Как сделать пробел между ссылками в html
Как изменить расстояние между ссылками?
Здравствуйте, надеюсь кто-нибудь увидет это сообщение. Суть вопроса: с расстоянием в тексте все.
Как сделать отступы между ссылками?
Здравствуйте. Имеется следующий код: <div <a.
Как сделать пробел между ссылками?
Ребята помогите пожалуйста! я в этом деле начинающий и я не знаю как сделать пробел между ссылками.
Сообщение от conformist
Сообщение от StopSmell
Сообщение от Ципихович Эндрю
скрин не могу
вот на сайте
Можно скачать нужные три файла отдельно
Для тех кто не знает как скачивать файлы с интернета — пользуйтесь браузером Opera
Сообщение от Ципихович Эндрю
Расставить между словами пробелы — как определить, где именно поставить пробел
Всем доброго дня. Увидел задачу: нужно убрать пробелы между словами, чтобы получился слитный текст.
Поставить пробелы между символами в массиве
поставить пробелами между символами в массиве masm model small stack 256 .data mes1 db.
Поставить пробелы между знаками препинания
Доброго времени, стоит такой вопрос: разработать макрос, который вставляет пробел между двумя.
Поставить пробелы между началом строки и концом
Здравствуйте. Не могу поставить пробелы между началом строки и концом (Нужно 10 пробелов). Вот сам.
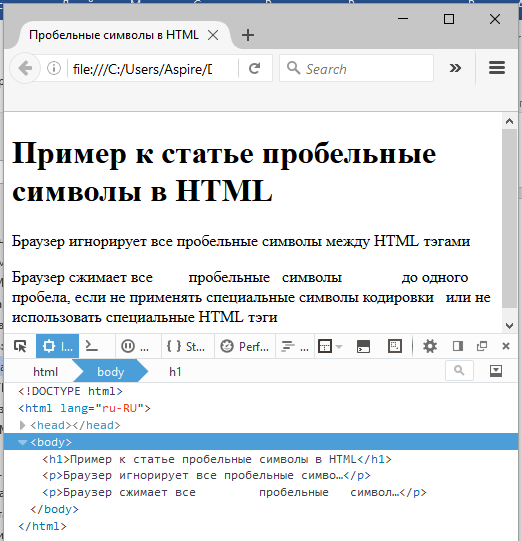
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Первый способ
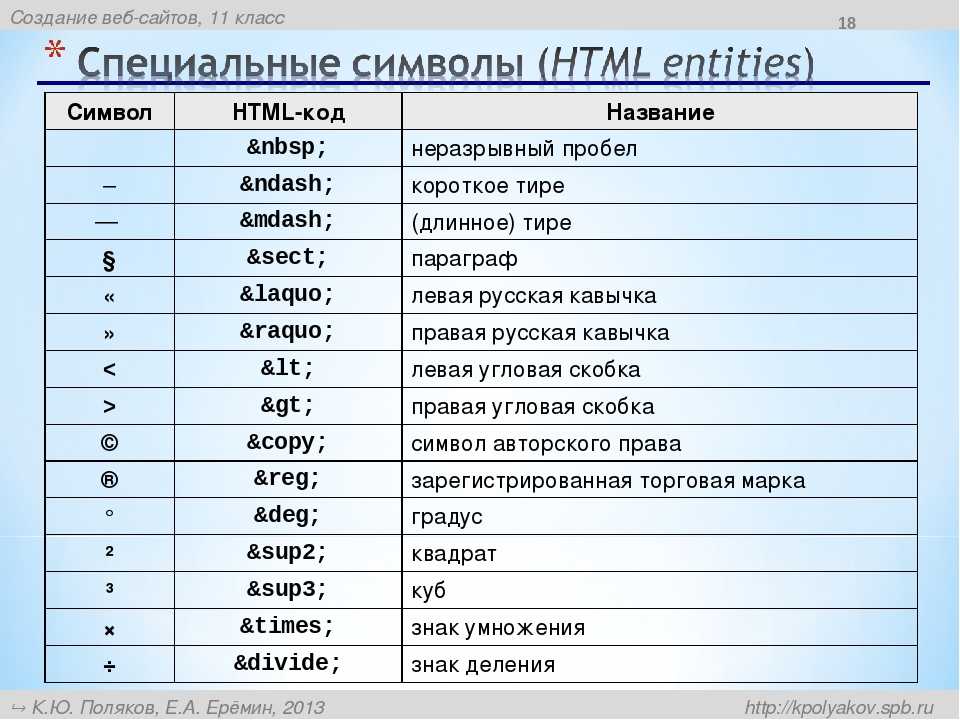
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Второй способ
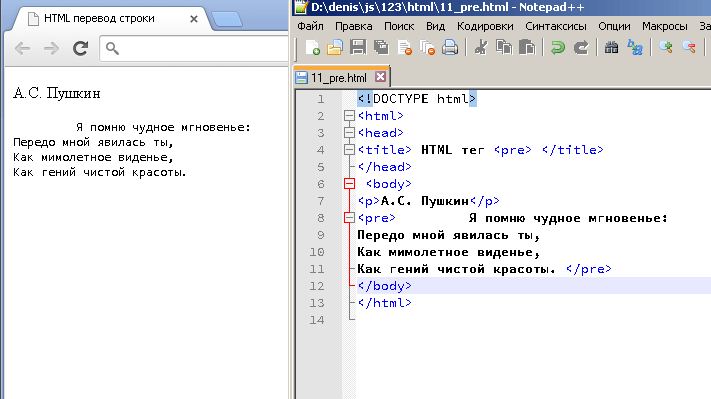
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт.
