HTML теги. HTML списки. Списки определений.
- 21.09.2012
- HTML теги
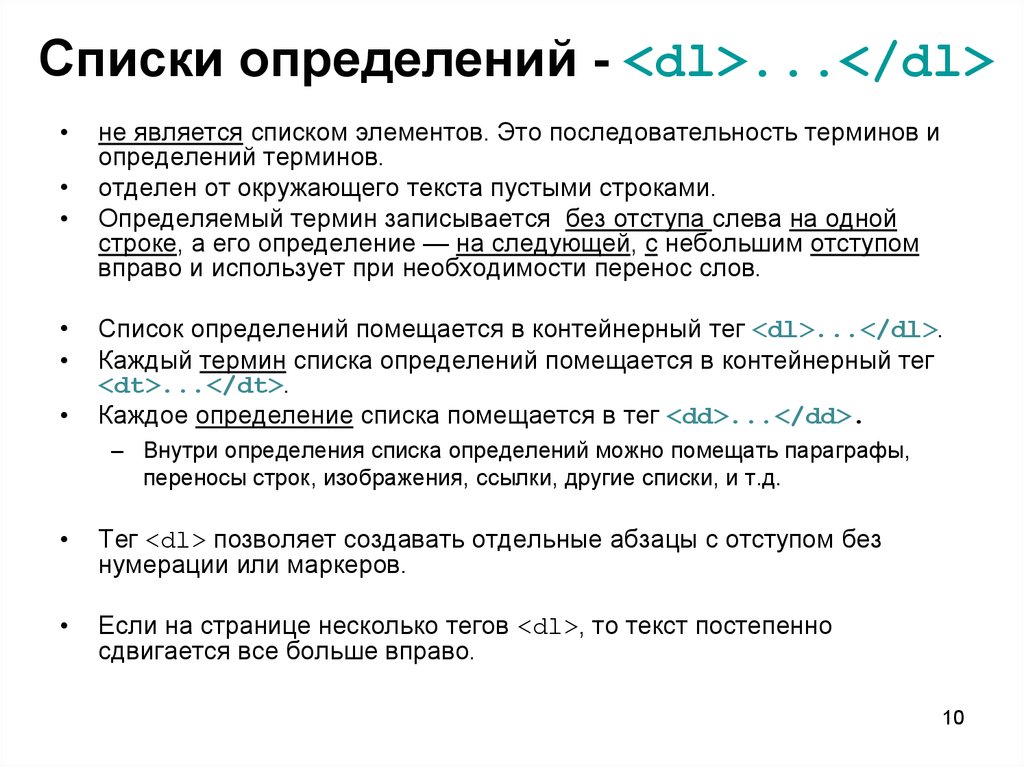
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Заметки по HTML и ее раздел HTML теги. Данная публикация посвящена спискам определений HTML. Список определений формируется тегами <dl>, <dd>, <dd>.
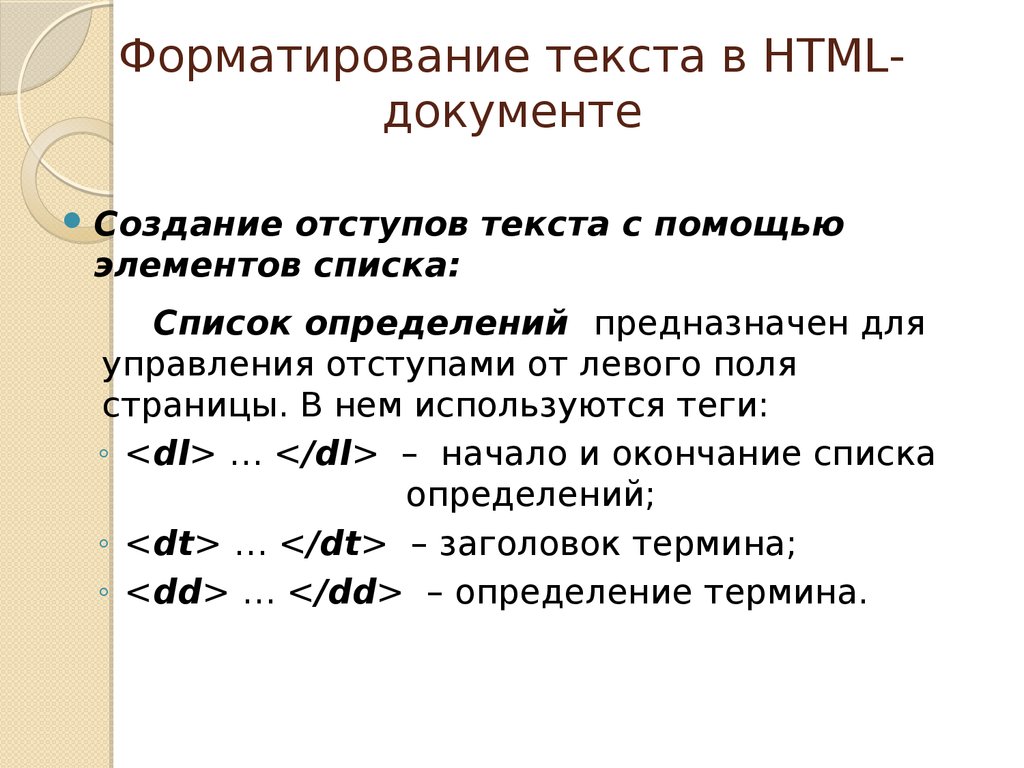
Список определений. Формирования списка определений в HTML. Теги <dl>, <dd>, <dt>.Содержание статьи:
- Список определений. Формирования списка определений в HTML. Теги <dl>, <dd>, <dt>.
- Синтаксис списка определений
- Атрибуты тегов списка определений
- Другие HTML списки
- Пример формирования списка определений
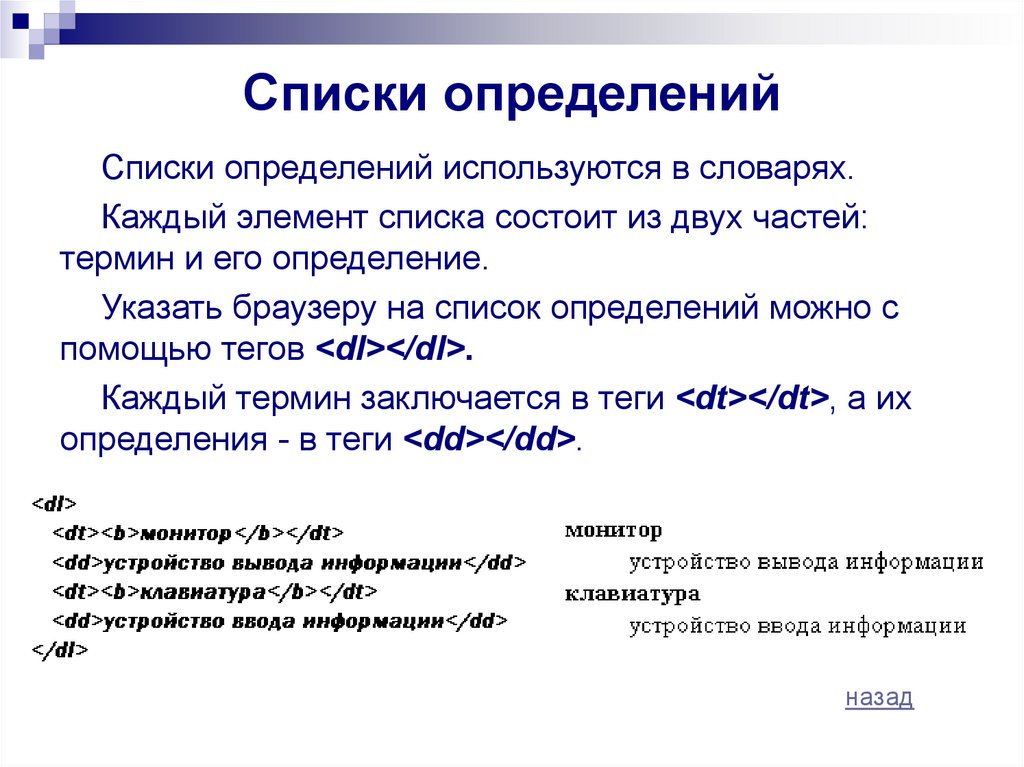
Как говорилось ранее, в списки определений формируются тремя тегами <dl>, <dd>, <dt>. Списки определений — это одна из разновидностей HTML списков.
Списки определений — это одна из разновидностей HTML списков.
Тег <dl> формирует сам список определений. HTML элемент <dl> является блочным элементом, для блочных HTML элементов характерно то, что их размеры, то есть, высота и ширина, зависят от области, в которой они стоят. Внутри блочных элементов могут любы HTML элементы. Но внутри элемента <dl> могут располагаться только элементы <dd> и <dt>.
Тег <dd> предназначен для хранения определения термина списка определений. Элемент <dd> блочный HTML элемент, для блочных элементов характерно то, что их размеры зависят от области, в которой они стоят. Внутри элемента <dd> могут располагаться любые HTML элементы.
Тег <dt> служит для записи термина, которому дается определение. Элемент <dt> строчный HTML элемент, то есть, его ширина и высота зависят от содержимого контейнера <dt>. Внутри элемента <dt> могут располагаться любые строчные HTML элементы.
Внутри элемента <dt> могут располагаться любые строчные HTML элементы.
