Атрибут таблицы
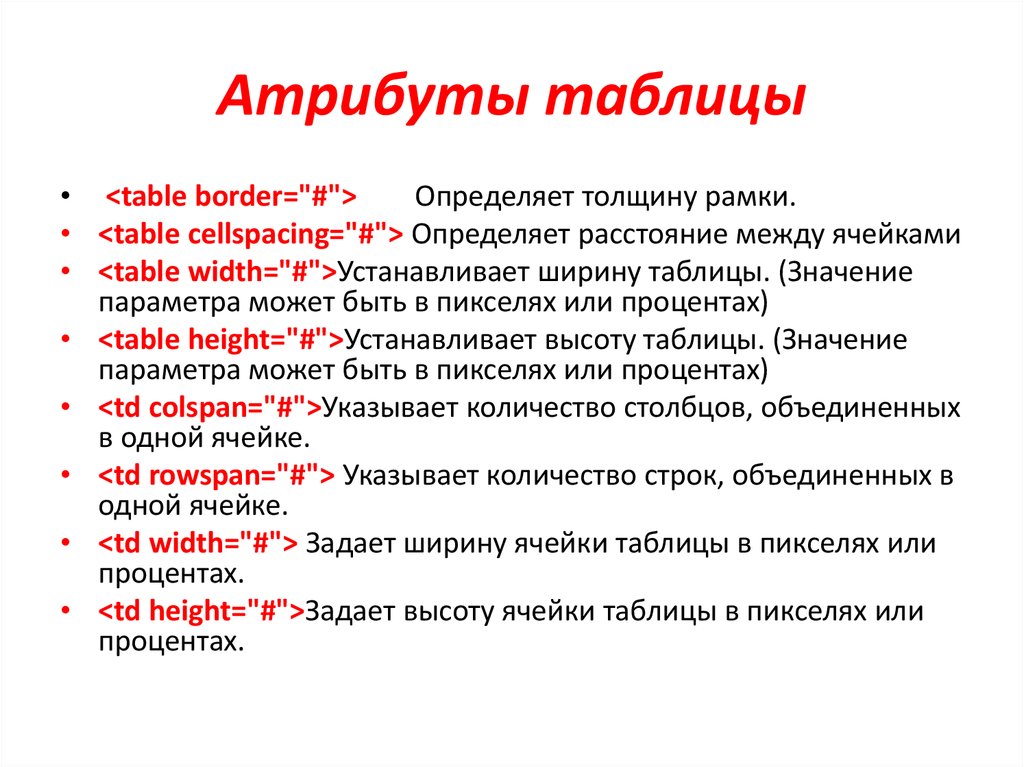
Что касается тега <table> , следующие атрибуты позволяют нам регулировать расстояния между полями таблицы (или ячейки) и содержимым:
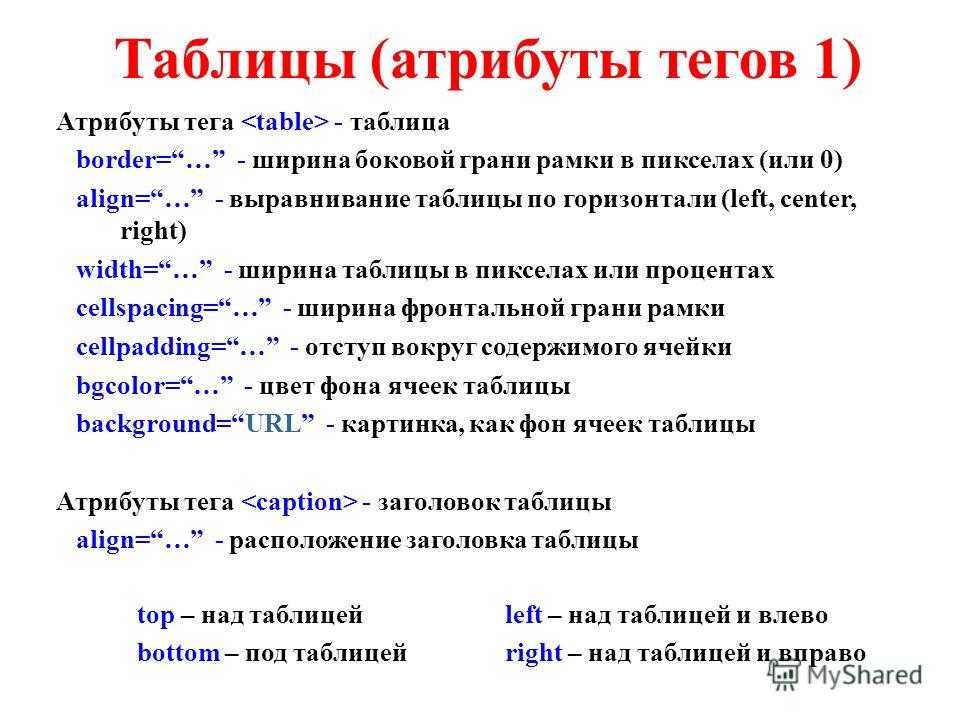
| border | (который мы уже видели) задает ширину границ таблицы (в пикселях) |
| CELLSPACING | указывает расстояние (в пикселях) между одной ячейкой и другой или между ячейкой и краем. По умолчанию это пиксель, поэтому его всегда нужно явно сбрасывать, если это не нужно |
| CELLPADDING | указывает расстояние между содержимым ячейки и границей. Если значение указано целым числом, расстояние выражается в пикселях; тем не менее, cellpadding также может быть выражен в процентах. По умолчанию расстояние равно нул |
Размер, указанный в cellpadding и spacespace — после его указания — действует для всех сторон ячейки.