Третий способ
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега <pre>. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Первый способ
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая з
Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая з
Второй способ
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт
Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт
Третий способ
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега <pre>. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Необходимо принудительно добавить несколько пробелов на странице. Как сделать непрерывный тег пробела в HTML?
Неразрывный пробел, он же на английском non-breaking space делается очень просто — пропишите у себя на странице такой код:
Обратите внимание, что тег nbsp обязательно нужно сопровождать точкой с запятой в конце. Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto, nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto, nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Он используется для того, чтобы строка не разрывалась между определенными словами. Например, если вы хотите, чтобы не было разрыва между фамилией и инциалами (так как бывает некрасиво, когда инициалы идут на одной строке, а фамилия — на другой), укажите:
То же самое применимо для пробелов в суммах типа 100 000 000 (чтобы какая-то часть нулей не находилась на другой строке). Если вы работаете в Ворде, то этот символ может быть известен вам по сочетанию клавиш CTRL+SHIFT+SPACE.
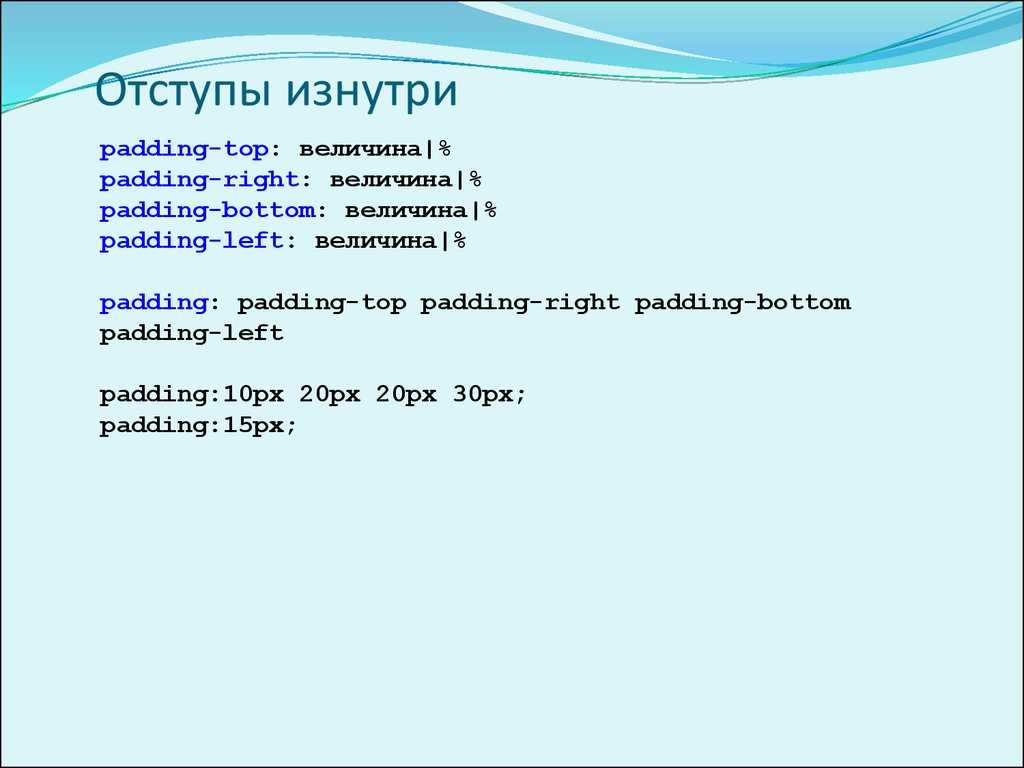
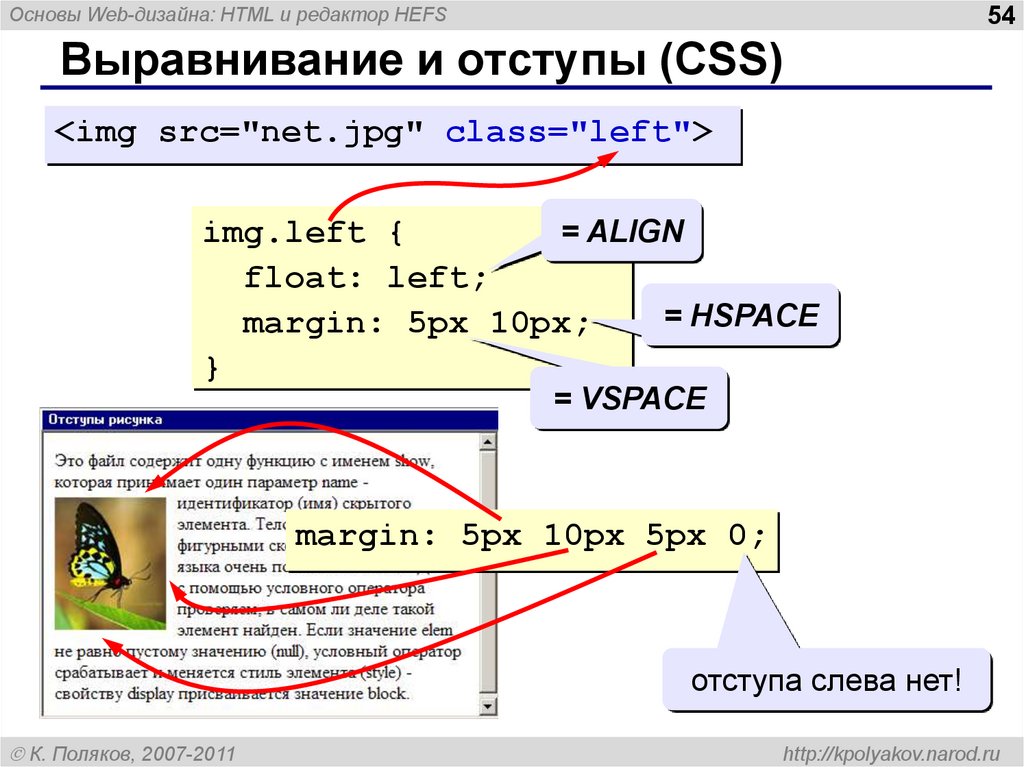
