Как заменить цвет и размер шрифта в html?
384
0 01.11.2013
Рейтинг: 0 (Количество голосов: 0)
У многих начинающих веб-мастеров возникает вопрос о том, как задать цвет и размер шрифта в html. Есть несколько атрибутов тега font и их значений, с помощью которых можно менять размер шрифта. Также увеличить или уменьшить шрифт можно с помощью специальных тегов big и small. Теги требуют открытия и закрытия. А код будет выглядеть так big…/big, вместо трочеточия тут находится текст, который нужно увеличить, а вместо big может стоять small, если текст нужно уменьшить.
Есть несколько вариантов того, как можно придать шрифту разных оттенков. Варианты цветовых оттенков шрифта можно прописывать в html команде английскими буквами, то есть знать название этих цветов на английском. Либо выражать их в шестизначном коде. Существуют такие значения цветов как red (#FF0000), blue (#0000FF), olive (#808000), silver (#C0C0C0), и многие другие. Символ фунта #, а также цифры, обозначают интенсивность красного, синего и зелёного компонента в оттенках. Код для изменения цвета шрифта будет выглядеть так font color=”red”…/font, где вместо троеточия будет находиться текст.
Символ фунта #, а также цифры, обозначают интенсивность красного, синего и зелёного компонента в оттенках. Код для изменения цвета шрифта будет выглядеть так font color=”red”…/font, где вместо троеточия будет находиться текст.
Раскрытие информации: страница веб-сайта «Отвечариум» может содержать рекламные материалы, которые могут привести к получению нами комиссионных отчислений при покупке продукта. Однако это никак не влияет на наше мнение о продукте, и мы не получаем никаких бонусов за положительные или отрицательные оценки.
Добавьте ответ на этот вопрос в свой блог
Для этого скопируйте код, расположенный ниже, в буфер обмена и вставьте в HTML-код вашего сайта или блога.
Так это будет выглядеть:
<div><a href=»https://www.otvetim.info/» rel=»home»><img src=»https://www.otvetim.info/wp-content/uploads/2019/08/logo_otv.png» alt=»Отвечариум» /></a> </div> <div> <div> <span>Интернет </span> <span> <a href=»https://www. otvetim.info/category/internet/»><i></i></a> </span> </div> <div> <img src=»https://www.otvetim.info/wp-content/uploads/posts/2244.jpg» alt=»post thumbnail» > <div> <span> Вопрос: </span> <span> <a href=»https://www.otvetim.info/internet/kak-zamenit-tsvet-i-razmer-shrifta-v-html/»>Как заменить цвет и размер шрифта в html?</a> </span> </div> <div> <span> Ответ: </span> <span>Есть несколько вариантов того, как можно придать шрифту разных оттенков. Варианты цветовых оттенков шрифта можно прописывать в html команде английскими буквами, то есть знать название этих цветов на английском. </span> </div> <div> <a href=»https://www.otvetim.info/category/internet/»>Почитать другие ответы по этой теме</a> </div> </div> </div>
otvetim.info/category/internet/»><i></i></a> </span> </div> <div> <img src=»https://www.otvetim.info/wp-content/uploads/posts/2244.jpg» alt=»post thumbnail» > <div> <span> Вопрос: </span> <span> <a href=»https://www.otvetim.info/internet/kak-zamenit-tsvet-i-razmer-shrifta-v-html/»>Как заменить цвет и размер шрифта в html?</a> </span> </div> <div> <span> Ответ: </span> <span>Есть несколько вариантов того, как можно придать шрифту разных оттенков. Варианты цветовых оттенков шрифта можно прописывать в html команде английскими буквами, то есть знать название этих цветов на английском. </span> </div> <div> <a href=»https://www.otvetim.info/category/internet/»>Почитать другие ответы по этой теме</a> </div> </div> </div>
Так это будет выглядеть:
Вопрос: Как заменить цвет и размер шрифта в html?
Ответ: Есть несколько вариантов того, как можно придать шрифту разных оттенков. Варианты цветовых оттенков шрифта можно прописывать в html команде английскими буквами, то есть знать название этих цветов на английском.
Варианты цветовых оттенков шрифта можно прописывать в html команде английскими буквами, то есть знать название этих цветов на английском.
