style — HTML | MDN
HTML-элемент <style> содержит стилевую информацию для документа или его части. По умолчанию стилевые инструкции внутри этого элемента считаются написанными на CSS.
This element includes the global attributes.
type- Этот атрибут определяет язык стиля в виде MIME-типа (кодировка не указывается). Этот атрибут необязателен, и при отсутствии считается «
text/css». media- К какому виду медиа должен применяться этот стиль. Значением этого атрибута является медиавыражение (en-US), которое по умолчанию соответствует
all. scoped- Если указан этот атрибут, то стиль применяется только внутри своего родительского элемента. Если не указан, то стиль применяется ко всему документу.
title- Specifies alternative style sheet sets.

disabled- If set, disables (does not apply) the style rules, specified within the element, to the
Document.
Простая таблица стилей
<style type="text/css">
body {
color:red;
}
</style>
Таблица стилей с ограниченной областью действия
<article>
<div>Атрибут scoped позволяет включить элементы стиля в середине документа.
Внутренние правила применяются только внутри родительского элемента.</div>
<p>Этот текст должен быть чёрным. Если он красный, ваш браузер не поддерживает атрибут scoped.</p>
<section>
<style scoped>
p { color: red; }
</style>
<p>Этот должен быть красным.</p>
</section>
</article>
Live sample
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | 1. 0 (1.7 или ранее) 0 (1.7 или ранее) | (Да) | (Да) | (Да) |
scoped | 20 [1] | 21.0 (21.0)[2] | Нет | Нет | Нет |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | 1.0 (1.7 или ранее) | (Да) | (Да) | (Да) |
scoped | ? | 25.0 (25.0)[2] | Нет | Нет | Нет |
[1] Поддерживается в Chrome с 20+ по 34 при включённом флаге «Enable <style scoped>
[2] Gecko 20 и более новые реализуют псевдоклассы :scope, но должна быть включена настройка layout.
 css.scope-pseudo.enabled. This is only the case by default in Nightly and Aurora test versions.
css.scope-pseudo.enabled. This is only the case by default in Nightly and Aurora test versions.- Элемент
<link>, позволяющий использовать внешние таблицы стилей.
: Элемент текстового абзаца — HTML
HTML-элемент <p> представляет собой абзац. Абзацы обычно представлены в визуальной среде в виде блоков текста, отделённых от соседних блоков пустыми строками и/или отступом в первой строке, кроме этого HTML-абзацы могут представлять собой структурную группировку однотипного содержимого, например изображений или полей формы.
Абзацы являются блочными элементами и, в частности, автоматически закрываются, если другой блочный элемент находится перед закрывающим тегом </p>. Смотрите ниже «Пропуск тега».
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
| Категории контента | Потоковый контент, явный контент. |
|---|---|
| Разрешённое содержимое | Фразовый контент. |
| Пропуск тега | Требуется открывающий тег. Закрывающий тег может быть пропущен, если за элементом <p> сразу следует элемент <address>, <article>, <aside>, <blockquote>, <div>, <dl>, <fieldset><footer>, <form>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US), <header>, <hr>, <menu>, <nav>, <ol>, <pre>, <section>, <table> (en-US), <ul> или другой элемент <p>, или если в родительском элементе больше ничего не содержится и родительский элемент не является элементом <a>. |
| Разрешённые родительские элементы | Любой элемент, который разрешает потоковый контент в качестве содержимого. |
| Разрешённые роли ARIA | Любые |
| DOM-интерфейс | HTMLParagraphElement (en-US) |
К этому элементу применимы только глобальные атрибуты.
Примечание: Атрибут align в тегах <p> устарел и больше не должен с использоваться.
HTML
<p>Это первый абзац текста.
Это первый абзац текста.
Это первый абзац текста.
Это первый абзац текста.</p>
<p>Это второй абзац текста.
Это второй абзац текста.
Это второй абзац текста.
