HTML/Атрибут sizes (Элемент source)
Синтаксис
<picture> ... <source srcset="..." sizes="[значение]"> ... <img src="..." alt="..."> </picture>
Описание
Атрибут / параметр sizes (от англ. «sizes» ‒ «размеры») указывает список допустимых относительных размеров источника.
Примечание
Значения относительных размеров изображения рассчитываются относительно размера экрана.
Условия использования
Данный атрибут указывается только для альтернативных источников с дескрипторами ширины.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | |
| 5.0 | |
| 5.1 | 4.7.4. The source element when used with the picture element …the sizes content… |
| XHTML | |
| 1.0 | |
| 1.1 | |
Значения
В качестве значения данного атрибута указывается список допустимых размеров источника, имеющий следующую грамматику:
<размер-источника># [ , <значение-размера-источника> ]? | <значение-размера-источника>
где,
- <размер-источника>
- состоит из
<медиа-условие> <значение-размера-источника>.
- <медиа-условие>
- медиа-условие.
min-width: <число><ед.измерения>илиmax-width: <число><ед.измерения> - <значение-размера-источника>
- значение относительного размера изображения, указываемое в виде «
<число>vw»;
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр sizes (Элемент source)</title>
</head>
<h2>Пример использования атрибута «sizes»</h2>
<picture>
<source srcset=»/examples/images/pineberry/480.png 853w, /examples/images/pineberry/720.png 1280w, /examples/images/pineberry/1080.png 1920w» type=»image/png»>
<!—
90vw для экранов с шириной до 1024px;
35vw для экранов с шириной от 1440px;
50vw для экранов с остальным разрешением.

—>
<img src=»/examples/images/pineberry/360.png» alt=»Клубника «Пайнберри»»>
</picture>
</body>
</html>
Параметр sizes (Элемент source)
C37: Использование максимальной ширины и высоты CSS для соответствия изображениям | ВАИ
Об этой техникеПрименимость
Этот метод применим к технологиям каскадных таблиц стилей/HTML.
Этот метод относится к 1.4.10: Reflow (рекомендации).
Описание
Цель этого метода состоит в том, чтобы иметь возможность представлять изображения, не вводя горизонтальная полоса прокрутки шириной, эквивалентной 320 пикселям CSS, или вертикальная прокрутка полоса на высоте, эквивалентной 256 пикселям CSS, для контента, предназначенного для горизонтальной прокрутки. Это делается с помощью CSS максимальная ширина и высота методы свойств, которые адаптируются к доступному пространству и сохраняют исходные размеры
изображения.
Адаптивные макеты могут добавлять или удалять столбцы или блоки макета, и каждая часть макет может быть шире или меньше в разных точках. Этот метод обеспечивает изображения не выходить за пределы своей области макета, в том числе в макетах с одним столбцом, где это было бы вызвать прокрутку.
Основные принципы подгонки изображений:
- Определите свойство
max-widthдля изображений и; - Определите свойство
heightдля изображений, чтобы они увеличивались или уменьшались в доступном пространстве и реагировали масштабировать уровни.
Все изображения требуют тщательного дизайна, чтобы исходный размер соответствовал самому большому
размер доступных пространств для достижения красивых результатов в широком диапазоне окон просмотра
размеры и уровни масштабирования.