Почитать другие ответы по этой теме
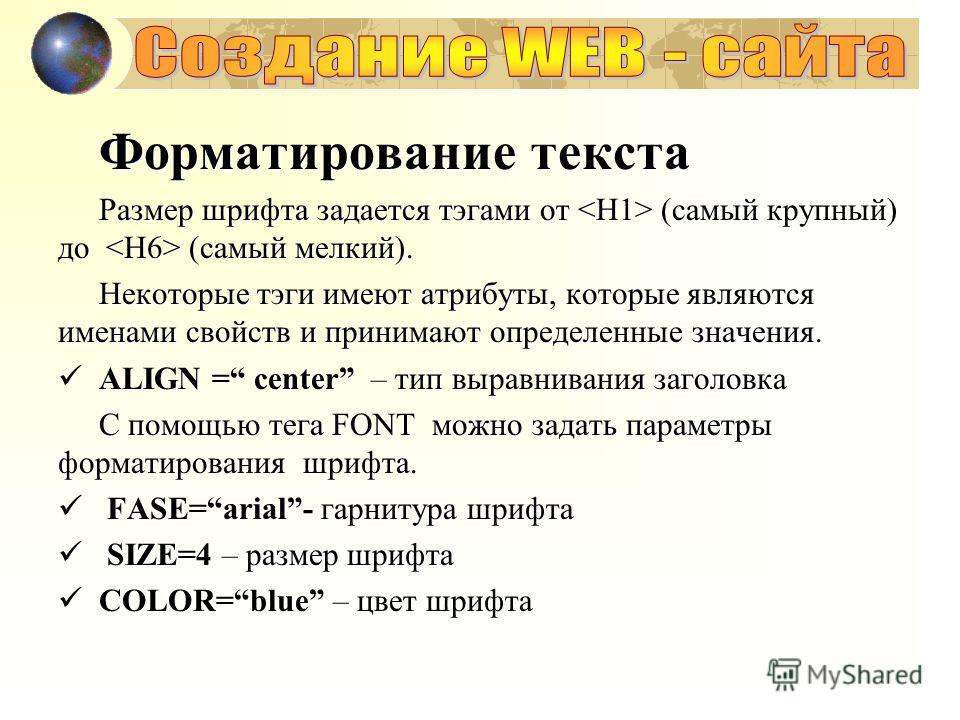
Размер и цвет текста на web странице
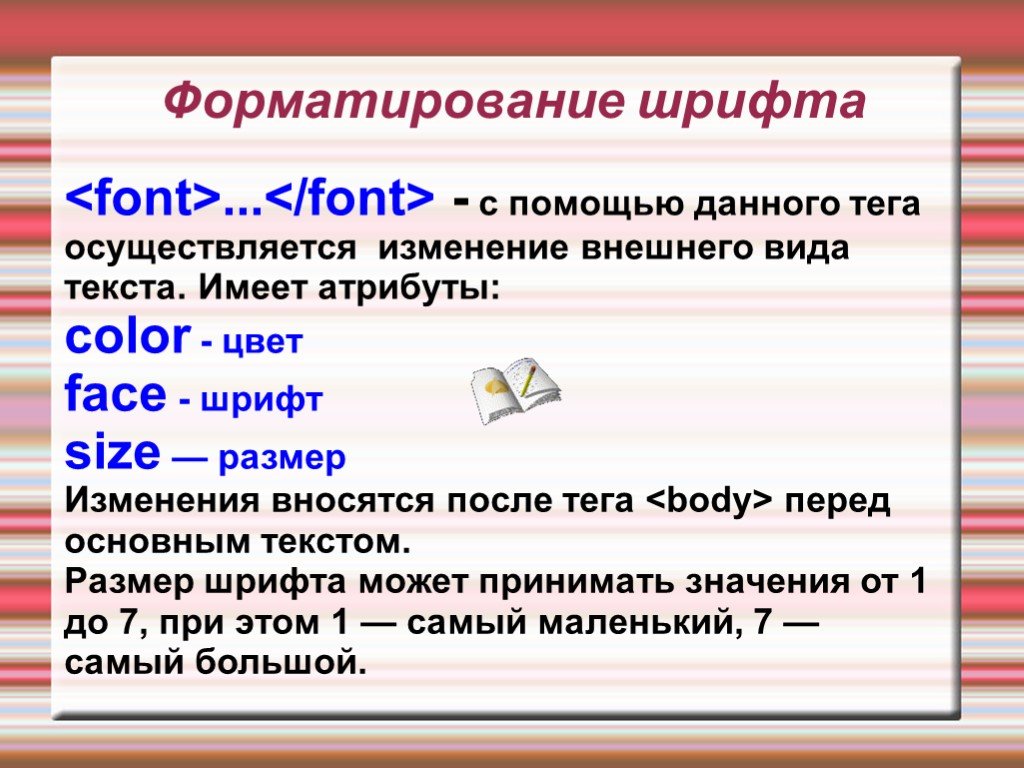
Для изменения цвета и размера шрифта используется тэг <FONT></FONT>. Ее атрибуты:
COLOR=»#hhhhhh» — цвет текста;
SIZE=»n» — размер шрифта;
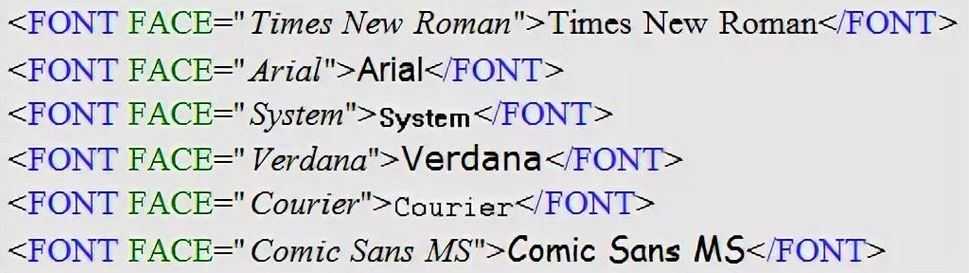
FACE=»имя_шрифта» — смена шрифта, где имя_шрифта может быть arial, verdana, helvetica, sans-serif и другие.
