Таблицы и границы | HTML/xHTML
Сколько бы ни хвалились производители суперплоских мониторов, всегда есть сила, действующая в обратном направлении: это программисты, которые никак не могут примирится с двумерностью экрана и на каждом шагу скандируют: «даёшь 3D!».
Псевдотрехмерность окружает нас везде: где надо и не надо. Если, к примеру, button по определению должен выпирать из монитора, то в чем провинились безобидные hr и table? Первый уже рассматривался в заметке № 12, теперь поговорим о том, как на корню убить трехмерность последнего.
- Способ первый
- Способ второй
- Способ третий
- Способ четвертый
Воспользуемся атрибутом cellspacing, создающим прозрачную рамку меж всех клеток таблицы. Нужно лишь окрасить ее в определенный цвет, а сделать это можно с помощью свойства bgcolor тэгов table и td:
<table bgcolor=black border=0 cellpadding=2 cellspacing=1 width=100>
<tr>
<td bgcolor=white> </td>
<td bgcolor=white> </td>
</tr>
<tr>
<td bgcolor=white> </td>
<td bgcolor=white> </td>
</tr>
</table>
Милостивый читатель спросит: а почему нельзя поместить bgcolor=white сразу в тэг tr, тем самым значительно сжав код? На что автор ответит: а потому, деточка моя, что двоечник по рендерингу NN6 окрасит всю строку белым цветом, и плакали наши вертикальные рамочки.
Тем не менее, код действительно получается громоздким, поэтому на подходе…
Идея подсмотрена в исходниках Студии Лебедева и принципиально не отличается от предыдущей: полностью включаем исходную таблицу во внешнюю, для которой и прописываем нужный bgcolor.
<table bgcolor=black border=0 cellpadding=0 cellspacing=0 width=100><tr><td>