Порой этот символ используется также и в верстке — для того, чтобы принудительно задать отступ от картинки или отступ между элементами меню и так далее, однако в целом это не очень корректный прием — лучше эти задачи решать с помощью тегов div (про его верстку и свойства читайте по ссылке), span, img и их CSS свойств.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Использование пробелов до и после знака `=` атрибута HTML-элемента [html, coding-style]
Мне интересно, есть ли «лучший» подход к тому, чтобы иметь пробел до и после знака равенства на HTML-странице, когда вы его записываете. Похоже, что никто этим не пользуется, но для меня это кажется довольно естественным из-за языков программирования, которые напечатали это в своем базовом стиле кода. Итак, существует ли какой-либо стандарт, согласно которому вы должны не использовать пробел до и после знака равенства атрибута элемента HTML?
Похоже, что никто этим не пользуется, но для меня это кажется довольно естественным из-за языков программирования, которые напечатали это в своем базовом стиле кода. Итак, существует ли какой-либо стандарт, согласно которому вы должны не использовать пробел до и после знака равенства атрибута элемента HTML?
html coding-style
person hyperboreean schedule 23.08.2010 source источник
Ответы (5)
arrow_upward
31
arrow_downward
Отсутствие разделителя пробелов между именем атрибута и его значением на самом деле улучшает читаемость, поскольку визуально показывает связь между ними. Вот пример.
Без разделителя пробелов:
<link rel="stylesheet" type="text/css" href="/css/screen-iphone.css" title="My Site" media="only screen and (max-device-width: 480px)" />
Разделитель пробелов:
<link rel = "stylesheet" type = "text/css" href = "/css/screen-iphone.css" title = "My Site" media = "only screen and (max-device-width: 480px)" />
person Franci Penov schedule 23.08.2010
arrow_upward
8
arrow_downward
По стандартам я не думаю, что это имеет значение. Однако я думаю, что из-за лишних пробелов код выглядит загроможденным.