Отношения между атрибутами, которые мы только что изучили, регулируются следующим образом:
С помощью этого синтаксиса, например, вы устанавливаете таблицу с границей в 1 пиксель, без пробелов между ячейками и с содержимым, которое удалено от краев ячейки на 10 пикселей:
<table width = "75%" border = "1" cellpadding = "10" cellspacing = "0">
Следующие атрибуты HTML имеют значение для всех элементов таблицы ( <table> , <tr> , <td> ).
Содержание
- Размеры
- Фон HTML-таблиц
- bgcolor
- background
- Выравнивание таблицы
- Цвет border
- HTML td: nowrap
Размеры
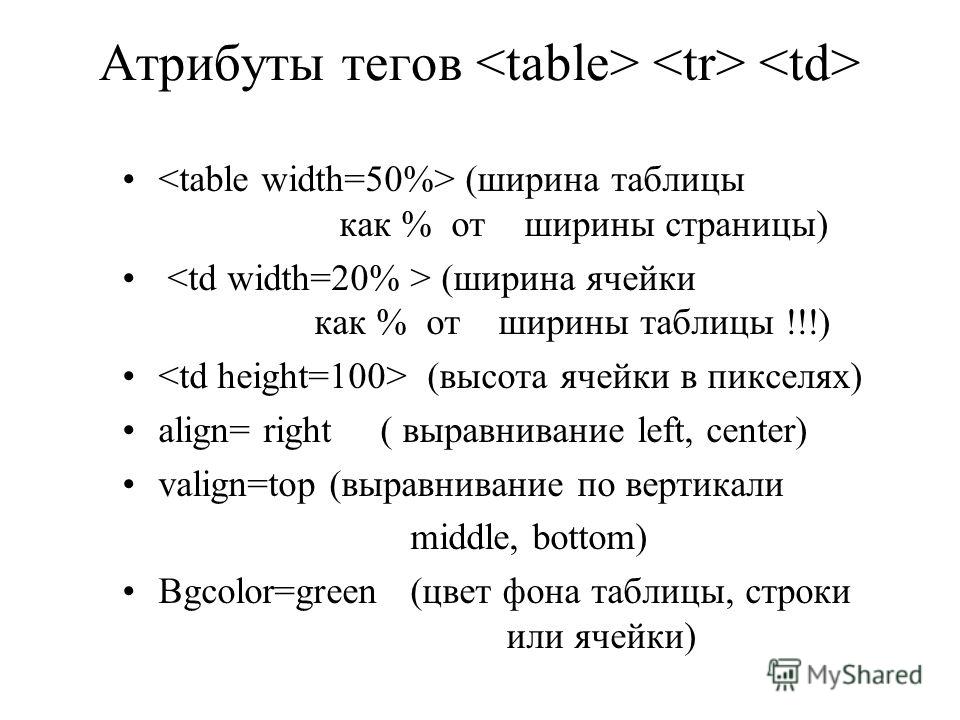
Следующие атрибуты width и height, которые определяют ширину и высоту (в пикселях или в процентах) таблиц, строк или ячеек.
Фон HTML-таблиц
Мы можем назначить цвет фона, используя атрибут bgcolor , или изображение, используя фон , как мы уже видели в теге <body> .
