Зачем нужен макет сайта и как его сделать
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
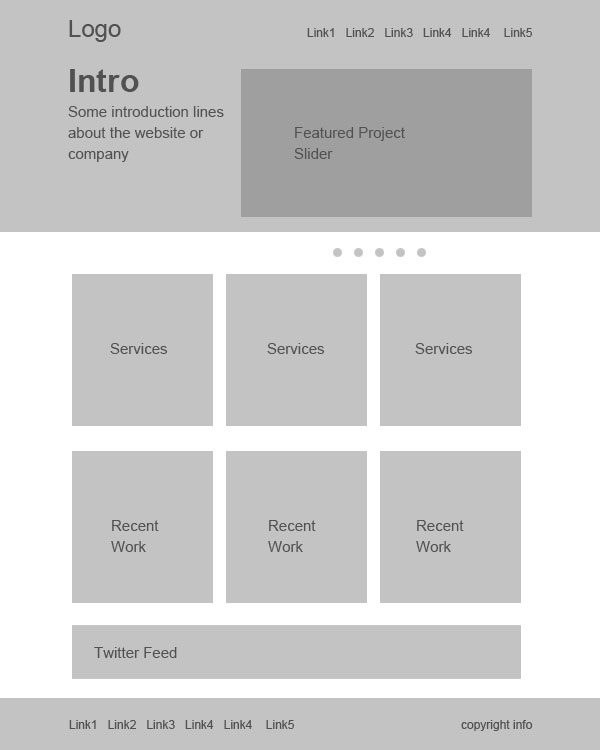
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.
- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).
- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
Композиция
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
Традиционно сайты имеют такую композицию (сверху вниз):
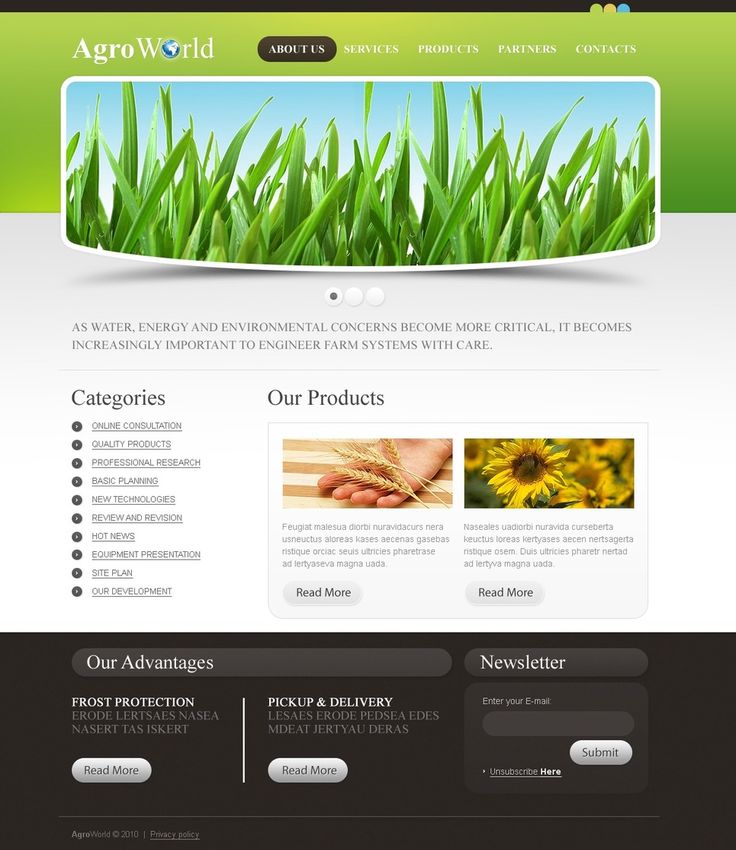
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