<link rel="stylesheet" type="text/css" href="overall.css" />
больше похож на тег с парами имя / значение, а не на
<link rel = "stylesheet" type = "text/css" href = "overall.css" />
что для меня больше похоже на цепочку токенов.
Я думаю, это во многом связано с тем, что сами атрибуты разделены пробелами; Конец значения и начало атрибута разделены пробелом, поэтому любые лишние пробелы только сбивают с толку.
person Ryan Kinal
schedule 23. 08.2010
08.2010
arrow_upward
6
arrow_downward
Я предпочитаю не использовать пробелы до и после, это экономит 2 байта на атрибут. Можно быстро добавить 500 атрибутов = 1 КБ (где 1 КБ = 1000 байт, а не 1024!)
person SQLMenace schedule 23.08.2010
arrow_upward
4
arrow_downward
Чтобы конкретно ответить на ваш вопрос, следуя спецификации HTML5, не существует
Технически вы можете использовать ноль или больше пробелов по обе стороны от знака равенства независимо от того, используете ли вы значения атрибутов без кавычек, одинарных или двойных кавычек. Однако, в зависимости от того, какие из них вы используете, в значениях запрещены разные символы.
целесообразно сделать это или нет по соглашению (а не стандарту), остальные ответы уже рассмотрены.
Из спецификации HTML5:
Синтаксис значения атрибута без кавычек
Имя атрибута, за которым следует ноль или более символов пробела, за которым следует один символ U + 003D EQUALS SIGN, за которым следует ноль или более символов пробела, за которым следует атрибут value, которое, помимо требований, указанных выше для значений атрибутов, не должно содержать никаких буквальных пробелов, любых символов U + 0022 QUOTATION MARK (), U + 0027 APOSTROPHE символов (‘), U + 003D EQUALS SIGN символов (= ), U + 003C LESS-THAN SIGN символы (‹), U + 003E GREATER-THAN SIGN символы (›) или U + 0060 GRAVE ACCENT (`), и не должны быть пустой строкой.
⋮
Если за атрибутом, использующим синтаксис атрибута без кавычек, должен следовать другой атрибут или необязательный символ U + 002F SOLIDUS (/), разрешенный на шаге 6 синтаксиса начального тега, приведенного выше, то между ними должен быть пробел.
Синтаксис значения атрибута в одинарных кавычках
Имя атрибута, за которым следует ноль или более символов пробела, за которым следует один символ U + 003D EQUALS SIGN, за которым следует ноль или более символов пробела, за которым следует один символ U + 0027 APOSTROPHE (‘), за которым следует значение атрибута, которое, помимо требований, указанных выше для значений атрибутов, не должно содержать каких-либо буквальных символов U + 0027 APOSTROPHE (‘), и, наконец, за которым следует второй одиночный символ U + 0027 APOSTROPHE (‘).
⋮
Если за атрибутом, использующим синтаксис атрибута в одинарных кавычках, должен следовать другой атрибут, то между ними должен быть пробел.
Синтаксис значения атрибута в двойных кавычках
Имя атрибута, за которым следует ноль или более символов пробела, за которым следует один символ U + 003D EQUALS SIGN, за которым следует ноль или более символов пробела, за которым следует один символ U + 0022 QUOTATION MARK (), за которым следует значение атрибута, которое, в дополнение к требованиям, указанным выше для значений атрибутов, не должно содержать каких-либо буквальных символов U + 0022 QUOTATION MARK (), и, наконец, за которым следует второй одиночный символ U + 0022 QUOTATION MARK ().
person mpacer schedule 30.06.2017
arrow_upward
2
arrow_downward
Никто не использует стиль с интервалом просто потому, что глазу легче уловить пару атрибут-значение, когда они расположены близко друг к другу. Знак равенства, кавычки и тот факт, что атрибут всегда находится слева, а значение справа является достаточно четким визуальным разделителем, добавление пробелов нарушает этот эффект и добавляет ненужные байты в файл.
Я предлагаю вам не добавлять пробелы, но, возможно, использовать редактор с подсветкой кода для HTML (Notepad ++ подойдет, но я настоятельно рекомендую вам использовать настоящий редактор, например Aptana Studio автономный или плагин для Eclipse).
person Chepech
schedule 23. 08.2010
08.2010
Как вставлять пробелы/табуляции в текст с помощью HTML/CSS?