Давайте посмотрим на пример:
bgcolor<table border="1" align="center" bgcolor="#00FF00"> <tr> <td bgcolor="#FF0000"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
background
<table border="1" align="center" bgcolor="#00FF00"> <tr> <td background="fon.gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
Как и в <body>, фоновое изображение повторяется, и в одном теге можно указать оба атрибута ( bgcolor и background ):
<td bgcolor="#0000FF" background="tabele/fon.gif">
Выравнивание таблицы
Атрибут выравнивания , если ссылается на тег <table>, перемещает таблицу влево ( align="left"по умолчанию ), вправо ( align="right") или в центр ( align="center") документа соответственно. Пример:
<table align="right">
Если указано <tr>или <td>вместо этого содержимое ячеек должно быть выровнено по левому краю, по центру или справа.
Точно так же valign полезен для вертикального выравнивания ячеек. Возможные значения: top(высокое), middle(в середине — это значение по умолчанию), baseline(в базовой линии). Пример:
<td valign="middle"> текст </td>
Цвет border
Для границ есть атрибуты bordercolor , bordercolorlight , bordercolordark . Например:
<table border="2" bordercolor="blue" bordercolorlight="#00CCFF" bordercolordark="#000099">
Эти атрибуты, которые позволяют создавать красивые эффекты, корректно отображаются только в Internet Explorer, в то время как в других браузерах (Mozilla, Opera) они будут отображаться частично, если не некорректно.
На самом деле правильный способ назначить цвет границы — использовать CSS.
Тем не менее, существуют решения, используемые разработчиками начиная с HTML 3, которые позволяют отображать цветные линии вокруг таблиц. Техника обычно заключается в том, чтобы фоновый цвет показывался в пространстве между ячейками. Давайте посмотрим на пример:
<table bgcolor="#00CCFF" cellpadding="10" cellspacing="1"> <tr bgcolor="FFFFFF"> <td><b>текст</b></td> <td> </td> </tr> </table>
который дает:
HTML td: nowrap
Благодаря атрибуту nowrap вы можете сделать так, чтобы содержимое ячейки не было
<table border="1"> <tr> <td nowrap> Этот текст не будет перенесен на новую строчку<br> в этот будет с новой строчки </td> </tr> </table>
Обратите внимание, что когда ячейка не заполнена каким-либо элементом, не все браузеры будут отображать края одинаково.
Поэтому всегда желательно заполнять ячейки чем-либо, даже символом «а» (это обозначение для обозначения «неразрывного пробела» , то есть «пробела, который не переносится») или а <br>. &bnspкак и все сущности, это специальный символ и принимает размер тега, <font>внутри которого они содержатся.
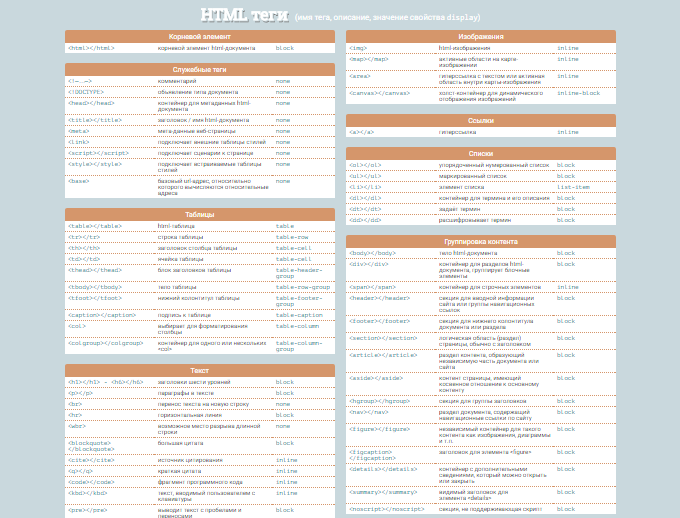
HTML тег table
Тег <table> определяет HTML таблицу для представления табличных данных.
HTML таблица состоит из элемента <table> и одного или более элементов <tr>, <th> и <td>.
Элемент <tr> определяет строку таблицы, элемент <th> определяет верхний колонтитул/заголовок таблицы, а элемент <td> определяет ячейку таблицы.