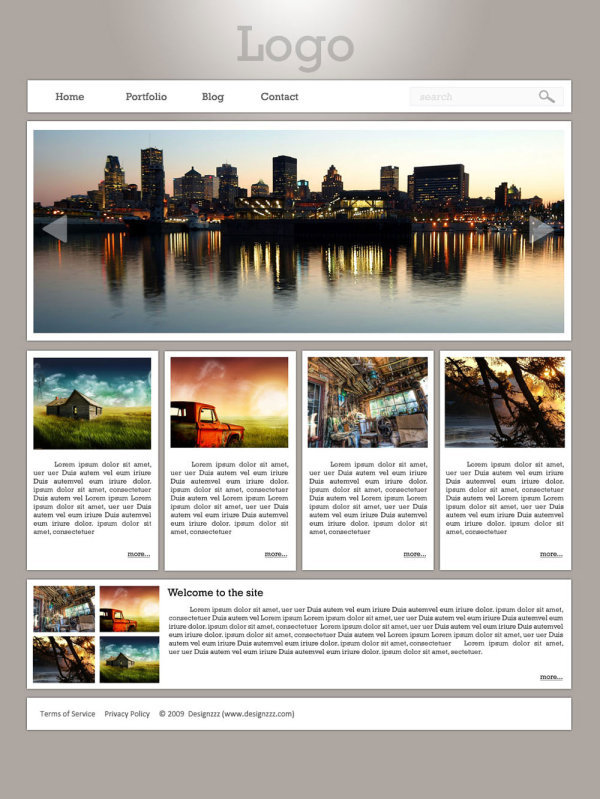
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
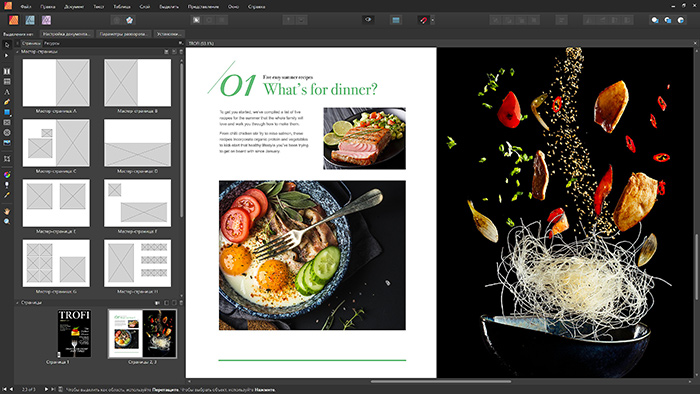
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Последовательность дизайна
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
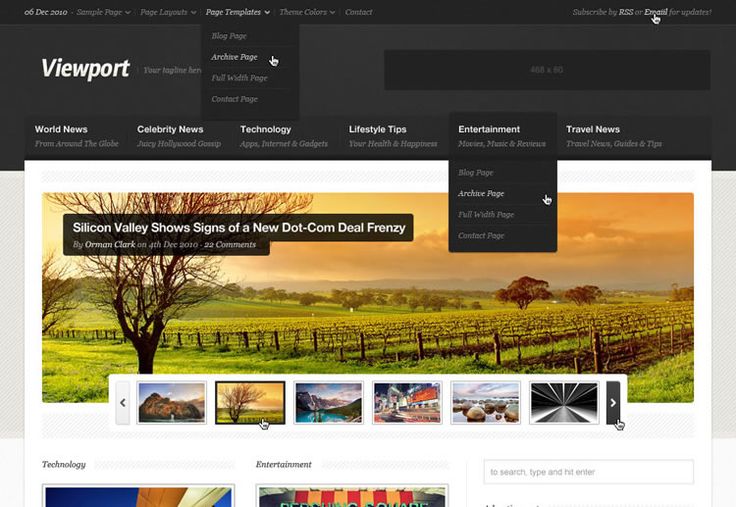
Давайте посмотрим на сайт Unisender.
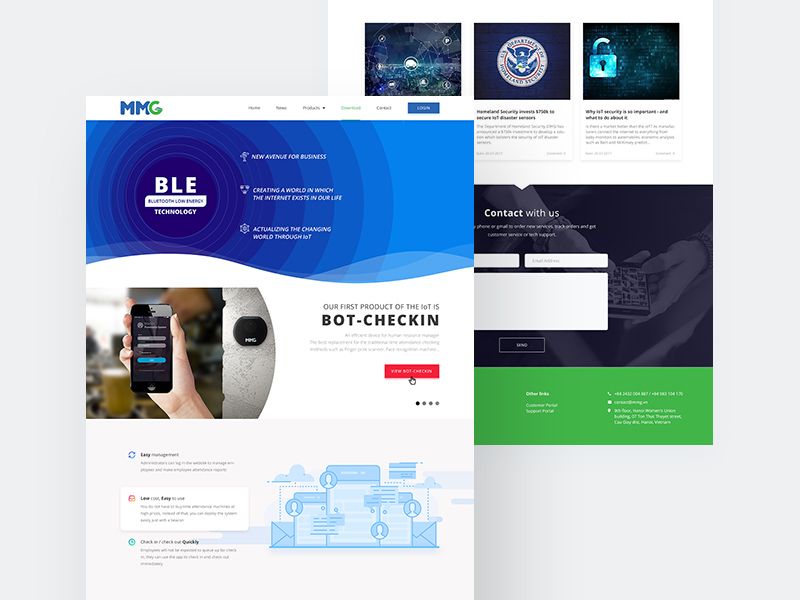
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px. Количество версий макета обсуждается при составлении ТЗ.