Интервал можно добавить с помощью HTML и CSS тремя способами:
Способ 1: Использование специальных символов, предназначенных для разных пробелов
Объект из символов, используемый для обозначения неразрывного пробела, который является фиксированным пробелом. Это может восприниматься как удвоенное пространство по сравнению с обычным пространством. Он используется для создания пробела в строке, который не может быть разорван переносом слов.
9Символьный объект 0006, используемый для обозначения пробела «en», что означает половину размера текущего шрифта. Это может восприниматься как удвоенное пространство по сравнению с обычным пространством.
Объект из символов, используемый для обозначения пробела «em», что означает, что он равен размеру пункта текущего шрифта. Это может восприниматься как пространство, в четыре раза превышающее обычное пространство.
Синтаксис:
Обычное пространство: Два пробела: Четыре пробела:
Example:
|
In the above code the regular space and two space and four space код промежутков не виден, поэтому вот как он выглядит пробелов будет отображаться каждый символ табуляции. Изменение этого значения позволяет вставить необходимое количество пробелов на один символ табуляции. Однако этот метод работает только с предварительно отформатированным текстом (с использованием тегов
Изменение этого значения позволяет вставить необходимое количество пробелов на один символ табуляции. Однако этот метод работает только с предварительно отформатированным текстом (с использованием тегов
).Символ табуляции можно вставить, удерживая клавишу Alt и одновременно нажимая 0 и 9.
Синтаксис:
.tab { размер вкладки: 2; }Example:
|
Вывод:
Метод 3: Создание нового класса для интервалов с помощью CSS Объем пространства может быть задан количеством пикселей, указанным в этом свойстве.
Для свойства отображения также установлено значение «inline-block», чтобы после элемента не добавлялся разрыв строки. Это позволяет пространству располагаться рядом с текстом и другими элементами.
Синтаксис:
.tab {
отображение: встроенный блок;
поле слева: 40px;
}
Пример:
9. |
Output:
HTML is the foundation of webpages , используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Какой тег захватывает только пространство вокруг текста в HTML?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 31 янв, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы обсудим теги, которые захватывают только пространство вокруг текста в HTML.
Способ 1: Использование специальных символов, предназначенных для разных пробелов.
- Символьный объект « » используется для обозначения неразрывного пробела, который является фиксированным пробелом. Это может восприниматься как удвоенное пространство по сравнению с обычным пространством. Он используется для создания пробела в строке, который не может быть разорван переносом слов.
- Сущность символа «&ensp» используется для обозначения пробела «en», что означает половину размера текущего шрифта. Это может восприниматься как удвоенное пространство по сравнению с обычным пространством.
- Сущность символа «&emsp» используется для обозначения пробела «em», что означает размер, равный размеру пунктов текущего шрифта. Это может восприниматься как пространство, в четыре раза превышающее обычное пространство.
Синтаксис:
Обычный пробел: Два пробела: Разрыв в четыре пробела:
Example:
HTML
|
Вывод:
Метод 2 : Использование свойства размером с таб. пробелов будет отображаться каждый символ табуляции. Изменение этого значения позволяет вставить необходимое количество пробелов на один символ табуляции. Однако этот метод работает только с предварительно отформатированным текстом (с использованием тегов
).
Примечание: Символ табуляции можно вставить, удерживая клавишу Alt и одновременно нажимая 0 и 9.
Синтаксис:
.tab { размер вкладки: 2; }Example:
HTML
|
Выход:
Способ 3 : Создание нового класса для интервалов с использованием CSS
Можно создать новый класс, который задает определенный интервал с помощью свойства margin-left. Объем пространства может быть задан количеством пикселей, указанным в этом свойстве.
Для свойства display также установлено значение «inline-block», чтобы после элемента не добавлялся разрыв строки. Это позволяет пространству располагаться рядом с текстом и другими элементами.
Синтаксис:
.tab { отображение: встроенный блок; поле слева: 40px; }
Example:
HTML
|
Вывод:
Пространство HTML: как включить пробелы непосредственно в HTML
Знаете ли вы, что вы можете включить HTML-пространство непосредственно в ваш . html-документ без использования CSS ?
html-документ без использования CSS ?
В настоящее время CSS3 позволяет вставлять несколько стилей. Таким образом, вы можете контролировать расстояние между любыми элементами HTML.
Однако часто для экономии времени мы можем использовать пробелы в самом HTML. Представьте себе пример, в котором вы просто хотите добавить пробел между строками. Если бы вы использовали CSS, вы могли бы потратить некоторое время на создание этого стиля. Поэтому вы можете сделать это с помощью всего лишь разрыва строки HTML-тега.