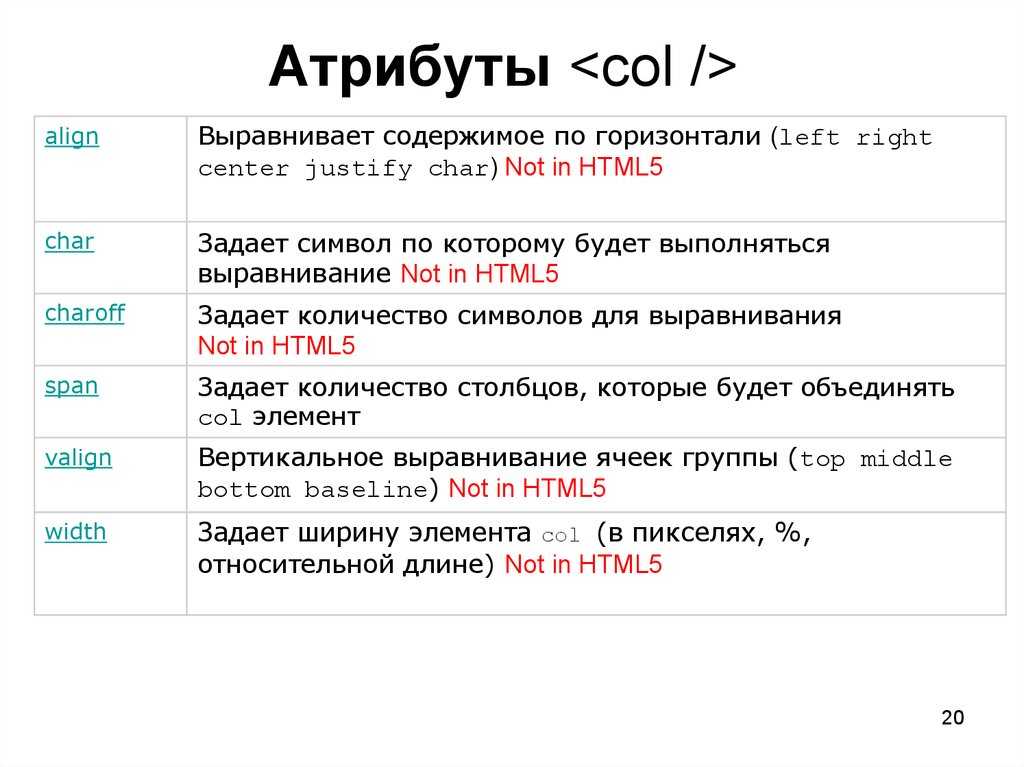
Более сложные HTML таблицы также могут содержать элементы <caption>, <col>, <colgroup>, <thead>, <tfoot> и <tbody>.
Разница между HTML 4.01 и HTML5
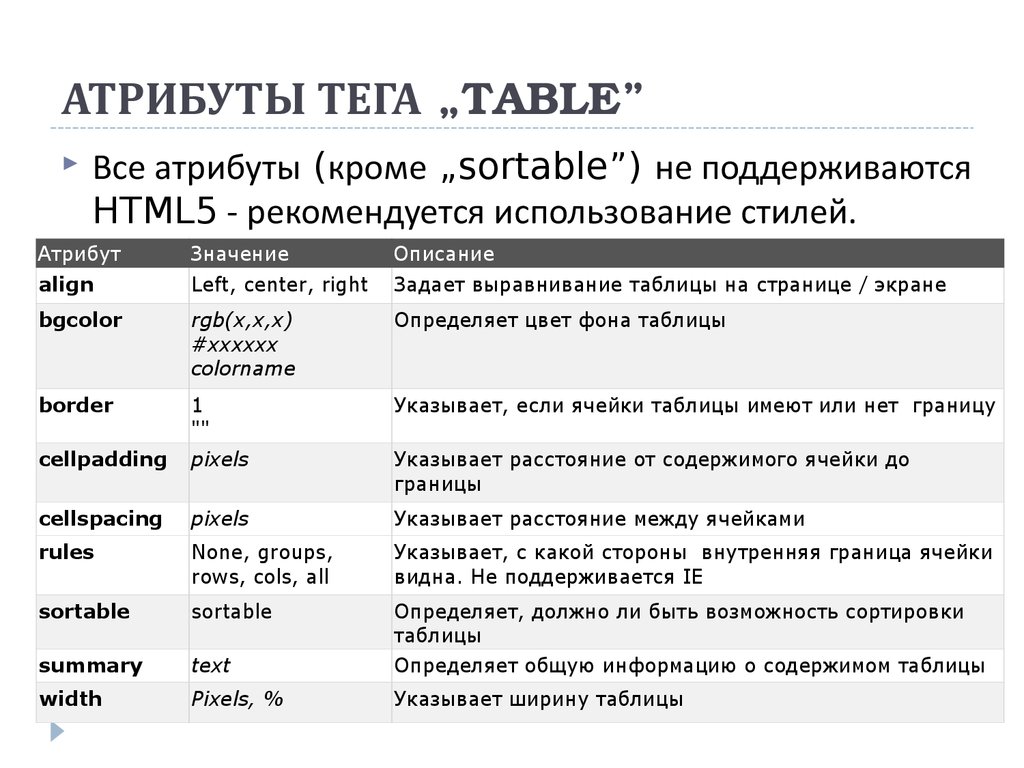
В HTML5 атрибуты align, bgcolor, border, cellpadding, cellspacing, frame, rules, summary, width не поддерживаются.