Количество версий макета обсуждается при составлении ТЗ.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma.com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением . sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Что дальшеГотовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Наш юрист будет ругаться, если вы не примете 🙁
Photoshop-плагины, текстуры, web-макеты и wordpress-темы
Вы здесь: Главная » Web Design » Photoshop » Photoshop-плагины, текстуры, web-макеты и wordpress-темы
Здесь вы найдете ссылки на скачивание бесплатных плагинов и шаблонов для Photoshop, которые сможете использовать для работы и обучения.
Плагины для Photoshop
Генератор длинных теней (Long Shadow Generator-2)
Bravo — App Builder for Designers
Сервис Bravo — онлайн-возможность для дизайнеров создавать прототипы своих проектов, которые были созданы в Figma. На данный момент это бесплатный сервис, который позволяет вам залогиниться через сервис Figma.
PSD-шаблоны
Colingz — бесплатный PSD-шаблон
Ссылка для скачивания
Другие шаблоны с сайта blazrobar.com
PSD-Шаблоны на symu.co
Набор шаблонов Freeland от symu.co
На этом сайте вы сможете скачать шаблоны, кнопки, дизайнерские разработки, но будьте готовы, что вас перебросит на behanc.net bkb или dribbble.com, чтобы вы скачивали с источника, а будет там ссылка на бесплатное скачивание или нет — это как повезет.
Бесплатный шаблон одностраничника Silon
В архиве вы найдете html-и psd-шаблон. Ссылка, посмотреть демо.
HTML-шаблоны на основе Bootstrap c webthemez.com
Bootstrap-шаблоны на различные темы. Можно скачать те шаблоны, которые имеют опцию Free Download, введя имя, фамилию и email. Есть возможность просмотреть шаблон онлайн, нажав на кнопку Live demo.
На этом сайте вы найдете макеты для верстки сайтов в формате PSD, XD, FGM, SKETCH. Здесь представлены различные варианты дизайнерских решений — от иконок и дизайна приложений до dashboard различных сайтов и Landing Page.
Тут также представлены разнообразные дизайнерские решения, которые позволят вам использовать иконки, идеи для дизайна приложений или веб-сайтов. Программы, которые используют дизайнеры, также различаются — Figma, Sketch, Adobe XD, Adobe Photoshop или даже в нескольких из них. Есть также возможность загрузить ряд работ в формате SVG или PNG, если, разумеется, это предусмотрел дизайнер.
Шаблоны html- и css-кода
На ресурсе csslayout.io вы найдете шаблоны для создания различных блоков html-страницы с кодом разметки и css.
Бесплатные WordPress-темы c сайта colorlib.com
Для поклонников CMS WordPress есть возможность посмотреть демо, почитать документацию и скачать бесплатный вариант нужной темы на сайте colorlib.com
Бесшовные текстуры для сайта на aduvan.ru
Если вам необходимо быстро найти бесшовную текстуру для webстраницы, можно воспользоваться набором на сайте aduvan.ru. Просто выберите слева нужную тематику и подберите вариант.
Шрифты
Сделайте клик по картинке, чтобы перейти по ссылке и скачать шрифт
40 бесплатных мультяшных и комичных шрифтов
Выбираете форму и скачиваете ее по ссылке на ваш email после регистации
Иконки
На сайте icons8.ru вы можете найти, изменить цвет, добавить фон и текст множество иконок, которые наверняка понадобятся вам на сайте.
Бесплатно вы можете скачать часть иконок на сайте roundicons.com после того, как выберите нужные, нажмете на кнопку «Download» и укажите свой email. Больше иконок доступно уже для Premium-аккаунта за деньги.
Статья на английском, но вам достаточно знать этот язык в минимальном объеме, чтобы перейти по ссылке на пример кода или сайт. Черпайте идеи и применяйте для своих нужд.
Просмотров: 309
15 бесплатных шаблонов макетов веб-сайтов
Последнее обновление 7 января 2023 г., автор Farnaz
Бесплатные шаблоны макетов веб-сайтов. Если вы дизайнер, вы знаете, что трудно показать клиентам, что ваш веб-сайт адаптивен, не занимаясь кодированием.
Неудивительно, что готовые макеты идеально подходят для улучшения и демонстрации ваших дизайнерских работ. Однако найти подходящие бесплатные шаблоны мокапов для дизайнеров может быть сложно, особенно когда вы сталкиваетесь с жесткими сроками. Чтобы помочь вам найти эти дизайнерские ресурсы, мы собрали 15 лучших бесплатных веб-сайтов с мокапами для дизайнеров прямо сейчас.
