選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter.
 Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feed
Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari.
 Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed Anda
Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter.
 Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feed
Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte.
 Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflöde
Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Учебник по CSS-анимации: Получить примеры CSS-анимации
TL;DR — CSS-анимация относится к переходу элементов из одного стиля в другой. Они состоят из свойств, указывающих, как работает анимация, и ключевых кадров.
Они состоят из свойств, указывающих, как работает анимация, и ключевых кадров.
Содержание
- 1. Создайте CSS Animations
- 2. Подробнее о KeyFrames
- 3. Несколько анимаций
- 4. FADE-IN
- 5. Анимация ротации
- 6. Защита анимации
- 7. Анимация-анимация. количество итераций
- 8. анимация-направление
- 9. анимация-тайминг-функция
- 10. анимация-заполнение-режим
- 11. Анимация сокращение
- 11.1. Все свойства для сокращения
- 12. Список анимируемых свойств
- 13. Анимация CSS: полезные советы
Создание анимации CSS
Свойство CSS анимация предназначено для создания элементов из одного набора 34 переходов свойств к другому. Чтобы правильно анимировать CSS, вы должны указать ключевые кадры, которые задают начало и конец состояний для анимации.
Вот синтаксис , который вы можете использовать для анимации элемента с помощью CSS:
Пример
/* Для современных браузеров */
@-webkit-keyframes мой-ход {
от {цвет фона: зеленый;}
на {фоновый цвет: голубой;}
}
/* Стандартный способ */
@keyframes мой ход {
от {цвет фона: зеленый;}
на {фоновый цвет: голубой;}
} Попробуйте в прямом эфире Узнайте на Udacity
Подробнее о ключевых кадрах
Когда вы определяете стили CSS в правиле
В этом примере мы привязываем анимацию к
с синего на зеленый: Пример
/* Код анимации */
@ключевые кадры узнать {
от {цвет фона: синий;}
на {фоновый цвет: зеленый;}
}
/* Элемент div для анимации */
дел {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
радиус границы: 90 пикселей;
} Попробуйте живое обучение на Udacity
Помните: , поскольку значение продолжительности анимации по умолчанию равно 0 секундам, анимация не будет работать, если свойство animation-duration не определено.
Вы также можете использовать процентные значения для установки постепенных изменений в стиле. Поэтому вы контролируете стиль каждого шага анимации.
В следующем примере цвет фона изменяется, когда 30% анимация завершена. Затем он меняется на другой цвет, когда 60% завершается и достигает своего окончательного цвета, когда заканчивается анимация (100%).
Пример
/* Код для анимации */
@ключевые кадры узнать {
0% {цвет фона: синий;}
30% {цвет фона: красный;}
60% {цвет фона: фиолетовый;}
100% {цвет фона: розовый;}
}
/* Элемент div */
дел {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
радиус границы: 90 пикселей;
} Попробуйте вживую Узнайте на Udacity
Примеры анимации CSS показывают, как можно использовать процентные значения для постепенного изменения других свойств, таких как позиция во время выполнения анимации.
Пример
/* Код для анимации */
@ключевые кадры узнать {
0% {цвет фона: синий; слева: 1px; сверху: 1px;}
30% {цвет фона: зеленый; слева: 300 пикселей; сверху: 1px;}
60% {цвет фона: красный; слева: 300 пикселей; вверху: 300 пикселей;}
100% {цвет фона: фиолетовый; слева: 1px; сверху: 1px;}
}
/* Элемент div */
дел {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: родственник;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
радиус границы: 90 пикселей;
} Попробуйте вживую. Учитесь на Udacity
Несколько анимаций
Вы можете объявить несколько анимаций CSS с помощью , разделяя каждую анимацию с помощью запятых .
Пример
.example {
высота: 200 пикселей;
ширина: 200 пикселей;
цвет фона: лосось;
анимация:
выучить 6s легкость бесконечная альтернатива,
подтолкнуть 5s линейный бесконечный альтернативный;
} Попробуйте живое обучение на Udacity
Постепенное появление
Один из примеров CSS-анимации — настройка эффекта плавного появления для элементов.