Если к спискам определений не применяются дополнительные стили и правила CSS, то браузер отобразит их шрифтом, заданным по умолчанию, но, определение от термина будет сдвинуто на 40 пикселов вправо.
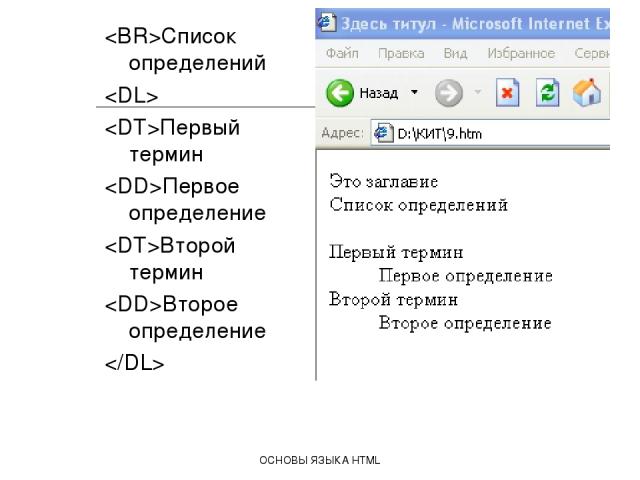
Синтаксис списка определенийТеги <dl>, <dd>, <dt> являются парными HTML тегами, то есть для их корректной работы необходим закрывающий тег, но, у тегов <dd> и <dt> можно закрывающий тег не писать, хотя это считается дурным тоном.
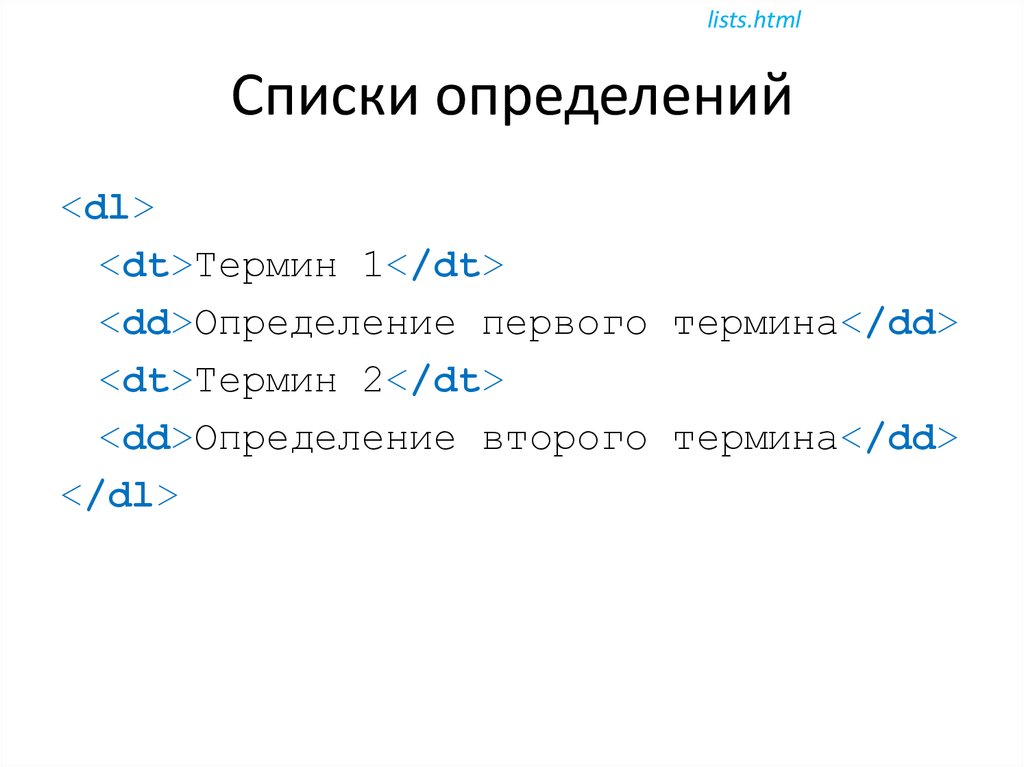
<dl> <dt>Первый термин</dt> <dd>Определение первого термина</dd> <dt>Второй термин</dt> <dd>Определение второго термина</dd> </dl>
|
1 2 3 4 5 6 7 8 9 10 11 |
<dl>
<dt>Первый термин</dt>
<dd>Определение первого термина</dd>
<dt>Второй термин</dt>
<dd>Определение второго термина</dd>
</dl> |
У тегов <dd>, <dt>, <dl> имеются только универсальные HTML атрибуты и атрибуты событий HTML
Другие HTML спискиПомимо списка определений. Есть еще четыре HTML списка:
Есть еще четыре HTML списка:
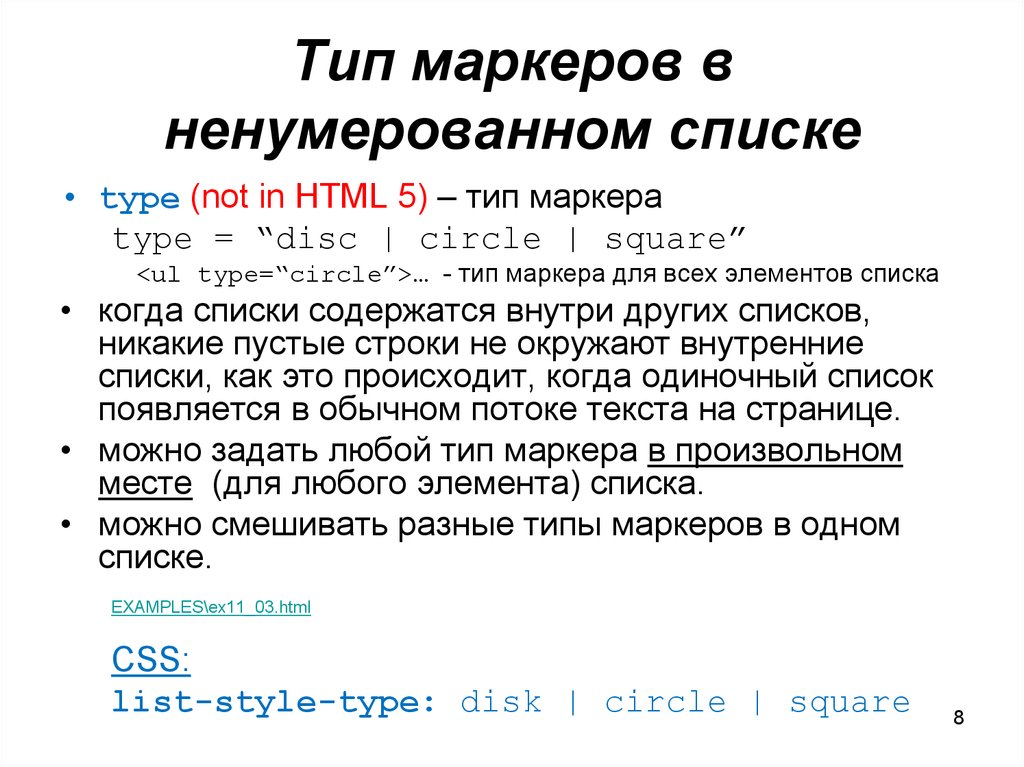
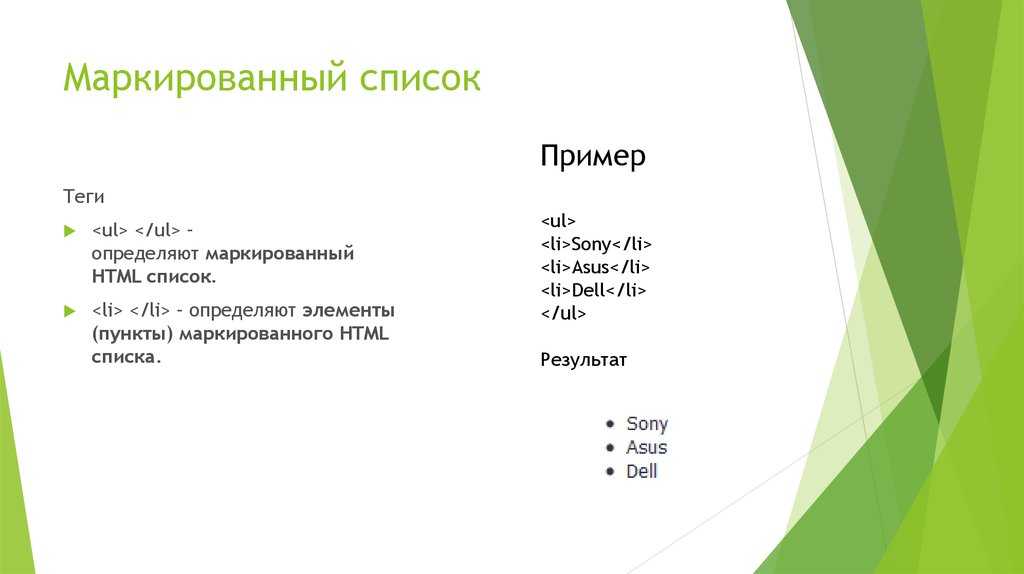
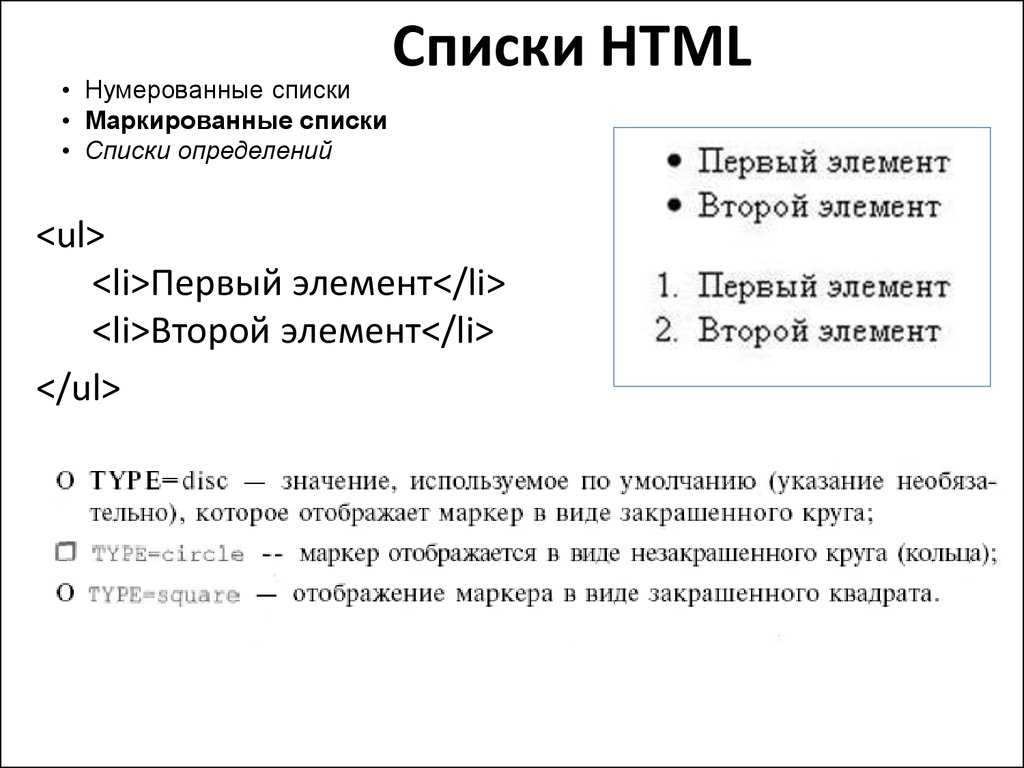
- Маркированный список – второе название не упорядоченный список, данный список HTML формируется тегами <ul>, <li>
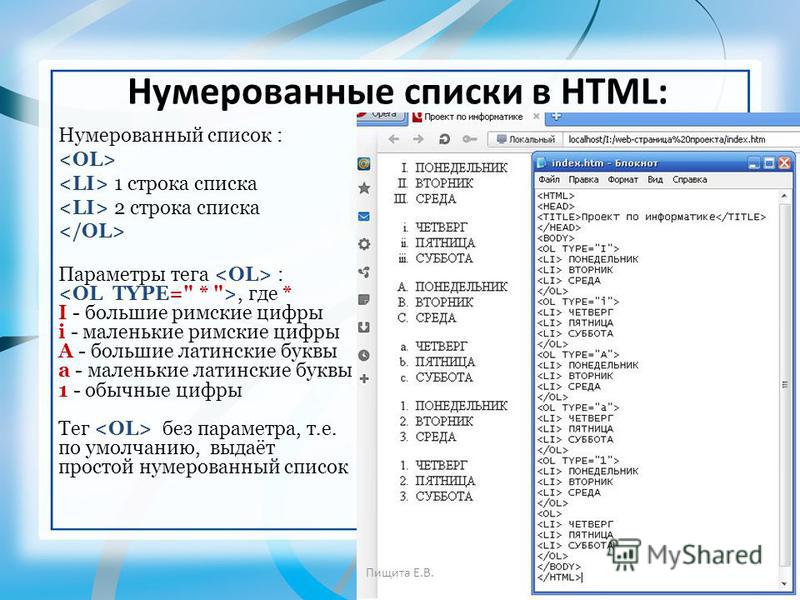
- Нумерованный список – другое название упорядоченный список, этот HTML список формируется тегами <ol>, <li>
- Список директорий – данный вид HTML списка формируется при помощи тегов <dir>, <li>
- Список меню – этот список HTML формируется тегами <menu>, <li>
