JA CountDown Module v1.0.7 — модуль обратного отсчета для Joomla
- Выберите CMS
- Joomla 4.0
- Joomla 3.6
- Joomla 2.5
- Joomla 1.5
- WordPress
- Выберите CMS
- Joomla 3.6
- Joomla 2.5
- Joomla 1.5
- WordPress
- Совместимость
- Joomla 3.6
- Рейтинг
(Оценок : 760)
- Версия
- 1.0.7 Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте.
 Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить? - Тематика
- Календари и события
- Тип
- модуль
- Автор
- Joomlart.com
- Скачано
- 161
- Просмотров
- 4896
скачать архив для Joomla 3.6 | Размер: 0.372 МБ
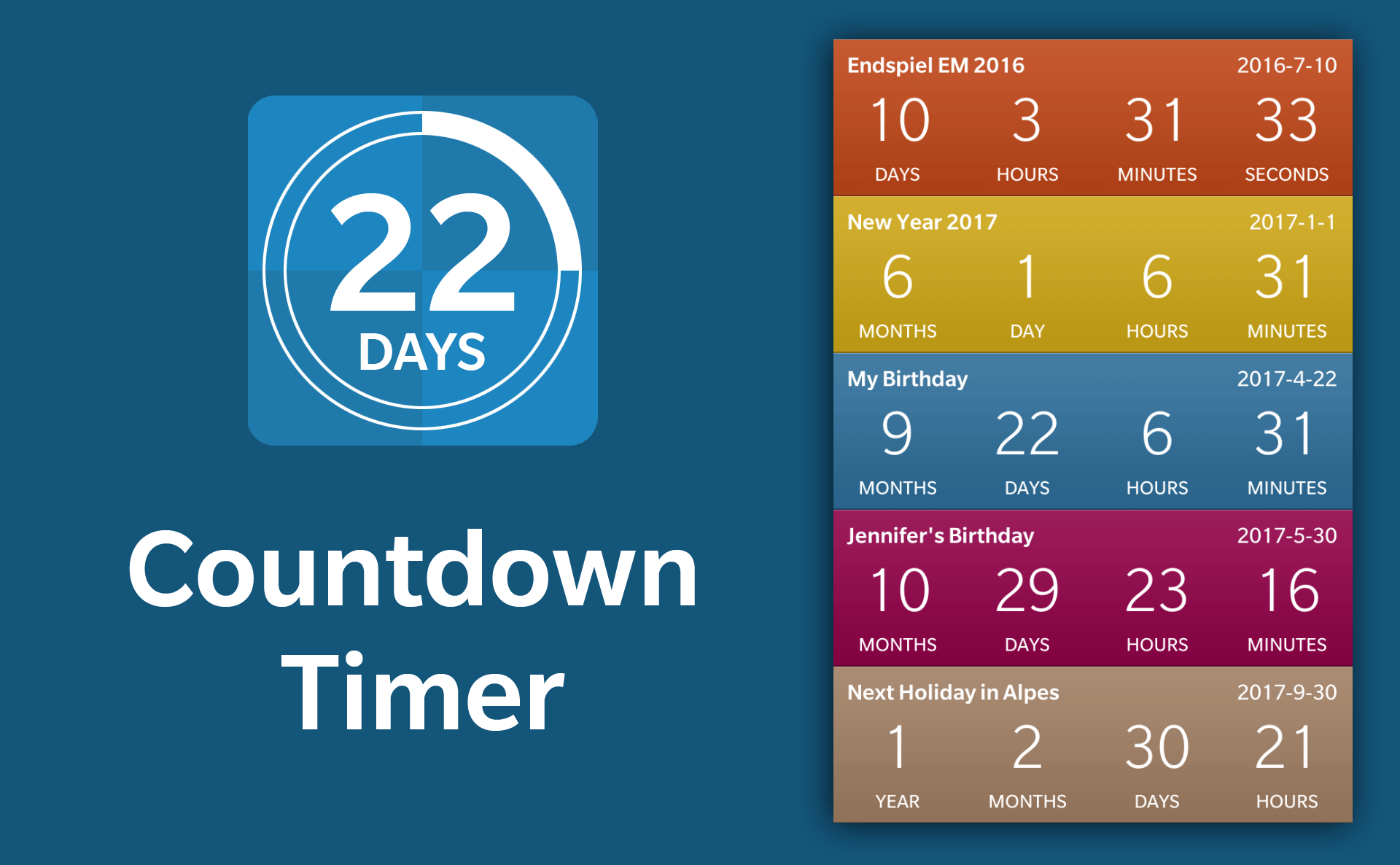
ДемоОписаниеJA Countdown это простой Joomla модуль, но тем не менее невероятно удобный для отображения таймера времени оставшегося до определенной даты и часа.
Настройка проста! Просто выберите дату и время в админ-панели и теперь у вас есть классный таймер.
Основные функции:
Отображение таймера до определенной даты и часа
Модуль JA Countdown позволяет вам отобразить классный таймер до определенной даты и времени в админ панели в любой позиции.
Настраиваемые заголовок и описание.
Классный таймер на главной странице содержит заголовок и описание. Вы в любое время можете изменить заголовок и описание из административной панели модуля.
По умолчанию поддерживается 5 макетов
JA Countdown поддерживает 5 макетов, каждый макет обладает различным оформлением. Вы можете изменить макет в административной панели модуля.
Кастомизируемый макет
При переключении макета, вы заметите, что каждый макет имеет свое собственное кастомизационное поле. Эти поля позволяют вам кастомизировать текущий макет.
Установка любого изображения в качестве фона
Вы можете выбрать любое изображение в качестве фона. Просто присмотрите изображение, хранящиеся на вашем сайте, чтобы использовать его в качестве фона и все готово.
