Как я делаю формы обратной связи. Часть 1. FormIt+Fancybox | Блог
09.06.2017
Инструкция
Уведомление об использовании cookie, IP-адреса и местоположения
Пример уведомление об использовании информации
Читать
24.05.2017
Инструкция
Выводим вложенный MIGX в MIGX через Fenom
Инструкция как вывести поля MIGX во вложенной таблице MIGX через Fenom
Читать
17.02.2017
Инструкция
Выгрузка для каталога Facebook
Подготавливаем файл со списком товаров для каталога Facebook
Читать
08.01.2017
Инструкция
SEO требования к сайтам (первичное SEO)
Список правил по SEO (первичное SEO)
Читать
05.07.2016
Инструкция
Автозакрытие fancybox через время
Улучшаем форму обратной связи
Читать
17 апреля 2016, 18:05
Инструкция
FormItFancybox
Средняя оценка:
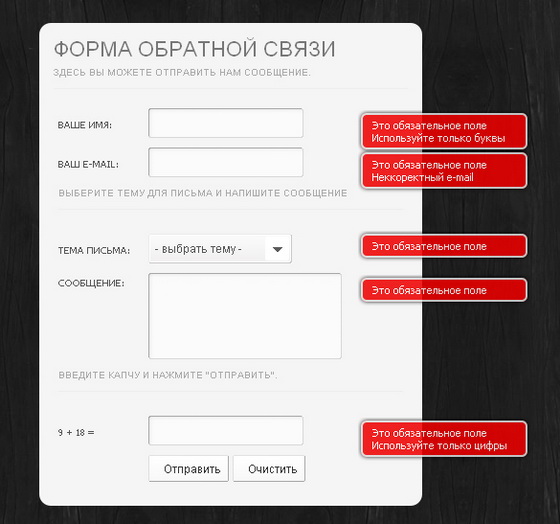
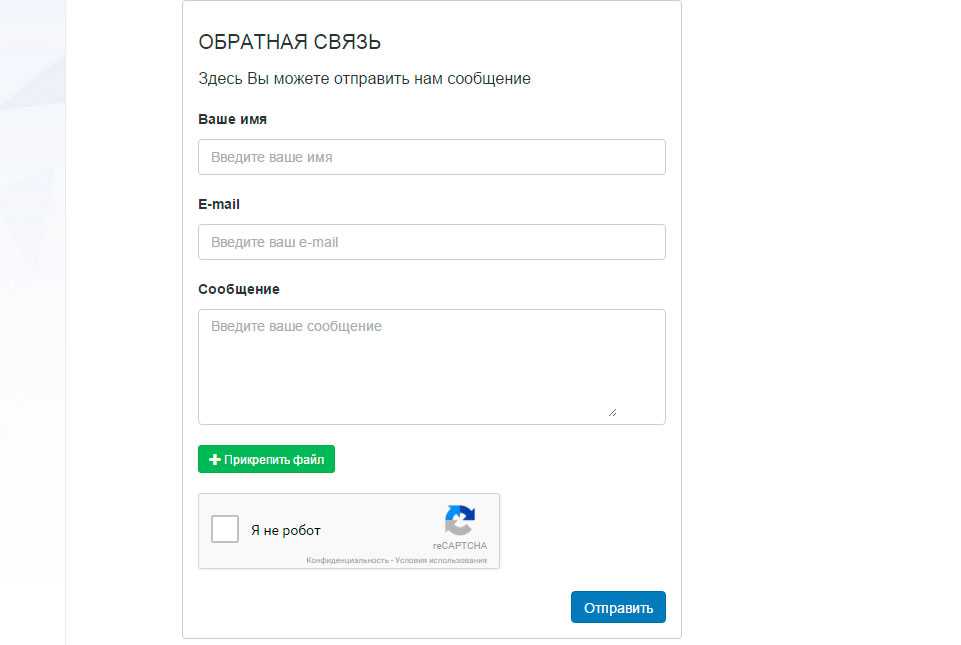
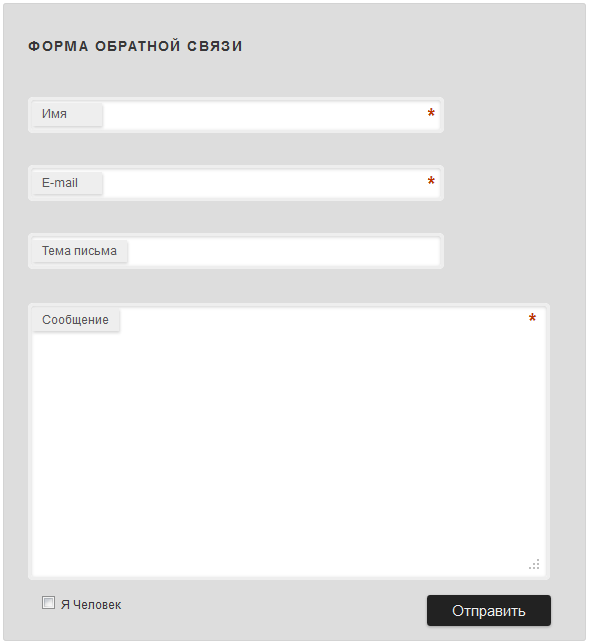