Тег <li> во всех этих случаях служит для формирования элементов списка или его пунктов
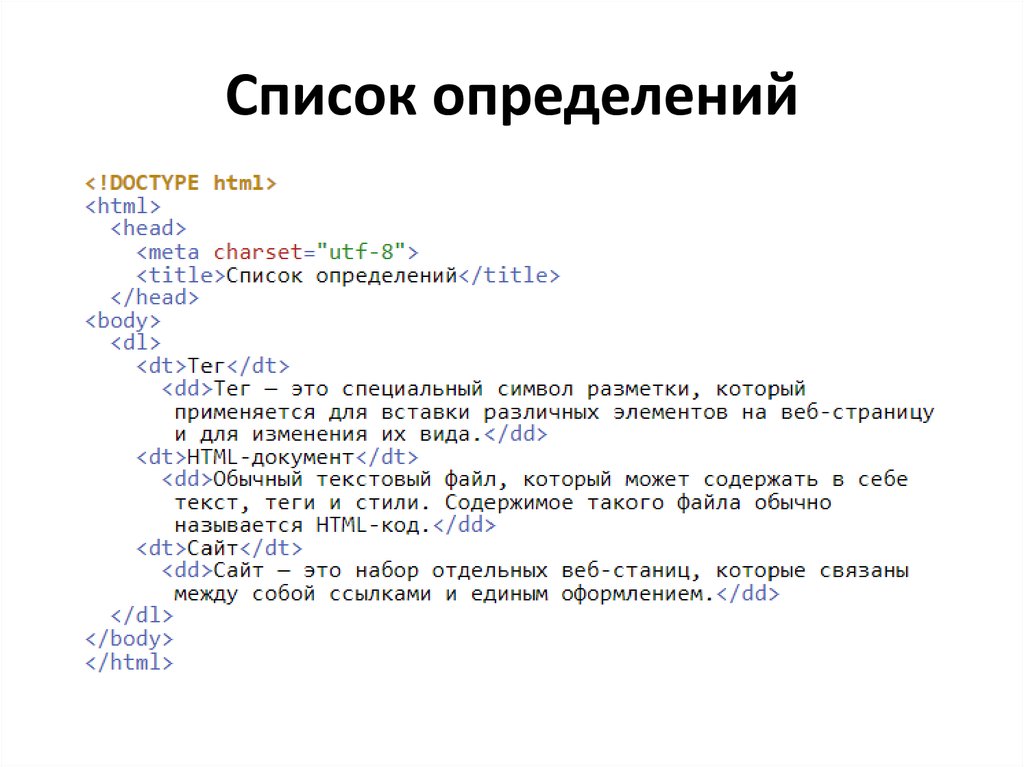
Пример формирования списка определений <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Пример использования тега DT</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>Язык разметки гипертекста. Стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме. </dd>
<dt>JavaScript</dt>
<dd>Прототипно-ориентированный скриптовый язык программирования. Является диалектом языка ECMAScript</dd>
</dl>
</body>
</html>
Стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме. </dd>
<dt>JavaScript</dt>
<dd>Прототипно-ориентированный скриптовый язык программирования. Является диалектом языка ECMAScript</dd>
</dl>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Пример использования тега DT</title> </head> <body> <dl> <dt>HTML</dt> <dd>Язык разметки гипертекста. <dt>JavaScript</dt> <dd>Прототипно-ориентированный скриптовый язык программирования. Является диалектом языка ECMAScript</dd> </dl> </body> </html> |
Если вы скопируете пример в текстовый редактор(рекомендую Notepad++, бесплатный редактор с подсветкой синтаксиса), а затем запустите его в браузере, то увидите:
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru
Возможно, эти записи вам покажутся интересными
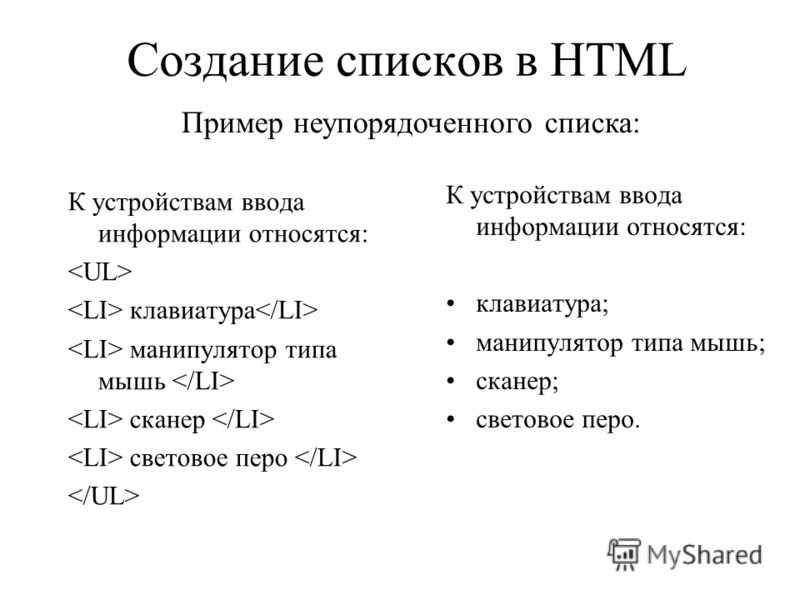
неупорядоченные, упорядоченные и определения Самоучитель HTML
HTML-cписки в ХТМЛ-документах служат для вывода содержимого(контента) в виде списка.