Нашли опечатку или неточность в описании? — Выделите фрагмент текста мышкой и нажмите Ctrl + Enter
Другие расширения от Joomlart.com
JA Font Component 1.0.2
Компонент JA Font — это расширение шрифтов Joomla Google для локальных шрифтов, которое помогает вашему веб-сайту переключаться с использования шрифтов Google на локальные шрифты, чтобы предотвратить нарушение GDPR Go .
 ..
..2 недели назад Joomlart.com Администрирование
JA Slideshow Lite 1.2.7
Описание составляется
…1 месяц назад Joomlart.com Вывод новостей
JomSocial Pro 4.8.3 B
JomSocial — это наиболее полное и простое в использовании дополнение, которое превращает CMS Joomla в полноценный сайт социальной сети.
Включает:
JomSocial PRO
JomSocial Free Bonuses
…1 месяц назад Joomlart.com Социальные сети
JA Google Map 2.7.4&2.6.6
Плагин JA Google Map позволяет встраивать Google Maps в статьи. Более того, он идет с генератором кода, который позволяет генерировать множество карт с различными конфигурациями и макетами.
Поддерживает множе …
1 месяц назад Joomlart.com Карты и погода
JS Trending Hashtags 4.8.3
Хотите знать популярные темы, которые обсуждают члены Вашей социальной сети? Установите модуль JS Trending Hashtags и Вы будете в курсе всего интересного.
 Укажите в настройках за какой период отображать хэштеги и …
Укажите в настройках за какой период отображать хэштеги и …1 месяц назад Joomlart.com Социальные сети Коммуникации и общение
JA Google Chart Module 1.1.2
Совместимость: J4, J3
JA Google Chart — это бесплатное адаптивное расширение Joomla для Joomla 3, позволяющее создавать адаптивные диаграммы Google на основе доступных данных, импортированных …
1 месяц назад Joomlart.com Администрирование
Показать ещё
Smart Countdown v3.4.9 — компонент таймера обратного отсчёт для Joomla
Иногда, для того чтобы создать привлекательную акцию на сайте, веб-мастеры ставят таймер обратного отсчёта, который отсчитывает время до окончания акции. Вы удивитесь, но такой незамысловатый подход подталкивает клиентов совершить действие на вашем сайте, либо заставляет их дольше изучать предлагаемые на вашем сайте услуги. Компонент Smart Countdown был разработан именно для этого. Он отличается простой настройкой и установкой.
Версия расширения: 3.4.9
От вас требуется прописать тематику события и выставить таймер, чтобы счётчик начал обратный отсчёт. Вы сможете настраивать внешний вид модуля специально под себя, т.к. компонент Smart Countdown получил большое количество настроек своего отображения. Все настройки будут интуитивно понятны любому веб-мастеру, и не потребуют специальных знаний.
Одним из достоинств, которое включило в себя это расширение Joomla, является его перевод на различные языки, в том числе и русский. Но перевод осуществлён только для внешнего интерфейса. В довесок к этому вы получите колоссальное количество эффектов и стилей для этого таймера. Такие параметра как отступ, фон и ширина имеют возможности настройки под предпочтения веб-мастера. Также вы можете задать автоматическое масштабирование вашего таймера обратного отсчёта. Если вам не по душе стандартные стили этого модуля, то вы можете задать свой индивидуальный CSS-стиль.
Компонент Joomla, устанавливающий на ваш сайт таймер обратного отсчёта, может привлечь внимание посетителей сайта и заставить их остаться на вашем сайте подольше, либо сделать заказ предлагаемой услуги до завершения отсчёта по установленному таймеру. В итоге вы можете разместить этот модуль в футере сайта или на его боковых панелях, выбрать подходящий размер шрифта и цифр, выполнить выравнивание по нужному краю, и в довесок ко всему сделать данный таймер кликабельным.
В итоге вы можете разместить этот модуль в футере сайта или на его боковых панелях, выбрать подходящий размер шрифта и цифр, выполнить выравнивание по нужному краю, и в довесок ко всему сделать данный таймер кликабельным.
Спецификации:
| Дата выхода: | 19-11-2014 | |
| Дата обновления: | 28-05-2021 | |
| Тип расширения: | Бесплатно | |
| Лицензия: | GPL | |
| Тематика: | Календари и события | |
| Совместимость: | J2.5 J3.x | |
| Включает в себя: | Компонент Модуль | |
| Языковые пакеты: | ||
| Разработчик: | osTicky | |
| Рейтинг: | ||
Демо Скачать
Поделись с друзьями!
Вам понравился наш сайт? Поддержи развитие ресурса — ставь лайк!
Соседние материалы | ||||
| DPCalendar Pro — Расширение Joomla | RSEvents! Pro — Расширение Joomla | |||
Вы не зарегистрированы, чтобы оставлять комментарии.