Большинству разработчиков также может быть сложно увеличить интервалы в некоторых частях текста, особенно когда они хотят проиллюстрировать код. Таким образом, с помощью методов пространства HTML вы можете сделать это быстро, используя только один объект.
Поэтому в этой статье вы можете прочитать следующие темы:
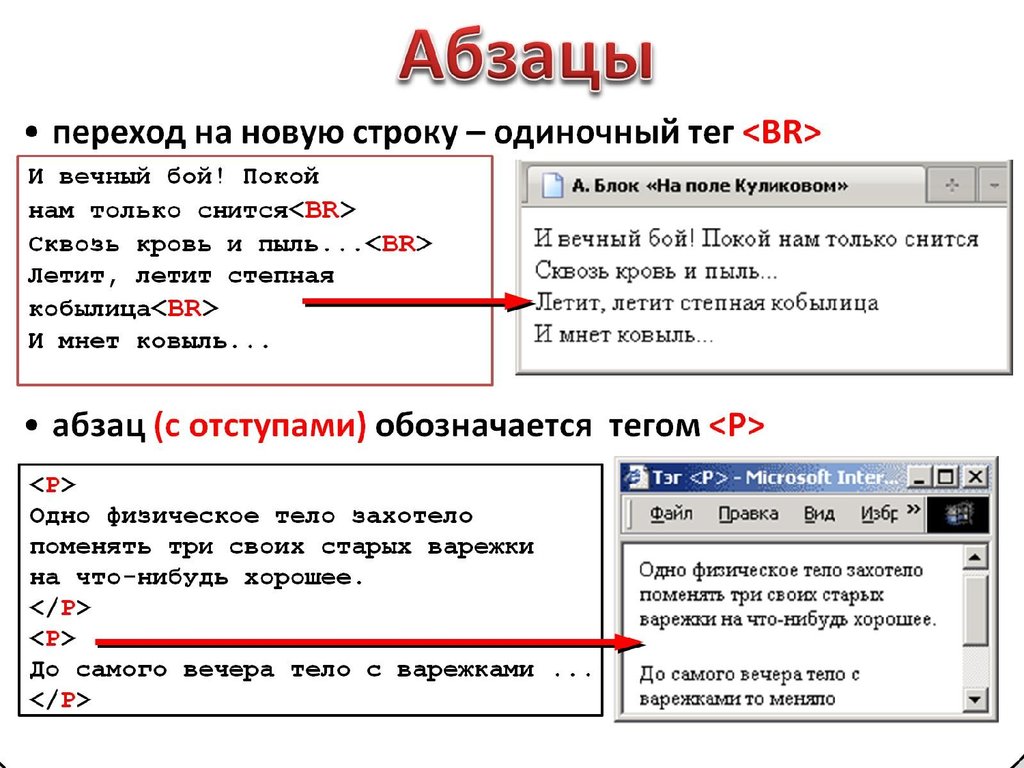
- Пространство с HTML-тегом
- Неразрывный космический объект
- Пробел с тегом HTML
: разрыв строки - Тег
- Пространство HTML на практике
- Как создать пространство между строками с помощью CSS?
