Генератор HTML таблиц | Создавайте HTML таблицы с настраиваемыми параметрами!
Powered by aspose.com and aspose.cloud
Попробуйте другие приложения
Настройте свою HTML таблицу!
Вы ищете быстрый и простой способ создания HTML таблицы? Генератор HTML таблиц — это онлайн-приложение для создания таблиц с настраиваемыми параметрами. Этот бесплатный инструмент удобен и понятен в использовании. Просто заполните все необходимые поля таблицы и получите результат!
Создавайте HTML таблицы для веб-сайтов за несколько простых шагов. Вы можете указать количество строк и столбцов и задать другие параметры по своему усмотрению, например, заголовок, рамку, выравнивание. Генератор HTML таблиц автоматически создает HTML код. Этот инструмент был разработан для того, чтобы вы могли получить необходимую таблицу HTML и как можно быстрее разместить ее в Интернете. Просто скопируйте и вставьте сгенерированный HTML код в исходный код вашего сайта.
Бесплатный онлайн Генератор HTML таблиц работает в любом современном браузере, таком как Chrome, Firefox, Edge или Safari. Наше приложение совместимо со всеми устройствами ПК, смартфонами и планшетами. Мы надеемся, что этот инструмент будет полезен для людей, которым нужна таблица для веб-сайта, HTML-документа или блога. Другими словами, для тех, кто просто хочет быстро создать таблицу HTML.
Хотите интегрировать Генератор таблиц HTML в свое приложение? Это очень быстро и просто! Пожалуйста, ознакомьтесь с нашей документацией.
- Быстрый и простой способ создать HTML-таблицу с необходимыми параметрами
- Высокая производительность и высокое качество
- Дружественный интерфейс и простые настройки
- Никаких ограничений, регистрации и установки дополнительного программного обеспечения
- Работает с вашего любимого устройства
Как создать таблицу HTML
- org/HowToStep»>Используя настройки, установите желаемые размеры HTML таблицы. Вы можете указать количество строк и столбцов.
- Настройте параметры для создания HTML таблицы. Выберите тип и ширину границы в пикселях, отметьте, нужны ли вам заголовки, установите выравнивание.
- Нажмите кнопку «Создать», чтобы сгенерировать HTML код.
- Вы увидите HTML код таблицы. Нажмите кнопку «Копировать в буфер обмена», получите сгенерированный код и используйте его где угодно.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Как создать таблицу HTML?Чтобы создать таблицу, вам нужно выбрать количество строк и столбцов, установить другие параметры по своему усмотрению, например, ширину, заголовок, границу, выравнивание.
 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. - Сколько времени нужно для создания HTML таблицы?Это приложение работает быстро. Вы можете создать HTML код для таблицы с необходимыми параметрами за несколько секунд.
- Зачем использовать HTML таблицы?HTML таблицы часто используются на веб-сайтах и идеально подходят для отображения табличных данных, таких как текст, изображения, ссылки и т. д. Таблица — отличный способ разместить и показать финансовые данные, цены, сравнение функций, результаты спортивных игр и многое другое.
- Могу ли я создавать таблицы HTML в Linux, Mac OS или Android?Вы можете использовать наше бесплатное приложение в любой операционной системе с веб-браузером.
 Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Быстрый и простой Генератор HTML таблиц
Задайте желаемый размер таблицы и укажите дополнительные настройки в отведенных полях. Нажмите кнопку «Создать». Вы можете увидеть HTML-код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите HTML код.Создание HTML кода с любого устройства
Приложение работает на всех платформах, включая Windows, Linux, Mac Os, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или программного обеспечения.Качество создания HTML таблиц
Все данные обрабатываются с использованием API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
Иванова НатальяОбновлено: 20 февраля 2023Опубликовано
Если вы знакомы с html, то знаете, как сложно бывает писать код таблицы вручную. К счастью существуют генераторы таблиц, которые упрощают процесс создания таблиц на html. Они различаются по сложности создания структуры, возможности добавления css кода. Если вам нужна простая таблица, то вы можете воспользоваться нашим конструктором. Введите в поля количество столбцов, строк и некоторые другие параметры, и получите результат. Также есть возможность предпросмотра готовой таблицы.
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
- c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста.