Атрибуты тега <table>
| Атрибут | Описание |
|---|---|
| align | Определяет горизонтальное выравнивание содержимого элемента |
| bgcolor | Определяет цвет фона элемента |
| border | Определяет, следует ли отображать рамку вокруг ячеек таблицы |
| cellpadding | Определяет расстояние между содержимым ячейки таблицы и ее границей |
| cellspacing | Определяет расстояние между ячейками таблицы |
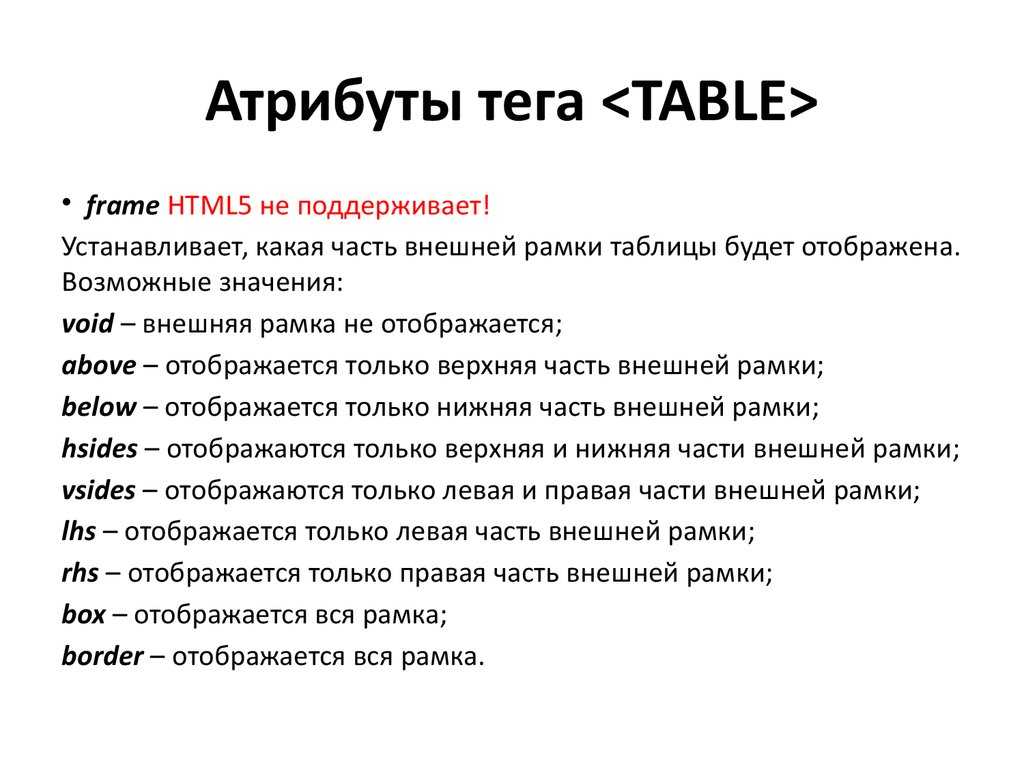
| frame | Определяет, каким образом отображается внешняя граница таблицы |
| rules | Определяет, каким образом следует отображать границы между ячейками таблицы |
| summary | Определяет краткое описание таблицы |
| width | Определяет ширину таблицы |
Общие атрибуты
Тег <table> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <table> со следующими стилями
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
HTML пример использования
Простая HTML таблица с двумя строками и двумя столбцами:
<table>
<tr>
<th>Месяц</th>
<th>Сэкономлено</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
ARIA: роль таблицы — Доступность
Значение таблицы Элемент с Предупреждение: Если таблица поддерживает состояние выбора, имеет двухмерную навигацию или позволяет пользователю изменять порядок ячеек, используйте сетку Чтобы создать таблицу ARIA, добавьте Заголовок таблицы может быть определен с помощью Если таблица содержит сортируемые столбцы или строки, атрибут Чтобы создать интерактивный виджет с табличной структурой, используйте шаблон Примечание: Настоятельно рекомендуется использовать собственный элемент таблицы HTML, когда это возможно. Необязательный дочерний элемент таблицы, группа строк инкапсулирует группу строк, аналогичную Строка в таблице и, возможно, в группе строк, которая является контейнером для одной или нескольких ячеек, заголовков столбцов или заголовков строк. Принимает в качестве значения идентификатор элемента, который служит описанием для таблицы. Этот атрибут требуется только в том случае, если столбцы постоянно отсутствуют в DOM. Он обеспечивает явное указание количества столбцов в полной таблице. Установите значение на общее количество столбцов в полной таблице. Если неизвестно, установите Этот атрибут требуется только в том случае, если строки не присутствуют в DOM все время, например прокручиваемые таблицы, которые повторно используют строки для минимизации количества узлов DOM. Он обеспечивает явное указание количества строк в полной таблице. Нет Нет. Для сортируемых столбцов см. роль арии заголовка столбца. Примечание: Первое правило использования ARIA заключается в том, что вы можете использовать нативную функцию с уже встроенной семантикой и поведением, которое вам требуется, вместо того, чтобы переназначать элемент и добавлять роль, состояние или свойство ARIA к сделайте его доступным, затем сделайте это. Используйте HTML Вышеприведенное является частью таблицы. Используйте только none Хотите принять участие? Узнайте, как внести свой вклад. Последний раз эта страница была изменена участниками MDN. Элемент Этот элемент включает глобальные атрибуты. Этот