Шаблоны публикации HTML в Adobe Animate
Руководство пользователя Отмена
Поиск
Сведения о шаблонах публикации HTML
HTML-шаблон Animate представляет собой файл, содержащий статический HTML-код и настраиваемый код шаблона, который состоит из особого типа переменных (отличающихся от переменных ActionScript). При публикации SWF-файла Animate заменяет эти переменные значениями, заданными на вкладке «HTML» диалогового окна «Параметры публикации», и формирует HTML-страницу с внедренным SWF-файлом.
Animate включает шаблоны, удовлетворяющие требованиям большинства пользователей, и это устраняет необходимость ручного создания HTML-страниц для SWF-файлов. Например, шаблон «Только Animate» удобен для тестирования файлов в браузере. Он помещает SWF-файл на HTML-страницу таким образом, чтобы он мог быть просмотрен в веб-обозревателе с установленным проигрывателем Flash Player.
Для публикации новой HTML-страницы можно пользоваться одним и тем же шаблоном, изменяя его параметры.
HTML-шаблоны Animate имеют следующие отличительные характеристики.
Однострочный заголовок, отображаемый во всплывающем меню «Шаблон» на вкладке «HTML» диалогового окна «Параметры публикации».
Более подробное описание, отображаемое в поле «Информация» на вкладке «HTML» диалогового окна «Параметры публикации».
Переменные шаблона, начинающиеся с символа доллара ($), указывают, где должны быть вставлены значения параметров при создании выходного файла Animate.
Примечание. Если в документе необходимо ввести символ доллара в других целях, он должен предваряться обратной косой чертой (\$).
HTML-теги object и embed, отвечающие требованиям ® Communicator® или Navigator® соответственно.
Правильное отображение SWF-файла на HTML-странице возможно только при соблюдении этих требований. Для открытия SWF-файла Internet Explorer использует HTML-тег object, а Netscape — embed.
Настройка шаблонов публикации HTML
HTML-шаблоны можно модифицировать для создания карты ссылок, текстового или URL-отчета либо для вставки специальных значений для наиболее распространенных параметров в тегов Animate HTML object и embed (для Internet Explorer и Netscape Communicator или Navigator, соответственно).
Шаблоны Animate могут включать любое HTML-содержимое для приложения и даже программный код различных интерпретаторов (ColdFusion, ASP и других).
Откройте нужный HTML-шаблон Animate в HTML-редакторе. HTML-шаблоны находятся в следующих папках.
В Microsoft Windows XP и Microsoft Windows Vista: загрузочный диск
 Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.
Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.Mac OS X 10.3 и более поздних версий: жесткий диск Macintosh/Applications/Adobe Flash CS5/язык/First Run/HTML.
Загрузочный диск — это привод, с которого загружается ОС Windows (как правило, диск C:). Пользователь — имя пользователя, вошедшего в систему Windows. Язык — сокращенное наименование языка. Например, для английского (США) папка язык будет иметь имя en.
Отредактируйте шаблон.
Сохраните шаблон в той же папке, из которой он был извлечен.
-
Чтобы применить параметры шаблона к SWF-файлу, выберите меню «Файл» > «Параметры публикации» и на вкладке HTML выберите измененный шаблон. Animate изменяет в выбранном шаблоне только переменные шаблона.
Задайте остальные параметры публикации и нажмите кнопку «ОК».

HTML-шаблоны:переменные
В следующей таблице приведены переменные, которые распознает Animate.
