Тег | HTML справочник
HTML тегиЗначение и применение
HTML тег <blockquote> (HTML Block Quotation Element) используется для определения в документе блочной цитаты (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа (по умолчанию 40 пикселей).
Обращаю Ваше внимание, что для использования коротких (строчных) цитат в документе, существует специальный HTML элемент <q>.
Поддержка браузерами
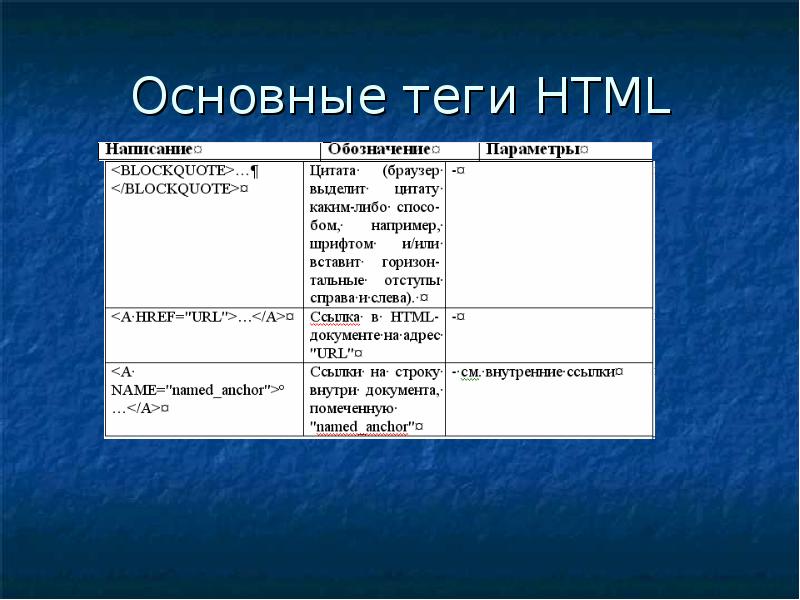
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <blockquote> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| cite | URL | Указывает URL адрес ресурса/документа, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Допускается указывать как абсолютные адреса (например: <blockquote cite = «http://basicweb.ru/html/tag_blockquote.php»>), так и относительные (например: <blockquote cite = «tag_blockquote.php»>. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования блочных цитат</title> </head> <body> <h4>Пример использования коротких цитат:</h4> <p><q> Деньги не пахнут </q> - фраза, которую, как считается, произнёс император Веспасиан.</p> <hr> <h4>Пример использования длинных цитат:</h4> <p>Здесь информация с сайта «Википедия»:</p> <blockquote cite = https://ru.wikipedia.org/wiki/Pecunia_non_olet> Деньги не пахнут - крылатое латинское выражение. Слова, приписываемые императору Веспасиану, якобы произнесенные им после получения денег от налога на общественные уборные Рима и обращённые к его сыну Титу, который выразил неудовольствие по этому поводу.</blockquote> <hr> </body> </html>
Атрибут cite указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера.
Ниже приведён пример, как это отбражается в браузере (к заголовкам применен тег <h4>, а между примерами использован тег <hr> – горизонтальная черта):
Пример использования коротких и длинных цитат в HTML.Отличия HTML 4.01 от HTML 5
В HTML 4.01 элемент определял длинную цитату, а в HTML5 определяет раздел, который цитируется из другого источника.Значение CSS по умолчанию
blockquote { display: block; margin-top: 1em; margin-bottom: 1em; margin-left: 40px; margin-right: 40px; }
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
Учебник HTML 5. Статья «Элементы цитирования и направление текста»
Комментарии и якоря
Фреймы, аббревиатура и контактная информация
МЕНЮВ этой статье мы с Вами рассмотрим как на языке HTML оформить дословную выдержку из какого-либо текста, или одним словом «цитата», рассмотрим нюансы работаты с разнонаправленным текстом и Восточно-азиатскими символами.
В соответствии с действующим законодательством Российской Федерации допускается без согласия автора или иного правообладателя и без выплаты вознаграждения, но с обязательным указанием имени автора, произведение которого используется, и источника заимствования: цитирование в оригинале и в переводе в научных, полемических, критических или информационных целях правомерно обнародованных произведений в объеме, оправданном целью цитирования, включая воспроизведение отрывков из газетных и журнальных статей в форме обзоров печати.