<table bgcolor=white border=0 cellpadding=2 cellspacing=1>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td></tr></table>
Код значительно полегчал, хвала кодерам Студии Лебедева. Но и этот способ не лишен недостатков: попробуйте распечатать такую таблицу на принтере. Получилось? Фигушки, потому что Internet Explorer по умолчанию не печатает цвета и рисунки фона.
«Прежде чем распечатать эту страницу, пожалуйста, зайдите в меню Сервис, выберите пункт Свойства обозревателя, откройте вкладку Дополнительно и в разделе Печать отметьте галочку Печатать цвета и рисунки фона. Спасибо». Хватит бредить, лучше покланяемся в ножки CSS:
Спасибо». Хватит бредить, лучше покланяемся в ножки CSS:
Действительно, что нам мешает указать каждой ячейке свойство border?
td{
border: solid black 1px
}
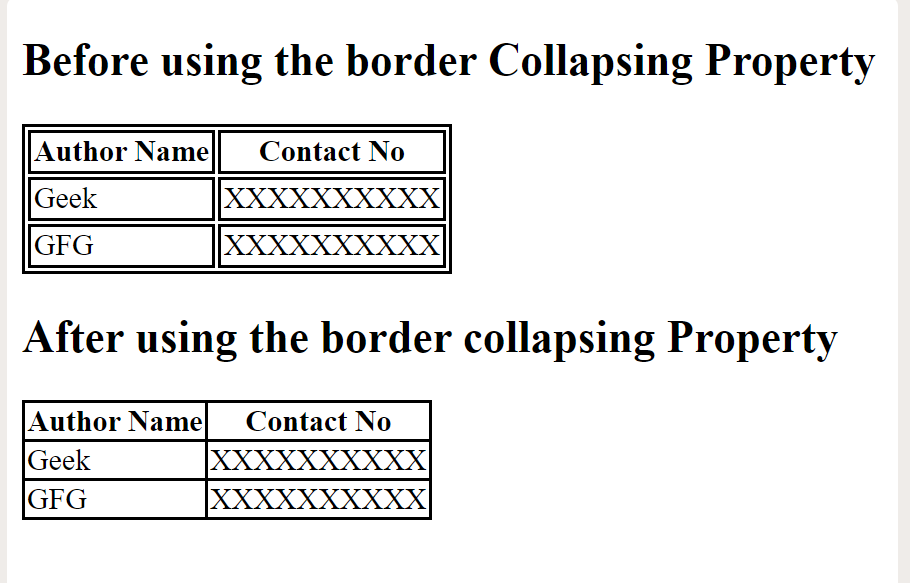
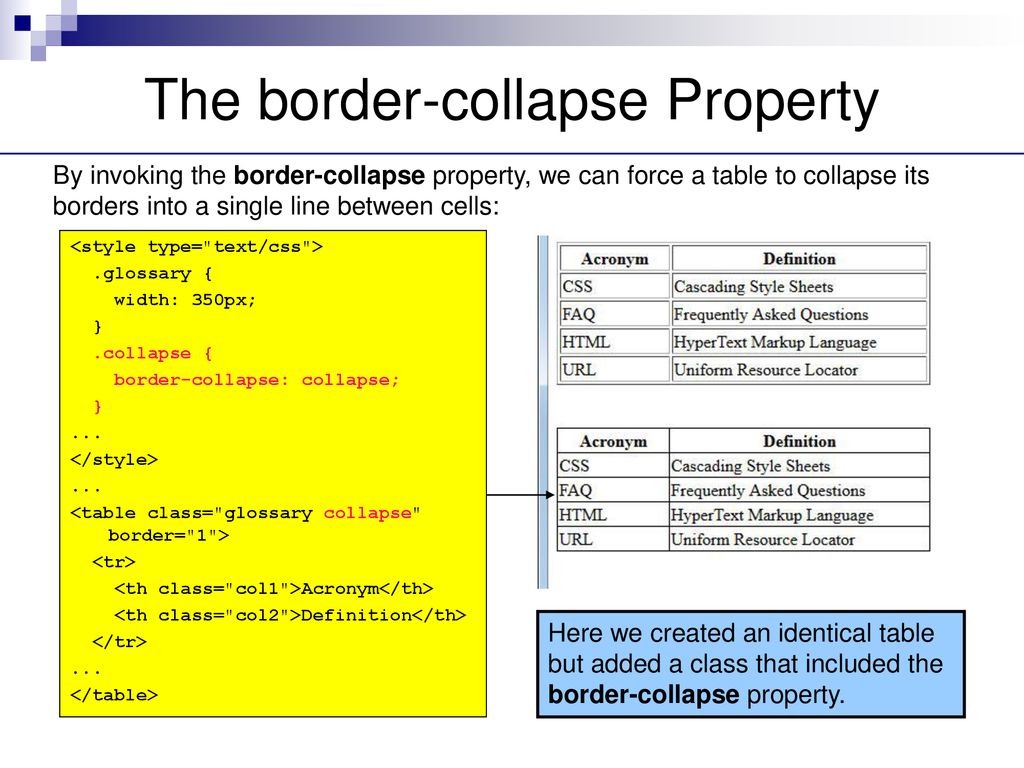
А то, мои дорогие, что таким образом на месте соприкасания ячеек получится рамка толщиной в два пикселя. По спецификации, эту проблему должно решать свойство border-collapse со значением collapse. В этом случае соседние границы должны «проглатывать» друг друга. Оставим это счастье нашим внукам, потому что нынче ни один браузер это свойство не поддерживает. Отсюда вытекает…
По-научному это называется разделением труда:
table.border{
border-color: black;
border-style: solid;
border-width: 0 1px 1px 0
}
table.border td, table.border th{
border-color: black;
border-style: solid;
border-width: 1px 0 0 1px
}
Всё просто до безобразия. Каждая ячейка отвечает только за верхнюю и левую рамки. Осталось лишь дорисовать длинные правую и нижнюю рамки. Это возложено на свойство border самой таблицы.
Это возложено на свойство border самой таблицы.
