Как сделать номер телефона кликабельным на сайте
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Количество пользователей, использующих для серфинга мобильные устройства, неуклонно растет и уже в некоторых нишах превышает общее число десктопных юзеров. В связи с чем владельцы коммерческих порталов сталкиваются с необходимостью сделать телефон кликабельным на сайте, что позволяет при нажатии на номер сразу перейти к осуществлению звонка. Особенно актуально эта необходимость возникает у владельцев продающих и коммерческих ресурсов. Так как клиенты не располагают временем и желанием копировать или переписывать цифровую комбинацию, предпочитая покинуть веб-страницу и осуществить заказ или заявку у конкурентов.
Многие мобильные браузеры поддерживают автоматическое определение комбинаций телефонов, что позволяет при клике переходить непосредственно к звонку, но в связи с тем, что написание номеров бывает разным, далеко не все адаптируется софтом. Также и последние темы WordPress для корпоративных порталов уже содержат блоки с автоматическим определением и приданием цифровым комбинациям статуса кликабельного номера телефона. Но что делать тем, у кого рукописный сайт, другая CMS или шаблон Вордпресс, не поддерживающий адаптацию? Давайте разберемся.
Первый способ, как сделать ссылку на телефон на сайте
Открываем текстовый редактор и изменяем написание номера следующим образом: <a href=»tel:+7123456789″>+7(123)-456-78-9</a>
Или: <a href=»tel:+7 (123) 45 67 89″>Свяжитесь с нами</a> (текст может быть каким угодно).
То есть в атрибуте “href” должен быть указан параметр “tel” и номер телефона в нужном формате, либо побуждающая к действию фраза. Данная строка кода может размещаться в хедере, футере, виджетах, отдельных блоках страницы. Атрибут “tel” дает понять браузеру, что содержимое контейнера является ничем иным, как телефонным номером. Также, при необходимости можно использовать следующие параметры:
- sms – послать смс сообщение;
- fax – для отправки факса.
Данный способ решит проблему при использовании юзером мобильного браузера, однако при работе с десктопа ссылка при клике будет перезагружать страницу либо выводить ошибку, в зависимости от версии программы. Потому можно воспользоваться тегом “callto”, который перенаправит пользователя на установления соединения в Skype.
Выглядеть это будет следующим образом: <a href=»callto:+7 (123) 45 67 89″>Свяжитесь с нами</a>. Это позволит сделать активным телефон на сайте независимо от браузера и устройства юзера.
Второй способ сделать телефон кликабельным
Данный метод подразумевает работу на информационной странице какого-либо движка. Мы возьмем в качестве примера Joomla.
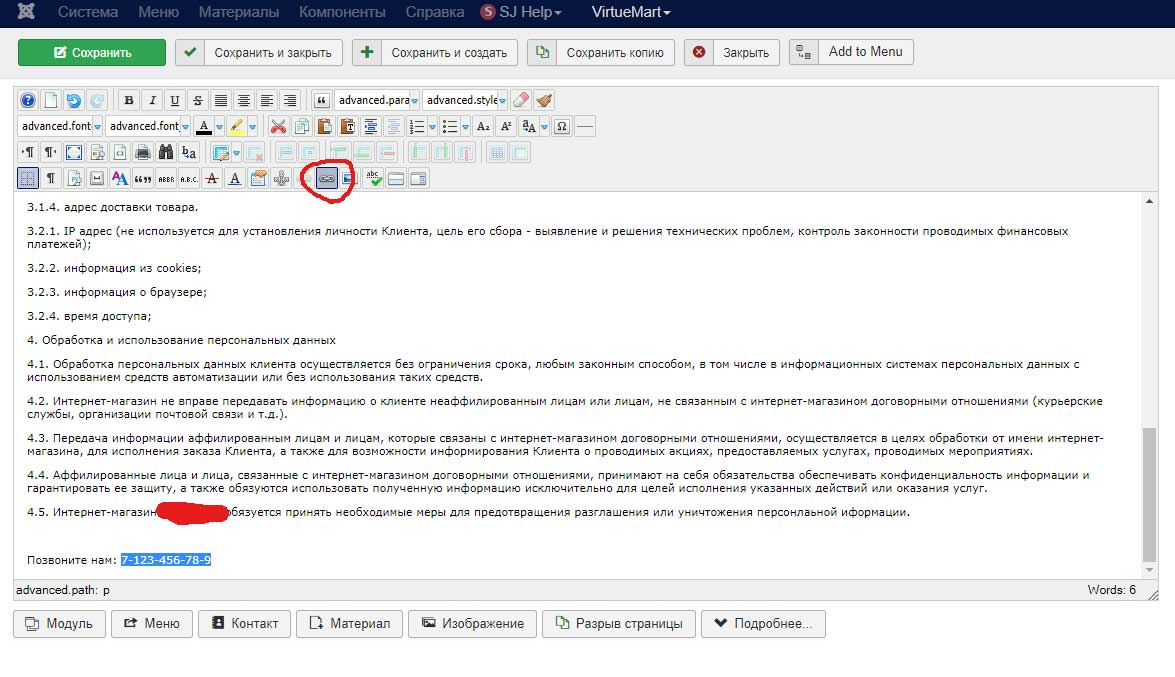
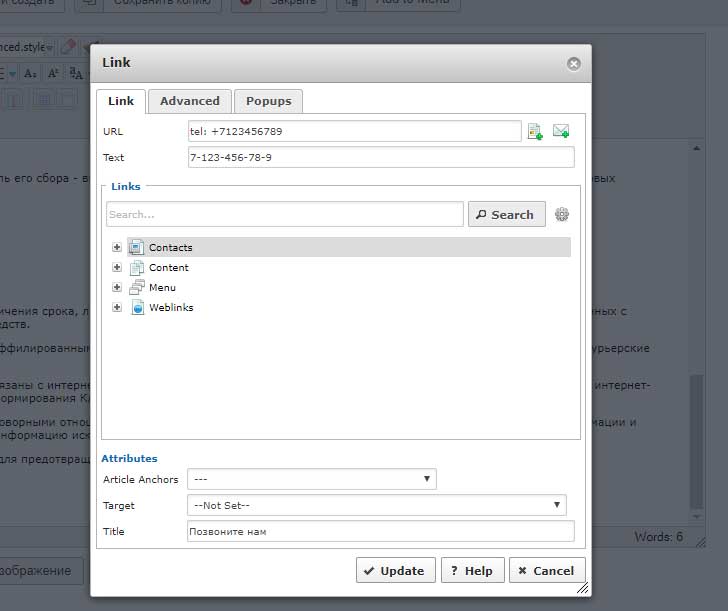
В текстовом редакторе CMS выделяем текст с номером или любым другим текстом, под которым будет скрываться линк, далее жмем на кнопку “Вставить ссылку” (link.desc), находящуюся на панели инструментов. Прописываем в соответствующих полях нужные нам данные. В поле URL пишем тег “tel:” и сам номер, начинающийся со знака “+”. Сохраняем. Вуаля.


Способ третий
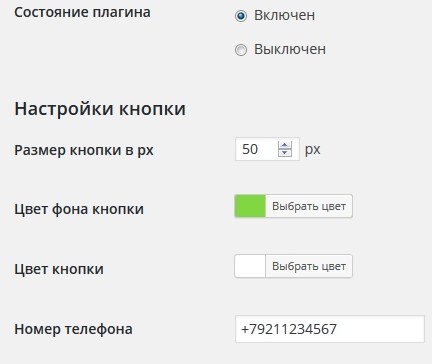
Если вы используете популярную систему управления контентом WordPress, то можете применить плагин, позволяющий сделать кликабельный номер телефона на сайте. Встречайте — CallPhone’r. Этот модуль выводится на каждой странице портала иконку, при нажатии на которую мобильное устройство переходит в режим вызова. Настройки очень простые, представлены на скриншоте ниже.