Пример использования тэга <FONT>:
<FONT SIZE=»5″ COLOR=»RED» FACE=»SANS-SERIF»>Крупный шрифт красного цвета без засечек</FONT>
Для
размещения текста в верхнем или нижнем
регистре используются соответственно
тэги <SUP>..</SUP>
(superscript) и
<SUB>. .</SUB>
(subscript). Пример
их использования:
.</SUB>
(subscript). Пример
их использования:
E=mc<SUP>2</SUP> E=mc2
2<SUP>x+2</SUP>=64 2x+2=64
H<SUB>2</SUB>O H2O
Тэг BODY может содержать атрибут TEXT, который определяет цвет шрифта для всей страницы. Значение атрибута — шестнадцатеричное значение цвета или текстовое. <BODY TEXT=»NAVY» > устанавливает цвет шрифта на странице темно-синим. Поместите на вашу страницу картинку и с помощью специального атрибута выведите поясняющий текст, который появляется до загрузки картинки.
Поместите рисунок рядом с текстом и используйте атрибут, позволяющий обтекать его с некоторым отступом от края рисунка.
Тэг
marquee
предназначен
для вывода в окне браузера так называемой
«бегущей строки», или «бегущего
текста».
Введем простейшие тэги <тагдиев>Это бегущая строка</тащиев>
На статичном экране появится движущийся текст.
К тексту, который заключен в тэги <marquee>, применима любая разметка HTML. Сделаем, например, его красным и жирным:
<marquee><font ео1ог=»геё»><Ъ>Это бегущая строка с размеченным текстом</Ь><//опГ></тащиее>
Тэг marquee имеет много атрибутов, которые позволяют управлять представлением бегущего текста. Например, атрибутом bgcolor можно определить фоновый цвет:
<marquee Ъgcolor=»yellow»>Это бегущая строка с желтым фоновым цветом </marquee>
 Если определить атрибут behavior=»alternate»,
то
текст, при достижении любой границы
начинает двигаться в противоположном
направлении:
Если определить атрибут behavior=»alternate»,
то
текст, при достижении любой границы
начинает двигаться в противоположном
направлении:<marquee Ъehavior=»alternate»>Это бегущая строка с чередующимся направлением движения</marquee>
Атрибут direction позволяет определить направление движения текста. Значением по умолчанию для этого атрибута является left, но можно задать и значение right:
Это бегущая строка с направлением движения вправо
Атрибуту direction можно также присваивать значения up или down, например
Это бегущая строка с направлением движения вверх
С помощью атрибутов ширины width и высоты height можно определить размеры области (в пикселах) для бегущего текста, например:
Это бегущая строка с определенными размерами области
Атрибуты
scrollamount
и
scrolldelay
предназначены
для управления скоростью и плавностью
движения текста. Значение атрибута
scrollamount
задает
число пикселов, на которое смещается
текст на каждом шаге (по умолчанию
принимается 10 пикселов), а значение
атрибута scrolldelay
задает
число миллисекунд между последовательными
шагами движения текста (по умолчанию
принимается около 10 миллисекунд). Для
иллюстрации быстрого движения определим
scrollamount=»30″:
Значение атрибута
scrollamount
задает
число пикселов, на которое смещается
текст на каждом шаге (по умолчанию
принимается 10 пикселов), а значение
атрибута scrolldelay
задает
число миллисекунд между последовательными
шагами движения текста (по умолчанию
принимается около 10 миллисекунд). Для
иллюстрации быстрого движения определим
scrollamount=»30″:
<marquee scrollamount=»30″>Это бегущая строка с более быстрым движением</marquee>
Оформите отчет по проделанной работе, который должен содержать:
Запишите кратко алгоритм создания шаблона web-страницы.
Формат записи рассмотренных на лабораторной работе тегов, их атрибуты и назначение. Для этого начертите и заполните таблицу, в которой в одном столбце указывается тэг, в другом описывается его назначение, а далее все возможные для него атрибуты.
