-подхода менее выгодно. Это решение предполагает, что изображение всегда будет одним и тем же, и вам, разработчику, необходимо заранее знать исходный размер изображения. При изменении исходного размера изображения вам также потребуется обновить код. При этом вы можете добиться этого, указав пользовательское свойство CSS внутри класса CSS, указав атрибут (в HTML), который дает внутреннюю ширину, а затем используя attr() (все еще экспериментальный и в основном не поддерживается) или используя
атрибут внутреннего размераи установите ширину
На мой взгляд, лучше всего установить ширину изображения на 50% от его внутренней ширины с помощью JS. Вот решение, демонстрирующее решения, которые не работают, и решение JS. Соотношение сторон сохраняется автоматически, если вы изменяете только один из размеров изображения (ширину/высоту).
const imageJS = document.querySelector('.image--changed-with-js')
imageJS.onload = () => {
константная внутренняя ширина = imageJS.width
imageJS.ширина = imageJS.ширина / 2
} * {
box-sizing: граница-коробка;
}
тело,
HTML {
поле: 0px;
}
картинка {
поле: 20 пикселей 0;
}
/* Изображение имеет собственный размер (т.е. исходный размер изображения) */
.изображение--оригинал {
ширина: авто;
}
/* Изображение, содержащееся в контейнере размером 500 пикселей
Изображение имеет ширину 50% от 500 пикселей = 250 пикселей */
.контейнер {
ширина: 500 пикселей;
}
.image--changed-with-container {
ширина: 50%;
}
/* Изображение не содержится в div
Однако изображение находится внутри тела
— его контейнер
Теперь он имеет ширину 50% от тела. НЕ 50% его внутренней ширины */
.image--изменено-без-контейнера {
ширина: 50%;
}
/* Изображение изменено с помощью JS
Вы можете получить внутренний размер через JS и изменить его размер там */
.image--changed-with-js {}
НЕ 50% его внутренней ширины */
.image--изменено-без-контейнера {
ширина: 50%;
}
/* Изображение изменено с помощью JS
Вы можете получить внутренний размер через JS и изменить его размер там */
.image--changed-with-js {} <дел>



Если вы установите ширину на фиксированное количество пикселей, например, img { width: 500px; } , высота будет соответствующим образом скорректирована для сохранения того же соотношения сторон. Если вы установите высоту, ширина будет соответствующим образом скорректирована, чтобы сохранить то же соотношение сторон. контейнер элемента. Высота будет изменена соответствующим образом, чтобы сохранить то же соотношение сторон.
контейнер элемента. Высота будет изменена соответствующим образом, чтобы сохранить то же соотношение сторон.
Однако, если вы установите высоту в процентах, т.е. img { height: 50% } , это просто не сработает по разным причинам.
Решение очень простое. Чтобы сохранить соотношение сторон, все, что вам нужно сделать, это установить свойства CSS высоты и ширины, например:
#theImage {
ширина: 100%;
высота: авто;
} Установив свойство ширины на 100%, вы изображение занимает все доступное горизонтальное пространство. Если для свойства height установлено значение auto, высота вашего изображения изменяется пропорционально ширине, чтобы обеспечить сохранение соотношения сторон. Конечным результатом является изображение, которое идеально масштабируется вверх или вниз.
Недостатком этого решения является то, что одно изображение не может эффективно отображаться в диапазоне разрешений, в которых может просматриваться ваш контент. Для более комплексного решения вам необходимо ввести медиа-запросы и изображения различных размеров, чтобы заменить изображение с более низким разрешением, когда придет время
Для более комплексного решения вам необходимо ввести медиа-запросы и изображения различных размеров, чтобы заменить изображение с более низким разрешением, когда придет время
Я предлагаю удалить указанные вами размеры. Да, есть код, который можно указать в css. в html сделайте так:
в css сделайте что-то вроде этого:
.myCustomImages {
максимальная ширина: 50%;
максимальная высота: 50%;
}
Насколько я понимаю, вы хотите сохранить соотношение сторон изображения, задав его масштаб в процентах от исходного размера. Ниже мое предложение:
Когда изображение находится внутри контейнера с display: inline-block , вы можете определить ширину изображения в css, и оно будет относительно самого себя (если у родителя есть display: block это будет относительно его родителя, если это display:inline будет относительно ближайшего родительского блока).
Когда вы определяете одно из измерений ( ширина или высота ), а не другое, по умолчанию сохраняется соотношение сторон.
Итак, что я предлагаю сделать, это обернуть изображение в родительский элемент встроенного блока и определить только ширину в процентах. вот так:
дел {
отображение: встроенный блок;
}
#половина {
ширина: 50%;
}
#оригинал {
ширина: 100%;
}
#большой {
ширина: 150%;
} Изображение 400X267
50% размера
<дел>

 Сделайте это.
Сделайте это.
 Используйте его для настройки размеров изображения.
Используйте его для настройки размеров изображения.
 Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением.
Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.







 png?rnd=38062">
png?rnd=38062">