Также имеется возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Выводы
Таким образом, мы можем настроить кликабельный номер телефона на сайте и увеличить отклик лидов если не в разы, то на порядок больше, нежели это было при обычном написании. Вполне может быть, что в ближайшем будущем производители софта и ПО для смартфонов все же договорятся о применении общих параметров и инструментов для распознавания телефонных комбинаций, пока же приходится помогать мобильным устройствам.
Согласно статистике Яндекс.Вебмастер, кликабельный номер телефона скажется на таких показателях, как время посещения пользователя на сайте, глубина просмотра и увеличение количества продаж или заявок. Используйте любой из указанных, подходящих вашему порталу способов и монетизируйте лидов с большей отдачей.
Как правильно добавить телефонные ссылки на сайт
Приветствую. Большинство сайтов так или иначе связанных с бизнесом, услугами или торговлей, предоставляют пользователям номера телефонов. Если раньше посетителям приходилось списывать эти номера с экранов настольных компьютеров, а потом звонить, то теперь же пользователи заходят на сайты со своих смартфонов, с которых они могут сразу же и позвонить.
В таком случае, почему бы не включить на сайт кликабельные телефонные ссылки? Представьте, что вы ищите какую-то услугу в Google, и он выдает вам кликабельный телефон, при клике на который, ваш смартфон набирает этот номер без необходимости записать или запоминать его. Удобно.
В этой статье мы расскажем, как добавить на сайт активные ссылки, а также другие призывы к действию, такие как email-авторизация или URL’ы.
Чтоб создать кликабельную ссылку, вы можете просто воспользоваться протоколами, встроенными в HTML5-код. Вы можете добавить код в «шапку», «подвал», сайдбар, записи или страницы, а также использовать для этого виджет.
Кликабельные ссылки работают, используя такие HTML5-протоколы, как tel: и mailto:. Браузеры реагируют на эти протоколы по-разному. Они также могут спросить, можно ли это открыть с помощью app-телефона, запускают app-телефона, выводят номер на экран и ожидают клика по кнопке вызова и т.д.
Добавление кода для телефонных ссылок
Вы добавляете код в виде текста в том месте, где вы хотите видеть вашу ссылку: просто строчка кода, которая выглядит вот так:
<a href="tel:123-456-7890">123-456-7890</a>
Первая часть этого кода, говорит, где вывести ссылку. Href=tel: создает телефонную ссылку. Цифры – это, конечно же, телефон. Вторая часть – это визуальное составляющая линка, которая не обязательно должна соответствовать ссылке. Иными словами визуальная составляющая может содержать, как цифры, так и текст, который вы хотите вывести. К примеру, если вы хотите вывести сообщение вместо цифр, то ваш код должен выглядеть вот так:
<a href="tel:123-456-7890">КЛИКНИ, ЧТОБ ПОЗВОНИТЬ</a>
Ваши посетители будут видеть это сообщение, и, когда они будут кликать на него, то будет появляться экран набора номера с уже набранным номером.
При добавлении любого кода следует использовать закладку «Текст» в вашем редакторе.
Другие призывы к действию
И вы не лимитированы добавлением только лишь телефонных номеров. Вы также можете добавлять и другие призывы к действию, такие, как email, факс и т. д., используя HTML-код. Вот список HTML-протоколов:
- tel: – телефонный звонок
- mailto: –открыть email app
- callto: открыть Skype
- sms: – послать текстовое сообщение
- fax: – послать факс
Пример: создание кода для Email-ссылки или URL
HTML-код для email — это mailto:
Вы сможете добавить email-адрес, и это будет выглядеть вот так:
<a href="mailto:email@me.com"> email@me.com </a>
Также как это было с телефонной ссылкой, вы можете использовать визуальную составляющую, если хотите добавить сообщение, вот так:
<a href="mailto: email@me.com">Нажми, что послать мне сообщение</a>
Другие опции включают подписку на новости и тому подобное. Чтоб перелинковать их с вашим HTML-кодом, используйте такой URL.
<a href=" http://MySampleSite.com/Newsletter/"> Подпишись на новости нашего сайта</a>
Пример добавления кода в «шапку»
Используя редактор, вы сможете добавить код в «шапку», хотя здесь нужно будет немного поработать с CSS. Для этого рекомендуется использовать дочернюю тему.