Пробел с тегом HTML
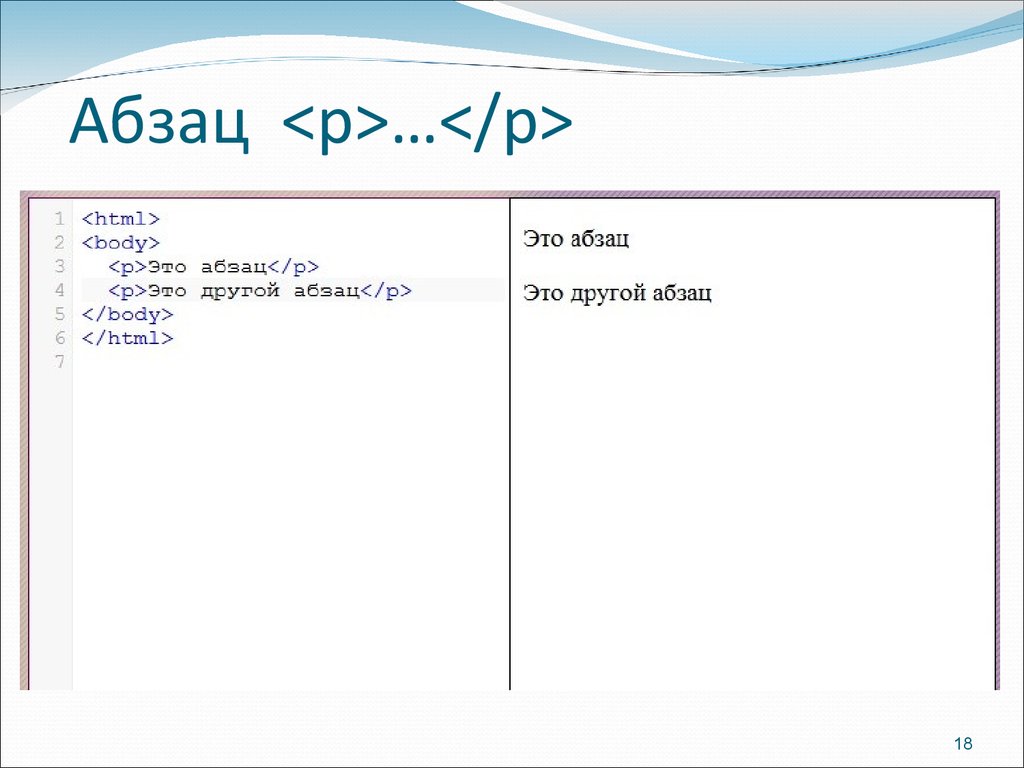
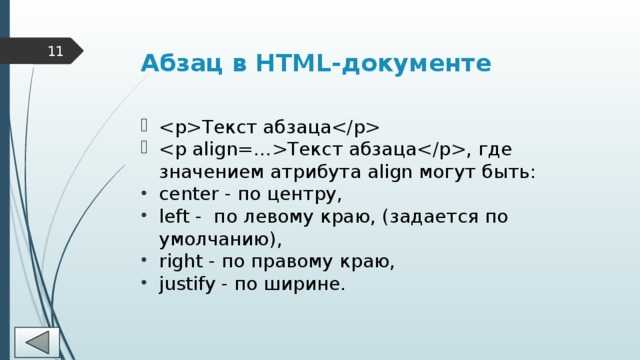
Тег  По умолчанию абзацы HTML разделяются пробелом. Поэтому, даже если вы напишете все в одной строке кода, если будет более одного тега
По умолчанию абзацы HTML разделяются пробелом. Поэтому, даже если вы напишете все в одной строке кода, если будет более одного тега
, это приведет к пробелам между абзацами. То есть: при закрытии тега с
, HTML создает разрыв строки. Тегприносит с собой стандартные характеристики верхнего и нижнего поля в значении 1em, что создает большее расстояние между этим тегом и любым другим элементом. Это один из основных приемов пространства HTML. Давайте посмотрим на пример ниже:
моя строка кода
мой второй абзац
Конечным результатом будет:
моя строка кода
мой второй абзац
Таким образом, просто правильно используя тег, вы сможете правильно отформатировать интервал вашего контента в HTML.
Объект неразрывного пробела
Предположим, внутри элемента вы хотите включить пробел, эквивалентный 4-кратному нажатию клавиши пробела. Тогда было бы необходимо включить четыре пробела между элементами, правильно?
Неправильно. В HTML вы можете включать несколько пробелов между одним словом и другим, но документ будет отображаться только так, как если бы между этими словами был только один пробел. Давайте посмотрим на пример ниже:
В HTML вы можете включать несколько пробелов между одним словом и другим, но документ будет отображаться только так, как если бы между этими словами был только один пробел. Давайте посмотрим на пример ниже:
Хост Copa.
Конечным результатом будет:
Хост Copa.
Итак, как решить эту проблему в HTML? Что делать, если я хочу включить более одного пробела между словами?
Лучший способ решить эту проблему — использовать сущности. HTML позволяет вам использовать объекты, представляющие символы или ключи. Среди них есть неразрывный космический объект: . Таким образом, вы можете добавить один или несколько пробелов между словами, просто добавив сущность между ними. Попробуйте повторить предыдущий код, только на этот раз вы можете использовать сущность, ссылающуюся на пробел четыре раза:
Copa Host.
При этом вы можете увидеть результат, как показано ниже:
Copa Host.
При поиске объектов HTML вы можете заметить, что существуют другие форматы, которые имеют ту же функцию и представляют тот же объект.
Есть также два предустановленных объекта, которые добавляют два или четыре пробела: и . Давайте посмотрим на пример ниже:
Copa Host.
Copa Host.
Результатом будет:
Copa Host.
Хозяин Кубка.