Вы можете создать анимацию плавного появления CSS , используя правило @keyframes , чтобы указать непрозрачность от 0 до 1 .
Пример
/* Код анимации */
@ключевые кадры узнать {
из {непрозрачность: 0;}
в {непрозрачность: 1;}
}
/* Элемент div для анимации */
дел {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: лосось;
имя-анимации: учиться;
продолжительность анимации: 6 с;
радиус границы: 90 пикселей;
}
Попробуйте вживую. Узнайте на Udacity
Примечание: значение свойства opacity может принимать значения от 0,0 до 1,0. Чем ниже значение, тем прозрачнее элемент.
Анимация вращения
Вы можете создать анимацию вращения CSS, манипулируя эффектом вращения . В следующем примере задается анимация поворота CSS для изображения :
Пример
. изображение {
положение: абсолютное;
-webkit-анимация: спин 6s линейный бесконечный;
-moz-анимация: спин 6s линейный бесконечный;
анимация: спин 6s линейный бесконечный;
}
изображение {
положение: абсолютное;
-webkit-анимация: спин 6s линейный бесконечный;
-moz-анимация: спин 6s линейный бесконечный;
анимация: спин 6s линейный бесконечный;
}
Попробуйте вживую Узнайте на Udacity
animation-delay
Свойство CSS animation-delay определяет, сколько времени проходит до начала анимации. Значение по умолчанию равно 0, что означает, что анимация запускается сразу после загрузки страницы.
В этом примере мы задержка анимация CSS на четыре секунды:
Пример
div {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: родственник;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
анимация-задержка: 4 с;
радиус границы: 90 пикселей;
} Попробуйте вживую. Учитесь на Udacity
animation-iteration-count
Свойство animation-iteration-count определяет, сколько раз запускается анимация.
В этом примере анимация запускается пять раз:
Пример
div {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: родственник;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
количество итераций анимации: 5;
радиус границы: 90 пикселей;
} Попробуйте вживую. Учитесь на Udacity
Для анимации CSS до никогда не заканчивается , вы можете использовать бесконечное значение :
Пример
div {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: родственник;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
количество итераций анимации: бесконечно;
радиус границы: 90 пикселей;
} Попробуйте вживую. Учитесь на Udacity
Pros
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы Nanodegree
- Подходящие для Enterprises
- Платные сертификаты из завершения
. Экспе Pros
Экспе Pros - Простота навигации
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
Основные характеристики
- Огромное разнообразие курсов
- 30-дневная политика возмещения
- Бесплатные сертификаты о завершении
As 12,99 $
Pros
- Отличный пользовательский опыт
- предлагает качественное содержание
- очень трансляционные с их добычей.
Основные характеристики - Бесплатные сертификаты об окончании
- Акцент на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
анимация-направление
Свойство CSS анимация-направление указывает, воспроизводится ли анимация назад , вперед или попеременно между .
В этом примере показана анимация, выполняемая в обратном направлении (назад):
Пример
div {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: родственник;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
количество итераций анимации: 5;
анимация-направление: реверс;
радиус границы: 90 пикселей;
} Попробуйте вживую. Учитесь на Udacity
В этом примере анимация проходит вперед , затем назад :
Пример
div {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: родственник;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
количество итераций анимации: 5;
направление анимации: альтернативное;
радиус границы: 90 пикселей;
} Попробуйте в прямом эфире Учитесь на Udacity
Анимация начнет бежать назад , затем бежать вперед :
Пример
div {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: родственник;
цвет фона: синий;
имя-анимации: учиться;
продолжительность анимации: 6 с;
количество итераций анимации: 5;
анимация-направление: альтернативное-обратное;
радиус границы: 90 пикселей;
}
Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
функция синхронизации анимации
Свойство функция синхронизации анимации определяет кривую скорости анимации CSS.