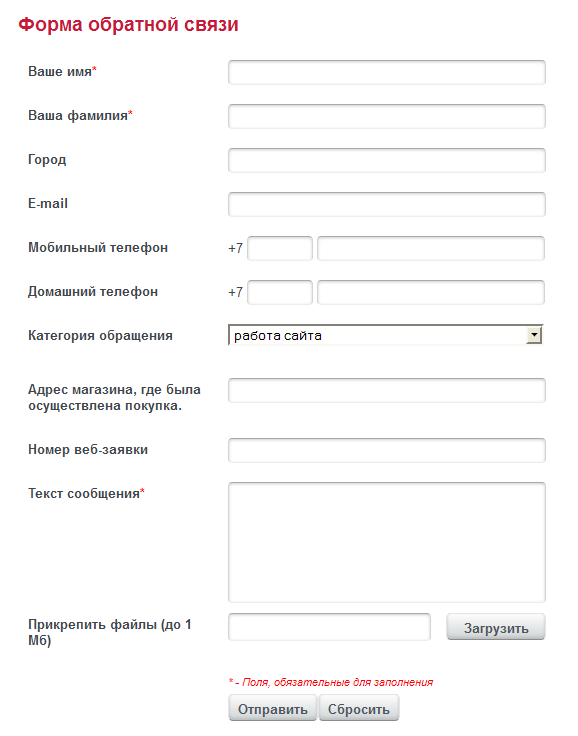
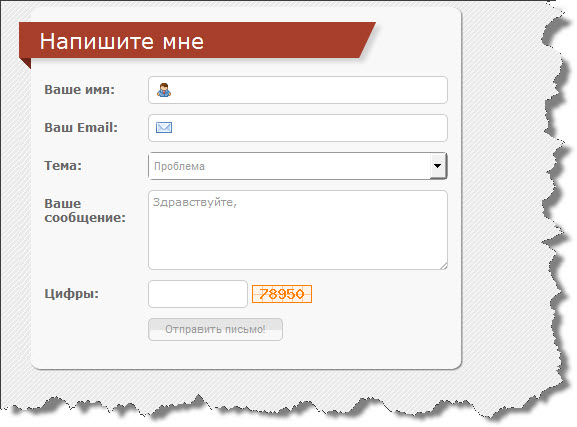
На любом сайте обязательно должна быть форма обратной связи. В этой статье/инструкции я расскажу как делаю такие формы на сайтах клиентов, и как это сделано на моём сайте
В этой статье/инструкции я расскажу как делаю такие формы на сайтах клиентов, и как это сделано на моём сайте
Все формы можно разделить на две группы: обычные и всплывающие. В данном материале речь пойдёт о всплывающей форме обратной связи
И еще на мой вгляд идеальная форма обратной связи должна обладать следующим функционалом:
- Маска ввода телефона и email
- Защита от ботов(каптча)
- Авто-ответ клиенту
- Сохранение заявок в админке
1. Скачиваем и устанавливаем FormIt и Recaptchav2
Как скачивать и устанавливать дополнения описывать не буду — в интернете есть куча материалов на эту тему.