Контрольные вопросы:
Рисунок в качестве фона.
 Какой тег для этого
используется, какие атрибуты у него
могут быть?
Какой тег для этого
используется, какие атрибуты у него
могут быть?Как создать нумерованный римскими цифрами список?
Как создать бегущую снизу вверх строку? Как изменить её скорость?
Можно ли задать рамку вокруг вставленного в страницу рисунка? Как?
Изменение размера текста HTML в вашем коде
Время чтения 1 мин
Опубликовано 29 июня 2017 г.
Обновлено 2 октября 2019 г.
Содержание
- 3. Атрибуты для шрифта
- 4. Поддержка браузера
Тег шрифта HTML: Основные советы
- Тег HTML
- Этот тег размера шрифта HTML устарел , что означает, что мы не рекомендуем его использовать.
- Вместо этого используйте шрифты CSS для повышения функциональности и поддержка браузера .

Как использовался шрифт
Коды HTML определяют стиль текста.
Предупреждение: начиная с HTML4, элементы стилей HTML только с элементом стиля (или в качестве атрибута). Используйте шрифтов CSS для лучшего контроля и стабильности.
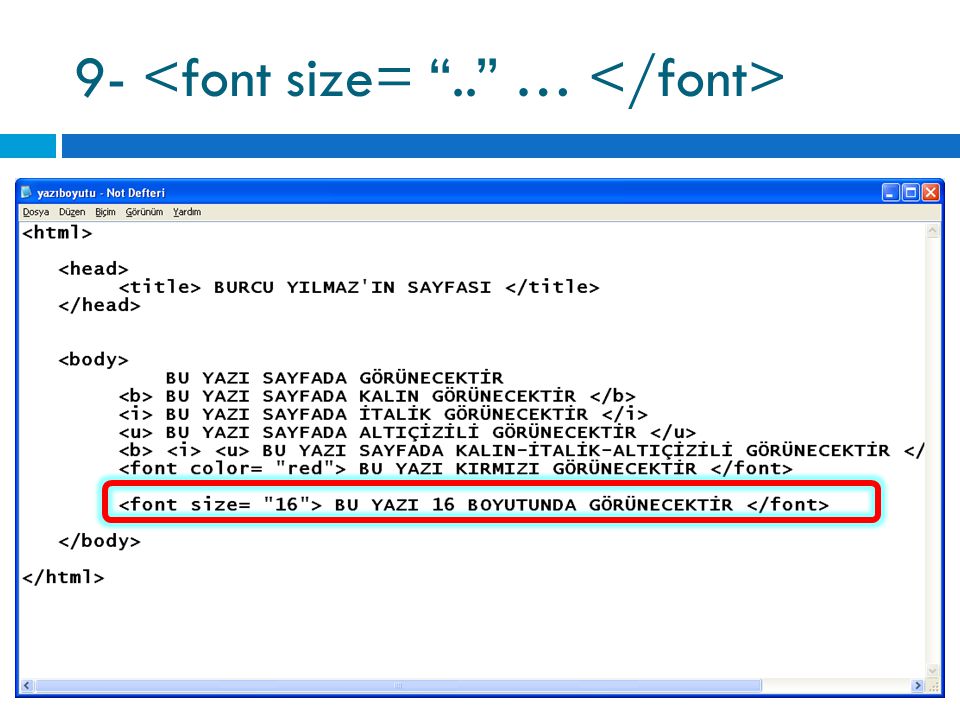
Пример
Цвет текста установлен на красный, размер шрифта установлен на "7" и семейство шрифтов — Verdana.
Попробуйте вживую. Учитесь на Udacity
Примечание. значение атрибута для тега размера шрифта HTML представляет собой целое число (от 1 до 7) . Значение 1 — это наименьший , 3 означает размер по умолчанию 9.0028 и 7 — это самый большой размер шрифта .
Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие
Основные функции 9003

ЭКСКЛЮЗИВ: СКИДКА 75%
Плюсы
- Легкий для навигации
- Нет технических проблем
- , кажется, заботятся о своих пользователях
Основные функции
- Огромное разнообразие курсов
- 30-дневная политика возврата
- БЕСПЛАТНЫЕ СЕРТИФИКАТЫ ПО ЭКСПОЛИНЕ
AS LOW LOW LOW LOW LOW LOW LOW LOW LOW LOW LOW LOW LOW LOW LOW LOW. AS 12,99$
Pros
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Прозрачные цены
Основные функции
- Бесплатные сертификаты о завершении
- Основаны на навыках науки о данных
- Не поддерживается в HTML5.
 В качестве альтернативы используйте свойство цвета CSS.
В качестве альтернативы используйте свойство цвета CSS.Пример
Цвет текста установлен на красный.