Это второй абзац текста.</p>
Результат
По умолчанию браузеры разделяют абзацы одной пустой строкой. Альтернативные методы разделения, такие как отступы в первой строке абзаца, могут быть достигнуты с помощью CSS:
HTML
<p>Разделение абзацев пустыми строками удобнее для читателей, но их также можно разделить, сделав отступы в их первых строках.Это часто используется для экономии места, например, чтобы тратить меньше бумаги при печати.</p> <p>Письмо (имеется ввиду письменность), предназначенное для редактирования, например, школьные записи и черновики, использует для разделения как пустые строки, так и отступы. В готовых работах объединение этих двух способов считается излишним и любительским.</p> <p>В очень старом письме абзацы были разделены специальным символом: ¶, <i>pilcrow</i> (знак абзаца). В настоящее время это считается замкнутым и трудно читаемым.</p> <p>Насколько трудно читать? Посмотрите сами: <button data-toggle-text="О нет! Переключи обратно!">Используем "pilcrow" для абзацев</button> </p>
CSS
p {
margin: 0;
text-indent: 3ch;
}
p.pilcrow {
text-indent: 0;
display: inline;
}
p.pilcrow + p.pilcrow::before {
content: " ¶ ";
}JavaScript
document.querySelector('button').addEventListener('click', function (event) {
document. querySelectorAll('p').forEach(function (paragraph) {
paragraph.classList.toggle('pilcrow');
});
var newButtonText = event.target.dataset.toggleText;
var oldText = event.target.innerText;
event.target.innerText = newButtonText;
event.target.dataset.toggleText = oldText;
});
querySelectorAll('p').forEach(function (paragraph) {
paragraph.classList.toggle('pilcrow');
});
var newButtonText = event.target.dataset.toggleText;
var oldText = event.target.innerText;
event.target.innerText = newButtonText;
event.target.dataset.toggleText = oldText;
});Результат
Разделение контента на абзацы помогает сделать страницу более доступной. Программы чтения с экрана и другие вспомогательные технологии предоставляют шорткаты («shortcut» — кратчайший путь), позволяющие пользователям переходить к следующему или предыдущему абзацу, позволяя им просматривать содержимое, например, как пустая строка позволяет пользователям, воспринимающим информацию визуально, пропускать абзацы.
Использование пустого элемента <p> для добавления пустого пространства между абзацами является проблемой для людей, которые используют технологию чтения с экрана.
Если требуется дополнительное пространство, используйте свойства CSS, например margin, чтобы создать такой эффект:
p {
margin-bottom: 2em; // увеличение пустого пространства после абзаца
}
BCD tables only load in the browser
Тег style
Пример
Использование элемента <style> в документе HTML:
h2 {color:red;}
p {color:blue;}
<h2>A heading</h2>
<p>A paragraph. </p>
</p>
</body>
</html>
Определение и использование
Тег <style> используется для определения сведений о стиле для документа HTML.
Внутри элемента <style> вы указываете, как HTML-элементы должны отображаться в браузере.
Каждый HTML-документ может содержать несколько тегов <style>.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <style> | Да | Да | Да | Да | Да |
Советы и примечания
Совет: Чтобы создать связь с внешней таблицей стилей, используйте тег <link>.
Совет: Чтобы узнать больше о стиле листов, пожалуйста, прочитайте наши CSS Учебники.
Атрибуты
= Новый в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| media | media_query | Указывает, какой носитель/устройство оптимизировано для мультимедийного ресурса |
| type | text/css | Указывает тип носителя тега <style> |
Глобальные атрибуты
Тег <style> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <style> также поддерживает Атрибуты событий в HTML.
