что он собой представляет и для чего нужен. Детальный обзор с примерами
Атрибут «rel=» активно используется разработчиками сайтов для взаимодействия с поисковыми системами. Он включает в себя несколько значений, например nofollow или canonical. Каждый из них предназначен для решения определенных задач.
В сегодняшней статье я подробно разберу атрибут «rel=» и покажу на примерах, в каких случаях его лучше всего использовать.
Атрибут «rel=»: определение и предназначениеRel (от англ. «relationship» – отношение) – это атрибут HTML, описывающий ссылку. Он обозначает, что это за ссылка и на какой адрес она ведет. Работает это следующим образом: когда ссылка направляет пользователя на адрес, атрибут рассказывает поисковым системам, почему ссылка ведет на этот адрес. Например, ссылаться можно на файл стилей, который взаимодействует со страницей.
Еще ссылка может вести на PDF или иноязычную версию документа. Ссылка, как взаимосвязь между текущим и иным документом, часто используется в электронных книгах для переадресации на следующую или предыдущую страницу.
Современные браузеры чаще всего не обращают внимание на атрибут rel, но вот поисковые системы, напротив, уделяют этому пристальное внимание. Кроме того, социальные сети будут лучше взаимодействовать с веб-ресурсом, если его ссылки будут определены.
Атрибут rel может использовать вместе с тегом <a>:
<a rel="..." href="...">...</a>
Также допустимо его появление и в теге <link>:
<link rel="..." href="...">
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Значения атрибута «rel=»Если мы говорим об атрибуте rel, то чаще всего под ним подразумевается использование значения «nofollow», но есть и другие не менее важные значения.
rel=nofollowИспользуется, когда нужно, чтобы страница, на которую ссылается пользователь, не увеличила свой ссылочный вес благодаря этой ссылке. Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
Другими словами, по этой ссылке не передается индекс цитирования, используемый Яндексом, и PageRank, используемый Google.
<a rel="nofollow" href="index.html">Эту страницу не нужно посещать</a>
Использование такого значения оправдано на сайтах с формами для комментариев: пользователи могут оставлять ссылки на некачественные ресурсы, а из-за этого сайт рискует потерять доверие поисковых систем.
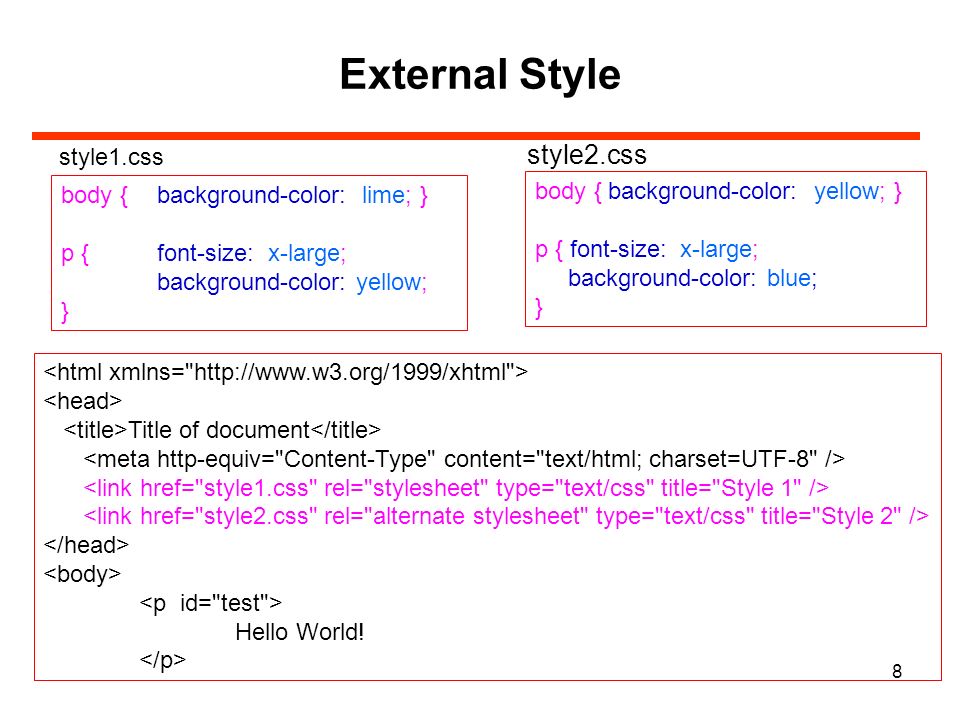
rel=alternateИспользуется для указания того, что ссылка ведет на альтернативное изображение страницы:
<a rel="alternate" type="application/pdf" href="page.pdf">Страница в формате PDF</a>
Также есть еще одна вариация:
...rel="alternate" hreflang="en"...