В панели управления: Внешний вид > Редактор > Шапка.
Поместите этот код вместе с HTML-оберткой. Я нашел закрывающий тег </a>, пару раз нажал enter, чтоб было, где печатать, и вклеил мой код.
Вот, как это выглядит в «шапке» темы Twenty Sixteen. Функционально, но не особо симпатично. Если с этим поработать, то можно добавить цвет и отступы, чтоб все вместе не слипалось.
Оформление ссылок
Вам нужно добавить этот код в CSS-файл. В вашем редакторе прокрутите ниже и найдите «Стили» в правой колонке. Выберете страницу стилей и мотайте код вниз, пока не найдете код для «шапки»; поместите код в самый конец, перед следующей секцией.
Код выглядит вот так:
a[href^="tel:"] {
color: blue;
text-decoration: none;
margin-right: 0.5em;
}
a[href^="mailto:"] {
color: red;
text-decoration: none;
margin-right: 0.5em;
}Используя CSS, вы сможете изменить шрифты, цвета, обводку и т. д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
Набор телефона с добавочным номером
Если ваш телефонный номер имеет добавочный номер, вы должны добавить немного кода, который будет вставлять краткую паузу перед набором дополнительных цифр. Односекундная пауза будет добавлена, посредством использования Р. Так что код будет выглядеть вот так:
<a href="tel:123-456-7890p123">КЛИКНИТЕ, ЧТОБ ПОЗВОНИТЬ</a>
Эта комбинация набирает номер, ждет одну секунду, а потом набирает добавочный номер 123. Если вы хотите дождаться гудка, используйте w вместо p.
Коды стран
Вам не обязательно использовать коды стран, но в случае международных сайтов, вам, возможно, понадобиться эта опция. Коды стран можно добавить посредством a + код страны, перед номером телефона. Пример выглядит вот так:
<a href="tel:+1123-456-7890">123-456-7890</a>
Микроданные информируют поисковые машины, что цифры – это телефонный номер. Вы делаете это, изменяя разметку. Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Код может выглядеть вот так:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h2 itemprop="name">WordPress Theme</h2> Phone: <span itemprop="telephone"><a href="tel:+123456890"> 234567890</a></span> </div>
Использование специальных плагинов
Если все вышеописанное показалось для вас слишком сложным, есть еще один способ добавить «звонибельную» кнопочку – это использовать плагины.
Speed Contact Bar
Speed Contact Bar – бесплатный плагин, который добавляет контактбар, который включает кликабельные ссылки для телефонных номеров, email, кастомных URL и URL для социальных сетей. Вы можете установить его в верхней или нижней части вашего веб-сайта, настроить его размер, цвет, цвет текста и ссылок, и то, как он реагирует. Также можно настроить размеры, чтоб они соответствовали вашему сайту.
Перейти
Mobile Contact Bar
Mobile Contact Bar – это бесплатный плагин, который позволяет вам добавлять ссылки на ваш веб-сайт в том случае, если он просматривается на мобильных девайсах. Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
Перейти
WP-TopBar
WP-TopBar – еще один бесплатный плагин, который располагает бар сообщений в вашей «шапке», который включает кликабельные сообщения, такие как номера телефонов email, URL и т. д. Вы можете расположить HTML-код и настроить его внешний вид с помощью CSS. Вы также сможете выбрать типы девайсов, для которых нужно отображать этот бар. Если у вас есть специфические призывы к действию, которые нужно выводить по графику, то вы можете настроить подобный бар так, как нужно.
Перейти
Как сделать кликабельный номер телефона на сайте
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов. Кликабельный номер телефона на сайте, иллюстрация Callibri
Кликабельный номер телефона на сайте, иллюстрация CallibriА если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<pnumber» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<pnumber» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!
Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<pphone callibri_phone”>+7(999)888-77-66</p>
</a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:<a class=”callibri_email” href=”mailto:mail@server.com”>mail@server.com</a>
Еще больше фишек повышения конверсии сайта вы можете узнать из нашей еженедельной рассылки. В ней мы анонсируем полезные вебинары, интересные статьи и обновления сервисов. Подпишитесь на рассылку и получайте дайджест каждый вторник!