Атрибут/параметр | Переменная шаблона |
|---|---|
Template title | $TT |
Template description start | $DS |
Template description finish | $DF |
Animate (SWF file) title | $T1 |
Animate (SWF file) title for search engine metadata | $TL |
Description for search engine metadata | $DC |
Metadata XML string for use with search engines | $MD |
Width | $WT |
Height | $HT |
Movie | $MO |
HTML alignment | $HA |
Looping | $LO |
Parameters for object | $PO |
Parameters for embed | $PE |
Play | $PL |
Quality | $QU |
Scale | $SC |
Salign | $SA |
Wmode | $WM |
Devicefont | $DE |
Bgcolor | $BG |
Movie text (area to write movie text) | $MT |
Movie URL (location of SWF file URL) | $MU |
| Image width (unspecified image type) | $IW |
Image height (unspecified image type) | $IH |
Image filename (unspecified image type) | $IS |
Image map name | $IU |
Image map tag location | $IM |
QuickTime width | $QW |
QuickTime height | $QH |
QuickTime filename | $QN |
GIF width | $GW |
GIF height | $GH |
GIF filename | $GN |
JPEG width | $JW |
JPEG height | $JH |
JPEG filename | $JN |
| PNG width | $PW |
PNG height | $PH |
PNG filename | $PN |
Использование сокращенных переменных шаблонов
Переменные шаблонов $PO (для тегов object) и $PE (для тегов embed) являются удобными сокращениями элементов. Каждая из них указывает Animate вставить в шаблон пользовательское значение для самых распространенных параметров тегов object и embed, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ($WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Каждая из них указывает Animate вставить в шаблон пользовательское значение для самых распространенных параметров тегов object и embed, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ($WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Пример HTML-шаблона
В следующий файл шаблона Default.HTML в Animate включено большинство из наиболее часто используемых переменных шаблонов.
$TTFlash Only $DS Display Adobe SWF file in HTML. $DF <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> $CS <title>$TI</title> </head> <body bgcolor="$BG"> <!--url's used in the movie--> $MU <!--text used in the movie--> $MT <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="$WI" height="$HE" id="$TI" align="$HA"> <param name="allowScriptAccess" value="sameDomain" /> $PO <embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" /> </object> </body> </html>
Создание карты изображений для замещения SWF-файла
Animate поддерживает создание карты ссылок, которая отображает изображение и обеспечивает работу кнопок, связанных с URL-адресами. Если HTML-шаблон содержит переменную шаблона $IM, то Animate производит добавление кода карты ссылок. Переменная $IU определяет имена для GIF-, JPEG- и PNG-файлов.
Выберите в документе ключевой кадр для карты ссылок и присвойте ему метку кадра #Map в инспекторе свойств (меню «Окно» > «Свойства»). Используйте любой ключевой кадр с кнопками, связанными с действиями getURL ActionScript 1.0 или 2.0.
Если этого не сделать, то Animate сформирует карту ссылок на основе кнопок в последнем кадре SWF-файла. Этот параметр создаст встроенную карту ссылок, а не внедренный SWF-файл.
Чтобы выбрать кадр для карты ссылок, выполните одно из следующих действий.
Для PNG- или GIF-файлов кадр необходимо пометить как #Static.
Для JPEG-файлов при выполнении публикации поместите точку воспроизведения в кадр, который будет использоваться для отображения.
Откройте в HTML-редакторе HTML-шаблон для модификации.
Сохраните шаблон.
Выберите меню «Файл» > «Параметры публикации», затем «Формат», выберите формат карты ссылок и нажмите кнопку ОК.

Для примера вставим в шаблон следующий код.
$IM <img src=$IS usemap=$IU width=$IW height=$IH BORDER=0>
В результате этого в HTML-документе, созданном по команде «Опубликовать», появится следующий код.
<map name="mymovie"> <area coords="130,116,214,182" href="http://www.adobe.com"> </map> <img src="mymovie.gif" usemap="#mymovie" width=550 height=400 border=0>
Создание текстовых и URL-отчетов
Переменная шаблона $MT указывает Animate вставить весь текст из текущего SWF-файла в HTML-код в виде примечания. Эта возможность может оказаться полезной для индексации содержимого SWF-файла, а также для того, чтобы сделать его доступным для поисковых машин.