2.Скачиваем и подключаем maskedinput.js
Этот скрипт дает возможность задавать маску ввода телефона
3. Скачиваем с официального сайта Fancybox
Загружаем Fancybox на сайт и подключаем стили и скрипты:
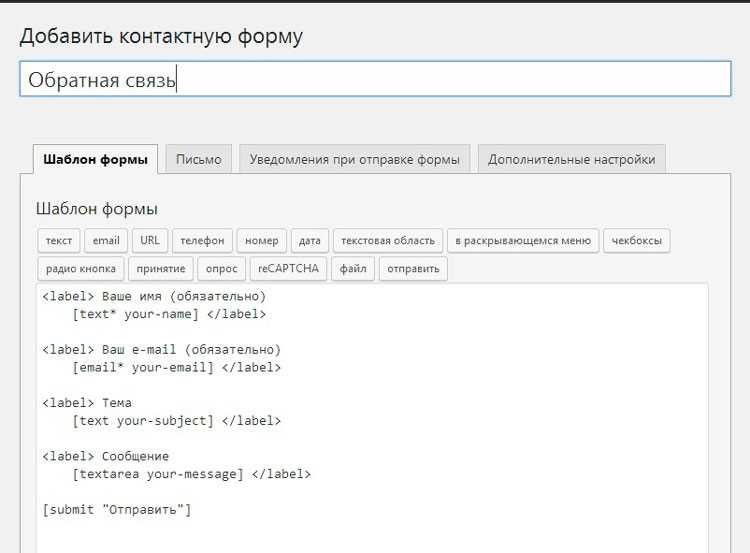
4. Создаем отдельный шаблон для формы обратной связи
Делаем именно отдельный шаблон с минимальным наполнением для того чтобы в всплывающем окне ничего лишнего не было
5. Создаем два документа и задаем им шаблон созданный в предыдущем шаге
Создаем два документа и задаем им шаблон созданный в предыдущем шаге
В одном размещаем вызов FormIt.
В другом документе помещаем текст об успешной отправке заявки.
6. Создаем необходимые чанки
6. В нужном месте вставляем вызов всплывающего окна
Готово! Данный код мною был установлен на многих сайтах и является 100% рабочим.
Если возник какой либо вопрос — пишите — помогу)
Derzaiii
17/04/2016
25531
Оцени и поделись 😉
Антиспам поле. Его необходимо скрыть через css
Пожалуйста, оцените по 5 бальной шкале
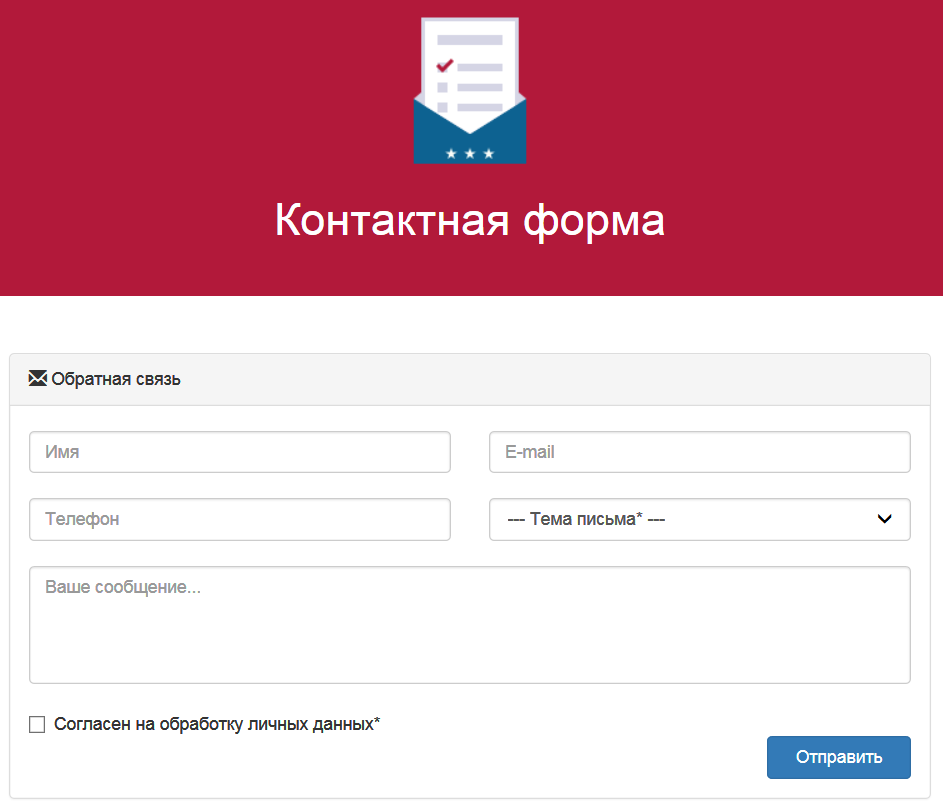
Контактная форма
Контактная форма Perl-скрипт, который вы можете запустить на своем веб-сайте и который позволит другим отправлять вам электронные письма.
через веб-интерфейс. В отличие от других шлюзов электронной почты, контактная форма предназначена для
помешать спамерам. Он не позволяет отправлять электронную почту на неизвестные адреса и не
показать адреса, которые он знает.
Он не позволяет отправлять электронную почту на неизвестные адреса и не
показать адреса, которые он знает.
Цели разработки
- Разрешить отправку электронной почты на список известных адресов электронной почты через веб-интерфейс.
- Запретить отправку электронной почты на другие адреса.
- Никогда не раскрывайте адреса электронной почты через веб-интерфейс.
- Не содержит уязвимостей межсайтового скриптинга (XSS).
- Не разрешать запуск произвольного кода на хосте.
- Предоставьте адекватную информацию в заголовках электронной почты для отслеживания любых спамеров.
- Разрешить, но не требовать внешнюю форму.
- Проверка достоверности всех данных на стороне сервера перед отправкой электронной почты.
- Необязательная проверка достоверности всех данных на стороне клиента перед отправкой формы.
- Конфигурация по умолчанию, для которой требуется только список адресов электронной почты, готовый к использованию.

- Настраиваемый интерфейс, допускающий произвольные поля.
- Легко изменить внешний вид для интеграции с веб-сайтом.
- Может быть легко переведен на любой язык.
Настройка
- Скачать архив контактной формы.
- Извлеките содержимое загрузки.
- Поместите contact.pl в каталог cgi-bin вашего веб-сервера или в другое место, где разрешены сценарии.
- Отредактируйте contact.pl, чтобы изменить адреса электронной почты, на которые можно отправлять электронную почту.
- Необязательно — Измените любые другие параметры в contact.pl по вкусу.
- Откройте в веб-браузере адрес contact.pl на своем сервере.
- Отправьте себе электронное письмо через Интернет.
Требования
- Веб-сервер, который может выполнять сценарии Perl.
- Программа командной строки для отправки электронной почты. («sendmail» установлен на большинстве серверов.)
- Если используются капчи, должен быть установлен perl-модуль Captcha::reCAPTCHA::V2
(cpan install Captcha::reCAPTCHA::V2 или apt-get install libcaptcha-recaptcha-perl или yum install perl-Captcha-reCAPTCHA) - Если используется конфигурация внешнего файла XML, модуль XML::Simple perl должен быть установлен
(cpan install XML::Simple или apt-get install libxml-simple-perl или yum install perl-XML-Simple)
Загрузить
contactform_5_00_00. tar.gz
tar.gz
Примеры
- Пример контактной формы с одним получателем и предварительным просмотром.
- Пример контактной формы, из которой можно выбрать любого из трех получателей. Предварительный просмотр сообщения не требуется.
Будьте в курсе
Следующие сайты обновляются о новых выпусках. Подпишитесь или отметьте контактную форму в одном из следующих мест, чтобы быть в курсе:
- Остермиллер Страница контактной формы на Facebook Тег выпуска
- GitHub через RSS
Ошибки и пожелания
Ошибки и функции отслеживаются с помощью Bugzilla.
- Посмотреть открытые вопросы
- Сообщить об ошибке или запросить функцию
Языки
Контактная форма может быть легко переведена. См. инструкции в файле contact.pl для загрузки. Чтобы отправить перевод для нового языка, используйте bugzilla, чтобы открыть новый запрос функции и прикрепить переводы.
- английский (ан)
- Голландский (nl) пример
- Pig Latin (свинья) (для испытаний) пример
Изменения
- Версия 5.00.00
- Рекапча обновлена до v2. Это позволяет выполнить задачу «установить флажок», а не задачу «расшифровать эти буквы». Обратите внимание, что Google прекратил поддержку recaptcha v1 31 марта 2018 г., поэтому для всех установок ContactForm потребуется либо обновить, либо отключить recaptcha. В большинстве случаев обновление повлечет за собой создание новых ключей recaptcha от Google, поскольку старые «глобальные» ключи нельзя использовать с V2. Модуль Perl Captcha::reCAPTCHA::V2 должен быть установлен. Имена значений конфигурации ContactForm были изменены на «recaptcha_site_key» и «recaptcha_secret_key», чтобы соответствовать языку, используемому в настоящее время Google.
- Версия 4.03.03
- Добавлен метатег rel canonical в HTML
- Версия 4.
 03.02
03.02- Добавить тип документа HTML5 на HTML-страницу по умолчанию
- Более правильное исправление для поля ловушки приводит к сбою проверки формы контакта
- Версия 4.03.01
- Опечатка: «renurn» вместо «return» Поле ловушки
- приводит к сбою контактной формы при проверке ошибок
- Версия 4.03.00
- Разрешить отображение любых специальных полей, таких как тема и имя, в теле письма с конфигурацией «show_in_message»
- Версия 4.02.00
- Используйте адрес электронной почты пользователя в поле «Ответить», а не в поле «От» (по умолчанию), чтобы обойти фильтрацию спама
- Версия 4.01.00
- Язык по умолчанию не указан
- перевод на голландский (nl)
- Версия 4.00.00
- Разрешить более простой перевод контактной формы
- Разрешить получателям легко видеть, что электронное письмо было отправлено группе, а не отдельному человеку
- Ошибки Captcha обрабатываются неправильно — контактная форма отображает ключи ошибок
- Разрешить конфигурацию для добавления постоянного текста перед темой.

- Кнопка предварительного просмотра отправляет сообщение, а не просматривает его, когда preview_allowed=2
- новая строка отображается как текст, когда шаблон не может быть открыт
- Версия 3.00.00
- Добавить капчу в контактную форму
- Разрешить указывать адреса и другую конфигурацию из внешнего файла
- Регулярное выражение для телефонных номеров с обязательным кодом города и необязательным кодом города
- Параметр предварительного заполнения не полностью подавляет сообщение об ошибке
- Версия 2.01.01
- Проверка ошибок на стороне клиента завершается сбоем в Internet Explorer 6, проваливается при проверке ошибок сайта сервера
- Кнопка «Отправить» появляется даже при ошибках предварительного просмотра с отключенным javascript
- Описание ловушки «необходимо оставить пустым» появляется в сообщениях электронной почты
- Ловушка «Необходимо оставить пустым» может быть неопределенной
- Одинарные кавычки повреждаются при предварительном просмотре при использовании Internet Explorer
- Версия 2.

- Включить поле ловушки для ботов, которое должно быть оставлено пустым
- Версия 2.00.02
- XSS: апострофы не экранируются должным образом в html при предварительном просмотре
- Версия 2.00.01
- Проверка ошибок на стороне клиента должна иметь возможность сообщать обо всех ошибках одновременно
- Разрешить заполнение значений по умолчанию для каждого поля из конфигурации
- Версия 2.00.00
- Параметры групповой конфигурации лучше — одна запись с несколькими свойствами на поле
- Поддержка переключателей для выбора
- Разрешить лучший контроль над размещением описания поля
- Разрешить выбранное значение по умолчанию в раскрывающемся списке
- Разрешить раскрывающиеся списки быть необязательными
- Исправлены предупреждения Perl при использовании selects
- Не разрешать использование полей cgi, таких как имя, адрес электронной почты и тема, в сгенерированных сообщениях электронной почты, если они были удалены из конфигурации.

- Версия 1.3.9
- Разрешить отправку сообщений электронной почты всему списку людей одновременно.
- Доступен новый режим предварительного просмотра, в котором предварительный просмотр разрешен, но не обязателен.
- Версия 1.3.8
- Добавлена функция «предварительного просмотра», позволяющая пользователям просматривать свое сообщение перед отправкой (включена по умолчанию, но может быть отключена)
- Изменен формат строки from с «email (имя)» на «имя
», что кажется более стандартным
- Версия 1.3.7
- Исправлено предупреждение «неинициализированное значение в конкатенации» от perl.
- Версия 1.3.6
- Внешний вид контактной формы можно лучше контролировать с помощью каскадных таблиц стилей (CSS).
- Поддержка раскрывающихся полей выбора
- Версия 1.3.5
- Сообщения об ошибках теперь отображаются в контексте — сообщение об ошибке для поля будет отображаться непосредственно над этим полем.

- Сообщения об ошибках теперь отображаются в контексте — сообщение об ошибке для поля будет отображаться непосредственно над этим полем.
- Версия 1.3.4
- Возможность запретить указанный текст в любом поле.
- По умолчанию запрещаются ссылки в формате html и ссылки в формате доски объявлений для предотвращения спама.
- Версия 1.3.3
- Отслеживайте исходного реферера от первого обращения к контактной форме, помещайте его в заголовок электронной почты.
- Версия 1.3.2
- Можно указать сообщения для входных и отправленных страниц.
- Исправлена ошибка JavaScript, которая возникала, когда в раскрывающемся меню не был выбран получатель.
- Версия 1.3.1
- Может перенаправлять на другую страницу после отправки электронной почты.
- Версия 1.3.0
- Добавлена возможность создания шаблонов, что значительно упрощает настройку внешнего вида.
- Версия 1.2.0
- Разрешить заказ нескольких адресов электронной почты.
- Поля теперь упорядочены в том порядке, в котором они указаны, а не в указанном порядке.

- Версия 1.1.9
- Добавлено выражение CSS, заставляющее Internet Explorer использовать максимальную ширину текстовых полей.
- Версия 1.1.8
- Исправлено предупреждение javascript, возникавшее при проверке формы на стороне клиента.
- Версия 1.1.7
- Использует встроенные в Perl проверки безопасности: -T -w и use strict. Параметр
- «prefill» может использоваться для подавления сообщений об ошибках при передаче некоторых других предварительно заполненных параметров.
- Версия 1.1.6
- Добавлен значок, связанный с формой.
- Версия 1.1.5
- Исправление от Стива Маккарти для регулярного выражения субдоменов: они могут начинаться с цифр.
- Версия 1.1.4
- Исправлено написание имен переменных («поле» на «поле»)
- Версия 1.1.3
- Сценарий на стороне клиента отключен для Opera, поскольку он не может его обработать.

- Сценарий на стороне клиента отключен для Opera, поскольку он не может его обработать.
- Версия 1.1.2
- Сценарий на стороне клиента отключен для старых браузеров Netscape и IE, поскольку они не могут его обработать.
- Описания для элементов формы с заданными тегами label.
- Версия 1.1.1
- Исправлен синтаксис для набора символов в MIME-типе электронной почты.
- Добавлены новые поля заголовка электронной почты.
- Версия 1.1
- Первый общедоступный стабильный выпуск.
- Версия 1.0
- Начальная версия содержит много ошибок.
Лицензия
Эта программа является бесплатным программным обеспечением; вы можете распространять его и/или модифицировать в соответствии с условиями Стандартной общественной лицензии GNU, опубликованной Free Фонд программного обеспечения; либо версия 2 Лицензии, либо (на ваш выбор) любой более поздней версии.
Эта программа распространяется в надежде, что она будет полезна,
но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемой гарантии КОММЕРЧЕСКОЙ ПРИГОДНОСТИ
или ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ. См.
ГНУ
Стандартная общественная лицензия для более подробной информации.
См.
ГНУ
Стандартная общественная лицензия для более подробной информации.
Другие шлюзы Web to Email
| Имя | Лицензия | Требования | Комментарии |
|---|---|---|---|
| Matt’s FormMail | Открытый исходный код, бесплатное ПО, необходимо получить разрешение на распространение. | Perl, Sendmail | Чаще всего используется, не скрывает адреса электронной почты, часто используется как открытый ретранслятор. |
| nms | Открытый код (GPL или Artistic) | Perl | Замена всех скриптов Мэтта, включая FormMail. Может отправлять напрямую на SMTP-сервер без sendmail. Не скрывает адреса электронной почты. |
| MailWebForm | Открытый исходный код (GPL) | Java, сервлеты Java, Java Mail | Скрывает адреса электронной почты. |
| SCForm | Открытый код (GPL) | PHP, Sendmail | Скрывает адреса электронной почты. |
Copyright (C) Стивен Остермиллер, 2002-2020
ostermiller.org (индекс сайта)
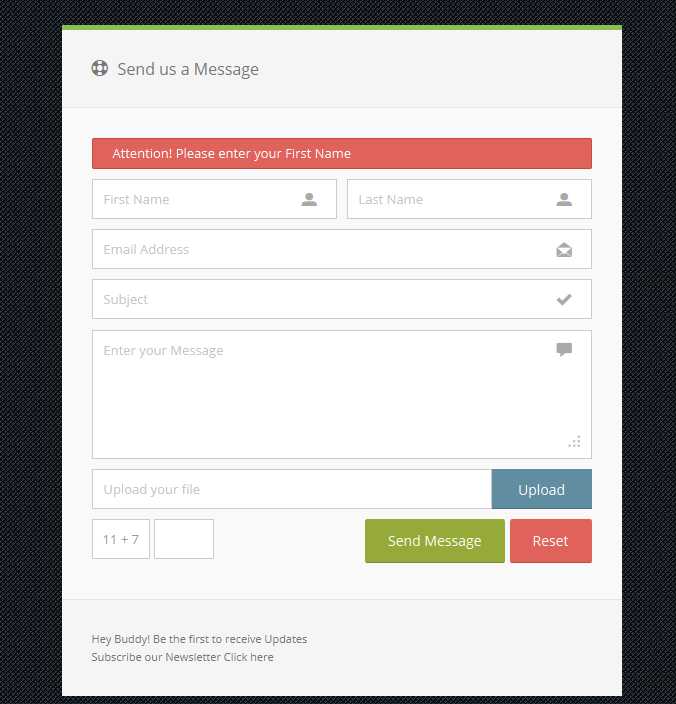
Сценарий контактной формы PHP с CAPTCHA и проверкой
Ищете многофункциональный, безопасный сценарий контактной формы для мобильных устройств? Не смотрите дальше! Наша контактная форма PHP может помочь вам добавить именно такую замечательную контактную форму на вашу веб-страницу PHP или HTML за считанные минуты!
- Вау! Отличные формы, которые работают именно так, как мы хотели. Как приятно было получить настоящую человеческую поддержку, которая превзошла все наши ожидания. Эти ребята идут местами!
Главные причины, по которым вам стоит купить этот потрясающий PHP-скрипт!
- Простота настройки, интеграции и стиля
- Дополнительные несколько получателей
- Включены четыре примера стилей
- Переводимый пользовательский интерфейс
8 Layouts Responsive0009
- Вложенные файлы
- Проверка адреса электронной почты
- Черный список адресов электронной почты Новинка!
- Защита от спама
- CSRF & XSS Protection
- НЕБОТАЯ ВАЛИТАЦИЯ Клиентской стороны
- БЕСПЛАТНЫЙ AJAX
- Опциональный Automatic 98 Опциональный Automatic 98 Automatic Automatic 98 Automatic 98 9 Automatic 98 9 .
- Подписка на рассылку новостей (CSV)
- SMTP Support
- Легко изменить требуемые поля
- Легко отключить поля названия и телефон
- По желанию перенаправления (например, Shave You)
- Опциональные Wai-Aria Roles
- Semantic
- 080
- 8 888888888888888888 8.