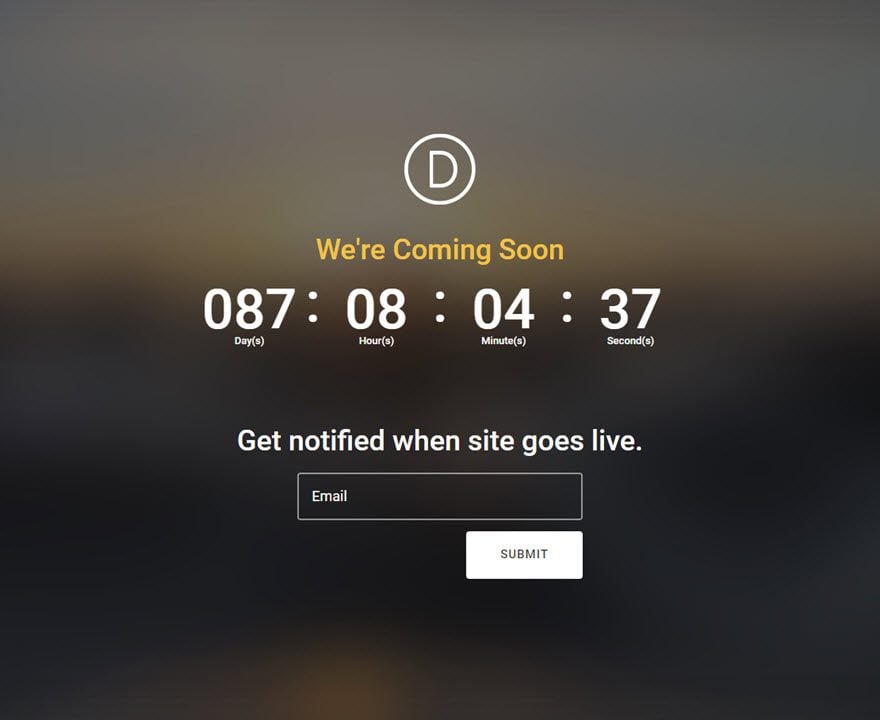
Модуль таймера обратного отсчета Divi
Модуль таймера обратного отсчета Divi — это динамический способ отображения таймера обратного отсчета на вашем веб-сайте. Таймер обратного отсчета можно использовать для обратного отсчета до запуска продукта, предстоящего события, сезонной распродажи или даже на скорой странице, объявляющей о запуске вашего веб-сайта!
Посмотреть живую демонстрацию этого модуля
Как добавить модуль таймера обратного отсчета Divi на свою страницу
Прежде чем вы сможете добавить модуль таймера обратного отсчета Divi на свой веб-сайт, вам необходимо установить тему Divi на вашем веб-сайте WordPress. Узнайте, как установить тему Divi на свой веб-сайт WordPress, здесь. После того, как вы установили и активировали тему Divi, мы можем начать использовать функции и возможности Divi.
После того, как вы установили и активировали тему Divi, мы можем начать использовать функции и возможности Divi.
Добавить страницу и загрузить Divi Builder
Для начала добавьте новую страницу на свой сайт. По умолчанию стандартный редактор Gutenberg загружается всякий раз, когда в WordPress добавляется новая запись или страница. Чтобы загрузить конструктор Divi в любой пост или на страницу, нажмите фиолетовую кнопку под заголовком страницы с надписью «Использовать конструктор Divi».
После нажатия страница будет перезагружена с помощью Divi Visual Builder. Когда ваша страница перезагрузится, вы увидите три варианта: «Создать с нуля», «Выбрать готовый макет» и «Клонировать существующую страницу».
Создание с нуля
Этот параметр загружает Divi Builder с дизайном пустой страницы. Выберите этот вариант, если хотите начать дизайн страницы с нуля.
Выберите готовый макет
Эта опция позволяет вам выбирать из нашей большой библиотеки предварительно разработанных макетов Divi. Вы можете выбирать из готовых макетов Divi, готовых макетов, разработанных вами и сохраненных в вашей библиотеке Divi, и существующих страниц на вашем веб-сайте, которые вы можете клонировать.
Вы можете выбирать из готовых макетов Divi, готовых макетов, разработанных вами и сохраненных в вашей библиотеке Divi, и существующих страниц на вашем веб-сайте, которые вы можете клонировать.
Клонировать существующую страницу
Эта опция позволяет вам скопировать дизайн другой страницы вашего веб-сайта и использовать его для страницы, которую вы редактируете. Выберите этот вариант, если хотите загрузить точную копию существующей страницы, которую вы уже разработали на своем веб-сайте.
Выбрать, построить с нуля.
Добавьте модуль таймера обратного отсчета Divi
Когда вы загружаете Visual Builder, Divi автоматически добавляет раздел и строку. Вы можете узнать больше о том, как изменять и настраивать разделы здесь и строки здесь. После настройки раздела, строки и столбцов щелкните серый значок «+» внутри строки. Откроется библиотека модулей Divi, которая содержит все модули, включенные в тему Divi. Прокрутите вниз до «Таймер обратного отсчета» и нажмите на него, чтобы загрузить модуль.
Примечание. Эта библиотека модулей также доступна для поиска. Введите название нужного модуля в строку поиска вверху.
Объяснение всех параметров модуля таймера обратного отсчета Divi
После добавления модуля таймера обратного отсчета автоматически появляются настройки модуля. Здесь настраиваются все стили контента и дизайна для этого модуля. Эти настройки организованы в три группы на вкладках в верхней части модуля: «Контент», «Дизайн» и «Дополнительно».
Содержание
На этой вкладке вы найдете параметры контента, доступные для модуля таймера обратного отсчета Divi.
Текст
Внутри этой вкладки вы сможете отредактировать название модуля и установить дату и время обратного отсчета.
- Название – Напишите название, которое вы хотите отобразить в верхней части модуля времени обратного отсчета.
- Дата — Выберите дату в календаре, до которой должен вести обратный отсчет таймер, щелкнув эту дату в календаре.
 Используйте стрелки для перехода между месяцами и годами.
Используйте стрелки для перехода между месяцами и годами. - Время — Вы также можете выбрать конкретное время суток, до которого будет вестись обратный отсчет. Перетащите ползунки диапазона под часами и минутами, чтобы выбрать время.
Ссылка
Если вы хотите применить интерактивную ссылку ко всему модулю, вы можете сделать это здесь.
- URL-адрес ссылки на модуль — Вставьте сюда URL-адрес ссылки, которую вы хотите применить к этому модулю. Это делает весь модуль интерактивным, и при нажатии на него посетители перенаправляются на вставленный здесь URL-адрес.