 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
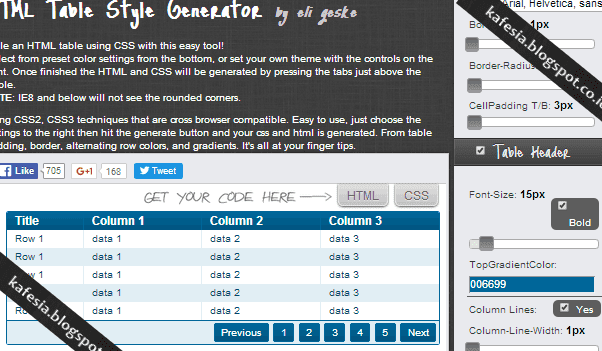
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
Начинаем создание таблицы с выбора пунктов меню File –> New table
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать).
Далее начинаем заполнять и редактировать.
Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст.
Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split.
Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
кликните для увеличения
После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Создание таблицы в html онлайн конструктор
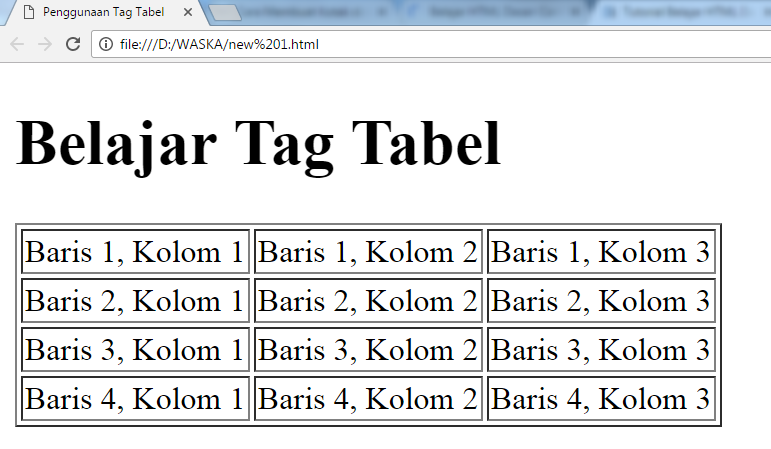
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Как добавить на сайт
Как добавить в пост (в запись, отдельную страницу)
Как добавить стили ко всем таблицам сайта
Видеоурок
Posted in CSS, HTMLПомеченные css, HTML
Цвет таблицы HTML
Эта страница содержит цветовой код таблицы HTML. Другими словами, HTML-коды для указания или изменения цвета ваших таблиц на вашей веб-странице.
Другими словами, HTML-коды для указания или изменения цвета ваших таблиц на вашей веб-странице.
Цвет таблицы HTML задается с помощью каскадных таблиц стилей (CSS).
Изменение цвета фона таблицы
Чтобы изменить цвет фона таблицы, используйте свойство CSS background-color .
В следующем примере задается цвет фона для всей таблицы. Вы также можете установить цвет фона строки таблицы и отдельной ячейки таблицы.
Чтобы сделать это, см. Цвет фона таблицы HTML.
<голова>
Изменить цвет текста в таблице
Чтобы изменить цвет текста внутри таблицы, необходимо использовать свойство CSS color . Как и в случае свойства
Как и в случае свойства background-color , вы можете применить его ко всей таблице, отдельной строке или отдельной ячейке.
<голова>
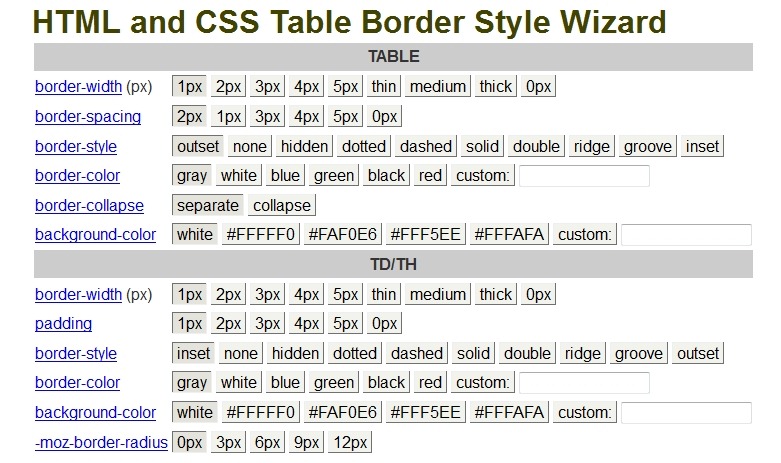
Цвет границы таблицы
Чтобы изменить цвет границы, необходимо использовать одно из свойств границы CSS. В большинстве случаев лучше всего использовать свойство border . Вам необходимо предоставить этому свойству 3 значения: значение ширины границы, значение стиля границы (сплошная, пунктирная и т. д.) и еще одно значение цвета границы.