Цитирование и цитата из высказывания какой-либо авторитетного человека, оформленная в виде прямой речи в информационном, публицистическом или аналитическом материале — это способ сделать текст объективным, серьезным и вызывающим больше доверия у читателя. Давайте рассмотрим как силами HTML оформляются короткие и длинные цитаты.
Давайте рассмотрим как силами HTML оформляются короткие и длинные цитаты.
Короткие цитаты
HTML тег <q> (HTML Quote Element) используется для выделения коротких цитат (строчная цитата). Как правило, все современные браузеры автоматически устанавливают открывающиеся и закрывающиеся кавычки в начале и в конце выделенного текста.
Перейдем к рассмотрению примера:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <q></title> </head> <body> <p><q cite = "https://ru.wikipedia.org/wiki/Pecunia_non_olet"> Деньги не пахнут </q> - фраза, которую, как считается, произнёс император Веспасиан.</p> </body> </html>
Атрибут cite указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <q cite = «http://basicweb.ru/html/tag_q.php»>), так и относительные (например: <q cite = «tag_q.php»>.
Допускается указывать как абсолютные адреса (например: <q cite = «http://basicweb.ru/html/tag_q.php»>), так и относительные (например: <q cite = «tag_q.php»>.
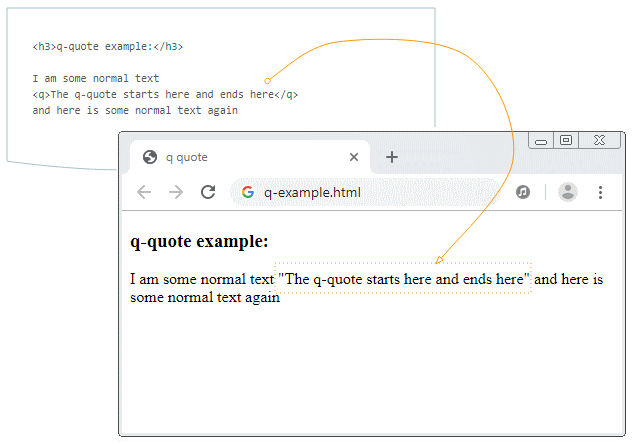
Ниже приведён пример, как это отображается в браузере:
Рис. 23 Пример использования коротких цитат в HTML.Длинные цитаты
HTML тег <blockquote> (HTML Block Quotation Element) используется для определения в документе блочной цитаты (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа (по умолчанию 40 пикселей).Пример:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <blockquote></title> </head> <body> <p>Здесь информация с сайта «Википедия»:</p> <blockquote cite = "https://ru.wikipedia.org/wiki/Pecunia_non_olet"> Деньги не пахнут - крылатое латинское выражение. Слова, приписываемые императору Веспасиану, якобы произнесенные им после получения денег от налога на общественные уборные Рима и обращённые к его сыну Титу, который выразил неудовольствие по этому поводу.</blockquote> </body> </html>
По аналогии с тегом <q> атрибут cite тега <blockquote> указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <blockquote cite = «http://basicweb.ru/html/tag_blockquote.php»>), так и относительные (например: <blockquote cite = «tag_blockquote.php»>.