Примечание Александра Шуркаева. На самом деле, CSS свойство border-collapse полностью (значения separate и collapse) поддерживается IE5+, NN6/Mozilla, Opera 4+, что вполне оправдывает его использование. Учтите только, что задавать свойство border-collapse необходимо при декларации тега table, в то время как бордер задаётся при описании ячеек:
table.border{
border-collapse:collapse
}
table.border td, table.border th{
border:1px solid #CC0000
}
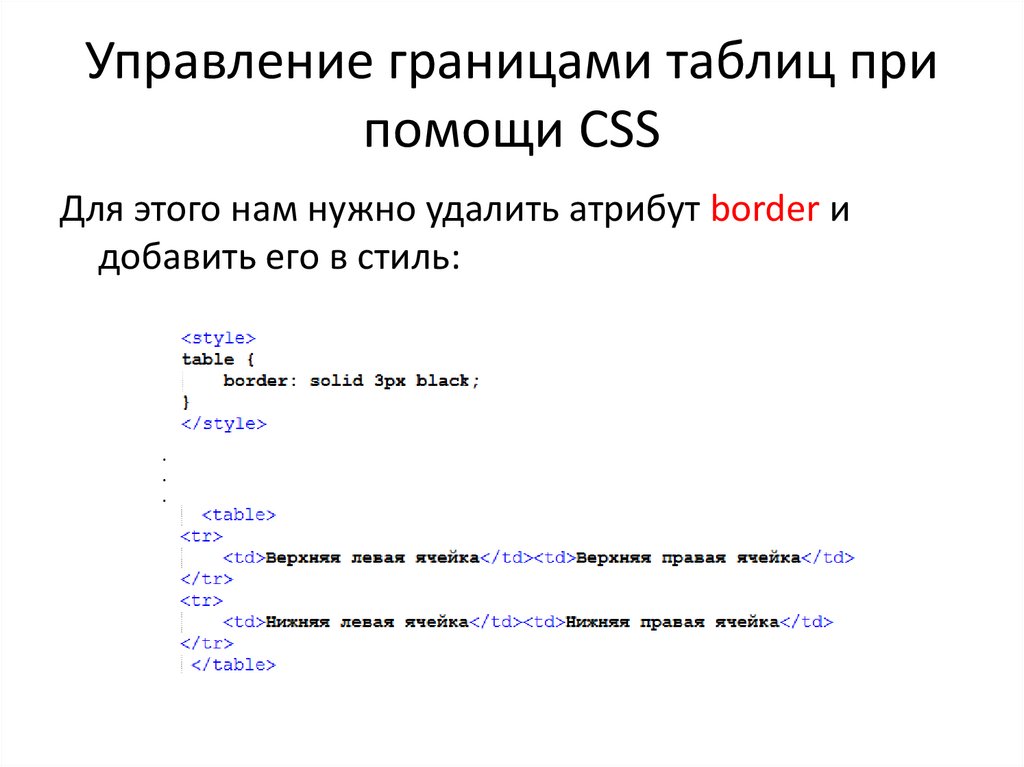
Атрибут border
В
теге <ТАВLЕ>часто определяют, как будут выглядеть
рамки, то есть линии, окружающие ячейкитаблицыи самутаблицу. Если вы
не зададите рамку, то получитетаблицубез линий, но пространство под них будет
отведено. Того же результата можно
добиться, задав<ТАВLЕ
ВОRDER=0>. Иногда хочется сделать
границу потолще, чтобы она лучше
выделялась. Можно для привлечения
внимания к рисунку или тексту задать
исключительно жирные границы. При
создании вложенныхтаблицприходится
делать для разныхтаблицграницы
различной толщины, чтобы их легче было
различать.
При
создании вложенныхтаблицприходится
делать для разныхтаблицграницы
различной толщины, чтобы их легче было
различать.