Переменная шаблона $MU указывает Animate сформировать список URL-адресов, на который ссылаются действия в текущем SWF-файле, и вставить его в текущее местоположение в виде примечания. Это действие позволяет средствам проверки ссылок обнаруживать и проверять ссылки из SWF-файла.
Это действие позволяет средствам проверки ссылок обнаруживать и проверять ссылки из SWF-файла.
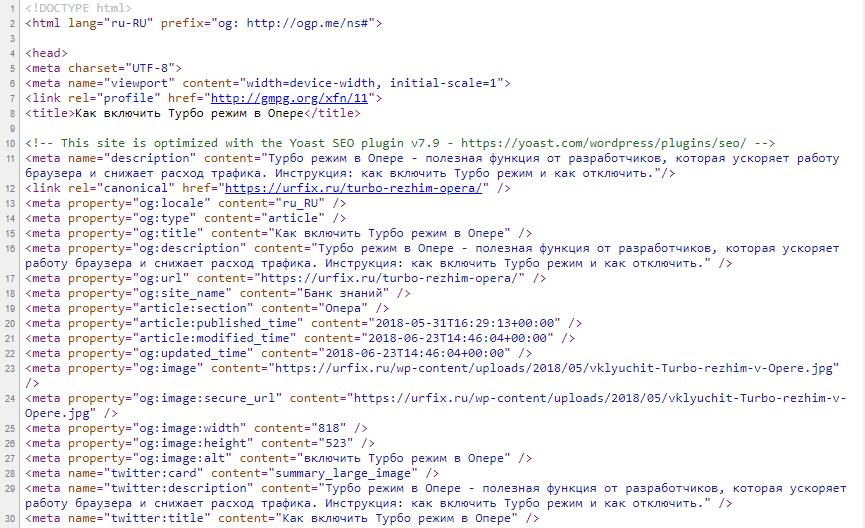
Внедрение метаданных поиска
Переменные шаблонов $TL (название SWF-файла) и $DC (описание метаданных) позволяют включать метаданные поиска в HTML-код. Эта возможность делает SWF-файл более доступным для поисковых систем и обеспечивает эффективность поиска. Переменная шаблона $MD предназначена для включения метаданных поиска в виде XML-строки.
Похожие темы
- Описание процесса публикации
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Основы HTML и CSS Шаблон
В этом уроке мы изучим минимальный набор Html-тегов, который необходим для разработки абсолютно любых, вообще всех проектов, которые только существуют в мире.
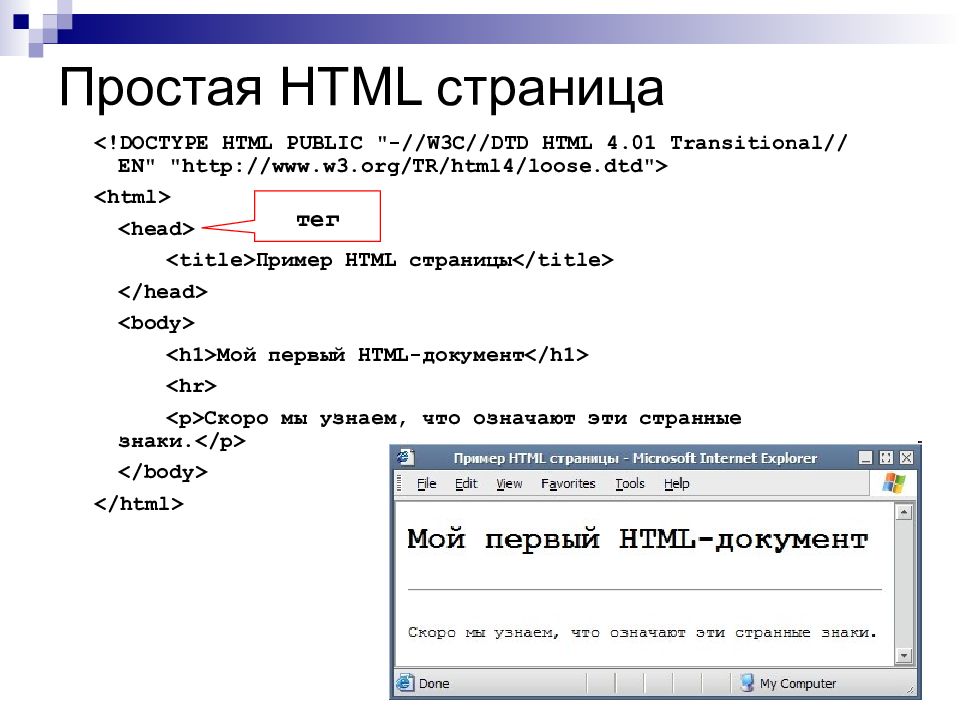
Для начала давайте откроем совершенно пустую index-html страницу. В браузере нажмём «Посмотреть код». В исходном коде мы видим, что у нас есть теги «html», «head», «body».