Советуем прочитать
Номера телефонов в почтовых клиентах / Habr
Казалось бы простая задача: вывод номера телефона в письме. Что может быть сложного? Классика. Никто не может прийти к единому стандарту.Использовать нативность, чудить или достучаться до разработчиков? Я не дам на него ответ, ибо сам нахожусь в замешательстве.
Возьмем номер:
И будем извращаться
a { color:#0077cc !important }
a[href^=tel] {
color:#000000 !important;
text-decoration: none;
border-bottom:#000000 1px dotted;
}
p { color:#000000; }
<p>Позвоните нам <b>8 (800) 888-88-88</b></p>
Что мы получаем:
— Популярные почтовые вемборды нам покажут номер телефона. Даже mail.ru ныне не преобразовывает номер в ссылку для звонка, хотя делал это ранее.
— Андроид честно тестировать не стал пока что.
— Gmail приложение не преобразовывает ссылку для звонка. Ссылка остается без изменений.
— iOS приложения: Mail, Outlook, Mailbox, Spark и Rambler преобразовывают номер и подхватывают стили a[href^=tel] тем самым стилизуя номер под псевдоссылку как мы и хотели.
— iOS приложения: Google Inbox, Yandex, Mail.ru, My.com преобразовывают номер для звонка и делают ссылку дефолтным блевотносиним цветом
— iOS приложение Yahoo преобразовывают номер для звонка и красит ссылку в #0077cc. То есть подхватывает оформление из CSS, но не понимает, что наша ссылка — это номер телефона.
— Все OSX десктопные приложения стилизуют номер под псевдоссылку.
— Десктопные Windows клиенты пока не тестировал, но уверен, что 90% не будут заниматься преобразованием ссылки.
a { color:#0077cc !important }
a[href^=tel] {
color:#000000 !important;
text-decoration: none;
border-bottom:#000000 1px dotted;
}
p { color:#000000; }
<p>Позвоните нам <b><a href="tel:+78008888888">8 (800) 888-88-88</a></b></p>
Что мы получаем:
— Вемборды: Gmail, Google Inbox, Yandex, Yahoo — Все хорошо. Рабочая звонящая псевдоссылка.
— Вебморды: Outlook.com и Mail.ru — Ссылка стилизована, но не звонит. Параметр href пуст.
— Вебморда Rambler — Ссылка стилизована. В параметре href следующий перл «/m/badurl».
— Все iOS приложения. Идеально. Кроме Mail.ru и My.com. Они по-прежнему подставляют блевотносинюю ссылку. Благо, звонит.
— Все OSX десктопные приложения стилизуют номер под звонящую псевдоссылку.
— Windows десктопные приложения и андроид приложения пока также не тестировались.
— Яндекс, введите уже поддержку медиазапросов в мобильном приложении. В этом нет ничего катастрофичного.
— Mail.ru, они же My.com, пожалуйста введите поддержку медиазапросов, а также снимите жесткое форматирование телефонных номеров. Проверьте проблему неработоспособности tel-ссылки в вашей вебморде. Исправьте корявые переносы текста в мобильном приложении. Алгоритм переноса мягко говоря удручает. Ни в одном почтовом приложении такого бреда нет.
— С Рамблером все понятно. Обещали новую вебморду в следующем году. Приложение пока сырое, но нареканий к нему меньше всех.
— Яху. Выкатили свежее приложение. Нареканий нет. Разве что не понимает a[href^=tel] селектор. Да и кто тут меня услышит?
— Майкрософт. Я, в принципе, благодарен отделу разработки Аутлука, ибо секса в моей жизни стало в разы больше именно благодаря им. Но и тут есть мольбы в пустоту. Ладно, десктопные аутлуки. С этим все смирились. Но в чем проблема поставить одинаковые парсеры на все вебморды? Outlook.com, Office365, Live.com. Почему нельзя все их привести к виду Outlook.com? В котором кстати надо пофиксить работоспособность tel-ссылки.