Похожие страницы
Учебник по HTML: HTML CSS
CSS учебник: CSS Tutorial
HTML DOM Ссылки: Style Object
Параметры CSS по умолчанию
В большинстве обозревателей элемент <style> будет отображаться со следующими значениями по умолчанию:
style {
display: none;
}
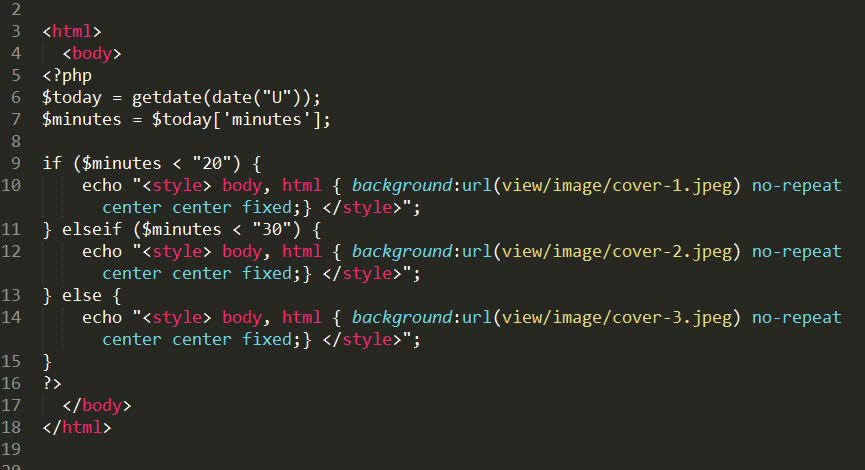
Изучаем атрибут стиль для веб элементов HTML
Доброго времени суток друзья. В этом уроке я поговорю про html стили страницы. Это вводная часть, в которой мы слегка коснемся CSS. Впереди будет отдельный блок по каскадным таблицам стилей. Так что готовим голову к новой порции знаний по программированию. Погнали!
Стили элементов HTML
Как мы уже говорили в предыдущих уроках про атрибуты для любого элемента языка гипертекстовой разметки можно задавать определенные стили. Например, для параграфа или заголовка можно задать размер шритфа, его цвет и другие характеристики.
<!DOCTYPE html> <html> <body> <p>I am normal</p> <p>I am red</p> <p>I am blue</p> <p>I am big</p> </body> </html>
<!DOCTYPE html> <html> <body> <p>I am normal</p> <p>I am red</p> <p>I am blue</p> <p>I am big</p> </body> </html> |
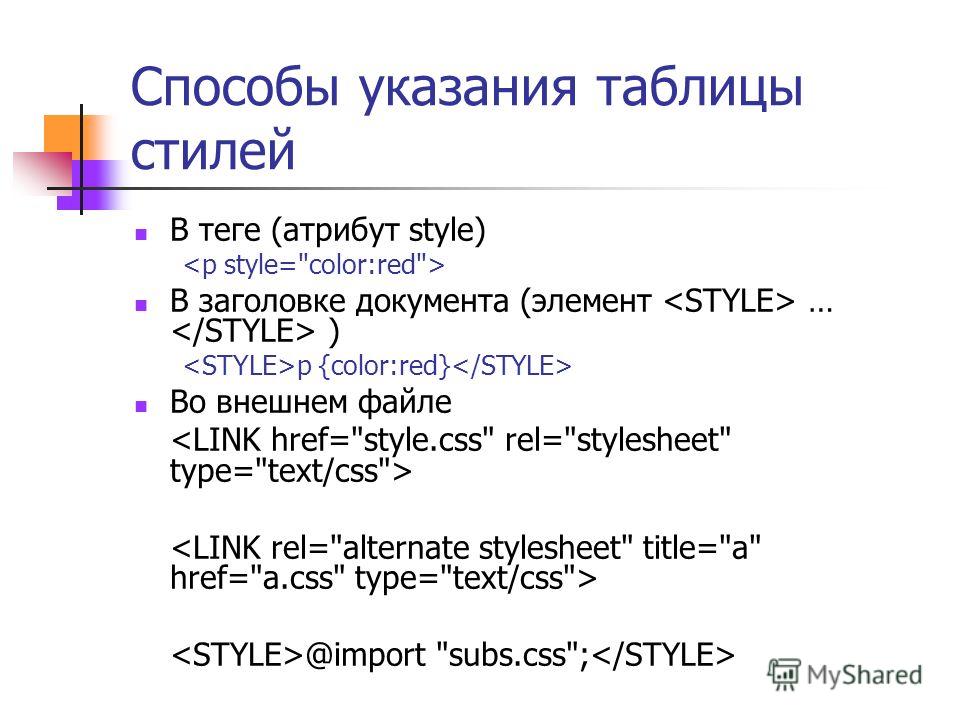
Атрибуты HTML стилей
Настройка стиля элемента html может быть выполнена с помощью специального атрибута имя которому style.