Мы их не писали, но они у нас есть, то есть эти теги создаются автоматически в любых условиях. Их лучше всё-таки писать сразу в html-странице сразу же, а не так, чтобы браузер автоматически их подставлял. Давайте разберёмся, что это за теги, какие они должны быть и откуда они вообще берутся, собственно говоря.
Для начала напишем код самого шаблона и будем по очереди разбираться с каждым тегом.
<!DOCTYPE> <html> <head> <meta charset='utf-8'> <title>Заголовок страницы</title> </head> <body> </body> </html>
Самый первый тег, который вы должны написать на странице – это «<!DOCTYPE html>». Этот тег говорит нам о версии языка html. То есть, если мы пишем в начале страница «<!DOCTYPE html>», то браузер понимает, что мы пишем на версии языка Html 5.
Следующий тег, который вы, соответственно, должны написать, – это «html», соответственно не забыть его закрыть. Этот тег говорит о том, что мы начали писать Html-код.
Дальше мы пишем тег «head» и «body». Собственно говоря, то, что мы с вами видели в исходном коде страницы. Давайте разбираться, что это такое.
В «head’е» мы прописываем все настройки нашей страницы. Например, мы можем написать здесь тег «title» и написать «Заголовок страницы». То есть то, что вы пишете в «title’е» между открывающим и закрывающим тегом, это показывается в заголовке страницы. Абсолютно во всех сайтах этот текст пишется в теге «title».
В «body» мы прописываем весь текст, который хотим увидеть на нашей странице. Причем, хочу обратить внимание, что если мы напишем что-то в «head’е», то это появится на экране, но браузер автоматически уберёт этот текст из «head’а» и поставит его в «body». Поэтому в «head’е» ничего никогда не пишем того, что должно выводиться на странице, только какие-то настройки, либо здесь ещё можно файлы подключать. Об этом мы сейчас тоже поговорим.
Об этом мы сейчас тоже поговорим.
Итак, в «head’е» мы пишем настройки, в «body» мы пишем то, что выводится на экран. Дословно «head» – «шапка», а «body» – «тело». Ну, или «head» – «голова», кто как называет. Но в целом, в «голове» мы пишем настройки, а в «body», повторюсь – пишем всё то, что хотим увидеть в браузере.
Давайте рассмотрим, что ещё мы можем написать в «head’е» – это тег «meta». Здесь пишем «charset=”utf-8”». Эта штука называется кодировкой «utf-8», то есть мы на нашей странице будем использовать кодировку «utf-8». Если не знаете, что такое кодировка, то в описании к уроку будет ссылочка к описанию того, что такое кодировка. Дело в том, что иногда можно сделать так, что мы создадим файл нечаянно в другой кодировке или неслучайно, например, потому что просто «Блокнотом» пользуемся. то у вас могут появятся какие-то карказябры и какие-то непонятные будут символы. Если такое случится, то обязательно ставьте кодировку «meta charset=”utf-8”». Вообще просто примите за правило всегда её писать и просто не парится. И всё у вас в жизни тогда будет хорошо. Просто берите, ставьте и всё будет классно.