Она помогает поисковой системе понять геопринадлежность страницы, чтобы предоставить пользователю нужную языковую версию в результатах поиска. С ее помощью мы показываем поисковым роботам, что на сайте один и тот же контент доступен на разных языках. Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
Благодаря этому поисковики могут автоматически показывать корректную языковую версию на основе географических и языковых данных.
<a rel="alternate" hreflang="en" href="english-version.html">English</a>rel=canonical
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге <header>:
<link rel="canonical" href="http://www.example.com/">rel=author
Указывает на то, что приведенная ссылка относится к информации об авторе данной страницы или статьи.
<a href="/author-page.html" rel="author">link text</a>rel=bookmark
Обозначает, что эта ссылка является якорем и ведет на какую-то часть в этом же документе. Также она говорит поисковым системам, что эта ссылка постоянная.
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>rel=help
Такое значение используется для обозначения справочников. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
Например, в форме на сайте это прописывается через тег <a>:
<form> <label for="comment">Comment:</label> <textarea></textarea> <input type="submit" value="Text Comment"> <a rel="help" href="comments.html">Help</a> </form>rel=license
Указывает на то, что по ссылке размещено лицензионное соглашение, которое относится к основному тексту страницы.
<a rel="license" href="license.html">Посмотреть лицензионное соглашение</a>rel=dns-prefetch, preconnect, prefetch, preload
Ссылки с такими значениями пригодятся в тех случаях, когда нужно сослаться на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует эту ссылку заранее, поэтому она открывается быстрее:
<a rel="prefetch" href="license.rel=taghtml">Здесь что-то интересное</a>
Определяет категорию сайта или ключевой запрос:
<a rel="tag" href="search.html">Эта ссылка относится к странице с каталогом</a>rel=search
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
<a rel="search" href="search.html">Поиск по сайту</a>rel=icon
Необходим для того, чтобы связать содержимое сайта с иконкой:
<link rel="shortcut icon" href="/favicon.ico"></link>rel=external
Означает, что ссылка ведет на другой сайт, будет индексироваться и передавать вес. В WordPress этот атрибут часто используется в комментариях. Может функционировать совместно с nofollow, чтобы ссылка не передавала вес:
<a rel="external nofollow" href="page.html">Открыть в новой вкладке</a>rel=first, up, prev, next, last
Такие значения необходимо прописывать для тех ссылок, которые используются для навигации по странице. Они ведут в начало, конец, на предыдущую или последующую страницу:
Они ведут в начало, конец, на предыдущую или последующую страницу:
<ul> <li><a rel="next" href="page-1.html">Первая страница</a></li> <li>Исходная страница</li> <li><a rel="prey" href="page-3.html">Последняя страница</a></li> </ul>Заключение
Атрибут rel позволяет улучшить связь между страницами и сделать их более привлекательными для поисковых роботов. В результате это может заметно сказаться на посещаемости ресурса. Не бойтесь использовать данный атрибут – он может существенно улучшить показатели вашего сайта.