Попробуйте Live Learn на Udacity
face
Устанавливает семейство шрифтов. Не поддерживается в HTML5. Вместо этого используйте свойство CSS font-family.
Пример
Выбрано семейство шрифтов 'Verdana'.
Попробуйте вживую. Учитесь на Udacity
Размер
Наборы Размер шрифта HTML. Не поддерживается в HTML5. Примените свойство размера шрифта CSS для лучших результатов.
Пример
Размер шрифта установлен на «1».
Попробовать вживую. Учитесь на Udacity
Поддержка браузера
Chrome
All
Edge
All
Firefox
All
IE
All
Opera
All
Safari
All
Mobile browser support
Chrome
All
Firefox
Все
Opera
All
Safari
All
Предыдущая тема Следующая тема
Указание формата шрифта в отчете
.
- Указание шрифтов для отчетов
Как:
- Указание размера шрифта в отчете
- Указание полужирного или курсивного шрифта в отчете
- Укажите цвет шрифта в отчете
Ссылка:
- Замечания по использованию для изменения размера шрифта
- Значения цвета в отчете
С помощью таблицы стилей можно улучшить внешний вид атрибутов таблицы стилей. отчет, указав шрифт, размер и цвет шрифта. Шрифт формат может быть назначен как для отчета в целом, так и для заголовков, фундаменты и колонны по отдельности.
К началу страницы
x
Синтаксис: как указать размер шрифта в отчете
Чтобы указать размер шрифта, используйте следующее синтаксис в таблице стилей.

TYPE = type, [subtype,] SIZE=pts, $
где:
- type
- Является ли компонент отчета, на который вы хотите повлиять, например ОТЧЕТ, ЗАГОЛОВОК или НАЗВАНИЕ.
- подтип
- Любой дополнительный атрибут, такой как СТОЛБЦ, ПОПЕРЕЧНО, ЭЛЕМЕНТ и т. д. это необходимо для идентификации компонента отчета, который вы форматируете. Дополнительную информацию см. в разделе Идентификация компонента отчета в таблице стилей WebFOCUS. о том, как указать различные компоненты отчета.
- pts
- Размер шрифта в пунктах. Значение по умолчанию – 10, что соответствует размеру шрифта HTML по умолчанию 3. Для получения дополнительной информации о корреляции между размером пункта и размером шрифта html см. в разделе «Примечания по использованию для изменения размера шрифта».
К началу страницы
Пример: указание размера шрифта в отчете
В следующем запросе отчета размер заголовков столбцов в пунктах установлен равным 12:
ТАБЛИЧНЫЙ ФАЙЛ GGSALES ON TABLE SET PAGE-NUM OFF СУММА ЕДИНИЦ ДОЛЛАРОВ ПО КАТЕГОРИЯМ НАСТОЛЬНЫЙ НАБОР СТИЛЬ * ТИП = НАЗВАНИЕ, РАЗМЕР = 12, $ ТИП=ОТЧЕТ, СЕТКА=ВЫКЛ, $ КОНЕЦСТИЛЬ КОНЕЦ
Вывод:
К началу страницы
x
Ссылка: Примечания по использованию для изменения размера шрифта
Размер в пунктах фиксирован, за исключением HTML отчет.
Относительный размер точки использует другой масштаб, чем шрифт HTML. размер. В следующей таблице перечислены размеры точек и соответствующие Размер шрифта HTML:
Размер в пунктах
Соответствующий размер шрифта HTML
8 или меньше
9
2
10
3
11
4
12
5
13
6
14 или больше
7
К началу страницы
x
Синтаксис: как указать полужирный или курсивный шрифт в отчете
Чтобы указать стиль шрифта, используйте следующее синтаксис в таблице стилей.

TYPE=type, [subtype,] STYLE=[+|-]txtsty[{+|-}txtsty], $где:
- type
- Компонент отчета, на который вы хотите повлиять, например REPORT , ЗАГОЛОВОК или НАЗВАНИЕ.
- подтип
- Любой дополнительный атрибут, такой как СТОЛБЦ, ПОПЕРЕЧНО, ЭЛЕМЕНТ и т. д. это необходимо для идентификации компонента отчета, который вы форматируете. Дополнительную информацию см. в разделе Идентификация компонента отчета в таблице стилей WebFOCUS. о том, как указать различные компоненты отчета.
- txtsty
- Одно из следующих значений: NORMAL, BOLD, ITALIC. По умолчанию
значение НОРМАЛЬНОЕ.
Обратите внимание, что если вы укажете стиль, который не поддерживается для используемого вами шрифта, указанный шрифт будет отображаться без стиля.