И всё у вас в жизни тогда будет хорошо. Просто берите, ставьте и всё будет классно.
Итак, продолжим. То, что мы написали, – это такой минимальный набор Html-тегов, который всегда должен лежать у вас под рукой, поэтому лучше всего сделать следующим образом. Сохраните папку с текущим проектом с именем «pattern» или как-нибудь еще, как хотите, и сделайте шаблончиком эту папочку, в которой у вас всё будет лежать. А потом просто берёте, копируете, вставляете называете, как новый какой-то проект. Всё, у вас уже в новом проекте лежит файлик «index.html» с готовыми Html-тегами. Вам не придется ничего переписывать, заново писать, и всё будет классно.
Теперь давайте немножечко разберёмся с CSS-ками, как их подключать, что вообще с ними делать, потому что в прошлом уроке мы писали просто теги «style». Как это теперь-то делать? Во-первых, вы можете, как и в прошлом уроке, написать в «шапке» тег «style». И здесь уже писать какие-то свойства.
<head> <style> ...css-свойства... </style> </head>
Лучше всего, на самом деле CSS-ки выносить в отдельный файл. Для этого мы создаём отдельный файл, называем его «style.css» и все css-свойства переносим в него.
Но если мы просто перенесли, просто создали файл, то ничего интересного не произойдёт. Потому что файлы «index.html» и «style.css» не связаны друг с другом. Они два разных файла, живут сами по себе и никто друг о друге не знает. Нам их нужно соединить. Для этого в теге <head> мы подключаем наш CSS.
<head> <link rel="stylesheet" href="style.css"> </head>
Если у вас стоит Emmet, то вообще просто пишете «link», нажимаете tab и всё автоматически напишется. У вас должно быть написано «rel=”stylesheet”», то есть мы подключаем таблицу стилей и в «href» мы прописываем путь к нашему файлику.
Таким образом, по факту, сайт – это одна страница html, в которой прописаны все CSS-свойства и все теги, но для удобства читания и рассмотрения всего проекта, учитывая то, что если проект большой, то может быть до тысячи и больше строк кода. Представьте, у вас в css тысяча срок кода, потом ещё html тысяча строк кода, да вы запутаетесь здесь, поэтому лучше разделять CSS-ки на разные файлы, ещё лучше, если вы будете разделять их логически. Допустим, если у вас есть какой-то общий стиль CSS, есть CSS-ки для каких-то отдельных файлов, но это такие загоны на будущее, пока что просто создавайте «style.css» один файлик и в нём пишите все CSS-свойства, которые вам необходимы. На самом деле, вот эту штуковину вы тоже можете сохранить в шаблон, чтобы опять же «style.css» не пересоздавать, то есть вот в таком формате сохраните и будет вам счастье. Потом просто скопировали папочку «Pattern», переименовали и всё, у вас уже есть файлик со стилями и есть файлик с html-тегами и жизнь прекрасна.
Представьте, у вас в css тысяча срок кода, потом ещё html тысяча строк кода, да вы запутаетесь здесь, поэтому лучше разделять CSS-ки на разные файлы, ещё лучше, если вы будете разделять их логически. Допустим, если у вас есть какой-то общий стиль CSS, есть CSS-ки для каких-то отдельных файлов, но это такие загоны на будущее, пока что просто создавайте «style.css» один файлик и в нём пишите все CSS-свойства, которые вам необходимы. На самом деле, вот эту штуковину вы тоже можете сохранить в шаблон, чтобы опять же «style.css» не пересоздавать, то есть вот в таком формате сохраните и будет вам счастье. Потом просто скопировали папочку «Pattern», переименовали и всё, у вас уже есть файлик со стилями и есть файлик с html-тегами и жизнь прекрасна.
