Применение тегов Div и Span (примеры кода)
<div> и <span> применяются вместе с каскадными таблицами стилей. По отдельности они не вызывают больших изменений. Факт в том, что тег <span> вообще не влияет визуально на контент. Использование тега <div> приведет к «блокировке» его содержимого, как если бы вы поставили тег <br> до и после секции на странице.
Как и большинство остальных тегов, <div> и <span> могут иметь класс, идентификатор и стилевые атрибуты. Благодаря этим атрибутам стили можно применять к элементам. Теги применяются таким же способом, как и другие HTML-теги. Допускается вложенность одних тегов в другие в несколько уровней.
Образец кода:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Div and Span</title> </head> <body> <div> This text appears in the <span>upper-left hand corner</span> of the page.<br /> It also has a big blue groovy border around it. </div> </body> </html>
Упражнение: Div и Span
Продолжительность задачи: от 10 до 20 мин.
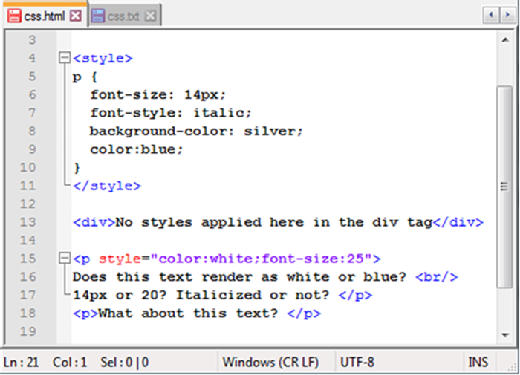
Это упражнение научит вас как добавлять классы (class) и атрибуты идентификаторов (id) тегам div и span HTML-страницы, которые уже существуют. HTML-страница уже имеет встроенную таблицу стилей, которая должна оставаться без изменений. Ваша задача состоит в том, чтобы сделать так, что страница выглядит как следует.
Никаких подробных инструкций. Просто анализируйте правила во встроенной таблице стилей, используйте классы и идентификаторы id и соответствующим образом применяйте их.
Единицы измерений
В CSS вы можете определять размер шрифта, границ (рамок), полей и отступов, используя различные единицы измерений. Ознакомьтесь с таблицей ниже, где указаны различные единицы:
Ознакомьтесь с таблицей ниже, где указаны различные единицы:
| Единица измерений | Описание | Пример |
|---|---|---|
| px | Пиксели | margin-top: 10px; |
| pt | Пункты | font-size: 12pt; |
| in | Дюймы | padding-top: .5in; |
| cm | Сантиметры | top: 5cm; |
| mm | Миллиметры | left: 45mm; |
| pc | Пика | bottom: 12pc; |
| em | Em | font-size: 1.5em; |
| ex | Ex | font-size: 1.5ex; |
| % | Проценты | width: 80%; |
Пиксели (px)
Единица измерений, которая наиболее часто используется в веб-дизайне, — это пиксели. В отличие, например, от дюймов и пунктов, пиксель не является абсолютной величиной. Окончательный размер пикселя определяется размером и разрешением экрана пользователя.
Представьте себе картину шириной 900 пикселей. Если установленное разрешение монитора 800 на 600 пикселей, изображение не поместится на экране. Но если на том же мониторе установлено разрешение 1024 на 768 пикселей, картинка поместится и останется немного пространства.
Если установленное разрешение монитора 800 на 600 пикселей, изображение не поместится на экране. Но если на том же мониторе установлено разрешение 1024 на 768 пикселей, картинка поместится и останется немного пространства.
Типографский пункт (pt)
Пункты должны использоваться для печати. Один дюйм равен 72 пунктам.
Дюймы (in), сантиметры (cm), миллиметры (mm)
Несмотря на то, что это одни из самых распространенных единиц измерений, в веб-дизайне лучше их не использовать.
Пики (pc)
Пика (Picas) — единица измерений, которая используется для печати. Один дюйм равен 6 пикам.
Em (em)
Em, или Мутт, — это относительная единица измерений, определяющая размер буквы «М» в шрифте. Поскольку em — величина относительная, а не абсолютное значение, она часто используется в веб-дизайне.
Ex (em)
Ex, или “x-высота”, определяет высоту строчной «x» шрифта. Ex применяется для установки размера контента в зависимости от размера окружающего шрифта.
[ads-pc-1]
[ads-mob-1]
Оцени статью
Средняя оценка / 5. Количество голосов:
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Напишите комментарий, что можно добавить к статье, какой информации не хватает.
Спасибо за ваши отзыв!
Теги HTML — Тег
Описание
Тег <span> предназначен для определения строчных
элементов документа. В отличие от блочных элементов, таких как <table>, <p> или <div>, с помощью тега <span> можно выделить часть информации внутри других
тегов и установить для нее свой стиль.
Синтаксис
<span>...</span>
Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример. Использование тега <span>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег SPAN</title>
<style type="text/css">
BODY {
font-family: Arial, sans-serif; /* Рубленый шрифт */
}
.letter {
color: red; /* Красный цвет символов */
font-size: 200%; /* Размер шрифта в процентах */
font-family: serif; /* Шрифт с засечками */
position: relative; /* Относительное позиционирование */
top: 5px; /* Сдвиг сверху */
}
</style>
</head>
<body>
<p><span>Р</span>азумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>
Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>