- +
- Позволяет указать комбинацию стилей шрифта. Вы можете
добавить дополнительные стили шрифта к атрибуту, у которого уже есть один
или несколько стилей шрифта, примененных к нему.

- —
- Позволяет удалить стиль шрифта из атрибута.
К началу страницы
Пример. Указание стиля шрифта в отчете
В следующем отчете столбец заголовки указываются жирным шрифтом и курсивом:
ТАБЛИЧНЫЙ ФАЙЛ GGSALES СУММА ЕДИНИЦ ДОЛЛАРОВ ПО КАТЕГОРИЯМ НАСТОЛЬНЫЙ НАБОР СТИЛЬ * TYPE=TITLE, STYLE=BOLD+ITALIC, $ ТИП=ОТЧЕТ, СЕТКА=ВЫКЛ, $ КОНЕЦСТИЛЬ КОНЕЦ
Вывод:
К началу страницы
Пример: добавление и удаление унаследованного стиля шрифта в отчете
В следующем запросе отчета стили шрифта полужирный и курсив указаны для всего отчета. Унаследованный курсив удаляется из заголовка, и оба начертания удаляются из заголовков столбцов:
ТАБЛИЧНЫЙ ФАЙЛ GGSALES ЗАГОЛОВОК «Отчет о продажах по категориям» СУММА ЕДИНИЦ ДОЛЛАРОВ ПО КАТЕГОРИЯМ НАСТОЛЬНЫЙ НАБОР СТИЛЬ * ТИП=ОТЧЕТ, СТИЛЬ=ЖИРНЫЙ+КУВИС, $ TYPE=HEADING, STYLE=-ITALIC, $ TYPE=TITLE, STYLE=-BOLD-ITALIC, $ ТИП=ОТЧЕТ, СЕТКА=ВЫКЛ, $ КОНЕЦСТИЛЬ КОНЕЦ
Вывод:
К началу страницы
x
Синтаксис: как указать цвет шрифта в отчете
Чтобы указать цвет шрифта для отчет или компонент отчета, используйте следующий синтаксис в Таблица стилей.

TYPE=type, [subtype,] COLOR={color|RGB({r g b|#hexcolor})},$где:
- введите
- Компонент отчета, на который вы хотите повлиять, например ОТЧЕТ, ЗАГОЛОВОК или НАЗВАНИЕ.
- подтип
- Любой дополнительный атрибут, такой как СТОЛБЦ, ПОПЕРЕЧНО, ЭЛЕМЕНТ и т. д. это необходимо для идентификации компонента отчета, который вы форматируете. Дополнительную информацию см. в разделе Идентификация компонента отчета в таблице стилей WebFOCUS. о том, как указать различные компоненты отчета.
- цвет
- Одно из предустановленных значений цвета, например СЕРЫЙ или ЗОЛОТОЙ. Если дисплей или устройство вывода не поддерживает цвета, оно заменяет оттенки серого. Значение по умолчанию — ЧЕРНЫЙ. Полный список доступных значений цвета см. в разделе Цветовые значения в отчете.
- RGB(r g b)
- Указывает цвет шрифта, используя смесь красного, зеленого и
синий.
(r g b) Искомое интенсивность красного, зеленого и синего соответственно.
 Значения
по шкале от 0 до 255, где 0 — наименьшая интенсивность, а 255 —
самый интенсивный. Обратите внимание, что использование трех цветовых компонентов в
равные интенсивности приводят к оттенкам серого.
Значения
по шкале от 0 до 255, где 0 — наименьшая интенсивность, а 255 —
самый интенсивный. Обратите внимание, что использование трех цветовых компонентов в
равные интенсивности приводят к оттенкам серого. - RGB(#hexcolor)
- Шестнадцатеричное значение цвета. Например, FF0000 шестнадцатеричное значение красного цвета. Шестнадцатеричные цифры могут быть в верхнем или нижнем регистре и должен предваряться знаком решетки (#).