перечисляемый атрибут указывает, как будет обрабатываться горизонтальное выравнивание содержимого каждой ячейки. Возможные значения: Если этот атрибут не установлен, предполагается значение Поскольку этот атрибут устарел, используйте вместо него свойство CSS Примечание: Эквивалентное свойство Цвет фона таблицы. Это 6-значный шестнадцатеричный код RGB с префиксом « Поскольку этот атрибут устарел, вместо него используйте свойство CSS Этот атрибут используется для установки символа для выравнивания ячеек в столбце. Этот атрибут используется для указания количества символов для смещения данных столбца от символов выравнивания, заданных атрибутом Этот атрибут определяет вертикальное выравнивание текста в каждой строке ячеек заголовка таблицы. Возможные значения этого атрибута: Поскольку этот атрибут устарел, используйте вместо него свойство CSS Ниже приведены несколько примеров использования элемента В этом относительно простом примере мы создаем таблицу, содержащую информацию о группе студентов с Здесь показан HTML таблицы. Обратите внимание, что все ячейки body, включая информацию о студентах, содержатся в одном элементе Далее показан CSS для оформления нашей таблицы. Во-первых, устанавливаются общие атрибуты стиля таблицы, настраивая толщину, стиль и цвет внешних границ таблицы и используя Затем стиль устанавливается для большинства ячеек в таблице, включая все ячейки данных, а также стили, общие для наших Наконец, ячейки заголовков, содержащиеся в элементе Результирующая таблица выглядит следующим образом: Вы можете создавать группы строк в таблице, используя несколько Возьмем предыдущий пример, добавим в список еще несколько студентов и обновим таблицу, чтобы вместо перечисления специальностей каждого учащегося в каждой строке студенты были сгруппированы по специальностям с заголовками для каждой специальности. Сначала результирующая таблица, чтобы вы знали, что мы строим: Пересмотренный HTML выглядит следующим образом: Обратите внимание, что каждый майор находится в отдельном Тогда каждая оставшаяся строка в Большая часть CSS не изменилась. Однако мы добавляем немного более тонкий стиль для ячеек заголовков, содержащихся непосредственно в Таблицы BCD загружаются только в браузере с включенным JavaScript. атрибута роли ARIA идентифицирует элемент, содержащий роль, как имеющий неинтерактивную табличную структуру, содержащую данные, расположенные в строках и столбцах, аналогичную исходной HTML-элемент.
<дел
роль = "таблица"
aria-label="Семантические элементы"
aria-describedby="semantic_elements_table_desc"
ария-строка = "81">
role="table" представляет собой статическую табличную структуру со строками, содержащими ячейки. Ячейки нельзя сфокусировать или выбрать, хотя виджеты в отдельных ячейках таблицы могут быть интерактивными. По возможности настоятельно рекомендуется использовать нативный элемент HTML
Ячейки нельзя сфокусировать или выбрать, хотя виджеты в отдельных ячейках таблицы могут быть интерактивными. По возможности настоятельно рекомендуется использовать нативный элемент HTML .