Следующий пример анимирует CSS с различными кривыми скорости :
Example
#div1 {animation-timing-function: easy;}
#div2 {анимация-время-функция: облегчение;}
#div3 {функция синхронизации анимации: легкость входа-выхода;}
#div4 {функция синхронизации анимации: упрощение;}
#div5 {функция синхронизации анимации: линейная;} Попробуйте Live Learn на Udacity
Список возможных значений:
Значение Описание легкость (по умолчанию) Анимация начинается медленно, затем становится быстрой, но медленно заканчивается линейный Скорость анимации всегда одинакова вставной Анимация начинается медленно выдвижной Анимация заканчивается медленно легкий вход-выход Анимация начинается и заканчивается медленно. Часть между ними воспроизводится на нормальной скорости
Часть между ними воспроизводится на нормальной скорости кубический Безье (n,n,n,n) Вы можете указать выбранные вами значения
animation-fill-mode
Свойство CSS animation-fill-mode задает способ, которым анимации CSS влияют на стиль целей до и после окончания анимации.
В следующем примере показано, как animation-fill-mode работает со значением forwards . Обратите внимание, как элемент сохраняет стиль последнего ключевого кадра анимации после ее завершения.
Пример
раздел {
ширина: 150 пикселей;
высота: 150 пикселей;
фон: голубой;
положение: родственник;
имя-анимации: учиться;
продолжительность анимации: 2 с;
режим заполнения анимации: вперед;
} Попробуйте Live Learn на Udacity
Вот основные значения свойств:
Значение Описание нет (по умолчанию) Анимация не влияет на стиль элемента ни до, ни после запуска анимации вперед Значения стиля последнего ключевого кадра анимации применяются к элементу назад Значения стиля первого ключевого кадра анимации применяются к элементу и сохраняются в течение периода задержки анимации оба Анимация следует правилам как прямого, так и обратного режима заливки анимации
В приведенном ниже примере показано, как animation-fill-mode работает со значением в обратном направлении . Вы можете видеть, что элемент имеет стиль первого ключевого кадра еще до начала анимации ( во время задержки ).
Вы можете видеть, что элемент имеет стиль первого ключевого кадра еще до начала анимации ( во время задержки ).
Пример
раздел {
ширина: 150 пикселей;
высота: 150 пикселей;
фон: синий;
положение: родственник;
имя-анимации: учиться;
продолжительность анимации: 2 с;
анимация-задержка: 1,5 с;
режим заполнения анимации: назад;
радиус границы: 90 пикселей;
} Попробуйте вживую. Учитесь на Udacity
В этом примере показано, как animation-fill-mode работает с обоими значениями назад и вперед .
Пример
раздел {
ширина: 150 пикселей;
высота: 150 пикселей;
фон: синий;
положение: родственник;
имя-анимации: учиться;
продолжительность анимации: 2 с;
анимация-задержка: 1,5 с;
режим заполнения анимации: оба;
радиус границы: 90 пикселей;
} Попробуйте вживую Узнайте на Udacity
Элемент получает стиль первого ключевого кадра перед запуском анимации. После окончания анимации элемент сохраняет стиль последнего ключевого кадра .
После окончания анимации элемент сохраняет стиль последнего ключевого кадра .
Анимация
Анимация CSS аббревиатура объявляет все стандартных свойства в одном объявлении.
