Как выровнять содержимое ячеек таблицы по верхнему краю?
Как выровнять содержимое ячеек таблицы по верхнему краю?
Таблицы часто применяются для создания многоколонного макета. Каждая ячейка выступает в роли колонки, при этом высота всех колонок будет одинакова, поскольку ячейки взаимосвязаны. По умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объему. При этом получится, что в одной колонке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью параметра valign=»top» тега <TD>. В примере 1 показано, как выравнивать по верхнему краю ячейки за счет атрибута valign.
Пример 1. Использование параметра valign
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Выравнивание содержимого ячеек</title>
<body>
<table cellpadding=»5″>
<tr>
<td valign=»top» bgcolor=»#cccccc»>Углерод</td>
<td valign=»top» bgcolor=»#ffffdd»>Встречается в природе в трех видах: угля, графита и алмаза. Образует большое число соединений. Углерод является непременным компонентом любого органического вещества.</td>
</tr>
</table>
</body>
</html>
С помощью стилей удобнее управлять положением содержимого в ячейках. Для этого следует воспользоваться параметром vertical-align со значением top, добавляя его к селектору TD, как показано в примере 2.
Пример 2. Применение стилей
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<style type=»text/css»>
TABLE {
width: 100%;
}
TD {
padding: 5px;
vertical-align: top;
}
.col1 { background: #ccc; }
.col2 { background: #ffd; }
</style>
</head>
<body>
<table>
<tr>
<td >Углерод</td>
<td>Встречается в природе в трех видах: угля, графита и алмаза. Образует большое число соединений. Углерод является непременным компонентом любого органического вещества.</td>
</tr>
</table>
</body>
</html>
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.
Рис. 1. Таблица с выравниванием содержимого ячеек по верхнему краю
Выровнять div / span по верхнему левому краю ячейки таблицы
У меня есть таблица, которая представляет собой календарный месяц. То есть каждая строка-это неделя, а каждая ячейка-день. Я хотел бы отобразить номер даты в левом верхнем углу каждой ячейки, как и в большинстве календарей (например, здесь ), все еще позволяя другому содержимому произвольного числа words/lines, быть в ячейке, но я не могу заставить его выровняться. Любые идеи о некоторых CSS (или изменениях в структуре HTML, если это необходимо), которые могут сделать эту работу? Вот пример кода .
Спасибо!
html css css-position html-table vertical-alignmentПоделиться Источник sundance 24 декабря 2013 в 10:22
4 Ответов
4
Вы можете легко сделать это, установив родительский элемент ( td) с position:relative
Gaby aka G. Petrioli спецификация, с которой я связан, не определяет поведение того, как table-cells должен функционировать при установке в position:relative , однако все реализации браузера последовательно реализуют это, тем не менее, и в таком случае я считаю целесообразным использовать это свойство.Так что все, что вам нужно в конце концов, это иметь .day быть position:relative и .date_num_container быть установлен в position:absolute; top:0px; left:0px; и он начинает работать, как вы можете видеть здесь:
http://cssdesk.com/ERpLC
1
попробовать это
td.day {position: relative;}
.date_num_container {position:absolute; top:0; left:0;}
Поделиться Pete 24 декабря 2013 в 10:29
1
Нет необходимости в абсолютном позиционировании
td.day
{
height:15%;
width:14%;
background:#ccc;
padding:0;
vertical-align:top;
}
div.date_num_container{
text-align:center;
}
Демо на http://cssdesk.com/WMFrA
Поделиться Gabriele Petrioli 24 декабря 2013 в 10:36
0
Я не вижу необходимости в абсолютном позиционировании в вашем случае. Вы можете взять его просто:
div.date_num_container {
height:100%;
//remove absolute positionning
}
.other_stuff {
margin-top:25px;
text-align:center
}
Поделиться Marion LP 24 декабря 2013 в 10:39
Похожие вопросы:
Выровнять checkbox по верхнему левому краю текста
У меня есть этот простой код HTML: <div id=parent> <input type=checkbox /> <div id=child>Sample checkbox text on the way</div> </div> А это CSS: input { width: 10%;…
Как выровнять списки по верхнему правому краю?
Как выровнять списки по верхнему правому краю ? Как я могу выровнять список в правом верхнем углу div, который его содержит ? Будет ли поплавок работать ? Html <div id=wall> <ul>…
Ionic элемент с выровненным по левому и правому краю текстом
У меня есть пункт ionic в списке ionic. Как лучше всего выровнять первый текст по левому краю и второй текст по правому краю? <div class=item> <span>first</span>…
Как выровнять по левому краю CCMenuItems?
