javascript — Как позиционировать ячейки, сохраняя baseline выравнивание
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 50 раз
Есть таблица. В таблице применено выравнивание flex baseline. Как в случае 2-х и более строк поднимать контент ячеек выше ?
- javascript
- css
- flexbox
- scss
- таблицы
Заворачиваем ячейки с данными в два вложенных флекс-блока:
- Внутренний выравнивает ячейки с текстом по базовой линии.
- А внешний выравнивает его по своей центральной оси.
Если текст в ячейке занимает две строки вместо одной, то эта ячейка увеличивает высоту внутреннего блока, и он преподнимается внутри внешнего.
Добавил границы между строками, чтобы было видно, как смещается текст в ячейках.
/* Суть дела */
.mainrow {
display: flex;
align-items: center;
}
.subrow {
display: flex;
align-items: baseline;
}
/* Красота для наглядности */
.mainrow {
border-top: 2px solid blue;
font: bold 14px Verdana, sans-serif;
margin: 0;
min-height: 80px;
}
.mainrow:last-of-type {
border-bottom: 2px solid blue;
}
.text {
padding: 0 15px;
}
.subrow,
.text:nth-child(2) {
flex-grow: 1;
}<div>
<div>
<div>03/01/2021</div>
<div>Одна строка</div>
<div>9,999,999 MXN</div>
<div>1234567890</div>
</div>
</div>
<div>
<div>
<div>03/01/2021</div>
<div>Две <br>строки</div>
<div>9,999,999 MXN</div>
<div>1234567890</div>
</div>
</div>
<div>
<div>
<div>03/01/2021</div>
<div>Три строки <br>начинаются <br>ещё выше</div>
<div>9,999,999 MXN</div>
<div>1234567890</div>
</div>
</div> Без исходного кода, не совсем понятно, где и как используется flex. Для таблицы достаточно простого вертикального выравнивания:
Для таблицы достаточно простого вертикального выравнивания:
table { border-collapse: collapse; }
tr {
font: bold 14px sans-serif;
vertical-align: top;
}
td {
padding: 1em;
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
}<table>
<tr>
<td>01/01/2021</td>
<td>Goasassdanez-Lwwgoeyv</td>
<td>9,999,999 MXN</td>
<td>2131231213123123</td>
</tr>
<tr>
<td>03/01/2021</td>
<td>J2ohssasdasdsdfsdfaasdsdes<br>2asssDow</td>
<td>9,999,999 MXN</td>
<td>sd231112112222323sd</td>
</tr>
<tr>
<td>05/01/2021</td>
<td>J2ohssasda<br>sdsdfsdf<br>aasdsdes</td>
<td>9,999,999 MXN</td>
<td>122223</td>
</tr>
</table>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
table — Выравнивание таблицы, HTML
Задать вопрос
Вопрос задан
Изменён 3 года 11 месяцев назад
Просмотрен 67 раз
Есть таблица, на предпоследней строке 3 ячейки, на последней 2: фото. Подскажите пожалуйста, как мне сделать выравнивание последней строки по центру, но чтобы все формочки остались в левой части каждой из двух ячеек?
Подскажите пожалуйста, как мне сделать выравнивание последней строки по центру, но чтобы все формочки остались в левой части каждой из двух ячеек?
<table cellpadding="5">
<tbody>
<tr>
<!-- таких 3 -->
<td colspan=2>
<form name="${dayName}" method="post">
<input type="hidden" name="_method" value="put">
<center><label><h5>${dayName}</h5></label></center>
<br><label>Date <input type="date" name="date" required readonly value="${date}"></label>
<br><label>Time <input type="time" name="time" required value="${time}"</label>
<br><label>Subject
<br><input type="text" name="subject" size="53" required value="${subject}">
</label>
<br><label>Message
<br><textarea rows="12" cols="55" name="message" required>${text}</textarea>
</label>
<br>
<center>
<input type="hidden" name="_csrf" value="${_csrf. token}" />
<button type="reset">Reset</button>
<button type="submit">Submit</button>
<br><br>
</center>
</form>
</td>
</tr>
<tr>
<!-- таких 2 -->
<td colspan=3>
<form name="${dayName}" method="post">
<input type="hidden" name="_method" value="put">
<center><label><h5>${dayName}</h5></label></center>
<br><label>Date <input type="date" name="date" required readonly value="${date}"></label>
<br><label>Time <input type="time" name="time" required value="${time}"</label>
<br><label>Subject
<br><input type="text" name="subject" size="53" required value="${subject}">
</label>
<br><label>Message
<br><textarea rows="12" cols="55" name="message" required>${text}</textarea>
</label>
<br>
<center>
<input type="hidden" name="_csrf" value="${_csrf.