В этом примере показано использование шести анимаций длинные руки:
Пример
div {
имя-анимации: учиться;
продолжительность анимации: 6 с;
функция синхронизации анимации: легкость;
анимация-задержка: 3 с;
количество итераций анимации: 5;
анимация-направление: реверс;
радиус границы: 90 пикселей;
} Попробуйте живое обучение на Udacity
Мы можем добиться того же эффекта с помощью одного свойства анимации :
Пример
раздел {
анимация: выучить 6s облегчить 3s 5 реверс;
} Попробуйте вживую. Учитесь на Udacity
Все свойства для сокращенной записи
Свойство Описание задержка анимации Указывает начало анимации с задержкой или без нее направление анимации Определяет направление анимации продолжительность анимации Определяет продолжительность одного цикла режим анимации-заполнения Определяет стиль элемента до и после запуска анимации количество итераций анимации Указывает, сколько раз запускается анимация имя-анимации Определяет имя анимации @keyframes состояние воспроизведения анимации Указывает состояние анимации — приостановлено/выполняется функция синхронизации анимации Определяет кривую скорости анимации
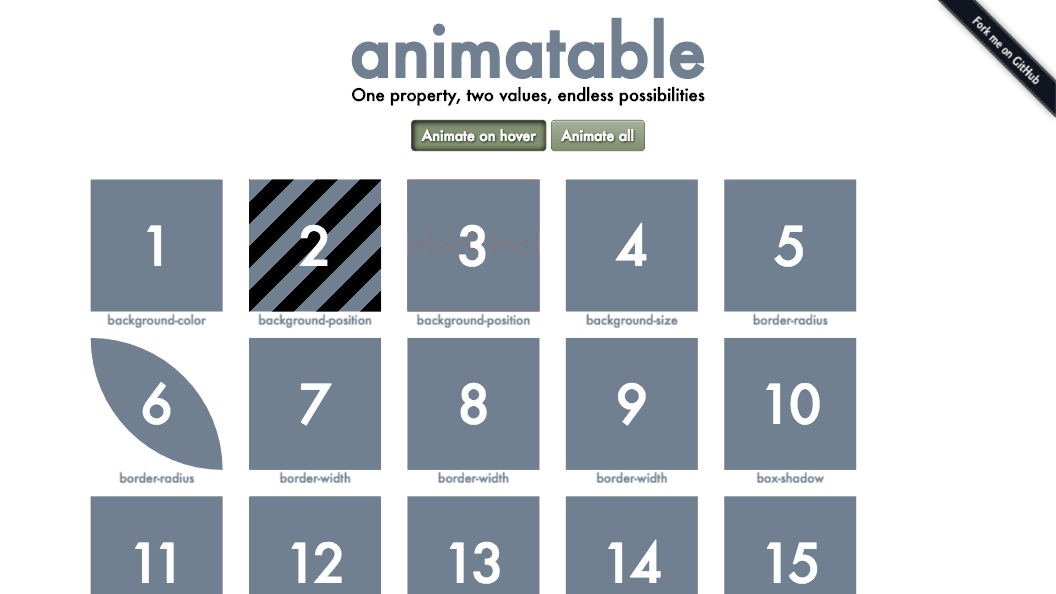
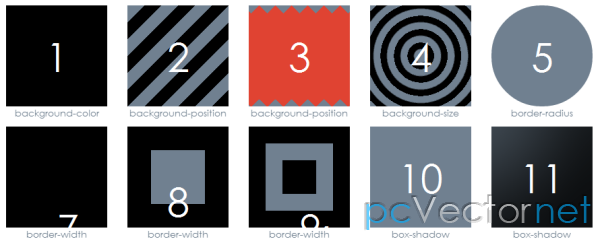
Список анимируемых свойств
Вот свойства, которые можно анимировать с помощью CSS:
Свойство фон фоновая позиция размер фона цвет фона граница (и связанные с ней свойства) теневая коробка дно цвет зажим зазор между столбцами количество столбцов ширина столбца ширина правила столбца цвет правила столбца правило столбца столбцы фильтр гибкий flex-grow гибкий термоусадочный гибкая основа шрифт настройка размера шрифта размер шрифта вес шрифта растяжка шрифта высота межбуквенный интервал высота строки слева поля поле слева нижнее поле верхнее поле поле справа максимальная ширина максимальная высота минимальная ширина минимальная высота заказ непрозрачность контур контур-смещение ширина контура цвет контура набивка набивка правая прокладка прокладка левая набивка дна перспектива перспективное происхождение справа тень текста цвет оформления текста отступ текста преобразование происхождения преобразование верх видимость вертикальное выравнивание межсловный интервал ширина z-индекс
CSS-анимация: полезные советы
- Анимировать CSS нужно с осторожностью , поскольку мигающие цвета , а определенные виды движения могут вызвать проблемы у людей с расстройствами, мигренью или эпилепсией.