Атрибут cellspacing
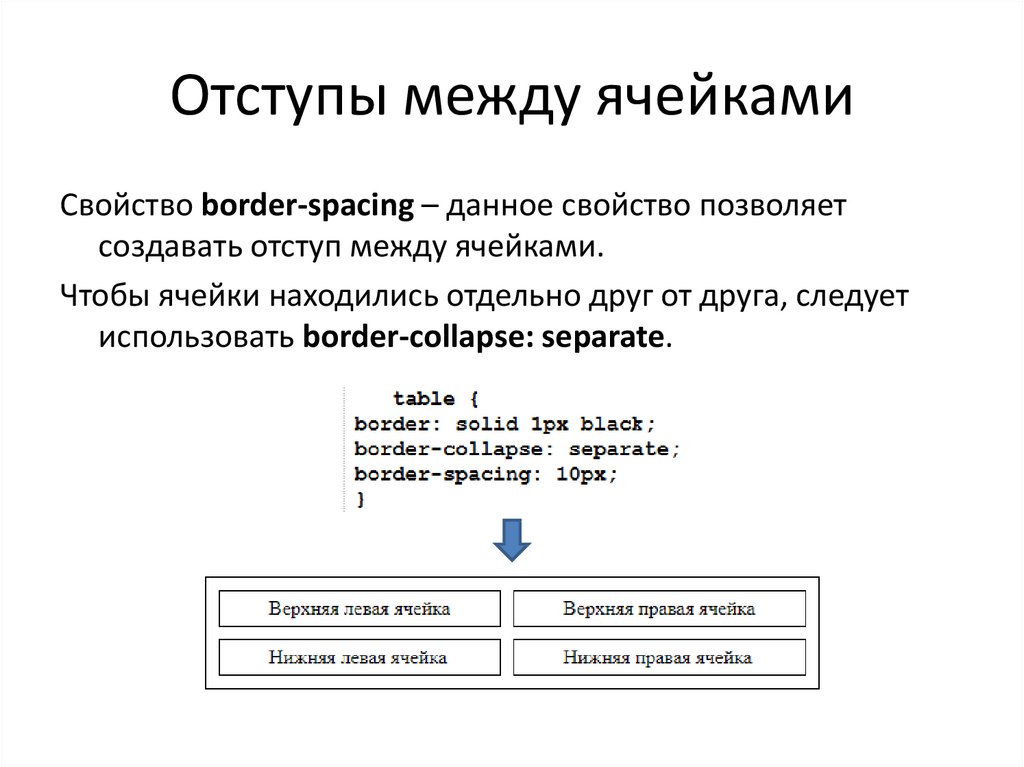
Атрибут СЕLLSPACINGопределяет ширину промежутков между ячейками в пикселах. Если этот атрибут не указан, по умолчанию задается величина, равная двум пикселам. С помощью атрибутаСЕLLSPACING=можно размещать текст играфику
<HTML>
<BODY>
<CENTER>
<TABLE BORDER CELLSPACING=20>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
<TABLE CELLSPACING=20>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
</TABLE>
<TABLE CELLSPACING=0>
<TR>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
</TR>
<TR>
<TD>Текст или данные</TD>
<TD></TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
Атрибут bgcolor
Данный
атрибут позволяет установить цвет фона. В зависимости от того, с каким тегом
(TABLE,TR,TD)
он применяется, цвет фона может быть
установлен для всейтаблицы, для
строки или для отдельной ячейки. Значением
данного атрибута является RGB-код или
стандартное название цвета.
В зависимости от того, с каким тегом
(TABLE,TR,TD)
он применяется, цвет фона может быть
установлен для всейтаблицы, для
строки или для отдельной ячейки. Значением
данного атрибута является RGB-код или
стандартное название цвета.
<HTML>
<BODY>
<CENTER>
<TABLE BORDER BGCOLOR=yellow>
<TR BGCOLOR=blue>
<TD>Текст или данные</TD>
<TD BGCOLOR=red>Текст или данные
</TD>
<TD>Текст или данные</TD>
</TR>
<TR BGCOLOR=green>
<TD>Текст или данные</TD>
<TD>Текст или данные</TD>
<TD BGCOLOR=lime>Текст или данные
</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
Атрибут background
Данный
атрибут задает фоновое изображение для таблиц. Применим к тегамTABLEиTD.
Его значением является URL файла с фоновым
изображением. Применение этого атрибута
рассматривается ниже.
Применим к тегамTABLEиTD.
Его значением является URL файла с фоновым
изображением. Применение этого атрибута
рассматривается ниже.