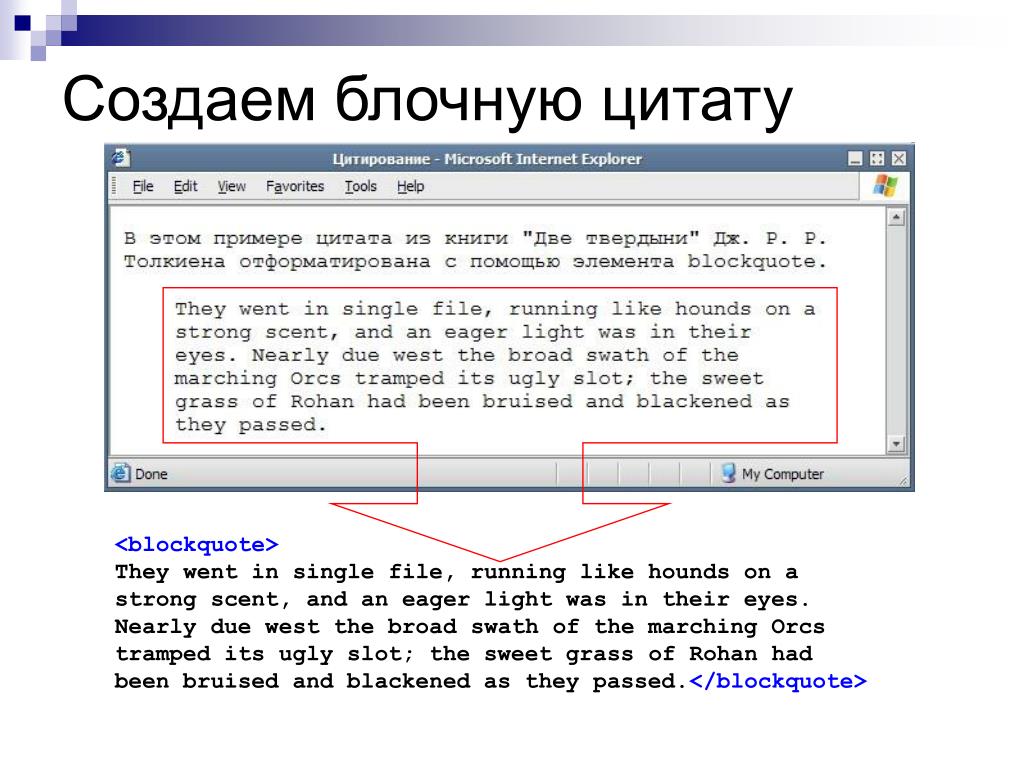
Ниже приведён пример, как это отображается в браузере:
Рис. 23а Пример использования длинных цитат в HTML.HTML название произведения
HTML тег <cite> (HTML Citation Element) предназначен для выделения названия произведений. Он должен включать название работы или ссылку на творчество (URL-адрес). По умолчанию, браузеры отображают элементы <cite> курсивом.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <cite><title> </head> <body> <cite>«Горе от ума»</cite> — комедия в стихах А.С. Грибоедова. Первый показ 1825 г. </body> </html>
В браузере это выглядит следующим образом:
Рис. 23б Пример использования названий произведений в HTML.Направление вывода текста
Тег <bdo> (HTML bidirectional override element) используется для переопределения текущего направления текста (устанавливает направление вывода текста и преимущественно предназначен для использования с языками, где чтение происходит справа налево, например — арабский язык).
Тег <bdo> применяется с атрибутом dir и значениями ltr (left-to-right), или rtl (right-to-left), задающими направление текста слева направо, либо справа налево.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <bdo></title> </head> <body> <p><bdo dir = "ltr">Направление текста слева направо.</bdo></p> <p><bdo dir = "rtl">Направление текста справа налево.</bdo></p> </body> </html>
Результат примера:
Рис. 24 Пример использования тега <bdo> с атрибутом dir (направление текста в HTML).
24 Пример использования тега <bdo> с атрибутом dir (направление текста в HTML).В HTML 5 тег <bdi> изолирует фрагмент текста, который должен отображаться в другом направлении письма и позволяет браузерам корректно обрабатывать двунаправленный текст. Этот элемент полезно использовать при отображении текста с разной направленностью письма.
Например:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <bdi></title> </head> <body> <h4>Победители европейского забега: </h4> <p>Участник № 1 <bdi> ماقسيم</bdi> 99 баллов – 1 место </p> <p>Участник № 2 <bdi>دميتري</bdi> 97 баллов – 2 место </p> <p>Участник № 3 John Connor 96 баллов – 3 место </p> </body> </html>
Результат нашего примера:
Рис. 25 Пример использования разнонаправленных языков.Обращаю Ваше внимание, что браузеры Internet Explorer и Edge не поддерживают тег <bdi>.
Нюансы восточно-азиатских символов.
В HTML присутствуют элементы <ruby>, <rt> и <rp>, которые используются для добавления фуриган (фонетические подсказки в японском и восточно-азиатских языках, их также называют — руби или ёмигана).