К началу страницы
x
Ссылка: значения цвета в отчете
В следующей таблице перечислены все доступные значения цвета, которые можно использовать с синтаксисом
COLOR=цвет или BACKCOLOR=цвет,
, где цвет является одним из следующих значения:
АКВА (ГОЛУБОЙ)
СРЕДНИЙ ЛЕСНО-ЗЕЛЕНЫЙ (ОЛИВКОВЫЙ)
АКВАМАРИН
ЗОЛОТЧИК СРЕДНИЙ
ЧЕРНЫЙ
СРЕДНЯЯ ОРХИДЕЯ
СИНИЙ ФИОЛЕТОВЫЙ
СРЕДНИЙ ГОЛУБОЙ
СИНИЙ КАДЕТ
СРЕДНЕ-ВЕСЕННЕ-ЗЕЛЕНЫЙ
КОРАЛЛОВЫЙ
СРЕДНЕ-БИРЮЗОВЫЙ
ВАСИЛОВЫЙ
СРЕДНИЙ ФИОЛЕТОВО-КРАСНЫЙ
ГОЛУБОЙ (АКВА)
ПОЛНОЧНО-СИНИЙ
ТЕМНО-ЗЕЛЕНЫЙ
ТЕМНО-СИНИЙ (ТЕМНО-СИНИЙ)
ТЕМНО-ОЛИВКОВЫЙ
ОЛИВКОВЫЙ (СРЕДНИЙ ЛЕСНО-ЗЕЛЕНЫЙ)
ТЕМНАЯ ОРХИДЕЯ
ОРАНЖЕВЫЙ
ТЕМНО-ГОЛУБОЙ (ПУРПУРНЫЙ)
ОРАНЖЕВЫЙ КРАСНЫЙ
ТЕМНО-СЕРЫЙ
ОРХИДЕЯ
ТЕМНО-БИРЮЗОВЫЙ
БЛЕДНО-ЗЕЛЕНЫЙ
ТЕМНО-СЕРЫЙ (СЕРЫЙ, СЕРЫЙ)
РОЗОВЫЙ
ОГНЕКИРПИЧ
СЛИВА
ЛЕСНО-ЗЕЛЕНЫЙ (ЗЕЛЕНЫЙ)
ФИОЛЕТОВЫЙ (ТЕМНО-СИНИЙ)
ФУКСИЯ (ПУРПУРНЫЙ)
КРАСНЫЙ
ЗОЛОТО
ЛОСОСЬ
ЗОЛОТОЙ РОД
МОРСКАЯ ЗЕЛЕНАЯ
СЕРЫЙ (ТУМНО-СЕРЫЙ, СЕРЫЙ)
СИЕННА
ЗЕЛЕНЫЙ (ЗЕЛЕНЫЙ ЛЕС)
СЕРЕБРО
ЗЕЛЕНЫЙ ЖЕЛТЫЙ
НЕБЕСНО-ГОЛУБОЙ
СЕРЫЙ (ТУМНО-СЕРЫЙ, СЕРЫЙ)
СИНИЙ ГРИД
ИНДИЙСКИЙ КРАСНЫЙ
СТАЛЬНО-ГОЛУБАЯ (ГОЛУБАЯ)
ХАКИ
ТАН
ГОЛУБОЙ
БИРЮЗОВЫЙ (СТАЛЬНО-ГОЛУБОЙ)
СВЕТЛО-СЕРЫЙ
Чертополох
СВЕТЛО-СТАЛЬ СИНИЙ
БИРЮЗОВЫЙ
ИЗВЕСТЬ
ФИОЛЕТОВЫЙ
ЗЕЛЕНЫЙ ЛАЙМ
ФИОЛЕТОВО-КРАСНЫЙ
ПУРПУРНЫЙ (ФУКСИЯ)
ПШЕНИЦА
БОРОТОВЫЙ
БЕЛЫЙ
СРЕДНИЙ АКВАМАРИН
ЖЕЛТЫЙ
СРЕДНЕ-СИНИЙ
ЖЕЛТЫЙ ЗЕЛЕНЫЙ
К началу страницы
x
Указание шрифтов для отчетов
Как:
- Укажите Fonts в отчете
- .
 собственные шрифты в отчете с помощью
атрибут FONT в таблице стилей. Если вы указываете шрифт
для отчета в формате HTML веб-браузер должен поддерживать шрифт. Если
веб-браузер не поддерживает шрифт, он возвращается к стандартному
поведение при использовании пропорционального шрифта по умолчанию.
собственные шрифты в отчете с помощью
атрибут FONT в таблице стилей. Если вы указываете шрифт
для отчета в формате HTML веб-браузер должен поддерживать шрифт. Если
веб-браузер не поддерживает шрифт, он возвращается к стандартному
поведение при использовании пропорционального шрифта по умолчанию.К началу страницы
x
Синтаксис: как указать шрифты в отчете
Чтобы указать шрифт для отчета, используйте следующий синтаксис в таблице стилей.
TYPE=type, [subtype,] FONT='font[font]',$
где:
- введите
- Является ли компонент отчета, на который вы хотите повлиять, например ОТЧЕТ, ЗАГОЛОВОК или НАЗВАНИЕ.
- подтип
- Любой дополнительный атрибут, такой как СТОЛБЦ, ПОПЕРЕЧНО, ЭЛЕМЕНТ и т.
 д.
это необходимо для идентификации компонента отчета, который вы форматируете.
Дополнительную информацию см. в разделе Идентификация компонента отчета в таблице стилей WebFOCUS.
о том, как указать различные компоненты отчета.
д.
это необходимо для идентификации компонента отчета, который вы форматируете.