Примеры
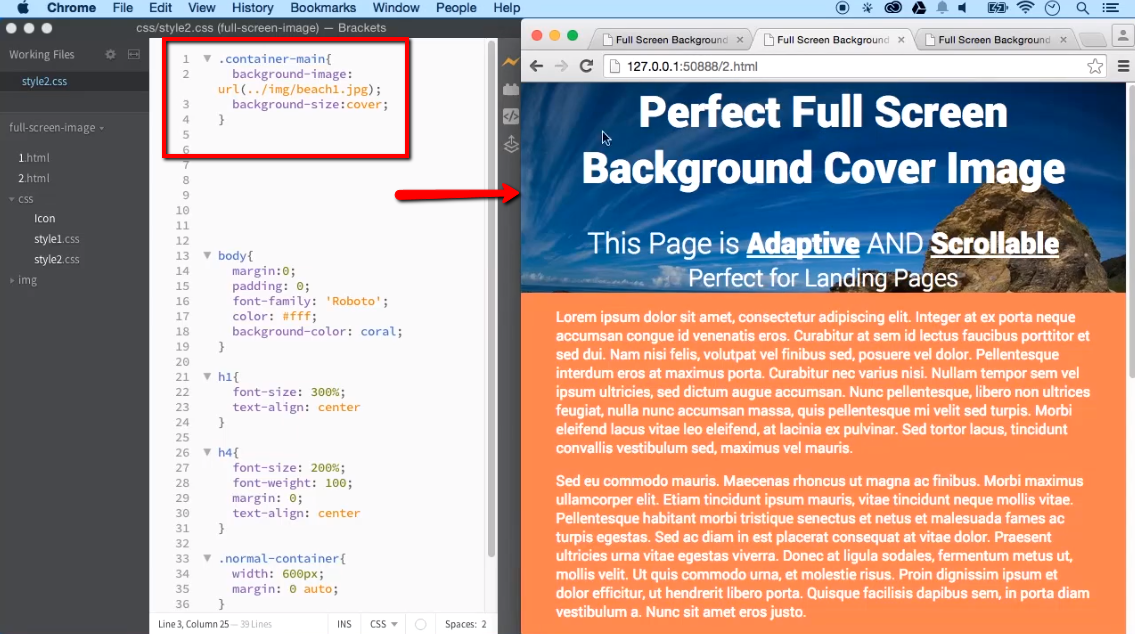
Пример 1: Подбор изображений в HTML и CSS
В следующем простом примере используются HTML и CSS для создания подходящего изображения. Расположение регионы изменяют свой размер по мере изменения окна просмотра. Изображения впоследствии корректируются их размер должен соответствовать контейнерам области макета.
Уровень масштабирования можно увеличить до 400 %, не требуя прокрутки более одного раза.
направление. В этом конкретном примере используется размер в процентах для максимальная ширина и автоматический размер для высоты изображения, чтобы сохранить исходные размеры.
<стиль>
/* Подбор стиля изображений */
.img-отзывчивый {
максимальная ширина: 100%;
}
<дел>
![]() ...
...
Рабочий пример: использование подгонки изображений для оплавления
Тесты
Процедура
- Отображение веб-страницы в пользовательском агенте с возможностью увеличения на 400% и установка размеров области просмотра
(в пикселях CSS) до 1280 в ширину и 1024 в высоту.

- Увеличение на 400%.
- Для содержимого, читаемого горизонтально, убедитесь, что все изображения помещаются на доступном пространстве без горизонтальной прокрутки.
- Для содержимого, читаемого вертикально, убедитесь, что все изображения помещаются на доступном пространстве без вертикальная прокрутка.
Если браузер не поддерживает масштабирование до 400 %, вы можете уменьшить ширину браузер пропорционально. Например, при масштабе 300% область просмотра должна иметь размер 960 пикселей в ширину.
Ожидаемые результаты
#3 и #4 верны.
НаверхИзображение | Semantic UI
Загрузка
AD
Изображение
Если размер не указан, изображения будут использовать исходные размеры изображения вплоть до размера его контейнера. .
.
Вы можете указать img или svg как изображение пользовательского интерфейса или использовать дочерний элемент.
Изображение может быть отформатировано для ссылки на другой контент
Изображение может быть скрыто
Изображение может показывать, что оно отключено и не может быть выбрано
Изображение может быть отформатировано для отображения в тексте в качестве аватара
Имя пользователя
Изображение может иметь рамку для выделения краев белого или прозрачного содержимого
Изображение может занимать всю ширину своего контейнера
Изображение может выглядеть круглым
Изображение может выглядеть круглым
Изображение может указывать вертикальное выравнивание
Верхнее выравнивание
Выровнено по середине
Выровнено по нижнему краю
Изображение может располагаться по центру в блоке контента
Te eum doming eirmod, nominati pertinacia argumentsum ad his. Ex eam alia facete scriptorem, est autem aliquip detraxit at. Usu ocurreret referrentur at, cu epicurei appellantur vix. Cum ea laoreet recteque electrom, eos choro alterum definiebas in. Vim dolorum definiebas an. Mei ex natum rebum iisque.
