Расстояние между текстом и изображением. HTML, XHTML и CSS на 100%
Расстояние между текстом и изображением. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
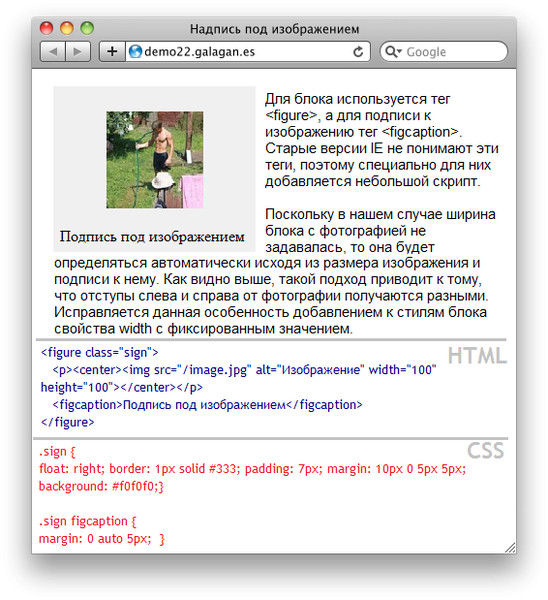
Расстояние между текстом и изображением
Расстояние между текстом и картинкой влияет на читаемость текста. Очень маленькое или очень большое расстояние может оказаться неудобным.
Чтобы отодвинуть текст от картинки, используют атрибуты hspace и vspace элемента IMG. Они задают расстояние в пикселах между изображением и текстом по горизонтали и вертикали.
В листинге 4.5 указано очень большое расстояние по вертикали (100 пикселов) и очень маленькое по горизонтали (1 пиксел). На рис. 4.5 видно, что такое сочетание расстояний неудобно для чтения.
Рис. 4.5. Задано расстояние от картинки до текста
Листинг 4. 5. Задание расстояния от текста до изображения
5. Задание расстояния от текста до изображения
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»right» vspace=»100″ hspace=»1″/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их. <br/> </body>
</html>
Данный текст является ознакомительным фрагментом.
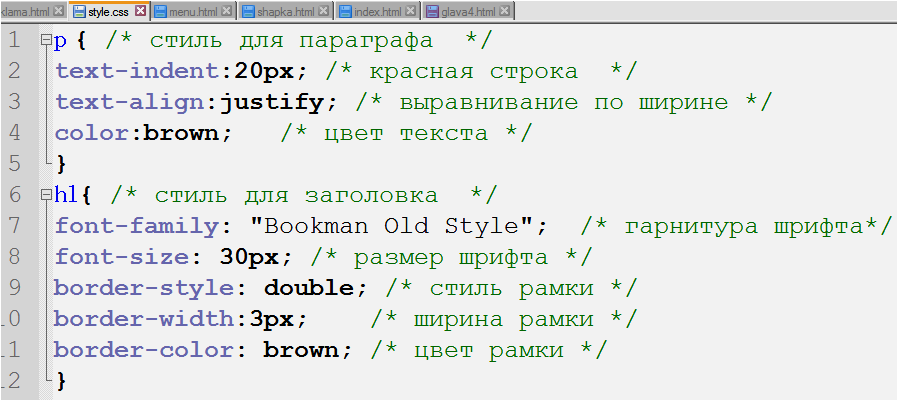
Расстояние между буквами
Расстояние между буквами Расстояние между буквами можно задать свойством letter-spacing. В качестве значения указываются необходимая величина и абсолютная единица измерения.Для нашего примера зададим расстояние между буквами в заголовке шириной 6 пикселов:h2 {letter-spacing:
В качестве значения указываются необходимая величина и абсолютная единица измерения.Для нашего примера зададим расстояние между буквами в заголовке шириной 6 пикселов:h2 {letter-spacing:Расстояние между словами
Расстояние между словами Можно задать расстояние как между буквами, так и между словами, используя свойство word-spacing. В качестве значения вы можете указать желаемое значение либо normal, чтобы использовать значение браузера по умолчанию.Это свойство не представляет
Работа с текстом
Работа с текстом pdf_showВывод текста в текущую позицию.Синтаксис:void pdf_show(int pdf_document, string text)Для вывода используются текущая позиция и текущий шрифт.pdf_show_boxedВывод текста в прямоугольную область.Синтаксис:void pdf_show_boxed(int pdf_document, string text, double x, double y, double width, double height, string mode [, string
Расстояние между словами
Расстояние между словами
Вы можете регулировать расстояние между словами с точностью до слова. Слова на расстоянии в несколько словВы можете указать максимально допустимое расстояние между двумя любыми словами запроса, поставив после первого слова символ / и сразу за
Слова на расстоянии в несколько словВы можете указать максимально допустимое расстояние между двумя любыми словами запроса, поставив после первого слова символ / и сразу за
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние» Вместо ввода координат допускается использование прямой записи расстояния, что особенно удобно для быстрого ввода длины линии. Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Работа с текстом
Работа с текстом В AutoCAD можно создавать текст двух видов:• команды DTEXT и TEXT позволяют сформировать однострочный текст;• с помощью команды MTEXT создается многострочный текст, представляющий собой текстовый блок, состоящий из произвольного количества строк и абзацев.