Дополнительную информацию см. в разделе Идентификация компонента отчета в таблице стилей WebFOCUS.
о том, как указать различные компоненты отчета. - шрифт
- Имя шрифта. Вы должны заключить значение в single цитаты. Если вы создаете отчет в формате HTML, вы можете указать больше чем один шрифт в одинарных кавычках для размещения более один браузер.
Примечание: в HTML-отчет с указанием разных шрифтов для нескольких разных Компоненты отчета значительно увеличивают размер исходного кода код.
К началу страницы
Пример: указание нескольких шрифтов в отчете HTML
чем на одной платформе, можно указать как общепринятый шрифт Windows, так и общий шрифт UNIX в запросе. Веб-браузер выполняет поиск первый шрифт в списке. Если браузер не находит первый шрифт, он ищет следующий шрифт в списке.
 Если ни один из шрифтов
определены, браузер использует пропорциональный шрифт по умолчанию.
Если ни один из шрифтов
определены, браузер использует пропорциональный шрифт по умолчанию.В этом примере веб-браузер сначала ищет шрифт Arial. Если браузер не находит Arial, он ищет шрифт Helvetica. Если ни один шрифт не идентифицирован, браузер использует пропорциональный шрифт по умолчанию.
ТИП=ОТЧЕТ, ШРИФТ='ARIAL,HELVETICA',$
К началу страницы
x
Синтаксис: как указать шрифты браузера по умолчанию для отчетов HTML
А браузер назначает определенные шрифты как пропорциональные по умолчанию и по умолчанию моноширинные шрифты. Чтобы указать шрифт браузера по умолчанию для HTML отчет, вы используете зарезервированные имена, ПРОПОРЦИОНАЛЬНЫЕ ПО УМОЛЧАНИЮ и ИСПРАВЛЕННЫЕ ПО УМОЛЧАНИЮ в таблице стилей вашего отчета. Браузер отображает отчет соответственно.

Для выбора фиксированного или пропорционального значения по умолчанию. шрифт браузера, используйте следующий синтаксис. Обратите внимание, что вы должны укажите TYPE, чтобы указать, на какие компоненты отчета вы хотите повлиять.
FONT={DEFAULT-PROPORTIONAL|DEFAULT-FIXED},$где:
- DEFAULT-PROPORTIONAL
- Задает пропорциональный шрифт по умолчанию для веб-браузера.
- ИСПРАВЛЕНО ПО УМОЛЧАНИЮ
- Задает моноширинный шрифт по умолчанию для веб-браузера.
К началу страницы
Пример: Указание шрифтов браузера по умолчанию
В этом примере веб-браузер использует моноширинный шрифт по умолчанию для всего отчета, кроме отчета заголовок и заголовки столбцов. Для этих заголовков веб-браузер использует пропорциональный шрифт по умолчанию.


 Какой тег для этого
используется, какие атрибуты у него
могут быть?
Какой тег для этого
используется, какие атрибуты у него
могут быть?
 В качестве альтернативы используйте свойство цвета CSS.
В качестве альтернативы используйте свойство цвета CSS.





 Значения
по шкале от 0 до 255, где 0 — наименьшая интенсивность, а 255 —
самый интенсивный. Обратите внимание, что использование трех цветовых компонентов в
равные интенсивности приводят к оттенкам серого.
Значения
по шкале от 0 до 255, где 0 — наименьшая интенсивность, а 255 —
самый интенсивный. Обратите внимание, что использование трех цветовых компонентов в
равные интенсивности приводят к оттенкам серого. собственные шрифты в отчете с помощью
атрибут FONT в таблице стилей. Если вы указываете шрифт
для отчета в формате HTML веб-браузер должен поддерживать шрифт. Если
веб-браузер не поддерживает шрифт, он возвращается к стандартному
поведение при использовании пропорционального шрифта по умолчанию.
собственные шрифты в отчете с помощью
атрибут FONT в таблице стилей. Если вы указываете шрифт
для отчета в формате HTML веб-браузер должен поддерживать шрифт. Если
веб-браузер не поддерживает шрифт, он возвращается к стандартному
поведение при использовании пропорционального шрифта по умолчанию. д.
это необходимо для идентификации компонента отчета, который вы форматируете.
Дополнительную информацию см. в разделе Идентификация компонента отчета в таблице стилей WebFOCUS.
о том, как указать различные компоненты отчета.
д.
это необходимо для идентификации компонента отчета, который вы форматируете.
Дополнительную информацию см. в разделе Идентификация компонента отчета в таблице стилей WebFOCUS.
о том, как указать различные компоненты отчета. Если ни один из шрифтов
определены, браузер использует пропорциональный шрифт по умолчанию.
Если ни один из шрифтов
определены, браузер использует пропорциональный шрифт по умолчанию.