Использование таблиц в дизайне страницы Таблицыхороши тем, что при желании можно сделать их границы невидимыми. Это позволяет с помощью тега<ТАВLЕ>красиво размещать на странице текст играфику. Пока тег<ТАВLЕ>остается единственным мощным средством форматирования в HTML. Дизайнеры Web-страниц сейчас обладают практически той же свободой в отношении использования «пустого пространства», что и создатели печатных страниц.Таблицылучше всего помогают отойти от иерархического размещения текста на Web-страницах. Если браузер поддерживает таблицы, он обычно правильно отображает наиболее интересные эффекты, полученные с их помощью(открыть) <HTML> <BODY> <CENTER> <TABLE CELLPADDING=»10″ CELLSPACING=»0″ BORDER=»16″> <TR> <TD ALIGN=»center»> <h3>Интернет-Университет Информационных Технологий</h3> <h4>Добро пожаловать!</h4> <TABLE BORDER> <TR> <TD ALIGN=»center»><I>Учебный курс «Основы Web-технологий»</I></TD> </TR> </TABLE> </TD> </TR> </TABLE> </CENTER> </BODY> </HTML> Рис. Создание разноцветных таблиц Некоторые браузеры позволяют отображать цвета. Есть несколько способов раскрасить таблицу, в основном они зависят от используемого браузера. Цветные границы в Netscape Navigator. Вы не только можете окружить таблицукрасивой рамкой, но еще и задать для нее цвет, отличный от цветов текста и фона. Создайте простой серый GIF (или любой GIF, который вы хотели бы иметь в качестве фона) и определите его в теге<ВODY>как фон страницы. Затем задайте цвет фона страницы. В результате ваш тег<ВОDY>будет выглядеть примерно так: <BODY ВАСКGROUND=»image.gif» ВGCOLOR=»#FF0000″> Вы
создали двойной фон — GIF и заданный
цвет. В результате фоновый цвет будет
виден на всех границах таблици
горизонтальных линиях (<НR>). |
HTML-формы Формыбыли созданы и используются в WWW для получения отклика пользователя на предоставленную информацию и сбора данных о пользователе. После заполнения пользователем  Таким образом пользователь может
интерактивно взаимодействовать с
Web-сервером через Internet. Таким образом пользователь может
интерактивно взаимодействовать с
Web-сервером через Internet.Задание формы — элемент FORM Элемент FORMобозначает документ какформуи определяет границы использования других тегов, размещаемых вформе. Тег<FORM>определяется последовательностью тегов<INPUT> , размещенных внутри пары<FORM>и</FORM>. Вформеиспользуется как метод (method), так и действие (action) для описания обработки данных, вводимых пользователем вформу. Метод (GETилиPOST) определяет, как должны обрабатываться входные данные изформы, а действие указывает на URI (Uniform Resource Identifier) программы, ответственной за обработку этих данных.<FORM METHOD=post ACTION=mailto:[email protected]> Определение элементов управления формы — тег <INPUT> Данный
тег используют для определения области
внутри формы, куда вводятся данные. Атрибут TYPE=text Когда пользователю необходимо ввести небольшое количество текста (одну или несколько строк), используется тег <INPUT>, и атрибутTYPEустанавливается в значениеtext. Это значение принято по умолчанию и указывать его необязательно. Кроме того, задается атрибутNAMEдля определения наименования переменнойполя. Ваше имя <INPUT NAME=Name SIZE=35> Имеется
еще три дополнительных атрибута,
которые можно использовать. Первый
называется MAXLENGTH,
он ограничивает число символов,
вводимых пользователем в текущееполе. По умолчанию данное число
не ограничено. Вторым атрибутом
являетсяSIZE,
определяющий размер видимой на экране
области, занимаемой текущимполем. Атрибут TYPE=checkbox Для создания независимых флагов в формахHTML используется тег<INPUT>с атрибутомTYPE=checkbox. В зависимости от содержанияформыпользователь может отметить несколько флагов. Когдаформаиспользует тег<INPUT>с атрибутомCHECKBOX, в нем должны присутствовать и атрибутыNAME, иVALUE. АтрибутNAMEуказывает на наименование данногополя (флага) ввода. В атрибутеVALUEбудет содержаться значениеполя. <BR>Россия<INPUT NAME=»Страна» TYPE=checkbox VALUE=»Россия»> Страны СНГ<INPUT NAME=»Страна» TYPE=checkbox VALUE=»СНГ»> В
некоторых случаях необходимо
инициализировать данный флаг, как уже
отмеченный. Атрибут TYPE=radio В некоторых случаях требуется организовать выбор одного из нескольких возможных значений. Для создания формыввода при выборе пользователем одного значения из нескольких возможных необходимо использовать тег<INPUT>с атрибутомTYPE=radio. Когда вформеприменяется данный атрибут, в теге<INPUT>должны быть указаны атрибутыNAMEиVALUE. АтрибутNAMEуказывает наименование соответствующегополя(кнопки). АтрибутVALUEсодержит значениеполя. <BR>Пол мужской<INPUT NAME=»Пол» TYPE=radio VALUE=»Мужской»> Пол женский<INPUT NAME=»Пол» TYPE=radio VALUE=»Женский»> Атрибут TYPE=image В
зависимости от содержимого формыможет случиться так, что пользователю
потребуется щелкнуть мышью на
изображении, чтобы завершить работу
сформой. <BR>Выберите точку<INPUT TYPE=image NAME=point SRC=image.gif> Атрибут TYPE=password Если
в форметребуется организовать
ввод пароля, то атрибутTYPEможно установить в значениеpassword(TYPE=password).