- Цель ссылки модуля — Определение цели ссылки определяет, будет ли ссылка при нажатии открываться в новой вкладке или в том же окне. Выберите «В том же окне», если вы хотите, чтобы ссылка открывалась в том же окне, и нажмите «В новой вкладке», если вы хотите, чтобы эта ссылка открывалась в новой вкладке. По умолчанию выбрано «В том же окне».

Фон
Здесь вы можете добавить к этому модулю цвет фона, градиент, изображение, видео, узор или маску.
Как добавить цвет фона
Чтобы добавить цвет фона ко всему модулю, переключите «Использовать цвет фона» на «Да», а затем щелкните первую вкладку, ведро с краской. Нажмите «Добавить цвет фона» и выберите цветовую палитру вашего сайта или используйте значок пипетки, чтобы найти новый цвет.
Как добавить фоновый градиент
Чтобы добавить фоновый градиент, щелкните вторую вкладку, вкладку «Градиент», затем нажмите «Добавить фоновый градиент».
Чтобы изменить цвета градиента, нажмите на точки градиента и выберите цвет из цветовой палитры вашего сайта или используйте значок пипетки, чтобы выбрать новый цвет. Остановки градиента позволяют добавить больше цветов к градиенту. Просто щелкните в любом месте ползунка диапазона, чтобы добавить новую остановку.
- Тип градиента

- Направление градиента — Вы можете изменить направление градиента, перетащив ползунок диапазона или введя числовое значение.
- Повторить градиент . Установите для этого параметра значение «да», если вы хотите, чтобы градиент повторялся.
- Блок градиента — Блок градиента изменяет способ расчета точек остановки градиента. Выберите раскрывающийся список, чтобы изменить единицу измерения.
- Разместить градиент над фоновым изображением — Если у вас применено фоновое изображение, вы можете разместить градиент над фоновым изображением, установив для этого параметра значение «да».
Как добавить фоновое изображение
Чтобы добавить фоновое изображение, щелкните третью вкладку, вкладку изображения. Затем щелкните серый знак «+», чтобы открыть медиатеку, где вы можете выбрать уже загруженную фотографию из своей библиотеки или загрузить новую.
- Использовать эффект параллакса — чтобы применить к изображению эффект параллакса (когда изображение прокручивается быстрее, чем содержимое переднего плана, создавая иллюзию трехмерного эффекта), включите этот параметр.
 По умолчанию для этого параметра установлено значение «Выкл.».
По умолчанию для этого параметра установлено значение «Выкл.». - Размер фонового изображения — выберите размер фонового изображения, выбрав размер в раскрывающемся меню.
- Положение фонового изображения — выберите положение фонового изображения, выбрав положение в раскрывающемся меню.
- Повторить фоновое изображение — Выберите, повторяется ли фоновое изображение и каким образом, выбрав параметр в раскрывающемся меню.
- Смешение фонового изображения — выберите, как фон смешивается с другими слоями в модуле, выбрав параметр в раскрывающемся меню.
Как добавить фоновое видео
Чтобы добавить фоновое видео, щелкните четвертую вкладку, вкладку видео. Нажмите на серый знак «+», чтобы открыть медиатеку, где вы можете выбрать уже загруженную фотографию из своей библиотеки или загрузить новую.
- Mp4 против Webm . – Мы рекомендуем загружать видео как в формате mp4, так и в формате webm, поскольку не все браузеры поддерживают форматы видео webm.
 Загрузка обоих типов файлов гарантирует, что ваше видео будет воспроизводиться на всех устройствах и во всех браузерах.
Загрузка обоих типов файлов гарантирует, что ваше видео будет воспроизводиться на всех устройствах и во всех браузерах. - Ширина фонового видео — установите ширину видео, введя числовое значение.
- Высота фонового видео — выберите высоту видео, введя числовое значение.
- Приостановка видео при воспроизведении другого видео . Если вы хотите, чтобы фоновое видео приостанавливалось при воспроизведении другого видео, установите для этого параметра значение «да». По умолчанию видео приостанавливается, когда его нет в поле зрения. Если вы хотите, чтобы видео продолжало воспроизводиться, установите для этого параметра значение «нет».
Как добавить фоновый узор
Чтобы добавить фоновый узор, нажмите 5-ю вкладку, вкладку узор, затем нажмите «добавить фоновый узор». Выберите нужный тип шаблона из раскрывающегося списка.
- Цвет узора — выберите цвет узора из цветовой палитры вашего сайта или используйте значок пипетки, чтобы найти новый цвет.

- Преобразование узора . Здесь вы можете преобразовать узор по горизонтали, вертикали, повернуть его или инвертировать.
- Размер узора – Размер узора позволяет выбрать размер узора: фактический размер, обложка, подгонка, растягивание до заполнения или пользовательский размер. Если вы выберете нестандартный размер, появятся следующие параметры: ширина рисунка и высота рисунка. Перетащите ползунок диапазона или введите числовое значение, чтобы определить эти параметры.
- Исходная точка повторения шаблона – Здесь вы можете выбрать исходную точку, из которой повторяется шаблон.
- Шаблон горизонтального и вертикального смещения — Вы также можете настроить горизонтальное и вертикальное смещения шаблона.
- Повтор паттерна — Здесь вы можете выбрать способ повторения паттерна — по горизонтали, вертикали и т. д.
- Режим наложения узора — определяет, как слой узора взаимодействует со слоями под ним.
 Выберите один из 16 режимов наложения, доступных в раскрывающемся списке.
Выберите один из 16 режимов наложения, доступных в раскрывающемся списке.