Вот, собственно, так создаётся минимальный шаблон, так начинаются проекты. Создали проект, написали теги, написали css-свойства и всё классно. Теперь у вас есть базовые знания, понимание того, как это вообще всё работает, взаимодействует. Дальше следующим шагом и в следующих курсах мы начнём изучать все html-теги, все css-свойства и дальше уже посмотрим, что будет. Поэтому не сдавайтесь. Я надеюсь, что всё понятно и всё круто, продолжайте дальше. Да прибудет с вами Сила Html и CSS!
Поэтому не сдавайтесь. Я надеюсь, что всё понятно и всё круто, продолжайте дальше. Да прибудет с вами Сила Html и CSS!
шаблонов HTML
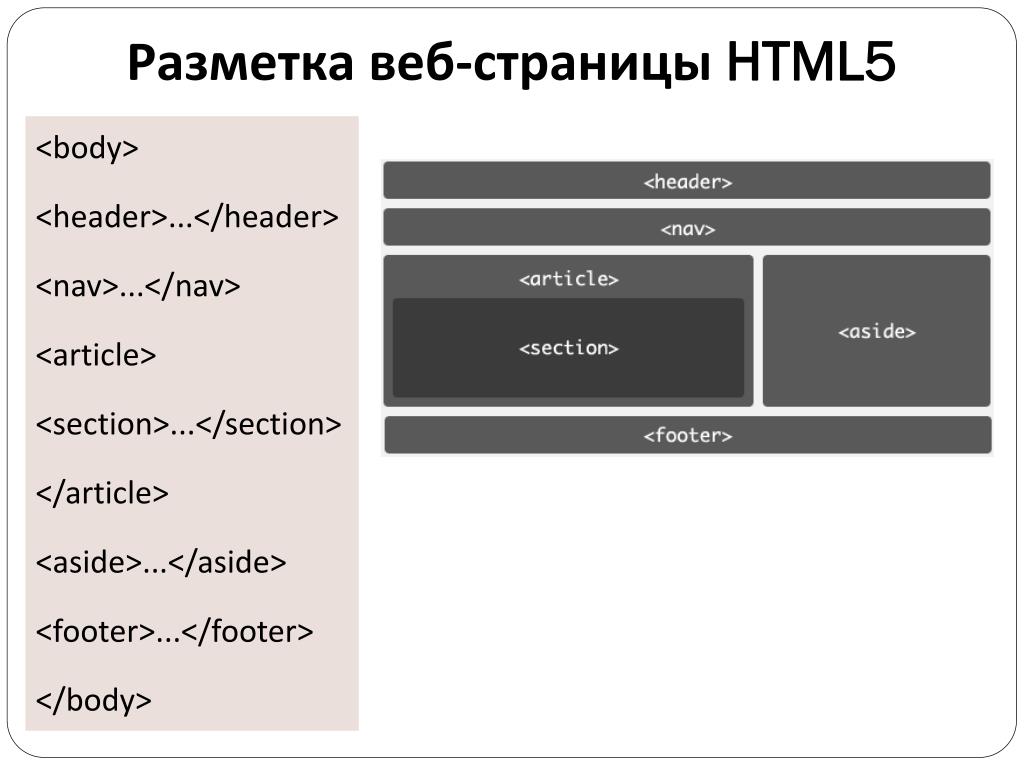
Все эти HTML-шаблоны можно загрузить бесплатно и использовать по своему усмотрению. Большинство из них являются шаблонами HTML5. Шаблоны HTML5 используют элементы, которые были представлены в HTML5, такие как , и т. д.
Шаблоны макетов
Эти HTML-шаблоны предоставляют вам базовую компоновку, чтобы вы могли добавить свой собственный внешний вид. Во всех шаблонах используются «столбцы одинаковой высоты», что означает, что любые меньшие столбцы динамически увеличивают свою высоту, чтобы соответствовать самому высокому столбцу. Другими словами, это выглядит лучше :).