Неупорядоченные списки обозначаются тегом <UL> элементы списка </UL>, а сами элементы списка тегом <LI> содержание элемента </LI>, каждый список должен содержать не менее 1 элемента.
<UL>
<LI> HTML </LI>
<LI> CSS </LI>
<LI> PHP </LI>
</UL>- HTML
- CSS
- PHP
Списки можно вкладывать 1 в 1:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы докуметов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL> результат этого кода:- HTML
- CSS
- введение
- типы документом
- типы стилей
- PHP
 Так вот, этими кругами-квадратами можно управлять(изменять умолчания) при помощи атрибута тега Type для тега LI
Так вот, этими кругами-квадратами можно управлять(изменять умолчания) при помощи атрибута тега Type для тега LI- <LI type=»disc»> </LI>
- <LI type=»circle»> введение </LI>
<UL>
<LI> HTML
<LI> CSS
<LI> PHP
</UL>Тег Li в следующей строке говорит не только об начале нового элемента списка, но и об окончании предыдущего. Но лично я этого делать вам не советую.Упорядоченные списки отличаются предыдущих только тем что в место кружочков или квадратиков идет нумерация в виде цифр или букв. Так-же эти списки обозначаются тегом <OL>, а элементы как и неупорядоченных списках тегом <LI>
Так-же эти списки обозначаются тегом <OL>, а элементы как и неупорядоченных списках тегом <LI>
<OL>
<LI> HTML
<LI> CSS
<LI> PHP
</OL>- HTML
- CSS
- PHP
<ol>
<LI type="1"> Нумерация цифрами </LI>
<LI type="A"> Нумерация большими буквами </LI>
<LI type="a"> Нумерация маленькими буквами</LI>
<LI type="I"> Нумерация большими римскими</LI>
<LI type="i"> Нумерация маленькими римскими</LI>
</ol>- Нумерация цифрами
- Нумерация большими буквами
- Нумерация маленькими буквами
- Нумерация большими римскими цифрами
- Нумерация маленькими римскими цифрами

Списки определения обозначаются тегом <DL>, эти списки отличаются не только другим тегом элемента<DТ>, но но каждый елемент должен содержать свое определение<DD>. Например:
<DL>
<DT> Неупорядоченные списки
<DD> Служат для вывода текста без нумерации
<DT> Упорядоченные списки
<DD> Служат для вывода текста с нумерацией
<DT> Списки определений
<DD> Служат для вывода текста каждого элемента парой.
</DL>- Неупорядоченные списки
- Служат для вывода текста без нумерации
- Упорядоченные списки
- Служат для вывода текста с нумерацией
- Списки определений
- Служат для вывода текста каждого элемента парой.
О списках у меня все!!! Использовать их или нет это ваше право. А мы перейдем к следующей странице моего HTML-самоучителя OnLine и познакомимся не менее интересной главой, в которой научимся увеличивать , задавать шрифты и изменять цвет текста отдельного участка текста.
А мы перейдем к следующей странице моего HTML-самоучителя OnLine и познакомимся не менее интересной главой, в которой научимся увеличивать , задавать шрифты и изменять цвет текста отдельного участка текста.
Списки в HTML — маркированный список — нумерованный список — список определений
Очень часто определенную информацию на сайте необходимо представить в виде списков.
Списки позволяют упорядочить и систематизировать различную информацию и представить ее для посетителя в удобном виде.
Списки в HTML могут быть трех разновидностей: маркированные списки, нумерованные списки и списки определений. Рассмотрим, как их создавать по порядку.
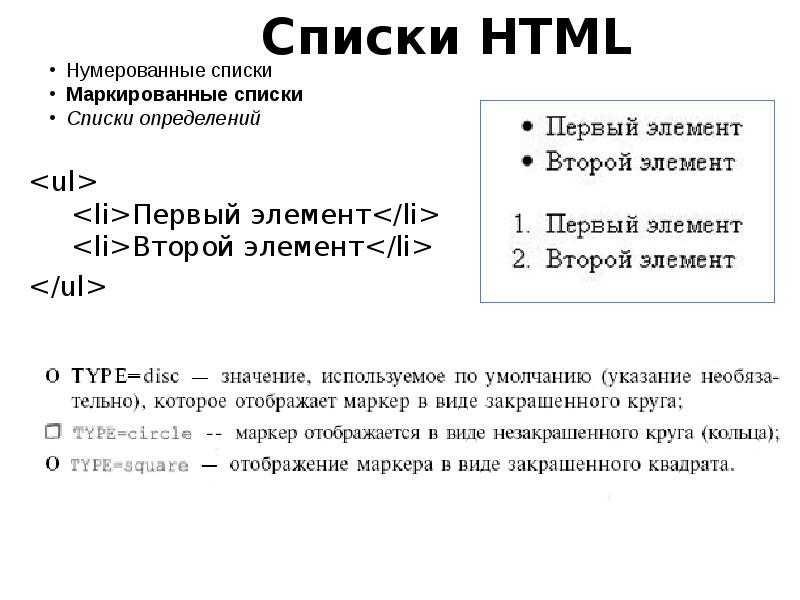
Маркированный список.
Данный вид списка используется наиболее часто. Маркированный список в HTML создается при помощи тегов <ul> <li>. При этом напротив каждого элемента списка добавляется маркер, по умолчанию это маркер в виде кружка. При помощи тегов <ul></ul> создается контейнер, внутри которого располагаются элементы списка: <ul><li></li></ul>.
Код маркированного списка будет выглядеть так:
<UL> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
Можете попробовать создать HTML страничку, используя данный код и у вас, в результате получится следующий список:
Как вы можете заметить, каждый элемент списка располагается с новой строки, при этом слева, сверху и снизу создаются определенные отступы. Каждый пункт списка начинается с маркера, в качестве маркера может использоваться закрашенный кружок (используется по умолчанию), окружность или квадратик. У тега <UL> есть атрибут type, при помощи которого, и задается стиль маркера. Данный атрибут имеет следующие значения:
- disc — круг;
- circle — окружность;
- square — квадрат.
Значение disc используется по умолчанию.
Пример создания маркированного списка с маркерами в виде окружности:
<UL type="circle"> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
В результате список примет, следующий вид:
Создание маркированного списка с маркерами в виде квадратиков:
<UL type="square"> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
Список будет иметь вид:
Атрибут type можно применять не только к тегу <UL>, но и к тегу <LI>. Таким образом можно создать список с разнообразными маркерами.
Таким образом можно создать список с разнообразными маркерами.
<UL> <LI type="disc">Вариант такой</LI> <LI type="circle">Вариант сякой</LI> <LI type="square">Вариант эдакий</LI> </UL>
В результате получится следующее:
Нумерованные списки.
Нумерованные списки в HTML представляют собой списки, в которых каждый пункт имеет порядковый номер, создаются нумерованные списки при помощи тега <OL> и вложенных в его тегов <LI>
<OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL>
Выглядит такой список следующим образом:
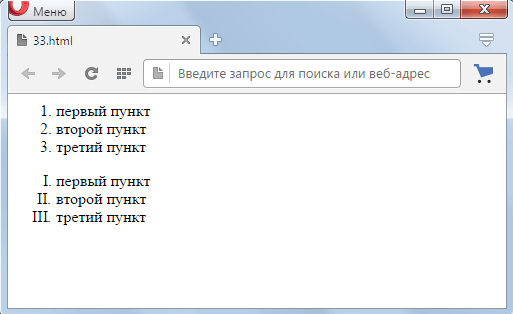
По умолчанию нумерация производится арабскими цифрами. Но у тега <OL> есть атрибут type, при помощи значений которого нумерацию можно делать заглавными (type=»A») или строчными (type=»a») латинскими буквами, римскими цифрами в верхнем (type=»I») и нижнем (type=»i») регистре.
Ниже приведены сокращенные варианты кода, и вид нумерации который может быть в том или ином случае.
Нумерация арабскими цифрами:
<OL type="1"> <li>...</li> </OL>
Вид списка:
Нумерация заглавными латинскими буквами:
<OL type="A"> <li>...</li> </OL>
Вид списка:
Нумерация строчными буквами латинского алфавита:
<OL type="a"> <li>...</li> </OL>
Вид списка:
Нумерация римскими цифрами в верхнем регистре:
<OL type="I"> <li>...</li> </OL>
Вид списка:
Нумерация римскими цифрами в нижнем регистре:
<OL type="i"> <li>...</li> </OL>
Вид списка:
Список определений в HTML.