Как добавить фоновую маску
Чтобы добавить фоновую маску, щелкните 6-ю вкладку, вкладку маски, а затем нажмите «добавить фоновую маску». Выберите нужный тип маски в раскрывающемся меню.
- Цвет маски — выберите цвет маски из цветовой палитры вашего сайта или используйте значок пипетки, чтобы найти новый цвет.
- Преобразование маски — Здесь вы можете преобразовать маску по горизонтали, вертикали, повернуть ее или инвертировать.
- Соотношение сторон маски — Здесь вы можете установить соотношение сторон маски. Соотношение сторон изображения — это отношение его ширины к высоте.
- Размер маски — Здесь вы можете выбрать размер маски: фактический размер, обложка, подгонка, растягивание до заполнения или нестандартный размер. Если вы выберете нестандартный размер, появятся следующие параметры: ширина маски и высота маски.
 Перетащите ползунок диапазона или введите числовое значение, чтобы определить эти параметры.
Перетащите ползунок диапазона или введите числовое значение, чтобы определить эти параметры. - Режим наложения маски — определяет, как слой маски взаимодействует со слоями под ним. Выберите один из 16 режимов наложения, доступных в раскрывающемся списке.
Ярлык администратора
Ярлык администратора — это место, где вы можете дать модулю имя, видимое только вам, чтобы упростить организацию и понимание на серверной части. По умолчанию метка администратора будет именем модуля. Вы можете изменить текст ярлыка администратора, чтобы отразить то, что вы хотите.
Дизайн
На этой вкладке вы найдете все стили дизайна и настройки для модуля таймера обратного отсчета Divi.
Текст
Устанавливает общие стили текста для этого модуля; однако вы можете определить более конкретные стили для определенных элементов в других таблицах, таких как «Текст заголовка» и «Текст номера».
- Выравнивание текста — Позволяет выбрать способ выравнивания текста: по левому краю, по центру, по правому краю или по ширине.

- Цвет текста — Выберите палитру цветов текста по умолчанию для этого модуля: светлая или темная. Палитру светлых и темных цветов по умолчанию можно настроить в параметрах темы Divi.
- Тень текста — Здесь вы можете применить тень ко всему тексту внутри этого модуля. Когда выбран тип тени, он будет применяться ко всему содержимому, как к номеру, так и к тексту заголовка.
Текст заголовка
Это параметры для определенного стиля и конфигурации только для текста заголовка.
- Уровень заголовка текста — Выберите уровень заголовка, который вы хотите назначить тексту заголовка: h2, h3, h4, h5, h5 или h6.
- Шрифт заголовка — Выберите шрифт, который вы хотите использовать для текста заголовка. Шрифт по умолчанию выбирается автоматически; однако вы можете выбрать другой шрифт или загрузить собственный шрифт, щелкнув раскрывающееся меню.
- Толщина шрифта заголовка — Щелкните раскрывающийся список, чтобы выбрать жирность шрифта текста заголовка.

- Стиль шрифта заголовка — Выберите стиль шрифта текста заголовка: курсив, заглавные буквы, прописные буквы, подчеркнутый или зачеркнутый.
- Выравнивание текста заголовка — Выберите выравнивание текста только для текста заголовка; слева, по центру, справа или по ширине.
- Цвет текста заголовка — Выберите определенный цвет для текста заголовка. Выберите из цветовой палитры вашего сайта или щелкните значок пипетки, чтобы найти новый цвет.
- Размер текста заголовка – Выберите размер шрифта текста заголовка, перетащив ползунок диапазона или введя числовое значение.
- Расстояние между буквами в заголовке — Выберите расстояние между буквами в тексте заголовка, перетащив ползунок диапазона или введя числовое значение. Межбуквенный интервал — это расстояние между каждой отдельной буквой. Чем выше число, тем больше места.
- Высота строки заголовка — Выберите высоту строки текста заголовка, перетащив ползунок диапазона или введя числовое значение.
 Высота строки — это расстояние между каждой строкой текста. Чем выше число, тем больше места.
Высота строки — это расстояние между каждой строкой текста. Чем выше число, тем больше места. - Тень текста заголовка — Здесь вы можете добавить тень к тексту заголовка. После выбора стиля вы сможете настроить направление тени (по горизонтали и вертикали), силу размытия тени и цвет тени.
Цифры Текст
Это параметры для определенного стиля и конфигурации только для числового текста.
- Шрифт чисел — Выберите шрифт, который вы хотите использовать для текста чисел. Шрифт по умолчанию выбирается автоматически; однако вы можете выбрать другой шрифт или загрузить собственный шрифт, щелкнув раскрывающееся меню.
- Толщина шрифта чисел — Щелкните раскрывающийся список, чтобы выбрать жирность шрифта текста чисел.
- Стиль шрифта чисел — Выберите стиль шрифта для числового текста: курсив, заглавные буквы, маленькие прописные, подчеркнутый или зачеркнутый.
- Выравнивание текста чисел — Выберите выравнивание текста только для текста чисел; слева, по центру, справа или по ширине.

- Цвет текста чисел — Выберите определенный цвет для текста чисел. Выберите из цветовой палитры вашего сайта или щелкните значок пипетки, чтобы найти новый цвет.
- Размер текста чисел — Выберите размер шрифта текста чисел, перетащив ползунок диапазона или введя числовое значение.
- Интервал между буквами чисел — Выберите межбуквенный интервал в тексте числа, перетащив ползунок диапазона или введя числовое значение. Межбуквенный интервал — это расстояние между каждой отдельной буквой. Чем выше число, тем больше места.
- Высота строки чисел — Выберите высоту строки числового текста, перетащив ползунок диапазона или введя числовое значение. Высота строки — это расстояние между каждой строкой текста. Чем выше число, тем больше места.