Используя данный тип, можно организовать
ввод пароля без вывода на экран
составляющих его символов. <BR>Подпись<INPUT NAME=login>Пароль <INPUT TYPE=password NAME=»Слово»> Атрибут TYPE=reset Когда
пользователь заполняет форму, ему
может потребоваться начать все сначала.
На такой случай существует кнопка
Reset, по которой пользователь может
щелкнуть мышью, чтобы вернуться к
первоначальным значениямполей.
Когда пользователь выбирает данную
кнопку,формавосстанавливает
первоначальные значения всех элементов,
в которых присутствует атрибутTYPE=reset.
Для создания кнопки Reset используется
тег<INPUT>с атрибутомTYPE=reset.
Браузер в свою очередь будет выводить
изображение данной кнопки. Если вформеиспользуется атрибутreset,
тег<INPUT>может дополнительно содержать атрибутVALUE. <INPUT TYPE=reset VALUE=»Очистить форму»> Атрибут TYPE=submit Используя формуHTML для ввода информации от пользователя, необходимо обеспечить пользователю возможность завершить ввод данных. Для этого используется тег<INPUT>с атрибутомTYPE=submit. Браузер, в свою очередь, выводит данный элемент, как кнопку, по которой пользователь может щелкнуть, чтобы завершить процесс редактирования. Когда вформеиспользуется тег<INPUT>с атрибутомsubmit, данный элемент может содержать два дополнительных атрибута:NAMEиVALUE. АтрибутNAMEхранит значение переменнойполяв вашейформе. АтрибутVALUE— указывает наименование кнопки Submit. <BR><INPUT TYPE=submit VALUE=»Отправить сообщение»> Атрибут TYPE=hidden Скрытые поля. |
Создание многострочных областей ввода текста — тег <TEXTAREA> В зависимости от типа формыможет потребоваться организовать ввод большого количества текста. В таких случаях используется тег<TEXTAREA>для создания текстового поля из нескольких строк. Данный тег использует три атрибута:COLS,NAMEиROWS. Атрибут COLS Указывает (число символов) число колонок, содержащихся в текстовой области. Атрибут NAME Определяет
наименование поля. Атрибут ROWS Задает количество видимых строк текстовой области. <BR><TEXTAREA NAME=тема COLS=38 ROWS=3> </TEXTAREA> Использование списков в форме — тег <SELECT> Когда формы HTML становятся более сложными, в них часто включают списки с прокруткой и выпадающие меню. Для этого используют тегSELECTс атрибутомTYPE=select. Для определения списка пунктов используют тег<OPTION>. Тег<SELECT>поддерживает три необязательных атрибута:MULTIPLE,NAMEиSIZE. Атрибут MULTIPLE Позволяет выбрать более чем одно наименование. Атрибут NAME Определяет наименование объекта. Атрибут SIZE Определяет
число видимых пользователю пунктов
списка. В формеможет использоваться тег<OPTION>только внутри тега<SELECT>. Эти теги поддерживают два дополнительных атрибута:SELECTEDиVALUE. Атрибут SELECTED Используется для первоначального выбора значения элемента по умолчанию. Атрибут VALUE Указывает на значение, возвращаемое формойпосле выбора пользователем данного пункта. По умолчанию значениеполяравно значению тега<OPTION>(открыть). <BR>Выбор <SELECT NAME=»Выбор»> <OPTION>Вариант 1 <OPTION>Вариант 2 <OPTION VALUE=»Вариант 3″>Вариант 3 <OPTION SELECTED>Вариант 4 </SELECT> Рис. |
В
каком-то смысле фрейм— это
именно то, что означает данное слово:
рамка вокруг картинки, окошко или
страница. Вводя тег <FRAME>, дизайнер
НТМL-страницы разделяет экран браузера
на части. В результате человек,
просматривающий страницу, может изучать
только одну ее часть, независимо от
остального содержимого. Фактически
браузер, распознающийфреймы,
загружает разные страницы в разные
секции, илифреймы, экрана. Например,
вы можете построить страницу таким
образом, что фирменный знак будет
зафиксирован в верхней части экрана, в
то время как остальную часть страницы
пользователь пролистывает обычным
способом. Можно расположить сбоку кнопки
навигации, которые не перемещаются,
когда читатель щелкает по ним мышкой,
так что изменяется только часть экрана,
а сама полоска навигации остается
неподвижной.