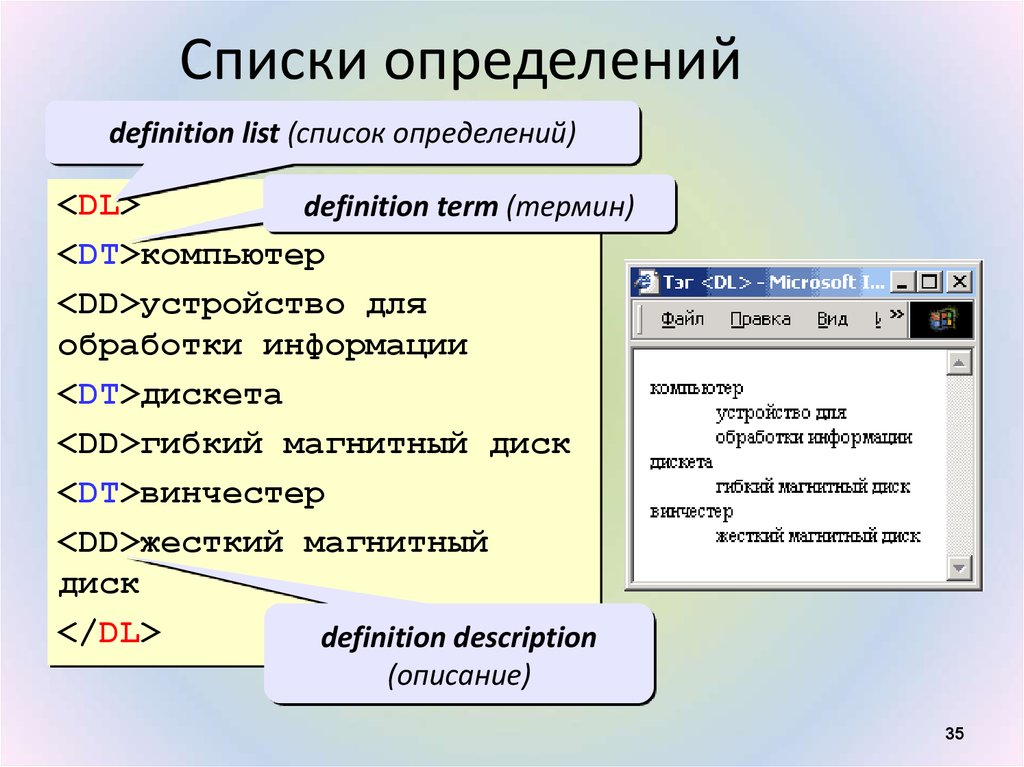
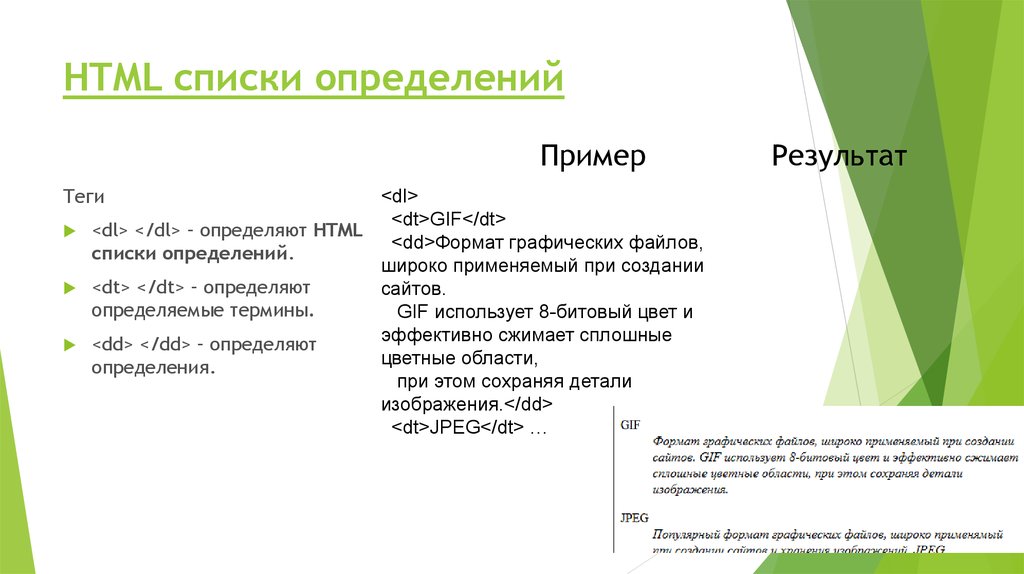
Особым видом списков являются списки определений. Они отличаются тем, что каждый элемент списка состоит из двух элементов, термина и текста который раскрывает его значение. Создаются данные списки при помощи тегов <DL><DT><DD>. Тег <DL> создает контейнер для списка, тег <DT> устанавливает термин, а тег <DD> описание или определение термина.
Создаются данные списки при помощи тегов <DL><DT><DD>. Тег <DL> создает контейнер для списка, тег <DT> устанавливает термин, а тег <DD> описание или определение термина.
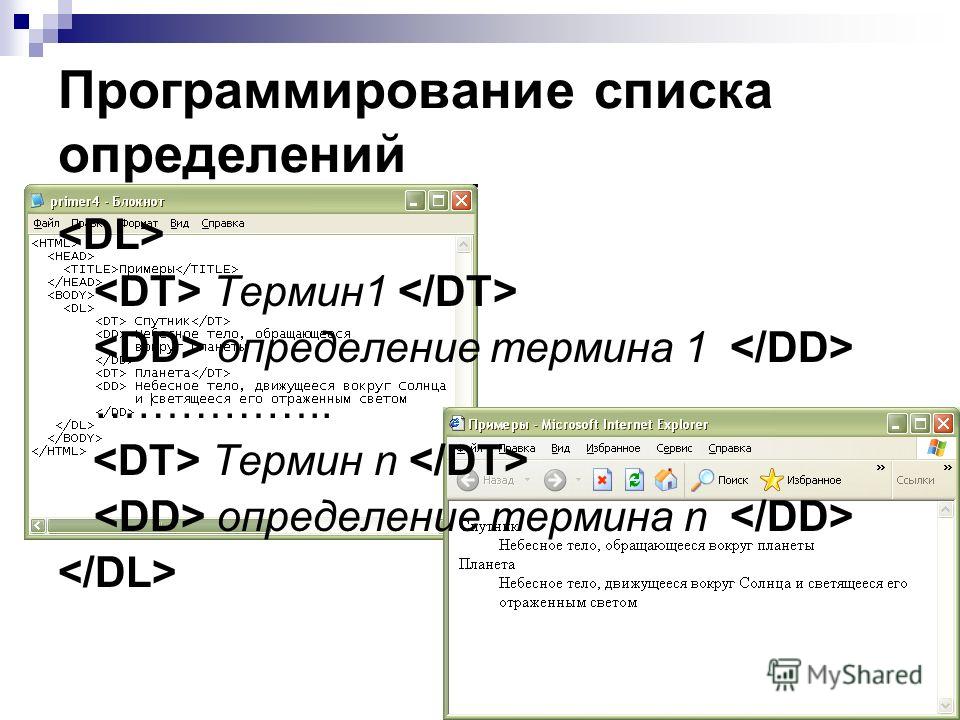
Записывается данный список следующим образом:
<DL> <DT>Термин 1</DT> <DD> Определение термина 1</DD> <DT>Термин 2</DT> <DD> Определение термина 2</DD> <DT>Термин 3</DT> <DD> Определение термина 3</DD> </DL>
В результате получится следующий список:
Как вы можете видеть, при этом создаются соответствующие отступы для термина и текста определения.
Вложенные или многоуровневые списки в HTML.
Иногда необходимо в один элемент определенного вида списка вложить другой список. В HTML есть возможность неограниченно влаживать одни списки в элементы других списков.
Например, вот код, при помощи которого в элементы маркированного списка вложены нумерованные списки.
<UL> <LI>Вариант такой <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> <LI>Вариант сякой <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> <LI>Вариант эдакий <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> </UL>
Вложенный список будет иметь такой вид:
Таким образом, можно делать вложенные списки в различных вариациях и при этом применять, необходимы атрибуты и значения.
Материал подготовлен сайтом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 28 Июнь 2011
Просмотров: 33636
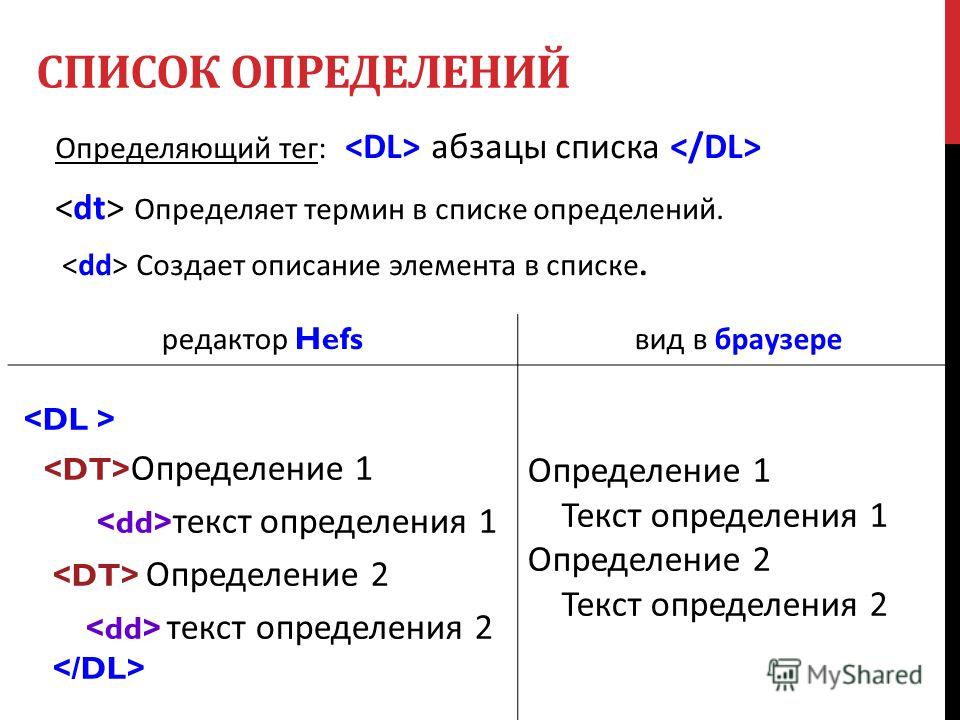
Списки определений
Это общая форма маркированного списка с той разницей, что он отображается без «маркеров» и обычно используется для отображения списка терминов и определений. В списке определений используется
В списке определений используется dl элемент, для которого требуются как начальный, так и конечный теги. Между ними помещаются по крайней мере один тег dt и dd являются необязательными.