Типы ссылок — HTML | MDN
В HTML следующие типы ссылок показывают отношения между двумя документами, в одном из которых, ссылка ведёт к другому, используя элементы <a>, <area> или <link>.
| Тип ссылки | Описание | Разрешён в этих элементах | Не разрешён в |
|---|---|---|---|
alternate |
| <a>, <area>, <link> | Нет |
archives | Defines a hyperlink to a document that contains an archive link to this
one. For example, a blog entry could link to a monthly index page this
way. For example, a blog entry could link to a monthly index page this
way.Note: Although recognized, the singular | <a><area>, <link> | Нет |
author | Defines a hyperlink to a page describing the author or providing a way
to contact the author. Note: This may be a Although recognized, the | <a>, <area>, <link> | Нет |
bookmark | Indicates that the hyperlink is a
permalink for the nearest ancestor <article> element. If none, it is a permalink
for the
section
that the element is most closely associated to.This allows for bookmarking a single article in a page containing multiple articles, such as on a monthly summary blog page, or a blog aggregator. | <a>, <area> | <link> |
dns-prefetch Экспериментальная возможность | Hints to the browser that a resources is needed allowing the browser to
do a DNS lookup and protocol handshaking before a user clicks the link. | <link> | <a>, <area> |
external | Indicates that the hyperlink leads to a resource outside the site of the current page; that is, following the link will make the user leave the site. | <a>, <area> | <link> |
first | Indicates that the hyperlink leads to the first resource of the sequence the current page is in. Note: Other link types related to linking resources in the same sequence are Although recognized, the synonyms | <a>, <area>, <link> | Нет |
help |
| <a>, <area>, <link> | Нет |
icon | Defines a resource for representing the page in the user interface,
usually an icon (auditory or visual). The Note: Apple’s
iOS does not use this link type, nor the The | <link> | <a>, <area> |
index | Indicates that the page is part of a hierarchical structure and
that the hyperlink leads to the top level resource of that structure. If
one or several | <a>, <area>, <link> | Нет |
last | Indicates that the hyperlink leads to the last resource of the sequence the current page is in. Note: Other link types related to linking resources in the same sequence are Although recognized, the synonym | <a>, <area>, <link> | Нет |
license | Indicates that the hyperlink leads to a document describing the
licensing information. If not inside the <head> element, the standard doesn’t
distinguish between a hyperlink applying to a specific part of the
document or to the document as a whole. Only the data on the page can
indicate this. Only the data on the page can
indicate this.Note: Although recognized,
the synonym | <a>, <area>, <link> | Нет |
manifest | Indicates that the linked file is a Web App Manifest. | <link> | <a>, <area> |
next | Indicates that the hyperlink leads to the next resource of the sequence the current page is in. Note: Other link types related to linking resources in the same sequence are | <a>, <area>, <link> | Нет |
nofollow | Indicates that the linked document is not endorsed by the author of this
one, for example if it has no control over it, if it is a bad example or
if there is commercial relationship between the two (sold link). This
link type may be used by some search engines that use popularity ranking
techniques. This
link type may be used by some search engines that use popularity ranking
techniques. | <a>, <area> | <link> |
noopener | Instructs the browser to open the link without granting the new browsing
context access to the document that opened it, by not setting the Window.opener (en-US) property on the opened window.This
is especially useful when opening untrusted links, in order to ensure
they cannot tamper with the originating document, while still providing
the | <a>, <area> | <link> |
noreferrer | Prevents the browser, when navigating to another page, to send this
page name, or any other value, as referrer via the | <a>, <area> | <link> |
pingback | Defines an external resource URI to call if one make a comment or a
citation about the webpage. The protocol used to make such a call is
defined in the
Pingback 1.0
specification. Note: if the | <link> | <a>, <area> |
preconnect Экспериментальная возможность | Provides a hint to the browser suggesting that it open a connection to
the linked web site in advance, without disclosing any private
information or downloading any content, so that when the link is
followed the linked content can be fetched more quickly. | <link> | <a>, <area> |
prefetch | Suggests that the browser fetch the linked resource in advance, as it is
likely to be requested by the user. Starting with Firefox 44, the value
of the crossorigin attribute is
taken into consideration, making it possible to make anonymous
prefetches.Note: The Link Prefetch FAQ has details on which links can be prefetched and on alternative methods. | <a> Не реализовано,<area> Не реализовано,<link> | Нет |
preload | Tells the browser to download a resource because this resource will be needed later during the current navigation. | <link> | <a>, <area> |
prerender Её поведение в будущем может измениться»>
Экспериментальная возможность | Suggests that the browser fetch the linked resource in advance, and that it also render the prefetched content offscreen so it can be quickly presented to the user once needed. | <link> | <a>, <area> |
prev | Indicates that the hyperlink leads to the preceding resource of
the sequence the current page is in. Note: You can also use the Although recognized, the synonym | <a>, <area>, <link> | Нет |
search | Indicates that the hyperlink reference a document whose interface is
specially designing for searching in this document, or site, and its
resources. If the | <a>, <area>, <link> | Нет |
stylesheet | Defines an external resource to be used as a stylesheet. If the type is not set, the browser should assume it is a text/css stylesheet until further inspection.If
used in combination with the | <link> | <a>, <area> |
sidebar Check cross-browser support before using.»>
Non-standard | Indicates that the hyperlink leads to a resource that would be better
suited for a secondary browsing context, like a sidebar.