Фуриганы, как правило, отображаются мелким шрифтом над иероглифами (основным текстом) и содержат подсказки по их произношению и переводу. В элементе <ruby> полезный текст фуриганы обозначается элементом <rt>.
Тег <rp> определяет, что отображать браузеру, который не поддерживает тег <ruby>. Если браузер поддерживает тег <ruby>, то текст, который находится внутри тега <rp> не отобразится для пользователя.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <rp></title> </head> <body> <ruby> <rp>Ваш браузер не поддерживает отображение фуриган</rp> 地球<rt>ふるさと</rt> </ruby> </body> </html>
Результат нашего примера:
Рис. 26 Использование фуриган в HTML.
26 Использование фуриган в HTML.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 18.
Подсказка: чтобы достичь такого ровного текста, его необходимо выровнять по ширине.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Комментарии и якоря
Фреймы, аббревиатура и контактная информация
МЕНЮ Тег цитатыв HTML | Элементы и примеры тега цитаты в HTML
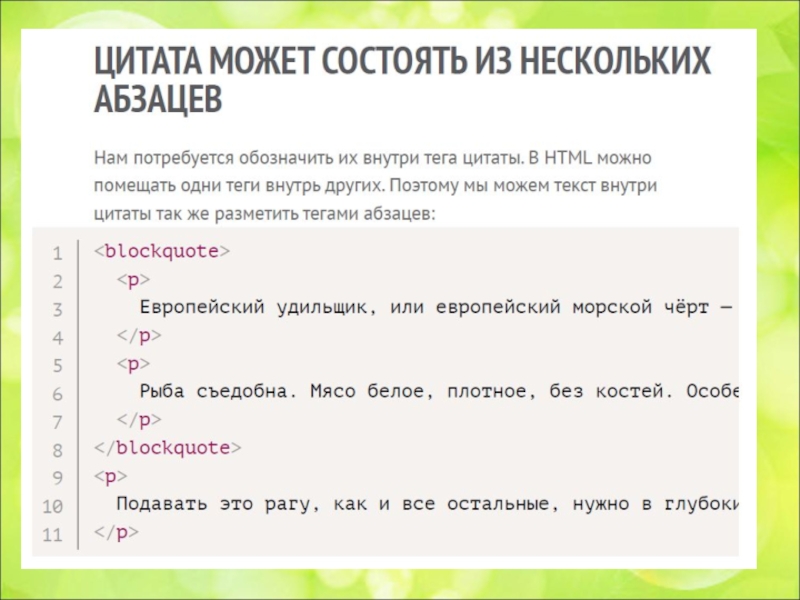
Тег цитаты в HTML используется для отображения коротких цитат с использованием тега . Он заключен между
….
. Это помогает указать, что содержащийся текст находится во встроенной цитате. Для короткой цитаты мы будем использовать тег
Для короткой цитаты мы будем использовать тег …
, тогда как для длинной цитаты мы будем использовать HTML-тег, называемый …..
. Этот тег специально используется для обозначения текст в веб-браузерах отличается от обычного текста. Тег используется в HTML для представления цитаты на уровне блока в документе веб-страницы. Эти теги наиболее полезны для стилизации, потому что они распределяют поток вашей веб-страницы по разным разделам.
Синтаксис:
Некоторый текст
Этот тег используется для отображения встроенной цитаты в документе HTML.
Некоторый текст
Этот тег используется для отображения котировок на уровне блоков. Это помогает изменить положение текста и сделать его отличным от других элементов. Этот тег использует атрибут cite, который помогает определить фактический источник цитаты.
Элементы тега цитаты в HTML
Ниже приведены наиболее полезные элементы, которые мы собираемся использовать в теге цитаты:
Пример №1 — тег
Этот тег используется для отображения адреса в документе HTML, который помещает текст в Тег адреса выглядит следующим образом:
Синтаксис:
текст
Код:
<голова>элемент сокращения <тело> <адрес>156, деванагри,
Рядом с шаноормия дарга,
Аурангабад
Выходные данные:
Пример 2 – тег
С помощью этого элемента можно определить сокращения текста. Всякий раз, когда пользователь наводит указатель мыши на этот тег, он показывает сокращение текста.
Всякий раз, когда пользователь наводит указатель мыши на этот тег, он показывает сокращение текста.