Работа с текстом
Работа с текстом
Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
Часть III Простейшие операции с изображением
Часть III Простейшие операции с изображением В третьей части книги мы изучим простейшие операции с изображением, которые позволят нам работать с файлами Adobe Photoshop. Новых знаний еще не будет достаточно, чтобы создавать собственный дизайн, – однако они подготовят нас к тому,
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние» Вместо ввода координат допускается использование прямой записи расстояния, что особенно удобно для быстрого ввода длины линии. Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Особенности кодирования литеральных символов и пар расстояние/длина
Особенности кодирования литеральных символов и пар расстояние/длина В предыдущих разделах ничего не было сказано о небольшом нюансе реализации алгоритма: как в процессе считывания сжатых данных отличить литеральный символ от кода расстояние/длина? В конце концов, не
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние»
Вместо ввода координат допускается использование прямой записи расстояния , что особенно удобно для быстрого ввода длины линии. Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Работа с текстом
Работа с текстом Говорят, что изображение стоит тысячи слов. Линии, дуги и круги на рисунке могут передать много графической информации, однако в конце работы вам нужно снабдить рисунки примечаниями, чтобы полностью передать замысел.Текст на рисунке соотносится с
Работа с текстом
Работа с текстом В случае применения Photoshop для обработки изображений при последующем использовании их в научной работе необходимо научиться добавлять к изображению текст – различные надписи и выноски, с помощью которых можно как минимум поместить подпись под
2.4. Управление изображением модели
2.4. Управление изображением модели
Для управления масштабом изображения модели предназначены команды Увеличить масштаб рамкой, Увеличить масштаб, Уменьшить масштаб, Масштаб по выделенным объектам, Приблизить/отдалить, Показать все. Эти команды расположены в меню Вид, а
Эти команды расположены в меню Вид, а
Фокусное расстояние и объективы
Фокусное расстояние и объективы Разные объективы имеют разное фокусное расстояние, то есть промежуток от оптического центра объектива до плоскости матрицы. Фокусное расстояние измеряется в миллиметрах. Главное Фокусное расстояние определяет угол обзора объектива.
4.6.2. Действия с изображением в целом
4.6.2. Действия с изображением в целом Для осуществления действий над изображением в целом не требуется его предварительно выделять, используя инструменты выбора, а если область выделения уже определена, то команда все равно распространяется целиком на всю
Объединение текста и изображения. Как подружить картинку с текстом
Автор: Ирина Макинциан
≈ 3 мин. 18162
867
18162
867
Оглавление
Картинка, совмещенная с текстом, может вызвать ассоциации или рассказать целую историю. Именно из-за этого работа с изображением в большинстве случаев, гораздо сложнее, чем просто изменение прозрачности или добавление текста на передний план картинки.
1. Вписать текст в фотографию
В данном примере видно, что надпись является частью фотографии. Так же виден баланс — морковь в левой части картинки уравновешена текстом в правой.