- Тень текста чисел — Здесь вы можете добавить тень к тексту чисел. После выбора стиля вы сможете настроить направление тени (по горизонтали и вертикали), силу размытия тени и цвет тени.

Разделитель текста
Здесь вы определяете стиль разделителя между номерами времени.
- Шрифт разделителя — Выберите шрифт, который вы хотите использовать для текста-разделителя. Шрифт по умолчанию выбирается автоматически; однако вы можете выбрать другой шрифт или загрузить собственный шрифт, щелкнув раскрывающееся меню.
- Толщина шрифта разделителя — Щелкните раскрывающийся список, чтобы выбрать жирность шрифта разделителя.
- Стиль шрифта разделителя — Определяет стиль шрифта текста-разделителя: курсив, заглавные буквы, маленькие прописные, подчеркнутый или зачеркнутый.
- Цвет текста-разделителя — Выберите определенный цвет для текста-разделителя. Выберите из цветовой палитры вашего сайта или щелкните значок пипетки, чтобы найти новый цвет.
- Размер текста разделителя — Выберите размер шрифта текста-разделителя, перетащив ползунок диапазона или введя числовое значение.

- Интервал между буквами-разделителями — Выберите расстояние между буквами в тексте-разделителе, перетащив ползунок диапазона или введя числовое значение. Межбуквенный интервал — это расстояние между каждой отдельной буквой. Чем выше число, тем больше места.
- Высота строки разделителя — Выберите высоту строки текста-разделителя, перетащив ползунок диапазона или введя числовое значение. Высота строки — это расстояние между каждой строкой текста. Чем выше число, тем больше места.
- Тень текста разделителя — Здесь вы можете добавить тень к тексту разделителя. После выбора стиля вы сможете настроить направление тени (по горизонтали и вертикали), силу размытия тени и цвет тени.
Текст этикетки
Здесь вы стилизуете текст метки, который находится под номерами времени.
- Шрифт метки – Выберите шрифт, который вы хотите использовать для текста метки. Шрифт по умолчанию выбирается автоматически; однако вы можете выбрать другой шрифт или загрузить собственный шрифт, щелкнув раскрывающееся меню.

- Толщина шрифта метки — Щелкните раскрывающийся список, чтобы выбрать жирность шрифта текста метки.
- Стиль шрифта метки — Выберите стиль шрифта текста метки: курсив, заглавные буквы, маленькие прописные, подчеркнутый или зачеркнутый.
- Выравнивание текста этикетки – Выберите выравнивание текста только для текста этикетки; слева, по центру, справа или по ширине.
- Цвет текста метки — Выберите определенный цвет для текста метки. Выберите из цветовой палитры вашего сайта или щелкните значок пипетки, чтобы найти новый цвет.
- Размер текста метки — Выберите размер шрифта текста метки, перетащив ползунок диапазона или введя числовое значение.
- Интервал между буквами метки — Выберите межбуквенный интервал в тексте метки, перетащив ползунок диапазона или введя числовое значение. Межбуквенный интервал — это расстояние между каждой отдельной буквой. Чем выше число, тем больше места.

- Высота строки метки — Выберите высоту строки текста метки, перетащив ползунок диапазона или введя числовое значение. Высота строки — это расстояние между каждой строкой текста. Чем выше число, тем больше места.
- Тень текста метки — Здесь вы можете добавить тень к тексту метки. После выбора стиля вы сможете настроить направление тени (по горизонтали и вертикали), силу размытия тени и цвет тени.
Размер
Определите размер (ширину и высоту) модуля. Вы можете установить максимальную ширину, максимальную высоту и минимальную высоту. Выберите выравнивание модуля (слева, по центру или справа), нажимая стрелки. По умолчанию модули выравниваются по центру.
Интервал
Добавьте поля или интервалы к этому модулю, введя числовые значения. Поля добавляют пространство за пределами элемента модуля, а заполнение добавляет пространство внутри элемента модуля. Чтобы зафиксировать отношения и сохранить значения одинаковыми, вы можете щелкнуть значок цепочки между значениями, которые вы хотите, чтобы они всегда были одинаковыми (например, верхнее и нижнее).
Граница
Добавьте границу к модулю. Вы можете добавить полную границу или добавить границу только к одной стороне модуля. Отрегулируйте ширину с помощью ползунка диапазона и выберите цвет. Выберите стиль границы, щелкнув раскрывающийся список.
- Закругленные углы — Если вы хотите, чтобы углы границ были закруглены, введите числовое значение. Чем выше число, тем округлее будут углы. Значения углов автоматически связываются (как видно по выделенной синей цепочке в середине), однако, если вы хотите иметь разные значения для каждого угла, просто щелкните синюю цепочку, чтобы разъединить значения. Если значения связаны автоматически, это означает, что они всегда будут иметь одно и то же значение и автоматически обновляться при изменении одного значения.
- Стили границ – Здесь вы можете добавить границу ко всем сторонам модуля или к отдельным сторонам (сверху, справа, снизу и слева).
- Ширина границы — Здесь вы устанавливаете ширину границы.
 Для более толстой границы увеличьте число. Для отображения ширина границы должна быть не менее 1 пикселя.
Для более толстой границы увеличьте число. Для отображения ширина границы должна быть не менее 1 пикселя. - Цвет границы — Здесь вы можете выбрать цвет границы. Вы можете выбрать цвет из уже отображаемой цветовой палитры сайта по умолчанию или щелкнуть значок пипетки, чтобы найти новый цвет.
- Стиль границы — Здесь вы можете выбрать желаемый стиль границы: сплошная, пунктирная, пунктирная, двойная, канавка, ребро, вставка, начало или ничего.