Ситуация: Используя классы cocos2d CCMenuItem и CCMenu, я создаю меню таким образом, как показано ниже. Проблема: Пункты меню выровнены по центру. Я хочу, чтобы они были выровнены по левому краю (…
Выравнивание DIV внутри ячейки таблицы
У меня есть таблица HTML с тремя столбцами. В самом правом столбце я хочу выровнять содержимое по правому краю. В попытке сделать это, у меня есть следующее: <table border=’0′ cellpadding=’0’…
Выравнивание заголовков по левому краю в таблице Markdown?
Используя пример таблицы из Markdown Cheatsheet на GitHub, вы получите это: | Tables | Are | Cool | | ————- |:————-:| ——:| | col 3 is | right-aligned | $1600 | | col 2 is |…
CSS: выравнивание по левому краю содержимого TD, где существует INPUT
Я пытаюсь в CSS выровнять по левому краю содержимое ячейки TD, когда в ней есть вход. Входные данные должны быть выровнены по левому краю. Возможно ли это? <td> <input ….Left Align Me……
Выравнивание по левому краю и выравнивание по правому краю в div in Bootstrap
Каковы некоторые из наиболее распространенных способов выравнивания по левому краю и выровнять по правому краю какой-то другой текст в див контейнер в Bootstrap? напр. Total cost $42 Над общей…
Как выровнять элементы по левому краю в центрированном div
Проблема В настоящее время я пытаюсь выровнять блоки по левому краю в центрированной оболочке с динамической шириной. Я не могу заставить это работать, используя только HTML/CSS. Вот вам JSFiddle:…
HTML Выберите Выровнять По Правому Краю > Параметр Выровнять По Левому Краю
Привет мне нужно выровнять мой выбор / выпадающий список в HTML. Результат должен быть выровнен по правому краю (см. 1-й результат выбора fiddle). Но во время процесса выбора я бы предпочел, чтобы…
Как выровнять заголовок таблицы по левому краю?
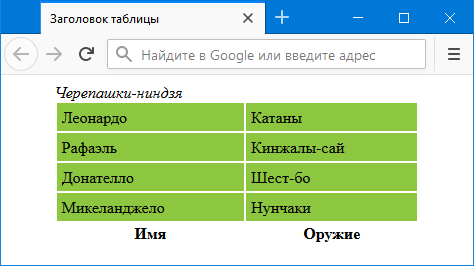
Заголовок таблицы, созданный с помощью элемента <caption>, отображается выше самой таблицы и располагается горизонтально по её центру. Для выравнивания заголовка применяется свойство text-align со значением left или rigth, которые, соответственно, выравнивают текст по левому или правому краю. В примере 1 показано, как выровнять заголовок по левому краю.
Пример 1. Использование text-align
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок таблицы</title>
<style>
caption {
text-align: left; /* Выравнивание по левому краю */
font-style: italic; /* Курсивный текст */
}
table {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем таблицу по центру */
}
td {
background: #8DC63F; /* Цвет фона ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<caption>Черепашки-ниндзя</caption>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
<tfoot>
<tr><th>Имя</th><th>Оружие</th></tr>
</tfoot>
</table>
</body>
</html> Результат данного примера показан на рис. 1. Свойство text-align добавляется к селектору caption. Для разнообразия текст сделан курсивным с помощью свойства font-style.

Рис. 1. Расположение заголовка таблицы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 22.01.2019
Редакторы: Влад Мержевич

Выравнивание по правому краю и выравнивание по левому краю текста в одной ячейке таблицы HTML
У меня есть камера в номере 2827 . Я хотел бы, чтобы часть содержимого ячейки была оправдана слева, а часть-справа. Разве это возможно?
Поделиться Источник Brian 18 января 2010 в 22:55
8 Ответов
82
Если вы хотите, чтобы они были на разных линиях, делайте то, что сказал Бейлон. Если вы хотите, чтобы они были на тех же линиях, сделайте это:
<td>
<div>this is left</div>
<div>this is right</div>
</td>
Поделиться Tor Valamo 18 января 2010 в 23:00
10
Я придумал это, пытаясь понять, как отображать валюту («$»слева, число справа) в ячейках таблицы:
<div>20.34</div>
.currency {
text-align: right;
}
.currency:before {
content: "$";
float: left;
padding-right: 4px;
}
Поделиться Iain 24 июля 2012 в 23:36
9
Это возможно, но как именно, зависит от того, что вы пытаетесь достичь. Если это так:
| Left-aligned Right-aligned | в одной ячейке, то вы можете использовать плавающие дивы внутри тега td:
<td>
<div>Left-aligned</div>
<div>Right-aligned</div>
</td>
Если это так
| Выравнивание по левому краю
Right соответствие |
Тогда решение Бейлона правильно.