Следующий пример проиллюстрирует:
Пример 1 — ИСХОДНЫЙ КОД

Пример 1 — РЕЗУЛЬТАТ
- Текстовый редактор
- Программа, которая входит в стандартную установку большинства компьютерных операционных систем и позволяет пользователю сохранять текст в файл без какого-либо форматирования. Часто используется авторами веб-страниц, как новичками, так и хардкорщиками.
- Редактор HTML
- В основном текстовый редактор на стероидах, облегчающий написание исходного кода HTML за счет предоставления графического пользовательского интерфейса, содержащего кнопки и раскрывающиеся меню, которые позволяют вставлять часто используемые фрагменты кода.

- Редактор WYSIWYG
- Программа, которая позволяет пользователю создавать веб-страницу, работая «сверху» с готовым продуктом, а не с исходным кодом HTML (WYSIWYG = What You See Is What You Get). Несмотря на то, что WYSIWYG-редакторы просты в использовании, они довольно часто создают раздутый и некачественный исходный код.
Однако тот факт, что элемент dl изначально предназначался для определения списков терминов и определений, не обязывает вас всегда использовать его в этом качестве. По сути, вы можете использовать его для отображения любого текста, который подходит для этого конкретного стиля форматирования, например, для перечисления команд и функций в файле справки программы:
Пример 2 — ИСХОДНЫЙ КОД

Пример 2 — РЕЗУЛЬТАТ
- Файл
- Открывает раскрывающееся меню кнопок, содержащее список команд, используемых для управления файлами, включая сохранение незавершенной работы, открытие ранее сохраненных файлов или создание новых.
- Править
- Открывает раскрывающееся меню кнопок, содержащее список команд, используемых для редактирования незавершенных работ, включая копирование, вырезание и вставку выделенных элементов из рабочей области.
- Посмотреть
- Открывает раскрывающееся меню кнопок, содержащее список команд, используемых для управления внешним видом графического пользовательского интерфейса.

Итак, ладно, допустим, вы разобрались с основами HTML и теперь готовы приступить к созданию нескольких веб-страниц для создания реального веб-сайта. Предполагая, что вы новичок и предпочитаете отложить изучение CSS на более поздний срок, у вас есть по существу два способа создать сложный макет веб-страницы:
- Использование таблиц для компоновки
- Использование фреймов для компоновки
Лучшие бесплатные вещи
для веб-мастеров
Бесплатные текстовые редакторы
Бесплатные графические редакторы
Инструменты анализа веб-сайтов
Бесплатные шаблоны веб-сайтов
См. также:
Лучший бесплатный веб-хостинг
Если вам нужен веб-адрес .COM , вы можете быстро и легко получить его по адресу…
| <~ НАЗАД | ТОП | ДОМ |
HTML и XHTML также поддерживают стиль списка
полностью отличается от упорядоченных и неупорядоченных списков, которые мы
обсуждалось до сих пор: списки определений. 7.5.1. ТегСписок определений заключенный в
Рисунок 7-8. Список определений, представленный NetscapeКак и в других типах списков, вы можете добавить больше пробелов между элементы списка определения путем вставки абзаца теги в конце их содержимого или путем определения просторный стиль для соответствующих тегов.
|

; никогда не пропускал
- Содержит:
dl_content
- Используется в:
блок
7.5.1.1. Более компактные списки определений
Тег
- поддерживает
компактный атрибут, советуя браузеру
сделать представление списка как можно меньше. Мало браузеров, если
any, учитывайте этот атрибут, и он объявлен устаревшим в HTML 4 и
XHTML.
Этот тег
- определяет компонент термина списка определений. Он действителен только при использовании в определении
- и определение термина
или объяснение.
<дт> - Функция:
Определить термин списка определений
- Атрибуты:
CLASS
ONKEYUP
DIR
ONMOUSEDOWN
ID
ONMOUSEMOVE
LANG
ONMOUSEOUT
ONCLICK
ONMOUSEOVER
ONDBLCLICK
ONMOUSEUP
ONKEYDOWN
STYLE
ONKEYPRESS
НАЗВАНИЕ
- Конечный тег:
; может быть опущен в HTML
- Содержит:
текст
- Используется в:
dl_content
Традиционно термин определения, следующий за Тег
- короткий и понятный — слово или
несколько.
 Технически длина может быть любой. Если длинный, браузер может
использовать возможность расширения элемента за пределы окна дисплея,
или перенести его на следующую строку, где начинается определение.
Технически длина может быть любой. Если длинный, браузер может
использовать возможность расширения элемента за пределы окна дисплея,
или перенести его на следующую строку, где начинается определение.Сразу после окончания тега
- предшествует началу соответствующего тега
- ,
это однозначно и поэтому не требуется. Однако стандарт XHTML
настаивает на его присутствии. Так что привыкайте включать его в свой
документы.
7.5.2.1. Форматирование текста с помощью
На практике браузеры либо слишком снисходительны или слишком глупы, чтобы применять правила, поэтому некоторые хитрые авторы HTML неправильно использовать тег
- для смещения левого поля вправо и влево, соответственно, для отображения причудливого текста. (Помните, вкладка символы и начальные пробелы обычно не работают с обычными текст.) Мы не одобряем нарушение HTML и, конечно же, не стандарт XHTML, и еще раз предостерегаю вас от надуманных документы. Вместо этого используйте таблицы стилей.
7.
 5.2.2. Атрибуты class, dir, id, lang, style, title и event
5.2.2. Атрибуты class, dir, id, lang, style, title и eventТег
- поддерживает стандартные атрибуты тегов HTML 4/XHTML. атрибуты стиля и класса, конечно, позвольте вам управлять стилем отображения; идентификатор и атрибуты тега заголовка позволяют вам уникально пометить его содержание; директор и язык атрибуты позволяют указать его родной язык; и множество мероприятий атрибуты позволяют реагировать на инициированные пользователем действия мыши и клавиатуры на содержании. Не все реализованы популярными в настоящее время браузеры для этого тега или для многих других. [ См. также : Раздел 3.6.1.1, «Атрибут dir», Раздел 3.6.1.2, «Атрибут lang», Раздел 4.1.1.4, «Атрибут id», Раздел 4.1.1.5, «Атрибут title», Раздел 8.1.1, «Встроенные стили: атрибут стиля», раздел 8.3, «Классы стилей», раздел 12.3.3, «Обработчики событий JavaScript»]
7.5.3. Тег
- для смещения левого поля вправо и влево, соответственно, для отображения причудливого текста. (Помните, вкладка символы и начальные пробелы обычно не работают с обычными текст.) Мы не одобряем нарушение HTML и, конечно же, не стандарт XHTML, и еще раз предостерегаю вас от надуманных документы. Вместо этого используйте таблицы стилей.
Тег
- отмечает начало определения часть элемента в списке определений. Согласно HTML и XHTML,
к своим документам.- принадлежит только внутри список определений
не нужен и его отсутствие делает исходный текст более читабельным. Однако, и еще раз, XHTML настаивает на том, чтобы конечный тег отображался в ваших документах, так что вы также можете привыкайте добавлять- , сразу после
тег
- и термин и перед
определение или пояснение.

<дд> - Функция:
Определить термин списка определений
- Атрибуты:
CLASS
ONKEYUP
DIR
ONMOUSEDOWN
ID
ONMOUSEMOVE
LANG
ONMOUSEOUT
ONCLICK
ONMOUSEOVER
ONDBLCLICK
ONMOUSEUP
ONKEYDOWN
STYLE
ONKEYPRESS
НАЗВАНИЕ
- Конечный тег:
; всегда опускается в HTML
- Содержит:
поток
- Используется в:
dl_content
Содержимое, следующее за тегом
- , может быть
любая конструкция HTML, включая другие списки, блочный текст и мультимедиа
элементы.
 Хотя обращаясь с ним так же, как с обычным
содержание, браузеры обычно делают отступ в списке определений
Хотя обращаясь с ним так же, как с обычным
содержание, браузеры обычно делают отступ в списке определений- определений. И с начала другой термин и определение (
- ) или обязательный конечный тег определения (
7.5.3.1. Атрибуты class, dir, id, lang, style, title и event
Тег
- отмечает начало определения часть элемента в списке определений. Согласно HTML и XHTML,
- поддерживает стандартный тег
атрибуты. Стиль и класс
атрибуты, конечно же, позволяют управлять стилем отображения; в
Атрибуты тегов id и title позволяют
вы однозначно маркируете его содержимое; директор и
атрибуты lang позволяют указать его собственный
язык; а многочисленные атрибуты событий позволяют реагировать на
инициированные пользователем действия с мышью и клавиатурой над содержимым. Не все
реализуются популярными в настоящее время браузерами для этого тега или для
многие другие.