«Фуд-фото» — фотографии со вкусом!
2. Сделать надпись частью изображения
В данном примере текст не воспринимается отдельно от картинки, а является ее частью. Буквы взаимодействуют с гитарой, скрываются за её очертаниями. Также видно, что гитара отбрасывает тень на надпись, что еще больше связывает два этих элемента фотографии.
3.
 Текст на подложке для улучшения читаемости
Текст на подложке для улучшения читаемостиВ данном примере хорошо читается текст, находящийся на подложке, но, так же, и видна часть фотографии, скрывающаяся за ним.
4. Уменьшение яркости изображения для лучшей читаемости
Для увеличения акцента на тексте, нужно сделать фотографию под ним менее яркой. Данный прием хорошо работает только с небольшим количеством текста.
5. Добавление простого изображения для определения акцентов
Пусть большое количество свободного пространства на фото вас не пугает. Легкий шрифт содействует тому, что взгляд перемещается на второй акцент на фото — лампу справа.
6. Дополнительные элементы акцентирования взгляда на тексте
Для усиления акцента можно не просто уменьшить яркость фото, но и подчеркнуть текст рамкой и жирным начертанием шрифта. Важно учитывать то, чтобы фотография и текст сочетались по смыслу.
Важно учитывать то, чтобы фотография и текст сочетались по смыслу.
7. Вовлечение частей фотографии и текста в одну композицию
Изображение на фоне способствует вовлечению надписи в общую композицию и взаимодействие элементов. В данном способе хорошо смотрится контрастный шрифт по отношению к фотографии.
8. «Параллакс-эффект» изображения и текста
Параллакс-эффект на сайте — это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя.
«Параллакс» добавляет динамичности и оригинальности контенту, но также он является весьма противоречивым. Из-за того, что текс и картинка движется, внимание постоянно переключается между элементами, и сложнее сфокусироваться на чем-то одном.
Подобные эффекты и изображения можно использовать на технических страницах сайта, что приятно удивит посетителей.
Пользователь и интерфейс. Как эффективно использовать анимацию
Рассказываем как эффективно применять разные типы анимации в интерфейсе сайта ▪ Объясняем почему это важно для пользователей ресурса и его владельцев ▪
Автор: Ирина Макинциан Все статьи автора
Давайте дружить!
744 1 352
Please enable JavaScript to view the comments powered by Disqus.
Похожие статьи
Вам также будет интересно
23 ноября 2022 / Site Elite
Дизайн Маркетинг
2729
Графический дизайн в 2023 году: топ-10 ключевых тенденций
08 ноября 2022 / Site Elite
Дизайн Веб-разработка
5946
5 ошибок в дизайне сайта, которые мешают продажам
28 октября 2021 / Site Elite
Дизайн Веб-разработка Маркетинг
1038
Обсудить задачи
У вас есть проект?
Давайте его обсудим!
Оставьте заявку на бесплатную консультацию, наш менеджер свяжется с
вами в течение 15 минут и ответит на все вопросы.
Некорректно введено поле
Некорректно введено поле
С политикой конфиденциальности ознакомлен(а)
Видео: улучшение специальных возможностей с помощью замещающего текста
Создавайте доступные документы Word
Видео-тренинг по доступности
Создавайте доступные документы Word
Создавайте доступные документы Word
Улучшите доступность с помощью альтернативного текста
- Проверить доступность документа
видео - Улучшите доступность с помощью альтернативного текста
видео - Улучшить доступность заголовков
видео - Создавайте доступные ссылки
видео - Создавайте доступные таблицы
видео
Следующий: Создавайте книги Excel со специальными возможностями
Узнайте, как добавлять замещающий текст к изображениям и объектам.
Альтернативный текст может быть прочитан программами чтения с экрана и помогает слепым или слабовидящим людям понять, какие изображения и другие объекты находятся в документе. Вы можете добавлять замещающий текст к объектам, таким как изображения, картинки, диаграммы, таблицы, фигуры, SmartArt, внедренные объекты, а также аудио- или видеообъекты.