Разобрать html-таблицу во фрейм данных — html_table • rvest
Источник: R/table.R
html_table.Rd
Алгоритм имитирует действия браузера, но повторяет значения объединенных клетки в каждой клетке, которые покрывают.
Использование
html_table( Икс, заголовок = нет данных, отделка = ИСТИНА, заполнить = устарело(), дес = ".", na.strings = "нет данных", конвертировать = ИСТИНА )
Аргументы
- x
Документ (из
read_html()), набор узлов (изhtml_elements()), node (изhtml_element()) или сеанс (изsession()).- заголовок
Использовать первую строку в качестве заголовка? Если
NA, будет использоваться первая строка если он состоит изтегов. Если
TRUE, имена столбцов остаются такими же, как в источнике документ, который может потребовать постобработки для создания достоверных данных Рамка.
- отделка
Удалить начальные и конечные пробелы в каждой ячейке?
- заполнить
Устарело — отсутствующие ячейки в таблицах теперь всегда автоматически заполняется
NA.- дек
Символ, используемый в качестве маркера десятичной точки.
- на.строки
Вектор символов значений, которые будут преобразованы в
NAеслипреобразоватьвTRUE.- преобразовать
Если
TRUE, запуститсяtype.convert()для интерпретации текстов как целое, двойное илиNA.Значение
При применении к одному элементу
html_table()возвращает одну табличку. При применении к нескольким элементам или документуhtml_table() возвращаетсписок табличек.Примеры
sample1 <- minimal_html("Столбец A Столбец B 1 х 4 г 10 з #> 1 1 х #> 2 4 года #> 3 10 г # Значения в объединенных ячейках будут дублироваться образец2 <- минимальный_html("<таблица> А Б В 1 2 3 4 5 6 7 А Б В 1 2 3 4 Определение таблицы HTML | ПКМаг
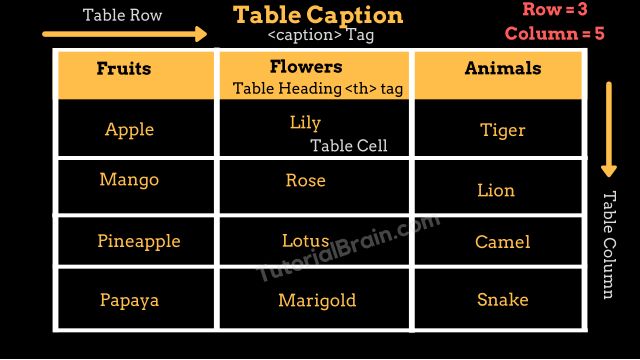
Структура HTML для создания строк и столбцов на веб-странице.
 Тег Table определяет общую таблицу, а тег Table Row (TR) используется для построения каждой строки. Тег Table Data (TD) определяет фактические данные. До HTML5 таблицы часто использовались практически для каждого элемента на странице. Чтобы соответствовать HTML5, таблицы следует использовать только для табличных данных.
Тег Table определяет общую таблицу, а тег Table Row (TR) используется для построения каждой строки. Тег Table Data (TD) определяет фактические данные. До HTML5 таблицы часто использовались практически для каждого элемента на странице. Чтобы соответствовать HTML5, таблицы следует использовать только для табличных данных.Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.
Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Подпишитесь на PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag.
 com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.


 4.2.Использование таблиц в дизайне
4.2.Использование таблиц в дизайне Вне зависимости от того, является ваш
фоновый GIF серым или нет, цветные линии
и границытаблицбудут заметно
выделяться. Если фоновый GIF устроен
не слишком сложно, время загрузки
страницы возрастет лишь немного.