Ex eam alia facete scriptorem, est autem aliquip detraxit at. Usu ocurreret referrentur at, cu epicurei appellantur vix. Cum ea laoreet recteque electrom, eos choro alterum definiebas in. Vim dolorum definiebas an. Mei ex natum rebum iisque.
Audiam quaerendum eu sea, pro omittam definiebas ex. Это латинские определения. Quot wisi nulla ex duo. Vis sint solet expetenda ne, его te phaedrum referrentur consectetuer. Id vix fabulas oporteat, ei quo vide phaedrum, vim vivendum maiestatis in.
Eu quo homero blandit intellegebat. Incorrupte consequuntur mei id. Mei ut facer dolores adolescens, no illum aperiri quo, usu odio brute at. Qui te porro electrom, ea dico facete utroque quo. Populo quodsi te eam, wisi everti eos ex, eum elitr altera utamur at. Quodsi convenire mnesarchum eu per, как минимальный постулат per id.
Для изображения можно указать, что ему требуется дополнительный интервал, чтобы отделить его от близлежащего контента. Ex eam alia facete scriptorem, est autem aliquip detraxit at. Usu ocurreret referrentur at, cu epicurei appellantur vix. Cum ea laoreet recteque electrom, eos choro alterum definiebas in. Vim dolorum definiebas an. Mei ex natum rebum iisque.
Usu ocurreret referrentur at, cu epicurei appellantur vix. Cum ea laoreet recteque electrom, eos choro alterum definiebas in. Vim dolorum definiebas an. Mei ex natum rebum iisque.
Audiam quaerendum eu sea, pro omittam definiebas ex. Это латинские определения. Quot wisi nulla ex duo. Vis sint solet expetenda ne, его te phaedrum referrentur consectetuer. Id vix fabulas oporteat, ei quo vide phaedrum, vim vivendum maiestatis in.
Eu quo homero blandit intellegebat. Incorrupte consequuntur mei id. Mei ut facer dolores adolescens, no illum aperiri quo, usu odio brute at. Qui te porro electrom, ea dico facete utroque quo. Populo quodsi te eam, wisi everti eos ex, eum elitr altera utamur at. Quodsi convenire mnesarchum eu per, как минимальный постулат per id.
Изображение может располагаться слева или справа от другого контента. Ex eam alia facete scriptorem, est autem aliquip detraxit at. Usu ocurreret referrentur at, cu epicurei appellantur vix. Cum ea laoreet recteque electrom, eos choro alterum definiebas in. Vim dolorum definiebas an. Mei ex natum rebum iisque.
Vim dolorum definiebas an. Mei ex natum rebum iisque.
Audiam quaerendum eu sea, pro omittam definiebas ex. Это латинские определения. Quot wisi nulla ex duo. Vis sint solet expetenda ne, его te phaedrum referrentur consectetuer. Id vix fabulas oporteat, ei quo vide phaedrum, vim vivendum maiestatis in.
Eu quo homero blandit intellegebat. Incorrupte consequuntur mei id. Mei ut facer dolores adolescens, no illum aperiri quo, usu odio brute at. Qui te porro electrom, ea dico facete utroque quo. Populo quodsi te eam, wisi everti eos ex, eum elitr altera utamur at. Quodsi convenire mnesarchum eu per, как минимальный постулат per id.
Изображение может отображаться разного размера
Semantic использует произвольные значения по умолчанию для размеров изображений от мини до массивных. Рекомендуется обновить их значениями, используемыми в вашем проекте в image.variables .
| Название класса | Размер |
|---|---|
| Мини | 35px |
| Маленький | 80px |
| Маленький | 150px |
| Средний | 300px |
| Большой | 450px |
| Большой | 600px |
| Огромный | 800px |
| Массивный | 960px |
Группа изображений может иметь одинаковый размер.