Чтобы добавить замещающий текст к объекту
Чтобы добавить замещающий текст к изображению, фигуре, диаграмме или графическому элементу SmartArt, выполните одно из следующих действий:
Откроется панель Альтернативный текст .
Введите подробное описание изображения для тех, кто его не видит, и объясните, почему изображение важно для вашего сообщения.

Поскольку вспомогательные технологии не считывают слова внутри изображений, если на вашем изображении есть текст, включите этот текст в описание замещающего текста.
Хотите больше?
Специальные возможности в Microsoft 365
Все, что вам нужно знать, чтобы написать эффективный альтернативный текст
Поскольку замещающий текст может быть прочитан программами чтения с экрана, слепые и слабовидящие пользователи полагаются на него, чтобы полностью понять ваш контент.
Вы можете добавить замещающий текст к…
Картинки…
Клип-арт…
Диаграммы…
Таблицы…
Фигуры…
Графика SmartArt…
аудиофайлы и
видеофайлы и даже
.
Чтобы добавить замещающий текст к изображению, фигуре, диаграмме или графическому элементу SmartArt, щелкните объект правой кнопкой мыши и выберите Формат изображения .
На панели Формат изображения выберите значок Макет и свойства .
Затем выберите Альтернативный текст .
Добавьте название для вашего объекта, затем описание. В этом примере мы хотим объяснить, что это изображение является картой, и описать, что оно показывает.
Вот несколько рекомендаций по написанию замещающего текста: Используйте замещающий текст для передачи важного содержимого или функции объекта.
Будьте краткими. Как правило, достаточно нескольких слов, хотя иногда может быть уместно и короткое предложение или два.
И, поскольку программы чтения с экрана обычно сообщают, к какому типу контента относится объект, вам не нужны такие фразы, как «изображение», «таблица» или «ссылка на».
А что, если изображение чисто декоративное, и сказать о нем особо нечего?
В этом случае вы можете попросить программу чтения с экрана пропустить это изображение. Для этого изображения мы откроем диалоговое окно замещающего текста, как и раньше. В описании мы введем две двойные кавычки без пробела между ними. Теперь программа чтения с экрана будет игнорировать это изображение.
Для этого изображения мы откроем диалоговое окно замещающего текста, как и раньше. В описании мы введем две двойные кавычки без пробела между ними. Теперь программа чтения с экрана будет игнорировать это изображение.
Чтобы добавить замещающий текст в таблицу, щелкните правой кнопкой мыши таблицу, выберите Свойства таблицы , а затем выберите вкладку Замещающий текст .
В поле Описание введите пояснение к таблице. Когда вы закончите, нажмите OK .
И помните: если вы считаете, что вашей аудитории нужно больше информации, чем вы можете удобно уместить в замещающем тексте, рассмотрите возможность добавления описательного текста в сам документ, либо рядом с объектом, либо под ним.
Дополнительные сведения о создании документов со специальными возможностями см. на странице aka.ms/accessible.
matplotlib.pyplot.text — Документация по Matplotlib 3.7.0
- matplotlib.pyplot.text( x , y , s , fontdict=None , **kwargs )[источник]
Добавьте текст к осям.

Добавьте текст s к осям в месте x , y в координатах данных.
- Параметры:
- x, y float
Позиция для размещения текста. По умолчанию это в данных координаты. Систему координат можно изменить с помощью преобразовать параметр .
- с стр
Текст.
- fontdict dict, по умолчанию: None
Словарь для переопределения свойств текста по умолчанию. Если шрифтдикт Нет, значения по умолчанию определяются
rcParams.
- Возвраты:
-
Text Созданный экземпляр
Text.
-
- Другие параметры:
- **kwargs
Текстсвойств. Другие различные текстовые параметры.