Таким образом, этот прием значительно облегчает работу разработчика, даже позволяя использовать правила табуляции, что очень важно для написания кода.
Другие объекты HTML можно увидеть в официальной документации W3C.
Пробел с тегом HTML
: разрыв строки
Ранее мы видели, что между абзацами выполняется разрыв строки.
Но как добавить к этому разрыву одну или несколько строк? Для этого достаточно использовать тег
, что означает разрыв. При этом мы можем включить столько разрывов строк, сколько захотим между абзацами или словами.
Поэтому этот метод широко используется для создания пробела непосредственно в HTML-коде без необходимости его стилизации в CSS.
Вы можете разбивать строки между любыми элементами, а не только между абзацами, например . Другой важной особенностью тега break является то, что он не имеет характеристик поля. Следовательно, он действует иначе, чем разрыв строки тега . То есть с ним вы можете использовать другой способ форматирования вашего контента. Давайте рассмотрим следующий пример: Как вставить Таким образом, вы получите следующий результат: Как вставить Как объяснялось ранее, мы можем применять столько разрывов, сколько захотим. Таким образом, мы можем создать больший интервал. Давайте посмотрим на пример ниже: Давайте вставим В этом примере мы можем получить следующий результат: Давайте вставьте три разрыва строки. С помощью тега HTML . Давайте посмотрим на следующий пример: При этом мы можем увидеть результат: Поэтому мы можем использовать тег Как мы видели в этой статье, существует несколько способов использования техники интервалов с использованием самого HTML-кода. Таким образом, как разработчик, вы можете реализовать несколько решений, которые с помощью CSS могут занять гораздо больше времени. Мы также рекомендуем вам создать HTML-документ и использовать описанные выше методы для практики! Наконец, стоит разобраться со свойством line-height, свойством CSS, которое изменяет стандартное HTML-пространство без изменения полей, отступов или свойств границ. То есть: это свойство способно изменять расстояние между строками. При этом мы можем использовать заранее установленные значения, значения в единицах измерения (таких как px, em и другие), проценты или числовое значение. В следующем примере показаны различные способы использования свойства line-height.
разрыв строки
разрыв строки
три разрыва строки.
Тег
мы можем включить текст, который будет иметь исходное форматирование. То есть он будет принимать все введенные символы. При этом все пробелы, введенные в элементе, будут включены в рендеринг. Кроме того, тег содержит значение верхнего и нижнего полей 1em, как и тег
Мой текст. Привет
Мир.
Мой текст. Привет
Мир.
, чтобы упростить его, особенно когда мы хотим использовать вкладки, например: при написании кодов. Пространство HTML на практике
 Тем не менее, мы рекомендуем вам использовать его с некоторой умеренностью и для действительно необходимых ситуаций, так как это подразумевает большее количество битов в вашем коде. То есть это приведет к увеличению времени рендеринга. Поэтому, в зависимости от необходимости, лучше стилизовать элемент с помощью CSS, чем использовать разрывы строк несколько раз.
Тем не менее, мы рекомендуем вам использовать его с некоторой умеренностью и для действительно необходимых ситуаций, так как это подразумевает большее количество битов в вашем коде. То есть это приведет к увеличению времени рендеринга. Поэтому, в зависимости от необходимости, лучше стилизовать элемент с помощью CSS, чем использовать разрывы строк несколько раз. Как создать пространство между строками с помощью CSS?


 Почти все теги HTML вырезают лишние пробелы. И в этот раз я Вам приведу пример этой
«вырезки», а также расскажу, как сделать так, чтобы пробелы не
вырезались.
Почти все теги HTML вырезают лишние пробелы. И в этот раз я Вам приведу пример этой
«вырезки», а также расскажу, как сделать так, чтобы пробелы не
вырезались. Для меня данный
способ лучше тем, что не нужно использовать лишних тегов. Но это дело
вкуса. Где нужен дополнительный пробел в HTML, просто вставляете « » и радуетесь результату.
Для меня данный
способ лучше тем, что не нужно использовать лишних тегов. Но это дело
вкуса. Где нужен дополнительный пробел в HTML, просто вставляете « » и радуетесь результату.
 css" title = "My Site" media = "only screen and (max-device-width: 480px)" />
css" title = "My Site" media = "only screen and (max-device-width: 480px)" />


 0042
0042 

 0041 <
0041 < 


 TAB2 {
TAB2 {

 tab {
отображение: встроенный блок;
поле слева: 40px;
}
tab {
отображение: встроенный блок;
поле слева: 40px;
}