Просто загрузите один из этих бесплатных адаптивных макетов веб-сайтов и добавьте свой законченный дизайн.
Содержание
1. Экран рабочего стола с макетом презентации веб-сайта
Получить шаблон
2. Бесплатный макет сайта в формате PSD
Получить шаблон
3.
Бесплатный шаблон экрана монитора 0902 Получить макет сайта2 904. Макет экрана ноутбука psd
Получить шаблон
5. Макбук с макетом веб-сайтов
Получить шаблон
6.
Бесплатный макет веб-сайта рабочей станцииПолучить шаблон
7.
 Адаптивный набор для изменения размера для Adobe XD
Адаптивный набор для изменения размера для Adobe XD Если вы предпочитаете работать в Adobe XD, то этот адаптивный комплект — идеальный выбор. Набор содержит различные мокапы для настольных компьютеров, планшетов и смартфонов. Вы найдете три больших экрана для настольных компьютеров, три экрана для настольных компьютеров, одно наложение для рабочего стола, три экрана для планшетов, три экрана для мобильных устройств и один шаблон экрана для наложения мобильных устройств.
Получите шаблон
8. Шаблон макета веб -сайта
Получить шаблон
9.
Бесплатный браузер. list — отличный выбор, так как он имеет минималистичный дизайн. Это означает, что фон макета не будет отвлекать внимание от дизайна сайта. Макет включает в себя различные устройства Apple. Вы можете использовать его в личных и коммерческих проектах, при этом требуется указание авторства.Получите шаблон
11. Бесплатный шаблон макета веб -сайта
Получите шаблон
12.
 Бесплатный макет веб -сайта ноутбука
Бесплатный макет веб -сайта ноутбука Получить шаблон
13.
Бесплатный современный планшет.14. PSD-шаблон мокапа
Получить шаблон
15.
БЕСПЛАТНЫЙ макет, адаптирующийся под различные устройстваЭтот макет состоит из 10 файлов PSD и не требует использования старых или профессиональных редакторов. Редактирование фотографии занимает всего несколько секунд. Вы можете увидеть удивительные картинки, настраиваемые цвета фона.
Получить шаблон
Если вам нужно больше ресурсов для макетов, ознакомьтесь с этими сообщениями:
- 23 Бесплатный мобильный макет для PSD
- 30 лучших и бесплатных макетов ноутбуков
- 35 бесплатных макетов постеров и рамок для Photoshop
- 20 макетов обложек книг для Photoshop
Бесплатные шаблоны веб-дизайна | Pixeden
Pixeden
- Перейти к содержимому
Каждый бесплатный шаблон веб-дизайна и ресурсы веб-дизайна для вашего веб-проекта. Все наши бесплатные шаблоны и ресурсы для веб-дизайна полностью состоят из слоев PSD, совместимы с HTML/CSS и отличаются высоким качеством.
Все наши бесплатные шаблоны и ресурсы для веб-дизайна полностью состоят из слоев PSD, совместимы с HTML/CSS и отличаются высоким качеством.
05 мая, 2017 Бесплатно 249 280 697
Это минималистичная веб-витрина в формате psd с настольным и мобильным устройствами для демонстрации ваших проектов. Мы также добавили…
13 января, 2017 Бесплатно 460 582 540
Это элегантная веб-витрина в формате PSD с настольным компьютером, планшетом и мобильными устройствами для демонстрации ваших проектов. Мы добавили…
04 нояб., 2016 Бесплатно 79 70 734
Это оригинальное приложение, демонстрирующее графику для стильного отображения мобильных дизайнов. Легко добавляйте свои экраны в…
14 дек, 2015 Бесплатно 62 12 778
Простая, гибкая и полная адаптивных и мобильных функций, созданная для дизайнеров, CSS Grid System. Большая идея…
Большая идея…
04 дек, 2015 Бесплатно 261 90 258
Универсальный, гармоничный и точный веб-сайт портфолио HTML5. Urku Portfolio отличается инновационным стилем дизайна и гибкой компоновкой для создания…
17 июл, 2015 Бесплатно 63 17 777
Эффект тени текста CSS с редактируемыми переменными. Этот эффект Тенуэ создает очень элегантный и ошеломляющий результат при смешивании…
29 мая, 2015 Бесплатно 91 43,402
Это отличный шаблон дизайна проекта в формате psd, который поможет начать демонстрацию или тематическое исследование ваших проектов UX и UI.…
16 января, 2015 Бесплатно 312 283 002
Это современная презентационная витрина для демонстрации вашего адаптивного приложения или веб-проектов с использованием современных устройств. Используйте умные слои…
18 июл, 2014 Бесплатно 38 33,258
Это подробный psd браузер Firefox с новым дизайном.