или 9Вместо 0003 древовидной сетки . role="table" к элементу контейнера. В этом контейнере каждая строка имеет набор role="row" и содержит дочерние ячейки. Каждая ячейка имеет роль заголовка столбца , заголовка строки ячейки . Строки могут быть дочерними элементами таблицы или внутри группы строк . aria-labeledby или aria-label . Все остальные элементы семантической таблицы, такие как , , , и , необходимо добавить через связанные роли, например rowgroup , 33 row ,
3 row ,
4 заголовок столбца
и ячейка .
aria-sort следует добавить к элементу ячейки заголовка (а не к самой таблице). Если какие-либо строки или столбцы скрыты, aria-colcount или aria-rowcount должны быть включены, указывая общее количество столбцов или строк, соответственно, вместе с aria-colindex или aria-rowindex в каждой ячейке. aria-colindex или aria-rowindex устанавливается на позицию ячейки в строке или столбце соответственно. Если таблица включает ячейки, которые охватывают несколько строк или несколько столбцов, то также следует включить aria-rowspan или aria-colspan . Поймите, гораздо проще использовать , а также все связанные семантические элементы и атрибуты, которые поддерживаются всеми вспомогательными технологиями.
сетки . Если взаимодействие предусматривает состояние выбора отдельных ячеек, если предоставляется навигация слева направо и сверху вниз или если пользовательский интерфейс позволяет изменять порядок ячеек или иным образом изменять порядок отдельных ячеек, например, путем перетаскивания, используйте
Если взаимодействие предусматривает состояние выбора отдельных ячеек, если предоставляется навигация слева направо и сверху вниз или если пользовательский интерфейс позволяет изменять порядок ячеек или иным образом изменять порядок отдельных ячеек, например, путем перетаскивания, используйте сетка или древовидная сетка вместо. Связанные роли, состояния и свойства WAI-ARIA
role="rowgroup" , и . роль = "строка" 
ария-описывается атрибутом aria-метка атрибут aria-label предоставляет доступное имя для таблицы. aria-colcount атрибут aria-colcount="-1" . aria-rowcount атрибут
ария-рядкаунт="-1" . Взаимодействие с клавиатурой
Необходимые функции JavaScript
элемент вместо роли таблицы ARIA, когда это возможно.
<дел
роль = "таблица"
aria-label="Семантические элементы"
aria-describedby="semantic_elements_table_desc"
ария-строка = "81"> <дел>
Семантические элементы для использования вместо ролей ARIA

aria-rowcount , в настоящее время видны только четыре. Столбцы можно сортировать, но в настоящее время они не отсортированы, на что указывает свойство aria-sort в заголовках столбцов. ,
, , , , и т. д. для структуры таблицы данных. Вы можете добавить эти роли ARIA, чтобы обеспечить доступность в случае удаления собственной семантики таблицы, например, с помощью CSS. Соответствующий вариант использования роли таблицы ARIA — это когда свойство отображения CSS переопределяет собственную семантику таблицы, например, на дисплей: сетка . В этом случае вы можете использовать роли таблицы ARIA для повторного добавления семантики. Added benefits
Specification Accessible Rich Internet Applications (WAI-ARIA)
# table ARIA Authoring Practices
# table сетка роль Обнаружили проблему с содержанием этой страницы?

: Элемент Table Body — HTML: Язык гипертекстовой разметки
Элемент HTML инкапсулирует набор строк таблицы ( элементов), указывая, что они составляют тело таблицы ( ).
вместе со связанными с ним элементами и предоставляют полезную семантическую информацию, которую можно использовать при визуализации для экрана или принтера. Категории контента Нет. Разрешенный контент Ноль или более элементов. 
Отсутствие тега Начальный тег элемента можно опустить, если первым внутри элемента является элемент , и если элементу не предшествует непосредственно , или элемент, закрывающий тег которого был опущен. (Его нельзя опустить, если элемент пуст.)
А Конечный тег элемента можно опустить, если за элементом сразу следует элемент или , или если в родительском элементе больше нет содержимого. Разрешенные родители В требуемом родительском элементе ,
элемент
можно добавить после <заголовок> , элемент.