Синтаксис:
Текст
Код:
<голова>элемент сокращения <тело>Добро пожаловать в Beautosys
Выходные данные:
Пример №3 — тег
Этот тег в теге цитаты используется для определения двунаправленного переопределения. Он изменяет фактическое направление текста в элементе HTML.
Синтаксис:
text
Здесь значение dir может быть ltr означает направление слева направо или rtl означает направление справа налево.
Код:
<тело>Удай проволочная промышленность
Uday wire Industries
Вывод:
Пример #4 – Тег
Используется для отображения встроенных текстовых цитат.
Синтаксис:
текстКод:
<тело>Сестры — шоколадные чипсы в эпоху печеньяВывод:
Пример № 5 — тег
Используется для представления цитат на уровне блоков в веб-документе .
Синтаксис:
содержимоеКод:
<голова>Тег цитаты в HTML <тело>Удай проволочная промышленность
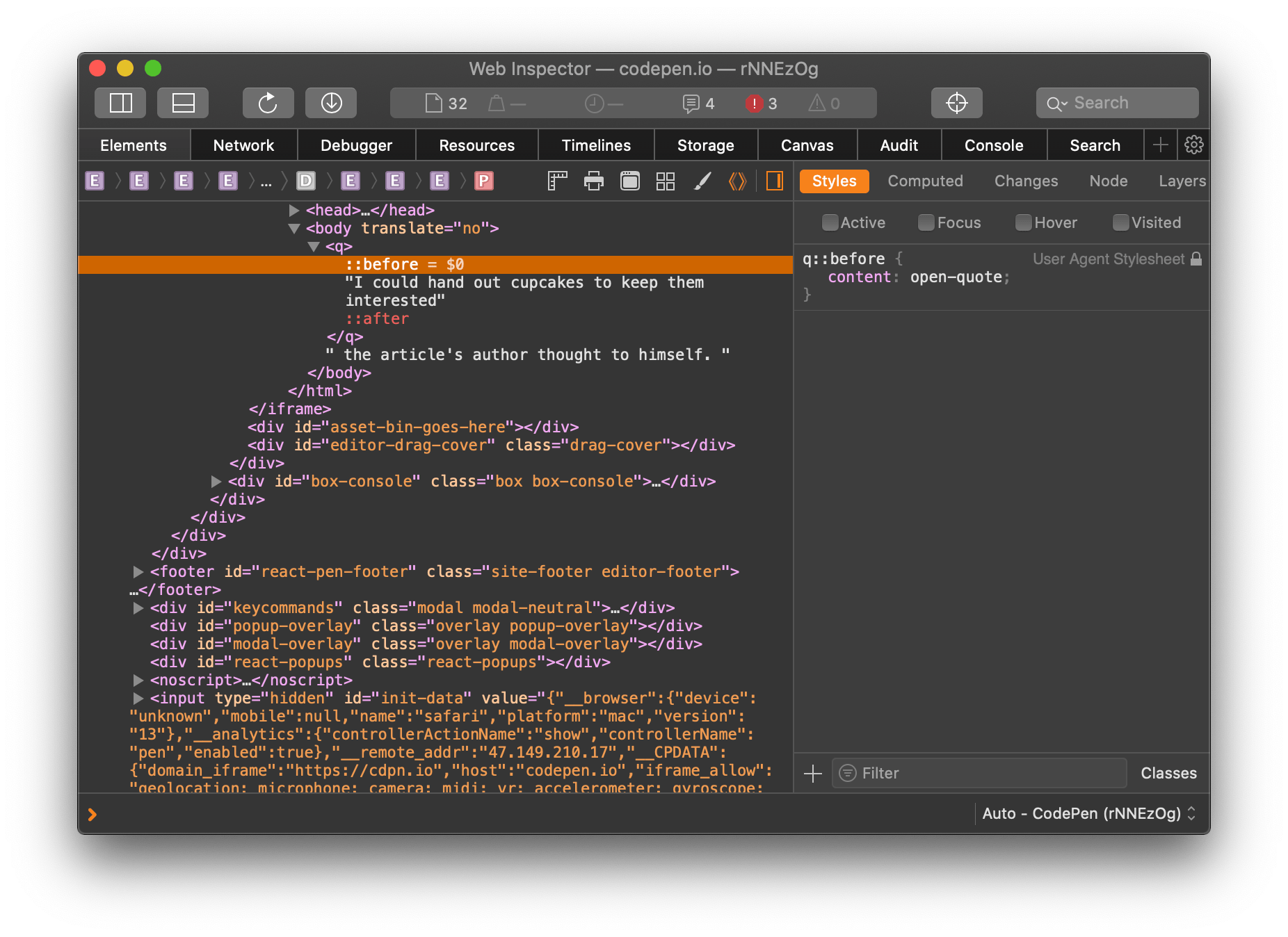
В эпоху новых друзей и демонстрации прочь, я только одного хочу, чтобы мой старый остался; Не важно что тенденция такова.Вывод:
Пример тега цитаты в HTML
Ниже приведены примеры:
Пример № 1
использоваться. Он включает в себя тег адреса, тег аббревиатуры и различные теги цитаты.