Понятное дело, что всем плевать. Тикеты не обрабатываются. А если и обрабатываются, то приходят отписки типа: «Спасибо, примем меры» от безликих агентов поддержки. Попробуем по теории рукопожатий? Why not?
Ссылка для набора телефонных звонков (ссылка-номер)
CMS- Recluse
- 04.05.2019
- 1 386
- 0
- 100.00%
- 1

Содержимое статьи:
В наше время мобильные устройства, используемые для обозревания веб-сайтов перестали быть чем-то необычным. По этому, важно на своем сайте предусмотреть удобство пользования не только для пользователей персональных компьютеров, но и для пользователей мобильных устройств, таких как телефоны и планшеты. Особенностью таких устройств является сенсорное управление — и некоторые вещи, которые на обычном компьютере могут показаться не особо нужными, на таких устройствах могут существенно облегчить жизнь. Одной из таких вещей является так называемая ссылка на номер телефона — пользователю достаточно лишь нажать на неё, и у него на устройстве наберется определенный номер, за счет чего исчезнет необходимость его ручного набора. О том, как сделать такую ссылку, мы и поговорим в этой статье.
Делаем номера телефонов ссылкой
И так, допустим у нас есть номер +7123456789, который на сайте отображен как +7(123)456789. По хорошему, чтобы пользователю не пришлось его набирать вручную, нужно сделать так, чтобы по нажатию на номер телефона, он сам «набрался» у пользователя на телефоне. Делается это с помощью html тега <a>, где атрибут href ведет на ссылку, начинающуюся на tel. То есть для выше приведенного номера телефона это будет выглядеть следующим образом:
<a href="tel:+7123456789">+7(123)456789</a>Все, что пользователю нужно будет сделать — это нажать на такой номер телефона, и номер сам «наберется» на устройстве.
Добавочные номера
Если вы звонили по какому-нибудь телефону крупной компании, или социальной службы, вы наверное обращали внимание на так называемый добавочный номер — после звонка вам автоответчик предлагает нажать определенную цифру, чтобы вы попали в определенный отдел, определенному человеку и т. д.
В качестве примера представим, что к телефонному номеру +712345678 нужно добавить добавочный номер 1. Если попробовать это сделать следующим образом:
<a href="tel:+71234567891">+7(123)456789 добавочный номер 1</a>То такая ссылка будет не рабочей, так как по факту получится не верный номер телефона. Добавочный номер нужно добавлять в ссылку через символ запятой, сразу после основного номера. Выглядеть это должно следующим образом:
<a href="tel:+7123456789,1">+7(123)456789 добавочный номер 1</a>Как сделать ссылку на телефон на странице при помощи HTML
Как сделать ссылку на телефон на странице при помощи HTML
Здесь будет продемонстрировано , как создавать ссылки на телефонные номера при помощи HTML. Это позволяет звонить непосредственно с мобильного браузера по телефону написанному в тексте, просто путем клика на телефон. Телефонная ссылка по умолчанию По умолчанию iOS и Android броузеры сами определяют в тексте телефонные номера и делает из них ссылку. Обратите внимание, информация может меняться, пожалуйста оставляйте комментарии ниже
Когда пользователь кликает на такую ссылку, запускается набор номера. Ниже приведены примеры написания телефонных номеров для разных систем:
555-5555 (iPhone)
(555) 555-5555 (Android + iPhone)
+1 (555) 555-5555 (iPhone)
555 5555 (iPhone )
555 555 5555 (Android + iPhone)
+1 555 555 5555 (iPhone )
555.5555 (iPhone )
555.555.5555 (Android + iPhone)
+1 555.555.5555 (iPhone )
Если вы используете сайт или приложение для различных платформ, то пользователи должны иметь возможность позвонить просто кликнув по ссылке Создание телефонной ссылки Метода создания вашей собственной телефонной ссылки очень прост. Вместо использования обычной ссылки HTTP/S, вы можете использовать «tel:». Это работает как обычная ссылка, только вместо атрибутов указывающих на URL надо поставить перед номером «tel:» or «tel://» . Вот примеры написания скрипта:
<!— Embedded within normal page text —>
<p>If you’d like to talk, <a href=»tel:5555555″>Call Me!</a></p>
<!— Linking a custom image —>
<a href=»tel://555-5555″><img src=»phone.png» alt=»Call Now!» /></a>
<!— Cross-platform compatible (Android + iPhone) —>
<a href=»tel://1-555-555-5555″>+1 (555) 555-5555</a>
Внимание: Все эти коды должны работать непосредственно на устройствах и могут не работать на эммуляторах систем.