Спецификация ?
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
✖
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3 | 1 | 3.5 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Строчные элементы. | Форматирование.
Все, что вам нужно знать о теге Span в HTML
Все, что вам нужно знать о теге Span в HTML | EdurekaAWS Global Infrastructure
Front End Web Development
Темы. Essentials Training (30 блогов)
ПОДРОБНЕЕ
Опубликовано 26 августа 2019 г.3,2 тыс. просмотров
Стать сертифицированным специалистом
Группировка элементов для выполнения определенного действия в HTML — очень важная задача. Тег Span в HTML — это то, что приходит на ум здесь. Давайте разберемся, что такое тег span и как он работает в следующем порядке:
- Что такое тег span в HTML?
- Цветовое кодирование тега Span
- Пример тега Span
Что такое тег Span в HTML?
В HTML тег в основном используется для группировки элементов и применения стилей к встроенным элементам. В абзаце тег используется для применения стиля к определенной группе слов. С заданным набором кодов шрифтов. В них есть три разных типа для установки цветов на созданной вами веб-странице. Цвета могут быть указаны напрямую, например зеленый, синий. Шестнадцатеричные коды. Существует шестизначный код, который представляет количество цвета. Десятичные или процентные значения цвета — свойство RGB() используется для указания цветов. Этим шестнадцатеричным кодам будет предшествовать знак решетки или знак решетки #. Ниже приведен список нескольких цветов, использующих шестнадцатеричные обозначения. Это абзац
Это абзац
Это абзац
Это другой абзац Вывод кода: Как видите, мы успешно внедрили тег span для настройки нашего тела HTML. На этом мы подошли к концу этой статьи. Ознакомьтесь с нашей полной магистерской программой для веб-разработчиков, в которую входит интерактивное обучение под руководством инструктора и реальный опыт работы над проектами. Этот тренинг дает вам навыки работы с внутренними и внешними веб-технологиями. Есть к нам вопрос? Пожалуйста, укажите это в разделе комментариев блога «Span Tag in HTML», и мы свяжемся с вами. Предстоящие пакеты для сертификационного учебного курса веб-разработчика ЗАРЕГИСТРИРОВАТЬСЯ НА БЕСПЛАТНЫЙ ВЕБИНАР Благодарим вас за регистрацию. Присоединяйтесь к сообществу Edureka Meetup и проводите более 100 бесплатных вебинаров в месяц. ПРИСОЕДИНЯЙТЕСЬ К MEETUP GROUP Уже есть учетная запись? . «PMP®», «PMI®», «PMI-ACP®» и «PMBOK®» являются зарегистрированными товарными знаками Project Management Institute, Inc. MongoDB®, Mongo и логотип в виде листа являются зарегистрированными товарными знаками MongoDB, Inc. .Тег 0226 — это общий встроенный контейнер для фразового контента, который не имеет рендеринга или значения по умолчанию. В следующей таблице приведены контекст использования и история версий этого тега. Примечание: Основной синтаксис тега HTML / XHTML: … 0225 Тег в действии. Вот какой-то другой текст. Внимательно прочтите Примечания. Совет: Элемент Тег Как и все другие теги HTML, тег  Между тегом и тегом
Между тегом и тегом Цвет Hex Code Black #000000 Red #FF0000 Lime #00FF00 Blue #0000FFF Желтый #FFFF00 Aqua #00FFF #00ffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff.  0050
0050 Fuchsia #FF00FF Silver #C0C0C0 White #FFFFFF
<голова>

Актуальные курсы по веб-разработке переднего плана
Подпишитесь на нашу рассылку и получайте персональные рекомендации.

широко используется для определения структурных разделов документа и макета веб-страницы с помощью CSS. Размещение: Встроенный Содержимое: Встроенный и текстовый Начальный/конечный тег: Начальный тег: требуется , Конечный тег: требуется Версия: HTML 4, 4.01, 5 очень похож на элемент 
— элемент встроенного уровня. Синтаксис
: Пример
Попробуйте этот код »
является наиболее полезным встроенным элементом для связывания стилей и сценариев с содержимым (используя class или id атрибуты), так как этот элемент не имеет отображения или значения по умолчанию. Атрибуты, специфичные для тега
не имеет какого-либо определенного атрибута. Глобальные атрибуты
поддерживает глобальные атрибуты в HTML5.

 w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Div and Span</title>
</head>
<body>
<div>
This text appears in the
<span>upper-left hand corner</span>
of the page.<br />
It also has a big blue groovy border around it.
</div>
</body>
</html>
w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Div and Span</title>
</head>
<body>
<div>
This text appears in the
<span>upper-left hand corner</span>
of the page.<br />
It also has a big blue groovy border around it.
</div>
</body>
</html>
 Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>
Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
</body>
</html>