- Чтобы CSS-анимация работала во всех браузерах , вы можете добавить префиксы, такие как
-webkit-animation и -moz-animation .
Offcanvas · Bootstrap v5.0
Как это работает
Offcanvas — это компонент боковой панели, который можно переключать с помощью JavaScript, чтобы он отображался слева, справа или снизу области просмотра. Кнопки или якоря используются в качестве триггеров, которые прикрепляются к определенным элементам, которые вы переключаете, и данных 9.Атрибуты 0041 используются для вызова нашего JavaScript.
- Offcanvas использует тот же код JavaScript, что и модальные окна. Концептуально они очень похожи, но это отдельные плагины.
- Точно так же некоторые исходные переменные Sass для стилей и размеров offcanvas наследуются от модальных переменных.
- При отображении offcanvas включает фон по умолчанию, который можно щелкнуть, чтобы скрыть offcanvas.

- Как и в случае с модальными окнами, одновременно может отображаться только одно окно вне холста.
Внимание! Учитывая, как CSS обрабатывает анимацию, вы не можете использовать margin или translate для элемента .offcanvas . Вместо этого используйте класс как независимый элемент-оболочку.
Примеры
Компоненты Offcanvas
Ниже приведен пример offcanvas, который отображается по умолчанию (через .show на .offcanvas ). Offcanvas включает поддержку заголовка с кнопкой закрытия и необязательный класс body для некоторых начальных дополнение . Мы рекомендуем по возможности включать заголовки offcanvas с действиями закрытия или предоставлять явное действие закрытия.
Контент для offcanvas находится здесь. Вы можете разместить здесь практически любой компонент Bootstrap или пользовательские элементы.
<дел>
Вне холста
<дел>
Контент для offcanvas идет сюда. Вы можете разместить здесь практически любой компонент Bootstrap или пользовательские элементы.
Вы можете разместить здесь практически любой компонент Bootstrap или пользовательские элементы.
Демонстрация в реальном времени
Используйте кнопки ниже, чтобы отображать и скрывать элемент offcanvas с помощью JavaScript, который переключает класс .show на элемент с классом .offcanvas .
-
.offcanvas скрывает содержимое (по умолчанию) -
.offcanvas.show показывает содержимое
Вы можете использовать ссылку с атрибутом href или кнопку с атрибутом data-bs-target . В обоих случаях data-bs-toggle="offcanvas" требуется.
Ссылка с href
Некоторый текст в качестве заполнителя. В реальной жизни вы можете иметь элементы, которые вы выбрали. Нравится, текст, изображения, списки и т. д.
Ссылка с href




 изображение {
положение: абсолютное;
-webkit-анимация: спин 6s линейный бесконечный;
-moz-анимация: спин 6s линейный бесконечный;
анимация: спин 6s линейный бесконечный;
}
изображение {
положение: абсолютное;
-webkit-анимация: спин 6s линейный бесконечный;
-moz-анимация: спин 6s линейный бесконечный;
анимация: спин 6s линейный бесконечный;
} 
 Экспе Pros
Экспе Pros 
 Учитесь на Udacity
Учитесь на Udacity Часть между ними воспроизводится на нормальной скорости
Часть между ними воспроизводится на нормальной скорости Вы можете видеть, что элемент имеет стиль первого ключевого кадра еще до начала анимации ( во время задержки ).
Вы можете видеть, что элемент имеет стиль первого ключевого кадра еще до начала анимации ( во время задержки ). После окончания анимации элемент сохраняет стиль последнего ключевого кадра .
После окончания анимации элемент сохраняет стиль последнего ключевого кадра .

 Вы можете разместить здесь практически любой компонент Bootstrap или пользовательские элементы.
Вы можете разместить здесь практически любой компонент Bootstrap или пользовательские элементы.

 ..
..

 offcanvas
offcanvas 
 Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода переходного компонента будет игнорироваться .
Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения . Кроме того, вызов метода переходного компонента будет игнорироваться . bs.offcanvas
bs.offcanvas 