token}" />
<button type="reset">Reset</button>
<button type="submit">Submit</button>
<br><br>
</center>
</form>
</td>
</tr>
<tr>
<!-- таких 2 -->
<td colspan=3>
<form name="${dayName}" method="post">
<input type="hidden" name="_method" value="put">
<center><label><h5>${dayName}</h5></label></center>
<br><label>Date <input type="date" name="date" required readonly value="${date}"></label>
<br><label>Time <input type="time" name="time" required value="${time}"</label>
<br><label>Subject
<br><input type="text" name="subject" size="53" required value="${subject}">
</label>
<br><label>Message
<br><textarea rows="12" cols="55" name="message" required>${text}</textarea>
</label>
<br>
<center>
<input type="hidden" name="_csrf" value="${_csrf.
token}" />
<button type="reset">Reset</button>
<button type="submit">Submit</button>
<br><br>
</center>
</form>
</td>
</tr>
</tbody>
</table> - html
- table
1
А не легче через flexbox или display: inline-block, если нужна поддержка в IE? Просто таблицы — устаревшая и совершенно неподдающаяся адаптации на мобильных устройствах технология.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выравнивание таблицы CSS
❮ Назад Далее ❯
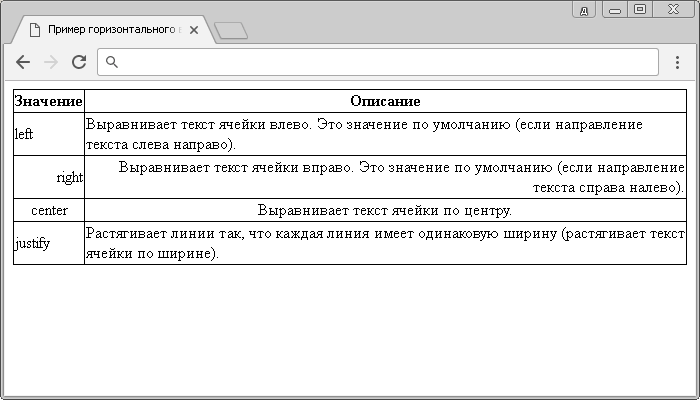
Выравнивание по горизонтали
Свойство text-align задает выравнивание по горизонтали (например, по левому краю, по правому краю или по центру)
содержимого в

По умолчанию содержимое элементов
Чтобы выровнять по центру содержимое элементов
text-align: center :| Имя | Фамилия | Сбережения |
|---|---|---|
| Питер | Гриффин | 100 долларов |
| Лоис | Гриффин | 150 долларов |
| Джо | Суонсон | 300 долларов |
Пример
тд
{
выравнивание текста: по центру;
}
Попробуйте сами »
Чтобы выровнять содержимое по левому краю, принудительно установите выравнивание элементов
выравнивание текста: по левому краю свойство:| Имя | Фамилия | Сбережения |
|---|---|---|
| Питер | Гриффин | 100 долларов |
| Лоис | Гриффин | 150 долларов |
| Джо | Суонсон | 300 долларов |
Пример
-й
{
выравнивание текста: по левому краю;
}
Попробуйте сами »
Выравнивание по вертикали
Свойство vertical-align задает выравнивание по вертикали (например, сверху, снизу или посередине)
содержимого в

По умолчанию вертикальное выравнивание содержимого в таблице по середине (как для
В следующем примере задается вертикальное выравнивание текста по нижнему краю для элементов
| Имя | Фамилия | Экономия |
|---|---|---|
| Питер | Гриффин | 100 долларов |
| Лоис | Гриффин | 150 долларов |
| Джо | Суонсон | 300 долларов |
Пример
тд
{
высота: 50 пикселей;
вертикальное выравнивание: снизу;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
css — Как центрировать содержимое таблицы HTML?