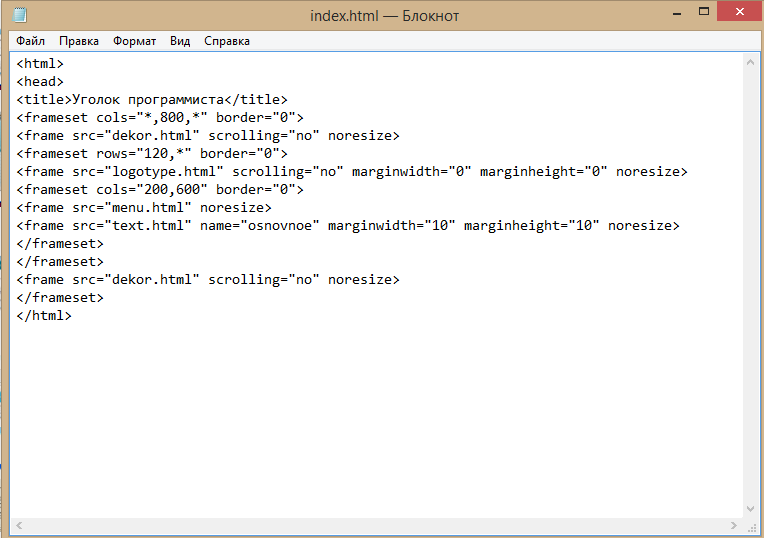
Шаблоны HTML5 «Фреймы»
Эти шаблоны используют HTML5 и CSS для достижения функциональности фреймов без использования фреймов.
HTML5 «Фреймы» — 2 столбца, левое меню
Просмотреть исходный код | Предварительный просмотр
Левый и правый столбцы прокручиваются независимо друг от друга. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
HTML5 «Фреймы» — 2 столбца, правое меню
Просмотреть исходный код | Предварительный просмотр
Левый и правый столбцы прокручиваются независимо друг от друга. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 строки, 2 столбца, A
Просмотреть исходный код | Предварительный просмотр
Кадр заголовка и левый фрейм навигации. Кадр заголовка перекрывает левый кадр. Включите/отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 ряда, 2 столбца, D
Просмотр исходного кода | Предварительный просмотр
Нижний колонтитул и левый навигационный фрейм. Левая рамка перекрывает рамку нижнего колонтитула. Включите/отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Левая рамка перекрывает рамку нижнего колонтитула. Включите/отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Другие шаблоны рамок »
Шаблоны CSS
В эти шаблоны добавлены некоторые базовые стили с помощью CSS. Различные цвета позволяют вам получить представление о том, как каждый шаблон выглядит под разными цветами.
Фиксированная ширина 1, красный
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Однако полоса функций и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон имеет «красную» тему.
Фиксированная ширина 1, зеленый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Однако полоса функций и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон имеет «зеленую» тему.
Шаблон имеет «зеленую» тему.
Фиксированная ширина 2, синий
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Шаблон имеет светло-серый фон (хотя вы можете изменить его на любой другой цвет). Шаблон имеет «синюю» тему.
Фиксированная ширина 2, оранжевый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Шаблон имеет светло-серый фон (хотя вы можете изменить его на любой другой цвет). Шаблон имеет «оранжевую» тему.
Другие шаблоны CSS »
Специализированные шаблоны HTML
Эти шаблоны имеют собственный внешний вид и изображения для придания особого вида. Просто добавьте контент и опубликуйте!
Создание пользовательского закодированного шаблона
Доступно с любой из следующих подписок, если не указано иное:
| Все продукты и планы |
Разработчики могут создавать блог, страницу веб-сайта, целевую страницу и шаблоны электронной почты с нуля, используя HTML. Вы также можете клонировать макет шаблона перетаскивания в HTML, а затем настроить его как закодированный шаблон.