Browsers, that don’t have such a context will ignore this keyword. While once part of the HTML specification, this has been removed from the spec and is only implemented by Firefox at this time. | <a>, <area>, <link> | Нет |
tag | Indicates that the hyperlink refers to a document describing a tag that applies to this document. Note: This link type should not be set on links to a member of a tag cloud as these do not apply to a single document but to a set of pages. | <a>, <area> | <link> |
up | Indicates that the page is part of a hierarchical structure and
that the hyperlink leads to the higher level resource of that
structure. The number of | <a>, <area>, <link> | Нет |
HTML Атрибут a rel
Пример
Ссылка с атрибутом rel:
Попробуйте сами »
Определение и использование
Атрибут rel определяет связь между текущим документом и связанным документом.
Используется только при наличии атрибута href .
Совет: Поисковые системы могут использовать этот атрибут для получения дополнительной информации о ссылке!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
отн. | Да | Да | Да | Да | Да |
Синтаксис
| Значение | Описание |
|---|---|
| альтернативный | Предоставляет ссылку на альтернативное представление документа (т. е. печатную страницу, переведенное или зеркальное отображение) |
| автор | Предоставляет ссылку на автора документа |
| закладка | Постоянный URL-адрес, используемый для создания закладок |
| внешний | Указывает, что ссылочный документ не является частью того же сайта, что и текущий документ |
| помощь | Предоставляет ссылку на справочный документ |
| лицензия | Предоставляет ссылку на лицензионную информацию для документа |
| следующий | Предоставляет ссылку на следующий документ в серии |
| nofollow | Ссылки на неутвержденный документ, например платная ссылка. («nofollow» используется Google, чтобы указать, что поисковый робот Google не должен переходить по этой ссылке) |
| открывалка | Требует, чтобы любой контекст просмотра, созданный путем перехода по гиперссылке, не имел открывающего контекст просмотра |
| нереферер | Делает реферера неизвестным. Заголовок реферера не будет включен, когда пользователь щелкает гиперссылку |
| предыдущий | Предыдущий документ в подборке |
| поиск | Ссылки на средство поиска документа |
| бирка | Тег (ключевое слово) для текущего документа |
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Атрибут HTML rel
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут rel определяет связь между текущим документом и связанным документом/ресурсом.
Применяется к
Атрибут rel может использоваться для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <а> | отн. |
| <область> | отн. |
| <ссылка> | отн. |
| <форма> | отн. |
Примеры
Пример A
Ссылка с атрибутом rel:
Попробуйте сами »
Пример области
Карта-изображение с кликабельной областью:
 gif» alt=»Планеты» usemap=»#planetmap»>
gif» alt=»Планеты» usemap=»#planetmap»>
<имя карты="planetmap">
href=»sun.htm» rel=»alternate»>
Попробуйте сами »
Пример ссылки
Внешняя таблица стилей:
Попробуйте сами »
Поддержка браузера
Атрибут rel имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| и | Да | Да | Да | Да | Да |
| область | Да | Да | Да | Да | Да |
| форма | Да | Да | Да | Да | Да |
| ссылка | Да | Да | Да | Да | Да |
❮ Предыдущий Все атрибуты HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Top References Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 html">Здесь что-то интересное</a>
html">Здесь что-то интересное</a>