 [ См. также : Раздел 3.6.1.1, «Атрибут dir», Раздел 3.6.1.2, «Атрибут lang», Раздел 4.1.1.4, «Атрибут id», Раздел 4.1.1.5, «Атрибут title», Раздел 8.1.1, «Встроенные стили: атрибут стиля», раздел 8.3, «Классы стилей», раздел 12.3.3, «Обработчики событий JavaScript»]
[ См. также : Раздел 3.6.1.1, «Атрибут dir», Раздел 3.6.1.2, «Атрибут lang», Раздел 4.1.1.4, «Атрибут id», Раздел 4.1.1.5, «Атрибут title», Раздел 8.1.1, «Встроенные стили: атрибут стиля», раздел 8.3, «Классы стилей», раздел 12.3.3, «Обработчики событий JavaScript»]7.4. Списки вложения 7.6. Соответствующее использование списка Copyright © 2002 O’Reilly & Associates. Все права защищены.
Основы HTML от Jan: списки
Существует несколько способов создания список с HTML. Список может использовать маркеры или номера, с различными типами для каждого. Или список можно оформить как термины и определения.
 Термин находится на строке сам по себе.
определение начинается со следующей строки и имеет отступ. Существуют и другие типы, но
выводятся из эксплуатации. Этих трех достаточно, чтобы справиться с большинством ваших потребностей.
Термин находится на строке сам по себе.
определение начинается со следующей строки и имеет отступ. Существуют и другие типы, но
выводятся из эксплуатации. Этих трех достаточно, чтобы справиться с большинством ваших потребностей.
Пули
Номера
Определения
- Оплата счетов
- Стрижка
- Доктор 10:15
- Компьютерный класс
- Оплата счетов
- Стрижка
- Доктор 10:15
- Компьютерный класс
- Понедельник
- Оплата счетов
- Стрижка
- Вторник
- Доктор 10:15
- Среда
- Компьютерный класс
Где вы находитесь:
JegsWorks > Уроки > ИнтернетПрежде чем начать.
 ..
..Проект 1: Основы браузера
Проект 2: Основы HTML
Код HTML
О HTML
Что вам нужно
Код вручную
Страница
Списки
Читаемый code
WYSIWYG
FrontPage/FPX
Изображения в формате HTML
Форматирование
Таблицы
Печать
Преобразовать
Сводка
Викторина
УпражненияПоиск
Глоссарий
ПриложениеКод для списков
В следующих шагах вы потренируетесь с тремя основными типами списков.
Маркированные и нумерованные списки требуют двух видов тегов —
- пара тегов, которая запускает и останавливает список — либо
или

-
Для терминов и определений необходимо три различных тега —
-
-
-
Все перечисленные элементы должны располагаться между началом и закрыть теги для списка. Логичный расклад! Конечные теги для DT и DD необязательны в HTML 4. Если у вас есть списки внутри списков, это Важно закрыть все теги, чтобы браузер не запутался.
Чему вы научитесь: для создания маркированного списка
для создания нумерованного списка
для создания списка терминов и определенийНачните с :
Начиная с этого На уроке вы создадите веб-страницу для Гектора Чавеса.
 Вы сначала научитесь
как работает необработанный исходный код. Позже вы будете использовать более продвинутые редакторы.
Вы сначала научитесь
как работает необработанный исходный код. Позже вы будете использовать более продвинутые редакторы. Создать документ
- Откройте Блокнот для нового пустого документа. ( Начинать
| Программы… |
Аксессуары | Блокнот)
- Введите следующий код для создания основных частей документа,
заменив ваше имя в теге TITLE на ваше собственное имя:
Дом Гектора Чавеса — ваше имя
Список: Пули
Теперь вы вводите текст и составляете список. Чтобы показать пулю впереди каждого элемента в списке вы начинаете список с тега
 Тег
Тег - Под тегом
Домашняя страница Гектора Чавеса
Не забудьте закрывающий тег!
- Под заголовком h2 введите заголовок второго уровня:
Мой дом — ваш дом!
- Под заголовком h3, введите абзац:
Вот мои увлечения.
- Под абзацем, введите приведенный ниже код, чтобы создать маркированный
список:
- Путешествия
- Рыбалка
- Футбол
- Кулинария
- Сохранить документ в веб-папку на вашем классе
диск как hector1.
 htm. Полный путь
a:\мои документы\web\hector1.htm .
htm. Полный путь
a:\мои документы\web\hector1.htm .
- Печать страницу HTML-кода, выбрав в меню «Блокнот»
Файл | Распечатать
Ваше имя должно быть в теге</code>!<p> <br/> </p></li><li> <i> Сначала откройте IE, если необходимо. </i> <b> Переключить </b> в окно IE. <br/> </li><li> В адресной строке IE <b> введите </b> путь a:\my docs\web\hector1.htm и нажмите клавишу ВВОД. Твой новый загружает документы.<p> Если ваша страница выглядит неправильно, снова откройте страницу в Блокноте и проверьте ввод тегов. Вы закрыли те, которые должны быть закрыто? Включили ли вы необходимые теги<html>,<body> и их закрывающие теги? Все части в правильном порядке? <br/> </p></li><li> <b> Проверьте </b> <b> Предварительный просмотр печати </b> . Поля и заголовок и нижний колонтитул приемлемый? <br/> </li><li> <b> Печать </b> страницу, выбрав Файл | Печать | Все из меню IE.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/17/1157166/slide_5.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/17/1157166/slide_5.jpg' /></noscript><p></p></li></ol><hr/><h4><span class="ez-toc-section" id="i-11"> Список: Нумерованный </span></h4><p align="JUSTIFY"> Чтобы пронумеровать элементы в списке, начните список с тег <code><ol> </code> из «нумерованного списка» на английском языке. Завершите список с <code></ol> </code> . Элементы в списке те же, что и в маркированном список.</p><ol><li> <b> Переключите </b> обратно в окно Блокнота. <br/> </li><li> <b> Замените </b> тег <code><ul> </code> на <code><ol> </code> и тег <code></ul> </code> с <code></ol> </code> . <br/> </li><li> В меню выберите Файл | Сохранить как hector2.htm . Это сохранит измененный документ с новым имя вместо перезаписи предыдущей версии.<p> <i> Так как вы только что сохранили в сети </i> <i> папка, диалоговое окно должно показать </i> web <i> папка еще. Если вы сделали перерыв, а нужная папка не отображается, вы можете ввести полный путь </i> a:\my документы\веб\гектор2.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/p/p9NgRxUwY7OXeZcQzbBDEMTrPG5oSql2AkKFhI/slide-14.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/p/p9NgRxUwY7OXeZcQzbBDEMTrPG5oSql2AkKFhI/slide-14.jpg' /></noscript> htm <br/> </p></li><li> <b> Переключить </b> на IE. <br/> </li><li> <b> Измените </b> имя файла в адресной строке на hector2.htm и нажмите клавишу ВВОД. Появится ваша исправленная страница.<p> <br/> </p></li><li> <b> Печать </b> страницу, выбрав Файл | Печать | Все</li></ol><hr/><h4><span class="ez-toc-section" id="i-12"> Список: определение </span></h4><p align="JUSTIFY"> В списке определений слово или фраза определение находится в одной строке, а определение или пояснение — в следующей. линии, но с отступом от поля. Таким образом, список определений требует трех разные теги вместо двух:</p><ul><li> <code><dl></dl> </code> для начала и конца списка.</li><li> <code><dt></dt> </code> на срок.</li><li> <code><dd></dd> </code> для определения термина. Эта линия должен идти <i> сразу </i> после строки термина.</li></ul><p align="JUSTIFY"> Конечно, эти теги <i> могут </i> использоваться для вещей, которые на самом деле не являются определениями, хотя это может сбить с толку некоторые браузеры, которые читать текст вслух.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/0/5/d/05dec3eb9474ba8b0d3c1366697490ea.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/5/d/05dec3eb9474ba8b0d3c1366697490ea.jpeg' /></noscript></p><p align="JUSTIFY"> Теперь вы добавите текст и измените номер list в список определений. [Мы здесь немного жульничаем. Это не довольно определений!]</p><ol><li> <b> Переключатель </b> вернуться в Блокнот. <br/> </li><li> <b> Нажмите </b> в меню «Редактировать» и убедитесь, что установлен флажок «Перенос слов». Если это нет, нажмите Перенос слов . <br/> </li><li> <b> Изменить </b> <code><ol> </code> и <code></ol> </code> на <code><dl> </code> и <code></dl> </code> <br/> </li><li> <b> Смена </b> <code><li>Путешествие</li> 9от 0019 до <code><dt>Путешествие</dt> </code> и нажмите клавишу ENTER, чтобы начать новую строку. <br/> </li><li> Аналогичным образом измените оставшиеся <code> тегов<li> </code> на <code><dt> </code> и создайте пустую строку под каждым из них. <br/> </li><li> На новой строке ниже <code> Travel </code> введите:<p> <code><dd>Я побывал в 14 странах на трех континентах.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/773836/slide_8.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/773836/slide_8.jpg' /></noscript> У меня есть путешествовал на самолете, вертолете, поезде, корабле, автомобиле, автобусе и каноэ. я планирую чтобы добавить в список подводную лодку и воздушный шар. я не видел пирамиды в Египте или Великая Китайская стена, так что я еще не закончил еще путешествую.