Тень коробки
Добавляет тень к модулю. После щелчка по стилю тени вы можете настроить положение тени (по горизонтали и вертикали), силу размытия и силу распространения, отрегулировав ползунок диапазона или введя числовые значения. Выберите цвет тени из цветовой палитры вашего сайта или нажмите пипетку, чтобы найти новый цвет. Выберите положение box-shadow внутри контейнера или снаружи контейнера в раскрывающемся списке.
Фильтры
Отрегулируйте оттенок, насыщенность, яркость, контрастность, цветовые тона (инвертированные цвета или сепия), непрозрачность и размытие этого модуля. Режим наложения относится к тому, как модуль смешивается со слоями под ним. По умолчанию будет выбрано «обычное».
Режим наложения относится к тому, как модуль смешивается со слоями под ним. По умолчанию будет выбрано «обычное».
Преобразование
Масштабирование, перемещение, поворот, наклон и установка исходных точек для этого модуля. Перелистывайте, чтобы получить доступ к каждой функции. Настройте каждую функцию, введя числовые значения или перетащив и развернув прямоугольник или кружок. Вы можете зафиксировать эти значения, чтобы они всегда были идентичными, щелкнув значок звена цепи в правом нижнем углу.
Анимация
Здесь вы можете применить анимацию к модулю. Выбрав вариант, вы также можете настроить продолжительность, задержку, непрозрачность и скорость анимации, а также указать, хотите ли вы, чтобы она постоянно повторялась или происходила только один раз.
Расширенный
Здесь находятся расширенные настройки модуля таймера обратного отсчета Divi
Идентификатор CSS и классы
Здесь вы можете назначить этому модулю определенный идентификатор CSS или класс. Это полезно, когда вы хотите применить пользовательский CSS к модулю, используя таблицу стилей вашей дочерней темы.
Это полезно, когда вы хотите применить пользовательский CSS к модулю, используя таблицу стилей вашей дочерней темы.
Пользовательский CSS
Вы также можете применить пользовательский CSS к этому модулю, вставив его на эту вкладку. Когда вы нажмете на вкладку «Пользовательский CSS», вы увидите 5 отдельных разделов, в которых вы можете добавить CSS к определенным элементам в модуле.
Условия
Эта вкладка позволяет вам выбрать, когда отображать этот модуль на основе набора условий, например, в какое время пользователь посещает страницу, если он уже покупал у вашей компании ранее, какой браузер он использует, какую операционную систему он использует повторное использование и многое другое. Вы можете добавить одно условие или несколько условий.
Видимость
Определяет видимость модуля. Вы можете отключить его (скрыть от просмотра), когда окно отображения является телефоном, планшетом или рабочим столом, установив соответствующий флажок. Вы также можете определить, как вы хотите отображать переполненное содержимое, если оно выходит за пределы элемента, в котором оно находится. Вы можете выбрать видимый, прокручиваемый, скрытый или автоматический как для горизонтального, так и для вертикального содержимого. По умолчанию выбрано «авто».
Вы также можете определить, как вы хотите отображать переполненное содержимое, если оно выходит за пределы элемента, в котором оно находится. Вы можете выбрать видимый, прокручиваемый, скрытый или автоматический как для горизонтального, так и для вертикального содержимого. По умолчанию выбрано «авто».
Переходы
Определяет продолжительность перехода, задержку и кривую скорости анимации наведения.
Позиция
Определяет положение модуля, а также исходную точку смещения, смещения по вертикали и горизонтали, а также z-индекс модуля.
Эффекты прокрутки
Определяет поведение модуля при прокрутке. Вы можете сделать модуль липким (сверху, снизу или сверху и снизу) и выбрать, будет ли модуль трансформироваться при прокрутке. Вы также можете включить вертикальное движение в этом модуле, что позволит вам регулировать скорость, с которой этот элемент прокручивается (ускоряя или замедляя его), не затрагивая окружающие элементы. Эффект триггера движения позволяет выбрать, когда срабатывает только что примененный эффект прокрутки: когда в поле зрения находится верхняя часть элемента, середина или низ.
Эффект триггера движения позволяет выбрать, когда срабатывает только что примененный эффект прокрутки: когда в поле зрения находится верхняя часть элемента, середина или низ.
Сохраните свой дизайн
После того, как вы закончите стиль и настройку модуля таймера обратного отсчета Divi, щелкните зеленую стрелку в правом нижнем углу модуля, чтобы сохранить свой дизайн. Если вы закроете модуль без сохранения, ваша работа будет потеряна.
Далее сохраните дизайн страницы
Чтобы сохранить дизайн страницы, вы можете ввести CMD + S на Mac или CTRL + S на ПК. Вы также можете использовать нижнюю панель инструментов Divi, чтобы сохранить дизайн страницы, щелкнув фиолетовый круг с тремя точками «…», чтобы развернуть панель инструментов, а затем нажав зеленую кнопку «Сохранить» в правом нижнем углу.
Выход из Visual Builder
Теперь, когда все ваши изменения сохранены, нажмите «Выход из Visual Builder» на панели инструментов администратора вверху, чтобы выйти из Visual Builder.
Продолжить обучение
- Как отображать условное содержимое времени, когда таймер обратного отсчета истекает в Divi
- Как создать таймер обратного отсчета с полноэкранным фоновым видео
- Как создать таймер обратного отсчета с анимированным градиентным фоном
- Изучите основы Divi
- Просмотреть дополнительную документацию Divi
Модуль таймера обратного отсчета Divi — день 11
Посмотреть видео о продуктеПосмотреть демонстрацию здесь
Бесплатный модуль таймера обратного отсчета Divi — одиннадцатый день двенадцати дней бесплатного рождественского веселья Divi Den
Что такое модуль таймера обратного отсчета Divi?