Вы заметите, что в следующем примере есть рамка только снаружи таблицы. Это работает правильно — вы можете применить граница свойства со всей таблицей или с отдельными ячейками.
При этом необходимо учитывать несколько соображений. См. Граница таблицы HTML для более подробного объяснения границ таблицы.
<голова>
О цветах HTML
В примерах на этой странице используются основные названия цветов для определения используемого цвета. HTML/CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут вам выбрать цвет для вашего стола:
HTML/CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут вам выбрать цвет для вашего стола:
- Цвет HTML
- Палитра цветов HTML
- Имена цветов HTML
- Шестнадцатеричные коды цветов
Генератор HTML-таблиц автоматически создает HTML-код
Быстро сгенерируйте HTML-код, необходимый для таблицы, с помощью генератора HTML-таблиц. Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения.
Этот инструмент был разработан для обеспечения скорости и эффективности, поэтому я постарался включить в него основные параметры, чтобы вы могли как можно быстрее разместить таблицу в сети. Этот инструмент автоматически генерирует код HTML и CSS. Я переработал инструмент, чтобы Javascript больше не требовался — эффект подсветки теперь обрабатывается псевдоклассом CSS hover.
Вы также можете создать таблицу без стилей для точного размера строки и столбца, если позже захотите добавить свой собственный стиль CSS.
Таблица HTML-кодаПросто выберите несколько параметров и скопируйте html-код и стили css из поля ниже. Это очень легко и быстро.
Настройте свою HTML-таблицу
Используйте приведенные ниже параметры, чтобы быстро создать собственную HTML-таблицу.
Тип стола: СинийЗеленыйСерыйОранжевыйКоричневыйЧерныйНетТемаЗаголовокБез стиля Выделение: Выделение строки таблицы при наведении курсора Без выделения наведения
Структура таблицы: Столбцы Строки Информация о ячейке: Добавить информацию о заполнителе в ячейках таблицы Нет информации о заполнителе в ячейках таблицы
Скопируйте приведенный ниже HTML-код, чтобы разместить таблицу онлайн
Ваша таблица HTML
Примерно так будет выглядеть таблица HTML на вашем веб-сайте или в блоге.
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 | Заголовок 5 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Ряд:1 Ячейка:1 | Ряд:1 Ячейка:2 | Ряд:1 Ячейка:3 | Ряд:1 Ячейка:4 | Ряд:1 Ячейка:9 | 6 Строка:2 Ячейка:1 | Ряд:2 Ячейка:2 | Ряд:2 Ячейка:3 | Ряд:2 Ячейка:4 | Ряд:3 Ячейка:2 | Ряд:3 Ячейка:3 | Ряд:3 Ячейка:4 | Ряд:3 Ячейка:5 |
| Ряд:4 Ячейка:1 | Ряд:4 Ячейка:2 | Ряд:4 Ячейка:3 | Ряд:4 Ячейка:4 | Ряд:4 Ячейка:5 | ||||||||
| Ряд:5 Ячейка:1 | Ряд:5 Ячейка:2 | Ряд:5 Ячейка:3 | Ряд:5 Ячейка:4 | Ряд:5 Ячейка:5 | ||||||||
| Ряд:6 Ячейка:1 | Ряд:6 Ячейка:2 | Ряд:6 Ячейка:3 | Ряд:6 Ячейка:4 | Ряд:6 Ячейка:5 |
Ваши пользовательские настройки количества строк и столбцов таблицы не отражаются в этом предварительном просмотре таблицы.
Я разработал этот инструмент для среднего веб-издателя, работающего в очень сжатые сроки, чтобы он мог быстро создать таблицу и приблизиться к завершению работы.
В связи с этим я упустил множество расширенных опций, чтобы сделать процесс генерации кода HTML-таблицы очень быстрым и безболезненным, но если кому-то нужна более продвинутая версия этого инструмента, напишите мне, и если я получу достаточно спроса тогда я сделаю для вас продвинутый генератор HTML-таблиц .
Языковые версии
Генератор таблиц HTML также доступен на немецком языке (Генератор таблиц HTML), Французский (Générateur de tableau HTML) и испанский (Generador de Tabla HTML).
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.


 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.