Код:
<голова> <стиль> * { box-sizing: граница-коробка; } .qtag{ цвет фона: бурливуд; цвет границы: малиновый; стиль границы: пунктир; } <тело> <дел>Пример тегов цитаты
Тег адреса
<адрес> <цитата>Каусля кунж, 176
Андаманский холм , Пангари-роуд
Чандигад
Связаться с нами
Контактный номер: 9968795334
EmailD: [электронная почта защищена]
Тег аббревиатуры
<р>Присоединяйтесь к BEAUTOSYS для чудесного развития вашего бизнеса, автоматизации в технологиях и многого другого...... ! Оставайтесь на связиСвяжитесь с нами для услуг программного обеспечения, автоматизации в новых технологиях, встроенных услуг, адаптивных веб-сайтов и механических услуг
Оставайтесь на связи!
Вывод:
Пример №2
Давайте рассмотрим пример, иллюстрирующий, как будет использоваться тег цитаты. Он включает тег bdo.
Он включает тег bdo.
Код:
<тело>тег bdo в кавычках
значение dir в теге bdo определяет направление, в котором будет двигаться текст, и будет генерировать выходные данные. Значение rtl определяет, что текст будет перемещаться справа налево, где ltr
тег bdo
Нет успеха лучше неудачи.
Нет успеха лучше, чем неудача.Меня сбивают с ног. Но я снова встаю. Ты меня никогда не подведешь
Меня сбивают с ног. Но я снова встаю. Ты меня никогда не подведешьНе позволяйте тому, что вы не можете сделать, мешать тому, что вы можете сделать».
Не позволяйте тому, что вы не можете делать, мешать тому, что вы можете делать».Секрет успеха в том, чтобы начать
Секрет успеха в том, чтобы начатьУспех — это сумма небольших усилий, повторяющихся изо дня в день.

Успех – это сумма небольших усилий, повторяющихся изо дня в день.
Выходные данные:
Пример №3
В этом примере показаны цитаты для встроенного и блочного текста следующим образом:
Код:
<тело>Цитата Тег q
Успех требует целеустремленности.
Выбор цели и ее достижение меняют все.
Выберите работу по душе, и вам не придется работать ни дня в своей жизни!
Самое важное в мотивации — это постановка целей. У вас всегда должна быть цель
ТегQuotation blockquote для блока
Большие данные — это шаг вперед в телемедицине
Большие данные сегодня оказывают влияние во всех областях. Используя новейшие технологии в области телемедицины, можно получить больше информации о своих заболеваниях, чтобы они могли проявлять больше заботы, используя телемедицину.

Вывод:
Заключение
Теги и
используются как тег цитаты в HTML. Тег
предназначен для встроенного текста, а
— для текстового элемента уровня блока. Атрибут поддержки тега
называется cite. Тег
также поддерживает такие теги, как , , и т. д. Здесь мы обсуждаем синтаксис, элементы и примеры тега цитаты в HTML. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
- Теги формата HTML
- Шпаргалка HTML
- Встроить тег в HTML
- Тег Canvas в HTML
HTML-фразовые теги — Цитирование и цитата — TutorialBrain
Список фразовых тегов в HTML
HTML ЭЛЕМЕНТЫ ЦИТИРОВАНИЯ
HTML-тег
HTML-тег cite используется для обозначения текстовых цитат, а этот тег используется для ссылки на другой источник.