Модуль таймера обратного отсчета Divi позволяет веб-дизайнерам создавать функциональный таймер обратного отсчета всего за несколько минут. Вы можете указать точные дни, часы, минуты и секунды.
Веб-дизайнеры могут использовать таймер обратного отсчета на своих страницах или в сообщениях. Он очень прост в использовании, и для создания обратного отсчета с помощью этого модуля таймера обратного отсчета Divi не требуется знаний программирования.
Он очень прост в использовании, и для создания обратного отсчета с помощью этого модуля таймера обратного отсчета Divi не требуется знаний программирования.
Что входит в этот модуль?
Этот супер-выбор из трех бесплатных модулей таймера обратного отсчета Divi для одиннадцатого дня рождественского приветствия Divi Den включает:
* заголовок, описывающий цель обратного отсчета с дополнительной строкой текста. Обратный отсчет дней, часов, минут и секунд
* фоновое изображение с текстовым заголовком с наложенной полосой обратного отсчета. Полезно и для мероприятий. Обратный отсчет имеет дни, часы, минуты и секунды
* фоновое изображение с текстовым заголовком и встречной частью изображения. Обратный отсчет включает дни, часы, минуты и секунды
Почему вы должны его приобрести
Этот бесплатный набор представляет собой действительно забавный и функциональный набор из трех модулей таймера обратного отсчета Divi. У каждого свой взгляд на это. Обратный отсчет действительно полезен на главной странице, но его также можно разместить на внутренних страницах.
Обратный отсчет действительно полезен на главной странице, но его также можно разместить на внутренних страницах.
Обратный отсчет используется для привлечения внимания к событию или началу проекта. Это может быть запуск продукта, используемый на целевой странице нового веб-сайта, который скоро появится, время до начала мероприятия, особый праздник или любая другая рекламная акция, к которой привязаны временные рамки.
Посмотрите наше видео, чтобы узнать, как легко использовать модуль таймера обратного отсчета Divi и как настроить его для своих целей. Эта халява подойдет любому веб-дизайнеру, использующему тему Divi. С тремя различными макетами на выбор вы обязательно сможете применить один из них на веб-сайте, который вы создаете.
Как его использовать:
Посмотрите наше видео ниже и будьте проще. Если вы новичок в Divi — получайте удовольствие, но не слишком увлекайтесь, пока не почувствуете себя более уверенно.
Примечание. Для этого макета вам понадобится тема Divi. Получить его здесь
Получить его здесь
Сохраните этот макет/модуль Divi непосредственно из Free Layout Finder
Layout Finder запускается из панели управления плагинами Divi Den on Demand (DDD). Используйте наши бесплатные макеты на любом количестве веб-сайтов. Все, что вам нужно, это плагин DDD для WordPress и тема Divi от Elegant Themes.
Загрузите плагин Divi Den on Demand сегодня. Это совершенно бесплатно.
Никаких условий. Электронная почта не требуется. Ссылка для скачивания справа.
Кстати… плагин не требуется для работы бесплатных макетов страниц. Вы даже можете удалить плагин после того, как загрузите этот макет на свой сайт. Так что вам не нужно держать его, если вы не хотите. В любом случае, мы думаем, вам понравится! Следите за новыми макетами, когда они появятся.
Примечание: Если вы являетесь пользователем Divi Den Pro, вы можете найти все бесплатные макеты и модули, выбрав категорию БЕСПЛАТНО в поисковике макетов на панели плагинов Divi Den Pro.
Layout Finder — это ваше окно с полной библиотекой Divi Den
- Экономия времени — Просматривайте все в одном месте. Просматривайте живые демонстрации и сохраняйте прямо в свою библиотеку одним щелчком мыши.
- Экономия места на диске — загружайте только те макеты, которые вам действительно нужны. Держите свою медиатеку чистой, компактной и свободной от раздувания.
- Получите бесплатные макеты — Загрузите и используйте наши макеты на любом количестве сайтов.
- Автоматические обновления . Немедленно получайте бесплатные обновления безопасности, улучшения CSS и другие исправления.
- Browse Pro Layouts — Расширьте поиск с помощью 2615 премиальных макетов и модулей.
- Узнайте, что нового — Просмотрите последние и лучшие макеты и модули, созданные нашей командой.
Установив плагин Divi Den on Demand, вы просто переходите на страницу своего веб-сайта, выполняете поиск макета, нажимаете кнопку загрузки, и он загружается прямо на страницу.

 Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства. ..
.. Укажите в настройках за какой период отображать хэштеги и …
Укажите в настройках за какой период отображать хэштеги и … Используйте стрелки для перехода между месяцами и годами.
Используйте стрелки для перехода между месяцами и годами.

 По умолчанию для этого параметра установлено значение «Выкл.».
По умолчанию для этого параметра установлено значение «Выкл.». Загрузка обоих типов файлов гарантирует, что ваше видео будет воспроизводиться на всех устройствах и во всех браузерах.
Загрузка обоих типов файлов гарантирует, что ваше видео будет воспроизводиться на всех устройствах и во всех браузерах.
 Выберите один из 16 режимов наложения, доступных в раскрывающемся списке.
Выберите один из 16 режимов наложения, доступных в раскрывающемся списке. Перетащите ползунок диапазона или введите числовое значение, чтобы определить эти параметры.
Перетащите ползунок диапазона или введите числовое значение, чтобы определить эти параметры.

 Высота строки — это расстояние между каждой строкой текста. Чем выше число, тем больше места.
Высота строки — это расстояние между каждой строкой текста. Чем выше число, тем больше места.




 Для более толстой границы увеличьте число. Для отображения ширина границы должна быть не менее 1 пикселя.
Для более толстой границы увеличьте число. Для отображения ширина границы должна быть не менее 1 пикселя.