Вы также можете клонировать макет шаблона перетаскивания в HTML, а затем настроить его как закодированный шаблон.
Обратите внимание: для создания шаблонов электронной почты с пользовательским кодом требуется учетная запись Marketing Hub Professional или Enterprise .
Создайте новый файл HTML и HubL
- В своей учетной записи HubSpot перейдите к Маркетинг > Файлы и шаблоны > Инструменты дизайна .
- На левой боковой панели создайте новый файл, нажав Файл > Новый файл . Возможно, вам придется щелкнуть папку значок папки , чтобы развернуть средство поиска.
- В диалоговом окне нажмите Что бы вы хотели построить сегодня? раскрывающееся меню и выберите HTML & HUBL .
- Нажмите Далее
- Введите сведения о новом файле:
- Выберите Шаблон или Часть шаблона .
 Частичный шаблон — это шаблон, который можно использовать в других шаблонах.
Частичный шаблон — это шаблон, который можно использовать в других шаблонах. - В раскрывающемся меню выберите тип шаблона, который вы кодируете (страница, блог или электронная почта).
- Дайте вашему файлу имя .
- Чтобы обновить местоположение файла, в разделе Расположение файла нажмите Изменить и выберите папку, в которую нужно добавить файл.
- Выберите Шаблон или Часть шаблона .
- Нажмите Создать .
- Напишите HTML-код для своей страницы или шаблона электронной почты.
- Чтобы просмотреть, как будет отображаться ваш HubL, щелкните, чтобы включить переключатель Показать вывод . Справа откроется панель с отрендеренным предварительным просмотром.
- В правом верхнем углу нажмите Предварительный просмотр , чтобы просмотреть, как ваш шаблон будет выглядеть и работать в редакторе содержимого. Этот предварительный просмотр синхронизируется с редактором и будет автоматически обновляться по мере вашей работы.

- В правом верхнем углу нажмите Опубликовать изменения
Дополнительные ресурсы по индивидуальному дизайну см. в документации дизайнера HubSpot. Существует дополнительная документация по параметрам закодированного модуля, таким как теги фильтра и значки.
Добавьте необходимые теги HubL
Вы увидите сообщение об ошибке, если в вашем коде отсутствуют какие-либо необходимые теги HubL, если вы попытаетесь опубликовать файл.
Шаблоны веб-сайтов, целевых страниц и блогов требуют следующих тегов:
-
{{standard_footer_includes}} -
{{standard_header_includes}}
 Их можно добавить двумя способами:
Их можно добавить двумя способами:- Включите этот токен, который вытягивает в разделе отписки CAN-SPAM:
{{unsubscribe_section}}. Затем добавьте эти токены по отдельности:-
{{site_settings.company_street_address_1}} -
{{site_settings.company_city}} -
{{site_settings.company_ состояние}} -
{{site_settings.company_zip}} - С помощью этого метода у вас не будет возможности форматировать язык и стиль текста и ссылок.
-
- Используйте эти токены по отдельности:
-
{{site_settings.company_name}} -
{{unsubscribe_link}}или 9 0200 {{unsubscribe_link_all}} (укажите хотя бы один) -
{ {unsubscribe_anchor}} -
{{site_settings.
-


 Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.
Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.
 adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="$WI" height="$HE" id="$TI" align="$HA">
<param name="allowScriptAccess" value="sameDomain" />
$PO
<embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</body>
</html>
adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="$WI" height="$HE" id="$TI" align="$HA">
<param name="allowScriptAccess" value="sameDomain" />
$PO
<embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</body>
</html>
 ..css-свойства...
</style>
</head>
..css-свойства...
</style>
</head> Частичный шаблон — это шаблон, который можно использовать в других шаблонах.
Частичный шаблон — это шаблон, который можно использовать в других шаблонах.