…………
Пример
Фото Шона ДЖОНСТОНА с сайта Pexels.
HTML-тег
HTML-элемент blockquote используется для форматирования блока текста в виде длинной цитаты с большим отступом, чем окружающий текст.
Браузер делает отступ для текста
. Указывает на вложенный текст в расширенную цитату.
Используется для определения раздела, цитируемого из другого источника.Пример
Подписаться на @tutorial_brain
HTML Цитата ЭЛЕМЕНТЫ
Что такое HTML-кавычки?
Цитаты используются для добавления коротких цитат на веб-страницы.
Тег HTML
Тег
описывает короткие цитаты в документе HTML.Пример
<тело> Стивен Кинг говорит:Займитесь жизнью или займитесь смертью.Тег HTML
BDI означает двунаправленную изоляцию. Он форматирует текст в другом направлении.
Изолирует текст или группу текстов от окружающих текстов.
Пример
Соединенные Штаты Америки: США получили 250 золотых медалей המקום השני הולך לאוסטרליה: Австралия получила 150 золотых медалей Информация Вы узнаете больше о классе по мере продвижения в этом руководстве.
Направление текста HTML — тег
Тег задает двунаправленное переопределение текста.
Пример
добро пожаловать в учебник по HTMLПодписаться на @tutorial_brain
HTML-тег
Вы можете указать контактную информацию автора страницы, используя элемент
.Название компании: TutorialBrain
Свяжитесь с нами: [email protected].
Бангалор,
КарнатакаПример
<адрес> Название компании: TutorialBrain
Свяжитесь с нами: [email protected].
Бангалор,
КарнатакаHTML-тег
Тег определяет аббревиатуру. Различные поисковые системы отображают важную информацию из этого тега. Таким образом, это может помочь улучшить рейтинг сайта
.Пример
SEO
Тег HTML
Тег HTML определяет акроним.
<акроним>…………..
Предупреждение Этот тег устарел в HTML5.
Пример
ЦМТ расположен в Нью-Йорке.Интервью Вопросы и ответы
- Что такое тег Phrase в HTML?
Теги HTML Phrase используются для выполнения некоторых специфических операций, таких как выделение текста на веб-странице, добавление цитат и цитат, цитат и т.
д.
- Что такое элемент цитирования и цитаты HTML?
Тег HTML cite используется для обозначения текстовых цитат, а этот тег используется для ссылки на другой источник.
Используемый тег: ……..
Пример,<голова>Пример тега цитирования <тело>
Фото Шона ДЖОНСТОНА с сайта Pexels.
Цитаты используются для добавления коротких цитат на веб-страницы.
Используемый тег:…………...
Пример,<голова>HTML-цитата <тело> Стивен Кинг говорит:Займитесь жизнью или займитесь смертью.
- Что такое тег <blockquote>?
HTML-элемент
используется для форматирования блока текста в виде длинной цитаты с большим отступом, чем окружающий текст.
Браузеры делают отступ для текста. Указывает на вложенный текст в расширенную цитату.
Используется для определения раздела, цитируемого из другого источника.
Например,<тело>О теге цитаты
Элемент HTML blockquote используется для форматирования блока текста в виде длинной цитаты с большим отступом, чем окружающий текст. Текст цитаты имеет отступ в браузерах. Указывает на вложенный текст в расширенную цитату
Элемент blockquote используется для обозначения цитирования большого фрагмента текста из другого источника. Используя стиль HTML по умолчанию большинства веб-браузеров, он будет отступать от правого и левого полей как на дисплее, так и в печатной форме.
- В чем разница между тегом <bdi> и тегом <bdo>?
BDI означает двунаправленную изоляцию .

 </blockquote>
<hr>
</body>
</html>
</blockquote>
<hr>
</body>
</html>
 </blockquote>
</body>
</html>
</blockquote>
</body>
</html>
 С. Грибоедова. Первый показ 1825 г.
</body>
</html>
С. Грибоедова. Первый показ 1825 г.
</body>
</html>






.jpg)
 д.
д.