Собственность
Описание
agg_filterфункция фильтра, которая принимает массив с плавающей запятой (m, n, 3) и значение dpi и возвращает массив (m, n, 3) и два смещения от нижнего левого угла изображения
альфаскаляр или нет
анимированныйлогический
цвет фонацвет
коробкаdict со свойствами для
патчей. FancyBboxPatch
FancyBboxPatch clip_boxнеизвестно
клипсанеизвестно
клип_путьнеизвестно
цветили cцвет
фигуркаРисуноксемейство шрифтовили семейство{FONTNAME, ‘serif’, ‘sans-serif’, ‘cursive’, ‘fantasy’, ‘monospace’}
свойства шрифтаили шрифт или свойства шрифтаfont_manager.FontPropertiesилиstrилиpathlib.Pathразмер шрифтаили размерfloat или {‘xx-маленький’, ‘x-маленький’, ‘маленький’, ‘средний’, ‘большой’, ‘x-большой’, ‘xx-большой’}
fontstretchили stretch{числовое значение в диапазоне 0–1000, «сверхуплотненное», «сверхуплотненное», «сжатое», «полууплотненное», «нормальное», «полурасширенное», «расширенное», «дополнительное».
 -расширенный’, ‘сверхрасширенный’}
-расширенный’, ‘сверхрасширенный’}стиль шрифтаили стиль{‘обычный’, ‘курсив’, ‘наклонный’}
вариант шрифтаили вариант{‘обычный’, ‘маленький’}
вес шрифтаили вес{числовое значение в диапазоне 0–1000, «сверхлегкий», «легкий», «нормальный», «обычный», «книжный», «средний», «римский», «полужирный», «полужирный», «полужирный». ‘, ‘жирный’, ‘насыщенный’, ‘особо жирный’, ‘черный’}
гидстр
горизонтальное выравниваниеили га{‘левый’, ‘центр’, ‘правый’}
in_layoutлогический
этикеткаобъект
межстрочный интервалfloat (кратное размеру шрифта)
math_fontfamilyстр
наведение мышилогический
мультивыравниваниеили ma{‘левый’, ‘правый’, ‘центр’}
parse_mathлогический
path_effectsЭффект Абстрактного ПутисборщикNone или bool или float или callable
позиция(плавающий, плавающий)
растровыйлогический
вращениеплавающее или {‘вертикальное’, ‘горизонтальное’}
режим_вращения{Нет, «по умолчанию», «привязка»}
sketch_params(масштаб: плавающий, длина: плавающий, случайность: плавающий)
защелкаbool или None
текстобъект
преобразованиеТрансформацияtransform_rotates_textлогический
адресстр
ютексbool или None
вертикальное выравниваниеили va{‘низ’, ‘базовая линия’, ‘центр’, ‘center_baseline’, ‘верх’}
видимыйлогический
оберткалогический
хпоплавок
упоплавок
заказпоплавок
- **kwargs
Примеры
Отдельные аргументы ключевого слова могут использоваться для переопределения любого заданного параметр:
>>> текст (х, у, с, размер шрифта = 12)
Преобразование по умолчанию указывает, что текст находится в координатах данных, в качестве альтернативы вы можете указать текст в координатах оси ((0, 0) внизу слева и (1, 1) вверху справа).
 В примере ниже места
текст в центре Оси:
В примере ниже места
текст в центре Оси:>>> text(0.5, 0.5, 'matplotlib', horizontalalignment='center', ... verticalalignment='center', transform=ax.transAxes)
Вы можете поместить прямоугольную рамку вокруг экземпляра текста (например, чтобы установить цвет фона) с помощью ключевого слова bbox . бокс есть словарь
Прямоугольникхарактеристики. Например:>>> text(x, y, s, bbox=dict(facecolor='red', alpha=0.5))
Размер рисунка в разных единицах измерения
Размер рисунка в разных единицах измерения
Автоматический перенос текста
Автоматический перенос текста
Стилизация текстовых полей
Стилизация текстовых полей
Управление стилем текста и меток с помощью словаря
Управление стилем текста и меток словарь
Текст и математический текст с использованием pyplot
Текст и математический текст с использованием pyplot
Событие закрытия
Событие закрытия
transforms.



 FancyBboxPatch
FancyBboxPatch  -расширенный’, ‘сверхрасширенный’}
-расширенный’, ‘сверхрасширенный’} В примере ниже места
текст в центре Оси:
В примере ниже места
текст в центре Оси: