Создание таблиц в HTML | 8HOST.COM
2 февраля, 2021 11:40 дп 812 views | Комментариев нетDevelopment | Amber | Комментировать запись
Таблица – это набор данных, организованный по строкам и столбцам. В таблицах удобно отображается связь между типами данных (например, между продуктами и их стоимостью, занятостью и датами работы, рейсами и временем отправления). В этом мануале вы узнаете, как с помощью HTML создать таблицу, добавить желаемое количество строк и столбцов и внести заголовки, чтобы упростить чтение таблицы.
Требования
- Базовые навыки работы с HTML. Если вы не знакомы с основами HTML, вы можете просмотреть эти руководства:
- Подготовка HTML-проекта
- Просмотр исходного кода HTML-документа
- Основы работы с HTML-элементами
- Файл index.html для создания таблиц HTML.

Основы HTML-таблиц
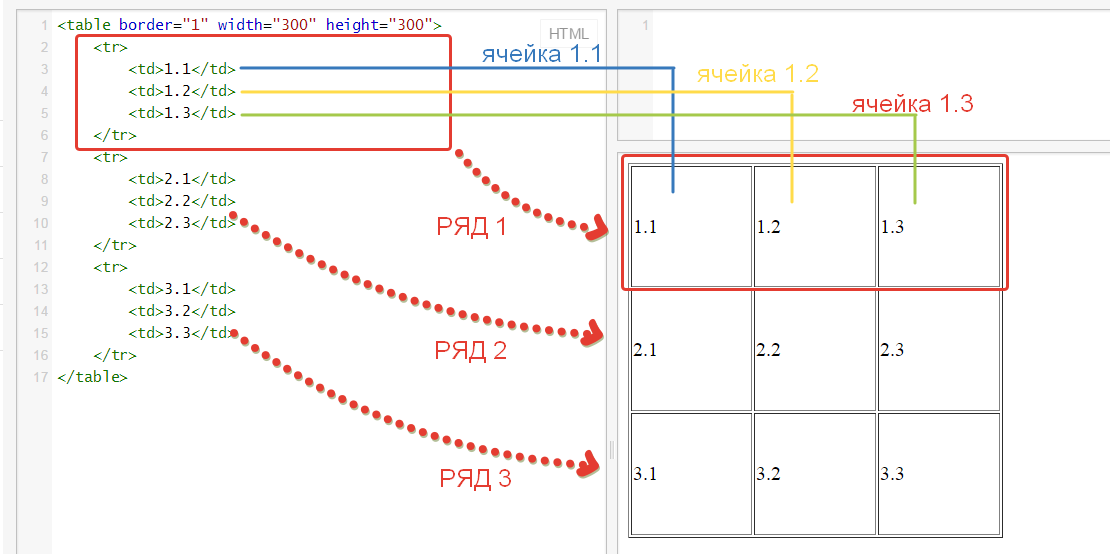
HTML-таблица создается с помощью открывающего и закрывающего тегов <table> и </table>. Данные внутри этих тегов будут организованы в строки и столбцы с помощью тегов <tr> (table row) и <td> (table data).
Теги <tr> используются для создания строк данных. Внутри открывающих и закрывающих тегов <tr> используются теги <td> – они нужны для организации данных в столбцы.
В качестве примера давайте создадим таблицу с двумя строками и тремя столбцами:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
</table>
Чтобы на практике понять, как работают таблицы HTML, вставьте приведенный выше фрагмент кода в файл index. html (или другой файл HTML, который вы используете для выполнения примеров из этого мануала).
html (или другой файл HTML, который вы используете для выполнения примеров из этого мануала).
Сохраните файл и откройте его в браузере, чтобы проверить результаты. Если вы не умеете работать с оффлайн-файлами в браузере, обратитесь к последнему разделу мануала Основы работы с HTML-элементами.
На вашей веб-странице должна быть таблица с тремя столбцами и двумя строками.
Чтобы добавить в таблицу новую строку, вставьте выделенный элемент <tr> в конец таблицы:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
</table>
Сохраните файл и перезапустите его в браузере. В таблице появится новая строка данных.
В таблице появится новая строка данных.
Чтобы создать новый столбец, нужно добавить еще один элемент <td> в каждый элемент <tr>:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
</table>
Сохраните файл и обновите страницу в браузере. В вашей таблице появится четвертый столбец.
В вашей таблице появится четвертый столбец.
Добавление границ таблицы
<table border="1">
<tr>
<td>Row 1</td>
<td>Row 2</td>
<td>Row 3</td>
</tr>
<tr>
<td>Row 1</td>
<td>Row 2</td>
<td>Row 3</td>
</tr>
</table>
Добавьте выделенный атрибут border в свою таблицу и проверьте результаты в браузере (также вы можете очистить свой файл index.html и вставить приведенный выше фрагмент кода).
Добавление заголовков к строкам и столбцам
Чтобы упростить чтение таблиц, к строкам и столбцам можно добавлять заголовки. Также заголовки помогают пользователям скринридеров перемещаться по данным таблицы, что делает ваши таблицы более доступными. Заголовки таблиц автоматически выделяются полужирным шрифтом и центрируются, чтобы визуально отличаться от данных таблицы.
Заголовки добавляются с помощью открывающих и закрывающих тегов <th>. Чтобы добавить в таблицу заголовки для столбцов, нужно вставить новый элемент <tr> в самое начало таблицы и поместить в него имена столбцов с помощью тегов <th>.
Очистите файл index.html и добавьте строку заголовков для столбцов с помощью следующего кода:
<table border="1">
<tr>
<th></th>
<th>Column Header 1</th>
<th>Column Header 2</th>
<th>Column Header 3</th>
</tr>
</table>
Сохраните файл index. html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
Обратите внимание, что заголовок первого столбца мы оставили пустым. Вы можете добавить сюда какой-то заголовок, если хотите.
Чтобы добавить заголовки для строк, нужно поместить открывающие и закрывающие теги <th> в качестве первого элемента в каждом элементе <tr>.
Давайте добавим в таблицу заголовки строк и данные, поместив выделенный ниже фрагмент кода под уже существующим кодом в файле index.html:
<table border="1">
<tr>
<th></th>
<th>Column Header 1</th>
<th>Column Header 2</th>
<th>Column Header 3</th>
</tr>
<tr>
<th>Row Header 1</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Row Header 2</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Row Header 3</th>
<td>Data</td>
<td>Data</td>
</tr>
</table>
Сохраните файл index. html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
Заключение
В этом мануале вы научились создавать таблицы HTML, добавлять в них новые строки и столбцы, а также создавать заголовки для строк и столбцов.
Если вы хотите узнать больше о HTML, вы можете ознакомиться с нашей серией руководств Создание сайта с помощью HTML. Чтобы узнать, как использовать CSS для стилизации HTML элементов (включая таблицы), читайте серию Создание сайта с помощью CSS.
Tags: HTMLСоздание таблиц в HTML | bookhtml.ru
Таблицы — очень важная часть HTML и при создании любого сайта без таблиц не обойтись. Использование таблиц облегчает возможность придавать сайту нужный вид, так как мы можем свободно регулировать ширину и высоту таблицы.
В этом уроке html давайте займемся основами создания таблиц и какие при этом используются теги. Начнем с самого главного тега, отвечающего за создание таблицы — парного тега <table>.
Начнем с самого главного тега, отвечающего за создание таблицы — парного тега <table>.
Пример:
<table>
…
</table>
Таблицу мы создали, но таблица — это совокупность строк и столбцов, поэтому внутри таблицы нам необходимо создать строки и столбцы. Без них мы в таблицу ничего не сможем записать.
Строка в таблице создается с помощью парного тега <tr>, а столбец — с помощью парного тега <td>.
Пример:
<table>
<tr>
<td></td>
</tr>
</table>
Теперь можно сказать, что таблицу создали и в нее можно что-то записать. Давайте создадим в таблице наш первый абзац.
Пример:
<table>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Просмотрим нашу запись в браузере. Мы видим только надпись Первый абзац в таблице, а самой таблицы не видно. Для того, что бы можно было видеть таблицу, необходимо прописать соответствующие атрибуты.
Мы видим только надпись Первый абзац в таблице, а самой таблицы не видно. Для того, что бы можно было видеть таблицу, необходимо прописать соответствующие атрибуты.
Первый атрибут таблиц — это атрибут border , который отвечает за рамку. По умолчанию в значении атрибута стоит «0» (рамка не видна). Если мы хотим увидеть рамку, мы должны поставить значение отличное от нуля, например «1»
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Проверяем в браузере и видим, что появилась рамка. В нашем примере созданная таблица состоит из одной строки и одного столбца. По умолчанию выровнена по левому краю и имеет такую же ширину как и ширина абзаца.
Теперь давайте увеличим ширину нашей таблицы, применив еще один атрибут — это атрибут width, который отвечает за ширину объекта. Ширину можно задавать и в пикселях и в процентах. Если мы задаем ширину таблицы в пикселях, то в значении атрибута просто пишем необходимое число.
Если мы задаем ширину таблицы в пикселях, то в значении атрибута просто пишем необходимое число.
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Ширина нашей таблицы стала 600 пикселей. Выравниваем по центру, используя уже известный нам атрибут align, отвечающий за выравнивание.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Теперь давайте в нашей строке к одному столбцу добавим еще пару столбцов. Для этого нам необходимо прописать еще пару тегов <td>. Для каждого столбца — один тег.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый столбец таблицы</p></td>
<td><p>Второй столбец таблицы</p></td>
<td><p>Третий столбец таблицы</p></td>
</tr>
</table>
Если мы хотим задать каждому столбцу определенную ширину — прописываем каждому тегу <td> атрибут width с указанием соответствующей ширины.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
</table>
Теперь каждый столбец данной строки имеет одинаковый размер.
Далее добавим в нашей таблице еще одну строку, применив, соответственно еще один тег <tr>. И так же пропишем в эту строку три столбца.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Идем дальше в создании таблицы. Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Пример:
<table border=»1″ align=»center» bordercolor=»red»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Рамка стала красного цвета.
Теперь сделаем отступы внутри каждой ячейки таблицы (текст внутри ячейки прижат к рамке). Делается это с помощью атрибута cellpadding ( cell — это ячейка, padding — внутренний отступ). В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
А как бы нам текст в каждой ячейке первой строки выровнять по центру (по умолчанию он прижат к левому краю). Для этого к тегу первой строки добавляем атрибут align со значением «center».
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Текст в каждой ячейке первой строки выровнялся по центру.
Давайте теперь попробуем добавить в нашу созданную таблицу третью строку, но с одной ячейкой, шириной как все три ячейки верхних строк.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td>Третья строка</td>
</tr>
</table>
Проверяем в браузере. У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Вот так работает атрибут colspan.
А если нам необходимо объединить две ячейки одного столбца в одну. Первую ячейку первой строки объединим с первой ячейкой второй строки. Для этого есть атрибут rowspan. Вписываем в первую ячейку первой строки атрибут rowspan в значении которого пишем то количество ячеек, сколько мы хотим объеденить.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Проверяем в браузере. Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Готово. Теперь у нас все выглядит как мы и хотели.
Вот так атрибут rowspan объединяет ячейки по вертикали.
Еще мы можем в нашу созданную таблицу вставить еще одну. Это может нам пригодиться в нашей практике. Давайте как раз в объединенную ячейку вместо абзаца вставим еще одну таблицу. Что-бы было удобнее — увеличим ширину основной таблицы до 800 и ширину объединенной ячейки до 400.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″>
<table border=»1″ bordercolor=»green»>
<tr>
<td><p> Первая строка встроенной таблицы</p></td>
</tr>
<tr>
<td><p>Вторая строка встроенной таблицы</p></td>
</tr>
</table>
</td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Обратите внимание: значение атрибута width встроенной таблицы прописано в процентах. В нашем случае встроенная таблица занимает 100% объема ячейки.
В нашем случае встроенная таблица занимает 100% объема ячейки.
Встроенную таблицу мы могли разбить и на ячейки. Короче, все что можно делать в обычной таблице, можно и во встроенной.
И еще, что нам необходимо знать — это фоновый цвет таблицы. При создании таблицы у нее нет цвета фона. Фон у таблицы прозрачный т.е. фон таблицы будет таким же как и фон страницы.
Кстати, как задавать фон странице мы так и не поговорили. Это делается очень просто — тегу <body> прописываем атрибут bgcolor со значением того фона, который нам необходим.
Пример:
<body bgcolor=»green»>
Так же задаем фон таблицы, только атрибут bgcolor прописываем тегу <table> той таблицы, которой делаем фон.
Пример:
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»red» cellpadding=»10″>
На этом закончим о создании таблиц.
WebD2: создание таблицы данных
Обзор
Таблицы были представлены в Интернете с первоначальной целью отображения данных в строках и столбцах. Со временем они стали использоваться для дополнительной цели: макета страницы. Этот урок сосредоточится на их первоначальной цели. Макет страницы будет изучен позже в этом курсе.
Со временем они стали использоваться для дополнительной цели: макета страницы. Этот урок сосредоточится на их первоначальной цели. Макет страницы будет изучен позже в этом курсе.
На этом уроке вы добавите простую таблицу данных в свой портфель.
Результаты учащегося
По завершении этого упражнения:
- вы сможете создать простую таблицу данных, которая включает элементы
, ,,, и , а также атрибуты области действия. Как создать таблицу HTML
- Таблицы HTML начинаются с
и заканчиваются на
. - Внутри элемента таблицы можно дополнительно включить элемент заголовка, который содержит краткое название или описание содержимого таблицы. Большинство браузеров отображают заголовок над таблицей.
- Как и HTML-документы, таблицы включают заголовок и тело. В таблицах они указываются с помощью элементов и соответственно. Эти теги необязательны, но их следует включать в длинные таблицы.
 Если печатаются длинные таблицы, занимающие несколько страниц, браузеры будут повторять содержимое элемента (обычно это верхние строки таблицы) вверху каждой напечатанной страницы.
Если печатаются длинные таблицы, занимающие несколько страниц, браузеры будут повторять содержимое элемента (обычно это верхние строки таблицы) вверху каждой напечатанной страницы.- Каждая строка в таблице начинается и заканчивается строками таблицы (tr) элементов:
- Каждая ячейка в таблице начинается и заканчивается либо элементами заголовка таблицы (th), либо элементами данных таблицы (td), в зависимости от того, какой тип информации содержит ячейка.
- Если ячейка содержит заголовки, она начинается и заканчивается th элементами:
- Если ячейка содержит данные (не заголовки), она начинается и заканчивается элементами td:
- Элементы заголовка таблицы (th) также должны включать атрибут области действия, который имеет значение scope=»row» или scope=»col». Это указывает программам чтения с экрана, какие заголовки применяются к каким ячейкам. Программы чтения с экрана читают таблицы построчно слева направо, и без этой дополнительной разметки слепым пользователям было бы трудно понять, какие заголовки относятся к ячейке, в которой они находятся.

Сравните следующую таблицу с кодом, который использовался для ее создания:
Меню школьных обедов Понедельник Вторник Среда Четверг Пятница Хищники Пицца с колбасой Корн-доги Небрежный Джо Тако с говядиной Курица и пельмени Травоядные Вегетарианская пицца Вегетарианские собаки Барбекю темпе Буррито с фасолью Тофу терияки <таблица>
Меню школьных обедов <тд> Понедельник Вторник Среда Четверг пятница Хищники Пицца с колбасой Корн-доги Небрежный Джо Тако с говядиной Курица и пельмени Травоядные Вегетарианская пицца Вегетарианские собаки Барбекю темпе Буррито с фасолью Тофу терияки Не знаете, как работает разметка таблицы HTML? Попросите вашего инструктора провести вас через это.
 Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку.
Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку.Упражнения
- Ранее в этом курсе, в уроке «Как люди с ограниченными возможностями получают доступ в Интернет», вы узнали, как определенные стратегии и методы веб-дизайна могут создавать препятствия для людей с ограниченными возможностями и других лиц. В текущем уроке вы будете использовать таблицу HTML для создания контрольного списка веб-доступности, к которому вы сможете обращаться позже при разработке веб-сайтов, чтобы помочь вам убедиться, что ваш веб-контент никого не исключает без необходимости.
- Откройте файл accessibility.html, созданный ранее в ходе курса. На данный момент этот файл не должен содержать ничего, кроме «голого» HTML.
- Используйте следующие инструкции, чтобы добавить таблицу в основную часть веб-страницы. Обратитесь к приведенному выше примеру разметки таблицы в качестве модели. Обратите внимание, что таблица «Меню школьных обедов» состоит из трех строк и шести столбцов, тогда как контрольный список веб-доступности будет состоять из двух столбцов и семи строк.
 Создаваемая вами таблица должна выглядеть примерно так:
Создаваемая вами таблица должна выглядеть примерно так: - Сохраните свою работу и проверьте ее в веб-браузере, чтобы убедиться, что она выглядит так, как вы ожидаете. Если это не так, это нормально — таблицы могут быть хитрыми! Иногда требуется несколько попыток, чтобы правильно подобрать все теги. Не беспокойтесь о расстоянии между ячейками и внутри них: мы рассмотрим это в следующем уроке.
Инструкции по созданию таблицы
Заголовок таблицы должен быть «Контрольный список веб-доступности»
Таблица должна состоять из двух столбцов со следующими заголовками:
- Характеристика пользователя
- Удобный дизайнерский наконечник
В первом столбце (столбец с заголовком «Характеристики пользователя») перечислите следующие характеристики пользователя, связанные с веб-доступностью, в том порядке, в котором они представлены ниже.
- Невозможно увидеть
- Невозможно воспринимать цвета
- Невозможно использовать мышь
- Не слышу
- Склонность к судорогам
- Легко отвлекаемый
Во втором столбце (столбец с заголовком «Доступный совет по дизайну») следующие проблемы веб-дизайна соответствуют характеристике пользователя с тем же номером из первого столбца.

- Кодировать все изображения текстом ALT
- Избегайте использования только цвета для передачи информации
- Убедитесь, что все функции веб-сайта доступны с клавиатуры
- Добавить субтитры к мультимедиа
- Избегайте контента, который мигает
- Сделайте дизайн простым
Ресурсы/Онлайн-документы
- Таблицы данных в современном веб-дизайне
- Общие теги HTML
- Справочник по элементам HTML от W3Schools
- Проект спецификации HTML5
Все готово?
Попросите инструктора просмотреть код вашей таблицы и посмотреть, как он выглядит в браузере. Затем переходите к следующему модулю.
Таблицы в HTML — темы масштабирования
Обзор
Организация данных в строки и столбцы Используются таблицы в HTML . Таблицы используются для организации такой информации, как изображения, текст и ссылки. Предположим, вы хотите показать данные студента, и просто писать в текстовом формате будет очень неаккуратно, поэтому использование таблиц станет для пользователя утомительным и понятным.

Объем статьи
- В этой статье мы поговорим о таблицах HTML, строках таблицы, столбцах таблицы, ячейках таблицы.
- В этой статье также рассматривается простой пример HTML-таблиц.
Таблицы HTML
Таблицы в HTML представляют собой набор данных, организованных в строки и столбцы, или в более сложной форме таблицы, обычно используемые в анализе данных, исследованиях и коммуникации. Таблицы можно использовать для различных целей, таких как отображение текста и числовых данных. Он используется в макете табличной формы, чтобы различать две или более тем. Базы данных создаются с использованием таблиц.
Для создания таблицы в HTML используется тег
, который является основным контейнером таблицы.
Синтаксис
<таблица>Заголовок Данные Пример
<таблица>
Имя Курс Номер заявки Алиана B.  Tech CSE
Tech CSE17218 Мария Технологии моды <тд>17219Сара Журналистика <тд>17272Елена MBA 17291 Выход
Имя Курс Номер заявки Алиана B.Tech CSE 17218 Мария Fashion Tech 17219 Сара Журналистика 17272 Елена MBA 17291 Мы рассмотрим
, и в этой статье. Ячейки таблицы
Тег
определяется как ячейка в таблицах HTML, содержащая данные. Синтаксис
<тд>......... <тд>......... Пример
<таблица>
Сара 20 Б.  Тех
ТехВыход
Сара 20 B.Tech Из следующего вывода видно, что создается строка таблицы, содержащая три ячейки таблицы, которые создаются в строке с помощью
тег. Строки таблицы
Для горизонтального размещения данных в различных ячейках таблицы называются строками таблицы.
Для создания строки таблицы мы используем тег
. Синтаксис
Заголовок Содержание Пример
<таблица>
Имя Возраст Курс Сара 20 Б.Тех Выход
Имя Возраст Курс Сара 20 B.  Tech
TechИз вывода мы можем сказать, что 2 строки созданы с 3 столбцами с использованием ячеек данных т. е. тег
. Для представления ячейки таблицы мы используем заголовки таблицы. Таблицы в HTML могут иметь заголовки как по горизонтали, так и по вертикали.
Для создания заголовка таблицы используется тег
. Синтаксис
<й>......... <й>......... Вот пример горизонтального и вертикального заголовков, где мы будем создавать простое расписание.
Пример
<таблица>
Расписание Время/дни Понедельник Вторник 8:00 Питон Ява 12 часов дня Испанский Английский 15:00 Структуры данных Сеть Выход
Время/дни Понедельник Вторник 8:00 Python Java 12:00 Испанский Английский 15:00 Структуры данных Сеть Как мы видим, заголовки таблиц добавляются как по вертикали, так и по горизонтали, поэтому мы добавили тег
в каждый тег . 
Теги таблицы HTML
Это различные теги HTML, используемые в таблице.
Теги Описание Используется для создания таблицы. Используется для создания строк таблицы. Используется для создания данных/ячеек таблицы. Используется для создания заголовка таблицы. Определен заголовок таблицы. Используется для форматирования группы из одного или нескольких столбцов в таблице. Используется с элементом для определения характеристик столбца для каждого столбца. Тело таблицы группируется с его помощью. Заголовок таблицы группируется с помощью этого тега. 
Содержимое нижнего колонтитула группируется с помощью этого тега. Пример таблиц в HTML
Познакомившись с основами работы с таблицами в HTML, давайте создадим простую таблицу, которая будет включать данные из Marksheet учащихся.
Пример
<таблица>Имя Физика Химия Математика Всего оценок Абхишек 60 87 <тд>59100 Анируд 63 <тд>80 <тд>45100 Адити <тд>55 <тд>4086 100 Пракарш <тд>64 <тд>90 <тд>85100 Выход
Имя Физика Химия Математика Всего баллов 9 0054 Абхишек 60 87 59 100 Анирудх 63 9005 4 8045 100 Адити 55 40 86 100 Пракарш 90 054 6490 85 100 Создается таблица, содержащая пять строк и первую строка содержит только заголовочную часть, созданную с помощью тега
. 
- Каждая строка в таблице начинается и заканчивается строками таблицы (tr) элементов:
- Таблицы HTML начинаются с


 Если печатаются длинные таблицы, занимающие несколько страниц, браузеры будут повторять содержимое элемента (обычно это верхние строки таблицы) вверху каждой напечатанной страницы.
Если печатаются длинные таблицы, занимающие несколько страниц, браузеры будут повторять содержимое элемента (обычно это верхние строки таблицы) вверху каждой напечатанной страницы.
 Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку.
Прежде чем приступить к упражнению, убедитесь, что вы понимаете приведенную выше разметку. Создаваемая вами таблица должна выглядеть примерно так:
Создаваемая вами таблица должна выглядеть примерно так:

 Tech CSE
Tech CSE Тех
Тех Tech
Tech