спросил
Изменено 1 месяц назад
Просмотрено 1,0 м раз
Я использую HTML Как выровнять текст по центру по горизонтали и по вертикали? Вот пример с CSS и встроенными атрибутами стиля http://jsfiddle. РЕДАКТИРОВАТЬ : атрибут 3 CSS для центрирования текста в элементах Пример стиля строки HTML: Пример файла CSS: Попробуйте поместить это в свой файл CSS. Это единственный правильный ответ, имхо, поскольку вы работаете с таблицами, которые являются старой функцией, наиболее часто используемой для форматирования электронной почты. Поэтому лучше всего использовать не только стиль, но и встроенный стиль и известные теги таблицы. 1 Селектор > ребенок: Если вы используете Bootstrap, вы можете использовать встроенный класс Следующее сработало для меня, чтобы вертикально выровнять содержимое (многострочное) в таблице списка Использование темы переопределяет параметр . и хочу выровнять текст
по центру каждой ячейки. : td
{
высота: 50 пикселей;
ширина: 50 пикселей;
}
#cssTable тд
{
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
} <граница таблицы="1">
<граница таблицы="1">
Текст
Текст
Текст
Текст
 net/j2h4xo9k/
net/j2h4xo9k/ valign устарел в HTML5 и не должен использоваться. td : td {
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
}
td {
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
}
тд {
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
}
перейти сюда

.text-center-row>th,
.текст-центр-строка> тд {
выравнивание текста: по центру;
} <граница таблицы="1">
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
.. таблица списка::
:класс: длинный стол
: заголовки строк: 1
:stub-столбцы: 1
:выровнять по левому краю
: ширина: 20, 20, 20, 20, 20
* - Классификация
- Ограниченный
- Компания |br| Конфиденциально
- Только для внутреннего пользования
- Общественный
* - Строка1 столбец1
- Строка1 столбец2
- Строка1 столбец3
- Строка1 столбец4
- Строка1 столбец5


 token}" />
<button type="reset">Reset</button>
<button type="submit">Submit</button>
<br><br>
</center>
</form>
</td>
</tr>
<tr>
<!-- таких 2 -->
<td colspan=3>
<form name="${dayName}" method="post">
<input type="hidden" name="_method" value="put">
<center><label><h5>${dayName}</h5></label></center>
<br><label>Date <input type="date" name="date" required readonly value="${date}"></label>
<br><label>Time <input type="time" name="time" required value="${time}"</label>
<br><label>Subject
<br><input type="text" name="subject" size="53" required value="${subject}">
</label>
<br><label>Message
<br><textarea rows="12" cols="55" name="message" required>${text}</textarea>
</label>
<br>
<center>
<input type="hidden" name="_csrf" value="${_csrf.
token}" />
<button type="reset">Reset</button>
<button type="submit">Submit</button>
<br><br>
</center>
</form>
</td>
</tr>
<tr>
<!-- таких 2 -->
<td colspan=3>
<form name="${dayName}" method="post">
<input type="hidden" name="_method" value="put">
<center><label><h5>${dayName}</h5></label></center>
<br><label>Date <input type="date" name="date" required readonly value="${date}"></label>
<br><label>Time <input type="time" name="time" required value="${time}"</label>
<br><label>Subject
<br><input type="text" name="subject" size="53" required value="${subject}">
</label>
<br><label>Message
<br><textarea rows="12" cols="55" name="message" required>${text}</textarea>
</label>
<br>
<center>
<input type="hidden" name="_csrf" value="${_csrf.