- 8888888888999999999999999999999999999. CAPTCHA
- Дополнительная скрытая проверка CAPTCHA
- Хорошо документированная
- Бесплатные обновления
- Героическая поддержка!
- И многое другое…

Информация
Скриншоты
Часто задаваемые вопросы
- Я немного знаю HTML и CSS, но совсем не знаю PHP. Смогу ли я установить этот продукт?
- Да, действительно, потому что вам не нужно писать ни строчки PHP; все, что вам нужно сделать, это скопировать и вставить несколько строк кода, и все.
- Можно ли добавлять/удалять поля формы?
- Абсолютно.
 Это требует базовых знаний HTML и PHP, или вы можете просто обратиться в службу поддержки.
Это требует базовых знаний HTML и PHP, или вы можете просто обратиться в службу поддержки. - Могу ли я использовать этот продукт с WordPress?
- Нет, потому что это скрипт PHP, а не плагин WordPress. Если вам нужен плагин контактной формы для вашего сайта WordPress, вам следует купить этот продукт
- Предлагает ли этот продукт защиту от спама?
- Да, есть несколько функций, которые эффективно блокируют спам.
- Могу ли я использовать Google reCAPTCHA с этим продуктом?
- Нет, и мы этого не рекомендуем. Конечно, есть два метода CAPTCHA, которые вы можете использовать, и они очень эффективны.
Есть вопросы?
Сообщение:Обязательное поле
Я прочитал и согласен с вашей Политикой конфиденциальности.
Присоединяйтесь к нашим счастливым клиентам!
- Эта контактная форма проста и удобна в использовании. Поскольку я хотел, чтобы форма соответствовала шаблону моего веб-сайта, htmlpie также поддерживал меня с помощью CSS.

- Работая с веб-хостами на протяжении многих лет, я стал ожидать некоторых проблем при попытке реализовать функции и инструменты, которые должны быть «простыми». Я никогда не ожидал такого потрясающего сервиса, который я получил при установке контактной формы PHP. Это было быстро и полно. Не могу отблагодарить их достаточно!
- Я не программист. Когда я купил эту форму, я получил больше услуг, чем я мог себе представить! Команда была НАСТОЛЬКО полезной. Без них я бы не смог достичь своих целей.
- У меня было несколько вопросов по поводу проблемы, и после отправки электронного письма в службу поддержки обо мне немедленно позаботились. Поддержка была очень вежливой и очень полезной.
- Обслуживание клиентов после продажи было ОТЛИЧНЫМ! Я понятия не имел, что делаю, и полностью испортил установку. После нескольких электронных писем сотрудники исправили проблемы для меня. Увидев, что они сделали, я понимаю, где я допустил свою глупую ошибку «НУБ». Они даже нашли время, чтобы объяснить вещи в доступной форме (фигурки для начинающих).

- Этот сценарий был именно тем, что я искал. Я смог настроить именно то, что мне было нужно. Поддержка автора была первоклассной — даже в течение выходных.
- Отличная поддержка! службе поддержки потребовалось время и усилия, чтобы «познакомить меня» с тем, как встроить карту Google в мою контактную форму. С нетерпением жду возможности приобрести другие программы у htmlpie
- Если я ничего не скажу, позвольте мне сказать, что онлайн-поддержка для этого продукта «выключена!». Я занимаюсь дизайном веб-сайтов уже 20 лет, но не являюсь PHP-кодером или программистом, хотя могу запутаться в уже существующем коде. У меня были некоторые проблемы с запуском этой формы на начальном этапе, и в серии последующих электронных писем мне была предоставлена полная поддержка для запуска и запуска приложения. Я просто хочу, чтобы этот тип поддержки был нормой в отрасли, и именно это делает этот тип реагирования таким впечатляющим. Очевидно, что они заботятся не только о том, чтобы продать вам приложение, но и о том, чтобы помочь вам заставить его работать.



 03.02
03.02





 Это требует базовых знаний HTML и PHP, или вы можете просто обратиться в службу поддержки.
Это требует базовых знаний HTML и PHP, или вы можете просто обратиться в службу поддержки.