</dd> </code> <br/> </p></li><li> На новой строке ниже <code> Fishing </code> <b> введите </b> :<p> <code><dd>Я начал рыбачить с отцом, когда мне было 4 года. Он должен был наживить крючок и поймать рыбу для меня тогда. Но я держал шест все сам! Мне до сих пор нравится ловить рыбу на тихом озере или у журчащего ручей.</dd> </code> <br/> </p></li><li> На новой строке ниже <code> Soccer </code> <b> введите </b> :<p> <code><dd>В детстве я никогда не играл в футбол. Но теперь я большой футболист поклонник. Я хожу на игры своего сына (Viva los Lobos!) и смотрю большие команды на ТВ.</dd> </code> <br/> </p></li><li> В новой строке ниже <code> Cooking </code> <b> введите </b> :<p> <code><dd>Папа рано научил меня, что если я могу поймать рыбу, я смогу очистить и приготовить его, тоже.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/f/fnLgAmqFe9y4MsWwRprcuYTDZ7UiJhOld3xQNV/slide-182.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/f/fnLgAmqFe9y4MsWwRprcuYTDZ7UiJhOld3xQNV/slide-182.jpg' /></noscript> После нескольких дымных опытов я получил довольно хорошо готовит рыбу на гриле. На самом деле, я буду жарить что угодно это съедобно!</dd> </code> <br/> </p></li><li> В меню <b> выберите </b> Файл | Сохранить как и использовать имя hector3.htm для имени файла. Это сохранит исправленное документ с новым именем вместо перезаписи предыдущей версии.<p> Поскольку вы недавно сохранили в веб-папку, диалоговое окно должно по-прежнему показывать веб-папку. Если это не так, вы можете ввести полный путь a:\my docs\web\hector3.htm <br/> </p></li><li> <b> Переключите </b> на IE и измените имя файла в адресной строке на hector3.htm и нажмите клавишу ENTER. IE будет отобразить исправленную страницу. Ваше окно может быть недостаточно большим, чтобы показать всю страницу сразу.<p> <b> </b></p></li><li> <b> Печать </b> страницу, выбрав Файл | Печать | Все</li></ol><h4><span class="ez-toc-section" id="i-13"> Вложенные списки </span></h4><p align="JUSTIFY"> Очень часто бывает, что список содержит другие списки.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/d/DToNH8C7y09mrdSGIM2Fp3t5XRcO1wJlxUBWZP/slide-25.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/d/DToNH8C7y09mrdSGIM2Fp3t5XRcO1wJlxUBWZP/slide-25.jpg' /></noscript> Например, в еженедельном списке дел вы ожидаете увидеть каждый день недели со своим списком задач на этот день. И некоторые из эти задачи могут быть списками! HTML прекрасно с этим справляется. Ты может даже выбирать разные стили для вложенных списков.</p><p align="JUSTIFY"> Вы можете вложить список в другой список, например наличие нумерованного списка внутри маркированного списка.</p><p align="JUSTIFY"> быть будьте особенно осторожны с вашими конечными тегами во вложенных списках. Если вы опустите один, браузер будет думать, что следующий за ним текст является частью списка. Ты может иметь гораздо больше маркеров или цифр, чем вы предполагали.</p><table border="0" cellpadding="3" cellspacing="0" bordercolor="#111111"><tr><td bgcolor="#A5D1D1" colspan="2"><p> <b> Примеры вложенных списков </b></p></td></tr><tr><td bgcolor="#A5D1D1"><p> <b> Пули </b></p></td><td bgcolor="#A5D1D1"><p> <b> Номер </b></p></td></tr><tr><td><ul><li> Понедельник<ul><li> Оплата счетов<ul><li> Телефон</li><li> Электрический</li><li> Сотовый телефон</li><li> ВИЗА</li></ul></li><li> Стрижка</li></ul></li><li> вторник<ul><li> Доктор 10:15</li><li> Футбольная тренировка 3:35 - 4:30</li></ul></li><li> среда<ul><li> Компьютерный класс</li><li> Курсовая работа</li></ul></li></ul></td><td><ol><li> Понедельник<ol type="a"><li> Оплата счетов<ol type="i"><li> Телефон</li><li> Электрический</li><li> Сотовый телефон</li><li> ВИЗА</li></ol></li><li> Стрижка</li></ol></li><li> вторник<ol type="a"><li> Доктор 10:15</li><li> Футбольная тренировка 3:35 - 4:30</li></ol></li><li> среда<ol type="a"><li> Компьютерный класс</li><li> Курсовая работа</li></ol></li></ol></td></tr></table><hr/><p> Ваша страница начинает обретать форму.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/z/z4oFZqI1sweOSTmtuBYMyDkK87RdrLUa59PQpx/slide-20.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/z/z4oFZqI1sweOSTmtuBYMyDkK87RdrLUa59PQpx/slide-20.jpg' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/rabota-na-domu-udalenno-udalyonnaya-rabota-rabota-na-domu-v-moskve.html" rel="prev">Работа на дому удаленно: Удалённая работа, работа на дому в Москве</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/portfolio-dekoratora-oformlenie-svadeb-kak-dekoratoru-sostavit-portfolio.html" rel="next">Портфолио декоратора: Оформление свадеб: как декоратору составить портфолио</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/html-spisok-opredelenij-spisok-opredelenij-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='27415' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2025 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
7.5.1.2. Атрибуты class, dir, id, lang, style, title и event
Многие другие атрибуты тега
- должно быть уже хорошо знакомо. Стиль и
атрибуты класса, конечно же, позволяют вам контролировать
стиль отображения; идентификатор и название
атрибуты тега позволяют однозначно маркировать его содержимое; в
Атрибуты dir и lang позволяют
указать свой родной язык; а многочисленные атрибуты события позволяют
реагировать на инициированные пользователем действия мыши и клавиатуры с содержимым.
 Не все реализованы популярными в настоящее время браузерами для этого
тег или для многих других. [ См. также : Раздел 3.6.1.1, «Атрибут dir», Раздел 3.6.1.2, «Атрибут lang», Раздел 4.1.1.4, «Атрибут id», Раздел 4.1.1.5, «Атрибут title», Раздел 8.1.1, «Встроенные стили: атрибут стиля», раздел 8.3, «Классы стилей», раздел 12.3.3, «Обработчики событий JavaScript»]
Не все реализованы популярными в настоящее время браузерами для этого
тег или для многих других. [ См. также : Раздел 3.6.1.1, «Атрибут dir», Раздел 3.6.1.2, «Атрибут lang», Раздел 4.1.1.4, «Атрибут id», Раздел 4.1.1.5, «Атрибут title», Раздел 8.1.1, «Встроенные стили: атрибут стиля», раздел 8.3, «Классы стилей», раздел 12.3.3, «Обработчики событий JavaScript»]7.5.2. Тег
- список, предшествующий термину или элементу, перед
тег




 Как и записи, которые вы найдете в
словарь или энциклопедия с текстом, картинками и другими
мультимедийные элементы, список определений — идеальный способ представить
глоссарий, список терминов или другие списки имен/значений.
Как и записи, которые вы найдете в
словарь или энциклопедия с текстом, картинками и другими
мультимедийные элементы, список определений — идеальный способ представить
глоссарий, список терминов или другие списки имен/значений. 7-8:
7-8: Технически длина может быть любой. Если длинный, браузер может
использовать возможность расширения элемента за пределы окна дисплея,
или перенести его на следующую строку, где начинается определение.
Технически длина может быть любой. Если длинный, браузер может
использовать возможность расширения элемента за пределы окна дисплея,
или перенести его на следующую строку, где начинается определение. 5.2.2. Атрибуты class, dir, id, lang, style, title и event
5.2.2. Атрибуты class, dir, id, lang, style, title и event
 Хотя обращаясь с ним так же, как с обычным
содержание, браузеры обычно делают отступ в списке определений
Хотя обращаясь с ним так же, как с обычным
содержание, браузеры обычно делают отступ в списке определений [ См. также : Раздел 3.6.1.1, «Атрибут dir», Раздел 3.6.1.2, «Атрибут lang», Раздел 4.1.1.4, «Атрибут id», Раздел 4.1.1.5, «Атрибут title», Раздел 8.1.1, «Встроенные стили: атрибут стиля», раздел 8.3, «Классы стилей», раздел 12.3.3, «Обработчики событий JavaScript»]
[ См. также : Раздел 3.6.1.1, «Атрибут dir», Раздел 3.6.1.2, «Атрибут lang», Раздел 4.1.1.4, «Атрибут id», Раздел 4.1.1.5, «Атрибут title», Раздел 8.1.1, «Встроенные стили: атрибут стиля», раздел 8.3, «Классы стилей», раздел 12.3.3, «Обработчики событий JavaScript»] Термин находится на строке сам по себе.
определение начинается со следующей строки и имеет отступ. Существуют и другие типы, но
выводятся из эксплуатации. Этих трех достаточно, чтобы справиться с большинством ваших потребностей.
Термин находится на строке сам по себе.
определение начинается со следующей строки и имеет отступ. Существуют и другие типы, но
выводятся из эксплуатации. Этих трех достаточно, чтобы справиться с большинством ваших потребностей.  ..
..
 Вы сначала научитесь
как работает необработанный исходный код. Позже вы будете использовать более продвинутые редакторы.
Вы сначала научитесь
как работает необработанный исходный код. Позже вы будете использовать более продвинутые редакторы.  Тег
Тег  htm. Полный путь
a:\мои документы\web\hector1.htm .
htm. Полный путь
a:\мои документы\web\hector1.htm .