Он имеет следующий синтаксис:
<tagname>
<tagname> |
Где property – это свойство, а value – значение. Больше информации вы узнаете из последующих выпусков.
Больше информации вы узнаете из последующих выпусков.
Заливка фона HTML
Свойство background-color определяет цвет фона для элемента HTML. В этом примере фон задается для страницы целиком.
Пример:
<body> <h2>This is a heading</h2> <p>This is a paragraph.</p> </body>
<body>
<h2>This is a heading</h2> <p>This is a paragraph.</p>
</body> |
Вот так это выглядит:
HTML цвет текста
Свойство color определяет цвет нашего с вами шрифта элемента страницы.
Пример:
<h2>This is a heading</h2> <p>This is a paragraph.</p>
<h2>This is a heading</h2> <p>This is a paragraph. |
Результат в браузере:
HTML свойство font
Свойство font-family определяет шрифт, а точнее его семейство. Есть шрифт с засечками, который называется serif, а есть без засечек, который называется sans-serif. В интернете для текста предпочтительнее всего семейство шрифтов без засечек. Они лучше воспринимаются.
Пример:
<h2>This is a heading</h2> <p>This is a paragraph.</p>
<h2>This is a heading</h2> <p>This is a paragraph.</p> |
Результат:
Из примера выше мы видим, что для заголовка используется семейство шрифтов Verdana без засечек, а текст параграфа идет уже с засечками (на концах каждой буквы мы видим штрихи – это и есть засечки).
Размер текста HTML свойство font-size
Свойство
font-size задает размер нашему тексту. Его можно задавать в таких величинах как пиксели (px), em, pt, а также в процентах.
Его можно задавать в таких величинах как пиксели (px), em, pt, а также в процентах.
Пример:
Почему в процентах спросите вы? Это удобно если вы работаете с адаптивной версткой (создаете сайт и элементы в нем под мобильные устройства). Об этом мы тоже поговорим в будущих уроках. Материала очень много.
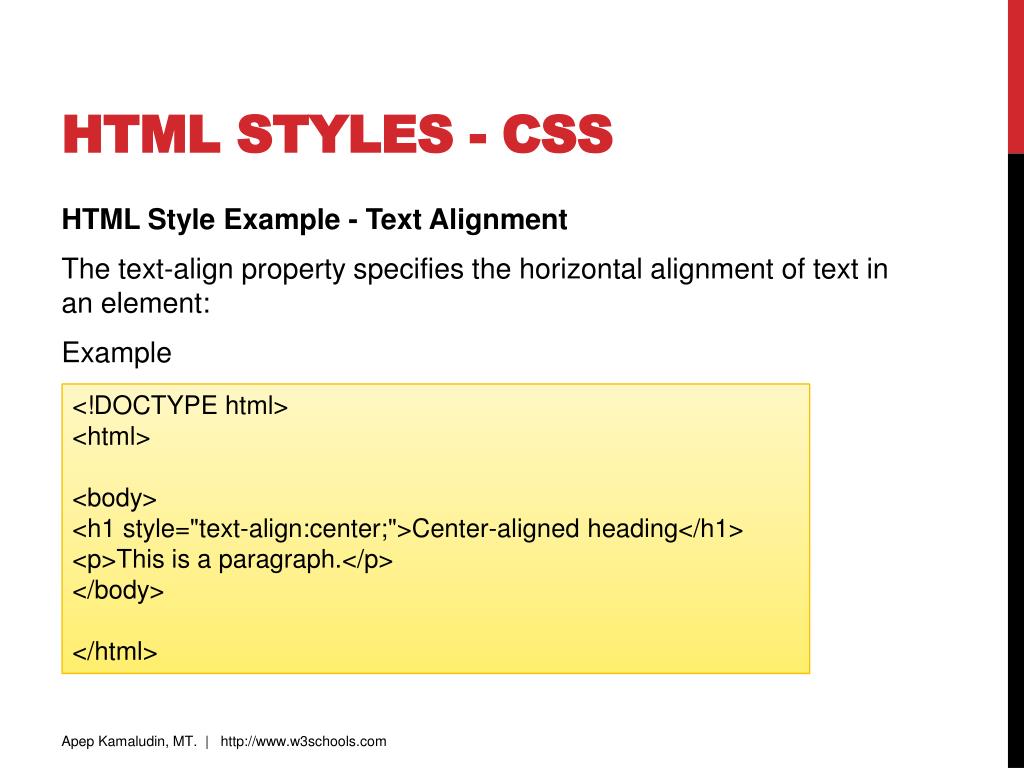
Выравнивание html элементов alignment
Для выравнивания документов по левой стороне, правой и по центру используется специальное свойство под названием text-align
Пример:
<h2>Centered Heading</h2> <p>Centered paragraph.</p>
<h2>Centered Heading</h2> <p>Centered paragraph.</p> |
В браузере будет вот так:
Резюме урока
- Атрибут html style используется для стилизации элементов
- Background-color – для придания фона для элементов
- Color – для текста html документа
- Font-family – для задания семейства шрифта (Verdana, Helvetica, Open Sans, Courier и др.