Вне зависимости от того, является ваш
фоновый GIF серым или нет, цветные линии
и границытаблицбудут заметно
выделяться. Если фоновый GIF устроен
не слишком сложно, время загрузки
страницы возрастет лишь немного. Он формируетполе для ввода информациипользователем. Это может быть текстовое
поле, опция, изображение или кнопка.
Видполя вводаопределяется
значением атрибутаTYPE.
Он формируетполе для ввода информациипользователем. Это может быть текстовое
поле, опция, изображение или кнопка.
Видполя вводаопределяется
значением атрибутаTYPE. Значение по умолчанию определяется
типом браузера. Если значениеMAXLENGTHбольше, чемSIZE,
браузер будет прокручивать данные в
окне. Последним из дополнительных
атрибутов является атрибутVALUE,
обеспечивающий начальное значениеполя ввода.
Значение по умолчанию определяется
типом браузера. Если значениеMAXLENGTHбольше, чемSIZE,
браузер будет прокручивать данные в
окне. Последним из дополнительных
атрибутов является атрибутVALUE,
обеспечивающий начальное значениеполя ввода. В таких случаях тег <INPUT>должен содержать атрибутCHECKED.
В таких случаях тег <INPUT>должен содержать атрибутCHECKED. Для этого программисты
используют тег<INPUT>с атрибутомTYPE=image.
Когда пользователь щелкает мышью по
изображению, браузер сохраняет
координаты соответствующей точки
экрана. Далее он «обрабатывает»
введенную вформуинформацию.
Когдаформаиспользует атрибутimage,
тег<INPUT>должен содержать также атрибутыNAMEиSRC.NAMEуказывает наименованиеполя ввода
формы. АтрибутSRCсодержит URI файла — источника
изображения. АтрибутALIGNявляется дополнительным и используется
аналогично тому же атрибуту тега<IMG>.
Для этого программисты
используют тег<INPUT>с атрибутомTYPE=image.
Когда пользователь щелкает мышью по
изображению, браузер сохраняет
координаты соответствующей точки
экрана. Далее он «обрабатывает»
введенную вформуинформацию.
Когдаформаиспользует атрибутimage,
тег<INPUT>должен содержать также атрибутыNAMEиSRC.NAMEуказывает наименованиеполя ввода
формы. АтрибутSRCсодержит URI файла — источника
изображения. АтрибутALIGNявляется дополнительным и используется
аналогично тому же атрибуту тега<IMG>. При этом
следует помнить, что введенные данные
передаются по незащищенным каналам
связи и могут быть перехвачены.
При этом
следует помнить, что введенные данные
передаются по незащищенным каналам
связи и могут быть перехвачены. Данный атрибут определяет надпись на
изображении кнопки.
Данный атрибут определяет надпись на
изображении кнопки. Добавление в тегINPUTатрибутаTYPE=hiddenпозволит включить в отправляемуюформузначения атрибутовNAMEиVALUE,
которые пользователь изменить не
может. Такие метки полезны при наличии
несколькихформдля дальнейшей
обработки данных.
Добавление в тегINPUTатрибутаTYPE=hiddenпозволит включить в отправляемуюформузначения атрибутовNAMEиVALUE,
которые пользователь изменить не
может. Такие метки полезны при наличии
несколькихформдля дальнейшей
обработки данных.
 Если в формеустановлено
значение атрибутаSIZE=1,
то браузер выводит на экран список в
виде выпадающегоменю. В случаеSIZE >
1браузер представляет на
экране обычный список.
Если в формеустановлено
значение атрибутаSIZE=1,
то браузер выводит на экран список в
виде выпадающегоменю. В случаеSIZE >
1браузер представляет на
экране обычный список. 6.1. Выпадающее
меню
6.1. Выпадающее
меню
 Тег Table определяет общую таблицу, а тег Table Row (TR) используется для построения каждой строки. Тег Table Data (TD) определяет фактические данные. До HTML5 таблицы часто использовались практически для каждого элемента на странице. Чтобы соответствовать HTML5, таблицы следует использовать только для табличных данных.
Тег Table определяет общую таблицу, а тег Table Row (TR) используется для построения каждой строки. Тег Table Data (TD) определяет фактические данные. До HTML5 таблицы часто использовались практически для каждого элемента на странице. Чтобы соответствовать HTML5, таблицы следует использовать только для табличных данных. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.