Если это так: | Left-aligned | Right-Aligned |
Тогда это … :
<td align="left">Left-aligned</td>
<td align="right">Right-Aligned</td>
Поделиться James Thomas 18 января 2010 в 23:06
3
Ты имеешь в виду вот так?
<!-- ... --->
<td>
this text should be left justified
and this text should be right justified?
</td>
<!-- ... --->
Если да
<!-- ... --->
<td>
<p>this text should be left justified</p>
<p>and this text should be right justified?</p>
</td>
<!-- ... --->
Поделиться kjagiello 18 января 2010 в 22:59
3
Ответ Тора Валамо с небольшим вкладом в мою сторону: используйте атрибут «nowrap» в элементе «td», и вы можете удалить спецификацию «width». Надеюсь, это поможет.
<td nowrap>
<div>this is left</div>
<div>this is right</div>
</td>
Поделиться Sergiu 10 января 2014 в 14:00
2
td стиль не является необходимым но позволит вам легче увидеть этот пример в браузере
<table>
<tr>
<td>
<div>left</div>
<div>right</div>
</td>
</tr>
</table>
Поделиться LukeP 18 января 2010 в 23:03
0
конечно, но вам нужно обернуть эти «blocks» в отдельные теги и применить выравнивание к ним.
Поделиться prodigitalson 18 января 2010 в 22:58
0
Вы могли бы использовать что-то вроде:
<td>
<div>this is left</div>
<div>this is right</div>
</td>
49% — это дать некоторое пространство для визуализации, чтобы обернуть вещи вокруг.
И вы можете использовать либо <div> , либо <span>
Поделиться Paulo Santos 18 января 2010 в 23:04
Похожие вопросы:
Android TextView выравнивание по левому краю и выравнивание по правому краю текста на одной строке
Мне нужно создать TextView выравнивание по левому краю и выравнивание по правому краю текста на одной строке и вывести вот так . Я ищу решение, используя HTML text или что-то вроде левого текста и…
jlabel значок выравнивание по правому краю и выравнивание текста по левому краю
Можно создать jlabel со значком так, чтобы значок был выровнен по правому краю (выравнивание по правому краю), а текст-по левому краю. Это означает, что в том же компоненте метки я хочу, чтобы текст…
CSS: выравнивание текста по левому краю, центру и правому краю на одной строке
Мне нужно выровнять текст слева, по центру, & справа на одной строке. У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал…
Как добавить панель инструментов выравнивание (выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю) в Редакторе Summernote
Я делаю некоторые POC в Редакторе summernote HTML, и я использую пользовательскую панель инструментов, но я не получаю, как добавить выравнивание (выравнивание по левому краю, выравнивание по…
как сделать навигацию по меню выравнивание по правому краю в теме wordpress twenty eleven
Я работаю в WordPress. Я новичок. Я пытаюсь сделать меню правым выравниванием. Стиль меню по умолчанию-выравнивание по левому краю то, что я хочу, чтобы сделать его выравнивание по правому краю,…
WPF: HorizontalAlignment=растягивание, MaxWidth и выравнивание по правому краю одновременно?
Более или менее тот же вопрос, что и здесь, но выравнивание по правому краю: HorizontalAlignment=Stretch, MaxWidth и выравнивание по левому краю одновременно? Как заставить это синее текстовое поле…
Выравнивание по левому краю и выравнивание по правому краю в div in Bootstrap
Каковы некоторые из наиболее распространенных способов выравнивания по левому краю и выровнять по правому краю какой-то другой текст в див контейнер в Bootstrap? напр. Total cost $42 Над общей…
Как исправить выравнивание текста по правому краю в окне свойств VS2008?
Во время работы в окне свойств сегодня в Visual Studio 2008 мне каким-то образом удалось нажать комбинацию клавиш, которая изменила выравнивание текста с выравнивания по левому краю на выравнивание…
Выравнивание изображения по левому краю и текста по центру на UIButton
Я видел сообщения, касающиеся выравнивания по правому краю, но я не могу заставить работать выравнивание по левому краю. Я хочу, чтобы кнопка занимала ширину экрана, с изображением слева и…
Как выровнять по правому краю и выровнять по правому краю в Markdown?
Markdown текст всегда выравнивается по левому краю. Есть ли способ сделать выравнивание по правому краю и обоснование в Markdown? Если быть точным, я использую Markdown в Jupyter Notebook (IPython).
CSS: выравнивание по левому краю и выравнивание по правому краю текста на одной строке
При переполнении стека возникают вопросы о том, как выровнять текст по левому краю и по правому краю на 1 строке. Я не смог найти ответ, который работает для многострочного текста. Как правильно…