 )
) - Font-size – для размера текста
- Text-align – для горизонтального выравнивания (по правому, левому краю и по центру)
Практикум
А теперь проверим насколько вы закрепили все знания. Впереди вас ждет практика. Скачивайте примеры и практикуйтесь на здоровье.
С вами был Макс Метелев. Увидимся с вами уже завтра с новым полезным уроком. Будьте в тренде новой современной востребованной профессии верстальщика сайтов 🙂
HTML p тег
Пример
Абзац размечен следующим образом:
Это текст в абзаце.
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Браузеры автоматически добавляют одну пустую строку до и после каждого
Совет: Используйте CSS для стилизации абзацев.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег 
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять текст в абзаце (с помощью CSS):
Это текст в абзаце.
Попробуй сам »Пример
Стили абзацев с помощью CSS:
p {
цвет: темно-синий;
текстовый отступ: 30 пикселей;
преобразование текста: прописные;
}
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna аликва.Ut enim ad minim veniam, quis nostrud упражнения ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.


 Это часто используется для экономии места, например,
чтобы тратить меньше бумаги при печати.</p>
<p>Письмо (имеется ввиду письменность), предназначенное для редактирования,
например, школьные записи и черновики, использует для разделения
как пустые строки, так и отступы. В готовых работах объединение этих двух способов
считается излишним и любительским.</p>
<p>В очень старом письме абзацы были разделены
специальным символом: ¶, <i>pilcrow</i> (знак абзаца).
В настоящее время это считается замкнутым и трудно читаемым.</p>
<p>Насколько трудно читать? Посмотрите сами:
<button data-toggle-text="О нет! Переключи обратно!">Используем "pilcrow" для абзацев</button>
</p>
Это часто используется для экономии места, например,
чтобы тратить меньше бумаги при печати.</p>
<p>Письмо (имеется ввиду письменность), предназначенное для редактирования,
например, школьные записи и черновики, использует для разделения
как пустые строки, так и отступы. В готовых работах объединение этих двух способов
считается излишним и любительским.</p>
<p>В очень старом письме абзацы были разделены
специальным символом: ¶, <i>pilcrow</i> (знак абзаца).
В настоящее время это считается замкнутым и трудно читаемым.</p>
<p>Насколько трудно читать? Посмотрите сами:
<button data-toggle-text="О нет! Переключи обратно!">Используем "pilcrow" для абзацев</button>
</p>
 querySelectorAll('p').forEach(function (paragraph) {
paragraph.classList.toggle('pilcrow');
});
var newButtonText = event.target.dataset.toggleText;
var oldText = event.target.innerText;
event.target.innerText = newButtonText;
event.target.dataset.toggleText = oldText;
});
querySelectorAll('p').forEach(function (paragraph) {
paragraph.classList.toggle('pilcrow');
});
var newButtonText = event.target.dataset.toggleText;
var oldText = event.target.innerText;
event.target.innerText = newButtonText;
event.target.dataset.toggleText = oldText;
}); </p>
</p> )
)