Неявная роль ARIA группа строк Разрешенные роли ARIA Любой Интерфейс DOM HTMLTableSectionElement Устаревшие атрибуты
выровнять Устаревший left , выравнивание содержимого по левому краю ячейки center , центрирование содержимого в ячейке right , выравнивание содержимого по правому краю ячейки выравнивание , вставляя пробелы в текстовое содержимое, чтобы содержимое было выровнено по ячейке char , выравнивание текстового содержимого по специальному символу с минимальным смещением, определяемым атрибутами char и charoff .
слева . text-align . text-align для align="char" еще не реализовано ни в одном браузере. См. раздел совместимости браузера text-align для значения . бгколор Устаревший # ». Также можно использовать одно из предопределенных ключевых слов цвета. background-color . символ Устаревший  Типичные значения для этого включают точку (
Типичные значения для этого включают точку ( . ) при попытке выровнять числа или денежные значения. Если для align не установлено значение char , этот атрибут игнорируется. уголь Устаревший char . валайн Устаревший baseline , что поместит текст как можно ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не по их нижней части. Если все символы одного размера, это имеет тот же эффект, что и снизу .
нижний , что поместит текст как можно ближе к нижней части ячейки; средний , который будет центрировать текст в ячейке; сверху , что поместит текст как можно ближе к верхней части ячейки. vertical-align . (для семантической идентификации строки заголовков столбцов), блок должен следовать за ним. элементов указаны вне существующих , как прямые дочерние элементы , эти элементы будут инкапсулированы отдельным элементом
, сгенерированным браузером. и указывают информацию, которая может быть одинаковой или, по крайней мере, очень похожей на каждой странице многостраничной таблицы, тогда как содержимое элемента обычно будет отличаться от страницы к странице.
, , и на таблицу, если они все следуют друг за другом. Это позволяет разделить строки в больших таблицах на секции, каждая из которых при желании может быть отформатирована отдельно. Если они не размечены как последовательные элементы, браузеры исправят эту авторскую ошибку, обеспечивая любые и элементы отображаются как первый и последний элементы таблицы соответственно. . Дополнительные примеры этого элемента см. в примерах для
в примерах для .
Базовый пример
и , количество строк в теле. HTML
. <таблица>
Идентификатор учащегося
Имя
Основной
3741255
Джонс, Марта
Информатика
<тд>3971244
Ним, Виктор
Русская литература
4100332
Петров, Александра
Астрофизика
CSS
стол {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
border-collapse , чтобы гарантировать, что линии границ являются общими для соседних ячеек, а не имеют свои собственные границы. с пробелом между ними. Шрифт
с пробелом между ними. Шрифт используется для установки начального шрифта для таблицы.-й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
и ячейки. Ячейкам придается светло-серый контур толщиной в один пиксель, отступы настраиваются, и все ячейки выравниваются по левому краю с помощью text-align thead > tr > th {
цвет фона: #cce;
размер шрифта: 18 пикселей;
нижняя граница: 2px сплошная #999;
}
, получают дополнительный стиль. Они используют более темный фоновый цвет , больший размер шрифта и более толстую и темную нижнюю границу, чем другие границы ячеек. Результат
Несколько тел
элементов . Каждый потенциально может иметь свою собственную строку или строки заголовка; однако может быть только один
Каждый потенциально может иметь свою собственную строку или строки заголовка; однако может быть только один на таблицу! Из-за этого вам нужно использовать , заполненный элементами , для создания заголовков внутри каждого . Давайте посмотрим, как это делается. Результат
HTML
Идентификатор учащегося
Имя
Информатика
3741255
Джонс, Марта
4077830
Пирс, Бенджамин
5151701
Кирк, Джеймс
Русская литература
<тд>3971244
Ним, Виктор
Астрофизика
4100332
Петров, Александра
8892377
Тойота, Хироко
Блок , первая строка которого содержит один элемент с атрибутом colspan , охватывающим всю ширину таблицы. В этом заголовке указано имя мажора, содержащегося в
В этом заголовке указано имя мажора, содержащегося в . каждой специальности состоит из двух ячеек: первая для идентификатора студента, а вторая для его имени. CSS
таблица {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
thead > tr > th {
цвет фона: #cce;
размер шрифта: 18 пикселей;
нижняя граница: 2px сплошная #999;
}
(в отличие от тех, которые находятся в ). Это используется для заголовков, указывающих соответствующий основной раздел каждой таблицы. tbody > tr > th {
цвет фона: #dde;
нижняя граница: 1,5 пикселя сплошная #bbb;
вес шрифта: нормальный;
}
Спецификация HTML Standard
# the-tbody-element 

 gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>