Наиболее универсальным является префикс «tel://» , он работает практически на всех телефонах без ошибок.
Отключение автоматического определения последовательности цифр, как номера телефона
Для Андроида и IPhone, вы можете отключить автоматическое определение цифр как номера телефона с использованием нижеследующего мета тега
<meta name=»format-detection» content=»telephone=no» />
Этот мета тег, делает невозможным автоматическое определение последовательности цифр, как номера телефона на устройствах IPhone и Android , но при этом сохраняется возможность прописать номер телефона при помощи скриптов написанных выше.
Разместите у себя на сайте рекламу как здесь и это будет приносить вам доход
Смотрите так же :
Как вставить на свой сайт фотографии Инстаграм с определенным хештегом?
Как сделать сайт самому ?
Как сменить windows на телефоне Lumia
НЕОБХОДИМА КОНСУЛЬТАЦИЯ СПЕЦИАЛИСТА
ОНЛАЙН КОНСУЛЬТАЦИИ НЕ ПРОВОДЯТСЯ.
ОТВЕТЫ НА ВОПРОСЫ НЕ ГАРАНТИРУЮТСЯ.
Разрешается любое использование материалов сайта. Ссылки приветствуются.
Как сделать кликабельный номер телефона на сайте? | Лаборатория Айтинти
Почему возникает такой вопрос? Не секрет, что большинство пользователей интернета посещают сайты со своих мобильных устройств. Чтобы вы не потеряли своего клиента, у него должна быть возможность позвонить вам прямо сейчас, просто кликнув по номеру телефона.
Для реализации этой задачи предлагается специальная html-разметка:
<a href=»tel:+7 (4012) 52 44 07″>+7 (4012) 52 44 07</a>
Результатом такой работы будет текст в виде номера +7 (4012) 52 44 07, кликнув по которому в телефоне в поле вызова номера, появится номер+74012524407. И пользователь вашего сайта сможет позвонить вам, не делая никаких лишних действий.
Примечание: Текст между тегами <a> </a> может быть произвольным. А текст после tel: должен содержать телефонный номер в том формате, который вам нужен (с 8, +7, городской и т.д.).
Инструкция 2
Как сделать кликабельный номер телефона на сайте?
Почему возникает такой вопрос? Не секрет, что большинство пользователей интернета посещают сайты со своих мобильных устройств. Чтобы вы не потеряли своего клиента, у него должна быть возможность позвонить вам прямо сейчас, просто кликнув по номеру телефона.
Чтобы добавить кликабельный номер телефона нужно:
1) Перейти в режим редактирования блока или ноды, где содержится редактируемый номер
(При этом, ваш номер телефона будет расположен в текстовом поле страницы.
2) Выделить мышью номер.
(в данное поле также можно вписать любой произвольный номер и текст)
3) В панели инструментов, щелкнуть по значку «Вставить/Редактировать ссылку»
4) Заполнить пустые окошки в открывшемся редакторе
Тип ссылки: Ссылка
Протокол: Другой
В поле ссылка написать ваш номер в формате:
Городской: tel:+74012304541
Мобильный: tel:+79118638675
5) Нажать кнопку «ок»
6) Пролистать страничку до самого низа, нажать кнопку «Сохранить блок»
7) Теперь ваша ссылка кликабельна
Телефон в ссылке должен содержать телефонный номер в том формате, который нужен вам (с 8, +7, городской и т.д.).
Теперь кликнув по вашему номеру, пользователь мобильного устройства будет иметь возможность мгновенно позвонить вам со своего мобильного устройства.
Для вас это может быть полезно: Как сделать кликабельным скайп?
